Szín
Jegyzet
Ez a tervezési útmutató a Windows 7-hez készült, és nem frissült a Windows újabb verzióihoz. Az útmutató nagy része továbbra is elvben érvényes, de a bemutató és a példák nem tükrözik jelenlegi tervezési útmutatónkat.
A szín a legtöbb felhasználói felület fontos vizuális eleme. A szín a tiszta esztétikán túl jelentéssel is rendelkezik, és érzelmi válaszokat vált ki. A félreértések elkerülése érdekében a színt következetesen kell használni. A kívánt érzelmi válaszok eléréséhez a színt megfelelően kell használni.
A színt gyakran színtérként használják, ahol az RGB (piros, zöld, kék), a HSL (árnyalat, telítettség, fényesség) és a HSV (árnyalat, telítettség, érték) a leggyakrabban használt színterek.

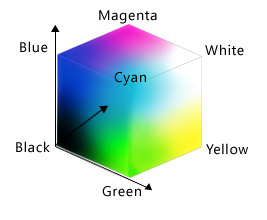
Az RGB színtér kockaként jeleníthető meg.
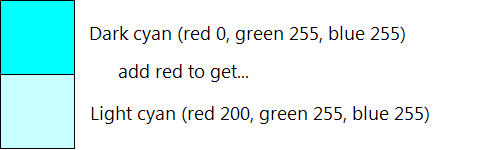
Bár a megjelenítési technológia RGB-értékeket használ, ezért a fejlesztők gyakran RGB-ként tekintenek a színekre, az RGB színtér nem felel meg annak, hogy az emberek hogyan érzékelik a színeket. Ha például pirosat ad hozzá a sötét ciánhoz, az eredmény nem pirosabbnak, hanem világosabb ciánnak lesz érzékelve.

Ebben a példában a piros és a sötét cián hozzáadása könnyebbé, nem pedig pirossá teszi. Az RGB színtér nem felel meg annak, hogy az emberek hogyan érzékelik a színeket.
A HSL/HSV színterek három összetevőből állnak: árnyalatból, telítettségből és fényességből vagy értékből. Ezeket a színtereket gyakran használják RGB helyett, mert jobban megfelelnek a szín érzékelésének.
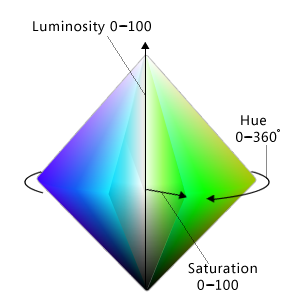
A HSL színtér egy dupla kúpot alkot, amely felül fehér, alul fekete, középen semleges:
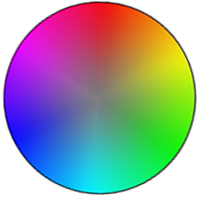
Szín: A színkör alapszíne 0 és 360 fok között, ahol 0 és 360 fok is piros.

A színkör, ahol a piros 0 fok, a sárga 60 fok, a zöld 120 fok, a cián 180 fok, a kék 240 fok, a magenta pedig 300 fok.
telítettség: Milyen tiszta (vs. tompa) a szín, kezdve 0 és 100, ahol 100 teljesen telített, és 0 szürke.
Világosság: Milyen világos a szín, 0 és 100 között, ahol 100 a lehető legkönnyebb (fehér, függetlenül az árnyalattól és a telítettségtől), és a 0 a lehető legsötétabb (fekete).

A HSL színtér kettős kúpként jeleníthető meg.
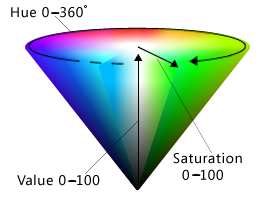
A HSV színtér hasonló, azzal a kivételnel, hogy a tér egyetlen kúpot alkot:
Szín: A színkör alapszíne 0 és 360 fok között, ahol 0 és 360 fok is piros.
telítettség: Milyen tiszta (vs. tompa) a szín, kezdve 0 és 100, ahol 100 teljesen telített, és 0 szürke.
Érték: Milyen fényes a szín, 0 és 100 között, ahol a 100 a lehető legvilágosabb (ami a HSL-tér fél fényereje), a 0 pedig a lehető legsötétebb (fekete).

