Ikonok (Tervezési alapismeretek)
Jegyzet
Ez a tervezési útmutató a Windows 7-hez készült, és nem frissült a Windows újabb verzióihoz. Az útmutató nagy része továbbra is elvben érvényes, de a bemutató és a példák nem tükrözik jelenlegi tervezési útmutatónkat.
Az ikonok a tárgyak képi ábrázolásai, amelyek nem csak esztétikai okokból fontosak a program vizuális identitásának részeként, hanem haszonelvű okokból is, mint a rövidítés, amely azt jelenti, hogy a felhasználók szinte azonnal érzékelik. A Windows Vista új ikonográfiai stílust vezet be, amely magasabb szintű részletességet és kifinomultságot biztosít a Windows számára.
Megjegyzés:szabványos ikonokkal kapcsolatos irányelveket külön cikkben találja.
Tervezési fogalmak
Az Aero a Windows Vista felhasználói élményének neve, amely az esztétika kialakításában megtestesült értékeket, valamint a felhasználói felület (UI) mögötti látást képviseli. Az Aero jelentése: hiteles, energikus, tükröző és nyitott. Az Aero célja, hogy profi és gyönyörű kialakítást hozzon létre. Az Aero esztétikája kiváló minőségű és elegáns élményt nyújt, amely megkönnyíti a felhasználók termelékenységét, és még érzelmi választ is ad.
A Windows Vista ikonjai az alábbi módokon különböznek a Windows XP-stílusú ikonoktól:
- A stílus reálisabb, mint szemléltető, de nem egészen fotorealisztikus. Az ikonok szimbolikus képek, amelyek jobban néznek ki, mint a fotorealisztikus!
- Az ikonok maximális mérete 256x256 képpont, így alkalmasak nagy felbontású (képpont/hüvelyk) megjelenítésre. Ezek a nagy felbontású ikonok magas vizuális minőséget nyújtanak a nagyméretű ikonokkal rendelkező listanézetekben.
- Ahol praktikus, a rögzített dokumentumikonokat a tartalom miniatűrjei helyettesítik, így a dokumentumok könnyebben azonosíthatók és kereshetők.
- Az eszköztárikonok kevésbé részletesek és perspektívák nélküliek, így kisebb méretekre és vizuális megkülönböztető képességre optimalizálhatók.
Jól megtervezett ikonok:
- A program vizuális kommunikációjának javítása.
- Erősen befolyásolja a felhasználók általános benyomását a program vizuális kialakítását, és értékeli annak illeszkedését és befejezését.
- A használhatóság javítása a programok, objektumok és műveletek könnyebb azonosításával, tanulásával és keresésével.
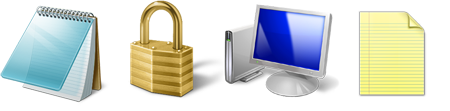
Az alábbi képeken az látható, hogy mitől különbözik a Windows Vista Aero ikonográfiája a Windows XP-ben használttól.
![]()
A Windows Vista ikonok (a bal oldali zárolás és kulcs) hitelesek, élesek és részletesek. A rajzolás helyett renderelik őket, de nem teljesen fotorealisztikusak.
![]()
A Windows Vista ikonok (a két bal oldalon) professzionális és gyönyörű, a figyelmet a részletek, amelyek javítják az ikonok éles minőségét.
![]()
Ezek a Windows Vista-ikonok optikai egyensúlyt és érzékelt pontosságot mutatnak a perspektívában és a részletekben. Ez lehetővé teszi számukra, hogy nagy vagy kicsi, közelről vagy távolról nézzen ki. Emellett ez az ikonográfiai stílus nagy felbontású képernyőkhöz is használható.
![]()
![]()
![]()
Ezek a példák különböző típusú ikonokat mutatnak be, például egy háromdimenziós objektumot a perspektíva szerint, egy előlapi (lapos) ikont és egy eszköztár ikont.
