Linki
Nuta
Ten przewodnik projektowania został utworzony dla systemu Windows 7 i nie został zaktualizowany dla nowszych wersji systemu Windows. Większość wskazówek nadal ma zastosowanie w zasadzie, ale prezentacja i przykłady nie odzwierciedlają naszych bieżących wskazówek dotyczących projektowania.
Za pomocą linku użytkownicy mogą przechodzić do innej strony, okna lub tematu Pomocy; wyświetlanie definicji; zainicjuj polecenie; lub wybierz opcję. Link jest tekstem lub grafiką, która wskazuje, że można ją kliknąć, zazwyczaj przez wyświetlanie przy użyciu odwiedzonych lub nienadzorowanych kolorów systemu linków . Tradycyjnie linki są również podkreślane, ale takie podejście jest często niepotrzebne i wypadające z faworyzowania w celu zmniejszenia bałaganu wizualnego.
Po umieszczeniu wskaźnika myszy na linku tekst linku jest wyświetlany jako podkreślony (jeśli jeszcze nie został), a kształt wskaźnika zmieni się na ręką.
Link tekstowy jest najlżejszą kontrolką do klikania i często służy do zmniejszenia złożoności wizualnej projektu.
Czy jest to właściwa kontrola?
Aby zdecydować, rozważ następujące pytania:
- Czy link służy do przechodzenia do innej strony, okna lub tematu Pomocy; wyświetlanie definicji; zainicjuj polecenie; czy wybrać opcję? Jeśli nie, użyj innej kontrolki.
- Czy przycisk polecenia byłby lepszym wyborem? Użyj przycisku polecenia , jeśli:
- Kontrolka inicjuje natychmiastową akcję, w tym wyświetlanie okna, i to polecenie odnosi się do podstawowego celu okna.
- Zostanie wyświetlone okno służące do zbierania danych wejściowych lub podejmowania wyborów, nawet jeśli w przypadku polecenia pomocniczego.
- Etykieta jest krótka, składająca się z czterech lub mniej wyrazów, co pozwala uniknąć niezręcznego wyglądu długich przycisków.
- Polecenie nie jest wbudowane.
- Kontrolka jest wyświetlana w grupie innych powiązanych przycisków poleceń.
- Działanie jest destrukcyjne lub nieodwracalne. Ponieważ użytkownicy kojarzą linki z nawigacją (i możliwością wycofywania), linki nie są odpowiednie dla poleceń ze znaczącymi konsekwencjami.
- Podobnie w kreatorze lub przepływ zadańpolecenie reprezentuje zobowiązanie. W takich oknach przyciski poleceń sugerują zobowiązanie, podczas gdy linki sugerują przejście do następnego kroku.
Pojęcia dotyczące projektowania
tworzenie rozpoznawalnych linków
Linki nie przystępności, co oznacza, że ich właściwości wizualizacji nie sugerują, jak są używane i są zrozumiałe tylko za pośrednictwem środowiska. Linki bez podkreślonego i linku kolory systemowe są wyświetlane jako zwykły tekst; jedynym sposobem ustalenia ich zachowania jest ich prezentacja, ich kontekst lub pozycjonowanie wskaźnika nad nimi.
Co zaskakujące, ten brak przystępności jest często motywacją do korzystania z linków, ponieważ wydają się tak lekkie, co zmniejsza złożoność wizualną projektu. Linki eliminują wizualnie ciężką ramkę używaną przez przyciski poleceń i obramowania używane przez inne kontrolki. Możesz na przykład użyć przycisków poleceń, aby były oczywiste podstawowe polecenia, ale możesz wybrać linki dla poleceń pomocniczych, aby je usunąć.
Następnie wyzwanie polega na zachowaniu wystarczającej ilości wskazówek wizualnych, aby użytkownicy mogli rozpoznawać linki. Podstawową wskazówką jest to, użytkownicy muszą mieć możliwość rozpoznawania linków tylko przez inspekcję wizualną, nie powinni mieć najechania kursorem na obiekt lub klikania go, aby ustalić, czy jest to link.
Użytkownicy mogą rozpoznać link tylko przez inspekcję wizualną, jeśli link używa kolorów systemu linków i co najmniej jednej z następujących wskazówek wizualnych:
- Podkreślony tekst.