A HSV színtér egyetlen kúpként jeleníthető meg.
HSL- és HSV-szóközökben, ha a telítettség 0, akkor a fényerő a szürke árnyalatát adja meg. Windows rendszerben a HSL- és HSV-szóközök általában 0 és 240 közötti skálára vannak leképezve, hogy a színek 32 bites értékkel legyenek ábrázolva.
Megjegyzés:betűtípusokkal és akadálymentességi kapcsolatos irányelveket külön cikkekben találhatja meg.
Tervezési fogalmak
A szín hatékony használata hatékonyabbá teheti a program felhasználói felületét ( UI). A szín segítségével a felhasználók egy pillantással megérthetnek bizonyos jelentéstartalmakat. Szín is, hogy a termék úgy tűnik, esztétikusabb és kifinomultabb.
Sajnos, ez az egész túl könnyű használni szín hatástalanul, különösen akkor, ha nem képzett vizuális tervezés. A rossz színhasználat olyan látványterveket eredményez, amelyek szakszerűtlennek, dátumozottnak, zavarónak vagy egyszerűnek tűnnek. A rossz színhasználat rosszabb lehet, mint ha egyáltalán nem használ színt.
Ez a szakasz ismerteti, mit kell tudnia a szín hatékony használatához.
A szín használata
A színt általában a felhasználói felületen használják a kommunikációhoz:
- Jelentés. Az üzenet jelentése színben foglalható össze. A színt például gyakran használják olyan állapotok kommunikálására, ahol a piros probléma vagy hiba, a sárga figyelmeztetés vagy figyelmeztetés, a zöld pedig jó.
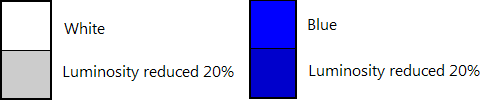
- Állam. Egy objektum állapota színnel jelezhető. A Windows például színnel jelzi a kijelölést és a rámutatási állapotokat. A weblapok hivatkozásai a kék színt használják a nem felügyelt és a lila színt a látogatásokhoz.
- Differenciálódás. A felhasználók feltételezik, hogy az azonos színű elemek között kapcsolat áll fenn, ezért a színkódolás hatékony módszer az objektumok megkülönböztetésére. Egy vezérlőpult-elemben például a munkaablakok zöld háttérrel választják el őket a fő tartalomtól. Emellett a Microsoft Outlook lehetővé teszi a felhasználók számára, hogy különböző színes jelzőket rendeljenek az üzenetekhez.
- Hangsúly. A színnel felhívhatja a felhasználók figyelmét. A Windows például a kék fő utasításokat, hogy segítsen nekik kiemelni őket a többi szövegből.
Természetesen a színt gyakran használják a grafikában tisztán esztétikai okokból. Bár az esztétika fontos, a felhasználói felületi elemek színeit elsősorban az alapján kell kiválasztani, hogy mit jelentenek, nem pedig a megjelenésük alapján.
Színértelmezés
A színek felhasználói értelmezése gyakran kulturálisan függ. Például az Egyesült Államokban a menyasszony esküvői öltözéke nagyrészt a fehér színhez kapcsolódik, míg a fekete a temetésekhez. Azonban régen Japánban a színszimbólizmus éppen az ellenkezője volt: a temetéseken a fehér volt a domináns szín, a feketét pedig olyan színnek tekintették, amely szerencsét hoz az esküvőkhöz.
Igaz, a piros, sárga és zöld állapot értelmezése globálisan konzisztens. Ennek oka az AZ UNESCO közúti jelzésekről és jelzésekről szóló egyezménye, amely meghatározza a közlekedési lámpákra vonatkozó globális egyezményt (ahol a piros azt jelenti, hogy megállnak, a zöld azt jelenti, hogy haladnak, és a sárga azt jelenti, hogy óvatosan járjanak el). Ezeket az állapotszíneket a kulturálisan függő értelmezések nélkül használhatja.
Az állapotszíneken túl a Windows a jelen cikk Irányelvek szakaszában bemutatott konvenciók alapján rendeli hozzá a színek jelentéseit. Ügyeljen arra, hogy a program színhasználata kompatibilis legyen ezekkel a színkonvencióval.
Szín akadálymentesség
A színek használata befolyásolja a szoftver akadálymentességét a lehető legszélesebb közönség számára. A vak vagy gyengénlátó felhasználók esetleg nem látják jól a színeket, ha egyáltalán. A felnőtt férfiak körülbelül 8 százalékának valamilyen színzavara van (gyakran helytelenül "színvakságnak" nevezik), amelyek közül a piros-zöld szín keveredése a leggyakoribb.

