Układ
Nuta
Ten przewodnik projektowania został utworzony dla systemu Windows 7 i nie został zaktualizowany dla nowszych wersji systemu Windows. Większość wskazówek nadal ma zastosowanie w zasadzie, ale prezentacja i przykłady nie odzwierciedlają naszych bieżących wskazówek dotyczących projektowania.
Układ to ustalanie rozmiaru, odstępy i umieszczanie zawartości w oknie lub na stronie. Skuteczny układ ma kluczowe znaczenie dla ułatwienia użytkownikom szybkiego znajdowania tego, czego szukają, a także wizualnego wyglądu. Skuteczny układ może mieć różnicę między projektami, które użytkownicy od razu rozumieją, a tymi, które pozostawiają użytkownikom uczucie zadziwionych i przytłoczonych.
Uwaga: wytyczne związane z zarządzaniem oknami są prezentowane w osobnym artykule. Zalecane konkretne zmiany rozmiaru i odstępy są prezentowane w odpowiednich artykułach wytycznych.
Pojęcia dotyczące projektowania
Hierarchia wizualizacji
Okno lub strona ma wyraźną hierarchię wizualną, gdy jej wygląd wskazuje relację i priorytet elementów. Bez hierarchii wizualnej użytkownicy musieliby samodzielnie ustalić te relacje i priorytety.
Hierarchia wizualna jest osiągana przez umiejętne łączenie następujących atrybutów:
- Ognisko. Układ wskazuje, gdzie użytkownicy muszą najpierw wyglądać.
- Płynąć. Oko przepływa płynnie i naturalnie przez wyraźną ścieżkę przez powierzchnię, znalezienie elementów interfejsu użytkownika w kolejności odpowiedniej do ich użycia.
- Grupowanie. Logicznie powiązane elementy interfejsu użytkownika mają wyraźną relację wizualną. Powiązane elementy są grupowane razem; niepowiązane elementy są oddzielne.
- Nacisk. Elementy interfejsu użytkownika są podkreślane na podstawie ich względnego znaczenia.
- Wyrównanie. Elementy interfejsu użytkownika mają skoordynowane umieszczanie, dzięki czemu można je łatwo skanować i wyświetlać uporządkowane.
Ponadto skuteczny układ ma następujące atrybuty:
- Niezależność urządzenia. Układ jest wyświetlany zgodnie z oczekiwaniami niezależnie od kroju czcionki lub rozmiaru, kropek na cal (dpi), wyświetlacza lub adaptera graficznego.
- Łatwe skanowanie. Użytkownicy mogą na pierwszy rzut oka znaleźć szukaną zawartość.
- Sprawność. Elementy interfejsu użytkownika, które są duże, muszą być duże, a elementy, które są małe, działają dobrze małe.
- Możliwość zmiany rozmiaru. Jeśli jest to przydatne, okno jest możliwe do zmiany rozmiaru, a jego układ zawartości jest skuteczny niezależnie od wielkości lub małej powierzchni.
- Saldo. Zawartość jest wyświetlana równomiernie rozłożona na powierzchnię.
- Prostota wizualna. Postrzeganie, że układ nie jest bardziej skomplikowany niż musi być. Użytkownicy nie czują się przeciążeni wyglądem układu.
- Konsystencja. Podobne okna lub strony używają podobnego układu, więc użytkownicy zawsze czują się zorientowani.
Podczas gdy ustalanie rozmiaru, odstępy i umieszczanie są prostymi pojęciami, wyzwaniem z układem jest osiągnięcie odpowiedniej kombinacji tych atrybutów.
W systemie Windows układ jest przekazywany przy użyciu niezależnych metryk urządzenia, takich jak jednostki dialogowe (DLU) i piksele względne.
Model projektowy do czytania
Użytkownicy wybierają zawartość przeczytaną przez wygląd zawartości i organizację. Aby utworzyć skuteczny układ, musisz zrozumieć, co użytkownicy mają tendencję do czytania i dlaczego.
Decyzje dotyczące układu można podjąć przy użyciu tego modelu projektowego do czytania:
Ludzie czytają w kolejności od lewej do prawej, od góry do dołu (w kulturach zachodnich).
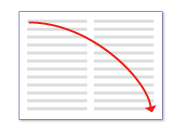
Istnieją dwa tryby odczytu: immersyjne odczytywanie i skanowanie. Celem immersyjnego czytania jest zrozumienie.

Ten diagram modeluje immersyjne odczytywanie.
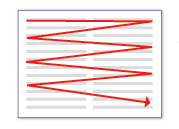
Natomiast celem skanowania jest zlokalizowanie elementów. Ogólna ścieżka skanowania wygląda następująco:

Te modele diagramów są skanowane.

Jeśli na lewej krawędzi strony jest uruchomiony tekst, użytkownicy najpierw skanują lewą krawędź.
W przypadku korzystania z oprogramowania użytkownicy nie są zanurzeni w samym interfejsie użytkownika, ale w pracy. W związku z tym użytkownicy zwykle nie czytają tekstu interfejsu użytkownika, który go skanują. Następnie czytają fragmenty tekstu kompleksowo tylko wtedy, gdy wierzą, że muszą.
Użytkownicy mają tendencję do pomijania okienk nawigacji po lewej lub prawej stronie. Użytkownicy rozpoznają, że są tam, ale patrzą na okienka nawigacji tylko wtedy, gdy chcą nawigować.
Użytkownicy mają tendencję do pomijania dużych bloków niesformatowanych tekstu bez odczytywania ich w ogóle.

Użytkownicy mają tendencję do pomijania dużych bloków tekstu i okienk nawigacji podczas skanowania.
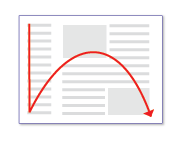
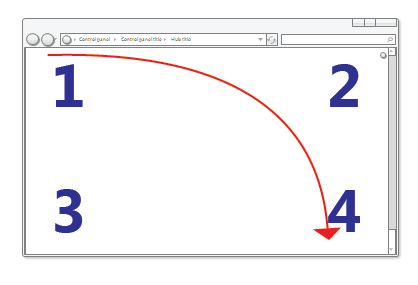
Wszystkie rzeczy są równe, użytkownicy najpierw wyglądają w lewym górnym rogu okna, skanują po stronie i kończą skanowanie w prawym dolnym rogu. Mają tendencję do ignorowania lewego dolnego rogu.

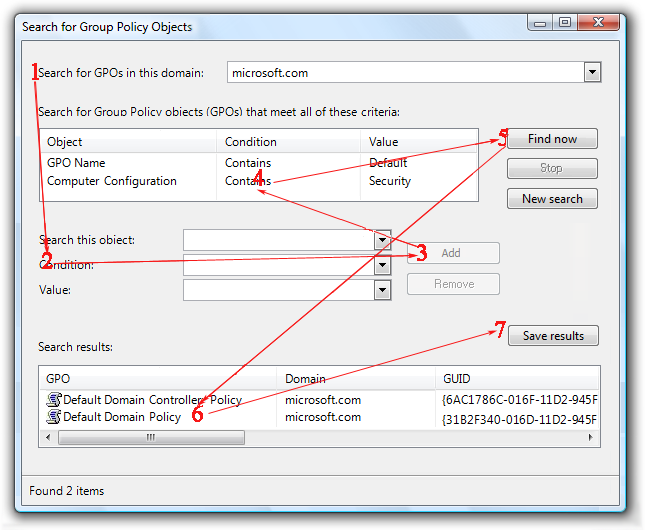
Wszystkie elementy są równe, użytkownicy będą odczytywać te liczby w następującej kolejności: 1, 2, 4 i 3.
Jednak w interaktywnym interfejsie użytkownika nie wszystkie elementy są takie same, więc różne elementy interfejsu użytkownika otrzymują różne poziomy uwagi. Użytkownicy mają tendencję do patrzenia na kontrolki interakcyjne, zwłaszcza kontrolki w lewym górnym rogu i w środku okna oraz pierwszy widoczny tekst.