- Grafika lub punktor, na przykład z tekstem z linkiem ikony wzorzec.
- Umieszczanie w standardowej nawigacji, opcji lub lokalizacji poleceń, takiej jak obszar zawartości okna lub na pasku nawigacyjnym, pasku menu, pasku narzędzi lub stopce strony.
Użytkownicy mogą również rozpoznać link przez inspekcję wizualną z następującymi wskazówkami wizualnymi, ale te wskazówki nie są wystarczające samodzielnie:
- Tekst, który sugeruje kliknięcie, na przykład polecenie rozpoczynające się od zlecenia imperatywnego, takiego jak Pokaż, Drukuj, Kopiuj lub Usuń.
- Umieszczanie w bloku zwykłego tekstu.
Oczywiście użytkownicy zawsze mogą określić link za pośrednictwem interakcji, umieszczając wskaźnik myszy lub klikając. Jeśli odnajdywanie linku nie jest wymagane w przypadku żadnych znaczących zadań, można je odeksponować.

W tym przykładzie skontaktuj się z nami, warunki użytkowania, znaki towarowe i zasady zachowania poufności informacji są linkami. Są one celowo odwłaszczane, ponieważ nie są one wymagane w przypadku żadnych ważnych zadań. Jedynymi wskazówkami, które są łączami, są to, że mają wskaźnik myszy po umieszczeniu wskaźnika myszy i są umieszczone w standardowym obszarze nawigacji w dolnej części okna.
tworzenie linków specyficznych, istotnych i przewidywalnych
Tekst łącza powinien wskazywać wynik kliknięcia linku.
Konkretne linki są bardziej atrakcyjne dla użytkowników niż linki ogólne, dlatego używać etykiet linków, które dają konkretne informacje opisowe dotyczące wyniku kliknięcia linku. Upewnij się jednak, że tekst linku nie jest tak szczegółowy, że jest mylący i zniechęca do odpowiedniego użycia.
Zwięzłe linki są bardziej prawdopodobne, aby odczytywać niż pełne linki. Wyeliminuj niepotrzebny tekst i szczegóły. Etykiety łączy nie muszą być kompleksowe.
Aby ocenić tekst linku:
- Upewnij się, że tekst linku odzwierciedla scenariusze obsługiwane przez łącze.
- Upewnij się, że wyniki linku są przewidywalne. Użytkownicy nie powinni być zaskoczeni wynikami.
Jeśli robisz tylko dwie rzeczy...
Umożliwia odnajdywanie linków tylko przez inspekcję wizualną. Użytkownicy nie powinni korzystać z programu w celu znalezienia linków.
Użyj linków, które zawierają określone informacje opisowe dotyczące wyniku kliknięcia linku, używając w razie potrzeby jak największej ilości tekstu. Użytkownicy powinni mieć możliwość dokładnego przewidywania wyniku linku z jego tekstu linku i opcjonalnego etykietki informacji.
Wzorce użycia
Linki mają kilka wzorców funkcjonalnych:
Linki mają również kilka wzorców prezentacji:
| Zwyczaj | Przykład |
|---|---|
|
łącza zwykłego tekstu składa się tylko z tekstu. |
ta prezentacja jest najbardziej elastyczna, ponieważ może być używana w dowolnym miejscu, w tym wbudowany.
W tym przykładzie kolor tekstu wyraźnie identyfikuje link wbudowany. |
|
tekst z linkami ikon tekst z poprzednią ikoną wskazującą jego funkcję. |
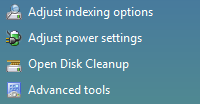
ponieważ grafika zawiera dodatkowe wskazanie wizualne linku, łatwiej jest rozpoznać link niż link w postaci zwykłego tekstu, który nie jest podkreślony. ten wzorzec zazwyczaj używa ikony 16x16 pikseli.
w tym przykładzie ikony udostępniają dodatkowe wizualne wskazanie linku. 
