Elrendezés
Jegyzet
Ez a tervezési útmutató a Windows 7-hez készült, és nem frissült a Windows újabb verzióihoz. Az útmutató nagy része továbbra is elvben érvényes, de a bemutató és a példák nem tükrözik jelenlegi tervezési útmutatónkat.
Az elrendezés a tartalom méretezése, térköze és elhelyezése egy ablakban vagy lapon. A hatékony elrendezés elengedhetetlen ahhoz, hogy a felhasználók gyorsan megtalálják, amit keresnek, és vizuálisan vonzóvá tegyék a megjelenést. A hatékony elrendezés lehetővé teszi a különbséget a felhasználók által azonnal megértett tervek és azok között, amelyek zavarba ejtőnek és túlterheltnek érzik a felhasználókat.
megjegyzés:ablakkezelési kapcsolatos irányelveket külön cikkben találja. A javasolt vezérlőméreteket és térközöket a megfelelő útmutatókban találja.
Tervezési fogalmak
Vizualizációs hierarchia
Az ablakok vagy lapok világos vizualizációs hierarchiával rendelkeznek, ha a megjelenése az elemek kapcsolatát és prioritását jelzi. Vizuális hierarchia nélkül a felhasználóknak maguknak kell kitalálniuk ezeket a kapcsolatokat és prioritásokat.
A vizualizációs hierarchia a következő attribútumok ügyes kombinálásával érhető el:
- Fókusz. Az elrendezés azt jelzi, hogy a felhasználóknak hol kell először keresni.
- Folyik. A szem gördülékenyen és természetesen halad végig a felszínen, és a felhasználói felület elemeit a használatuknak megfelelő sorrendben találja meg.
- Csoportosítás. A logikailag kapcsolódó felhasználói felületi elemek egyértelmű vizuális kapcsolattal rendelkeznek. A kapcsolódó elemek csoportosítva vannak; a nem kapcsolódó elemek különállóak.
- Hangsúly. A felhasználói felület elemeit a relatív fontosságuk alapján emeljük ki.
- Igazítás. A felhasználói felület elemei összehangolt elhelyezéssel rendelkeznek, így könnyen beolvashatók és rendezetten jelennek meg.
A hatékony elrendezés emellett az alábbi attribútumokkal rendelkezik:
- Eszköz függetlensége. Az elrendezés a betűkészlettől és a betűmérettől, a hüvelykenkénti (dpi) ponttól, a kijelzőtől vagy a grafikus adaptertől függetlenül a kívánt módon jelenik meg.
- Könnyen beolvasható. A felhasználók egy pillantással megtalálhatják a keresett tartalmat.
- Hatékonyság. A nagy felhasználói felületi elemeknek nagynak kell lenniük, a kis méretű elemek pedig jól működnek.
- Átméretezhetőség. Ha hasznos, egy ablak méretezhető, és a tartalom elrendezése a felület méretétől és méretétől függetlenül hatékony.
- Mérleg. A tartalom egyenletesen elosztva jelenik meg a felületen.
- Vizuális egyszerűség. Az a felfogás, hogy az elrendezés nem bonyolultabb, mint amilyennek lennie kell. A felhasználók nem érzik túlterheltnek az elrendezés megjelenését.
- Következetesség. A hasonló ablakok vagy lapok hasonló elrendezést használnak, így a felhasználók mindig orientáltnak érzik magukat.
Bár a méretezés, a térköz és az elhelyezés egyszerű fogalmak, az elrendezéssel a feladat az attribútumok megfelelő keverékének elérése.
A Windows rendszerben az elrendezés eszközfüggetlen metrikák, például párbeszédpanel-egységek (DLU-k) és relatív képpontok használatával kommunikál.
Tervezési modell olvasáshoz
A felhasználók kiválaszthatják, hogy mit olvasnak a tartalom megjelenése és szervezete szerint. A hatékony elrendezés létrehozásához tisztában kell lenni azzal, hogy a felhasználók általában mit olvasnak és miért.
Ezzel a tervezési modellel elrendezési döntéseket hozhat az olvasáshoz:
Az emberek balról jobbra, felülről lefelé haladva olvasnak (a nyugati kultúrákban).
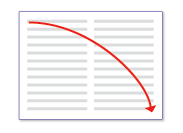
Az olvasásnak két módja van: modern olvasás és vizsgálat. A modern olvasás célja a megértés.

Ez a diagram modern olvasást modell.
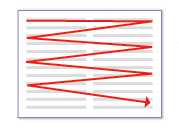
Ezzel szemben a vizsgálat célja a dolgok megkeresése. A teljes vizsgálati útvonal a következőképpen néz ki:

Ez a diagrammodellek vizsgálata.

Ha egy oldal bal szélén szöveg fut, a felhasználók először a bal szélét ellenőrzik.
A szoftverek használatakor a felhasználók nem magukban a felhasználói felületen, hanem a munkájukban merülnek el. Emiatt a felhasználók általában nem olvasnak felhasználói felületi szöveget, amit beolvasnak. Ezután csak akkor olvasnak átfogóan szövegrészleteket, ha úgy vélik, hogy szükség van rájuk.
A felhasználók általában átugorják a navigációs ablakokat a lap bal vagy jobb oldalán. A felhasználók felismerik, hogy ott vannak, de csak akkor tekintik meg a navigációs ablakokat, ha navigálni szeretnének.
A felhasználók általában anélkül ugranak át a formázatlan szöveg nagy blokkja fölé, hogy egyáltalán elolvassák őket.

A felhasználók általában átugorják a nagy méretű szövegblokkokat és a navigációs ablakokat, amikor beolvasják őket.
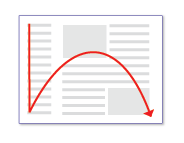
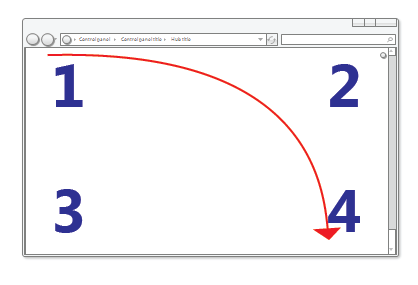
Minden egyenrangú, a felhasználók először az ablak bal felső sarkában néznek, átolvasják az oldalt, és a jobb alsó sarokban befejezik a vizsgálatot. Általában figyelmen kívül hagyják a bal alsó sarokban.

Minden egyenlő, a felhasználók a következő sorrendben olvassák fel ezeket a számokat: 1, 2, 4 és 3.
Az interaktív felhasználói felületen azonban nem minden egyenlő, így a különböző felhasználói felületi elemek különböző szintű figyelmet kapnak. A felhasználók általában az interaktív vezérlőket pillantják meg, különösen az ablak bal felső és középső részén lévő vezérlőket, valamint a kiemelt szöveget.

A felhasználók a fő interaktív vezérlőkre és a kiemelt fő utasításokra összpontosítanak, és csak akkor tekintenek meg más dolgokat, amikor szükség van rájuk.
- A felhasználók általában interaktív vezérlőcímkéket olvasnak, különösen azokat, amelyek relevánsnak tűnnek a feladat elvégzéséhez. Ezzel szemben a felhasználók általában csak akkor olvasnak statikus szöveget, ha szükségesnek vélik.
- A különbözőnek tűnő elemek felkeltik a figyelmet. A félkövér szöveg és a nagy szöveg kiemelkedik a normál szövegből. A színekkel vagy színes háttérrel rendelkező felhasználói felületi elemek kiemelkednek. Az ikonokat tartalmazó elemek kiemelkednek az ikonok nélküli elemek közül.
- A felhasználók csak akkor görgetnek, ha okuk van rá. Ha a fölött tartalom nem ad okot a görgetéshez, akkor nem.
- Miután a felhasználók eldöntötték, hogy mit tegyenek, azonnal leállítja a vizsgálatokat, és megteszik.
- Mivel a felhasználók abbahagyják a vizsgálatokat, amikor azt hiszik, hogy elkészültek, hajlamosak figyelmen kívül hagyni mindent, ami a befejezési pontnak tűnik.