Użytkownicy koncentrują się na głównych interaktywnych kontrolkach i wybitnych instrukcjach głównych i przyglądają się innym elementom tylko wtedy, gdy zajdzie taka potrzeba.
- Użytkownicy mają tendencję do odczytywania interaktywnych etykiet kontrolek, zwłaszcza tych, które wydają się istotne do ukończenia zadania. Z kolei użytkownicy mają tendencję do odczytywania tekstu statycznego tylko wtedy, gdy myślą, że muszą.
- Elementy, które wydają się różne przyciągają uwagę. Tekst pogrubiony i duży tekst wyróżnia się na podstawie zwykłego tekstu. Elementy interfejsu użytkownika z kolorem lub na kolorowym tle wyróżniają się. Elementy z ikonami wyróżniają się od elementów bez ikon.
- Użytkownicy nie przewijają, chyba że mają powód. Jeśli zawartość powyżej złożonej nie zapewnia powodu przewijania, nie będą one.
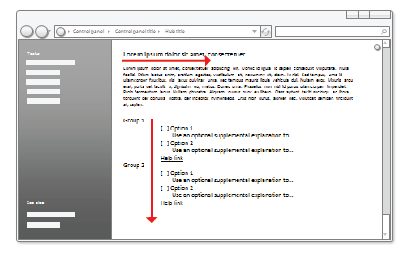
- Gdy użytkownicy zdecydują, co zrobić, natychmiast przestają skanować i to zrobić.
- Ponieważ użytkownicy przestają skanować, gdy myślą, że są wykonywane, mają tendencję do ignorowania niczego poza tym, co wydaje się być punktem ukończenia.
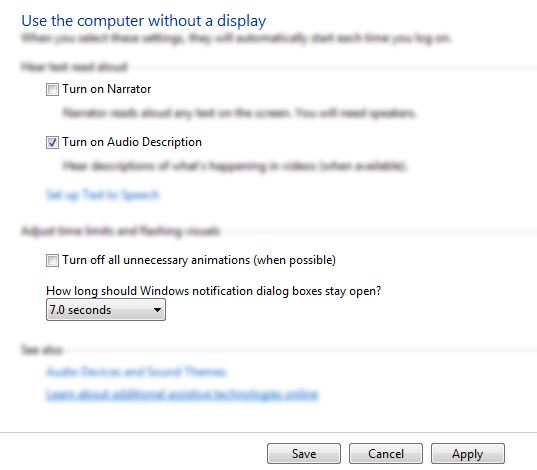
zrzut ekranu 
Użytkownicy przestają skanować, gdy myślą, że są gotowe.
Oczywiście będą istnieć wyjątki od tego ogólnego modelu. Urządzenia do śledzenia oczu wskazują, że zachowanie rzeczywistych użytkowników jest dość niekonsekwentne. Celem tego modelu jest ułatwienie podejmowania dobrych decyzji i kompromisów, a nie dokładnego modelowania zachowania użytkowników. Ale jak czytasz tę listę, miejmy nadzieję, że rozpoznałeś wiele własnych wzorców czytania, zbyt.
Projektowanie pod kątem skanowania
Użytkownicy nie czytają, skanują, więc należy zaprojektować powierzchnie interfejsu użytkownika na potrzeby skanowania. Nie zakładaj, że użytkownicy będą odczytywać tekst zgodnie z zapisem w kolejności od lewej do prawej, od góry do dołu, ale raczej, że patrzą na elementy interfejsu użytkownika, które przyciągają uwagę.
Aby zaprojektować skanowanie:
- Załóżmy, że użytkownicy zaczynają od szybkiego skanowania całego okna, a następnie odczytują elementy interfejsu użytkownika w mniej więcej następującej kolejności:
- Kontrolki interakcyjne w środku
- Przyciski zatwierdzania
- Kontrolki interakcyjne znalezione gdzie indziej
- Instrukcja główna
- Dodatkowe wyjaśnienia
- Tekst wyświetlany z ikoną ostrzeżenia
- Tytuł okna
- Inny tekst statyczny w treści głównej
- Przypisy dolne
- Umieść elementy interfejsu użytkownika, które inicjują zadanie w lewym górnym rogu lub w środkowym górnym rogu.
- Umieść elementy interfejsu użytkownika, które zakończą zadanie w prawym dolnym rogu.
- Jeśli to możliwe, umieść kluczowy tekst na kontrolkach interaktywnych zamiast tekstu statycznego.
- Unikaj umieszczania kluczowych informacji w lewym dolnym rogu lub u dołu długiej kontrolki lub strony z możliwością przewijania.
- Nie prezentuj dużych bloków tekstu. Wyeliminuj niepotrzebny tekst. Użyj odwróconej piramidy stylu prezentacji.
- Jeśli robisz coś, aby przyciągnąć uwagę użytkowników, upewnij się, że uwaga jest uzasadniona.
Jeśli to możliwe, pracować z tym modelem, a nie walczyć z nim; ale będą czasy, w których trzeba podkreślić lub usunąć podkreślenie określonych elementów interfejsu użytkownika.
Aby podkreślić podstawowe elementy interfejsu użytkownika:
Umieść podstawowe elementy interfejsu użytkownika w ścieżce skanowania .
Umieść dowolny interfejs użytkownika, aby zainicjować zadanie w lewym górnym rogu lub w prawym górnym rogu.
Umieść przyciski zatwierdzania w prawym dolnym rogu.
Umieść pozostały podstawowy interfejs użytkownika w środku.
Użyj kontrolek, które przyciągają uwagę, takie jak przyciski poleceń, linki poleceń i ikony.
Użyj wybitnego tekstu, w tym dużego tekstu i pogrubionego tekstu.
Umieść tekst, który użytkownicy muszą odczytywać w interaktywnych kontrolkach lub z ikonami albo na banerach .
Użyj ciemnego tekstu na jasnym tle.
Otaczaj elementy hojną przestrzenią.
Nie wymagaj żadnej interakcji, takiej jak wskazywanie lub umieszczanie wskaźnika myszy, aby zobaczyć element, który wyróżniasz.

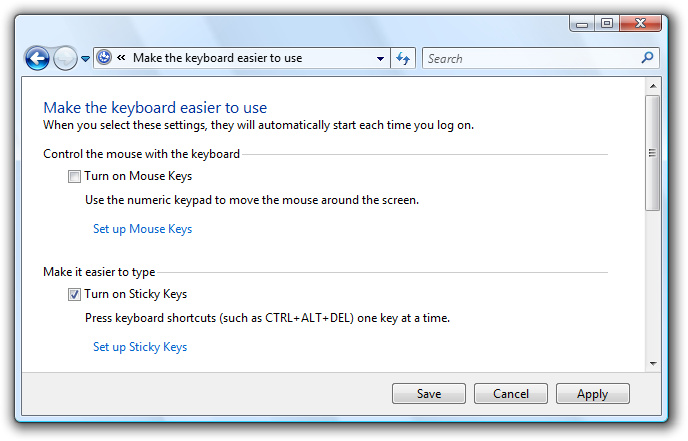
W tym przykładzie pokazano wiele sposobów wyróżniania podstawowych elementów interfejsu użytkownika.
Aby usunąć wyróżnienie pomocniczych elementów interfejsu użytkownika:
Umieść pomocnicze elementy interfejsu użytkownika poza ścieżką skanowania.
Umieść wszystkie elementy, które użytkownicy zwykle nie muszą widzieć w lewym dolnym rogu lub dolnej części okna.
Użyj kontrolek, które nie przyciągają uwagi, takich jak linki zadań zamiast przycisków poleceń.
Użyj zwykłego lub szarego tekstu.
Użyj jasnego tekstu na ciemnym tle. Biały tekst na ciemnoszarym lub niebieskim tle działa dobrze.
Otaczaj elementy minimalnym miejscem.
Rozważ użycie stopniowego ujawniania, aby ukryć pomocnicze elementy interfejsu użytkownika.