W tym przykładzie standardowy trójkątny symbol odtwarzania wskazuje, że ten tekst jest poleceniem. |
|
łącza tylko grafiki składa się tylko z grafiki. |
biorąc pod uwagę brak linku tekstowego, nie ma koloru łącza ani podkreślenia, aby wskazać link. te linki zależą od projektu graficznego, który sugeruje kliknięcie lub tekst w grafice, która sugeruje akcję po kliknięciu przez użytkowników. Linki tylko graficzne czasami mają efekt myszy, aby wskazać link. takie podejście pomaga, ale nie jest możliwe do odnalezienia przez samą inspekcję wizualną.
W tym przykładzie link nie jest wykrywalny tylko przez inspekcję wizualną. Ze względu na potencjalne problemy z rozpoznawaniem i lokalizacją linki tylko do grafiki nie są zalecane jako jedyny sposób wykonywania zadania. |
Wytyczne
Interakcja
- Wyświetl wskaźnik zajęty, jeśli wynik kliknięcia linku nie jest natychmiastowy. Bez opinii użytkownicy mogą założyć, że kliknięcie się nie stało i kliknięcie ponownie.
Kolor
Użyj kolorów motywu lub systemu łączy dla odwiedzonych i nienadzorowanych linków. Znaczenie tych kolorów jest spójne we wszystkich programach. Jeśli z jakiegokolwiek powodu użytkownicy nie lubią tych kolorów (być może ze względów ułatwień dostępu), mogą je zmienić samodzielnie.
W przypadku linków nawigacji użyj różnych kolorów dla odwiedzonych i nienadzorowanych linków. Zachowaj historię odwiedzonych linków tylko przez czas trwania wystąpienia programu. Odwiedzony kolor jest ważny, aby wskazać, gdzie użytkownicy już byli, uniemożliwiając im przypadkowe ponowne odwiedzanie tych samych stron wielokrotnie.
W przypadku innych typów łączy nie używaj odwiedzonego koloru łącza. Nie ma wystarczającej wartości w identyfikowaniu poleceń "odwiedzonych", na przykład.
Nie koloruj tekstu, który nie jest linkiem, ponieważ użytkownicy mogą założyć, że jest to link. Użyj pogrubienia lub odcienia szarości, w którym w przeciwnym razie będzie używany kolorowy tekst.
wyjątek: możesz użyć koloru tekstu, jeśli wszystkie linki są podkreślone lub umieszczone w standardowych lokalizacjach nawigacji lub poleceń.
niepoprawne:

W tym przykładzie niebieski tekst jest niepoprawnie używany dla tekstu, który nie jest linkiem.
Użyj kolorów tła, które kontrastuje z kolorami łącza. Kolor systemu okien jest zawsze dobrym wyborem.
niepoprawne:

W tym przykładzie kolor tła zapewnia słaby kontrast z kolorem łącza.
Podkreślenie
- W przypadku linków, które są niezbędne do wykonania zadania podstawowego, podaj wizualne wskazówki, aby użytkownicy mogli rozpoznawać linki tylko przez inspekcję wizualną. Te wskazówki obejmują podkreślenie, grafikę lub punktory oraz standardowe lokalizacje linków. Użytkownicy nie powinni mieć najechania kursorem na obiekt lub próby kliknięcia go w celu określenia, czy jest to link. Użyj podkreślonego tekstu, jeśli link nie jest oczywisty w kontekście.
- Nie podkreślaj tekstu, który nie jest linkiem, ponieważ użytkownicy mogą założyć, że jest to link. Użyj kursywy, w której w przeciwnym razie użyj podkreślonego tekstu. Rezerwuj podkreślenie tylko dla łączy.
- Podczas drukowania nie drukuj podkreśleń ani kolorów łączy. Drukowane linki nie mają wartości i są potencjalnie mylące.
Tekst z linkami ikon
- Użyj ikony strzałki tylko dla linków poleceń. Zwykłe linki nie powinny używać ikony strzałki, chyba że są one używane jako zamiennik linków poleceń w systemie Windows XP.
- Umieść ikonę po lewej stronie tekstu. Ikona musi prowadzić do wizualnego tekstu.
poprawna:

niepoprawne:
 tekstem
tekstem
W niepoprawnym przykładzie ikona nie prowadzi do tekstu.
