Elementos gráficos
Observação
Este guia de design foi criado para o Windows 7 e não foi atualizado para versões mais recentes do Windows. Grande parte das orientações ainda se aplica em princípio, mas a apresentação e os exemplos não refletem as nossas orientações de conceção atuais .
Os elementos gráficos mostrar relações, hierarquia e ênfase visualmente. Eles incluem fundos, banners, vidro, agregadores, separadores, sombras e alças.

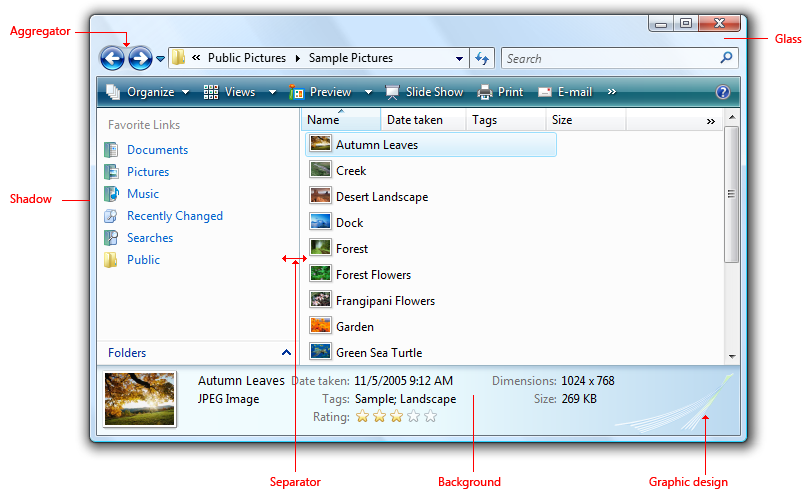
Um exemplo com vários tipos de elementos gráficos.
Os elementos gráficos geralmente não são interativos. No entanto, os separadores são interativos para conteúdo redimensionável e os identificadores são gráficos que mostram interatividade.
Nota: Diretrizes relacionadas a caixas de grupo, animações , ícones e de marca são apresentadas em artigos separados.
Esta é a interface de usuário correta?
Embora os elementos gráficos sejam um meio visual forte de indicar relações, o uso excessivo deles adiciona confusão visual e reduz o espaço disponível em uma superfície. Devem ser utilizados com moderação.
Uma tendência de design no Microsoft Windows é uma aparência mais simples e limpa, eliminando gráficos e linhas desnecessários.
Para decidir se um elemento gráfico é necessário, considere estas perguntas:
- A apresentação e a comunicação do design são tão claras e eficazes sem o elemento ? Em caso afirmativo, remova-o.
- Você consegue comunicar efetivamente as relações usando apenas o layout? Em caso afirmativo, use layout em vez disso. Você pode colocar controles relacionados próximos uns dos outros e colocar espaçamento extra entre controles não relacionados. Você também pode usar recuo para mostrar relações hierárquicas.