W tym przykładzie pokazano wiele sposobów usuwania podkreślania pomocniczych elementów interfejsu użytkownika.
Efektywne korzystanie z miejsca na ekranie
Efektywne korzystanie z miejsca na ekranie wymaga zrównoważenia kilku czynników: wykorzystanie zbyt dużej ilości miejsca, a okno czuje się ciężkie i marnotrawne, a nawet trudne do użycia na podstawie Law.
niepoprawne:
zrzut ekranu 
W tym przykładzie okno jest zbyt duże dla jego zawartości.
Z drugiej strony, użyj zbyt małej ilości miejsca, a okno czuje się ciasne, niewygodne i zastraszające i trudne do użycia, jeśli wymaga przewijania i innych manipulacji do użycia.
niepoprawne:

W tym przykładzie okno jest zbyt małe dla jego zawartości.
Chociaż krytyczny interfejs użytkownika musi mieścić się w minimalnej obsługiwanej efektywnej rozdzielczości, nie zakładaj, że efektywne używanie miejsca na ekranie oznacza, że okna powinny być tak małe, jak to możliwe. Skuteczny układ ma szacunek dla otwartej przestrzeni i nie próbuje zapchać wszystkiego w najmniejsze możliwe miejsce. Nowoczesne wyświetlacze mają znaczną ilość miejsca na ekranie i warto efektywnie korzystać z tej przestrzeni, kiedy to możliwe. W związku z tym błędy po stronie używania zbyt dużej ilości miejsca na ekranie, a nie za mało. Dzięki temu okna czują się lżejsze i bardziej przystępne.
Wiesz, że układ efektywnie używa miejsca na ekranie, gdy:
- Aby można było używać okien, okien i kontrolek, nie trzeba zmieniać ich rozmiaru. Jeśli pierwszą rzeczą, jaką użytkownicy robią, jest zmiana rozmiaru okna, okienka lub kontrolki, jego rozmiar jest nieprawidłowy.
- Dane nie są obcinane. Większość danych w widokach listy i widokach drzewa nie ma wielokropka, a dane w innych kontrolkach nie są obcięte, chyba że długość danych jest niezwykle duża. Dane, które muszą być odczytywane w celu wykonania zadania, nie powinny być obcięte.
- Okna i kontrolki mają odpowiedni rozmiar, aby wyeliminować niepotrzebne przewijanie. Istnieje kilka poziomych pasków przewijania i brak niepotrzebnych pionowych pasków przewijania.
- Kontrolki najczęściej używają swoich standardowych rozmiarów. Staraj się zmniejszyć liczbę rozmiarów kontrolek, na przykład przy użyciu tylko jednej lub dwóch szerokości przycisków poleceń na powierzchni.
- Powierzchnia interfejsu użytkownika jest zrównoważona. Nie ma dużych nieużywanych obszarów ekranu.
Wybierz rozmiary okien, które są wystarczająco duże, aby spełnić swój cel. (A jeśli okno jest możliwe do zmiany rozmiaru, ten cel ma zastosowanie do jego rozmiaru domyślnego). Kombinacja obcinanych danych lub pasków przewijania i mnóstwo dostępnego miejsca na ekranie jest wyraźnym znakiem nieskutecznego układu.
Określanie rozmiaru kontrolki
Zazwyczaj pierwszym krokiem efektywnego korzystania z miejsca na ekranie jest określenie odpowiedniego rozmiaru dla różnych elementów interfejsu użytkownika. Zapoznaj się z tabelą określania rozmiaru kontroli, a także zalecanymi rozmiarami w artykułach dotyczących określonych wytycznych dotyczących kontroli.
Law Fitts stwierdza, że mniejszy cel jest, tym dłużej potrzeba, aby uzyskać go myszą. Ponadto w przypadku komputerów korzystających z technologii Tablet i Touch systemu Windows "mysz" może być piórem lub palcem użytkownika, dlatego podczas określania rozmiarów małych kontrolek należy rozważyć alternatywne urządzenia wejściowe. Rozmiar kontrolki 16x16 pikseli względnych jest dobrym minimalnym rozmiarem dla dowolnego urządzenia wejściowego. Natomiast standardowe przyciski sterowania 15x9 pikseli są zbyt małe, aby były używane skutecznie przez długopisy.
Odstępy
Zapewnienie hojnej (ale nie nadmiernej) przestrzeni sprawia, że układ czuje się bardziej komfortowo i łatwiej analizować. Efektywna przestrzeń nie jest nieużywanym miejscem, które odgrywa ważną rolę w ulepszaniu możliwości skanowania użytkowników, a także dodaje do wizualnego atrakcyjności projektu. Aby uzyskać wskazówki, zapoznaj się z tabelą odstępów .
W przypadku komputerów korzystających z technologii tabletów z systemem Windows i touch ponownie "mysz" może być piórem lub palcem użytkownika. Określanie wartości docelowej jest trudniejsze w przypadku używania pióra lub palca jako urządzenia wskazującego, co powoduje naciśnięcie użytkowników poza zamierzonym celem. Gdy kontrolki interakcyjne są umieszczane bardzo blisko siebie, ale w rzeczywistości nie dotykają, użytkownicy mogą klikać nieaktywne miejsce między kontrolkami. Ponieważ kliknięcie nieaktywnego miejsca nie ma wyników ani opinii wizualnych, użytkownicy często nie są pewni, co poszło nie tak. Jeśli małe kontrolki są zbyt blisko rozmieszczone, użytkownik musi nacisnąć z dokładnością, aby uniknąć naciśnięcia nieprawidłowego obiektu. Aby rozwiązać te problemy, docelowe regiony kontrolek interaktywnych powinny być dotykane lub mieć co najmniej 3 jednostki DLL (5 pikseli względnych) odstępu między nimi.
Wiesz, że układ ma dobre odstępy w przypadku:
- Ogólnie rzecz biorąc, powierzchnia interfejsu użytkownika czuje się komfortowo i nie czuje się ciasna.
- Przestrzeń wydaje się jednolita i zrównoważona.
- Powiązane elementy są blisko siebie, a niepowiązane elementy są stosunkowo odległe.
- Nie ma spacji między kontrolkami, które mają być razem, takie jak przyciski paska narzędzi.
Okna z możliwością zmiany rozmiaru
Okna z możliwością zmiany rozmiaru są również czynnikiem efektywnego korzystania z miejsca na ekranie. Niektóre okna składają się z stałej zawartości i nie korzystają z możliwości zmiany rozmiaru, ale okna z zawartością z możliwością zmiany rozmiaru powinny być możliwe do zmiany rozmiaru. Oczywiście, powodem zmiany rozmiaru okna jest przejście na zaawansowane dodatkowe miejsce na ekranie, więc zawartość powinna zostać odpowiednio rozwinięta, dając więcej miejsca na elementy interfejsu użytkownika, które go potrzebują. Systemy Windows z zawartością dynamiczną, dokumentami, obrazami, listami i drzewami korzystają najbardziej z okien z możliwością zmiany rozmiaru.
 paska przewijania
paska przewijania
W tym przykładzie zmiana rozmiaru okna powoduje zmianę rozmiaru kontrolki widoku listy.
To powiedzmy, okna mogą być rozciągnięte zbyt szerokie. Na przykład wiele stron panelu sterowania staje się niewygodne, gdy zawartość jest szersza niż 600 pikseli względnych. W takim przypadku lepiej nie zmienić rozmiaru obszaru zawartości poza maksymalną szerokość ani zmienić źródła zawartości, ponieważ rozmiar okna jest większy. Zamiast tego zachowaj maksymalną szerokość i stałe lewe górne źródło.
Tekst staje się trudny do odczytania w miarę wzrostu długości wiersza. W przypadku dokumentów tekstowych należy wziąć pod uwagę maksymalną długość wiersza wynoszącą 80 znaków, aby tekst był łatwy do odczytania. (Znaki obejmują litery, znaki interpunkcyjne i spacje).
niepoprawne:

W tym przykładzie długa długość tekstu sprawia, że jest to trudne do odczytania.
Na koniec okna z możliwością zmiany rozmiaru muszą również efektywnie używać miejsca na ekranie w przypadku mniejszego rozmiaru, dzięki czemu można zmniejszyć rozmiar zawartości i usunąć miejsce z elementów interfejsu użytkownika, które mogą działać efektywnie bez niego. W pewnym momencie okno lub jego elementy interfejsu użytkownika stają się zbyt małe, aby można je było używać, więc powinny mieć przypisany minimalny rozmiar lub niektóre elementy powinny zostać całkowicie usunięte.

 wstążki
wstążki
W tym przykładzie okienko ma minimalny rozmiar.
Niektóre programy korzystają z zupełnie innej prezentacji, aby zawartość można było używać w mniejszych rozmiarach.

W tym przykładzie program Windows Media Player zmienia swój format, gdy okno stanie się zbyt małe dla standardowego formatu.
Ognisko
Układ ma fokus, gdy istnieje jedno oczywiste miejsce, aby najpierw wyglądać. Ważne jest, aby pokazać użytkownikom, gdzie rozpocząć skanowanie okna lub strony. Bez wyraźnego skupienia oko użytkownika będzie wędrować bezcelowo. Centralny punkt powinien być ważnym elementem, który użytkownicy muszą szybko znaleźć i zrozumieć, i powinien mieć największy nacisk wizualny. Lewy górny róg jest naturalnym punktem centralnym dla większości okien.
Powinien istnieć tylko jeden punkt centralny. Podobnie jak w prawdziwym życiu oko może skupić się tylko na jednej rzeczy naraz, użytkownicy nie mogą skupić się na wielu miejscach jednocześnie.
Aby element interfejsu użytkownika był centralnym punktem, możesz nadać jej wizualne wyróżnienie przez:
- Umieszczenie go w lewej górnej lub górnej części powierzchni.
- Używanie kontrolek interaktywnych, które są ważne i łatwo zrozumiałe.
- Używanie wybitnego tekstu, takiego jak instrukcja główna.
- Nadanie kontrolkom domyślnego zaznaczenia i początkowego fokusu wejściowego.
- Umieszczanie kontrolek w innym kolorze tła.
Rozważ użycie usługi Windows Search. Centralnym punktem wyszukiwania systemu Windows powinno być pole wyszukiwania, ponieważ jest to punkt początkowy zadania. Jednak znajduje się on w prawym górnym rogu, aby był zgodny ze standardowym rozmieszczeniem pola wyszukiwania. Pole wyszukiwania ma fokus wejściowy, ale biorąc pod uwagę jego lokalizację w ścieżce skanowania, sama wskazówka nie jest wystarczająca.
Aby rozwiązać ten problem, w górnej części okna znajduje się widoczna instrukcja kierująca użytkowników do właściwej lokalizacji.
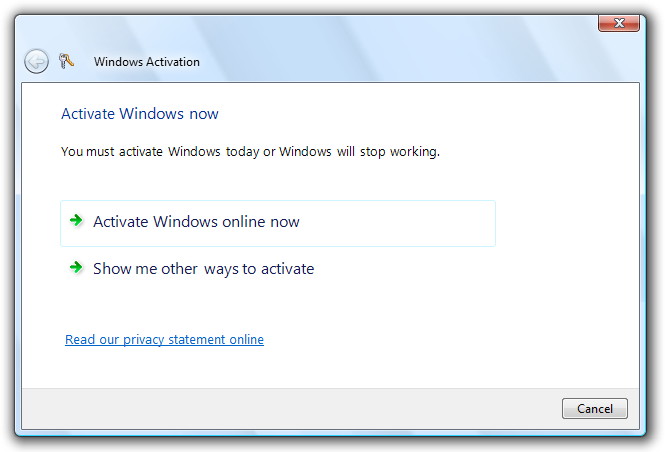
dopuszczalne :

W tym przykładzie widoczna instrukcja w górnej części okna kieruje użytkowników do pola Wyszukiwania.
Bez instrukcji okno nie miałoby oczywistego punktu centralnego.
niepoprawne:
 tekstu
tekstu
W tym przykładzie nie ma oczywistego punktu centralnego. Użytkownicy nie wiedzą, gdzie szukać.
Jeśli uwypuklasz wizualizację elementu interfejsu użytkownika, upewnij się, że jest to uzasadnione. W poprzednim niepoprawnym przykładzie wyszukiwania systemu Windows wyróżniony przycisk Wszystkie znajduje się w lewym górnym rogu i ma największy nacisk wizualny, ale nie jest to zamierzony punkt centralny. Użytkownicy mogą utknąć patrząc na ten przycisk, próbując dowiedzieć się, co z tym zrobić.
niepoprawne:

Bez widocznej instrukcji jako punktu centralnego wyróżniony przycisk Wszystkie jest niezamierzonym punktem centralnym.
Płynąć
Układ ma przepływ, gdy użytkownicy są kierowani płynnie i naturalnie przez wyraźną ścieżkę przez jego powierzchnię, znajdując elementy interfejsu użytkownika w kolejności odpowiedniej do ich użycia. Gdy użytkownicy zidentyfikują centralny punkt, muszą określić sposób wykonania zadania. Rozmieszczenie elementów interfejsu użytkownika przekazuje ich relację i powinno odzwierciedlać kroki do wykonania zadania. Zazwyczaj oznacza to, że kroki zadania powinny przepływać naturalnie w kolejności od lewej do prawej, od góry do dołu (w kulturach zachodnich).
Wiesz, że układ ma dobry przepływ, gdy:
- Umieszczanie elementów interfejsu użytkownika odzwierciedla kroki, które użytkownicy muszą wykonać.
- Elementy interfejsu użytkownika, które inicjują zadanie, znajdują się w lewym górnym rogu lub w środkowym górnym rogu.
- Elementy interfejsu użytkownika, które kończą zadanie, znajdują się w prawym dolnym rogu.
- Powiązane elementy interfejsu użytkownika są razem; niepowiązane elementy są oddzielne.
- Wymagane kroki znajdują się w głównym przepływie.
- Opcjonalne kroki znajdują się poza głównym przepływem, co może być wyrejestrowane przy użyciu odpowiedniego tła lub stopniowego ujawnienia.
- Często używane elementy są wyświetlane przed często używanymi elementami w ścieżce skanowania.
- Użytkownicy zawsze wiedzą, co zrobić dalej. Nie ma nieoczekiwanych skoków ani przerw w przepływie zadań.
niepoprawne:

W tym przykładzie użytkownicy nie wiedzą, co zrobić dalej. W przepływie zadań występują nieoczekiwane skoki i przerwy.
poprawna:

W tym przykładzie prezentacja elementów interfejsu użytkownika odzwierciedla kroki do wykonania zadania.
Grupowanie
Układ ma grupowanie, gdy logicznie powiązane elementy interfejsu użytkownika mają wyraźną relację wizualną. Grupy są ważne, ponieważ użytkownikom łatwiej jest zrozumieć i skupić się na grupie powiązanych elementów niż elementy osobno. Grupy ułatwiają analizowanie układu.
Grupowanie można wyświetlić na następujące sposoby (w celu zwiększenia cięższości):
Układ. Możesz grupować powiązane kontrolki obok siebie i umieszczać dodatkowe odstępy między niepowiązanymi kontrolkami.