Az elsődleges színek a normál színlátásnak megfelelően.

Az elsődleges színek a Protanopia (1% a férfi populáció).

Az elsődleges színek, mint látható Deuteranopia (6% a férfi populáció).

Az elsődleges színek a Tritanopia (1% a férfi populáció).
További információ: Color-Blind Felhasználók láthatják a webhelyet?
Vizuális megerősítés színnel
A színértelmezési és akadálymentességi problémák legjobb megoldása az, ha a szín használatával vizuálisan megerősíti az egyik elsődleges kommunikációs módszer jelentését:
- SMS. A tömör szöveg általában a leghatékonyabb elsődleges kommunikáció közvetlenül a felhasználói felületen vagy egy elemleíráson keresztül.

Ebben a példában az elemleírás szövege egy ikon jelentésének közlésére szolgál.
- Tervez. Az ikonok könnyen megkülönböztethetők a tervektől, különösen a körvonalalakjuktól.

Ebben a példában a szabványos ikonok könnyen megkülönböztethetők a kialakításuk alapján.
- Hely. A relatív hely is használható, de ez a megközelítés gyengébb, mint az alternatívák. A hatékonyság érdekében a helynek szabványosnak és jól ismertnek kell lennie, mint a közlekedési lámpáknak.
Bár a szín a legnyilvánvalóbb attribútuma sok tervnek, mindig redundánsnak kell lennie.
Tervezés színnel
Ironikus módon a színek tervezésének legjobb módja az, ha szín nélkül tervez, drótvázakat vagy monokrómot használ, majd később színt ad hozzá. Ezzel biztosíthatja, hogy az információk ne csak színnel legyenek közölve. Emellett segít biztosítani, hogy a nyomatok jól nézzen ki a monokróm nyomtatókon.
Téma- vagy rendszerszínek használata
Bár a szín hatékony használata számos összetett tényezőt tartalmaz, a Windows felhasználói felületén a szín kiválasztása gyakran leforr, hogy néhány egyszerű szabály alapján egyszerűen válassza ki a megfelelő színt vagy rendszerszínt. A felhasználók ezt követően kiválaszthatják és testre szabhatják ezeket a színsémákat.
Ezzel nem csak alkalmazkodik az összes felhasználó színbeállításaihoz, de kiküszöböli az egyetlen tökéletes színséma kiválasztásának terhét, amely minden ízléshez, stílushoz és kultúrához működik (ami természetesen egyébként lehetetlen).
Ha csak egy dolgot tesz...
A színeket a megfelelő szín vagy rendszerszín kiválasztásával választhatja ki. Soha ne használjon színt elsődleges kommunikációs módszerként, hanem másodlagos módszerként a vizuális jelentés megerősítésére. Tervezzen drótváz vagy monokróm használatával, hogy a szín másodlagos legyen.
Téma- vagy rendszerszínek helyes használata
Tegyük fel, hogy a felhasználók a személyes igényeiknek megfelelően választják ki a témát vagy a rendszerszíneket, és hogy a téma vagy a rendszerszínek megfelelően vannak kialakítva. Ezen feltételezés alapján, ha mindig a kívánt céljuk és a hozzájuk tartozó háttérrel párosított előtérszínek alapján választ témát vagy rendszerszíneket, akkor a színek garantáltan olvashatók lesznek, és tiszteletben tartják a felhasználók kívánságait minden videó módban, beleértve kontrasztos módot. Az ablak szövegrendszerszíne például garantáltan olvasható az ablak háttérrendszerszíne alapján.
Pontosabban, mindig:
- A céljuknak megfelelően válasszon színeket. Ne válasszon színeket az aktuális megjelenésük alapján, mert a megjelenést a felhasználó vagy a Windows jövőbeli verziói módosíthatják.