Iránymutatások
Távlat
A Windows Vista ikonjai háromdimenziósak, és perspektíva szerint egyszínű objektumokként, vagy kétdimenziós objektumokként jelennek meg. Használjon lapos ikonokat fájlokhoz és olyan objektumokhoz, amelyek valójában laposak, például dokumentumokhoz vagy papírdarabokhoz.

Tipikus térhatású és lapos ikonok.
A háromdimenziós objektumok perspektíva szerint szilárd objektumokként jelennek meg, alacsony madártávlatból két eltűnő ponttal.

Ez a példa a térhatású ikonokra jellemző perspektívát és eltűnési pontokat mutatja be.
A kisebb méretekben ugyanez az ikon perspektíva szerint áttérhet az egyenesre. A mérete 16x16 képpont és kisebb, render ikonok egyenesen a (front-facing). Nagyobb ikonok esetén használja a perspektívát.
- Kivétel: eszköztárikonok mindig előlapiak, még nagyobb méretekben is.

Ez a példa azt mutatja be, hogy a mérettől függően hogyan történik ugyanaz az ikon kezelése.
Fényforrás
- A perspektíva rácson belüli objektumok fényforrása az objektum fölött, kissé az objektum előtt és a bal oldalán található.
- A fényforrás árnyékokat vet, amelyek kissé az objektum alapjának hátsó és jobb oldalára vannak vetve.
- Minden fénysugár párhuzamos, és az objektumot ugyanazon a szögben (mint a nap) mentén ütötte. A cél az, hogy egységes megjelenésű legyen az összes ikon és reflektorfény effektus. A párhuzamos fénysugarak ugyanolyan hosszúságú és sűrűségű árnyékokat hoznak létre, amelyek további egységet biztosítanak több ikon között.
Árnyékok
Általános
Árnyékok használatával vizuálisan emelhet objektumokat a háttérből, és a térhatású objektumok földeltként jelennek meg ahelyett, hogy kényelmetlenül lebegnek a térben.
Árnyékok esetén használjon 30–50 százalékos átlátszatlansági tartományt. Néha eltérő árnyékszintet kell használni az ikon alakjától vagy színétől függően.
Tollat, vagy szükség esetén lerövidíti az árnyékot, hogy ne vágja körül az ikondoboz mérete.
Ne használjon árnyékokat 24x24-es vagy kisebb méretű ikonokban.

Tipikus ikonárnyékok.
Lapos ikonok
- A lapos ikonokat általában fájlikonokhoz és lapos valós objektumokhoz, például dokumentumhoz vagy papírhoz használják.
- Lapos ikonok megvilágítása a bal felső sarokban 130 fokban található.
- A kisebb ikonok (például a 16x16 és a 32x32) egyszerűbbek az olvashatóság érdekében. Ha azonban tükrözést tartalmaznak az ikonon belül (gyakran leegyszerűsítve), akkor előfordulhat, hogy szűk árnyékuk van. A vetett árnyék 30–50 százalék közötti átlátszatlanságban van.
- A rétegeffektusok használhatók lapos ikonokhoz, de más lapos ikonokkal kell összehasonlítani. Az objektumok árnyékai némileg eltérhetnek attól függően, hogy mi néz ki a legjobban, és a méretkészleten belül és a Windows Vista többi ikonjával a legkonzisztensebb. Bizonyos esetekben szükség lehet az árnyékok módosítására is. Ez különösen igaz lesz, ha az objektumokat mások fölé helyezik.
- A kívánt eredmény eléréséhez a színek finom tartománya használható. Az árnyékok segítenek az objektumoknak a térben ülni. A szín befolyásolja az árnyék érzékelt súlyát, és eltorzíthatja a képet, ha túl nehéz.
![]()
![]()
Az Árnyék elvetése lehetőség a Rétegstílus párbeszédpanelen, és egy tipikus árnyék egy lapos ikonhoz.
