Diagramação
Observação
Este guia de design foi criado para o Windows 7 e não foi atualizado para versões mais recentes do Windows. Grande parte das orientações ainda se aplica em princípio, mas a apresentação e os exemplos não refletem as nossas orientações de conceção atuais .
Layout é o dimensionamento, espaçamento e posicionamento do conteúdo dentro de uma janela ou página. Um layout eficaz é crucial para ajudar os usuários a encontrar o que estão procurando rapidamente, além de tornar a aparência visualmente atraente. Um layout eficaz pode fazer a diferença entre designs que os usuários entendem imediatamente e aqueles que deixam os usuários confusos e sobrecarregados.
Nota: Diretrizes relacionadas a de gerenciamento de janelas são apresentadas em um artigo separado. O dimensionamento e o espaçamento específicos de controle recomendados são apresentados em seus respetivos artigos de diretrizes.
Conceitos de design
Hierarquia visual
Uma janela ou página tem uma hierarquia visual clara quando sua aparência indica a relação e a prioridade de seus elementos. Sem uma hierarquia visual, os usuários teriam que descobrir essas relações e prioridades por conta própria.
A hierarquia visual é alcançada através da combinação habilidosa dos seguintes atributos:
- Foco. O layout indica onde os usuários precisam procurar primeiro.
- Fluxo. O olho flui suave e naturalmente por um caminho claro através da superfície, encontrando elementos da interface do usuário (UI) na ordem apropriada para seu uso.
- Agrupamento. Os elementos da interface do usuário logicamente relacionados têm uma relação visual clara. Os itens relacionados são agrupados; os itens não relacionados são separados.
- Sublinhado. Os elementos da interface do usuário são enfatizados com base em sua importância relativa.
- Alinhamento. Os elementos da interface do usuário têm posicionamento coordenado, por isso são fáceis de verificar e aparecem ordenadamente.
Além disso, o layout eficaz tem estes atributos:
- Independência do dispositivo. O layout aparece como pretendido, independentemente do tipo de letra ou tamanho, pontos por polegada (dpi), exibição ou adaptador gráfico.
- Fácil de digitalizar. Os utilizadores podem encontrar rapidamente o conteúdo que procuram.
- Eficiência. Os elementos da interface do usuário que são grandes precisam ser grandes e os elementos que são pequenos funcionam bem pequenos.
- Redimensionabilidade. Se for útil, uma janela é redimensionável e seu layout de conteúdo é eficaz, não importa quão grande ou pequena seja a superfície.
- Equilíbrio. O conteúdo aparece uniformemente distribuído pela superfície.
- Simplicidade visual. A perceção de que um layout não é mais complicado do que precisa ser. Os usuários não se sentem sobrecarregados com a aparência do layout.
- Consistência. Janelas ou páginas semelhantes usam um layout semelhante, para que os usuários sempre se sintam orientados.
Embora dimensionamento, espaçamento e posicionamento sejam conceitos simples, o desafio com o layout é alcançar a mistura certa desses atributos.
No Windows, o layout é comunicado usando métricas independentes do dispositivo, como unidades de diálogo (DLUs) e pixels relativos.
Um modelo de design para leitura
Os usuários escolhem o que leem pela aparência e organização do conteúdo. Para criar um layout eficaz, você precisará entender o que os usuários tendem a ler e por quê.
Você pode tomar decisões de layout usando este modelo de design para leitura:
As pessoas leem na ordem da esquerda para a direita, de cima para baixo (nas culturas ocidentais).
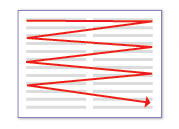
Existem dois modos de leitura: leitura imersiva e digitalização. O objetivo da leitura imersiva é a compreensão.

Este diagrama modela a leitura imersiva.
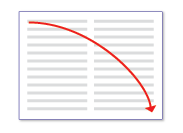
Por outro lado, o objetivo da digitalização é localizar coisas. O caminho geral da verificação tem esta aparência:

Este diagrama modela a digitalização.

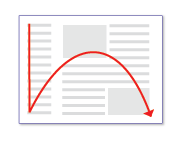
Se houver texto em execução ao longo da borda esquerda de uma página, os usuários verificarão a borda esquerda primeiro.
Ao usar software, os usuários não estão imersos na interface do usuário em si, mas em seu trabalho. Consequentemente, os usuários geralmente não leem o texto da interface do usuário que o digitalizam. Em seguida, eles leem pedaços de texto de forma abrangente apenas quando acreditam que precisam.
Os usuários tendem a ignorar os painéis de navegação no lado esquerdo ou direito de uma página. Os usuários reconhecem que estão lá, mas olham para os painéis de navegação apenas quando querem navegar.
Os usuários tendem a pular grandes blocos de texto não formatado sem lê-los.

Os usuários tendem a pular grandes blocos de texto e painéis de navegação quando verificam.
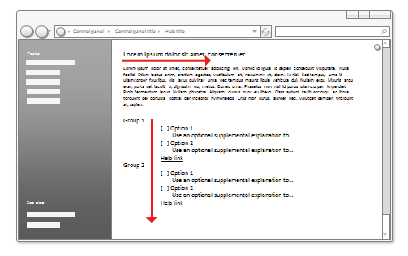
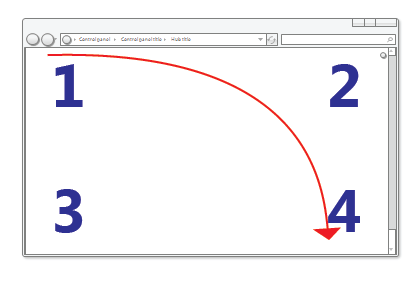
Sendo tudo igual, os usuários primeiro olham no canto superior esquerdo de uma janela, verificam a página e terminam a verificação no canto inferior direito. Eles tendem a ignorar o canto inferior esquerdo.

Sendo todas as coisas iguais, os usuários lerão esses números na seguinte ordem: 1, 2, 4 e 3.
Mas na interface do usuário interativa, nem todas as coisas são iguais, então elementos diferentes da interface do usuário recebem diferentes níveis de atenção. Os usuários tendem a olhar para controles interativos, especialmente controles no canto superior esquerdo e central da janela e texto proeminente primeiro.