- Az előtérszínek és a hozzájuk tartozó háttérszínek egyeztetése. Az előtérszínek garantáltan csak a hozzájuk társított háttérszínek alapján lesznek olvashatók. Ne keverje össze az előtérszíneket más háttérszínekkel, vagy még rosszabb, más előtérszínekkel.
- Ne keverje a színtípusokat. Ez azt jelent, hogy mindig egyezik a színösszeállítás színeivel, a rendszerszínekkel a társított rendszerszínekkel, a rögzített színekkel pedig a többi rögzített színnel. A téma szövegszíne például nem garantáltan olvasható a rögzített háttérrel szemben.
- Ha be kell húznia a színeket, speciális esetként kezelje a kontrasztos módot.
Ha csak egy dolgot tesz...
Mindig a kívánt célnak megfelelően válasszon témát vagy rendszerszínt, és párosítsa az előtereket a hozzájuk tartozó háttérrel.
Egyéb színek használata
Bár a Windows-téma a témarészek átfogó készletét határozza meg, előfordulhat, hogy a programnak olyan színekre van szüksége, amelyek nincsenek definiálva a témafájlban. Bár ezeket a színeket megkeményítheti, jobb módszer a színeket a témából vagy a rendszerszínekből kinyerni. Ennek a megközelítésnek a stratégiai használata a téma- és rendszerszínek használatának minden előnyét biztosítja, de sokkal rugalmasabban.
Tegyük fel például, hogy olyan ablakháttérre van szüksége, amely sötétebb, mint a témaablak háttérszíne. A HSL színtérben a sötétebb szín alacsonyabb fényerejű színt jelent. Így a következő lépésekkel sötétebb ablak háttérszínt hozhat létre:
- Szerezze be az ablak háttértémája RGB színét.
- Konvertálja az RGB-t a HSL-értékére.
- Csökkentse a fénysűrűség értékét (például 20 százalékkal).
- Konvertálja vissza az RGB-értékeket.
Ezzel a megközelítéssel a származtatott szín garantáltan az eredeti szín sötétebb árnyalataként jelenik meg (kivéve, ha az eredeti szín nagyon sötét volt.
 hatásait bemutató ábra
hatásait bemutató ábra
Ebben a példában a sötétebb ablak háttérszíne a téma színéből származik.
Színek tesztelése
Annak megállapításához, hogy a program színhasználata elérhető-e, és nem elsődleges kommunikációs módszerként van-e használva, javasoljuk, hogy a Fujitsu ColorDoctor vagy a Vischeck segédprogramot használja a következők kereséséhez:
- A szín általános függősége a Szürke skálázás szűrővel.
- A protanópia, a deuteranopia és a tritanópia szűrőkkel kapcsolatos speciális színösszetűrési problémák.
Annak megállapításához, hogy a program megfelelően programozta-e a színhasználatot, tesztelje a programot a következő módokon:
- A témaválasztás az alapértelmezett Windows-téma használatával engedélyezve van.
- A téma nem alapértelmezett téma használatával engedélyezve van.
- A témamegjelenítés le van tiltva ("Klasszikus Windows-stílus" a Személyre szabás vezérlőpultjának Témabeállítások elemében).
- Kontrasztos fekete téma (fehér szöveg fekete háttéren, más néven Vízi a Windows 11-ben).
- Kontrasztos fehér téma (fekete szöveg fehér háttéren, a Windows 11-en Sivatag néven ismert).
Az összes képernyőelemnek olvashatónak kell lennie, és a várt módon kell megjelennie, még közvetlenül a módváltás után is.
Iránymutatások
Általános
- Soha ne használjon színt elsődleges kommunikációs módszerként, hanem másodlagos módszerként a vizuális jelentés megerősítésére.
Téma- és rendszerszínek használata
- Amikor csak lehetséges, a megfelelő szín vagy rendszerszín kiválasztásával válassza ki a színeket. Ezzel mindig tiszteletben tarthatja a felhasználók színbeállítását.
