Grafikus elemek
Jegyzet
Ez a tervezési útmutató a Windows 7-hez készült, és nem frissült a Windows újabb verzióihoz. Az útmutató nagy része továbbra is elvben érvényes, de a bemutató és a példák nem tükrözik jelenlegi tervezési útmutatónkat.
grafikus elemek vizuálisan jelenítik meg a kapcsolatokat, a hierarchiát és a kiemelést. Ezek közé tartoznak a hátterek, szalagcímek, üveg, összesítők, elválasztók, árnyékok és fogópontok.

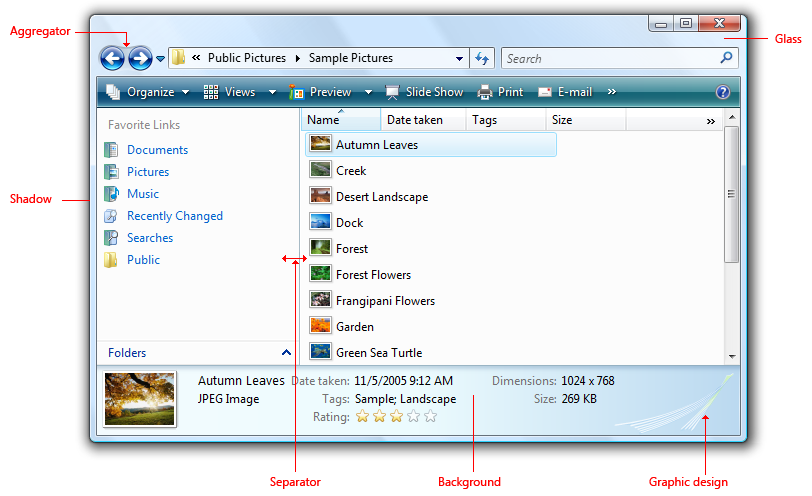
Példa több típusú grafikus elemhez.
A grafikus elemek általában nem interaktívak. Az elválasztók azonban interaktívak az átméretezhető tartalmakhoz, a fogópontok pedig interaktivitást mutató ábrák.
megjegyzés:csoportmezőkkel, animációkkal, ikonokkalés arculati kapcsolatos irányelvek külön cikkekben jelennek meg.
Ez a megfelelő felhasználói felület?
Bár a grafikus elemek erős vizualizációs eszközök a kapcsolatok jelzésére, a túlhasználásuk miatt a vizualizáció zsúfolttá válik, és csökkenti a felületen rendelkezésre álló területet. Ezeket takarékosan kell használni.
A Microsoft Windows tervezési trendje egyszerűbb, tisztább megjelenést biztosít a szükségtelen grafikák és vonalak kiküszöbölése révén.
Annak eldöntéséhez, hogy szükséges-e grafikus elem, fontolja meg az alábbi kérdéseket:
- A terv bemutatása és kommunikációja ugyanolyan egyértelmű és hatékony az elem nélkül? Ha igen, távolítsa el.
- Képes hatékonyan kommunikálni a kapcsolatokat elrendezéssel? Ha igen, használja inkább elrendezést. A kapcsolódó vezérlőket egymás mellé helyezheti, és további térközt helyezhet el a nem kapcsolódó vezérlők között. Behúzással hierarchikus kapcsolatokat is megjeleníthet.