W tym przykładzie sam układ służy do pokazywania relacji sterujących.
Separatory. Separator to linia pozioma lub pionowa, która łączy grupę kontrolek. Separatory zapewniają prostszy, czystszy wygląd. Jednak w przeciwieństwie do pól grupowych, działają najlepiej, gdy obejmują pełną powierzchnię.

W tym przykładzie separatory oznaczone etykietami są używane do pokazywania relacji kontrolek.
Agregatory. Agregator to grafika, która tworzy relację wizualną między silnie powiązanymi kontrolkami.

W tym przykładzie agregator granic jest używany do podkreślania relacji między kontrolkami i sprawiania, że czują się jak jedna kontrolka zamiast ośmiu.
Pola grupowania. Pole grupy to prostokątna ramka z etykietą, która otacza zestaw powiązanych kontrolek.
 prostokątnego obramowania
prostokątnego obramowaniaW tym przykładzie pole grupy otacza i etykiety zestawu powiązanych kontrolek.
Tła. Możesz użyć tła, aby podkreślić lub usunąć wyróżnienie różnych typów zawartości.

W tym przykładzie okienko zadań panelu sterowania służy do grupowania powiązanych zadań i elementów panelu sterowania.
Aby uniknąć bałaganu wizualnego, najlżejsze grupowanie wagi, które wykonuje zadanie dobrze, jest najlepszym wyborem. Aby uzyskać więcej informacji, zobacz Pola grup, tabulatory , separatory i tła.
Niezależnie od stylu grupowania można użyć wcięcia, aby wyświetlić relację kontrolek w grupie. Kontrolki, które są elementami równorzędnymi do siebie, powinny być wyrównane do lewej, a zależne kontrolki są wcięte 12 jednostek DLU lub 18 pikseli względnych.

Kontrolki zależne są wcięcie 12 DLUS lub 18 pikseli względnych, które zgodnie z projektem to odległość między polami wyboru i przyciskami radiowymi z etykiet.
Wiesz, że układ ma dobre grupowanie w przypadku:
- Okno lub strony mają co najwyżej 7 grup.
- Cel każdej grupy jest oczywisty.
- Relacja kontrolek w każdej grupie jest oczywista, zwłaszcza zależność kontroli.
- Grupowanie upraszcza zawartość, a nie czyni ją bardziej złożoną.
Wyrównanie
Wyrównanie to skoordynowane rozmieszczenie elementów interfejsu użytkownika. Wyrównanie jest ważne, ponieważ ułatwia skanowanie zawartości i wpływa na postrzeganie złożoności wizualnej przez użytkowników.
Podczas określania wyrównania należy wziąć pod uwagę kilka celów:
- Łatwość skanowania poziomego. Użytkownicy mogą odczytywać w poziomie i znajdować powiązane elementy obok siebie bez żadnych niezręcznych przerw.
- Łatwość skanowania w pionie. Użytkownicy mogą skanować kolumny powiązanych elementów i natychmiast znaleźć to, czego szukają, przy minimalnym ruchu w poziomie oczu.
- Minimalna złożoność wizualizacji. Użytkownicy postrzegają układ jako wizualnie złożony, jeśli ma niepotrzebne linie siatki wyrównania w pionie.
Wyrównanie
wyrównanie lewej
Ze względu na kolejność odczytu od lewej do prawej, wyrównanie lewej działa dobrze w przypadku większości zawartości. Wyrównanie po lewej stronie ułatwia skanowanie danych kolumnowych w pionie.
wyrównanie do prawej
Odpowiednie wyrównanie to najlepszy wybór dla danych liczbowych, zwłaszcza kolumn danych liczbowych. Wyrównanie do prawej sprawdza się również w przypadku przycisków zatwierdzania , a także kontrolek wyrównanych do prawej krawędzi okna.

W tym przykładzie kontrolka zaawansowanego wyszukiwania progresywnego ujawniania jest wyrównana do prawej strony, ponieważ jest umieszczona na prawej krawędzi okna.
wyrównania do środka
Wyrównanie do środka jest najlepiej zarezerwowane w sytuacjach, w których wyrównanie w lewo lub w prawo jest nieodpowiednie lub wydaje się niezrównoważone.

W tym przykładzie kontrolka odtwarzacza multimediów jest wyśrodkowana w celu zapewnienia zrównoważonego wyglądu.
Nie wyśrodkuj zawartości okna tylko po to, aby wypełnić miejsce.
niepoprawne:

W tym przykładzie zawartość jest niepoprawnie wyśrodkowana w oknie z możliwością zmiany rozmiaru, aby wypełnić miejsce.
Wyrównanie w pionie
, wierzchołki elementów
Ze względu na kolejność odczytu od góry do dołu wyrównanie górnej części sprawdza się dobrze w przypadku większości zawartości. Wyrównanie górne sprawia, że elementy interfejsu użytkownika są łatwe do skanowania w poziomie.
linie bazowe tekstu
W przypadku wyrównania w pionie kontrolek z tekstem wyrównaj linie bazowe tekstu w celu zapewnienia płynnego przepływu odczytu w poziomie.
poprawna:

niepoprawne:

W poprawnym przykładzie kontrolka i jej etykieta są wyrównane w pionie przez linie bazowe tekstu.
Wiesz, że układ ma dobre wyrównanie, gdy:
- Skanowanie w poziomie i w pionie jest łatwe.
- Ma prosty wygląd wizualny.
Wyrównanie etykiety
Ogólne reguły wyrównania mają zastosowanie do etykiet kontrolek, ale jest to typowy problem godny szczególnej uwagi. Wyrównanie etykiety ma następujące cele:
- Łatwość skanowania w pionie w celu znalezienia odpowiedniej kontrolki.
- Łatwość skanowania poziomego w celu skojarzenia etykiet ze swoimi kontrolkami.
- Łatwość lokalizacji, obsługa etykiet, które różnią się długością w różnych językach.
- Dobrze sprawdza się z kombinacją różnych długości etykiet.
- Umożliwia wydajne wykorzystanie dostępnego miejsca, unikając obciętego tekstu.
Ogólnym celem jest zmniejszenie ilości ruchu oczu wymaganego do znalezienia, czego użytkownicy prawdopodobnie szukają, ale charakter kontrolek i szukanych użytkowników zależy od kontekstu.
Istnieją cztery typowe style umieszczania etykiet i wyrównania, z których każda ma następujące zalety:
- Etykiety uzasadnione po lewej stronie powyżej kontrolek
- Etykiety z lewej strony kontrolek z lewej strony
- Lewe etykiety po lewej stronie kontrolek, kontrolki poszarpane po lewej stronie
- Etykiety uzasadnione prawem po lewej stronie kontrolek
etykietach z lewej strony powyżej kontrolek
Ten styl jest najłatwiejszy do zlokalizowania, ponieważ układ nie zależy od długości etykiet, ale zajmuje najwięcej miejsca w pionie.

