Ícones (noções básicas de design)
Observação
Este guia de design foi criado para o Windows 7 e não foi atualizado para versões mais recentes do Windows. Grande parte das orientações ainda se aplica em princípio, mas a apresentação e os exemplos não refletem as nossas orientações de conceção atuais .
Os ícones são representações pictóricas de objetos, importantes não só por razões estéticas como parte da identidade visual de um programa, mas também por razões utilitárias como abreviatura para transmitir significado que os usuários percebem quase instantaneamente. O Windows Vista introduz um novo estilo de iconografia que traz um nível mais elevado de detalhe e sofisticação ao Windows.
Nota: Diretrizes relacionadas a ícones padrão são apresentadas em um artigo separado.
Conceitos de design
Aero é o nome para a experiência do usuário do Windows Vista, representando tanto os valores incorporados no design da estética, bem como a visão por trás da interface do usuário (UI). Aero significa: autêntico, enérgico, reflexivo e aberto. Aero visa estabelecer um design que é ao mesmo tempo profissional e bonito. A estética Aero cria uma experiência elegante e de alta qualidade que facilita a produtividade do usuário e até mesmo impulsiona uma resposta emocional.
Os ícones do Windows Vista diferem dos ícones no estilo do Windows XP das seguintes maneiras:
- O estilo é mais realista do que ilustrativo, mas não muito fotorrealista. Os ícones são imagens simbólicas que devem parecer melhores do que fotorrealistas!
- Os ícones têm um tamanho máximo de 256x256 pixels, tornando-os adequados para monitores de alto dpi (pontos por polegada). Esses ícones de alta resolução permitem alta qualidade visual em exibições de lista com ícones grandes.
- Sempre que possível, os ícones fixos de documentos são substituídos por miniaturas do conteúdo, tornando os documentos mais fáceis de identificar e encontrar.
- Os ícones da barra de ferramentas têm menos detalhes e nenhuma perspetiva, para otimizar para tamanhos menores e distinção visual.
Ícones bem desenhados:
- Melhore a comunicação visual do seu programa.
- Impacte fortemente a impressão geral dos usuários sobre o design visual do seu programa e aprecie seu ajuste e acabamento.
- Melhore a usabilidade tornando programas, objetos e ações mais fáceis de identificar, aprender e encontrar.
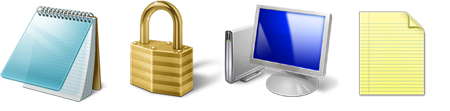
As imagens a seguir mostram o que torna o estilo Aero de iconografia no Windows Vista diferente do usado no Windows XP.
![]()
Os ícones do Windows Vista (o cadeado e a tecla à esquerda) são autênticos, nítidos e detalhados. Eles são renderizados em vez de desenhados, mas não são completamente fotorrealistas.
![]()
Os ícones do Windows Vista (os dois à esquerda) são profissionais e bonitos, com atenção aos detalhes que melhoram a qualidade de produção de ícones.
![]()
Esses ícones do Windows Vista mostram o equilíbrio ótico e a precisão percebida em perspetiva e detalhes. Isso permite que eles pareçam grandes ou pequenos, de perto ou à distância. Além disso, este estilo de iconografia funciona para telas de alta resolução.
![]()
![]()
![]()
Estes exemplos mostram diferentes tipos de ícones, incluindo um objeto tridimensional em perspetiva, um ícone frontal (plano) e um ícone da barra de ferramentas.
Orientações
Perspetiva
Os ícones no Windows Vista são tridimensionais e mostrados em perspetiva como objetos sólidos ou objetos bidimensionais mostrados diretamente. Use ícones planos para arquivos e objetos que são realmente planos, como documentos ou pedaços de papel.
 de papel 2d plano
de papel 2d planoÍcones 3D e planos típicos.
Os objetos tridimensionais são representados em perspetiva como objetos sólidos, vistos de uma visão baixa com dois pontos de fuga.

Este exemplo mostra a perspetiva e os pontos de fuga típicos de ícones 3D.