- Válassza ki a téma és a rendszer színeit a céljuk alapján. Ne válasszon színeket az aktuális megjelenésük alapján, mivel a megjelenést a Felhasználó vagy a Windows jövőbeli verziói módosíthatják.
- Az előtérszínek és a hozzájuk tartozó háttérszínek egyeztetése. Az előtérszínek garantáltan csak a hozzájuk társított háttérszínek alapján lesznek olvashatók. Ne keverje össze az előtérszíneket más háttérszínekkel, vagy még rosszabb, más előtérszínekkel.
- Ne keverje a színtípusokat. Ez azt jelent, hogy mindig egyezik a színösszeállítás színeivel, a rendszerszínekkel a társított rendszerszínekkel, a rögzített színekkel pedig a többi rögzített színnel. A téma szövegszíne például nem garantáltan olvasható a rögzített háttérrel szemben.
-
Ha olyan színt kell használnia, amely nem téma vagy rendszerszín:
- A színt inkább egy téma vagy rendszerszín alapján szeretné kinyerni, mint az értékének megkeményedése. Használja a cikkben korábban ismertetett folyamatot a Más színek használata szakaszban.
- Speciális esetként kezelje a kontrasztos módot.
- Témamódosítások kezelése. A témamódosításokat a szokásos ablakkeretekkel és gyakori vezérlőkkel rendelkező ablakok automatikusan kezelik. Az egyéni ablakkeretekkel, egyéni vagy tulajdonosi rajzvezérlőkkel és más színhasználattal rendelkező windowsos ablakoknak explicit módon kell kezelnie a témamódosításokat.
- Fejlesztők: A témamódosítási eseményekre a WM_THEMECHANGED üzenet kezelésével válaszolhat.
Szín jelentése
- Bár a téma- és rendszerszíneket (vagy a származtatott színeket) minden alkalommal érdemes használnia, győződjön meg arról, hogy bármely más színhasználat kompatibilis a Windows következő színhasználatával.
| Színárnyalat | Jelentés | Használat a Windowsban |
|---|---|---|
| kék/zöld |
Windows-márka |
Háttér: Windows-védjegyezés. |
| üveg, fekete, szürke, fehér |
semleges |
Háttér: szabványos ablakkeretek, Start menü, tálca, Oldalsáv. Előtér: normál szöveg. |
| kék |
indítás, véglegesítés |
Háttér: alapértelmezett parancsgombok, keresés, bejelentkezés. Ikonok: információ, súgó. Előtér: fő utasítások, hivatkozások. |
| piros |
hiba, leállítás, sebezhető, kritikus, azonnali figyelem, korlátozott |
Háttér: állapot, leállt állapot (folyamatjelző sávok). Ikonok: hiba, leállítás, ablak bezárása, törlés, szükséges bemenet, hiányzó, nem érhető el. |
| sárga |
figyelmeztetés, óvatosság, megkérdőjelezhető |
Háttér: állapot, szüneteltetett folyamat (folyamatjelző sávok). Ikonok: figyelmeztetés |
| zöld |
ugrás, folytatás, haladás, biztonságos |
Háttér: állapot, normál állapot (folyamatjelző sávok). Ikonok: ugrás, kész, frissítés. Előtér: Elérési utak és URL-címek (a keresési eredmények között). |
| lila |
Látogatott |
Előtér: meglátogatott hivatkozások (a Windows Internet Explorerben és a dokumentumokban található hivatkozásokhoz). |
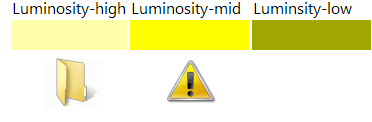
- Az előző jelentésekkel való kommunikáció elkerülése érdekében válassza ki a magas közép- és alacsony telítettséget, valamint a magas vagy alacsony fényerőt. A felhasználók az előző jelentéstartalmakat olyan színekhez társítják, amelyek teljes vagy magas telítettséggel és középszintű fényerővel rendelkeznek, így elkerülheti ezeket a társításokat a különböző árnyalatok kiválasztásával.

