Separadores
Observação
Este guia de design foi criado para o Windows 7 e não foi atualizado para versões mais recentes do Windows. Grande parte das orientações ainda se aplica em princípio, mas a apresentação e os exemplos não refletem as nossas orientações de conceção atuais .
As guias fornecem uma maneira de apresentar informações relacionadas em páginas rotuladas separadas.

Um conjunto típico de guias.
As guias geralmente são associadas a janelas de propriedade (e vice-versa), mas as guias podem ser usadas em qualquer tipo de janela.
Os controles de guia representam as pastas manila com guias usadas para organizar informações em gabinetes de arquivo comumente encontrados nos Estados Unidos. (As pastas de Manila não são usadas em todo o mundo.)
Observação
Diretrizes relacionadas a de layout, menus de guias, caixas de diálogoe janelas de propriedades são apresentadas em artigos separados.
Será este o controlo correto?
Para decidir, considere estas questões:
- Os controles podem caber confortavelmente em uma única página de tamanho razoável? Em caso afirmativo, utilize uma única página.
- Existe apenas um separador? Em caso afirmativo, utilize uma única página.
- Os separadores estão relacionados entre si de alguma forma óbvia? Caso contrário, considere dividir as informações em janelas separadas de informações relacionadas.
- Se usado para configurações, as configurações em páginas diferentes são completamente independentes? A alteração de uma configuração em uma página afetará as configurações em outras páginas? Se eles não forem independentes, use páginas de tarefas ou um assistente de em vez disso.
- Os separadores são maioritariamente pares uns dos outros, ou existe uma relação hierárquica? Se hierárquico, considere usar a divulgação progressiva ou caixas de diálogo de filho para mostrar informações relacionadas.
- As guias são usadas para exibir etapas dentro de uma tarefa? Você pode usar "guias" para exibir etapas dentro de uma tarefa somente se elas forem apresentadas para parecerem etapas, e há uma maneira alternativa óbvia de chegar à etapa de texto, como um botão Avançar. Caso contrário, se as etapas forem necessárias, use páginas em um fluxo de página ou em um assistente de . Se as etapas forem opcionais, exiba as etapas opcionais usando caixas de diálogo modais em vez disso.
- Os separadores têm vistas diferentes dos mesmos dados? Em caso afirmativo, considere usar um botão de divisão ou lista suspensa para alterar modos de exibição. Embora os separadores possam ser utilizados de forma eficaz para alterar vistas, as alternativas são mais leves.
Padrões de utilização
As guias têm vários padrões de uso:
| Utilização | Exemplo |
|---|---|
|
Superfície dinâmica da janela Como as barras de rolagem, as guias podem ser usadas para aumentar a área da superfície da janela para mostrar informações relacionadas. |
Com esse padrão, usar guias é conceitualmente semelhante a colocar todas as informações nas guias linearmente em uma única superfície rolável, com os rótulos das guias como cabeçalhos. 
Neste exemplo, as guias aumentam efetivamente a área da superfície da janela. |
|
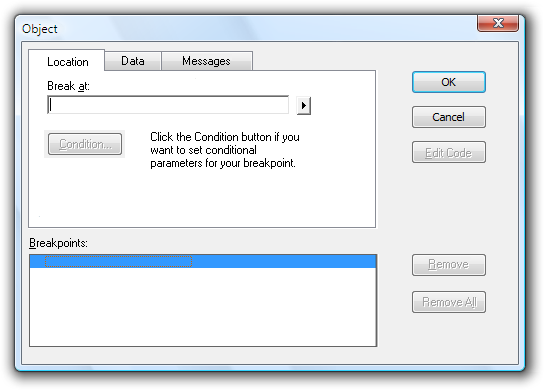
Várias visualizações Tal como botões de divisão ou listas pendentes, os separadores podem ser utilizados para mostrar diferentes vistas da mesma informação ou de informações relacionadas. |

Neste exemplo, as guias alteram os modos de exibição dentro de um documento. |
|
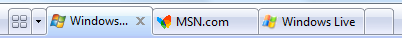
Vários documentos Como várias janelas, as guias podem ser usadas para mostrar documentos diferentes em uma única janela. |