- Wprowadź wynik kliknięcia ikony tak samo jak kliknięcie tekstu. W przeciwnym razie byłoby nieoczekiwane i mylące.
Łącza tylko grafiki
- Nie używaj linków tylko do grafiki. Użytkownicy mają trudności z rozpoznawaniem ich jako linkami i dowolnym tekstem w grafice (używanym do wskazywania ich akcji po kliknięciu) powoduje problem z lokalizacją.
Łącza nawigacji
Upewnij się, że linki nawigacji nie wymagają zobowiązania. Użytkownicy powinni zawsze mieć możliwość powrotu do stanu początkowego, używając opcji Wstecz w celu nawigacji w miejscu lub Anuluj, aby zamknąć nowe okno.
Połącz z określoną zawartością, a nie z zawartością ogólną. Na przykład lepiej jest połączyć się z odpowiednią sekcją dokumentu niż połączyć się z początkiem.
Użyj linku tylko wtedy, gdy połączony materiał jest odpowiedni, przydatny, a nie nadmiarowy. Użyj powściągliwości w linkach nawigacyjnych, nie używaj ich tylko dlatego, że możesz.
Jeśli link przechodzi do witryny zewnętrznej, umieść adres URL w etykietce informacji, aby użytkownicy mogli określić miejsce docelowe linku.
Połącz tylko pierwsze wystąpienie tekstu łącza. Nadmiarowe linki są niepotrzebne i mogą utrudniać odczytywanie tekstu.
poprawna:
Folder Obrazy ułatwia udostępnianie zdjęć. Za pomocą zadań w obszarze Obrazy można wysyłać obrazy w wiadomości e-mail lub publikować je w bezpiecznej, prywatnej lokalizacji w Sieci Web. Obrazy można również wydrukować bezpośrednio z folderu Obrazy.
niepoprawne:
Folder Obrazy ułatwia udostępnianie zdjęć. Za pomocą zadań w obszarze Obrazy można wysyłać obrazy w wiadomości e-mail lub publikować je w bezpiecznej, prywatnej lokalizacji w Sieci Web. Obrazy można również wydrukować bezpośrednio z folderu Obrazy.
W poprawnym przykładzie jest połączone tylko pierwsze wystąpienie odpowiedniego tekstu.
wyjątki :
Jeśli instrukcja zawiera link, umieść link w instrukcji.
Używanie silnych haseł jest bardzo ważne. Aby uzyskać więcej informacji, zobacz Silne hasła.
W tym przykładzie link znajduje się w instrukcji zamiast pierwszego wystąpienia.
Połącz się z późniejszymi wystąpieniami, jeśli znajdują się daleko od pierwszego. Na przykład możesz połączyć się nadmiarowo w różnych sekcjach w temacie Pomocy.
Łącza zadań
Użyj linków zadań dla poleceń, które nie są destrukcyjne lub są łatwo odwracalne. Ponieważ użytkownicy kojarzą linki z nawigacją (i możliwością wycofywania), linki nie są odpowiednie dla poleceń ze znaczącymi konsekwencjami. Polecenia, które wyświetlają okno dialogowe lub potwierdzenie, są dobrym wyborem.
poprawna:
Początek
Zatrzymać
niepoprawne:
Usuń plik
W niepoprawnym przykładzie polecenie jest destrukcyjne.
Łącza menu
Grupowanie powiązanych linków nawigacji i zadań do menu. Menu powiązanych linków umieszczonych w standardowej nawigacji lub lokalizacji poleceń ułatwia znajdowanie i zrozumienie linków niż w przypadku ich oddzielnego umieszczania.
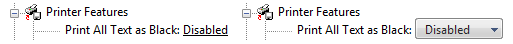
W przypadku menu zależnych od wyboru usuń łącza menu, które nie mają zastosowania. Nie wyłączaj ich. W ten sposób eliminuje bałagan, a użytkownicy nie przegapią linków wymagających wyboru.
W przypadku menu niezależnych od wyboru wyłącz łącza menu, które nie mają zastosowania. Nie usuwaj ich. Dzięki temu menu są bardziej stabilne, a takie linki są łatwiejsze do znalezienia.