Egyszerű, lapos ikonok árnyéktartományai
| Jellemző | Tartomány |
|---|---|
| Szín |
Fekete |
| Keverési mód |
Szoroz |
| Átlátszatlanság |
22-50 százalék, az elem színétől függően |
| Szög |
120-130 (globális fény használata) |
| Távolság |
3 256x256 esetén, 1-től 32x32-ig |
| Terjedés |
0 |
| Méret |
7 256x256 esetén, 2-től 32x32-ig |
háromdimenziós ikonok
- Hozzon létre árnyékokat a 3D ikonokhoz eseti alapon, hogy az eltolási távolság és a tollozás tartományán belül elférjen a teljes átlátszóság érdekében. A képeket az általános ikonméretigénynél egy kicsit kisebb méretben hozhatja létre, hogy helyet biztosíthasson a vetett árnyéknak (azoknál a méreteknél, amelyekhez szükség lesz rá). Győződjön meg arról, hogy az árnyék nem végződik hirtelen az ikon szélén.
![]()
![]()
Ezek a példák az objektum alakzata és pozíciója alapján létrehozott változatokat szemléltetik. Az árnyékot néha tollasnak vagy rövidítettnek kell lennie, hogy ne vágja körül az ikondoboz mérete.
Szín és telítettség
színek általában kevésbé telítettek, mint a Windows XP.
Színátmenetek használatával valósághűbb képet hozhat létre.
Bár a szabványos ikonokhoz nincs konkrét színpaletta, ne feledje, hogy számos környezetben és témában jól kell működniük. Előnyben részesítse a szabványos színkészletet; ne színezze újra a szabványos ikonokat, például a figyelmeztető ikonokat, mert ez megzavarja a felhasználók jelentését. További útmutatásért lásd: Szín.
Ikonfájlokhoz 8 bites és 4 bites palettaverzió is szükséges, a távoli asztal alapértelmezett beállításának támogatásához. Ezek a fájlok kötegelt folyamaton keresztül hozhatók létre, de ezeket felül kell vizsgálni, mivel egyes fájlokhoz retusálásra van szükség a jobb olvashatóság érdekében.

Nincs szigorú színpalettakorlátozás. Csak a teljes telítettség (jobb felső sarok) kerülendő.
Bitszintek: ICO-tervezés 32 bites (alfa tartalmazza) + 8 bites + 4 bites (automatikusan le van osztva a pixel poke csak a legkritikusabb). Csak a 256x256 képpontos kép 32 bites másolatát kell tartalmaznia, és csak a 256x256 képpontos képet kell tömöríteni, hogy a fájl mérete csökkenjen. Több ikoneszköz is kínál tömörítést a Windows Vista rendszerhez.
Bitszintek: Eszköztárak 24 bites + alfa (1 bites maszk), 8 bites és 4 bites.
Eszköztárak vagy AVI-fájlok: A háttér áttetszőségi színeként használja a magenta (R255 G0 B255) színt.
Méretkövetelmények
Általános
-
Különös figyelmet kell fordítani a nagy láthatóságú ikonokra, például a fő alkalmazásikonokra, a Windows Intézőben megjelenő fájlikonokra, valamint a Start menüben vagy az asztalon megjelenő ikonokra.
- alkalmazásikonok és Vezérlőpult-elemek: A teljes készlet 16x16, 32x32, 48x48 és 256x256 (a kód 32 és 256 közötti skálázást tartalmaz). A .ico fájlformátum megadása kötelező. Klasszikus mód esetén a teljes készlet 16x16, 24x24, 32x32, 48x48 és 64x64.
- Listaelem ikon beállításai: Élő miniatűrök vagy fájlikonok használata a fájltípushoz (például .doc); teljes készlettel.
- eszköztár ikonjai: 16x16, 24x24, 32x32. Vegye figyelembe, hogy az eszköztár ikonjai mindig laposak, nem 3D-sek, még a 32x32-es méretnél is.
- párbeszédpanel és varázsló ikonjai: 32x32 és 48x48.
- átfedések: Core rendszerhéjkód (például billentyűparancs) 10x10 (16x16 esetén), 16x16 (32x32 esetén), 24x24 (48x48 esetén), 128x128 (256x256 esetén). Vegye figyelembe, hogy ezek némelyike kissé kisebb, de az alakzattól és az optikai egyensúlytól függően közel van ehhez a mérethez.