Ebben a példában az elrendezés önmagában a vezérlőkapcsolatok megjelenítésére szolgál.
- Szöveg nélkül is hatékony a kommunikáció? Ha nem, használjon csoportmezőt, címkézett elválasztójelet vagy más címkét.
Használati minták
A grafikus elemek több használati mintával rendelkeznek:
| Elem | Leírás |
|---|---|
|
Grafikus ábrák segítségével vizuálisan kommunikálhat egy ötlettel. |
A grafikus ábrák hasonlóak az ikonokhoz, azzal a kivételével, hogy bármilyen méretűek lehetnek, és általában nem interaktívak. 
Ebben a példában egy grafikus ábra egy funkció természetére utal. |
|
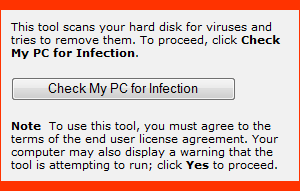
hátterek különböző típusú tartalmak kiemelésére vagy kiemelésének megszüntetésére használható. |
A hátterek a fontos tartalmak kiemelésére használhatók. 
ebben a példában egy háttérrel emelünk ki egy fontos feladatot. háttérrel a másodlagos tartalom kiemelésének megszüntetésére is használható. 
Ebben a példában a másodlagos tevékenységek kiemelése egy munkaablakban való helyükbe kerül. |
|
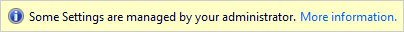
szalagcímek a fontos állapot jelzésére szolgál. |
A háttérekkel ellentétben a transzparensek elsősorban egyetlen szöveges sztringet hangsúlyoznak. 
Ebben a példában egy szalagcím jelzi, hogy a lap beállításait csoportházirend szabályozza. |
|
Üveg az ablak vizuális súlyának csökkentése stratégiailag. |
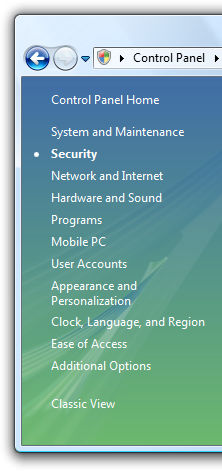
Az üveg az ablak helyett a tartalomra összpontosítva csökkentheti a felület súlyát. 
Ebben a példában a glass a vezérlők helyett a tartalomra összpontosítja a felhasználó figyelmét. |
|
összesítők segítségével vizuális kapcsolatot hozhat létre az erősen kapcsolódó vezérlők között. |

Ebben a példában az összesítő hátteret használja a rendszer a vissza és az előre gomb közötti kapcsolat kiemeléséhez az Explorerben. 
Ebben a példában egy határösszesítővel hangsúlyozzuk a vezérlők közötti kapcsolatot, és nyolc helyett egyetlen vezérlőnek érezzük őket. |
|
elválasztók a gyengén kapcsolódó vagy nem kapcsolódó vezérlők elkülönítésére. |
Az elválasztó elemek lehetnek interaktívak vagy nem interaktívak. az átméretezhető tartalmak közötti interaktív elválasztó elemeket osztónak nevezzük. 
ebben a példában egy interaktív elválasztót használunk az átméretezhető tartalmakhoz. 
Ebben a példában az elválasztó nem interaktív. |
|
Árnyékok segítségével vizuálisan kiemelhet tartalmakat a háttérből. |

Ebben a példában az árnyékok teszik a műalkotást kiemelővé a háttérben. |
|
fogantyúk használatával jelezheti, hogy egy objektum áthelyezhető vagy átméretezhető. |
A fogantyúk mindig interaktívak, és viselkedésüket az egérmutató a rámutatáskor javasolja. 

Ezekben a példákban a fogópontok azt jelzik, hogy egy objektum átméretezhető. |
Iránymutatások
Általános
- Ne csak a grafikus elemeken keresztül közvetítsen alapvető információkat. Ez akadálymentességi problémákat jelent a látássérült vagy fogyatékos felhasználók számára.
Grafikus látványtervek
A grafikus elemek akkor a leghatékonyabbak, ha egyetlen egyszerű ötletet erősítenek meg. Az összetett, értelmezendő ábrák nem működnek jól. A hieroglifikusok a barlangrajzokhoz a legjobbak.
helytelen:

Ebben a példában a Windows XP-ből származó összetett ábra hatástalanul próbál magyarázatot adni egy összetett megbízhatósági döntésre.
Ne használjon nyilakat, sávokat, gombkereteket vagy más, interaktív vezérlőkkel társított megfizethetőségeket. Ezzel meghívja a felhasználókat, hogy használják a grafikus elemeket.
Ne swaths tiszta piros, sárga és zöld a terveket. A félreértések elkerülése érdekében tartsa fenn ezeket a színeket az állapot közléséhez. Ha ezeket a színeket az állapottól eltérő célra kell használnia, akkor tiszta színek helyett némított tónusokat használjon.
Használjon kulturálisan semleges kialakítást. Előfordulhat, hogy az egyik országban, régióban vagy kultúrában a jelentésük nem azonos a másikban.
Kerülje az emberek, arcok, nemek vagy testrészek, valamint vallási, politikai és nemzeti szimbólumok használatát. Az ilyen képek nem könnyen lefordíthatók vagy sértők lehetnek.
Amikor személyeket vagy felhasználókat kell képviselnie, általánosan ábrázolja őket; kerülje a valósághű ábrázolásokat.
Hátterek és szalagcímek
A tartalom kiemeléséhez használjon sötét szöveget világos háttéren. A világosszürke vagy sárga háttéren lévő fekete szöveg jól működik.