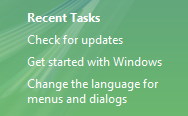
W tym przykładzie z usługi Windows Update jest wykonywana aktualizacja, więc polecenie Sprawdź aktualizacje jest wyłączone, a nie usunięte.
Etykietki informacji o łączeniu
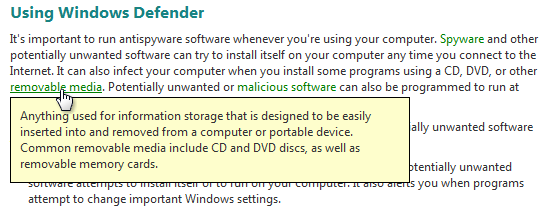
Jeśli link wymaga dalszych wyjaśnień, podać wyjaśnienie w dodatkowym wyjaśnieniu w osobnej kontrolce tekstu lubetykietce informacji, ale nie obu. Używaj pełnych zdań i kończenia interpunkcji. Podanie obu elementów jest niepotrzebne, jeśli tekst jest taki sam i mylący, jeśli tekst jest inny.

W tym przykładzie dodatkowe wyjaśnienie zawiera dodatkowe informacje na temat linku.
zrzut ekranu
 etykietki informacji
etykietki informacjiW tym przykładzie etykietka informacyjna zawiera dodatkowe informacje.
Nie podaj etykietki informacji, która jest jedynie restamentem tekstu linku.
niepoprawne:
 etykietki informacji
etykietki informacjiW tym przykładzie etykietka informacji ryzykuje irytujące użytkowników przez jego powtarzalność.
Tekst
Nie przypisz klucza dostępu . Dostęp do łączy jest uzyskiwany przy użyciu Tab.
Użyj linków, które zawierają szczegółowe informacje opisowe dotyczące wyniku kliknięcia linku, używając w razie potrzeby tyle tekstu. Tekst linku powinien wskazywać wynik kliknięcia linku. Użytkownicy powinni mieć możliwość dokładnego przewidywania wyniku linku z jego tekstu linku i opcjonalnej etykietki informacji.
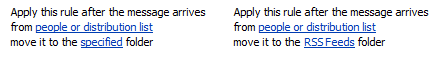
niepoprawne:

W tym przykładzie, mimo że link jest ważny, jego etykieta jest zbyt ogólna. Użytkownicy będą bardziej skłonni kliknąć bardziej szczegółowe łącze.
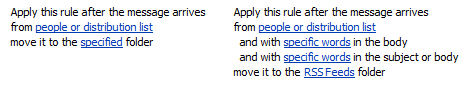
W przypadku linków wbudowanych:
Zachowaj wielkie litery i znaki interpunkcyjne tekstu.
Nie dołączaj końcowej interpunkcji do linku, chyba że tekst jest pytaniem.
Link w najbardziej odpowiedniej części tekstu i wybierz tekst linku, który jest wystarczająco duży, aby można było go łatwo kliknąć.
poprawna:
Przejdź do grupy dyskusyjnej.
niepoprawne:
Przejdź do grupy dyskusyjnej.
W tych przykładach "Go" nie jest najbardziej odpowiednią częścią tekstu i nie jest wystarczająco duży, aby utworzyć dobry element docelowy kliknięcia, podczas gdy "grupa dyskusyjna" jest.
Unikaj umieszczania dwóch różnych linków wbudowanych obok siebie. Użytkownicy prawdopodobnie uważają, że są jednym linkiem.
niepoprawne:
Aby uzyskać więcej informacji, zobacz Wytyczne dotyczące środowiska użytkownika.
W tym przykładzie "UX" i "guidelines" są dwoma różnymi linkami.
W przypadku niezależnych łączy (nie wbudowanych):
- Użyj wielkich liter w stylu zdania.
- Nie używaj końcowej interpunkcji, chyba że link jest pytaniem.
- Użyj całego tekstu jako linku.
Użyj linków, które wyraźnie różnią się od innych linków na ekranie. Użytkownicy powinni mieć możliwość dokładnego przewidywania i rozróżniania elementów docelowych linków.
niepoprawne:
Znajdowanie oprogramowania antywirusowego
Pobieranie oprogramowania antywirusowego
poprawna:
Jak sprawdzić, czy oprogramowanie antywirusowe jest zainstalowane
Instalowanie oprogramowania antywirusowego
W niepoprawnym przykładzie rozróżnienie między dwoma linkami jest niejasne.