- Fontos rovatok terület: Ikonok skálázása 48x48-ról 48x48-ra csökken az Alt+Tab dinamikus átfedésekben, de élesebb verzió esetén adjon hozzá egy 40x40-es skálát .ico fájlhoz.
- Buborék ikonok: 32x32 és 40x40.
- További méretek: Ezek akkor hasznosak, ha erőforrásként rendelkezésre állnak más fájlok készítéséhez (például széljegyzetek, eszköztárcsíkok, átfedések, magas dpi és speciális esetek: 128x128, 96x96, 64x64, 40x40, 24x24, 22x22, 14x14, 10x10 és 8x8. A terület kódjától függően használhat .ico, .png, .bmpvagy más fájlformátumokat.
Magas dpi-
- A Windows Vista 96 dpi-t és 120 dpi-t céloz meg.
Az alábbi táblázatok példákat mutatnak két gyakori ikonméretre alkalmazott skálázási arányokra. Vegye figyelembe, hogy nem minden ilyen méretnek kell szerepelnie a .ico fájlban. A kód nagyobbakat fog leskálázni.
| Dpi | Ikon mérete | Méretezési tényező |
|---|---|---|
| 96 |
16x16 |
1.0 (100%) |
| 120 |
20x20 |
1.25 (125%) |
| 144 |
24x24 |
1.5 (150%) |
| 192 |
32x32 |
2.0 (200%) |
| Dpi | Ikon mérete | Méretezési tényező |
|---|---|---|
| 96 |
32x32 |
1.0 (100%) |
| 120 |
40x40 |
1.25 (125%) |
| 144 |
48x48 |
1.5 (150%) |
| 192 |
64x64 |
2.0 (200%) |
.ico fájlméretek (standard)
![]()
.ico fájlméretek (speciális esetek)
![]()
széljegyzetek és átfedések
- A széljegyzetek az ikon jobb alsó sarkában találhatók, és az ikonterület 25 százalékát kell kitölteniük.
- Kivétel: 16x16 ikon 10x10 széljegyzetet vesz fel.
- Ne használjon egynél több széljegyzetet egy ikon fölé.
- Az átfedések az ikon bal alsó sarkában találhatók, és az ikonterület 25 százalékát kell kitölteniük.
- kivétel: 16x16-os ikonok 10x10 átfedést vesznek fel.
Részletességi szint
16x16 mérete sok ilyen ikon még mindig széles körben használják, és ezért fontos.
Az ilyen méretű ikonok részleteinek egyértelműen meg kell jelenniük az ikon kulcspontján.
Ahogy egy ikon egyre kisebb lesz, az átláthatóságot és a nagyobb méretekben található különleges részleteket fel kell áldozni annak érdekében, hogy egyszerűsítsük és átvehessük a pontot.
Az attribútumokat és a színeket el kell eltúlozni, és a kulcsformák kiemelésére kell használni.

A 16x16, az ikon a hordozható hangeszköz könnyen összetéveszthető a mobiltelefon, így a fül darab egy kulcsfontosságú vizuális részletet mutatni.
A 256x256-os méretről való leskálázás nem működik.
Minden méretnek megfelelő részletességi szintre van szüksége; minél kisebb az ikon, annál inkább el kell tolnia a meghatározó részleteket.


Ikonok fejlesztése
Ikonok tervezése és készítése
- Alkalmazzon tapasztalt grafikus tervezőt. A nagyszerű grafikák, képek és ikonok a szakértőkkel együttműködve működnek. A vektorgrafika vagy a 3D programok használatát bemutató ábrák használata ajánlott.
- Tervezze meg az iterációk sorozatát, a kezdeti koncepcióvázlatoktól a környezeten belüli makettig, a végső éles áttekintésig és a munkatermék ikonjainak illesztéséig.
- Gondolja át, hogy az ikonok létrehozása költséges lehet. Gyűjtse össze az összes meglévő adatot és követelményt, például: a szükséges ikonok teljes készletét; az egyes függvények fő függvénye és jelentése; a láthatóvá tenni kívánt csoportban lévő családok vagy fürtök; márkakövetelmények; a pontos fájlnevek; a kódban használt képformátumok; és a méretre vonatkozó követelmények. Győződjön meg róla, hogy a lehető legtöbbet hozhatja ki a tervezővel töltött időből.