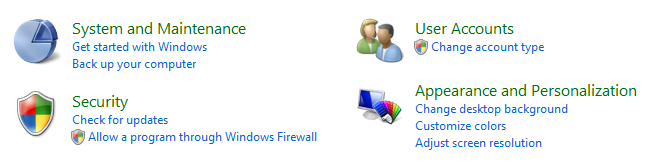
Neste exemplo, o layout sozinho é usado para mostrar relações de controle.
- A comunicação é eficaz sem texto? Caso contrário, use uma caixa de grupo , separador rotulado ou outro rótulo .
Padrões de utilização
Os elementos gráficos têm vários padrões de uso:
| Elemento | Descrição |
|---|---|
|
Ilustrações gráficas Use para comunicar uma ideia visualmente. |
As ilustrações gráficas são semelhantes aos ícones, exceto que podem ser de qualquer tamanho e geralmente não são interativas. 
Neste exemplo, uma ilustração gráfica é usada para sugerir a natureza de um recurso. |
|
Backgrounds Use para enfatizar ou desenfatizar diferentes tipos de conteúdo. |
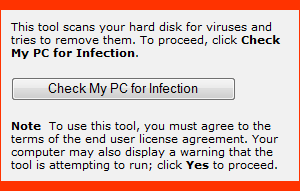
Os planos de fundo podem ser usados para enfatizar conteúdo importante.  de fundo vermelho
de fundo vermelhoNeste exemplo, um plano de fundo é usado para enfatizar uma tarefa importante. Os planos de fundo também podem ser usados para desenfatizar o conteúdo secundário. 
Neste exemplo, as tarefas secundárias são desenfatizadas localizando-as em um painel de tarefas. |
|
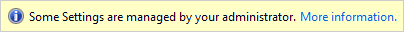
Banners usado para indicar status importante. |
Em contraste com os planos de fundo, os banners enfatizam principalmente uma única cadeia de texto. 
Neste exemplo, um banner é usado para indicar que as configurações da página são controladas pela Diretiva de Grupo. |
|
de vidro Use estrategicamente para reduzir o peso visual de uma janela. |
O vidro pode reduzir o peso de uma superfície, concentrando-se no conteúdo em vez da janela em si. 
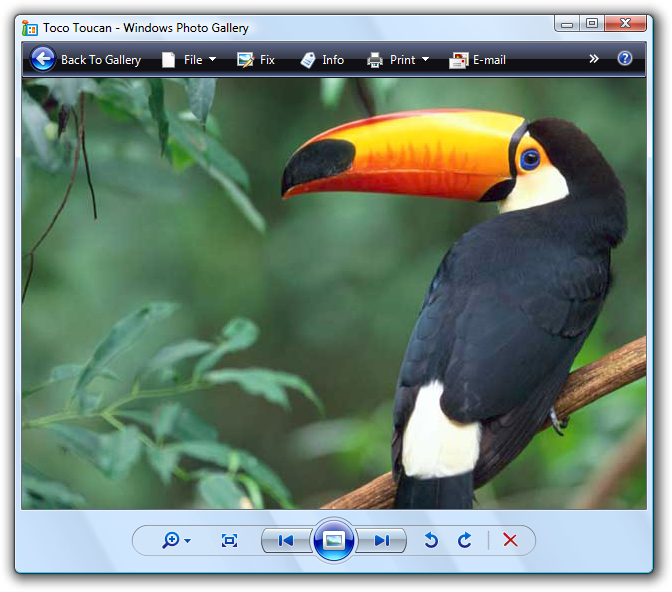
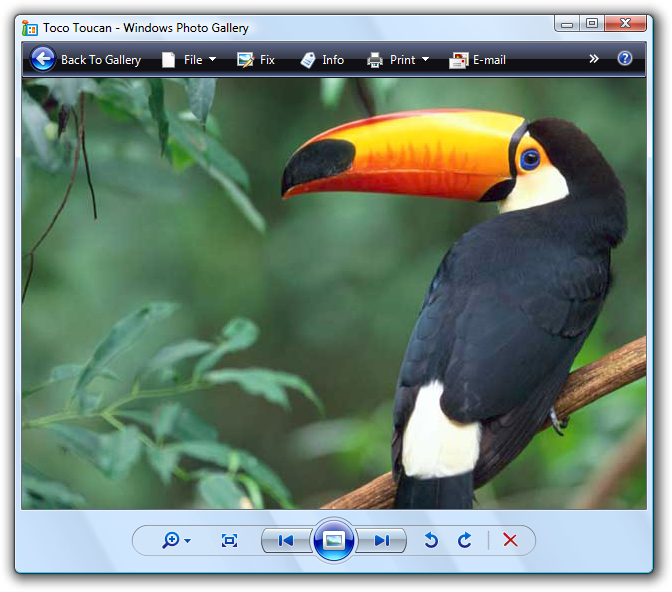
Neste exemplo, o glass concentra a atenção do usuário no conteúdo em vez dos controles. |
|
Agregadores Use para criar uma relação visual entre controles fortemente relacionados. |

Neste exemplo, um plano de fundo agregador é usado para enfatizar a relação entre os botões Voltar e Avançar no Explorer. 
Neste exemplo, um agregador de limites é usado para enfatizar a relação entre os controles e fazê-los se sentir como um único controle em vez de oito. |
|
Separadores usar para separar controles fracamente relacionados ou não relacionados. |
Os separadores podem ser interativos ou não interativos. Os separadores interativos entre conteúdo redimensionável são conhecidos como divisores. 
Neste exemplo, um separador interativo é usado para conteúdo redimensionável. 
Neste exemplo, o separador não é interativo. |
|
Sombras Use para fazer com que o conteúdo se destaque visualmente em relação ao seu plano de fundo. |

Neste exemplo, as sombras fazem com que o trabalho artístico se destaque contra o plano de fundo. |
|
Lida com Use para indicar que um objeto pode ser movido ou redimensionado. |
As alças são sempre interativas e seu comportamento é sugerido pelo ponteiro do mouse ao pairar. 