Os usuários se concentram nos principais controles interativos e na instrução principal proeminente, e olham para outras coisas apenas quando precisam.
- Os usuários tendem a ler rótulos de controle interativos, especialmente aqueles que parecem relevantes para completar a tarefa em questão. Por outro lado, os usuários tendem a ler texto estático apenas quando acham que precisam.
- Itens que parecem diferentes chamam a atenção. O texto em negrito e o texto grande destacam-se do texto normal. Os itens da interface do usuário com cor ou em um fundo colorido se destacam. Itens com ícones se destacam de itens sem ícones.
- Os usuários não rolam a menos que tenham um motivo para isso. Se o conteúdo acima da dobra não fornecer um motivo para rolar, eles não o farão.
- Uma vez que os usuários tenham decidido o que fazer, eles imediatamente param de digitalizar e fazê-lo.
- Como os usuários param de verificar quando pensam que estão prontos, eles tendem a ignorar qualquer coisa além do que parece ser o ponto de conclusão.

Os usuários param de fazer a varredura quando acham que terminaram.
Claro que haverá exceções a este modelo geral. Os dispositivos de rastreamento ocular indicam que o comportamento dos usuários reais é bastante errático. O objetivo deste modelo é ajudá-lo a tomar boas decisões e compensações, não modelar o comportamento do usuário com precisão. Mas, ao ler esta lista, espero que também tenha reconhecido muitos dos seus próprios padrões de leitura.
Projetando para digitalização
Os usuários não leem, eles digitalizam, então você deve projetar superfícies da interface do usuário para digitalização. Não assuma que os usuários lerão o texto como escrito em uma ordem da esquerda para a direita, de cima para baixo, mas sim que eles olham para os elementos da interface do usuário que atraem sua atenção.
Para projetar para digitalização:
- Suponha que os usuários comecem verificando rapidamente toda a janela e, em seguida, lendo os elementos da interface do usuário aproximadamente na seguinte ordem:
- Controles interativos no centro
- Os botões de confirmação
- Controles interativos encontrados em outros lugares
- Instrução principal
- Explicações complementares
- Texto apresentado com um ícone de aviso
- Título da janela
- Outro texto estático no corpo principal
- Notas de rodapé
- Coloque os elementos da interface do usuário que iniciam uma tarefa no canto superior esquerdo ou no centro superior.
- Coloque os elementos da interface do usuário que concluem uma tarefa no canto inferior direito.
- Sempre que possível, coloque texto crucial em controles interativos em vez de texto estático.
- Evite colocar informações cruciais no canto inferior esquerdo ou na parte inferior de um controle ou página longa rolável.
- Não apresente grandes blocos de texto. Elimine o texto desnecessário. Use a pirâmide invertida estilo de apresentação.
- Se você fizer algo para atrair a atenção dos usuários, certifique-se de que a atenção seja justificada.
Sempre que possível, trabalhe com este modelo em vez de combatê-lo; mas haverá momentos em que você precisará enfatizar ou desenfatizar elementos específicos da interface do usuário.
Para enfatizar os elementos primários da interface do usuário:
Coloque os elementos primários da interface do usuário no caminho de verificação .
Coloque qualquer interface do usuário para iniciar uma tarefa no canto superior esquerdo ou no centro superior.
Coloque os botões de confirmação no canto inferior direito.
Coloque a interface do usuário primária restante no centro.
Use controles que chamem a atenção, como botões de comando, links de comando e ícones.
Use texto proeminente, incluindo texto grande e texto em negrito.
Coloque o texto que os usuários devem ler em controles interativos, ou com ícones, ou em banners.
Use texto escuro em um fundo claro.
Envolva os elementos com espaço generoso.
Não exija nenhuma interação, como apontar ou pairar, para ver o elemento que você está enfatizando.

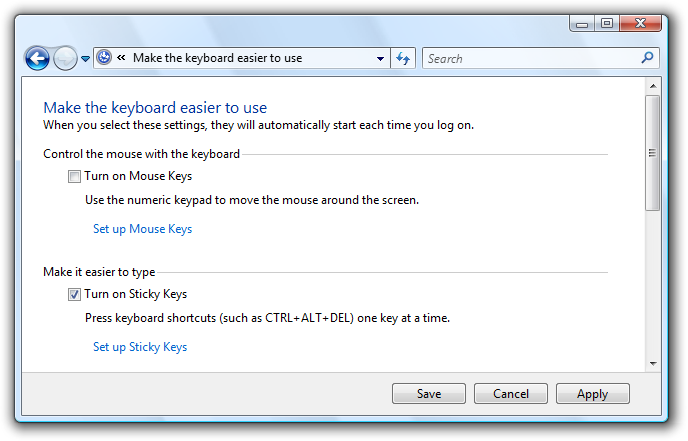
Este exemplo mostra muitas maneiras de enfatizar os elementos primários da interface do usuário.
Para desenfatizar elementos secundários da interface do usuário:
Coloque elementos secundários da interface do usuário fora do caminho de verificação.
Coloque tudo o que os usuários geralmente não precisam ver no canto inferior esquerdo ou inferior da janela.
Use controles que não chamem a atenção, como links de tarefas em vez de botões de comando.
Use texto normal ou cinza.
Use texto claro em um plano de fundo escuro. Texto branco em um fundo cinza escuro ou azul funciona bem.
Envolva os elementos com o mínimo de espaço.
Considere usar de divulgação progressiva para ocultar elementos secundários da interface do usuário.

