Assistentes
Observação
Este guia de design foi criado para o Windows 7 e não foi atualizado para versões mais recentes do Windows. Grande parte das orientações ainda se aplica em princípio, mas a apresentação e os exemplos não refletem as nossas orientações de conceção atuais .
Apesar desse nome maravilhoso e extravagante, os assistentes não são realmente uma forma especial de interface do usuário, e eles têm apenas uma gama particular de utilidade.
Os assistentes são usados para executar tarefas de várias etapas.



Várias etapas de um assistente são apresentadas como uma sequência de páginas.
Os assistentes geralmente incluem os seguintes tipos de páginas:
- As páginas de escolha são usadas para coletar informações e permitir que os usuários façam escolhas.
- A página Confirmar é usada para executar uma ação que não pode ser desfeita clicando em Voltar ou Cancelar.
- A página Progresso é usada para mostrar o progresso de uma operação longa.
O design moderno do assistente valoriza a eficiência, tornando a página Progresso opcional para operações mais curtas e, muitas vezes, dispensando a tradicional página de de boas-vindas e página Parabéns no início e no fim.
Todas as páginas do assistente têm estes componentes:
- Uma barra de título para identificar o nome do assistente, com um botão Voltar no canto superior esquerdo e um botão Fechar com os botões opcionais Minimizar/Maximizar e Restaurar. Observe que a barra de título também inclui um ícone para identificá-lo na barra de tarefas.
- Uma instrução principal para explicar o objetivo do usuário com a página.
- Uma área de conteúdo com texto opcional e possivelmente outros controles.
- Uma área de comando com pelo menos um botão de confirmação para confirmar a tarefa ou prosseguir para a próxima etapa.
Embora um assistente tenha várias etapas, todas elas devem ser somadas a uma única tarefa, do ponto de vista do usuário. Este é o princípio fundamental de design do assistente de "um assistente, uma tarefa".
Assim, neste artigo, uma tarefa é a função básica de um assistente (por exemplo, a tarefa de um assistente de configuração é instalar um programa). Subtarefas são aspetos da tarefa maior (por exemplo, uma subtarefa de um assistente de configuração pode ser configurar o programa a ser instalado). Finalmente, cada página do assistente é considerada uma etapa em uma determinada subtarefa ou tarefa (por exemplo, pode haver duas ou três etapas envolvidas na configuração do programa).
Nota: Diretrizes relacionadas à configuração , caixas de diálogoe barras de progresso são apresentadas em artigos separados.
Esta é a interface de usuário correta?
Um assistente pode ser usado para qualquer tarefa que exija várias etapas de entrada. No entanto, assistentes eficazes têm requisitos adicionais:
O assistente executa uma única tarefa atômica? Não use interações que não sejam tarefas únicas (um programa inteiro nunca deve ser um assistente, a menos que execute uma única tarefa). Não use assistentes para combinar tarefas independentes ou etapas em grande parte não relacionadas.
O número de perguntas necessárias pode ser reduzido? Existem padrões aceitáveis que funcionam bem para a maioria dos casos ou podem ser ajustados conforme necessário posteriormente? Consequentemente, o número de páginas pode ser reduzido? Em caso afirmativo, tente simplificar a tarefa para que ela possa ser apresentada em uma única página (como uma caixa de diálogo) ou elimine completamente a necessidade de entrada (permitindo que a tarefa seja executada diretamente).
As perguntas necessárias devem ser fornecidas sequencialmente? Existem várias perguntas prováveis, mas opcionais? Em caso afirmativo, considere uma caixa de diálogo ou uma caixa de diálogo com guias.
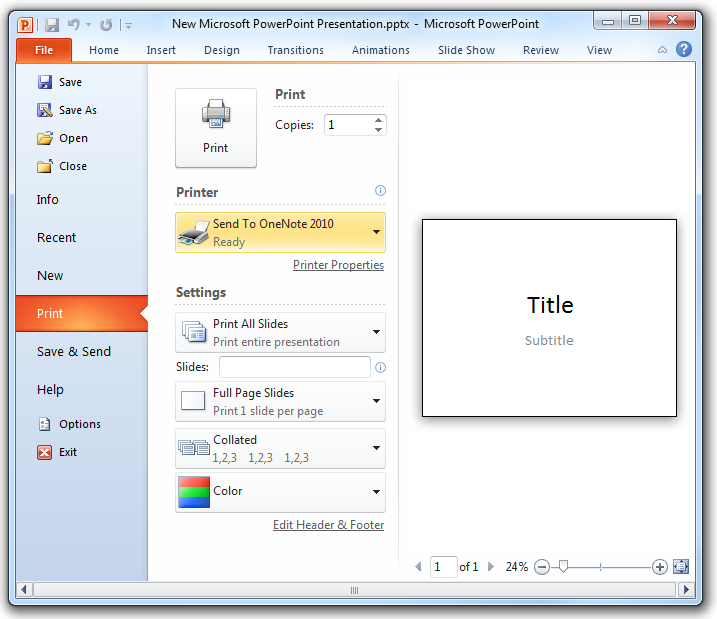
Correto:

A caixa de diálogo Opções de impressão do Microsoft PowerPoint contém muitas opções de entrada do usuário, para que você possa apresentá-las em um assistente. No entanto, não há necessidade de fornecê-los sequencialmente, então uma caixa de diálogo é uma escolha melhor.
Os assistentes são uma forma relativamente pesada de interface do usuário; Se houver uma solução adequada e mais leve disponível, use-a!
Conceitos de design
Uso excessivo de assistentes
Historicamente, os assistentes diferiam da interface do usuário comum porque eram projetados para ajudar os usuários a executar tarefas especialmente complexas (com etapas residindo em locais diferentes) e muitas vezes tinham inteligência interna para ajudar os usuários a terem sucesso. Hoje, toda a interface do usuário deve ser projetada para tornar as tarefas o mais simples possível, portanto, não há necessidade de uma interface do usuário especial apenas para essa finalidade.
No entanto, persiste a crença de que os assistentes são uma interface do usuário especial — em grande parte porque eles são chamados de "assistentes" (muito mais criativos do que, digamos, "diálogos" e "janelas de propriedade"). Em vez disso, é melhor considerá-los como tarefas de várias etapas e não chamar especial atenção para esse fato.
Antes de criar um assistente, considere se os usuários realmente devem ser interrompidos do fluxo principal do programa. Pode haver uma solução contextual mais leve e em linha que, em última análise, se sentirá mais útil e eficiente para os usuários. Por exemplo, um recurso mal projetado em um programa não garante que um assistente o explique e simplifique; ele garante um redesenho do recurso em si. Um assistente não deve ser usado como um band-aid para corrigir um problema mais básico com o programa.
Os assistentes têm funções apropriadas
Os assistentes são uma das chaves para simplificar a experiência do usuário. Eles permitem que você faça uma operação complexa, como a configuração de um programa, e quebre-a em uma série de etapas simples. Em cada ponto do processo, você pode fornecer uma explicação do que é necessário e exibir controles que permitem ao usuário fazer seleções e inserir texto.
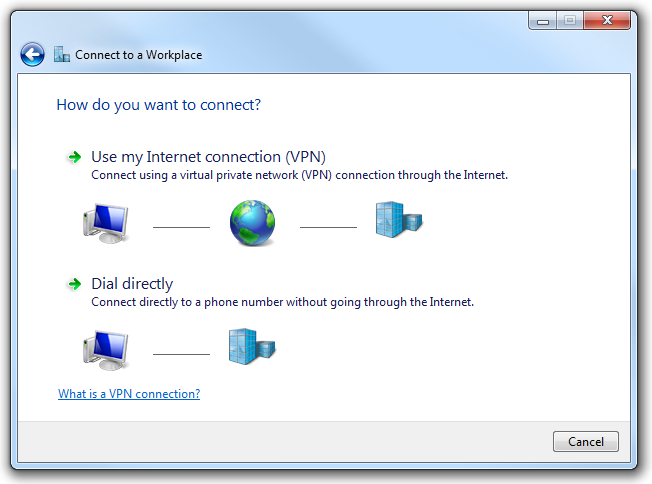
Certos tipos de tarefas de várias etapas prestam-se ao formulário do assistente. Por exemplo, no Windows, vários assistentes envolvem funções de conectividade (para a Internet ou rede corporativa, ou para dispositivos periféricos, como impressoras e máquinas de fax).

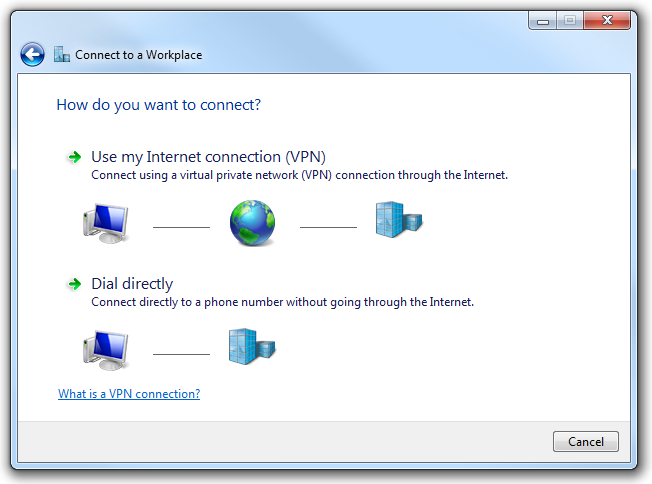
Conectar-se a uma rede é uma tarefa típica no Windows apropriada para um assistente.
Aqui, a função do assistente é mediar entre algo conhecido e estável (o sistema operacional pronto para uso) e algo desconhecido e variável (acordos de conectividade com uma companhia telefônica ou provedor de serviços de Internet). A complexidade dos ecossistemas de computação é significativa o suficiente agora que é genuinamente útil usar assistentes para reduzir essa complexidade.
Outros tipos de tarefas que funcionam bem como assistentes do Windows incluem funcionalidade high-end (como reconhecimento de fala e manuscrito) e experiências de mídia avançada (como a configuração de opções para fazer e publicar filmes). Os assistentes também podem ser implantados para tarefas mais básicas de várias etapas, como solução de problemas. Em suma, se é provável que usuários diferentes queiram experimentar seu programa de maneiras muito diferentes, isso pode indicar a necessidade de um assistente e sua capacidade para vários pontos de entrada do usuário.
Para o seu programa, vale a pena um pouco de tempo de design adiantado para determinar qual função seu assistente está servindo e se essa função realmente sobe para o nível de implantação de um assistente.
Comprimento do assistente
As questões de design surgem naturalmente em torno do número e da organização das páginas e opções. Por exemplo:
- Existe um número ideal de páginas para um assistente? Ou pelo menos uma gama desejável?
- O assistente deve ser conciso e simplificado, para que os usuários possam concluí-lo o mais rápido possível?
- Deve haver mais páginas que exijam menos opções? Ou menos páginas com mais complexidade? Qual design é considerado mais utilizável?
- Você pode criar experiências de assistente mais rápidas aplicando convenções de interface do usuário, como páginas com guias?
A Microsoft costumava aconselhar que assistentes de três páginas ou menos fossem projetados como assistentes simples, e aqueles de quatro ou mais páginas usassem um design de assistente avançado (consulte as diretrizes Windows User Experience de 1999). Mas os padrões atuais de design do assistente dispensam o que havia sido uma das principais diferenças entre os formulários simples e avançados (o uso das páginas Bem-vindo e Parabéns), então essas categorias agora parecem inadequadas, e o número de páginas que determinam a escolha do design parece arbitrário.
O assistente deve ser tão longo ou curto quanto a tarefa exigir; não existe uma orientação fixa para a sua extensão. Um assistente de uma página deve realmente ser apresentado como uma caixa de diálogo, portanto, duas páginas é provavelmente a forma mais condensada possível para um assistente.
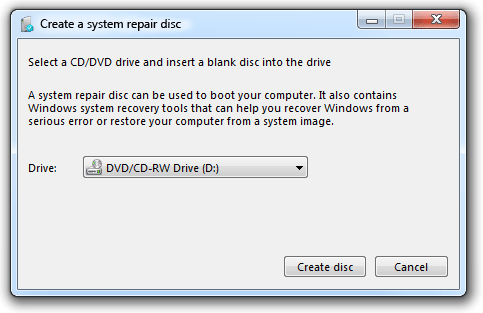
Correto:

Esta tarefa tem tão poucas opções que apresentá-la como um assistente seria um desperdício. Uma caixa de diálogo é o formulário apropriado para essa interface do usuário.
No outro extremo do espectro, se você tiver um assistente que inclua vários pontos de decisão e ramificações, e frequentemente resulte em usuários perdendo o controle de seu caminho de navegação, você excedeu um limite prático e deve reduzir o comprimento do assistente. Como alternativa, você pode dividir o assistente em várias tarefas distintas.
Ao determinar o comprimento mais apropriado para o assistente, preste especial atenção aos usuários-alvo. Programas para usuários finais, como consumidores domésticos e trabalhadores de escritório, tendem a usar assistentes para ocultar a complexidade; Os assistentes são o mais curtos possível, com design de página simples e limpo e padrões pré-selecionados para o maior número possível de opções. Por outro lado, assistentes de servidor ou programas destinados a profissionais de TI tendem a ser mais longos e complexos. Esse grupo de usuários-alvo tem uma tolerância muito maior para tomar decisões de configuração e pode, de fato, tornar-se suspeito se muita complexidade estiver oculta.
Se um assistente por natureza simplifica uma tarefa complexa, ele deve fazê-lo de forma relativamente mínima para um público tecnicamente sofisticado e relativamente agressivo para uma base de usuários novatos.
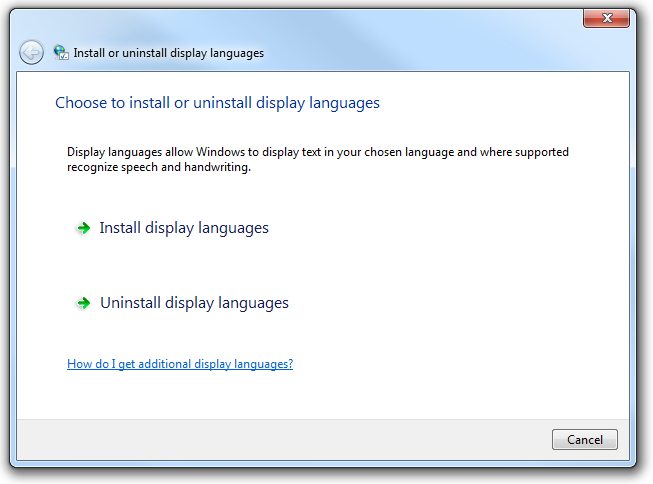
Correto:

Esta página do assistente é bem projetada para usuários finais porque reduz um assunto potencialmente complexo a uma escolha binária lógica simples: instalar ou desinstalar.
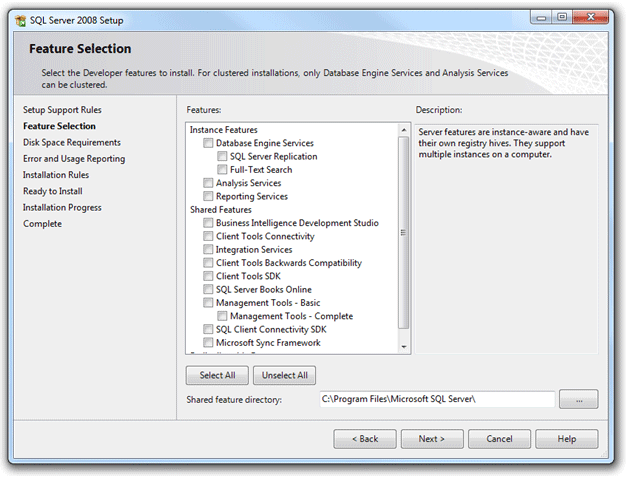
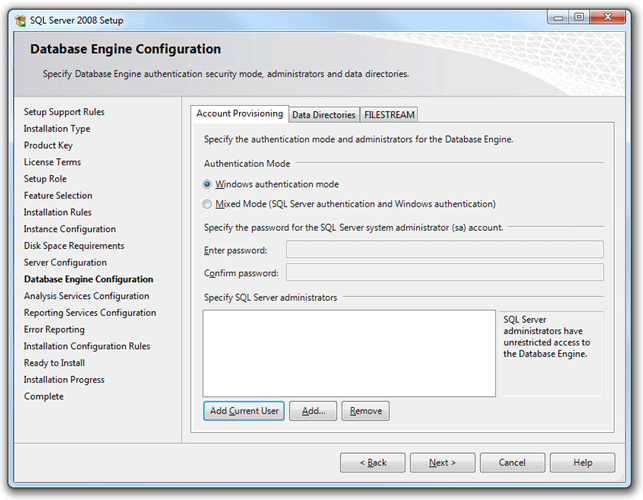
Correto:

No assistente de configuração do Microsoft SQL Server 2008, o design da página está mais ocupado e as inúmeras opções exigem mais reflexão, mas o público-alvo são os administradores de banco de dados que esperam um controle rígido da seleção de recursos.
Finalmente, preste atenção à frequência com que a tarefa específica pode ser executada. Uma tarefa pouco frequente pode implantar um assistente mais longo, enquanto tarefas frequentes devem definitivamente favorecer a brevidade.
Ramificação
Para assistentes mais longos, talvez seja necessário criar ramificações do fluxo de tarefas nas quais a sequência de páginas pode diferir de acordo com a entrada do usuário fornecida "upstream". A ramificação está inerentemente deslocando para os usuários, então você deve projetar a experiência do usuário para transmitir estabilidade. Recomendamos não mais do que dois pontos de decisão que causarão ramificação em todo o assistente e não mais do que uma ramificação aninhada dentro de uma única ramificação.
Para obter diretrizes sobre como criar uma experiência de usuário estável em um assistente de ramificação, consulte de ramificação na seção Diretrizes deste artigo.
Fornecer um guia de navegação
Os guias de navegação podem ser úteis quando há muitas etapas na tarefa, e os usuários podem perder seu lugar na sequência, ou simplesmente querer saber quanto tempo levará para concluir.
Os guias de navegação geralmente aparecem como uma lista de páginas ou seções do assistente, parecendo um pouco com um sumário, em uma coluna ou painel no lado esquerdo de cada página. Embora a lista persista durante todo o assistente (a mesma lista de páginas aparece em cada página), há alguns meios visuais de indicar onde o usuário está atualmente na sequência (por exemplo, usando negrito para distinguir a página ou seção ativa).
Os guias de navegação podem ser sequenciais ou não sequenciais. O tipo sequencial apresenta as páginas passadas juntamente com as páginas futuras conhecidas. Você pode apresentar o futuro em termos de etapas em vez de páginas se as etapas forem conhecidas e as páginas forem dependentes. Em seguida, você pode preencher as páginas dinamicamente à medida que elas se tornam conhecidas. Como a sequência de navegação é fixa, o guia de navegação não é interativo.
Os guias de navegação não sequenciais são interativos, para que os utilizadores possam revisitar diretamente as páginas visualizadas anteriormente. Eles também podem pular à frente da sequência de navegação para páginas que foram projetadas para serem opcionais. As páginas opcionais devem ter padrões aceitáveis na maioria das circunstâncias. Com este tipo de guia:
- As páginas visualizadas anteriormente podem sempre ser visualizadas diretamente.
- As páginas futuras podem não ser visualizadas se tiverem pré-requisitos.
- As páginas que podem ser visitadas devem ser visivelmente distinguidas daquelas que não podem (por exemplo, usando links que estão ativos ou desativados), juntamente com as páginas que são obrigatórias ou opcionais.
Os usuários podem ficar confusos sobre o significado do botão Voltar nesse cenário. Clicar em Voltar leva-o à página ou secção anterior do guia de navegação ou à última página ou secção visualizada? Como os assistentes do Windows agora colocam o botão Voltar no canto superior esquerdo das páginas do assistente, em vez de no canto inferior direito com os outros botões de confirmação, os usuários pensam na funcionalidade Voltar como fazem na Web. Portanto, a melhor solução é dar ao seu botão Voltar o significado de navegação na Web (clicar em Voltar deve levar à última página ou seção visualizada) e usar o guia de navegação do assistente para navegação sequencial.
Integridade da página
O design do assistente envolve não apenas decisões referentes a todo o fluxo de tarefas, como como lidar com a navegação e a experiência de ramificação, mas também aquelas referentes às páginas individuais que compõem o assistente. O princípio mais importante para projetar boas páginas de assistente é o da integridade: o conteúdo de uma página deve pertencer junto.
As páginas do assistente são significativamente mais utilizáveis se cada uma delas estiver junta conceitualmente, lidando com apenas um aspeto da tarefa geral. O principal de instrução é o principal meio de alcançar este objetivo. Identifique claramente o objetivo ou finalidade da página para os usuários. Instruções complementares, e quaisquer controles na página, todos pertencem diretamente à instrução principal. Embora as páginas do assistente devam apresentar aos usuários opções para as quais alguma reflexão é necessária, esse esforço não parece trabalho porque é fortemente focado pela integridade da própria página.
Infelizmente, os designers de assistentes muitas vezes confundem o rápido clique dos usuários no botão Avançar como evidência da usabilidade, simplicidade e integridade de suas páginas. A melhor experiência do assistente não é Next, Next, Next, Next, Finish. Embora essa experiência sugira que os padrões foram bem escolhidos, também sugere que o assistente não era realmente necessário porque todas as opções são opcionais.
Em termos visuais e de texto, reduza esses elementos ao essencial. Resista ao impulso de agrupar várias subtarefas em uma única página (o "assistente de burrito") ou recorrer a abas para apresentar requisitos de entrada complexos. Uma única página deve cobrir uma única subtarefa da tarefa geral do assistente.
Incorreto:

Com três abas de entrada de usuário bastante densas necessárias, esta página do assistente está tentando realizar muito.
Na maioria dos casos, mantenha o tamanho de cada página em todo o assistente para promover uma aparência consistente. Embora os assistentes do Windows permitam páginas redimensionáveis para que o tamanho de uma página corresponda à quantidade de conteúdo, apenas alguns fazem uso dessa opção.
E, finalmente, mantenha os elementos estruturais de cada página do assistente através da sequência. Por exemplo, não mova o botão Voltar do canto superior esquerdo para baixo para a área de botões de confirmação de uma ou duas páginas. Esse nível de consistência de layout ajuda os usuários a se sentirem estáveis dentro do assistente. Pense nisso como uma linha de base para a integridade visual de uma página.
Encontrar o nível certo de comunicação
Os usuários têm uma baixa tolerância para ler grandes blocos de texto na tela, e menos ainda dentro de uma superfície de interface do usuário cujo objetivo expresso é mover-se rapidamente através de uma tarefa.
Os assistentes têm uma tendência a comunicar em excesso. Eles ocupam muito espaço na tela, o que parece incentivar uma unidade para preencher o espaço. É como uma variação da Lei de Parkinson: o texto da interface do usuário será expandido para preencher o espaço disponível.
Um dos culpados deste excesso é a redundância. Devido aos modelos usados no design inicial do assistente, o mesmo idioma pode aparecer em vários locais em uma página, como na barra de título, cabeçalhos, corpo de texto, rótulos de controle e assim por diante.
Vale a pena contratar um editor profissional para podar seu texto de assistente impiedosamente. Elimine perguntas e opções desnecessárias em páginas individuais e elimine páginas inteiras do assistente como um todo (por exemplo, as tradicionais páginas de Boas-vindas e Parabéns). Vá direto ao ponto da página com uma instrução principal escrita de forma concisa, usando a linguagem que seu público-alvo usa para descrever a tarefa, não o jargão da tecnologia ou recurso que você ou sua equipe usam internamente. Essa abordagem centrada no usuário é vital para melhorar a comunicação dos assistentes do seu programa.
Preste especial atenção ao tom do seu assistente: às vezes, as impressões mais duradouras do seu programa são o resultado não do que você diz, mas como você diz! Nos assistentes, os usuários se sentem confortáveis com um tom amigável e conversacional, com o uso liberal do pronome de segunda pessoa ("você") quando o programa está pedindo entrada. Para obter mais diretrizes, consulte Estilo e Tom.
Reduzir a contagem de palavras na página do assistente é geralmente louvável, mas tenha cuidado para não ir longe demais. Se a tarefa é importante e justifica um assistente, os usuários apreciam ter informações suficientes para fazer escolhas sábias. O exemplo a seguir mostra como o texto do assistente pode ser condensado sem sacrificar o significado.
Antes:

depois:

A versão editada desta página do assistente fornece uma instrução principal orientada a tarefas, remove o parágrafo explicativo desnecessário abaixo da instrução principal e revisa o rótulo da caixa de seleção para esclarecer a finalidade da caixa de seleção.
Se você fizer apenas três coisas...
Mapeie a tarefa que você está tentando realizar com a interface do usuário apropriada para fazer o trabalho; Não basta usar um assistente como padrão quando achar que precisa coletar muitas entradas dos usuários.
Pense cuidadosamente sobre o comprimento e a estrutura do seu assistente; Prefira assistentes curtos e sem ramificações para manter a experiência o mais simples possível, para que os usuários possam voltar à sua tarefa principal ou interesse em seu programa.
Garanta a integridade de cada página do assistente: o conteúdo de uma página deve pertencer claramente ao mesmo.
Orientações
Geral
Considere alternativas leves primeiro, como caixas de diálogo, painéis de tarefas ou páginas únicas. Você não precisa usar assistentes — você pode fornecer informações úteis e assistência em qualquer interface do usuário.
Use assistentes para tarefas de várias etapas. Use caixas de diálogo de várias páginas para tarefas de etapa única com feedback. Para obter mais diretrizes, consulte Caixas de diálogo .
Correto:

 de comentários da caixa de diálogo de diagnóstico
de comentários da caixa de diálogo de diagnósticoNeste exemplo, o Diagnóstico de Rede do Windows consiste em páginas de progresso e resultados. Como a tarefa é apenas uma única etapa, ela não requer os botões de navegação que os usuários precisam em um assistente. Ele é efetivamente apresentado como uma caixa de diálogo de várias páginas.
Tamanho da janela
Escolha um tamanho de janela que possa exibir todas as páginas do assistente sem rolagem de página vertical ou horizontal. Embora os controles na página possam exigir rolagem, as próprias páginas do assistente não devem.
Dimensione janelas grandes o suficiente para executar suas tarefas confortavelmente. O layout da página não deve ser apertado ou exigir que os usuários rolem ou redimensionem excessivamente.
Mas não faça janelas excessivamente grandes. Janelas maiores tornam a tarefa mais complexa e exigem movimento adicional para interação.
Use janelas redimensionáveis para um assistente que pode se beneficiar de mais espaço na tela, mas não o exige. Atribua um tamanho mínimo apropriado. As janelas redimensionáveis são úteis quando as páginas exigem a interação com conteúdo redimensionável, como exibições de lista grandes.
Correto:

Melhor:

Neste exemplo, o redimensionamento da janela ajuda os usuários a ver a lista completa.
Considere o uso de assistentes de tamanho dinâmico cujo tamanho de página seja alterado conforme necessário para seu conteúdo. Isso permite que um assistente acomode layouts de página com uma ampla gama de conteúdo.
Prefira o dimensionamento estático ao dinâmico se os usuários perceberem as alterações como uma falta de estabilidade em sua experiência com o assistente. A estabilidade visual muitas vezes supera a acomodação do conteúdo. A maioria dos assistentes deve adotar tamanhos de janela padrão e estáticos, com dimensionamento dinâmico reservado para casos especiais.
Comprimento do assistente
- Torne o seu assistente o mais conciso e simplificado possível. Livre-se de opções e perguntas desnecessárias e use padrões inteligentes para reduzir o número de páginas necessárias para a entrada do usuário.
- Exceção: profissionais de TI e outros usuários técnicos têm uma tolerância maior para assistentes mais longos e requisitos de entrada detalhados.
- Faça do assistente um mínimo de duas páginas. Em vez disso, um assistente de uma página deve ser redesenhado como uma caixa de diálogo.
- Não reduza a contagem de páginas do assistente simplesmente aumentando a complexidade de cada página. Por exemplo, uma página do assistente que inclua três guias que exigem a entrada do usuário deve ser redesenhada como três páginas separadas.
- Não aumente a contagem de páginas do assistente tornando cada página tão simples que os usuários cliquem em Avançar sem pensar em toda a sequência. Esta é uma falha comum de design do assistente. Se uma página do assistente não requer pelo menos algum grau de pensamento, provavelmente não precisa estar no assistente.
Ramificação
Prefira o design de assistente sem ramificação em vez de ramificação. Os assistentes sem ramificação tendem a ser mais simples, mais curtos e fáceis de navegar. Os assistentes de ramificação tornam mais difícil para os usuários determinar quantas etapas na tarefa e onde elas estão na sequência.
Se você precisar ramificar, ajude os usuários a se orientarem usando uma das seguintes técnicas:
Enumerar páginas. Uma técnica comum é indicar a localização do usuário na sequência em cada página, como com a frase Passo X de Y. Certifique-se de que o ponto de extremidade (Y) é estável. Se mudar de valor, isso mina a confiança dos utilizadores.
Incluir a noção de subetapas (como a etapa 2a de 6).
Faça etapas independentes das páginas, onde cada etapa pode envolver várias páginas. Por exemplo, um serviço de viagens pode empregar uma organização de assistente com base em convenções de comércio eletrônico bem estabelecidas para o setor.
Correto:

Os rótulos lógicos podem fornecer orientação adequada para os usuários de um assistente de ramificação.
Trate as etapas opcionais como persistentes na sequência de enumeração. Por exemplo, se uma ramificação estiver apenas ignorando algumas etapas opcionais, basta ignorar as etapas no feedback também, em vez de renumerar. Assim, se um usuário fizer uma escolha na página 2 que resulte em tornar as páginas 3 e 4 opcionais, mostre as etapas 1, 2, 5 e 6 de 6. Não renumere os passos 5 e 6.
Se o assistente empregar uma única ramificação e a ramificação acontecer no início da tarefa, inicie a sequência nesse ponto e, em seguida, simplesmente use a abordagem sem ramificação. Ou seja, começando no ponto do ramo, progride em sequência até o final do ramo.
Se você precisar ramificar, limite o número de ramificações a uma ou duas dentro de um único assistente. Nunca inclua mais de uma ramificação dentro de uma ramificação (uma ramificação "aninhada").
Botões de confirmação
-
Quando os usuários estiverem se comprometendo com uma tarefa, use um botão de confirmação que seja uma resposta específica ao de instruções principal (por exemplo, Imprimir, Conectar ou Iniciar). Não use rótulos genéricos como Avançar (que não implica compromisso) ou Concluir (que não é específico) para confirmar uma tarefa. Os rótulos nesses botões de confirmação devem fazer sentido por si só. Sempre inicie rótulos de botão de confirmação com um verbo.
Exceções:
- Use Concluir quando as respostas específicas ainda forem genéricas, como Salvar, Selecionar, Escolher ou Obter.
- Use Concluir para alterar uma configuração específica ou uma coleção de configurações.
- Um único assistente pode ter vários pontos de confirmação, mas um único ponto é preferível.
- Se necessário, você pode renomear ou ocultar botões de confirmação em uma página. Essa flexibilidade é uma vantagem do novo design de assistente no Windows que não estava disponível em assistentes mais antigos. Observe que ocultar um botão de confirmação é diferente de desativá-lo.
- Evite desativar um botão de confirmação positiva. Caso contrário, os usuários terão que deduzir por que os botões de confirmação estão desativados. É melhor deixar os botões de confirmação ativados e dar uma mensagem de erro útil sempre que surgir um problema. A desativação do botão só é aceitável se a razão para o fazer for óbvia e inequívoca.
- Não confunda botões de navegação (Avançar e Voltar) com botões de confirmação. Próximo significa progredir no assistente sem compromisso; Voltar deve estar sempre disponível na página seguinte, e clicar em Voltar deve desfazer o efeito do último botão Avançar. Se isso não for possível, os usuários estão assumindo um compromisso, e isso é indicado por meio de um rótulo específico no botão de confirmação. Para obter mais diretrizes sobre os botões Avançar e Voltar, consulte Navegação.
Botões Cancelar
- Não peça aos usuários para confirmar se eles realmente pretendem cancelar. Fazê-lo pode ser irritante.
Exceções:
- A ação tem consequências significativas e, se incorreta, não é facilmente reparável.
- A ação pode resultar em uma perda significativa de tempo ou esforço do usuário.
- A ação é claramente incoerente com outras ações.
- Permitir que os usuários reiniciem assistentes caso tenham cancelado por engano.
- Não desative o botão Cancelar. Exceções:
- Se o cancelamento for prejudicial, o que pode ser o caso ao fazer uma tarefa em assistentes autônomos.
- Se o cancelamento for impossível, o que pode ser o caso quando o assistente não tem controle sobre todas as etapas.
Botões Fechar
- Use Fechar para páginas Follow-Up e Conclusão. Não use Cancelar, porque fechar a janela não abandonará nenhuma alteração ou ação feita neste momento. Não use Done, porque não é um verbo imperativo.
- Uma vez que a tarefa tenha sido executada, Cancelar deve se tornar Fechar (para assistentes autônomos). O efeito de Fechar é simplesmente fechar a janela.
Outros controlos
- Use links de comando apenas para opções, não compromissos. Botões de confirmação específicos indicam comprometimento muito melhor do que links de comando em um assistente.
- Ao usar links de comando, oculte o botão Avançar, mas deixe o botão Cancelar.
Usando páginas (vs. caixas de diálogo ou interface do usuário embutida)
- Em geral, prefira páginas a caixas de diálogo. Os usuários esperam que os assistentes sejam baseados em páginas.
- Use caixas de diálogo para ajudar a concluir páginas, como seletores de objetos e navegadores.
- Use caixas de diálogo para fornecer mensagens de erro que se aplicam a toda a página e resultam de clicar em um botão de confirmação.
- Use a apresentação embutida para comportamentos dinâmicos simples, como divulgação progressiva e interface do usuário contextual.
- Use a apresentação embutida para mensagens de erro que se aplicam a controles específicos.
Páginas do assistente
Foco na tomada de decisão eficiente. Reduza o número de páginas para se concentrar no essencial. Consolide páginas relacionadas e retire páginas opcionais do fluxo principal. Fazer com que os usuários cliquem em Avançar completamente através do assistente pode parecer uma boa experiência no início, mas se os usuários nunca precisarem alterar os padrões, as páginas provavelmente serão desnecessárias.
Projete cada página para ter uma única finalidade e consistência visual. Para obter mais informações, consulte Integridade da página.
Não use páginas de boas-vindas: torne a primeira página funcional sempre que possível. Use uma página de Introdução opcional somente quando:
- O assistente tem pré-requisitos que são necessários para concluí-lo com êxito.
- Os usuários podem não entender o objetivo do assistente com base em sua primeira página de escolha, e não há espaço para mais explicações.
- A principal instrução para as páginas de Introdução é "Antes de começar:".
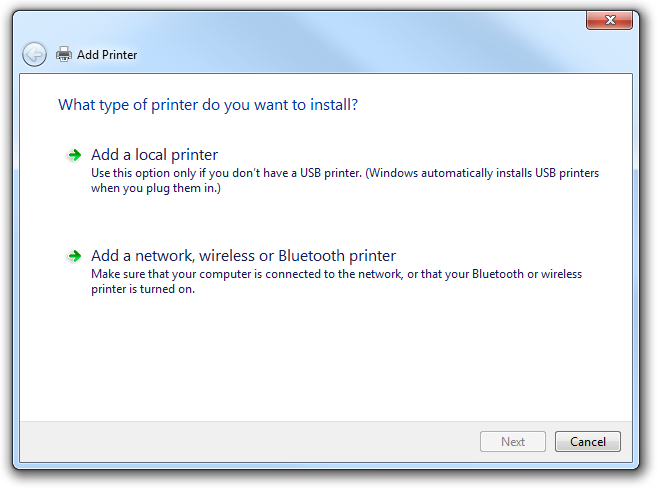
Incorreto:

Os assistentes modernos optam por primeiras páginas funcionais. Aqui não há nada a fazer além de clicar em Avançar. Por que forçar os usuários a pagar esse imposto simbólico sobre seu valioso tempo?
Em páginas em que os usuários são solicitados a fazer escolhas, otimize para os casos mais prováveis. Esses tipos de páginas devem apresentar escolhas reais, não apenas instruções.
- Se você não usa uma página de Introdução, explique a finalidade do assistente na parte superior da primeira página de opções.
Use Confirmar páginas para deixar claro quando os usuários estão se comprometendo com a tarefa. Normalmente, a página Confirmar é a última página de opções, e o botão Avançar é rotulado novamente para indicar a tarefa que está sendo confirmada.
- Não use páginas de Resumo que apenas resumem as seleções anteriores do usuário, a menos que a tarefa seja arriscada (envolvendo segurança ou perda de tempo ou dinheiro) ou haja uma boa chance de que os usuários precisem revisar suas seleções.
Use as páginas Progresso para mostrar o status de uma operação longa. Após a conclusão bem-sucedida, a página de progresso deve avançar para a próxima etapa automaticamente. Ele deve permanecer na página de progresso apenas se houver um problema que o usuário precisa ver. Clicar em Voltar a uma página de progresso não deve ter nenhum efeito colateral.
- Use uma única barra de progresso determinada. Siga as diretrizes da barra de progresso determinar, incluindo:
- Indicar claramente a conclusão. Não deixe uma barra de progresso ir para 100%, a menos que a operação tenha sido concluída.
- Não reinicie o progresso. Uma barra de progresso perde seu valor se for reiniciada (talvez porque uma etapa da operação é concluída) porque os usuários não têm como saber quando a operação será concluída. Em vez disso, faça com que todas as etapas da operação compartilhem uma parte do progresso e que a barra de progresso seja concluída uma vez.
- Forneça uma descrição concisa da etapa atual acima da barra de progresso. Para operações rápidas, esse texto é desnecessário; a barra de progresso por si só é suficiente. Para operações que exigem um minuto ou mais, o texto pode ser útil.
- Use fragmentos de frase, normalmente começando com um verbo e terminando com uma reticência. Exemplos: Copiar ficheiros..., Instalar componentes necessários....
- Coloque o texto acima da barra, não abaixo.
- Incorreto:
-

- Neste exemplo, o texto explicativo deve aparecer acima da barra de progresso.
- Evite sobrecarregar a página de progresso com detalhes desnecessários. Esta página não é para suporte técnico; é para usuários.
- Incorreto:
-