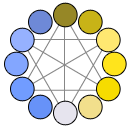
Ebben a példában a sárga három különböző árnyalata van, de csak a magas telítettségű, középszintű fényárnyalat jelzi a figyelmeztetést. A sárga mappa ikon nem tűnik figyelmeztetésnek.
Szín használata adatokkal
Ha hasznos, színeket rendelhet az adatokhoz, hogy segítsen a felhasználóknak megkülönböztetni őket. Vegye figyelembe, hogy a felhasználók feltételezik, hogy a hasonló színű adatok jelentése hasonló.
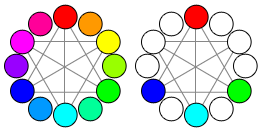
Alapértelmezés szerint egyszerűen megkülönböztethető színeket rendelhet hozzá. Általában a színek könnyen megkülönböztethetők, ha távol vannak egymástól a HSL/HSV színterekben, miközben nagy kontrasztot tartanak fenn a háttérükkel:
A színek kiválasztásakor a triád harmóniákat vagy a kiegészítő árnyalatokat részesíti előnyben, de a szomszédos árnyalatokat nem.

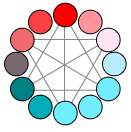
Ebben a példában, ha az első színkiosztás piros, a következő színnek kéknek, zöldnek vagy ciánnak kell lennie, de ne legyen magenta, lila, narancssárga vagy sárga.
A színek kontrasztosak, ha nagy különbség van az árnyalatukban, telítettségükben vagy fényességükben.

Ebben a példában a világoskék alapszín kontrasztos a háttérrel, nagy árnyalati, telítettségi vagy fényességi különbségekkel.
A fehér vagy nagyon világos háttér használata megkönnyíti a kontrasztos előtérszínek megkülönböztetését.

Ebben a példában a fehér és a világos háttérszínek megkönnyítik az előtérszín megkülönböztetése.
Lehetővé teszi, hogy a felhasználók testre szabják ezeket a színhozzárendeléseket mert a színválasztás szubjektív és személyes beállítás. Ha sok az összehangolt szín, lehetővé teszi a felhasználók számára, hogy színsémák használatával csoportként módosítsák őket.
Lehetővé teszi, hogy a felhasználók címkézhetik ezeket a színhozzárendeléseket. Így könnyebben azonosíthatók és kereshetők.
A felhasználói felület színétől eltérően az adatok nem változnak a rendszerszínek változásakor.
Dokumentáció
- A felhasználói felület elemeit a nevük alapján, nem a színük alapján kell használni. Ezek a hivatkozások nem érhetők el, és a rendszer színe megváltozhat. Ha egy felhasználói felületi elem neve nem jól ismert vagy nem elég leíró, mutasson egy képernyőképet a pontosítása érdekében.
Helyes:

helytelen:
 tartalmazó üzenet képernyőképe
tartalmazó üzenet képernyőképe
A helytelen példában az üzenet a Windows Internet Explorer információs sávjára hivatkozik a neve helyett a színével.