Este exemplo mostra muitas maneiras de desenfatizar elementos secundários da interface do usuário.
Utilizar o espaço no ecrã de forma eficaz
Usar o espaço da tela de forma eficaz exige que você equilibre vários fatores: use muito espaço e uma janela pareça pesada e desperdiçada, e até mesmo difícil de usar com base na Lei de Fitts .
Incorreto:

Neste exemplo, a janela é muito grande para o seu conteúdo.
Por outro lado, use muito pouco espaço e uma janela parece apertada, desconfortável e intimidante, e difícil de usar se exigir rolagem e outras manipulações para usar.
Incorreto:

Neste exemplo, a janela é muito pequena para o seu conteúdo.
Embora a interface do usuário crítica deva se encaixar no mínimo suportado resolução efetiva, não assuma que usar o espaço na tela efetivamente significa que as janelas devem ser tão pequenas quanto possível. Um layout eficaz respeita o espaço aberto e não tenta amontoar tudo no menor espaço possível. Os ecrãs modernos têm um espaço de ecrã significativo e faz sentido utilizar este espaço de forma eficaz sempre que possível. Consequentemente, erre pelo lado de usar muito espaço na tela em vez de muito pouco. Isso faz com que suas janelas pareçam mais leves e acessíveis.
Você sabe que um layout está usando o espaço da tela de forma eficaz quando:
- Windows, janelas e controles não precisam ser redimensionados para serem utilizáveis. Se a primeira coisa que os usuários fazem é redimensionar uma janela, painel ou controle, seu tamanho está errado.
- Os dados não estão truncados. A maioria dos dados em exibições de lista e exibições de árvore não tem reticências e os dados em outros controles não são cortados, a menos que o comprimento dos dados seja excepcionalmente grande. Os dados que devem ser lidos para executar uma tarefa não devem ser truncados.
- As janelas e os controles são dimensionados adequadamente para eliminar rolagens desnecessárias. Há poucas barras de rolagem horizontais e nenhuma barra de rolagem vertical desnecessária.
- Os controles usam principalmente seus tamanhos padrão. Esforce-se para reduzir o número de tamanhos de controle, por exemplo, usando apenas uma ou duas larguras de botão de comando em uma superfície.
- A superfície da interface do usuário é equilibrada. Não há grandes áreas de tela não utilizadas.
Escolha tamanhos de janela que sejam grandes o suficiente para cumprir bem o seu propósito. (E se a janela for redimensionável, essa meta se aplica ao seu tamanho padrão.) Uma combinação de dados truncados ou barras de rolagem e muito espaço disponível na tela é um sinal claro de layout ineficaz.
Controle o dimensionamento
Normalmente, o primeiro passo para usar o espaço na tela de forma eficaz é determinar o tamanho certo para os vários elementos da interface do usuário. Consulte a tabela de dimensionamento do Control bem como o dimensionamento recomendado nos artigos específicos da diretriz de controle.
A Lei de Fitts afirma que quanto menor é um alvo, mais tempo leva para adquiri-lo com o mouse. Além disso, para computadores que usam o Windows Tablet e a Tecnologia Touch, o "mouse" pode realmente ser uma caneta ou o dedo do usuário, então você deve considerar dispositivos de entrada alternativos ao determinar tamanhos para controles pequenos. Um tamanho de controle de 16x16 pixels relativos é um bom tamanho mínimo para qualquer dispositivo de entrada. Por outro lado, os botões de controle de rotação de pixel relativo padrão de 15x9 são muito pequenos para serem usados de forma eficaz por canetas.
Espaçamento
Fornecer espaço generoso (mas não excessivo) faz com que o layout pareça mais confortável e fácil de analisar. Espaço efetivo não é espaço não utilizado, ele desempenha um papel importante na melhoria da capacidade de digitalização dos usuários e também aumenta o apelo visual do seu design. Para obter diretrizes, consulte a tabela Espaçamento .
Para computadores que usam o Windows Tablet e a Tecnologia Touch, novamente o "mouse" pode realmente ser uma caneta ou o dedo do usuário. A segmentação é mais difícil quando se usa uma caneta ou um dedo como dispositivo apontador, resultando em usuários tocando fora do alvo pretendido. Quando os controles interativos são colocados muito próximos, mas não estão realmente tocando, os usuários podem clicar no espaço inativo entre os controles. Como clicar no espaço inativo não tem resultado ou feedback visual, os usuários muitas vezes não sabem o que deu errado. Se os controles pequenos estiverem muito espaçados, o usuário precisa tocar com precisão para evitar tocar no objeto errado. Para resolver esses problemas, as regiões de destino dos controles interativos devem estar tocando ou ter pelo menos 3 DLUs (5 pixels relativos) de espaço entre elas.
Você sabe que um layout tem um bom espaçamento quando:
- No geral, a superfície da interface do usuário parece confortável e não se sente apertada.
- O espaço parece uniforme e equilibrado.
- Os elementos relacionados estão próximos entre si e os elementos não relacionados estão relativamente distantes.
- Não há espaço morto entre os controles que devem estar juntos, como botões da barra de ferramentas.
Janelas redimensionáveis
Janelas redimensionáveis também são um fator no uso eficaz do espaço na tela. Algumas janelas consistem em conteúdo fixo e não se beneficiam de serem redimensionáveis, mas as janelas com conteúdo redimensionável devem ser redimensionáveis. Claro, a razão pela qual os usuários redimensionam uma janela é para aproveitar o espaço de tela adicional, então o conteúdo deve se expandir de acordo, dando mais espaço aos elementos da interface do usuário que precisam dele. As janelas com conteúdo dinâmico, documentos, imagens, listas e árvores beneficiam ao máximo das janelas redimensionáveis.

Neste exemplo, o redimensionamento da janela redimensiona o controle de exibição de lista.
Dito isto, as janelas podem ser esticadas demasiado largas. Por exemplo, muitas páginas do painel de controle tornam-se pesadas quando o conteúdo é maior do que 600 pixels relativos. Nesse caso, é melhor não redimensionar a área de conteúdo além dessa largura máxima ou alterar a origem do conteúdo, pois a janela é redimensionada maior. Em vez disso, mantenha uma largura máxima e uma origem superior esquerda fixa.
O texto torna-se difícil de ler à medida que o comprimento da linha aumenta. Para documentos de texto, considere um comprimento máximo de linha de 80 caracteres para facilitar a leitura do texto. (Os caracteres incluem letras, pontuação e espaços.)
Incorreto:

Neste exemplo, o comprimento longo do texto dificulta a leitura.
Finalmente, as janelas redimensionáveis também precisam usar o espaço na tela de forma eficaz quando reduzidas, tornando o conteúdo redimensionável menor e removendo espaço dos elementos da interface do usuário que podem funcionar efetivamente sem ele. Em algum momento, a janela ou seus elementos da interface do usuário se tornam muito pequenos para serem utilizáveis, então eles devem receber um tamanho mínimo ou alguns elementos devem ser removidos completamente.


Neste exemplo, o painel tem um tamanho mínimo.
Alguns programas se beneficiam do uso de uma apresentação completamente diferente para tornar o conteúdo utilizável em tamanhos menores.