A felhasználók leállnak a vizsgálaton, ha azt hiszik, hogy elkészültek.
Természetesen lesznek kivételek ebben az általános modellben. A szemkövető eszközök azt jelzik, hogy a valós felhasználók viselkedése meglehetősen kiszámíthatatlan. Ennek a modellnek a célja, hogy segítsen a jó döntések meghozatalában és kompromisszumok meghozatalában, nem pedig a felhasználói viselkedés pontos modellezésében. De ahogy elolvasta ezt a listát, remélhetőleg számos saját olvasási mintát is felismert.
Vizsgálat tervezése
A felhasználók nem olvasnak, ezért felhasználói felületeket kell tervezni a vizsgálathoz. Ne feltételezzük, hogy a felhasználók balról jobbra, felülről lefelé haladva olvassák a szöveget, hanem inkább azokat a felhasználói felületi elemeket nézik, amelyek felkeltik a figyelmüket.
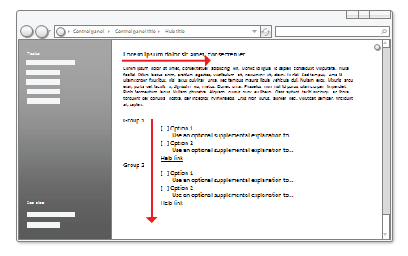
Vizsgálat tervezése:
- Tegyük fel, hogy a felhasználók először gyorsan beolvassák az egész ablakot, majd nagyjából az alábbi sorrendben olvassák be a felhasználói felület elemeit:
- Interaktív vezérlők a központban
- A véglegesítés gombjai
- Máshol található interaktív vezérlők
- Fő utasítás
- Kiegészítő magyarázatok
- Figyelmeztető ikonnal ellátott szöveg
- Ablak címe
- Egyéb statikus szöveg a törzsben
- Lábjegyzetek
- Helyezze el a feladatot kezdeményező felhasználói felületi elemeket a bal felső sarokban vagy középen.
- Helyezze a feladatokat befejező felhasználói felületi elemeket a jobb alsó sarokban.
- Amikor csak lehetséges, statikus szöveg helyett helyezzen fontos szöveget interaktív vezérlőkre.
- Kerülje a fontos információk elhelyezését a bal alsó sarokban vagy egy hosszú görgethető vezérlő vagy oldal alján.
- Ne jelenítsen meg nagy szövegblokkokat. Felesleges szöveg eltávolítása. Használja a fordított piramis bemutatóstílust.
- Ha tesz valamit, hogy felkeltse a felhasználók figyelmét, győződjön meg arról, hogy a figyelem indokolt.
Amikor csak lehetséges, ahelyett, hogy küzdenél ezzel a modellel; de lesznek olyan időszakok, amikor ki kell emelnie vagy ki kell emelnie bizonyos felhasználói felületi elemeket.
Elsődleges felhasználói felületi elemek kiemelése:
Helyezze az elsődleges felhasználói felület elemeit a vizsgálati útvonalba.
Bármely felhasználói felületet elhelyezve kezdeményezhet egy feladatot a bal felső sarokban vagy középen.
Véglegesítési gombok elhelyezése a jobb alsó sarokban.
Helyezze a fennmaradó elsődleges felhasználói felületet a középpontba.
Olyan vezérlőket használjon, amelyek felkeltik a figyelmet, például parancsgombokat, parancshivatkozásokat és ikonokat.
Használjon kiemelt szöveget, például nagy és félkövér szöveget.
A szövegfelhasználóknak interaktív vezérlőkben, ikonokkal vagy szalagcímekenkell olvasniuk.
Sötét szöveg használata világos háttéren.
Vegye körül az elemeket nagyvonalú térrel.
Ne igényeljen semmilyen interakciót, például rámutatást vagy rámutatást a kiemelni kívánt elem megtekintéséhez.

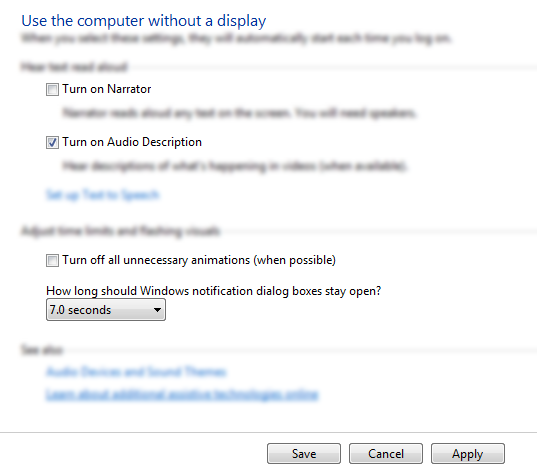
Ez a példa számos módszert mutat be az elsődleges felhasználói felületi elemek kiemelésére.
Másodlagos felhasználói felületi elemek kiemelésének megszüntetése:
Helyezze a másodlagos felhasználói felület elemeit a vizsgálati útvonalon kívülre.
Tegyen bármit, amit a felhasználóknak általában nem kell látniuk az ablak bal alsó sarkában vagy alján.
Olyan vezérlőket használjon, amelyek nem keltik fel a figyelmet, például parancsgombok helyett feladathivatkozásokat.
Használjon normál vagy szürke szöveget.
Világos szöveg használata sötét háttéren. A sötétszürke vagy kék háttéren lévő fehér szöveg jól működik.
Vegye körül az elemeket minimális térközzel.
Fontolja meg fokozatos közzétételi használatát a másodlagos felhasználói felületi elemek elrejtéséhez.

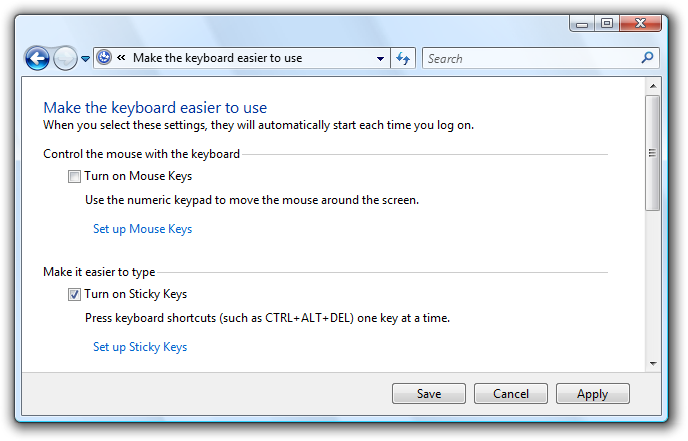
Ez a példa számos módszert mutat be a másodlagos felhasználói felület elemeinek kiemelésére.
A képernyőtér hatékony használata
A képernyőtér hatékony használatához több tényezőt is ki kell egyensúlyoznia: túl sok helyet kell használnia, és egy ablak nehéznek és pazarlónak érzi magát, és még a Fitts törvényealapján is nehéz használni.
helytelen:

Ebben a példában az ablak túl nagy a tartalmához.
Másrészt használjon túl kevés helyet, és az ablak szűknek, kényelmetlennek és félelmetesnek érzi magát, és nehéz használni, ha görgetést és más manipulációt igényel.
helytelen:

Ebben a példában az ablak túl kicsi a tartalmához.
Bár a kritikus felhasználói felületnek a minimálisan támogatott hatékony felbontásikell lennie, ne feltételezze, hogy a képernyőtér hatékony használata azt jelenti, hogy az ablakoknak a lehető legkisebbnek kell lenniük. A hatékony elrendezés tiszteletben tartja a szabad területet, és nem kísérel meg mindent a lehető legkisebb helyre törni. A modern kijelzők jelentős képernyőterülettel rendelkeznek, és érdemes ezt a helyet hatékonyan használni, amikor csak lehet. Következésképpen a túl sok képernyőterület helyett inkább a túl sok képernyőterületet kell használni. Így az ablakok könnyebbnek és könnyebben megközelíthetőnek érzik magukat.
Tudja, hogy egy elrendezés hatékonyan használja a képernyőterületet, ha:
- A Windowst, az ablakpaneleket és a vezérlőket nem kell átméretezni, hogy használhatóak legyenek. Ha a felhasználók első lépésként átméreteznek egy ablakot, panelt vagy vezérlőelemet, akkor a mérete helytelen.
- Az adatok nincsenek csonkva. A listanézetek és fanézetek adatainak többsége nem rendelkezik három ponttal, más vezérlők adatai pedig csak akkor lesznek kivágva, ha az adathossz szokatlanul nagy. A feladat végrehajtásához beolvasandó adatok nem csonkolva lesznek.
- Az ablakok és vezérlők mérete megfelelően van méretezve a szükségtelen görgetés kiküszöbölése érdekében. Kevés vízszintes görgetősáv és nincs szükségtelen függőleges görgetősáv.
- A vezérlők többnyire a szabványos méretüket használják. Törekedjen a vezérlőméretek számának csökkentésére, például egy vagy két parancsgomb szélességének használatával egy felületen.
- A felhasználói felület kiegyensúlyozott. Nincsenek nagy, nem használt képernyőterületek.
Válassza ki azokat az ablakméreteket, amelyek elég nagyok ahhoz, hogy jól teljesítsék a rendeltetésüket. (És ha az ablak átméretezhető, ez a cél az alapértelmezett méretre vonatkozik.) Csonkolt adatok vagy görgetősávok és rengeteg rendelkezésre álló képernyőterület kombinációja egyértelmű jele a hatástalan elrendezésnek.
Méretezés vezérlése
A képernyőtér hatékony használatának első lépése általában a különböző felhasználói felületi elemek megfelelő méretének meghatározása. Tekintse meg a Vezérlő méretezési táblázat, valamint a javasolt méretezést az adott vezérlőútmutató-cikkekben.
Fitts törvény kimondja, hogy minél kisebb a cél, annál tovább tart, hogy megszerezze az egérrel. Ezenkívül a Windows Táblagépet és Érintéses technológiát használó számítógépek esetében az "egér" valójában egy toll vagy a felhasználó ujjának lehet, ezért érdemes megfontolni az alternatív beviteli eszközöket a kis vezérlők méretének meghatározásakor. A 16x16 relatív képpontos vezérlőméret minden bemeneti eszköz esetében jó minimális méret. Ezzel szemben a standard 15x9 relatív képpontos pörgetésvezérlő gombok túl kicsik ahhoz, hogy a tollak hatékonyan használják.
Térköz
A nagyvonalú (de nem túlzott) tér lehetővé teszi az elrendezés kényelmesebbé és könnyebben elemezhetők. A hatékony hely nem kihasználatlan terület, fontos szerepet játszik a felhasználók vizsgálatának képességének javításában, és a kialakítás vizuális vonzerejét is növeli. Útmutatásért tekintse meg a Térköz tábla.
A Windows Táblagép és Érintéses technológiát használó számítógépek esetében az "egér" valójában egy toll vagy a felhasználó ujját jelentheti. A célzás nehezebb, ha egy tollat vagy ujjat használ mutatóeszközként, ami azt eredményezi, hogy a felhasználók a célon kívülre koppintanak. Ha az interaktív vezérlők nagyon közel vannak egymáshoz, de valójában nem érintik őket, a felhasználók inaktív területre kattinthatnak a vezérlők között. Mivel az inaktív területre való kattintásnak nincs eredménye vagy vizuális visszajelzése, a felhasználók gyakran nem biztos abban, hogy mi történt. Ha a kis vezérlők túl közel vannak a helyhez, a felhasználónak pontosan kell koppintania, hogy elkerülje a rossz objektum koppintását. Ezeknek a problémáknak a megoldásához az interaktív vezérlők célrégiójának érintenie kell, vagy legalább 3 DLU-val (5 relatív képponttal) kell rendelkeznie közöttük.
Tudja, hogy az elrendezések térköze akkor jó, ha:
- Általánosságban elmondható, hogy a felhasználói felület kényelmes és nem érzi magát szűkösnek.
- A tér egységesnek és kiegyensúlyozottnak tűnik.
- A kapcsolódó elemek közel vannak egymáshoz, és a nem kapcsolódó elemek viszonylag távol vannak egymástól.
- Nincs holttér az olyan vezérlők között, amelyeknek együtt kell lenniük, például az eszköztárgombok.
Átméretezhető ablakok
Az átméretezhető ablakok szintén szerepet játszik a képernyőtér hatékony használatában. Egyes ablakok rögzített tartalomból állnak, és nem élvezik az átméretezés előnyeit, de az átméretezhető tartalommal rendelkező ablakoknak újra méretezhetőnek kell lenniük. Természetesen a felhasználók azért méreteznek át egy ablakot, mert megnövelik a további képernyőterületet, így a tartalomnak ennek megfelelően kell bővülnie azáltal, hogy több helyet ad a szükséges felhasználói felületi elemeknek. A dinamikus tartalommal, dokumentumokkal, képekkel, listákkal és fákkal rendelkező ablakok élvezik a legtöbbet az átméretezhető ablakokból.

Ebben a példában az ablak átméretezése átméretezi a listanézet vezérlőt.
Igaz, az ablakok túl szélesek lehetnek. Sok vezérlőpultoldal például nem megfelelő, ha a tartalom nagyobb, mint 600 relatív képpont. Ebben az esetben jobb, ha nem méretezi át a tartalomterületet ezen a maximális szélességen túl, vagy módosíthatja a tartalom eredetét, mivel az ablak mérete nagyobb. Ehelyett tartsa meg a maximális szélességet és a rögzített bal felső forrást.
A sorok hosszának növekedésével a szöveg nehezen olvashatóvá válik. A szöveges dokumentumok esetében fontolja meg a legfeljebb 80 karakter hosszúságú sorhosszt, hogy a szöveg könnyen olvasható legyen. (A karakterek közé betűk, írásjelek és szóközök tartoznak.)
helytelen:

Ebben a példában a hosszú szöveg hossza megnehezíti az olvasást.
Végül a méretezhető ablakoknak hatékonyan kell használniuk a képernyőterületet, ha kisebbek lesznek az átméretezhető tartalmak, és el kell távolítaniuk a helyet a felhasználói felület elemeiből, amelyek nélküle hatékonyan működhetnek. Egy bizonyos ponton az ablak vagy a felhasználói felület elemei túl kicsik lesznek ahhoz, hogy használhatóak legyenek, ezért minimális méretűnek kell lenniük, vagy bizonyos elemeket teljesen el kell távolítani.


Ebben a példában a panel minimális méretű.
Egyes programok teljesen más bemutatót használnak, hogy a tartalmat kisebb méretekben is használhatóvá tegyék.