- Ne feledje, hogy előfordulhat, hogy a tervező nem ismeri a terméket, ezért szükség szerint adjon meg funkcionális információkat, képernyőfelvételeket és specifikációkat.
- szükség szerint geopolitikai és jogi felülvizsgálatok tervezése.
- Időkeret leképezése és rendszeres kommunikáció.
A koncepcióvázlattól a végfelhasználói
![]()
- Koncepcióvázlatok létrehozása.
- Próbálja ki a koncepciót különböző méretekben.
- Szükség esetén renderelés 3D-ben.
- Különböző háttérszíneken tesztelje a méreteket.
- Az ikonok kiértékelése a valós felhasználói felület kontextusában.
- Végleges .ico fájl- vagy egyéb grafikus erőforrásformátumok létrehozása.
Eszközök
- Ceruza és papír: Kezdeti fogalmak, felsorolt és vázlatos.
- 3D Studio Max: 3D-objektumok renderelése perspektívában.
- Adobe Photoshop: Vázlat és iteráció, makett készítése a kontextusban, és véglegesíti a részleteket.
- Adobe Illustrator/ Macromedia Freehand: Vázlat és iteráció, véglegesítse a részleteket.
- Gamani Gif Movie Gear: .ico fájl létrehozása (szükség esetén tömörítéssel).
- Axialis Icon Workshop: .ico-fájl létrehozása (szükség esetén tömörítéssel).
- A Microsoft Visual Studio nem támogatja a Windows Vista ikonokat (az alfa csatorna és a 256-nál több szín nem támogatott).
Éles
Borravaló
Az alábbi lépéseket követve létrehozhat egyetlen .ico fájlt, amely több képméretet és színmélységeket tartalmaz.
1. lépés: A fogalma
- Ha lehetséges, használjon már meglévő fogalmakat, hogy biztosítsa az ikon jelentéseinek konzisztenciáját és más felhasználási célokra való relevanciáját.
- Gondolja át, hogyan jelenik meg az ikon a felhasználói felület környezetében, és hogyan működhet az ikonkészlet részeként.
- Ha egy meglévő ikont módosít, fontolja meg, hogy az összetettség csökkenthető-e.
- Vegye figyelembe a grafika kulturális hatását. Ne használjon betűket, szavakat, kezeket vagy arcokat az ikonokban. Szükség esetén az emberek vagy felhasználók ábrázolása a lehető leggenerikusabban.
- Ha több objektumot egyesít egyetlen képre egy ikonban, fontolja meg, hogy a kép hogyan méretezhető kisebb méretre. Legfeljebb három objektumot használjon egy ikonban (kettő előnyben részesítve). A 16x16-os méret esetén fontolja meg az objektumok eltávolítását vagy a kép egyszerűsítését a felismerés javítása érdekében.
- Ne használja a Windows jelölőt az ikonokban.
2. lépés: szemléltetése
- A Windows Aero stílusikonok szemléltetéséhez használjon vektoreszközt, például a Macromedia Freehandot vagy az Adobe Illustratort. Használja a cikk korábbi részében ismertetett palettát és stílusjellemzőket.
- Kép szemléltetése szabadkézi vagy illusztrátor használatával. Másolja és illessze be a vektorképeket az Adobe Photoshopba.
- Sablonréteg létrehozása és használata a Photoshopban annak biztosításához, hogy a munka a szabályozott méretek négyzetes régióiban legyen elvégezve.
- A képeket az általános ikonméretigénynél egy kicsit kisebb méretben hozhatja létre, hogy helyet biztosíthasson a vetett árnyéknak (azoknál a méreteknél, amelyekhez szükség van rá).
- Helyezze a képeket a négyzetek aljára, hogy a könyvtár összes ikonja egységesen legyen elhelyezve. Kerülje az árnyékok levágását.