Neste exemplo, o Windows Media Player altera seu formato quando a janela se torna muito pequena para o formato padrão.
Em foco
Um layout tem foco quando há um lugar óbvio para olhar primeiro. O foco é importante para mostrar aos usuários por onde começar a digitalizar sua janela ou página. Sem foco claro, o olho do usuário vagará sem rumo. O ponto focal deve ser algo importante que os usuários precisam encontrar e entender rapidamente, e deve ter a maior ênfase visual. O canto superior esquerdo é o ponto focal natural para a maioria das janelas.
Deve haver apenas um ponto focal. Assim como na vida real, o olho pode se concentrar em apenas uma coisa de cada vez, os usuários não podem se concentrar em vários lugares simultaneamente.
Para tornar um elemento da interface do usuário o ponto focal, você pode dar ênfase visual a ele:
- Colocá-lo na parte superior esquerda ou centro-superior da superfície.
- Usando controles interativos que são importantes e facilmente compreensíveis.
- Usando texto proeminente, como uma instrução principal.
- Dando aos controles a seleção padrão e o foco de entrada inicial.
- Colocando os controles em um plano de fundo colorido diferente.
Considere o Windows Search. O ponto focal do Windows Search deve ser a caixa Pesquisar porque é o ponto de partida para a tarefa. No entanto, ele está localizado no canto superior direito para ser consistente com o posicionamento padrão da caixa de pesquisa. A caixa Pesquisar tem foco de entrada, mas dada a sua localização no caminho de verificação, essa pista por si só não é suficiente.
Para resolver esse problema, há instruções proeminentes na parte central superior da janela para direcionar os usuários para o local certo.
Aceitável:

Neste exemplo, uma instrução proeminente na parte central superior da janela direciona os usuários para a caixa Pesquisar.
Sem as instruções, a janela não teria um ponto focal óbvio.
Incorreto:

Este exemplo não tem um ponto focal óbvio. Os usuários não sabem onde procurar.
Se você der ênfase visual a um elemento da interface do usuário, certifique-se de que a atenção seja justificada. No exemplo anterior do Windows Search incorreto, o botão Tudo realçado está no canto superior esquerdo e tem a ênfase mais visual, mas não é o ponto focal pretendido. Os usuários podem ficar presos olhando para este botão tentando descobrir o que fazer com ele.
Incorreto:

Sem a instrução proeminente como ponto focal, o botão Tudo destacado é um ponto focal não intencional.
Fluxo
Um layout tem fluxo quando os usuários são guiados suave e naturalmente por um caminho claro através de sua superfície, encontrando elementos da interface do usuário na ordem apropriada para seu uso. Depois que os usuários identificam o ponto focal, eles precisam determinar como concluir a tarefa. O posicionamento dos elementos da interface do usuário transmite sua relação e deve espelhar as etapas para executar a tarefa. Normalmente, isso significa que as etapas da tarefa devem fluir naturalmente em uma ordem da esquerda para a direita, de cima para baixo (nas culturas ocidentais).
Você sabe que um layout tem um bom fluxo quando:
- O posicionamento dos elementos da interface do usuário espelha as etapas que os usuários precisam para executar a tarefa.
- Os elementos da interface do usuário que iniciam uma tarefa estão no canto superior esquerdo ou no centro superior.
- Os elementos da interface do usuário que concluem uma tarefa estão no canto inferior direito.
- Os elementos relacionados da interface do usuário estão juntos; os elementos não relacionados são separados.
- As etapas necessárias estão no fluxo principal.
- As etapas opcionais estão fora do fluxo principal, possivelmente desenfatizadas usando um fundo adequado ou divulgação progressiva.
- Os elementos usados com freqüência aparecem antes dos elementos usados com pouca freqüência no caminho de verificação.
- Os utilizadores sabem sempre o que fazer a seguir. Não há saltos ou quebras inesperadas no fluxo de tarefas.
Incorreto:

Neste exemplo, os usuários não sabem o que fazer a seguir. Há saltos e quebras inesperados no fluxo de tarefas.
Correto:

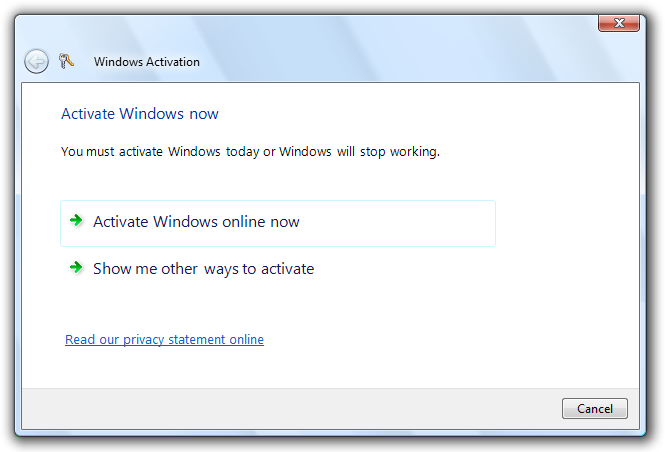
Neste exemplo, a apresentação dos elementos da interface do usuário espelha as etapas para executar a tarefa.
Agrupamento
Um layout tem agrupamento quando os elementos da interface do usuário logicamente relacionados têm uma relação visual clara. Os grupos são importantes porque é mais fácil para os usuários entenderem e se concentrarem em um grupo de itens relacionados do que nos itens individualmente. Os grupos fazem com que um layout pareça mais simples e fácil de analisar.
Você pode mostrar o agrupamento das seguintes maneiras (aumentando o peso):
Layout. Você pode agrupar controles relacionados próximos uns dos outros e colocar espaçamento extra entre controles não relacionados.

Neste exemplo, o layout sozinho é usado para mostrar relações de controle.
Separadores. Um separador é uma linha horizontal ou vertical que unifica um grupo de controles. Os separadores proporcionam um aspeto mais simples e limpo. No entanto, ao contrário das caixas de grupo, elas funcionam melhor quando abrangem toda a superfície.

Neste exemplo, separadores rotulados são usados para mostrar relações de controle.
Agregadores. Um agregador é um gráfico que cria uma relação visual entre controles fortemente relacionados.