Nos tamanhos menores, o mesmo ícone pode mudar de perspetiva para reto. Com o tamanho de 16x16 pixels e menor, renderize ícones em linha reta (frontal). Para ícones maiores, use perspetiva.
- Exceção: ícones da Barra de Ferramentas estão sempre voltados para a frente, mesmo em tamanhos maiores.

Este exemplo mostra como o mesmo ícone é tratado de forma diferente, dependendo do tamanho.
Fonte de luz
- A fonte de luz para objetos dentro da grade de perspetiva está acima, ligeiramente à frente e ligeiramente à esquerda do objeto.
- A fonte de luz projeta sombras que estão ligeiramente à parte traseira e à direita da base do objeto.
- Todos os raios de luz são paralelos e atingem o objeto ao longo do mesmo ângulo (como o sol). O objetivo é ter uma aparência de iluminação uniforme em todos os ícones e efeitos de holofote. Os raios de luz paralelos produzem sombras que têm o mesmo comprimento e densidade, proporcionando maior unidade entre vários ícones.
Sombras
Geral
Use sombras para levantar objetos visualmente do plano de fundo e fazer com que objetos 3D pareçam aterrados, em vez de flutuar desajeitadamente no espaço.
Use um intervalo de opacidade de 30-50% para sombras. Às vezes, um nível diferente de sombra deve ser usado, dependendo da forma ou cor de um ícone.
Pena ou encurte a sombra, se necessário, para evitar que seja cortada pelo tamanho da caixa de ícones.
Não use sombras em ícones em tamanhos 24x24 ou menores.

Sombras de ícones típicas.
Ícones planos
- Os ícones planos são geralmente usados para ícones de arquivos e objetos planos do mundo real, como um documento ou um pedaço de papel.
- A iluminação do ícone plano vem do canto superior esquerdo a 130 graus.
- Ícones menores (por exemplo, 16x16 e 32x32) são simplificados para facilitar a leitura. No entanto, se eles contiverem um reflexo dentro do ícone (muitas vezes simplificado), eles podem ter uma sombra apertada. A sombra projetada varia em opacidade de 30-50 por cento.
- Os efeitos de camada podem ser usados para ícones planos, mas devem ser comparados com outros ícones planos. As sombras para objetos variam um pouco, de acordo com o que parece melhor e é mais consistente dentro do conjunto de tamanhos e com os outros ícones no Windows Vista. Em algumas ocasiões, pode até ser necessário modificar as sombras. Isto será especialmente verdadeiro quando os objetos são colocados sobre os outros.
- Uma gama sutil de cores pode ser usada para alcançar o resultado desejado. As sombras ajudam os objetos a se sentarem no espaço. A cor afeta o peso percebido da sombra e pode distorcer a imagem se ela for muito pesada.
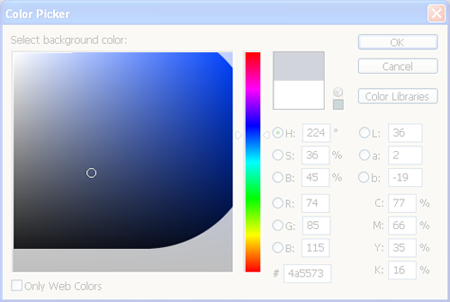
![]()
![]()
A opção Sombra projetada na caixa de diálogo Estilo de camada e uma sombra típica para um ícone plano.
Intervalos de sombra de ícones planos básicos
| Característica | Gama |
|---|---|
| Cor |
Preto |
| Modo de mistura |
Multiplicar |
| Opacidade |
22-50 por cento, dependendo da cor do item |
| Ângulo |
120-130 (usar luz global) |
| Distância |
3 para 256x256, variando até 1 para 32x32 |
| Espalhar |
0 |
| Tamanho |
7 para 256x256, variando até 2 para 32x32 |
Ícones tridimensionais
- Crie sombras para ícones 3D caso a caso, com um esforço para caber dentro de uma faixa de distância de projeção e penas totalmente transparentes. Crie as imagens em um tamanho um pouco menor do que o tamanho geral do ícone exige para permitir espaço para uma sombra projetada (para os tamanhos que exigirão um). Certifique-se de que a sombra não termina abruptamente na borda do ícone.