- Ha egy képhez vagy sorozathoz egy másik objektumot ad hozzá, tartsa a fő objektumot rögzített pozícióban, és helyezze a lapos, kisebb méretű képeket rögzített helyre, például a bal alsó vagy a jobb felső sarokba az esettől függően.
3. lépés: A 24 bites képek létrehozása
- Miután beillesztette a méreteket a Photoshopban, ellenőrizze a képek olvashatóságát, különösen a 16x16-os és kisebb méreteknél. Előfordulhat, hogy képpontos pokolásra van szükség a színek százalékos arányával. Szükség lehet az átláthatóság csökkentésére is. Gyakori, hogy kisebb méretekben eltúlozza a szempontokat, és kiküszöböli a szempontokat is, hogy a lényegre összpontosítson.
- A 8 bites ikonok 32 bitesnél kisebb szín módban jelennek meg, és nem lesznek 8 bites alfa csatornával, ezért előfordulhat, hogy az éleiket vagy az éleik megtisztítását kell elvégezniük, mert nincs élsimítás (az élek szaggatottak lehetnek, és a kép nehezen olvasható).
- A Photoshopban duplikálja a 24 bites képréteget, és nevezze át a réteget 4 bites képekre. Indexelje a 4 bites képeket a Windows 16 színpalettájára.
- Csak a 16 színpalettáról származó színekkel távolítson el képeket. Az objektum színeinek sötétebb vagy világosabb verzióiból készült körvonalak általában inkább szürke vagy fekete színűek.
- Ha bitképen dolgozik, győződjön meg arról, hogy a háttérszín nem szerepel a képben, mert az áttetsző szín lesz. A magentát (R255 G0 B255) gyakran használják háttér áttetszőségi színként.
4. lépés: A 8 bites és a 4 bites képek létrehozása
- Most, hogy a 24 bites képek készen állnak a 32 bites ikonok létrehozására, létre kell hozni a 8 bites verziókat.
- Ez egy nagyszerű alkalom a környezeti képernyőfelvételek tesztelésére. Elképesztő, hogy mit fedezhet fel más ikonok vagy ikoncsaládok kontextusban való megtekintésével. Ez a lépés időt és pénzt takaríthat meg. Sokkal jobb, ha elkapja a problémákat, mielőtt a fájlok éles környezetben mennek keresztül, és átadják őket.
- Adja hozzá a vetett árnyékot a képekhez olyan méretekben, amelyekhez szükség van rájuk.
- Egyesítse a vetett árnyékot és a 24 bites képeket.
- Hozzon létre egy új Photoshop-fájlt minden mérethez. Másolja és illessze be a megfelelő képet. Mentse az egyes fájlokat .psd fájlként.
- Ne egyesítse a képréteget a háttérréteggel. Hasznos, ha munka közben belefoglalja a fájl nevét a méretbe és a színmélységbe, de előfordulhat, hogy a fájlt át kell nevezni.
5. lépés: A .ico fájl létrehozása
- Válassza ki azt az alkalmazást, amely a legjobban megfelel a művészek igényeinek és készségeinek. Ne feledje, hogy a szállítási termékben használandó ikonokat egy megvásárolt vagy licencelt eszközben kell létrehozni. Ez azt jelenti, hogy a próbaverziók nem használhatók.
- Az alábbiakban felsorolt mindkét terméket olyan tervezők használták, akik ikonokat készítettek a Windows Vista rendszerhez, és mindegyik lehetővé teszi az Adobe Photoshop CS-be való exportálást.
- Gamani Gif Movie Gear: Produce .ico fájl
- Axialis Icon Workshop: .ico fájl létrehozása
- A Visual Studio nem támogatja a Windows Vista ikonokat (az alfa csatorna és a 256-nál több szín nem támogatott), ezért használata nem ajánlott.
- Az ikonfájloknak (.ico formátumnak) tartalmazniuk kell a 4 és a 8 bites verziót, valamint a 24 bites + alfa verziót.
- Mentse a fájlokat "Windows-ikonként (.ico)" függetlenül attól, hogy melyik ikonlétrehozó programot használja.