Neste exemplo, um agregador de limites é usado para enfatizar a relação entre os controles e fazê-los parecer um único controle em vez de oito.
Caixas de grupo. Uma caixa de grupo é um quadro retangular rotulado que envolve um conjunto de controles relacionados.

Neste exemplo, uma caixa de grupo envolve e rotula um conjunto de controles relacionados.
Fundos. Você pode usar planos de fundo para enfatizar ou desenfatizar diferentes tipos de conteúdo.

Neste exemplo, o painel de tarefas do painel de controle é usado para agrupar tarefas relacionadas e itens do painel de controle.
Para evitar confusão visual, o agrupamento mais leve que faz bem o trabalho é a melhor escolha. Para obter mais informações, consulte Caixas de grupo, Guias, Separadores e planos de fundo.
Independentemente do estilo de agrupamento, você pode usar recuo para mostrar a relação dos controles dentro de um grupo. Os controles que são pares uns aos outros devem ser alinhados à esquerda e os controles dependentes são recuados 12 DLUs ou 18 pixels relativos.

Os controles dependentes são recuados 12 DLUS ou 18 pixels relativos, que por design é a distância entre caixas de seleção e botões de opção de seus rótulos.
Você sabe que um layout tem um bom agrupamento quando:
- A janela ou páginas tem no máximo 7 grupos.
- O propósito de cada grupo é óbvio.
- A relação de controles dentro de cada grupo é óbvia, especialmente a dependência de controle.
- O agrupamento simplifica o conteúdo em vez de torná-lo mais complexo.
Alinhamento
O alinhamento é o posicionamento coordenado dos elementos da interface do usuário. O alinhamento é importante porque torna o conteúdo mais fácil de digitalizar e afeta a perceção dos usuários sobre a complexidade visual.
Há várias metas a considerar ao determinar o alinhamento:
- Facilidade na digitalização horizontal. Os usuários podem ler horizontalmente e encontrar itens relacionados próximos uns dos outros, sem lacunas estranhas.
- Facilidade na digitalização vertical. Os usuários podem digitalizar colunas de itens relacionados e encontrar imediatamente o que estão procurando, com o mínimo de movimento horizontal dos olhos.
- Complexidade visual mínima. Os usuários percebem um layout como visualmente complexo se ele tiver linhas de grade de alinhamento vertical desnecessárias.
Alinhamento horizontal
Alinhamento à esquerda
Devido à ordem de leitura da esquerda para a direita, o alinhamento à esquerda funciona bem para a maioria dos conteúdos. O alinhamento à esquerda facilita a digitalização vertical dos dados colunares.
Alinhamento correto
O alinhamento correto é a melhor opção para dados numéricos, especialmente colunas de dados numéricos. O alinhamento à direita também funciona bem para de botões de confirmação, bem como controles alinhados com a borda direita da janela.

Neste exemplo, o controle de divulgação progressiva da pesquisa avançada está alinhado à direita porque é colocado contra a borda direita da janela.
de alinhamento central
O alinhamento central é melhor reservado para situações em que o alinhamento esquerdo ou direito é inadequado ou parece desequilibrado.

Neste exemplo, o controle do media player é centralizado para dar uma aparência equilibrada.
Não centralize o conteúdo da janela apenas para preencher espaço.
Incorreto:

Neste exemplo, o conteúdo está incorretamente centralizado em uma janela redimensionável para preencher espaço.
Alinhamento vertical
Elemento tops
Devido à ordem de leitura de cima para baixo, o alinhamento superior funciona bem para a maioria dos conteúdos. O alinhamento superior torna os elementos da interface do usuário fáceis de digitalizar horizontalmente.
Linhas de base de texto
Ao alinhar verticalmente os controles com o texto, alinhe as linhas de base do texto para fornecer um fluxo de leitura horizontal suave.
Correto:

Incorreto:

No exemplo correto, o controle e seu rótulo são alinhados verticalmente por suas linhas de base de texto.
Você sabe que um layout tem um bom alinhamento quando:
- É fácil de digitalizar tanto na horizontal como na vertical.
- Tem uma aparência visual simples.
Alinhamento da etiqueta
As regras gerais de alinhamento aplicam-se aos rótulos de controlo, mas trata-se de um problema comum que merece uma atenção especial. O alinhamento de rótulos tem estes objetivos:
- Facilidade na digitalização vertical para encontrar o controle certo.
- Facilidade na digitalização horizontal para associar etiquetas aos seus controlos.
- Facilidade na localização, manipulando etiquetas que diferem em comprimento entre idiomas.
- Funciona bem com uma mistura de diferentes comprimentos de etiqueta.
- Faz uso eficiente do espaço disponível, evitando texto truncado.
O objetivo geral é reduzir a quantidade de movimento ocular necessária para encontrar o que os usuários provavelmente estão procurando, mas a natureza dos controles e o que os usuários estão procurando depende do contexto.
Existem quatro estilos comuns de colocação e alinhamento de etiquetas, cada um com os seus benefícios:
- Rótulos justificados à esquerda acima dos controles
- Rótulos justificados à esquerda à esquerda dos controles
- Rótulos justificados à esquerda dos controles, controles irregulares à esquerda
- Rótulos justificados à direita à esquerda dos controlos
Rótulos justificados à esquerda acima dos controles
Este estilo é o mais fácil de localizar porque o layout não depende do comprimento dos rótulos, mas ocupa mais espaço vertical.

Este estilo ocupa o espaço mais vertical, mas é mais fácil de localizar. É uma escolha melhor para rotular principalmente controles interativos.
Melhor utilizado quando:
- Os controles que estão sendo rotulados são interativos (não apenas texto).
- A interface do usuário será localizada. Este estilo muitas vezes oferece espaço para dobrar ou até triplicar o comprimento da etiqueta.
- A interface do usuário está usando uma tecnologia de layout fixo (como Win32).
- Existem dez ou menos controlos. Com mais controlos, as etiquetas são difíceis de digitalizar.
- Há espaço vertical suficiente para acomodar os rótulos.
- O layout precisa ser de forma livre, não apenas colunas.
Rótulos justificados à esquerda à esquerda dos controles
Este estilo é o mais fácil de digitalizar verticalmente e também funciona bem quando as etiquetas diferem muito em comprimento, mas é mais difícil associar a etiqueta ao seu controlo. Este estilo pode usar rótulos de várias linhas, se necessário.