![]()
![]()
Estes exemplos ajudam a demonstrar variações criadas com base na forma e posição do próprio objeto. Às vezes, a sombra precisa ser emplumada ou encurtada para evitar que seja cortada pelo tamanho da caixa de ícones.
Cor e saturação
As cores são geralmente menos saturadas do que no Windows XP.
Use gradientes para criar uma imagem mais realista.
Embora não haja uma paleta de cores específica para ícones padrão, lembre-se de que eles precisam trabalhar bem juntos em muitos contextos e temas. Prefira o conjunto padrão de cores; Não recolorir ícones padrão, como ícones de aviso, porque isso interrompe a capacidade dos usuários de interpretar o significado. Para obter mais diretrizes, consulte Color.
arquivos de ícone também exigem versões de paleta de 8 bits e 4 bits, para suportar a configuração padrão em uma área de trabalho remota. Esses arquivos podem ser criados através de um processo em lote, mas devem ser revisados, pois alguns exigirão retoques para melhor legibilidade.

Não há restrição estrita de paleta de cores. Apenas a saturação total (canto superior direito) é evitada.
Níveis de bits: design ICO para 32-bit (alfa incluído) + 8-bit + 4-bit (dithered down automaticamente pixel poke apenas mais crítico). Apenas uma cópia de 32 bits da imagem de 256x256 pixels deve ser incluída, e apenas a imagem de 256x256 pixels deve ser compactada para manter o tamanho do arquivo baixo. Várias ferramentas de ícones oferecem compactação para o Windows Vista.
Níveis de bits: Barras de ferramentas de 24 bits + alfa (máscara de 1 bit), 8 bits e 4 bits.
Barras de ferramentas ou arquivos AVI: Use magenta (R255 G0 B255) como a cor de transparência de fundo.
Requisitos de tamanho
Geral
-
Preste especial atenção aos ícones de alta visibilidade, como ícones principais de aplicativos, ícones de arquivo que podem aparecer no Windows Explorer e ícones que aparecem no Menu Iniciar ou na área de trabalho.
- Ícones de aplicativos e itens do Painel de Controle: O conjunto completo inclui 16x16, 32x32, 48x48 e 256x256 (escalas de código entre 32 e 256). É necessário o formato de ficheiro .ico. Para o Modo Clássico, o conjunto completo é 16x16, 24x24, 32x32, 48x48 e 64x64.
- Opções de ícone de item de lista: Use miniaturas dinâmicas ou ícones de arquivo do tipo de arquivo (por exemplo, .doc); conjunto completo.
- ícones da barra de ferramentas: 16x16, 24x24, 32x32. Observe que os ícones da barra de ferramentas são sempre planos, não 3D, mesmo no tamanho 32x32.
- Ícones de caixa de diálogo e assistente: 32x32 e 48x48.
- Sobreposições: Código de shell principal (por exemplo, um atalho) 10x10 (para 16x16), 16x16 (para 32x32), 24x24 (para 48x48), 128x128 (para 256x256). Note que alguns deles são ligeiramente menores, mas estão próximos deste tamanho, dependendo da forma e do equilíbrio ótico.
- Área de Início Rápido: Ícones serão reduzidos de 48x48 nas sobreposições dinâmicas Alt+Tab, mas para uma versão mais nítida, adicione um 40x40 ao .ico arquivo.
- Ícones de balão: 32x32 e 40x40.
- Tamanhos adicionais: Estes são úteis para ter à mão como recursos para fazer outros arquivos (por exemplo, anotações, tiras da barra de ferramentas, sobreposições, dpi alto e casos especiais): 128x128, 96x96, 64x64, 40x40, 24x24, 22x22, 14x14, 10x10 e 8x8. Você pode usar .ico, .png, .bmpou outros formatos de arquivo, dependendo do código nessa área.