Nesses exemplos, as guias mostram documentos diferentes em uma única janela do aplicativo. |
|
Opções exclusivas Tal como os botões de opção, os separadores podem ser utilizados para apresentar várias opções exclusivas. Neste padrão, apenas o separador selecionado se aplica e todos os outros separadores são ignorados. |

Neste exemplo, as guias são usadas (incorretamente) como um substituto para botões de opção. Esse padrão não é recomendado porque usa um comportamento fora do padrão. As guias se comportam como uma configuração em vez de puramente uma maneira de navegar dentro da janela. |
Se você fizer apenas uma coisa...
Certifique-se de que as informações nos separadores estão relacionadas, mas as definições em páginas diferentes são independentes. A última guia selecionada não deve ter nenhum significado especial.
Orientações
Geral
Use guias horizontais se:
- A janela tem sete ou menos separadores.
- Todas as guias cabem em uma linha, mesmo quando a interface do usuário (UI) está localizada.
Use guias verticais se:
A janela da propriedade tem oito ou mais guias.
O uso de guias horizontais exigiria mais de uma linha.

Neste exemplo, as guias verticais acomodam oito ou mais guias.
Não aninhar separadores nem combinar separadores horizontais com separadores verticais. Em vez disso, reduza o número de guias, use apenas guias verticais ou use outro controle, como uma lista suspensa.
Não desloque separadores horizontais. A rolagem horizontal não é facilmente detetável. No entanto, você pode rolar as guias verticais.
Incorreto:

Neste exemplo, as guias horizontais são roladas.
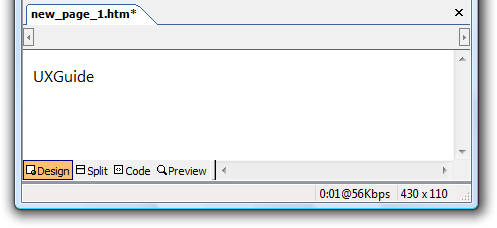
Para guias em uma janela ou painel redimensionável, coloque uma barra de rolagem, quando necessário, na página, não na janela ou painel. As guias devem estar sempre visíveis e não rolar para fora da vista.

Neste exemplo, a página da guia tem a barra de rolagem, não o painel.
Certifique-se de que os separadores se parecem com separadores e não com outro tipo de controlo.
Incorreto:

Neste exemplo, essas guias se parecem com botões de comando.
Interação
- Quando os controles se aplicarem apenas a uma página, coloque-os dentro da borda da página com guias.
- Quando os controles se aplicarem a toda a janela, coloque-os fora da página com guias.
- Não atribua efeitos à alteração de separadores. As guias devem estar acessíveis em qualquer ordem. Alterar a guia atual nunca deve ter efeitos colaterais, aplicar configurações ou resultar em uma mensagem de erro.
- Não atribua um significado especial à última guia selecionada. A seleção de guias é para navegação, a última seleção de guia do usuário não é uma configuração.
- Não torne as configurações de uma página dependentes das configurações de outras páginas. Em vez disso, coloque todas as configurações dependentes na mesma página.
- Se for provável que os usuários comecem com a última guia exibida, faça com que a guia persista e selecione-a por padrão. Faça com que as configurações persistam por janela e por usuário. Caso contrário, selecione a primeira página por padrão.
Ícones
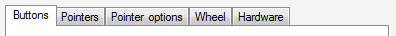
Não coloque ícones em separadores. Os ícones geralmente adicionam desordem visual desnecessária, consomem espaço na tela e, muitas vezes, não melhoram a compreensão do usuário. Adicione apenas ícones que ajudem na compreensão, como símbolos padrão.
Incorreto:

Neste exemplo, os ícones adicionam confusão visual e pouco fazem para melhorar a compreensão do usuário.
Exceção: Você pode usar ícones claramente reconhecíveis se não houver espaço suficiente para exibir rótulos significativos:
Correto:

Neste exemplo, a janela é tão estreita que os ícones comunicam melhor as guias do que os rótulos.
Não use logotipos de produtos para gráficos de guias. As guias não são para identidade visual.
Padrão dinâmico da superfície da janela
Não use barras de rolagem em páginas de guias. As guias funcionam de forma semelhante às barras de rolagem para aumentar a área efetiva de uma janela. Um mecanismo deve ser suficiente.
Use rótulos de tabulação concisos. Use uma ou duas palavras que descrevam claramente o conteúdo da página. Etiquetas mais longas consomem espaço na tela, especialmente quando as etiquetas estão localizadas.
Use rótulos de guias específicos e significativos. Evite rótulos de guias genéricos que possam ser aplicados a qualquer guia, como Geral, Avançado ou Configurações.
Se uma guia não se aplicar ao contexto atual e os usuários não esperarem, remova-a. Isso simplifica a interface do usuário e os usuários não vão perdê-la.
Incorreto:

Neste exemplo, a guia Locais de arquivo é desabilitada incorretamente quando o Microsoft Word é usado como um editor de email. Em vez de desativar essa guia, ela deve ser removida porque os usuários não esperariam visualizar ou alterar os locais dos arquivos nesse contexto.
Se uma guia não se aplicar ao contexto atual e os usuários esperarem que ela se aplique a:
- Exiba a guia.
- Desative os controles na página.
- Inclua texto explicando por que os controles estão desativados.
Não desative a guia, porque isso não é autoexplicativo e proíbe a exploração. Os utilizadores que procuram um valor específico seriam forçados a procurar em todos os outros separadores.

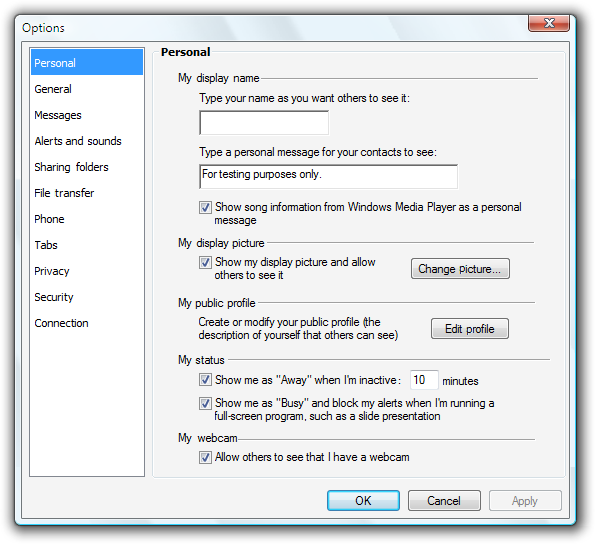
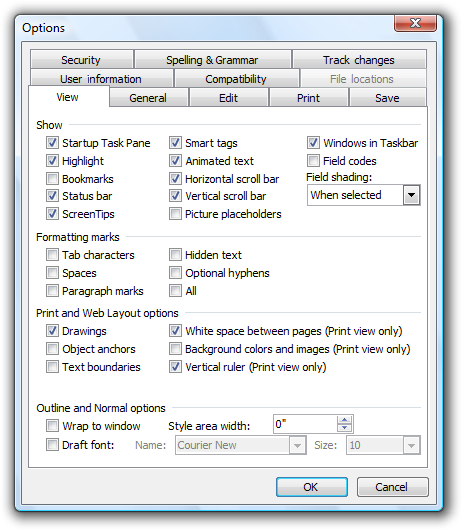
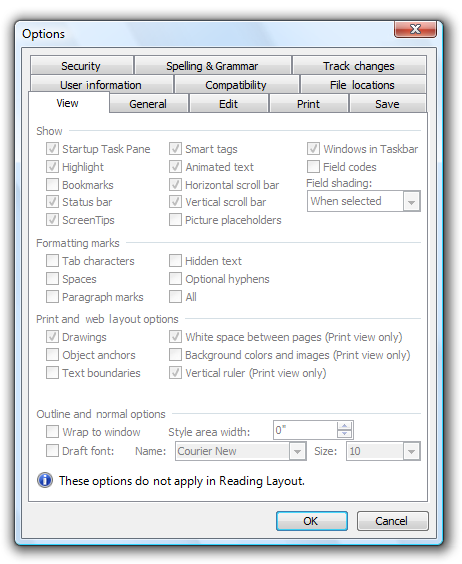
Neste exemplo, nenhuma das opções de exibição se aplica no Layout de leitura. No entanto, os usuários podem esperar que eles apliquem com base no rótulo da guia, portanto, a página é exibida, mas as opções estão desabilitadas.
Várias visualizações e padrões de documentos
- Use os nomes de exibição ou documento em rótulos de guia.
- Evite nomes de tabulação excessivamente longos. Se necessário, tenha um tamanho máximo de nome ou trunce o rótulo da guia exibido usando reticências. Etiquetas mais longas consomem espaço na tela, especialmente quando as etiquetas estão localizadas.
- Se uma guia não se aplicar ao contexto atual, remova-a.
Padrão de opções exclusivas
Não use este padrão! Em vez disso, use botões de opção ou uma lista suspensa.
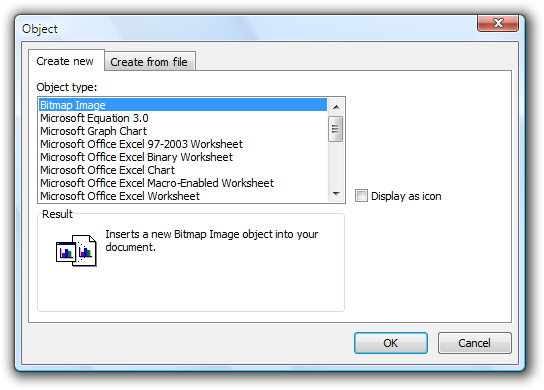
Incorreto:

Neste exemplo, as guias são usadas incorretamente como um substituto para botões de opção.
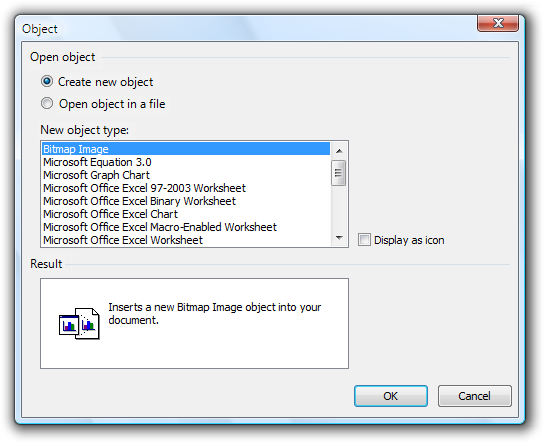
Correto:

Neste exemplo, os botões de opção são usados corretamente.
Rótulos
- Rotular guias com base em seu padrão. Use substantivos em vez de verbos, sem terminar a pontuação. Consulte as diretrizes de padrão anteriores para obter mais informações.
- Use maiúsculas no estilo de frase.
- Não atribua uma chave de acesso. Os separadores são acessíveis através das suas teclas de atalho (Ctrl+Tab, Ctrl+Shift+Tab, Ctrl+PgUp, Ctrl+PgDn). Há uma escassez de boas opções de chave de acesso, portanto, não atribuir chaves de acesso a guias torna mais fácil atribuí-las a outros controles.
Documentação
Ao referir-se a separadores:
- Use o texto exato do rótulo, incluindo sua maiúscula, e inclua a guia de palavras.
- Para descrever a interação do usuário, use click.
- Sempre que possível, formate o rótulo usando texto em negrito. Caso contrário, coloque o rótulo entre aspas apenas se necessário para evitar confusão.
- Como vários usos podem ser ambíguos, especialmente para um público mundial, use apenas a guia substantivo para se referir apenas a um controle de guia. Para outros usos, esclareça o significado com um descritor: a tecla Tab, uma parada de tabulação ou uma marca de tabulação na régua.
Exemplo: No menu Ferramentas de, clique em Opções de e, em seguida, clique na guia Exibir.