Ten styl zajmuje najwięcej miejsca w pionie, ale najłatwiej jest lokalizować. Lepszym wyborem jest etykietowanie większości kontrolek interaktywnych.
Najlepiej używać, gdy:
- Etykiety kontrolek są interaktywne (nie tylko tekst).
- Interfejs użytkownika zostanie zlokalizowany. Ten styl często zapewnia miejsce na podwójne lub nawet trzykrotne długości etykiety.
- Interfejs użytkownika korzysta z technologii układu stałego (np. Win32).
- Istnieje dziesięć lub mniej kontrolek. W przypadku większej liczby kontrolek etykiety są trudne do skanowania.
- Istnieje wystarczająca ilość miejsca w pionie, aby pomieścić etykiety.
- Układ musi mieć dowolny formularz, a nie tylko kolumny.
lewe etykiety z lewej strony kontrolek
Ten styl jest najłatwiejszy do skanowania w pionie i działa również dobrze, gdy etykiety różnią się znacznie długością, ale trudniej jest skojarzyć etykietę z jej kontrolką. W razie potrzeby ten styl może używać etykiet wielowierszowych.

Ten styl działa dobrze. Istnieją jednak dwie kolumny, ale wizualnie wygląda na to, że cztery sprawiają, że dane stają się bardziej złożone.
Najlepiej używać, gdy:
- Użytkownicy mogą skanować w pionie, aby znaleźć określone etykiety.
- Użytkownicy nie mogą odczytywać etykiet i kontrolek w sposób od lewej do prawej, od góry do dołu.
- Istnieje wystarczająca ilość miejsca w poziomie, aby pomieścić etykiety.
- Etykiety różnią się znacznie długością.
- Istnieje wiele kontrolek, takich jak formularze.
- Istnieje kilka kolumn. Wizualnie etykiety i kontrolki są wyświetlane jako dwie pojedyncze kolumny.
lewe etykiety po lewej stronie kontrolek, kontrolki poszarpane po lewej stronie
Ten styl ułatwia skanowanie etykiet w pionie oraz etykiet i kontrolek w poziomie i jest bardzo wydajne; ale trudniej jest skanować kontrolki w pionie. Kontrolki są uzasadnione prawem, aby w pełni wykorzystać dostępne miejsce.

Ten styl jest kompaktowy i łatwy do odczytania, ale trudno jest skanować kontrolki w pionie.
Najlepiej używać, gdy:
- Interfejs użytkownika korzysta z technologii układu zmiennych (takiej jak Windows Presentation Foundation).
- Użytkownicy mogą skanować w pionie, aby znaleźć określone etykiety.
- Użytkownicy mogą odczytywać etykiety i kontrolki w sposób od lewej do prawej, od góry do dołu.
- Użytkownicy nie mogą skanować kontrolek w pionie.
- Tekst kontrolki różni się długością i prawdopodobnie zostanie obcięty, gdyby użyto innego stylu.
- Kontrolki są tylko do odczytu, takie jak pola tekstowe tylko do odczytu. W przypadku innych kontrolek to wyrównanie będzie wyglądać niechlujnie. Jednak kontrolki mogą stać się edytowalne po kliknięciu.
- Istnieje wiele kolumn, ale kilka kontrolek w kolumnie.
etykiety uzasadnione prawem po lewej stronie kontrolek
Ten styl jest najłatwiejszy do odczytania w poziomie w celu skojarzenia etykiet ze swoimi kontrolkami, ale trudno jest skanować etykiety w pionie i nie działa dobrze, gdy etykietyList z wciętymi etykietami i kontrolkami różnią się znacznie długością.
lista 
Ten styl umożliwia łatwe pionowe skanowanie kontrolek, ale utrudnia skanowanie etykiet w pionie.
Najlepiej używać, gdy:
- Użytkownicy mogą odczytywać etykiety i kontrolki w sposób od lewej do prawej, od góry do dołu.
- Użytkownicy prawdopodobnie nie będą skanować w pionie w celu znalezienia określonych etykiet, prawdopodobnie z następujących powodów:
- Istnieje kilka kontrolek.
- Etykiety są dobrze znane.
- Kontrolki są w większości objaśniające i rzadko są puste (prawdopodobnie mają wartości domyślne, aby zapobiec pustym kontrolkom).
- Istnieje wystarczająca ilość miejsca w poziomie, aby pomieścić etykiety.
- Etykiety nie różnią się znacznie długością.
- Istnieje wiele kolumn. Wizualnie etykiety i kontrolki są wyświetlane jako pojedyncza kolumna.
Przed przyjęciem któregokolwiek z tych stylów należy jednak rozważyć jeszcze dwa czynniki:
- Preferuj styl, którego można używać spójnie w całym programie.
- Etykiety uzasadnione lewą lub powyżej kontrolek po lewej stronie kontrolek są najbardziej typowymi stylami, więc powinny one mieć preferencje.
Saldo
Okno lub strona ma równowagę, gdy jego zawartość pojawia się równomiernie rozłożona na powierzchni. Gdyby powierzchnia fizycznie miała takie same wagi, jak w wizualizacji, zrównoważony układ nie przewrócił się na jedną stronę.
Najczęstszym problemem z równoważeniem jest zbyt duża zawartość po lewej stronie okna lub strony. Saldo można utworzyć na następujące sposoby:
- Używanie większych marginesów po lewej stronie niż po prawej stronie.
- Umieszczanie elementów interfejsu użytkownika używanych do wykonania zadania po prawej stronie.
- Umieszczanie elementów interfejsu użytkownika używanych w całym zadaniu w środku.
- Przedłużanie kontrolek z możliwością zmiany rozmiaru lub wielowierszowych.
- Strategiczne dopasowanie do środka.

Ten dobrze zrównoważony układ strony kreatora pokazuje większy margines lewy niż po prawej stronie, aby poprawić równowagę.
Jeśli te techniki nie osiągną równowagi, rozważ zmniejszenie szerokości okna lub strony, aby lepiej dopasować jego zawartość.
W przypadku powierzchni z możliwością zmiany rozmiaru nie wyśrodkuj zawartości tylko w celu osiągnięcia równowagi. Zamiast tego zachowaj stałe lewe górne źródło, zdefiniuj maksymalny obszar powierzchni i zrównoważ zawartość w używanym obszarze.
Siatki
Siatka jest niewidocznym podstawowym systemem wyrównania. Siatki mogą być symetryczne, ale asymetryczne siatki działają równie dobrze. W przypadku użycia przez jedno okno lub stronę siatki ułatwiają organizowanie zawartości na powierzchni. W przypadku ponownego użycia siatki tworzą spójny układ między powierzchniami.
Liczba linii siatki wpływa na postrzeganie złożoności wizualnej. Układ z mniejszą liczbą linii siatki jest prostszy niż układ z większą liczbą linii siatki.
Wizualnie złożone:

Wizualnie proste:

Niepotrzebne linie siatki tworzą złożoność wizualną.
Wiesz, że układ efektywnie używa siatek, gdy:
- Okna lub strony z podobną zawartością lub funkcją mają podobny układ.
- Powtarzające się elementy projektu są wyświetlane w podobnych lokalizacjach w oknach i na stronach.
- Nie ma niepotrzebnych linii siatki wyrównania pionowego i poziomego.
Prostota wizualna
Prostota wizualna to postrzeganie, że układ nie jest bardziej skomplikowany niż musi być.
Wiesz, że układ ma prostotę wizualną, gdy:
- Eliminuje niepotrzebne warstwy chromu okiennego.
- Przedstawia zawartość przy użyciu co najwyżej siedmiu łatwych do zidentyfikowania grup.
- Używa uproszczonego grupowania, takiego jak układ i separatory zamiast pól grupowych.
- Używa uproszczonych kontrolek, takich jak linki zamiast przycisków poleceń pomocniczych, i list rozwijanych zamiast list do wyboru.
- Zmniejsza liczbę linii siatki wyrównania pionowego i poziomego.
- Zmniejsza liczbę rozmiarów kontrolek, na przykład przy użyciu tylko jednej lub dwóch szerokości przycisków poleceń na powierzchni.
- Wykorzystuje stopniowe ujawnianie w celu ukrycia elementów interfejsu użytkownika do momentu ich użycia.
- Używa wystarczającej ilości miejsca, aby okno lub strona nie czuły się ciasne.
- Rozmiary okien i kontrolek odpowiednio w celu wyeliminowania niepotrzebnego przewijania.
- Używa jednej czcionki z niewielką liczbą rozmiarów i kolorów tekstu.
Ogólnie rzecz biorąc, jeśli element układu można wyeliminować bez szkody dla skuteczności interfejsu użytkownika, prawdopodobnie powinien być.
Wytyczne
Rozdzielczość ekranu i dpi
- Obsługa minimalnej efektywnej rozdzielczości systemu Windows 800x600 pikseli. W przypadku krytycznych interfejsów użytkownika, które muszą działać w trybie awaryjnym, obsługują efektywną rozdzielczość 640x480 pikseli. Pamiętaj, aby uwzględnić miejsce używane przez pasek zadań, rezerwując 48 pionowych pikseli względnych dla okien wyświetlanych na pasku zadań.
- Zoptymalizuj układy okien z możliwością zmiany rozmiaru, aby uzyskać efektywną rozdzielczość 1024 x 768 pikseli. Automatyczne zmienianie rozmiaru tych okien w celu uzyskania rozdzielczości dolnego ekranu w sposób, który nadal działa.
- Pamiętaj, aby przetestować okna w 96 kropkach na cal (dpi) (przy 800 x 600 pikseli), 120 dpi (przy 1024x768 pikseli) i 144 dpi (w trybie 1200x900 pikseli). Sprawdź, czy występują problemy z układem, takie jak wycinki kontrolek, tekst i okna oraz rozciąganie ikon i map bitowych.
- W przypadku programów z obsługą dotykową i urządzeniami przenośnymi można zoptymalizować pod kątem 120 dpi. Ekrany o wysokiej rozdzielczości są obecnie powszechne na komputerach dotykowych i mobilnych.
Rozmiar okna
- Wybierz domyślny rozmiar okna odpowiedni dla jego zawartości. Nie bój się używać większych rozmiarów okien początkowych, jeśli możesz efektywnie używać miejsca.
- Użyj zrównoważonej wysokości do współczynnika proporcji szerokości. Preferowany jest współczynnik proporcji z zakresu od 3:5 do 5:3, chociaż współczynnik proporcji równy 1:3 może być używany w oknach dialogowych komunikatów (takich jak błędy i ostrzeżenia).
- Używaj okien z możliwością zmiany rozmiaru za każdym razem, gdy jest to praktyczne, aby uniknąć obcinania pasków przewijania i obcinanych danych. Systemy Windows z zawartością dynamiczną, dokumentami, obrazami, listami i drzewami korzystają najbardziej z okien z możliwością zmiany rozmiaru.
- W przypadku dokumentów tekstowych należy rozważyć maksymalną długość wiersza wynoszącą 80 znaków, aby tekst był łatwy do odczytania. (Znaki obejmują litery, znaki interpunkcyjne i spacje).
- Okna o stałym rozmiarze:
- okna o stałym rozmiarze muszą być całkowicie widoczne i dopasowane do obszaru roboczego.
- Okna z możliwością zmiany rozmiaru:
okna z możliwością zmiany rozmiaru mogą być zoptymalizowane pod kątem wyższych rozdzielczości, ale rozmiar w dół zgodnie z potrzebami w czasie wyświetlania do rzeczywistej rozdzielczości ekranu.
Stopniowo większe rozmiary okien muszą pokazywać stopniowo więcej informacji. Upewnij się, że co najmniej jedna część okna lub kontrolka ma zawartość z możliwością zmiany rozmiaru.
Zachowaj lewe górne źródło zawartości stałej w miarę zmieniania rozmiaru okna. Nie przenosij źródła, aby zrównoważyć zawartość w miarę zmiany rozmiaru okna.
Ustaw maksymalny rozmiar zawartości, jeśli zawartość może być zbyt rozciągnięta zbyt szeroki. Jeśli zawartość stanie się nieswoja, nie zmieniaj rozmiaru obszaru zawartości poza maksymalną szerokość ani zmieniaj źródła zawartości, ponieważ rozmiar okna jest większy. Zamiast tego zachowaj maksymalną szerokość i stałe lewe górne źródło.
Ustaw minimalny rozmiar okna, jeśli istnieje rozmiar poniżej zawartości, której nie można już używać. W przypadku kontrolek z możliwością zmiany rozmiaru ustaw minimalne rozmiary elementów możliwych do zmiany rozmiaru na najmniejsze rozmiary funkcjonalne, takie jak minimalna funkcjonalność szerokości kolumn w widokach listy. Opcjonalne elementy interfejsu użytkownika powinny zostać całkowicie usunięte.
Rozważ zmianę prezentacji, aby zawartość można było używać w mniejszych rozmiarach.

W tym przykładzie program Windows Media Player zmienia swój format, gdy okno stanie się zbyt małe dla standardowego formatu.
Rozmiar kontrolki
Ustaw wszystkie kontrolki interakcyjne co najmniej w stosunku do 16x16 pikseli. To działa dobrze dla wszystkich urządzeń wejściowych, w tym tabletów z systemem Windows i technologii Touch.
Kontrolki rozmiaru, aby uniknąć obcięć danych. Nie obcinaj danych, które muszą być odczytywane, aby wykonać zadanie. Kolumny widoku listy rozmiarów, aby uniknąć obcięć danych.
Kontrolki rozmiaru eliminujące niepotrzebne przewijanie. Wprowadź nieco większe kontrolki, jeśli w ten sposób eliminuje pasek przewijania. Powinno być kilka pionowych pasków przewijania i nie ma niepotrzebnych poziomych pasków przewijania.
 paska przewijania
paska przewijaniaW tym przykładzie lista rozwijana ma rozmiar, aby wyeliminować pasek przewijania.
Zmniejsz liczbę rozmiarów kontrolek na powierzchni. Preferuj używanie standardowych zalecanych rozmiarów kontrolek , a w razie potrzeby użyj kilku spójnych kontrolek o większym lub mniejszym rozmiarze. Spróbuj użyć pojedynczej szerokości pól listy i widoków drzewa, a nie więcej niż trzy szerokości przycisków poleceń i list rozwijanych. Jednak szerokość pól tekstowych i pól kombi powinna sugerować długość najdłuższych lub oczekiwanych danych wejściowych.

W tym przykładzie jedno pole listy i rozmiar przycisku polecenia są używane spójnie.
W przypadku kontrolek o rozmiarze opartym na tekście uwzględnij dodatkowe 30 procent (do 200 procent dla krótszego tekstu) dla dowolnego tekstu, który zostanie zlokalizowany. W tych wytycznych przyjęto założenie, że układ został zaprojektowany przy użyciu tekstu w języku angielskim. Należy również pamiętać, że ta wskazówka odnosi się do zlokalizowanego tekstu, a nie liczb.
Rozszerz kontrolki tekstu statycznego, pola wyboru i przyciski radiowe na maksymalną szerokość, która będzie mieścić się w układzie. Pozwala to uniknąć obcięcia ze zmiennej długości tekstu i lokalizacji.
niepoprawne:

W tym przykładzie tekst kontrolki jest niepotrzebnie obcięty.
Odstępy między kontrolkami
- Jeśli kontrolki nie są dotykane, mają między sobą co najmniej 3 jednostki DLU (5 pikseli względnych). W przeciwnym razie użytkownicy mogą klikać nieaktywne miejsce między kontrolkami. Ponieważ kliknięcie nieaktywnego miejsca nie ma wyników ani opinii wizualnych, użytkownicy często nie są pewni, co poszło nie tak.
Umieszczenie
- Rozmieść elementy interfejsu użytkownika na powierzchni, aby przepływał naturalnie w kolejności od lewej do prawej do dołu (w kulturach zachodnich). Rozmieszczenie elementów interfejsu użytkownika przekazuje ich relację i powinno odzwierciedlać kroki do wykonania zadania.
- Umieść elementy interfejsu użytkownika, które inicjują zadanie w lewym górnym rogu lub w środkowym górnym rogu. Nadaj elementowi interfejsu użytkownika, który użytkownicy powinni najpierw przyjrzeć się największemu naciskowi wizualnemu.
- Umieść elementy interfejsu użytkownika, które zakończą zadanie w prawym dolnym rogu.
- Umieść ze sobą powiązane elementy interfejsu użytkownika i oddzielne niepowiązane elementy.
- Umieść wymagane kroki w głównym przepływie.
- Umieść opcjonalne kroki poza głównym przepływem, ewentualnie zdysponowane przy użyciu odpowiedniego tła lub progresywnego ujawnienia.
- Umieść często używane elementy przed rzadko używanymi elementami w ścieżce skanowania.
Ognisko
- Wybierz pojedynczy element interfejsu użytkownika, który użytkownicy muszą najpierw przyjrzeć się centralnemu punktowi. Centralnym punktem powinno być coś ważnego, co użytkownicy muszą szybko znaleźć i zrozumieć.
- Umieść punkt centralny w lewym górnym rogu lub w środkowym górnym rogu.
- Nadaj punktowi centralnemu największy nacisk na wizualizację, takie jak widoczny tekst, wybór domyślny lub początkowy fokus wejściowy.
Wyrównanie
- Zwykle należy używać wyrównania lewego.
- Użyj odpowiedniego wyrównania dla danych liczbowych, zwłaszcza kolumn danych liczbowych.
- Użyj odpowiedniego wyrównania przycisków zatwierdzenia, a także kontrolek wyrównanych do prawej krawędzi okna.
- Użyj wyrównania do środka, gdy wyrównanie w lewo lub w prawo jest nieodpowiednie lub wydaje się niezrównoważone.
- W przypadku wyrównania w pionie kontrolek z tekstem wyrównaj linie bazowe tekstu w celu zapewnienia płynnego przepływu odczytu w poziomie.
- Aby uzyskać informacje na temat wyrównania etykiet, zapoznaj się z sekcją Wyrównanie etykiet w temacie Pojęcia dotyczące projektowania.
Dostępność
Nie używaj układu jako jedynego sposobu przekazywania ważnych informacji o interfejsie użytkownika. Użytkownicy z upośledzeniem wzroku mogą nie być w stanie zinterpretować tej prezentacji. Upewnij się na przykład, że etykiety kontrolek komunikują relację z innymi elementami.
Nie osadzaj kontrolek podrzędnych w etykietach kontrolek, aby utworzyć zdanie lub frazę. Takie skojarzenia są oparte wyłącznie na układzie i nie są obsługiwane dobrze przez nawigację za pomocą klawiatury lub technologie ułatwiające ułatwienia dostępu. Ponadto ta technika nie jest lokalizowalna, ponieważ struktura zdań różni się w zależności od języka.
niepoprawne:

W tym przykładzie pole tekstowe jest niepoprawnie umieszczone w etykiecie pola wyboru.
poprawna:

W tym miejscu pole tekstowe zostanie umieszczone po etykiecie pola wyboru.
Udostępnij grupowanie. Grupy zdefiniowane przez okienka okien, pola grup, separatory, etykiety tekstowe i agregatory są automatycznie obsługiwane przez ułatwienia dostępu. Jednak grupy zdefiniowane tylko przez umieszczanie i tła nie są i muszą być zdefiniowane programowo dla ułatwień dostępu.
Aby uzyskać więcej wskazówek, zobacz Accessibility.
Zalecane ustalanie rozmiaru i odstępy
kontrolowanie rozmiaru
W poniższej tabeli wymieniono zalecane rozmiary (szerokość x wysokość lub wysokość, jeśli pojedyncza liczba) dla typowych elementów interfejsu użytkownika (w przypadku interfejsu użytkownika Segoe o rozdzielczości 96 dpi). Szerokość na podstawie najdłuższego elementu w języku angielskim dodaje 30 procent dla lokalizacji (do 200 procent dla krótszego tekstu) dla dowolnego tekstu (ale nie liczb), który zostanie zlokalizowany.
| Przykład | Kontrola | Jednostki okien dialogowych | Piksele względne |
|---|---|---|---|

|
Pola wyboru |
10 |
17 |
 pola kombi
pola kombi |
Pola kombi |
szerokość najdłuższego elementu + 30% x 14 |
szerokość najdłuższego elementu + 30% x 23 |

|
Przyciski poleceń |
50 x 14 |
75 x 23 |

|
Łącza poleceń |
25 (jeden wiersz) lub 35 (dwa wiersze) |
41 (jeden wiersz) lub 58 (dwa wiersze) |

|
Listy rozwijane |
szerokość najdłuższych prawidłowych danych + 30% x 14 |
szerokość najdłuższego elementu + 30% x 23 |

|
Pola listy |
szerokość najdłuższego elementu + 30% x całkowita liczba elementów (minimum 3 elementy) |
|

|
Wyświetlanie listy widoków |
szerokości kolumn, które unikają obcinania danych x całkowita liczba elementów |
|

|
Paski postępu |
107 lub 237 x 8 |
160 lub 355 x 15 |
zrzut ekranu  |
Przycisków |
10 |
17 |
zrzut ekranu  |
Suwaki |
15 |
24 |

|
Tekst (statyczny) |
8 |
13 |

|
Pola tekstowe |
szerokość najdłuższego lub oczekiwanego wejścia + 30% x 14 (jeden wiersz) + 10 dla każdego dodatkowego wiersza |
szerokość najdłuższych prawidłowych danych + 30% x 23 pikseli względnych (jeden wiersz) + 16 dla każdego dodatkowego wiersza |
zrzut ekranu  |
Widoki drzewa |
szerokość najdłuższego elementu + 30% x całkowita liczba elementów (minimum 5 elementów) |
odstępy
W poniższej tabeli wymieniono zalecane odstępy między typowymi elementami interfejsu użytkownika (dla 9 pkt. Segoe UI przy rozdzielczości 96 dpi).
| Pierwiastek | Jednostki okien dialogowych | Piksele względne | |
|---|---|---|---|

|
Marginesy okna dialogowego |
7 po wszystkich stronach |
11 po wszystkich stronach |

|
Między etykietami tekstowymi a skojarzonymi kontrolkami (na przykład pola tekstowe i pola listy) |
3 |
5 |

|
Między powiązanymi kontrolkami |
4 |
7 |

|
Między niepowiązanymi kontrolkami |
7 |
11 |

|
Pierwsza kontrolka w polu grupy |
11 w dół od góry pola grupy; wyrównaj w pionie do tytułu pola grupy |
16 w dół od góry pola grupy; wyrównaj w pionie do tytułu pola grupy |

|
Między kontrolkami w polu grupy |
4 |
7 |

|
Między przyciskami rozmieszczonymi w poziomie lub pionowo |
4 |
7 |

|
Ostatnia kontrolka w polu grupy |
7 powyżej dołu pola grupy |
11 powyżej dolnej części pola grupy |

|
Z lewej krawędzi pola grupy |
6 |
9 |

|
Etykieta tekstowa obok kontrolki |
3 w dół od góry kontrolki |
5 w dół od góry kontrolki |

|
Między akapitami tekstu |
7 |
11 |
| Najmniejsza przestrzeń między kontrolkami interaktywnymi |
3 lub brak miejsca |
5 lub brak miejsca |
|
| Najmniejsza przestrzeń między kontrolką nieinterakcyjną a dowolną inną kontrolką |
2 |
3 |