Ebben a példában a Windows Media Player akkor módosítja a formátumát, ha az ablak túl kicsi lesz a szabványos formátumhoz.
Fókusz
Az elrendezések akkor kerülnek fókuszba, ha van egy kézenfekvő hely, ahol először meg kell keresni. A fókusz fontos annak megjelenítéséhez, hogy a felhasználók hol kezdhetik el beolvasni az ablakot vagy az oldalt. Egyértelmű fókusz nélkül a felhasználó szeme céltalanul bolyong. A fókuszpontnak fontosnak kell lennie, amelyet a felhasználóknak gyorsan meg kell találniuk és megérteniük, és a legnagyobb vizuális hangsúlyt kell fektetni. A bal felső sarok a legtöbb ablak természetes fókuszpontja.
Csak egy fókuszpontnak kell lennie. Ahogy a valós életben, a szem egyszerre csak egy dologra összpontosíthat, a felhasználók nem koncentrálhatnak egyszerre több helyre.
Ha egy felhasználói felületi elemet szeretne fókuszponttá tenni, a következővel adhat neki vizuális hangsúlyt:
- Helyezze a felület bal felső vagy középső részére.
- Fontos és könnyen érthető interaktív vezérlők használata.
- Kiemelt szöveg, például fő utasítás használata.
- A vezérlők alapértelmezett kiválasztásának és a kezdeti bemeneti fókusznak a megadása.
- A vezérlők elhelyezése más színű háttérrel.
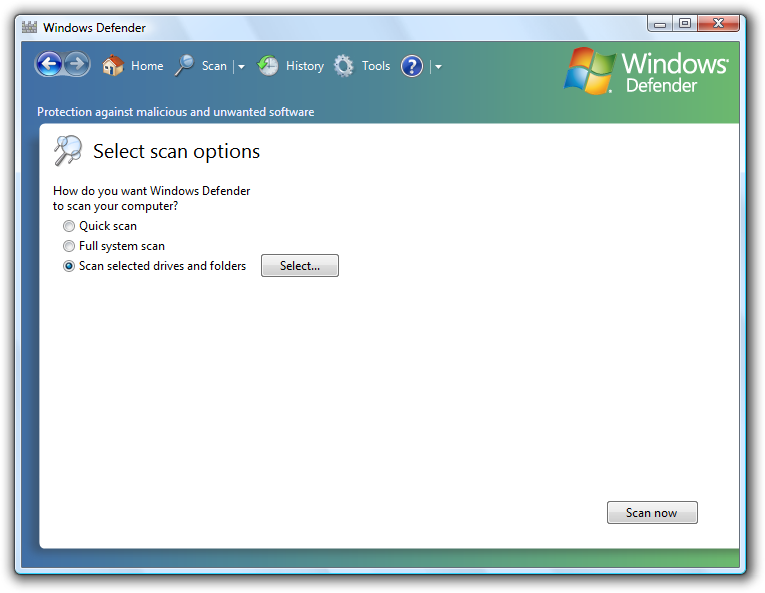
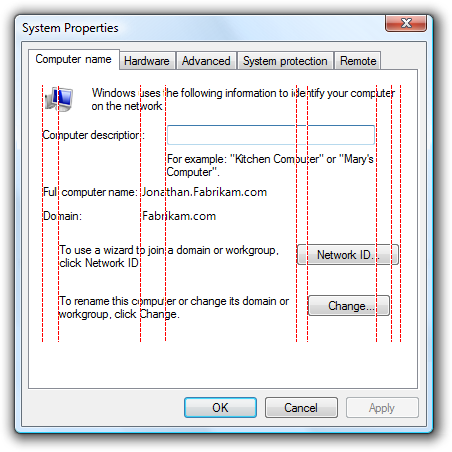
Fontolja meg a Windows Search használatát. A Windows Search fókuszpontjának a Keresőmezőnek kell lennie, mert ez a feladat kiindulópontja. Azonban a jobb felső sarokban található, hogy összhangban legyen a keresőmező szokásos elhelyezésével. A keresőmezőben van a bemeneti fókusz, de mivel a keresési útvonalon található, ez a nyom önmagában nem elegendő.
A probléma megoldásához az ablak felső középső részén egy kiemelt utasítás található, amely a felhasználókat a megfelelő helyre irányítja.
elfogadható :

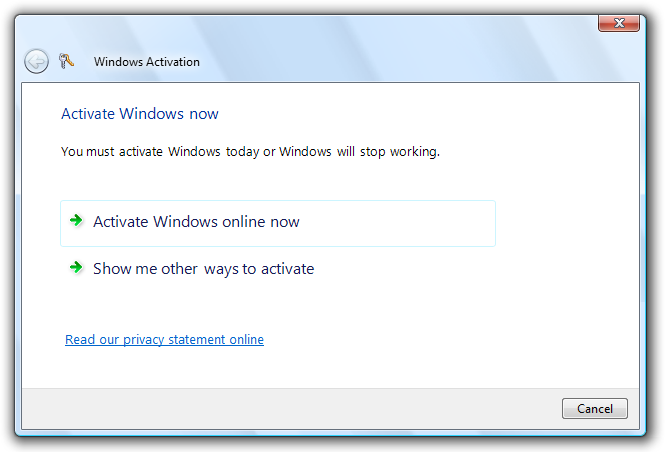
Ebben a példában az ablak középső részének egyik kiemelt utasítása a felhasználókat a Keresőmezőbe irányítja.
Az utasítások nélkül az ablaknak nem lenne nyilvánvaló fókuszpontja.
helytelen:

Ez a példa nem rendelkezik nyilvánvaló fókuszponttal. A felhasználók nem tudják, hol kell keresni.
Ha felhasználói felületi elemeket helyez előtérbe, győződjön meg arról, hogy a figyelem indokolt. Az előző helytelen Windows Search-példában a kiemelt Minden gomb a bal felső sarokban található, és a legtöbb vizuális kiemeléssel rendelkezik, de nem ez a kívánt fókuszpont. Előfordulhat, hogy a felhasználók elakadnak, és megpróbálják kitalálni, hogy mit tegyenek vele.
helytelen:

A kiemelt Minden gomb a fókuszpontként való kiemelt utasítás nélkül nem szándékos fókuszpont.
Folyik
Az elrendezések akkor haladnak végig, amikor a felhasználókat zökkenőmentesen és természetesen egy világos útvonal irányítja végig a felületén, és a felhasználói felület elemeit a használatuknak megfelelő sorrendben találják meg. Miután a felhasználók azonosították a fókuszpontot, meg kell határozniuk, hogyan végezhetik el a feladatot. A felhasználói felület elemeinek elhelyezése közvetíti a kapcsolatukat, és tükröznie kell a feladat végrehajtásának lépéseit. Ez általában azt jelenti, hogy a feladat lépéseinek természetesen balról jobbra, felülről lefelé haladva kell haladnia (a nyugati kultúrákban).
Tudja, hogy az elrendezések jó folyamatokat mutatnak, ha:
- A felhasználói felület elemeinek elhelyezése tükrözi a feladat végrehajtásához szükséges lépéseket.
- A feladatokat kezdeményező felhasználói felületi elemek a bal felső sarokban vagy középen találhatók.
- A feladatokat befejező felhasználói felületi elemek a jobb alsó sarokban találhatók.
- A kapcsolódó felhasználói felület elemei együtt vannak; egymástól független elemek.
- A szükséges lépések a főfolyamatban találhatók.
- Az opcionális lépések a fő folyamaton kívülre kerülnek, esetleg egy megfelelő háttér- vagy progresszív közzététel használatával kihangsúlyozhatók.
- A gyakran használt elemek a vizsgálati útvonal ritkán használt elemei előtt jelennek meg.
- A felhasználók mindig tudják, mi a következő lépés. A tevékenységfolyamatban nincsenek váratlan ugrások vagy törések.
helytelen:

Ebben a példában a felhasználók nem tudják, mi a következő lépés. Váratlan ugrások és törések vannak a tevékenységfolyamatban.
Helyes:

Ebben a példában a felhasználói felület elemeinek bemutatása tükrözi a feladat végrehajtásának lépéseit.
Csoportosítás
Az elrendezések csoportosítással rendelkeznek, ha a logikailag kapcsolódó felhasználói felületi elemek egyértelmű vizuális kapcsolattal rendelkeznek. A csoportok azért fontosak, mert a felhasználók könnyebben megérthetik és összpontosíthatják a kapcsolódó elemek egy csoportját, mint az egyes elemeket. A csoportok egyszerűbbé és könnyebben elemezhetővé teszik az elrendezést.
A csoportosítást a következő módokon jelenítheti meg (a nehézség növelésével):
Elrendezés. Csoportosíthatja a kapcsolódó vezérlőket egymás mellett, és további térközt helyezhet el a nem kapcsolódó vezérlők között.