Nie dodawaj przycisku Kliknij lub kliknij tutaj do tekstu linku. Nie jest to konieczne, ponieważ link sugeruje kliknięcie. Ponadto kliknij tutaj i tutaj sam nie przekaż żadnych informacji o linku podczas odczytywania przez czytnik zawartości ekranu.
niepoprawne:
Kliknij tutaj, aby uzyskać opis.
poprawna:
Opis
W niepoprawnych przykładach "kliknij tutaj" nie mówi i nie przekazuje żadnych informacji o linku.
linki nawigacji
Uruchom link za pomocą nounu i jasno opisz, gdzie zostanie kliknięty link. Nie używaj końcowej interpunkcji. Czasami może być konieczne uruchomienie linków nawigacji z czasownikiem, ale nie używaj czasowników, które powtarzają nawigację, która jest już dorozumiana przez fakt łączenia, takich jak Widok, Otwórz lub Przejdź do.
Przedstawia link nawigacji jako adres URL, jeśli przejdzie do strony sieci Web i oczekujesz, że docelowi użytkownicy odwołają adres URL i wpiszą go w przeglądarce. Jeśli to możliwe, zaprojektuj takie adresy URL, aby być krótkie i łatwe do zapamiętania.
Jeśli link zawiera adres URL witryny sieci Web rozpoczynający się od "www", pomiń nazwę protokołu https:// i użyj małego tekstu.
niepoprawne:
www.microsoft.compoprawna:
microsoft.com
W niepoprawnych przykładach "https://" i "www" idą bez mówienia.
łącza zadań
Uruchom łącze z czasownikiem imperatywnem i jasno opisz zadanie, które wykonuje link. Nie używaj końcowej interpunkcji.
Zakończ link wielokropkiem, jeśli polecenie wymaga dodatkowych informacji (w tym potwierdzenia) w celu pomyślnego ukończenia. Nie używaj wielokropka, gdy pomyślne zakończenie zadania polega na wyświetlaniu innego okna tylko wtedy, gdy do wykonania zadania potrzebne są dodatkowe informacje.
Drukować...
W tym przykładzie drukuj... Link polecenia wyświetla okno dialogowe Drukowanie, aby zebrać więcej informacji.
Drukować
Natomiast w tym przykładzie link polecenia Drukuj drukuje pojedynczą kopię dokumentu do drukarki domyślnej bez dalszej interakcji użytkownika.
Prawidłowe użycie wielokropka jest ważne, aby wskazać, że użytkownicy mogą dokonać dalszych wyborów przed wykonaniem zadania lub anulować zadanie całkowicie. Wizualizacja oferowana przez wielokropek umożliwia użytkownikom eksplorowanie oprogramowania bez obaw.
W razie potrzeby zakończ łącze zadania z ciągiem "now", aby odróżnić je od linku nawigacji.
Pobieranie plików
Pobierz pliki teraz
W tym przykładzie polecenie "Pobierz pliki" przechodzi do strony pobierania plików, natomiast polecenie "Pobierz pliki teraz" jest wykonywane.
linki Pomocy
Aby uzyskać wskazówki i przykłady, zobacz Pomoc.
etykietek informacji linku
- Używaj pełnych zdań i kończenia interpunkcji.
Aby uzyskać więcej wytycznych i przykładów, zobacz Etykietki narzędzi i etykietki informacji.
Dokumentacja
W przypadku odwoływania się do linków:
- Użyj dokładnego tekstu linku, w tym jego wielkości liter, ale nie dołącz wielokropka.
- Aby opisać interakcję z użytkownikiem, użyj kliknięcia.
- Jeśli to możliwe, sformatuj tekst linku przy użyciu pogrubionego tekstu. W przeciwnym razie umieść tekst linku w cudzysłowie tylko wtedy, gdy jest to wymagane, aby zapobiec nieporozumieniu.
Przykład: aby rozpocząć skanowanie, kliknij przycisk Skanuj komputer.