Este estilo funciona bem. No entanto, existem duas colunas, mas visualmente parece que há quatro fazendo com que os dados pareçam mais complexos.
Melhor utilizado quando:
- É provável que os usuários digitalizem verticalmente para encontrar rótulos específicos.
- Não é provável que os usuários leiam os rótulos e controles da esquerda para a direita, de cima para baixo.
- Há espaço horizontal suficiente para acomodar os rótulos.
- Os rótulos variam significativamente em comprimento.
- Há muitos controles, como com formulários.
- Há poucas colunas. Visualmente, os rótulos e controles aparecem como duas colunas individuais.
Rótulos justificados à esquerda dos controles, controles irregulares à esquerda
Este estilo facilita a digitalização das etiquetas na vertical e das etiquetas e controlos na horizontal, e é muito eficiente em termos de espaço; Mas é mais difícil digitalizar os controles verticalmente. Os controlos justificam-se corretamente para tirar o máximo partido do espaço disponível.

Este estilo é compacto e fácil de ler, mas é difícil digitalizar os controles verticalmente.
Melhor utilizado quando:
- A interface do usuário está usando uma tecnologia de layout variável (como o Windows Presentation Foundation).
- É provável que os usuários digitalizem verticalmente para encontrar rótulos específicos.
- É provável que os utilizadores leiam os rótulos e controlos de uma forma da esquerda para a direita, de cima para baixo.
- Não é provável que os usuários examinem os controles verticalmente.
- O texto de controle varia em comprimento e provavelmente seria truncado se outro estilo fosse usado.
- Os controles são somente leitura, como caixas de texto somente leitura. Para outros controles, esse alinhamento parecerá desleixado. No entanto, os controles podem se tornar editáveis ao clicar.
- Há muitas colunas, mas poucos controles em uma coluna.
Rótulos justificados à direita à esquerda dos controlos
Esse estilo é o mais fácil de ler horizontalmente para associar os rótulos aos seus controles, mas é difícil digitalizar os rótulos verticalmente e não funciona bem quando labelsList com rótulos e controles recuados diferem muito em comprimento.

Esse estilo permite uma varredura vertical fácil dos controles, mas dificulta a digitalização das etiquetas verticalmente.
Melhor utilizado quando:
- É provável que os utilizadores leiam os rótulos e controlos de uma forma da esquerda para a direita, de cima para baixo.
- É pouco provável que os usuários examinem verticalmente para encontrar rótulos específicos, possivelmente porque:
- Há poucos controles.
- Os rótulos são bem conhecidos.
- Os controles são principalmente autoexplicativos e raramente estão em branco (possivelmente com valores padrão para evitar controles em branco).
- Há espaço horizontal suficiente para acomodar os rótulos.
- Os rótulos não variam significativamente em comprimento.
- Há muitas colunas. Visualmente, os rótulos e controles aparecem como uma única coluna.
Antes de adotar qualquer um desses estilos, no entanto, considere mais dois fatores:
- Prefira um estilo que você possa usar consistentemente em todo o seu programa.
- Rótulos justificados à esquerda acima dos controles à esquerda dos controles são os estilos mais comuns, por isso devem ter preferência.
Equilíbrio
Uma janela ou página tem equilíbrio quando seu conteúdo aparece uniformemente distribuído em sua superfície. Se a superfície tivesse fisicamente o mesmo peso que tem visualmente, um layout equilibrado não tombaria para um lado.
O problema de equilíbrio mais comum é ter muito conteúdo no lado esquerdo de uma janela ou página. Você pode criar equilíbrio das seguintes maneiras:
- Usando margens maiores no lado esquerdo do que no direito.
- Colocar os elementos da interface do usuário usados para concluir uma tarefa à direita.
- Colocar os elementos da interface do usuário usados em toda a tarefa no centro.
- Alongamento de controles redimensionáveis ou multilinha.
- Usando o alinhamento central estrategicamente.

Este layout de página do assistente bem equilibrado mostra uma margem esquerda maior do que a direita para melhorar o equilíbrio.
Se essas técnicas não alcançarem o equilíbrio, considere reduzir a largura da janela ou página para corresponder melhor ao seu conteúdo.
Para superfícies redimensionáveis, não centralize o conteúdo apenas para obter equilíbrio. Em vez disso, mantenha uma origem superior esquerda fixa, defina uma área de superfície máxima e equilibre o conteúdo dentro do espaço usado.
Grelhas
Uma grelha é um sistema de alinhamento subjacente invisível. As grades podem ser simétricas, mas as grades assimétricas funcionam muito bem. Quando usadas por uma única janela ou página, as grades ajudam a organizar o conteúdo dentro de uma superfície. Quando reutilizadas, as grades criam um layout consistente entre superfícies.
O número de linhas de grade afeta a perceção da complexidade visual. Um layout com menos linhas de grade parece mais simples do que um layout com mais linhas de grade.
Visualmente complexo:

Visualmente simples:

Linhas de grade desnecessárias criam complexidade visual.
Você sabe que um layout está usando grades de forma eficaz quando:
- Windows ou páginas com conteúdo ou função semelhante têm layout semelhante.
- Elementos de design repetidos aparecem em locais semelhantes em janelas e páginas.
- Não há linhas de grade de alinhamento vertical e horizontal desnecessárias.
Simplicidade visual
A simplicidade visual é a perceção de que um layout não é mais complicado do que precisa ser.
Você sabe que um layout tem simplicidade visual quando:
- Elimina camadas desnecessárias de cromado de janela.
- Apresenta o conteúdo usando no máximo sete grupos facilmente identificáveis.
- Usa agrupamento leve, como layout e separadores em vez de caixas de grupo.
- Usa controles leves, como links em vez de botões de comando para comandos secundários e listas suspensas em vez de listas para opções.
- Reduz o número de linhas de grade de alinhamento vertical e horizontal.
- Reduz o número de tamanhos de controle, por exemplo, usando apenas uma ou duas larguras de botão de comando em uma superfície.
- Usa a divulgação progressiva para ocultar elementos da interface do usuário até que eles sejam necessários.
- Usa espaço suficiente para que a janela ou página não fique apertada.
- Dimensiona janelas e controles adequadamente para eliminar rolagens desnecessárias.
- Usa uma única fonte com um pequeno número de tamanhos e cores de texto.
Como regra geral, se um elemento de layout pode ser eliminado sem prejudicar a eficácia da interface do usuário, provavelmente deveria ser.
Orientações
Resolução de tela e dpi
- Suporta a resolução mínima efetiva do Windows de 800x600 pixels. Para interfaces de usuário críticas que devem funcionar no modo de segurança, ofereça suporte a uma resolução efetiva de 640x480 pixels. Certifique-se de considerar o espaço usado pela barra de tarefas reservando 48 pixels verticais relativos para janelas exibidas com a barra de tarefas.
- Otimize layouts de janelas redimensionáveis para uma resolução efetiva de 1024x768 pixels. Redimensione automaticamente essas janelas para resoluções de tela mais baixas de uma forma que ainda seja funcional.
- Certifique-se de testar suas janelas nos modos 96 pontos por polegada (dpi) (em 800x600 pixels), 120 dpi (em 1024x768 pixels) e 144 dpi (em 1200x900 pixels). Verifique se há problemas de layout, como recorte de controles, texto e janelas e alongamento de ícones e bitmaps.
- Para programas com cenários de uso por toque e dispositivos móveis, otimize para 120 dpi. Telas de alto dpi são atualmente predominantes em PCs móveis e de toque.
Tamanho da janela
- Escolha um tamanho de janela padrão apropriado para seu conteúdo. Não tenha medo de usar tamanhos de janela iniciais maiores se puder usar o espaço de forma eficaz.
- Use uma proporção equilibrada de altura para largura. Uma proporção entre 3:5 e 5:3 é preferível, embora uma proporção de 1:3 possa ser usada para caixas de diálogo de mensagem (como erros e avisos).
- Use janelas redimensionáveis sempre que possível para evitar barras de rolagem e dados truncados. As janelas com conteúdo dinâmico, documentos, imagens, listas e árvores beneficiam ao máximo das janelas redimensionáveis.
- Para documentos de texto, considere um comprimento máximo de linha de 80 caracteres para facilitar a leitura do texto. (Os caracteres incluem letras, pontuação e espaços.)
- Janelas de tamanho fixo:
- As janelas de tamanho fixo devem ser totalmente visíveis e dimensionadas para caber dentro da área de trabalho.
- Janelas redimensionáveis:
As janelas redimensionáveis podem ser otimizadas para resoluções mais altas, mas dimensionadas conforme necessário no momento da exibição para a resolução de tela real.
Janelas progressivamente maiores devem mostrar progressivamente mais informações. Certifique-se de que pelo menos uma parte da janela ou controle tenha conteúdo redimensionável.
Mantenha a origem superior esquerda do conteúdo fixa à medida que a janela é redimensionada. Não mova a origem para equilibrar o conteúdo à medida que o tamanho da janela muda.
Defina um tamanho máximo de conteúdo se o conteúdo puder ser muito esticado. Se o conteúdo se tornar pesado, não redimensione a área de conteúdo além de sua largura máxima ou altere a origem do conteúdo à medida que a janela for redimensionada. Em vez disso, mantenha uma largura máxima e uma origem superior esquerda fixa.
Defina um tamanho mínimo de janela se houver um tamanho abaixo do qual o conteúdo não é mais utilizável. Para controles redimensionáveis, defina tamanhos mínimos de elementos redimensionáveis para seus menores tamanhos funcionais, como larguras mínimas de colunas funcionais em exibições de lista. Os elementos opcionais da interface do usuário devem ser removidos completamente.
Considere alterar a apresentação para tornar o conteúdo utilizável em tamanhos menores.

Neste exemplo, o Windows Media Player altera seu formato quando a janela se torna muito pequena para o formato padrão.
Tamanho do controlo
Faça todos os controles interativos pelo menos relativos 16x16 pixels. Isso funciona bem para todos os dispositivos de entrada, incluindo o Tablet Windows e a Tecnologia Touch.
Controles de tamanho para evitar dados truncados. Não trunce dados que devem ser lidos para executar uma tarefa. Dimensionar colunas de exibição de lista para evitar dados truncados.
Controles de tamanho para eliminar rolagens desnecessárias. Torne os controles um pouco maiores se isso eliminar uma barra de rolagem. Deve haver poucas barras de rolagem verticais e nenhuma barra de rolagem horizontal desnecessária.

Neste exemplo, a lista suspensa é dimensionada para eliminar a barra de rolagem.
Reduza o número de tamanhos de controle em uma superfície. Prefira usar os tamanhos de controle recomendados padrão e, quando necessário, use alguns controles maiores ou menores de tamanho consistente. Tente usar uma única largura para caixas de listagem e exibições em árvore, e não mais de três larguras para botões de comando e listas suspensas. No entanto, as larguras da caixa de texto e da caixa de combinação devem sugerir o comprimento de sua entrada mais longa ou esperada.