- Neste exemplo, detalhes técnicos, como GUIDs, não fazem sentido para os usuários.
- Use uma única barra de progresso determinada. Siga as diretrizes da barra de progresso determinar, incluindo:
Não use páginas de Parabéns que não fazem nada além de acabar com o assistente. Se os resultados do assistente forem claramente aparentes para os usuários, basta fechá-lo no botão de confirmação final.
- Use Follow-Up páginas quando houver tarefas relacionadas que os usuários provavelmente executarão como acompanhamento. Evite tarefas de acompanhamento familiares, como "Enviar uma mensagem de email".
- Use as páginas de Conclusão somente quando os resultados não estiverem visíveis e não houver melhor maneira de fornecer comentários para a conclusão da tarefa.
- Os assistentes que têm páginas de Progresso devem usar uma página Conclusão ou uma página de Follow-Up para indicar a conclusão da tarefa. Para tarefas de execução longa, feche o assistente na página Confirmar e use notificações para enviar comentários.
Use as páginas de Resumo somente se a entrada for complexa e os usuários precisarem revisar, se a tarefa envolver um risco significativo (como uma transição financeira) ou se o assistente executar uma ação com base na entrada do usuário que não é óbvia (para criar confiança por meio da transparência). Muitas vezes, as páginas de resumo não atendem a essa barra de relevância e podem ser omitidas.
Use páginas de erro se o assistente não puder ser concluído devido a um problema do qual a recuperação não seja possível. Nesta página, explique qual é o problema em linguagem clara, livre de jargões técnicos que os usuários não entenderão. Também fornecer medidas práticas que os usuários podem tomar para resolver o problema. Para obter mais diretrizes, consulte Mensagens de erro.
- Exceção: Se o assistente for concluído com um pequeno problema do qual a recuperação é possível, apresente o problema como uma tarefa adicional em vez de um erro. Use uma linguagem positiva, orientada para o sucesso e encorajadora, não termos como erro, fracasso ou problema. Não use um ícone de erro.
Navegação
- Use Avançar somente quando avançar para a próxima página sem compromisso. Avançar para a próxima página é considerado um compromisso quando seu efeito não pode ser desfeito clicando em Voltar ou Cancelar.
- Use Voltar apenas para corrigir erros. Além de corrigir erros, os usuários não devem ter que clicar em Voltar para progredir em uma tarefa.
- Preserve as seleções de usuários através da navegação. Por exemplo, se o usuário fizer alterações, clicar em Voltar e, em seguida, em Avançar, essas alterações devem ser preservadas. Os usuários não esperam ter que reinserir as alterações, a menos que optem explicitamente por limpá-las.
- Não desative o botão Voltar, a menos que repetir as etapas seja prejudicial.
-
Permitir que os usuários naveguem ou revisem opções nos seguintes cenários de navegação:
- O usuário dá entrada, clica no botão confirmar, clica em Voltar para revisar as alterações anteriores, não altera nada e, em seguida, clica no botão confirmar novamente. Normalmente, isso deve ser possível e o segundo commit deve apenas avançar para a próxima página (porque a tarefa já foi feita).
- O usuário dá entrada, clica no botão confirmar, clica em Voltar para revisar as alterações anteriores, altera algo e, em seguida, clica no botão confirmar novamente. Normalmente, isso deve ser possível e a segunda confirmação deve refazer a tarefa com a entrada alterada (substituindo ou desfazendo o efeito da primeira).
Ajuda
- Páginas do assistente de design para fornecer informações suficientes para que a referência à documentação na Ajuda do programa seja desnecessária. Um assistente já está tirando os usuários de sua interação desejada e direta com o programa; exigir que os usuários procurem Ajuda externa os remove ainda mais desse estado. A ajuda deve ser a exceção, não a regra.
- Se você precisar fornecer um ponto de acesso à Ajuda, use um link na parte inferior esquerda da área de conteúdo da página (acima da área de comando). Este link deve ser breve e geralmente formulado na forma de uma pergunta que os usuários provavelmente querem responder.
- Correto:
-

- Este link para a Ajuda é apropriado porque informações básicas básicas como esta sobrecarregariam demais a página do assistente.
Texto
Geral
- Use você e você para se referir ao usuário e ao computador, documento, configurações e assim por diante. Não use a primeira pessoa (eu, meu) para se referir ao computador ou ao assistente. No entanto, é aceitável usar a primeira pessoa nas opções que o usuário seleciona. Exemplo:Minha caixa de seleção usar somente.
- Cada página do assistente deve ter uma instrução principal.
Títulos
- Coloque o nome do assistente na barra de título. Use de maiúsculas no estilo de título .
- Os títulos não devem incluir pontuação, exceto aqueles com pontos de interrogação.
- Não inclua a palavra Assistente nos títulos dos assistentes. Por exemplo, use Conectar a uma rede em vez do Assistente de configuração de rede.
Botões
Não inclua texto no botão Voltar. Em vez disso, use o glifo de seta, sem rótulo.
Inclua texto no botão Avançar. Não use glifos (como > ou >>) além da palavra Next.
Use rótulos de botão de confirmação específicos que façam sentido por si só e sejam uma resposta à instrução principal. Idealmente, os utilizadores não deveriam ter de ler mais nada para compreender o rótulo. Os usuários são muito mais propensos a ler rótulos de botões de comando do que texto estático.
Se possível, não use a palavra Concluir para o rótulo do botão de confirmação, porque geralmente há um botão de confirmação melhor e mais específico:
Se clicar no botão confirmar a tarefa (para que a tarefa ainda não tenha sido executada), use um rótulo específico que comece com um verbo que seja uma resposta à instrução principal (exemplos: Imprimir, Conectar, Iniciar).
Se a tarefa já tiver sido executada no assistente, use Fechar.
Exceções:
- Você pode usar Concluir quando o rótulo específico ainda for genérico, como Salvar, Selecionar, Escolher ou Obter.
- Você pode usar Concluir quando a tarefa envolver a alteração de uma configuração ou conjunto de configurações.
Comece a confirmar rótulos de botão com um verbo. As exceções são OK, Sim e Não.
Não use pontuação final.
Documentação
- Embora a maioria dos assistentes do Windows não tenha mais a palavra Assistente no título, é aceitável referir-se aos assistentes como assistentes na documentação. Esta referência deve ser minúscula.
- Correto:
- Se estiver a configurar uma rede pela primeira vez, pode obter ajuda utilizando o assistente Ligar a uma de Rede.
- Alguns assistentes herdados de versões anteriores do Windows podem incluir o Assistente no título. Ao se referir a um desses assistentes, é aceitável usar o Assistente [X] para evitar dizer o assistente [X].
- Consulte uma tela individual dentro de um assistente como uma página.