Ebben a példában az elrendezés önmagában a vezérlőkapcsolatok megjelenítésére szolgál.
Elválasztók. Az elválasztó egy vízszintes vagy függőleges vonal, amely egyesít egy vezérlőcsoportot. Az elválasztók egyszerűbb, tisztább megjelenést biztosítanak. A csoportmezőktől eltérően azonban akkor működnek a legjobban, ha a teljes felületet lefedik.

Ebben a példában a címkézett elválasztók a vezérlőkapcsolatok megjelenítésére szolgálnak.
Összesítők. Az összesítő olyan ábra, amely vizuális kapcsolatot hoz létre az erősen kapcsolódó vezérlők között.
 vezérlőinek képernyőképe
vezérlőinek képernyőképeEbben a példában egy határösszesítővel hangsúlyozzuk a vezérlők közötti kapcsolatot, és nyolc helyett egyetlen vezérlőnek érezzük őket.
Csoportmezők. A csoportmezők egy címkézett téglalap alakú keret, amely a kapcsolódó vezérlők egy készletét veszi körül.

Ebben a példában egy csoportmező körülveszi és feliratozza a kapcsolódó vezérlőket.
Hátterek. A háttérrel kiemelheti vagy kiemelheti a különböző típusú tartalmakat.

Ebben a példában a vezérlőpult munkaablaka a kapcsolódó tevékenységek és vezérlőpultelemek csoportosítására szolgál.
A vizuális zsúfoltság elkerülése érdekében a legkönnyebb súlycsoportozás, amely jól végzi a munkát, a legjobb választás. További információ: Csoportmezők, Tabulátorok, Elválasztók és hátterek.
A csoportosítási stílustól függetlenül a behúzással megjelenítheti a csoporton belüli vezérlők kapcsolatát. Az egymással társviszonyban álló vezérlőket balra kell igazítani, a függő vezérlőket pedig 12 DLU-val vagy 18 relatív képponttal kell behúzni.

A függő vezérlők behúzása 12 DLUS vagy 18 relatív képpont, ami a jelölőnégyzetek és a választógombok egymástól való távolsága.
Az elrendezések csoportosítása akkor hasznos, ha:
- Az ablak vagy lapok legfeljebb 7 csoportból állhatnak.
- Az egyes csoportok célja nyilvánvaló.
- Az egyes csoportok vezérlőinek kapcsolata nyilvánvaló, különösen a vezérlőfüggőség.
- A csoportosítás egyszerűbbé teszi a tartalmat, nem pedig összetettebbé teszi azt.
Igazítás
Az igazítás a felhasználói felület elemeinek összehangolt elhelyezése. Az igazítás azért fontos, mert megkönnyíti a tartalom vizsgálatát, és hatással van a felhasználók vizuális összetettségére.
Az igazítás meghatározásakor több célt is figyelembe kell venni:
- Könnyű a vízszintes vizsgálat. A felhasználók vízszintesen olvashatnak, és egymás mellett kereshetnek kapcsolódó elemeket, anélkül, hogy kényelmetlen rések keletkeznek volna.
- Könnyű a függőleges vizsgálat. A felhasználók beolvashatják a kapcsolódó elemek oszlopait, és azonnal megtalálhatják, amit keresnek, minimális vízszintes szemmozgással.
- Minimális vizuális összetettség. A felhasználók úgy látják, hogy az elrendezés vizuálisan összetett, ha szükségtelen függőleges igazítási rácsvonalakkal rendelkezik.
Vízszintes igazítás
Bal oldali igazítási
A balról jobbra olvasási sorrend miatt a bal oldali igazítás a legtöbb tartalom esetében jól működik. A bal oldali igazítás megkönnyíti az oszlopos adatok függőleges vizsgálatát.
Jobbra igazítási
A helyes igazítás a legjobb választás numerikus adatokhoz, különösen numerikus adatok oszlopai. A jobb igazítás véglegesítési gombok, valamint a jobb oldali ablak széléhez igazított vezérlők esetében is jól működik.

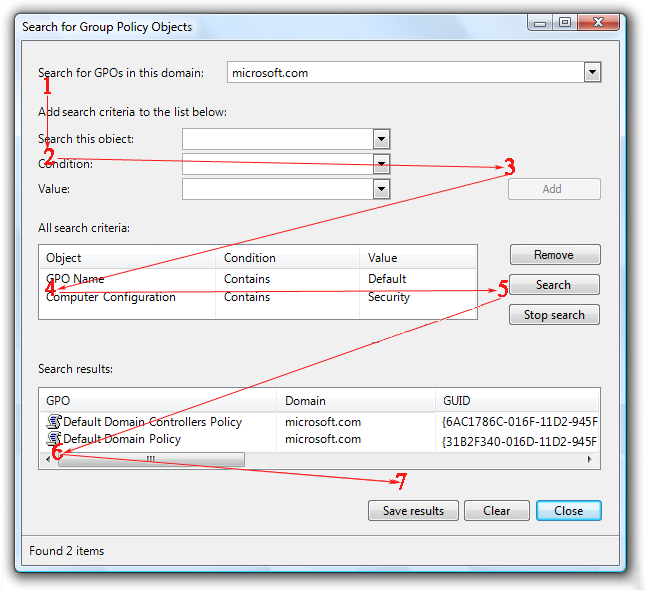
Ebben a példában a Speciális keresés progresszív közzététel vezérlője jobbra van igazítva, mert a jobb oldali ablak széléhez van adva.
Középre igazítási
A középre igazítás leginkább olyan helyzetekben ajánlott, amikor a bal vagy a jobb igazítás nem megfelelő, vagy kiegyensúlyozatlannak tűnik.

Ebben a példában a médialejátszó vezérlő középre van skálázva, hogy kiegyensúlyozott megjelenést biztosítson.
Ne középre igazítsd az ablak tartalmát csak a szóköz kitöltéséhez.
helytelen:

Ebben a példában a tartalom helytelenül középre van igazítva egy átméretezhető ablakban a szóköz kitöltéséhez.
Függőleges igazítás
elem tetejének
A felülről lefelé irányuló olvasási sorrend miatt a felső igazítás a legtöbb tartalom esetében jól működik. A felső igazítás megkönnyíti a felhasználói felület elemeinek vízszintes vizsgálatát.
szöveg alapkonfigurációi
Ha függőlegesen igazítja a vezérlőket a szöveghez, igazítsa a szöveg alapkonfigurációit, hogy zökkenőmentes vízszintes olvasási folyamatot biztosítson.
Helyes:

helytelen:

A helyes példában a vezérlőelem és címkéje függőlegesen igazodik a szöveges alapkonfigurációkhoz.
Tudja, hogy az elrendezések megfelelő igazítást mutatnak a következő esetekben:
- Vízszintesen és függőlegesen is könnyen beolvasható.
- Egyszerű vizuális megjelenésű.
Címke igazítása
Az általános igazítási szabályok a vezérlőcímkékre vonatkoznak, de ez egy gyakori probléma, amely különleges figyelmet érdemel. A címkék igazítása a következő célokat tűzte ki:
- A függőleges vizsgálat egyszerűsége a megfelelő vezérlő megtalálásához.
- A címkék vezérlőkkel való társításához könnyedén hozzárendelheti a címkéket a vízszintes vizsgálathoz.
- A honosítás egyszerűsége, a különböző nyelvekben eltérő hosszúságú címkék kezelése.
- Jól működik a különböző címkehosszok keverékével.
- Hatékonyan használja ki a rendelkezésre álló területet, miközben elkerüli a csonkolt szöveget.
Az általános cél az, hogy csökkentsük a szemmozgás mennyiségét, amely ahhoz szükséges, hogy megtalálják, amit a felhasználók valószínűleg keresnek, de a vezérlők természete és a felhasználók által keresett adatok a környezettől függenek.
Négy gyakori címkeelhelyezési és igazítási stílus létezik, amelyek mindegyike a következő előnyökkel jár:
- Balra igazított címkék a vezérlők felett
- Balra igazított címkék a vezérlők bal oldalán
- Balra igazított címkék a vezérlők bal oldalán, a vezérlők a bal oldalon
- Jobbra igazított címkék a vezérlők bal oldalán
vezérlőelemek fölött balra igazított címkék
Ezt a stílust lehet a legegyszerűbben honosítani, mert az elrendezés nem függ a címkék hosszától, hanem a legtöbb függőleges területet veszi igénybe.