- Egyes ikonográfiai objektumok valójában bitképsávok, amelyek szintén alfa csatornát igényelnek (például eszköztárak esetén), vagy .png áttetszőséggel mentett fájlokat. Nem minden .ico formátum; ellenőrizze, hogy a kód melyik formátumot támogatja.
6. lépés: kiértékelése
- Nézd meg az összes méretet.
- Nézze meg együtt a családot, hogy értékelje a családi hasonlóságot, az optikai egyensúlyt és a megkülönböztetést.
- Nézze meg a kontextust a relatív súlyok és a láthatóság kiértékeléséhez (győződjön meg arról, hogy az egyik nem dominál).
- Fontolja meg azokat az eseteket, amelyek jelenleg nem használhatók, de a közeljövőben lehetnek. Lehet ezt az ikont valaha is széljegyzetekkel vagy átfedéssel elfedni?
- Nézze meg a kódot.
Listanézetek, eszköztárak és fanézetek környezetében lévő ikonok
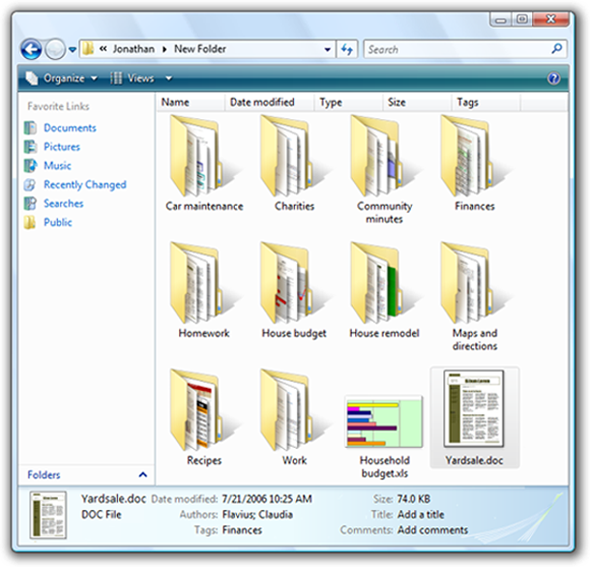
Listanézetek
Windows Vista esetén használjon miniatűröket a kis léptékben vizuálisan eltérő tartalmakat tartalmazó fájlokhoz, így a felhasználók közvetlenül felismerhetik a keresett fájlt. (Ehhez használja a Windows Thumbnailing alkalmazás programozási felületét.)

Az alkalmazásikon átfedései (itt nem láthatók) a miniatűrökben segítenek társítani az alkalmazást a fájltípushoz, a fájl előnézetének megjelenítése mellett.
Megjegyzés: Vizuálisan eltérő tartalommal nem rendelkező fájlok esetén ne használjon miniatűröket. Ehelyett használjon hagyományos szimbolikus fájlikonokat, amelyek az objektumábrázolást és a kapcsolódó alkalmazást vagy típust jelenítik meg.
eszköztárak
- Az eszköztáron megjelenő ikonoknak méretben, színben és összetettségben kell lenniük.
- Tesztelje a lehetséges ikonokat egy környezeti képernyőfelvételen, hogy elkerülje a nem kívánt dominanciát vagy egyensúlyhiányt.
- A képernyőfelvételek tesztelése megkönnyíti a kód drága iterációinak elkerülését.
- Tekintse át a kód ikonjait is. A mozgás és egyéb tényezők hatással lehetnek az ikonok sikerességére; bizonyos esetekben további iterációkra lehet szükség.
![]()
A fenti példában az optikai egyensúlyt még nem sikerült elérni.
![]()
Próbálja ki az iterációkat a környezetben.
fanézetek
- A hierarchia fanézet-vezérlőben való megőrzéséhez optikai egyensúlyra van szükség.
- Ezért az ebben a környezetben általában használt ikonokat itt kell kiértékelni. Néha egy adott 16x16-os ikont kisebbre kell tenni, mert az alakja optikai dominanciával rendelkezik másokkal szemben.
- Az optikai egyensúlyhiányok kompenzációja fontos része a kiváló minőségű ikonok előállításának.
![]()