Nesses exemplos, as alças indicam que um objeto pode ser redimensionado. |
Orientações
Geral
- Não transmita informações essenciais apenas através de elementos gráficos. Ao fazê-lo, apresenta problemas de acessibilidade para os utilizadores com deficiências ou incapacidades visuais.
Desenhos gráficos
Os gráficos são mais eficazes quando reforçam uma única ideia simples. Gráficos complexos que exigem pensamento para interpretar não funcionam bem. Hieróglifos são melhor deixados para desenhos rupestres.
Incorreto:
 gráficos complexos
gráficos complexosNeste exemplo, um gráfico complexo do Windows XP tenta explicar ineficazmente uma decisão de confiança complexa.
Não use setas, divisas, molduras de botões ou outros recursos associados a controles interativos. Isso convida os usuários a interagir com seus gráficos.
Evite faixas de vermelho, amarelo e verde puros em seus projetos. Para evitar confusão, reserve essas cores para comunicar o status. Se você precisar usar essas cores para algo diferente de status, use tons suaves em vez de cores puras.
Use designs culturalmente neutros. O que pode ter um certo significado em um país, região ou cultura pode não ter o mesmo significado em outro.
Evite usar pessoas, rostos, gênero ou partes do corpo, bem como símbolos religiosos, políticos e nacionais. Tais imagens podem não ser facilmente traduzidas ou podem ser ofensivas.
Quando tiver de representar pessoas ou utilizadores, retrate-os genericamente; evitar representações realistas.
Fundos e banners
Para enfatizar o conteúdo, use texto escuro em um plano de fundo claro. Texto preto em um fundo cinza claro ou amarelo funciona bem.

Neste exemplo, o link chama a atenção do usuário porque está em um fundo amarelo.
Para desenfatizar o conteúdo, use texto claro em um plano de fundo escuro. Texto branco em um fundo cinza escuro ou azul funciona bem.

Neste exemplo, o fundo escuro desenfatiza o conteúdo.
Se for utilizado um gradiente, certifique-se de que a cor do texto tem um bom contraste em todo o gradiente.
Use sempre um ícone de 16x16 pixels para chamar a atenção para o banner. Banners são muito fáceis de ignorar de outra forma. Para obter mais diretrizes e exemplos, consulte Ícones padrão.
Use fundos e banners com cuidado. Embora a intenção do fundo ou banner possa ser enfatizar o conteúdo, muitas vezes os resultados são o oposto, um fenômeno conhecido como "cegueira do banner".
Vidro
- Considere usar o vidro estrategicamente em pequenas regiões tocando a moldura da janela sem texto. Isso pode dar a um programa uma aparência mais simples, leve e coesa, fazendo com que a região pareça fazer parte do quadro.
- Não use vidro em situações em que um fundo de janela liso seria mais atraente ou mais fácil de usar.
Separadores
- Use linhas verticais e horizontais para separadores. Certifique-se de ter espaço suficiente entre os separadores e o conteúdo que está sendo separado.
- Para separadores entre conteúdo considerável (divisores), exiba o ponteiro de redimensionamento ao passar o mouse.


Nesses exemplos, os ponteiros de redimensionamento são mostrados ao passar o mouse.
Sombras
- Use apenas para fazer com que o conteúdo ou objetos mais significativos do seu programa que estão sendo arrastados se destaquem visualmente contra seu plano de fundo. Considere as sombras como uma confusão visual em outras circunstâncias.
Suporte a dpi alto
- Suporta modos de vídeo de 96 e 120 pontos por polegada (dpi). Detete o modo dpi na inicialização e manipule eventos de alteração de dpi. O Windows é otimizado para 96 e 120 dpi e usa 96 dpi por padrão.
- Prefira fornecer bitmaps separados renderizados especificamente para gráficos de 96 e 120 dpi em vez de dimensionamento. Pelo menos forneça versões de 96 e 120 dpi para os bitmaps visíveis mais importantes e centralize ou dimensione os outros. Tais aplicativos são considerados "high-dpi aware" e fornecem uma melhor experiência visual geral do que os programas que são automaticamente dimensionados pelo Windows.
- Desenvolvedores: Você pode declarar um programa com reconhecimento de alto dpi (e impedir o dimensionamento automático) definindo o sinalizador com reconhecimento de dpi no manifesto do programa ou chamando a API SetProcessDPIAware() durante a inicialização do programa. Você pode usar macros para simplificar a seleção dos gráficos corretos. Para bitmaps do Win32, você pode usar SS_CENTERIMAGE para centralizar ou SS_REALSIZECONTROL para dimensionar.
- Verifique o seu programa em 96 e 120 dpi para:
- Gráficos demasiado pequenos ou demasiado grandes.
- Gráficos sendo cortados, sobrepostos ou de outra forma não ajustados corretamente.
- Gráficos mal esticados ("pixilados").
- Texto recortado ou que não cabe em fundos gráficos.