Ebben a példában a hivatkozás felkelti a felhasználó figyelmét, mert sárga háttérrel rendelkezik.
A tartalom kiemelésének megszüntetéséhez használjon világos szöveget sötét háttéren. A sötétszürke vagy kék háttéren lévő fehér szöveg jól működik.

Ebben a példában a sötét háttér kiemeli a tartalmat.
Színátmenet használata esetén győződjön meg arról, hogy a szöveg színe jó kontrasztot mutat a teljes színátmenetben.
Mindig egy 16x16 képpontos ikonnal hívja fel a figyelmet a szalagcímre. Transzparensek túl könnyű figyelmen kívül hagyni egyébként. További útmutatásért és példákért tekintse meg standard ikonokat.
Óvatosan használja a háttereket és a szalagcímeket. Bár a háttér vagy a transzparens szándéka lehet a tartalom hangsúlyozása, az eredmények gyakran az ellenkezője annak a jelenségnek, amit "transzparens vakságnak" neveznek.
Üveg
- Fontolja meg az üveg stratégiai használatát kis régiókban, amelyek szöveg nélkül érintik az ablakkeretet. Ezzel egyszerűbb, könnyebb, egységesebb megjelenést adhat a programnak azáltal, hogy a régió a keret részét képezi.
- Ne használjon üveget olyan helyzetekben, amikor az egyszerű ablakháttér vonzóbb vagy könnyebben használható.
Elválasztók
- Használjon függőleges és vízszintes vonalakat az elválasztókhoz. Ügyeljen arra, hogy elegendő hely legyen az elválasztók és a elválasztott tartalom között.
- A méretezhető tartalom (felosztók) közötti elválasztók esetében az átméretezési mutatót mutasson a rámutatáson.


Ezekben a példákban az átméretezési mutatók az egérmutatón jelennek meg.
Árnyékok
- Csak arra használható, hogy a program legjelentősebb tartalmai vagy a húzás alatt álló objektumok vizuálisan kiemelve legyenek a háttérben. Az árnyékok más körülmények között vizuális zsúfoltságnak tekinthetők.
Magas dpi-támogatás
- Támogatja a 96 és 120 képpont/hüvelyk (dpi) videomódot. A dpi mód észlelése indításkor és a dpi-változási események kezelése. A Windows 96 és 120 dpi-ra van optimalizálva, és alapértelmezés szerint 96 dpi-t használ.
- Inkább külön bitképeket biztosítson, amely kifejezetten 96 és 120 dpi felbontásban jelenik meg a grafikus skálázáshoz. Legalább 96 és 120 dpi-s verziót biztosít a legfontosabb, látható bitképekhez, és középre vagy skálázható a többihez. Az ilyen alkalmazásokat "magas dpi-szintűnek" tekintik, és jobb általános vizuális élményt nyújtanak, mint a Windows által automatikusan skálázott programok.
- Fejlesztők: A program inicializálása során a dpi aware jelzőjét magas dpi-képesnek (és az automatikus skálázás megakadályozásának) deklarálhatja, vagy meghívhatja a SetProcessDPIAware() API-t a program inicializálása során. A makrókkal egyszerűbbé teheti a megfelelő ábrák kiválasztását. Win32-bitképek esetén a SS_CENTERIMAGE használatával középre vagy SS_REALSIZECONTROL skálázhat.
- Ellenőrizze, hogy a program 96 és 120 dpi felbontásban is használható-e:
- Túl kicsi vagy túl nagy grafikus elemek.
- A kép ki van vágva, átfedésben van, vagy más módon nem illeszkedik megfelelően.
- Rosszul kinyújtott (pixilated) grafikák.
- A grafikus háttérrel kivágott vagy nem illeszkedő szöveg.
SMS
- Az akadálymentesség és a honosítás érdekében ne használjon szöveget a ábrákon. Kivételt csak a arculati és szöveg absztrakt fogalomként való ábrázolásához tehet.