Ez a stílus a legtöbb függőleges helyet elfoglalja, de a honosítás a legegyszerűbb. Jobb választás a többnyire interaktív vezérlők címkézéséhez.
A legjobban akkor használható, ha:
- A címkézett vezérlők interaktívak (nem csak szöveg).
- A felhasználói felület honosítva lesz. Ez a stílus gyakran teret ad a címke hosszának kétszeresére vagy akár háromszorosára is.
- A felhasználói felület rögzített elrendezési technológiát (például Win32) használ.
- Tíz vagy kevesebb vezérlő van. Több vezérlővel a címkéket nehéz beolvasni.
- A címkék elhelyezéséhez elegendő függőleges hely áll rendelkezésre.
- Az elrendezésnek szabadnak kell lennie, nem csak oszlopoknak.
Vezérlőelemek bal oldalán lévő balra igazított címkék
Ez a stílus a legegyszerűbb függőleges vizsgálat, és akkor is jól működik, ha a címkék nagy mértékben eltérnek a hossztól, de nehezebb társítani a címkét a vezérlőjével. Ez a stílus szükség esetén többsoros címkéket is használhat.

Ez a stílus jól működik. Van azonban két oszlop, de vizuálisan úgy tűnik, hogy négy van, így az adatok összetettebbnek tűnnek.
A legjobban akkor használható, ha:
- A felhasználók valószínűleg függőlegesen keresnek bizonyos címkéket.
- A felhasználók nem valószínű, hogy balról jobbra, felülről lefelé olvassák a címkéket és vezérlőket.
- A címkék elhelyezéséhez elegendő vízszintes hely áll rendelkezésre.
- A címkék hossza jelentősen változik.
- Számos vezérlő létezik, például űrlapokkal.
- Kevés oszlop van. A címkék és vezérlők vizuálisan két különálló oszlopként jelennek meg.
Balra igazított címkék a vezérlők bal oldalán, a bal oldali
Ez a stílus megkönnyíti a címkék függőleges, valamint a címkék és vezérlők vízszintes vizsgálatát, és nagyon helyhatékony; a vezérlőket azonban nehezebb függőlegesen beolvasni. A vezérlők helyesen indokoltak a rendelkezésre álló terület teljes kihasználása érdekében.

Ez a stílus kompakt és könnyen olvasható, de nehéz függőlegesen beolvasni a vezérlőket.
A legjobban akkor használható, ha:
- A felhasználói felület változó elrendezési technológiát használ (például Windows Presentation Foundation).
- A felhasználók valószínűleg függőlegesen keresnek bizonyos címkéket.
- A felhasználók valószínűleg balról jobbra, felülről lefelé olvassák a címkéket és vezérlőket.
- A felhasználók valószínűleg nem fogják függőlegesen beolvasni a vezérlőket.
- A vezérlőszöveg hossza változó, és valószínűleg csonkolt lesz egy másik stílus használata esetén.
- A vezérlők írásvédettek, például írásvédett szövegdobozok. Más vezérlők esetében ez az igazítás hanyagnak fog tűnni. A vezérlők azonban kattintásra szerkeszthetővé válhatnak.
- Sok oszlop van, de kevés vezérlő van egy oszlopban.
vezérlőelemek bal oldalán jobbra igazított címkék
Ez a stílus a legegyszerűbben vízszintesen olvasható, ha a címkéket a vezérlőkkel társítja, de nehéz függőlegesen beolvasni a címkéket, és nem működik jól, ha a behúzott címkékkel és vezérlőkkel rendelkező címkék nagy mértékben eltérnek egymástól.

Ez a stílus lehetővé teszi a vezérlők egyszerű függőleges vizsgálatát, de megnehezíti a címkék függőleges beolvasását.
A legjobban akkor használható, ha:
- A felhasználók valószínűleg balról jobbra, felülről lefelé olvassák a címkéket és vezérlőket.
- A felhasználók nem valószínű, hogy függőlegesen keresnek bizonyos címkéket, esetleg azért, mert:
- Kevés vezérlő van.
- A címkék jól ismertek.
- A vezérlők többnyire magától értetődőek, és ritkán üresek (esetleg alapértelmezett értékekkel rendelkeznek az üres vezérlők elkerülése érdekében).
- A címkék elhelyezéséhez elegendő vízszintes hely áll rendelkezésre.
- A címkék hossza nem változik jelentősen.
- Sok oszlop van. A címkék és vezérlők vizuálisan egyetlen oszlopként jelennek meg.
A stílusok bármelyikének bevezetése előtt azonban fontolja meg még két tényezőt:
- Válasszon olyan stílust, amelyet következetesen használhat a programon belül.
- A vezérlők bal oldalán lévő vezérlőelemek fölötti balra igazított címkék a leggyakoribb stílusok, ezért előnyben kell részesíteni őket.
Mérleg
Egy ablaknak vagy lapnak egyensúlya van, ha tartalma egyenletesen oszlik el a felületén. Ha a felület fizikailag ugyanazzal a súlyozással rendelkezik, mint vizuálisan, a kiegyensúlyozott elrendezés nem billent át az egyik oldalra.
A leggyakoribb egyensúlyi probléma az, hogy túl sok tartalom van egy ablak vagy oldal bal oldalán. Az egyenleget a következő módokon hozhatja létre:
- Nagyobb margók használata a bal oldalon, mint a jobb oldalon.
- A feladat jobb oldalon való elvégzéséhez használt felhasználói felületi elemek elhelyezése.
- A feladat során használt felhasználói felületi elemek elhelyezése a középpontban.
- Átméretezhető vagy többsoros vezérlők hosszabbításával.
- Középre igazítás stratégiailag.

Ez a kiegyensúlyozott varázslólapelrendezés jobbnál nagyobb bal margót jelenít meg az egyensúly javítása érdekében.
Ha ezek a technikák nem érik el az egyensúlyt, fontolja meg az ablak vagy oldal szélességének csökkentését, hogy jobban megfeleljen a tartalmának.
Méretezhető felületek esetén ne csak az egyensúly elérése érdekében központozza a tartalmat. Ehelyett fenntartson egy rögzített bal felső forrást, határozzon meg egy maximális felületi területet, és egyensúlyozza a felhasznált tér tartalmát.
Rácsok
A rács egy láthatatlan mögöttes igazítási rendszer. A rácsok lehetnek szimmetrikusak, de az aszimmetrikus rácsok is ugyanúgy működnek. Ha egyetlen ablak vagy oldal használja, a rácsok segítenek a tartalmak rendszerezésében a felületen belül. Ha újra felhasználják, a rácsok egységes elrendezést hoznak létre a felületeken.
A rácsvonalak száma befolyásolja a vizuális összetettség észlelését. A kevesebb rácsvonallal rendelkező elrendezés egyszerűbbnek tűnik, mint a több rácsvonallal rendelkező elrendezés.
Vizuálisan összetett:

Vizuálisan egyszerű:
 képernyőképe
képernyőképe
A szükségtelen rácsvonalak a vizualizáció összetettségét hozzák létre.
Tudja, hogy az elrendezések hatékonyan használják a rácsokat, ha:
- Hasonló tartalommal vagy funkcióval rendelkező windowsos vagy lapok elrendezése hasonló.
- Az ismétlődő tervezési elemek hasonló helyeken jelennek meg az ablakok és a lapok között.
- Nincsenek szükségtelen függőleges és vízszintes igazítási rácsvonalak.
Vizuális egyszerűség
A vizuális egyszerűség az a felfogás, hogy az elrendezés nem bonyolultabb, mint amilyennek lennie kell.
Tudja, hogy az elrendezések vizuális egyszerűsége a következő:
- Kiküszöböli a felesleges ablak-krómrétegeket.
- A tartalmat legfeljebb hét könnyen azonosítható csoport használatával jeleníti meg.
- Egyszerű csoportosítást használ, például elrendezést és elválasztó elemeket a csoportmezők helyett.
- Egyszerű vezérlőket használ, például a másodlagos parancsok parancsgombjai helyett hivatkozásokat, a választható listák helyett pedig legördülő listákat.
- Csökkenti a függőleges és vízszintes igazítási rácsvonalak számát.
- Csökkenti a vezérlőméretek számát például úgy, hogy csak egy vagy két parancsgomb szélességét használja egy felületen.
- Progresszív közzétételt használ a felhasználói felület elemeinek elrejtéséhez, amíg szükség nem lesz rájuk.
- Elegendő helyet használ, hogy az ablak vagy oldal ne érezze szűkösnek magát.
- A szükségtelen görgetés elkerülése érdekében megfelelően méretezi az ablakokat és a vezérlőket.
- Egyetlen betűtípust használ, kis számú mérettel és szövegszínnel.
Általános szabály, hogy ha egy elrendezési elem a felhasználói felület hatékonyságának veszélyeztetése nélkül kiküszöbölhető, valószínűleg ennek kell lennie.
Iránymutatások
Képernyőfelbontás és dpi
- A Windows minimális 800x600 képpontos effektív felbontásának támogatása. A csökkentett módban működő kritikus felhasználói felületek esetében támogatja a 640x480 képpontos hatékony felbontást. Ügyeljen arra, hogy a tálcán használt területet 48 függőleges relatív képpont a tálcával megjelenített ablakokhoz.
- Optimalizálja az átméretezhető ablakelrendezéseket az 1024x768 képpontos hatékony felbontás érdekében. Automatikusan átméretezi ezeket az ablakokat az alacsonyabb képernyőfelbontás érdekében, még mindig működőképes módon.
- Mindenképpen tesztelje az ablakokat 96 képpont/hüvelyk (dpi) (800x600 képpont), 120 dpi (1024x768 képpontnál) és 144 dpi (1200x900 képpontos) módban. Ellenőrizze az elrendezéssel kapcsolatos problémákat, például a vezérlők, a szöveg és az ablakok kivágását, valamint az ikonok és bitképek kinyújtását.
- Érintéses és mobilhasználati forgatókönyvekkel rendelkező programok esetén optimalizálja a 120 dpi-t. A nagy dpi felbontású képernyők jelenleg az érintéses és mobil pc-ken elterjedtek.
Ablak mérete
- Válassza ki a tartalmának megfelelő alapértelmezett ablakméretet. Ne féljen nagyobb kezdeti ablakméreteket használni, ha hatékonyan tudja használni a helyet.
- Használjon kiegyensúlyozott magasság és szélesség arányt. A 3:5 és az 5:3 közötti méretarányt érdemes használni, bár az üzenetpanelekhez (például hibákhoz és figyelmeztetésekhez) 1:3-as méretarány használható.
- A görgetősávok és a csonkolt adatok elkerülése érdekében célszerű az átméretezhető ablakokat használni. A dinamikus tartalommal, dokumentumokkal, képekkel, listákkal és fákkal rendelkező ablakok élvezik a legtöbbet az átméretezhető ablakokból.
- Szöveges dokumentumok esetén a szöveg olvashatósága érdekében fontolja meg a legfeljebb 80 karakter hosszúságú. (A karakterek közé betűk, írásjelek és szóközök tartoznak.)
- Rögzített méretű ablakok:
- Rögzített méretű ablakoknak teljesen láthatónak és méretezhetőnek kell lenniük, hogy elférjenek a munkaterületen belül.
- Átméretezhető ablakok:
Átméretezhető ablakok nagyobb felbontásra optimalizálhatók, de a megjelenítéskor szükség szerint leméretezhetők a tényleges képernyőfelbontásig.
A fokozatosan nagyobb ablakméreteknek fokozatosan több információt kell mutatniuk. Győződjön meg arról, hogy legalább egy ablakrész vagy vezérlőelem méretezhető tartalommal rendelkezik.
Az ablak átméretezésekor tartsa rögzítetten a tartalom bal felső forrását. Ne helyezze át a forrást a tartalom kiegyensúlyozásához az ablak méretének változásakor.
Állítsa be a maximális tartalomméretet, ha a tartalom túl széles lehet. Ha a tartalom nem változik, ne méretezze át a tartalomterületet a maximális szélességen túlra, és ne módosítsa a tartalom forrását, mivel az ablak mérete nagyobb. Ehelyett tartsa meg a maximális szélességet és a rögzített bal felső forrást.
Állítsa be a minimális ablakméretet, ha olyan méret van, amely alatt a tartalom már nem használható. Átméretezhető vezérlők esetén állítsa a minimális átméretezhető elemméreteket a legkisebb funkcionális méretre, például a listanézetek minimális funkcionális oszlopszélességeit. A választható felhasználói felületi elemeket teljesen el kell távolítani.
Fontolja meg a bemutató módosítását, hogy a tartalom kisebb méretben is használható legyen.

Ebben a példában a Windows Media Player akkor módosítja a formátumát, ha az ablak túl kicsi lesz a szabványos formátumhoz.
Vezérlő mérete
Az összes interaktív vezérlő legyen legalább relatív 16x16 képpont. Ez minden bemeneti eszköz esetében jól működik, beleértve a Windows Táblagépet és az Érintéses technológiát is.
Méretvezérlők a csonkolt adatok elkerülése érdekében. Ne csonkítson olyan adatokat, amelyeket be kell olvasni egy feladat végrehajtásához. A listanézet oszlopainak méretezése a csonkolt adatok elkerülése érdekében.
Méretvezérlők a szükségtelen görgetés kiküszöbölése érdekében. Ha így tesz, a vezérlők kissé nagyobbak lesznek, ezzel kiküszöböli a görgetősávot. Kevés függőleges görgetősávnak kell lennie, és nincs szükségtelen vízszintes görgetősáv.

Ebben a példában a legördülő lista mérete a görgetősáv eltávolításához van méretezve.
Csökkentse a felület vezérlőméreteinek számát. Inkább a ajánlott vezérlőméreteket, és szükség esetén használjon néhány konzisztens méretű, nagyobb vagy kisebb vezérlőt. Próbáljon meg egyetlen szélességet használni a listamezőkhöz és a fanézetekhez, és legfeljebb három szélességet a parancsgombokhoz és a legördülő listákhoz. A szövegdobozok és a kombinált lista szélességének azonban a leghosszabb vagy várt bemenetük hosszára kell utalnia.