Neste exemplo, uma caixa de listagem e um tamanho de botão de comando são usados consistentemente.
Para controles dimensionados com base em seu texto, inclua 30% adicionais (até 200% para texto mais curto) para qualquer texto que será localizado. Esta diretriz pressupõe que o layout é projetado usando texto em inglês. Observe também que esta diretriz se refere a texto localizado, não a números.
Estenda controles de texto estático, caixas de seleção e botões de opção para a largura máxima que caberá no layout. Isso evita o truncamento de texto de comprimento variável e localização.
Incorreto:
 de texto parcial
de texto parcialNeste exemplo, o texto de controle é truncado desnecessariamente.
Espaçamento de controle
- Se os controles não estiverem tocando, tenha pelo menos 3 DLUs (5 pixels relativos) de espaço entre eles. Caso contrário, os usuários podem clicar em espaço inativo entre os controles. Como clicar no espaço inativo não tem resultado ou feedback visual, os usuários muitas vezes não sabem o que deu errado.
Colocação
- Organize os elementos da interface do usuário dentro de uma superfície para fluir naturalmente em uma ordem da esquerda para a direita, de cima para baixo (nas culturas ocidentais). O posicionamento dos elementos da interface do usuário transmite sua relação e deve espelhar as etapas para executar a tarefa.
- Coloque os elementos da interface do usuário que iniciam uma tarefa no canto superior esquerdo ou no centro superior. Dê ao elemento da interface do usuário que os usuários devem olhar primeiro a maior ênfase visual.
- Coloque os elementos da interface do usuário que concluem uma tarefa no canto inferior direito.
- Coloque os elementos relacionados da interface do usuário juntos e separe os elementos não relacionados.
- Coloque as etapas necessárias no fluxo principal.
- Coloque etapas opcionais fora do fluxo principal, possivelmente desenfatizadas usando um fundo adequado ou divulgação progressiva.
- Coloque elementos usados com freqüência antes que elementos usados com pouca frequência no caminho de verificação.
Em foco
- Escolha um único elemento da interface do usuário que os usuários precisam olhar primeiro para ser o ponto focal. O ponto focal deve ser algo importante que os usuários precisam encontrar e entender rapidamente.
- Coloque o ponto focal no canto superior esquerdo ou no centro superior.
- Dê ao ponto focal a maior ênfase visual, como texto proeminente, seleção padrão ou foco de entrada inicial.
Alinhamento
- Normalmente, use o alinhamento à esquerda.
- Use o alinhamento correto para dados numéricos, especialmente colunas de dados numéricos.
- Use o alinhamento correto para botões de confirmação, bem como controles alinhados com a borda direita da janela.
- Use o alinhamento central quando o alinhamento esquerdo ou direito for inadequado ou parecer desequilibrado.
- Ao alinhar verticalmente os controles com o texto, alinhe as linhas de base do texto para fornecer um fluxo de leitura horizontal suave.
- Para alinhamento de rótulos, consulte a seção Alinhamento de rótulos em Conceitos de design.
Acessibilidade
Não use o layout como o único meio de transmitir informações importantes sobre uma interface do usuário. Os utilizadores com deficiência visual poderão não conseguir interpretar esta apresentação. Por exemplo, certifique-se de que os rótulos de controle comuniquem sua relação com outros itens.
Não incorpore controles subordinados em rótulos de controle para criar uma frase ou frase. Tais associações são baseadas puramente no layout e não são bem tratadas pela navegação pelo teclado ou tecnologias assistenciais de acessibilidade. Além disso, esta técnica não é localizável porque a estrutura das frases varia com a linguagem.
Incorreto:

Neste exemplo, a caixa de texto é colocada incorretamente dentro do rótulo da caixa de seleção.
Correto:

Aqui, a caixa de texto é colocada após o rótulo da caixa de seleção.
Torne o agrupamento acessível. Os grupos definidos por painéis de janela, caixas de grupo, separadores, rótulos de texto e agregadores são automaticamente manipulados por auxílios de acessibilidade. No entanto, grupos definidos apenas por posicionamento e planos de fundo não são, e devem ser definidos programaticamente para acessibilidade.
Para obter mais diretrizes, consulte de acessibilidade .
Dimensionamento e espaçamento recomendados
Controle de dimensionamento
A tabela a seguir lista os tamanhos recomendados (largura x altura, ou altura se um único número) para elementos comuns da interface do usuário (para 9 pt. Segoe UI a 96 dpi). As larguras baseadas no item mais longo em inglês adicionam 30% para localização (até 200% para texto mais curto) para qualquer texto (mas não números) que será localizado.
| Exemplo | Controlo | Unidades de diálogo | Pixels relativos |
|---|---|---|---|

|
Caixas de seleção |
10 |
17 |

|
Caixas de combinação |
largura do item mais longo + 30% x 14 |
largura do item mais longo + 30% x 23 |

|
Botões de comando |
50 x 14 |
75 x 23 |

|
Links de comando |
25 (uma linha) ou 35 (duas linhas) |
41 (uma linha) ou 58 (duas linhas) |

|
Listas suspensas |
largura dos dados válidos mais longos + 30% x 14 |
largura do item mais longo + 30% x 23 |

|
Caixas de listagem |
largura do item mais longo + 30% x um número integral de itens (mínimo de 3 itens) |
|

|
Modos de exibição de lista |
larguras de colunas que evitam dados truncados x um número integral de itens |
|

|
Barras de progresso |
107 ou 237 x 8 |
160 ou 355 x 15 |

|
Botões de opção |
10 |
17 |

|
Controles deslizantes |
15 |
24 |

|
Texto (estático) |
8 |
13 |

|
Caixas de texto |
largura da entrada mais longa ou esperada + 30% x 14 (uma linha) + 10 para cada linha adicional |
largura dos dados válidos mais longos + 30% x 23 pixels relativos (uma linha) + 16 para cada linha adicional |

|
Vistas em árvore |
largura do item mais longo + 30% x um número integral de itens (mínimo de 5 itens) |
Espaçamento
A tabela a seguir lista o espaçamento recomendado entre elementos comuns da interface do usuário (para 9 pt. Segoe UI a 96 dpi).
| Elemento | Unidades de diálogo | Pixels relativos | |
|---|---|---|---|

|
Margens da caixa de diálogo |
7 em todos os lados |
11 em todos os lados |

|
Entre rótulos de texto e seus controles associados (por exemplo, caixas de texto e caixas de listagem) |
3 |
5 |

|
Entre controlos conexos |
4 |
7 |

|
Entre controlos não relacionados |
7 |
11 |

|
Primeiro controlo numa caixa de grupo |
11 abaixo do topo da caixa do grupo; alinhar verticalmente ao título da caixa de grupo |
16 abaixo do topo da caixa do grupo; alinhar verticalmente ao título da caixa de grupo |

|
Entre controles em uma caixa de grupo |
4 |
7 |

|
Entre botões dispostos horizontal ou verticalmente |
4 |
7 |

|
Último controlo numa caixa de grupo |
7 acima da parte inferior da caixa do grupo |
11 acima da parte inferior da caixa do grupo |

|
A partir da margem esquerda de uma caixa de grupo |
6 |
9 |

|
Rótulo de texto ao lado de um controle |
3 para baixo a partir do topo do controlo |
5 para baixo a partir do topo do controlo |

|
Entre parágrafos do texto |
7 |
11 |
| Menor espaço entre controles interativos |
3 ou nenhum espaço |
5 ou nenhum espaço |
|
| Menor espaço entre um controle não interativo e qualquer outro controle |
2 |
3 |