Ebben a példában egy listamező és egy parancsgomb mérete következetesen használatos.
A szöveg alapján méretezett vezérlőelemek esetében a honosított szövegekhez további 30 százalékot (rövidebb szöveg esetén akár 200 százalékot) is tartalmazhat. Ez az útmutató feltételezi, hogy az elrendezés angol szöveg használatával lett kialakítva. Ne feledje, hogy ez az útmutató a honosított szövegre vonatkozik, nem a számokra.
A statikus szövegvezérlők, a jelölőnégyzetek és a választógombok kiterjesztése az elrendezésben elférő legnagyobb szélességre. Ezzel elkerülheti a változó hosszúságú szöveg és a honosítás csonkolását.
helytelen:

Ebben a példában a vezérlőszöveg szükségtelenül csonkolt.
Térköz szabályozása
- Ha a vezérlők nem érnek hozzá, legalább 3 DLU-val (5 relatív képponttal) kell rendelkezniük közöttük. Ellenkező esetben a felhasználók a vezérlők közötti inaktív területre kattinthatnak. Mivel az inaktív területre való kattintásnak nincs eredménye vagy vizuális visszajelzése, a felhasználók gyakran nem biztos abban, hogy mi történt.
Elhelyezés
- Rendezze el a felhasználói felület elemeit egy felületen, hogy természetes módon haladjon balról jobbra, felülről lefelé sorrendben (a nyugati kultúrákban). A felhasználói felület elemeinek elhelyezése közvetíti a kapcsolatukat, és tükröznie kell a feladat végrehajtásának lépéseit.
- Helyezze el a feladatot kezdeményező felhasználói felületi elemeket a bal felső sarokban vagy középen. Adja meg a felhasználói felület azon elemét, amelyet a felhasználóknak először a legnagyobb vizuális hangsúlynak kell tekintenie.
- A feladatokat befejező felhasználói felületi elemek elhelyezése a jobb alsó sarokban.
- Helyezze el a kapcsolódó felhasználói felület elemeit, és különítse el a nem kapcsolódó elemeket.
- Helyezze el a szükséges lépéseket a főfolyamatban.
- Az opcionális lépéseket helyezze el a főfolyamaton kívül, esetleg kihangsúlyozza a megfelelő háttér vagy progresszív közzététel használatával.
- Helyezze a gyakran használt elemeket a ritkán használt elemek elé, a vizsgálati útvonalon.
Fókusz
- Válasszon egyetlen felhasználói felületi elemet, amelyet a felhasználóknak először meg kell vizsgálniuk ahhoz, hogy a fókuszpont legyen. A fókuszpontnak fontosnak kell lennie, amelyet a felhasználóknak gyorsan meg kell találniuk és megérteniük.
- Helyezze a fókuszpontot a bal felső sarokba vagy középre.
- A fókuszpontnak adja a legnagyobb vizuális hangsúlyt, például a kiemelt szöveget, az alapértelmezett kijelölést vagy a kezdeti beviteli fókuszt.
Igazítás
- Általában használja a bal oldali igazítást.
- Használja a megfelelő igazítást a numerikus adatokhoz, különösen a numerikus adatok oszlopaihoz.
- A véglegesítési gombokhoz és a jobb oldali ablak széléhez igazított vezérlőkhöz használja a megfelelő igazítást.
- Középre igazítást akkor használjon, ha a bal vagy a jobb igazítás nem megfelelő, vagy kiegyensúlyozatlannak tűnik.
- Ha függőlegesen igazítja a vezérlőket a szöveghez, igazítsa a szöveg alapkonfigurációit, hogy zökkenőmentes vízszintes olvasási folyamatot biztosítson.
- A címkék igazításához tekintse meg a címkeigazítási szakaszt a Tervezési fogalmakban.
Hozzáférhetőség
Ne használjon elrendezést egyetlen eszközként a felhasználói felülettel kapcsolatos fontos információk továbbításához. Előfordulhat, hogy a látássérült felhasználók nem tudják értelmezni ezt a bemutatót. Győződjön meg például arról, hogy a vezérlőcímkék más elemekkel is közlik a kapcsolatukat.
Mondat vagy kifejezés létrehozásához ne ágyazza be az alárendelt vezérlőket a vezérlőcímkékbe. Az ilyen társítások kizárólag elrendezésen alapulnak, és nem kezelik megfelelően a billentyűzet-navigáció vagy az akadálymentesség kisegítő technológiái. Továbbá ez a technika nem honosítható, mert a mondatszerkezet nyelvtől függően változik.
helytelen:

Ebben a példában a szövegdoboz helytelenül van elhelyezve a jelölőnégyzet címkéjében.
Helyes:

Itt a szövegdoboz a jelölőnégyzet felirata után lesz elhelyezve.
A csoportosítás akadálymentessé tétele. Az ablakpanelek, csoportmezők, elválasztók, szövegfeliratok és összesítők által definiált csoportokat a kisegítő lehetőségek automatikusan kezelik. A csak elhelyezés és háttér alapján definiált csoportok azonban nem, és programozott módon kell definiálni az akadálymentességet.
További útmutatásért lásd: Kisegítő lehetőségek.
Ajánlott méretezés és térköz
Vezérlők méretezési
Az alábbi táblázat a gyakori felhasználói felületi elemek (9 pontos Segoe UI esetén 96 dpi) javasolt méreteit (szélesség x magasság vagy magasság, ha egyetlen szám) sorolja fel. Az angol nyelvű leghosszabb elemen alapuló szélességek 30 százalékot adnak hozzá a honosításhoz (rövidebb szöveg esetén legfeljebb 200 százalékig) a honosítani kívánt szövegekhez (számokat azonban nem).
| Példa | Vezérlő | Párbeszédpanel-egységek | Relatív képpontok |
|---|---|---|---|

|
Jelölőnégyzeteket |
10 |
17 |
 képernyőképe
képernyőképe |
Kombinált lista |
leghosszabb elem szélessége + 30% x 14 |
leghosszabb elem szélessége + 30% x 23 |

|
Parancsgombok |
50 x 14 |
75 x 23 |

|
Parancshivatkozások |
25 (egy vonal) vagy 35 (két sor) |
41 (egy vonal) vagy 58 (két sor) |

|
Legördülő listák |
a leghosszabb érvényes adatok szélessége + 30% x 14 |
leghosszabb elem szélessége + 30% x 23 |

|
Listamezők |
a leghosszabb elem szélessége + 30% x az elemek teljes száma (legalább 3 elem) |
|

|
Listanézetek |
oszlopok szélessége, amelyek elkerülik a csonkolt adatokat x az elemek teljes száma |
|
 képernyőképe
képernyőképe |
Folyamatjelző sávok |
107 vagy 237 x 8 |
160 vagy 355 x 15 |

|
Választógombokkal |
10 |
17 |
 képernyőképe
képernyőképe |
Csúszkák |
15 |
24 |

|
Szöveg (statikus) |
8 |
13 |
 képernyőképe
képernyőképe |
Szövegdobozok |
a leghosszabb vagy várható bemenet szélessége + 30% x 14 (egy sor) + 10 minden további sorhoz |
a leghosszabb érvényes adatok szélessége + 30% x 23 relatív képpont (egy vonal) + 16 minden további sorhoz |

|
Fanézetek |
leghosszabb elem szélessége + 30% x az elemek teljes száma (legalább 5 elem) |
térköz
Az alábbi táblázat a gyakori felhasználói felületi elemek közötti ajánlott térközt sorolja fel (9 pontos Segoe UI esetén 96 dpi-n).
| Elem | Párbeszédpanel-egységek | Relatív képpontok | |
|---|---|---|---|

|
Párbeszédpanel margói |
7 minden oldalon |
11 minden oldalon |

|
Szövegfeliratok és a hozzájuk tartozó vezérlők (például szövegdobozok és listamezők) között |
3 |
5 |

|
Kapcsolódó vezérlők között |
4 |
7 |

|
Nem kapcsolódó vezérlők között |
7 |
11 |

|
Első vezérlőelem egy csoportmezőben |
11 lefelé a csoportmező tetejétől; függőlegesen a csoportmező címéhez igazítása |
16 lefelé a csoportmező tetejétől; függőlegesen a csoportmező címéhez igazítása |

|
Csoportmező vezérlőelemei között |
4 |
7 |

|
Vízszintesen vagy függőlegesen elrendezett gombok között |
4 |
7 |

|
Csoportmező utolsó vezérlőeleme |
7 a csoportmező alján |
11 a csoportmező alján |

|
Csoportmező bal széléről |
6 |
9 |

|
Szövegfelirat vezérlőelem mellett |
3 lefelé a vezérlő tetejétől |
5 lefelé a vezérlő tetejétől |

|
Szöveg bekezdései között |
7 |
11 |
| Legkisebb térköz az interaktív vezérlők között |
3 vagy nincs szóköz |
5 vagy nincs szóköz |
|
| Legkisebb térköz egy nem interaktív vezérlő és bármely más vezérlő között |
2 |
3 |