Para de dpi alto
- O Windows Vista destina-se a 96 dpi e 120 dpi.
As tabelas a seguir mostram exemplos de taxas de dimensionamento aplicadas a dois tamanhos de ícone comuns. Observe que nem todos esses tamanhos devem ser incluídos no arquivo .ico. O código reduzirá os maiores.
| DPI | Tamanho do ícone | Fator de escala |
|---|---|---|
| 96 |
16x16 |
1.0 (100%) |
| 120 |
20x20 |
1,25 (125%) |
| 144 |
24x24 |
1,5 (150%) |
| 192 |
32x32 |
2.0 (200%) |
| DPI | Tamanho do ícone | Fator de escala |
|---|---|---|
| 96 |
32x32 |
1.0 (100%) |
| 120 |
40x40 |
1,25 (125%) |
| 144 |
48x48 |
1,5 (150%) |
| 192 |
64x64 |
2.0 (200%) |
.ico tamanhos de arquivo (padrão)
![]()
.ico tamanhos de arquivo (casos especiais)
![]()
Anotações e sobreposições
- As anotações vão no canto inferior direito do ícone e devem preencher 25% da área do ícone.
- Exceção: ícones 16x16 fazem anotações 10x10.
- Não use mais de uma anotação sobre um ícone.
- As sobreposições vão no canto inferior esquerdo do ícone e devem preencher 25% da área do ícone.
- Exceção: ícones 16x16 têm sobreposições 10x10.
Nível de detalhe
O tamanho 16x16 de muitos desses ícones ainda é amplamente utilizado e, portanto, importante.
Os detalhes de um ícone deste tamanho devem mostrar claramente o ponto-chave do ícone.
À medida que um ícone fica menor, a transparência e alguns detalhes especiais encontrados em tamanhos maiores devem ser sacrificados para simplificar e passar o ponto.
Atributos e cores devem ser exagerados e usados para enfatizar as formas-chave.

Em 16x16, o ícone do dispositivo de áudio portátil pode ser facilmente confundido com um telefone celular, de modo que o fone de ouvido é um detalhe visual chave para mostrar.
Simplesmente reduzir a partir do tamanho 256x256 não funciona.
Todos os tamanhos precisam de um nível de detalhe relevante; quanto menor o ícone, mais você precisa exagerar nos detalhes definidores.


Desenvolvimento de ícones
Criação e produção de ícones
- Contrate um designer gráfico experiente. Para ótimos gráficos, imagens e ícones, trabalhe com especialistas. Recomenda-se experiência em ilustrações utilizando arte vetorial ou programas 3D.
- Planeje fazer uma série de iterações, desde esboços de conceito iniciais, até maquetes em contexto, revisão de produção final e ajuste e acabamento de ícones no produto de trabalho.
- Pense no futuro: a criação de ícones pode ser cara. Reúna todos os detalhes e requisitos existentes, tais como: o conjunto completo de ícones necessários; a função principal e o significado de cada um; famílias ou agrupamentos no conjunto que você quer que sejam aparentes; requisitos da marca; os nomes exatos dos ficheiros; formatos de imagem utilizados no seu código; e requisitos de tamanho. Certifique-se antecipadamente de que pode aproveitar ao máximo o seu tempo com o designer.
- Lembre-se de que o designer pode não estar familiarizado com seu produto, portanto, forneça informações funcionais, capturas de tela e seções de especificações, conforme apropriado.
- Planejar revisões geopolíticas e jurídicas, conforme apropriado.
- Mapeie um cronograma e tenha comunicação regular.
Do esboço do conceito ao do produto final
![]()
- Crie esboços conceituais.
- Experimente o conceito em diferentes tamanhos.
- Renderize em 3D, se necessário.
- Teste tamanhos em diferentes cores de fundo.
- Avalie ícones no contexto da interface do usuário real.
- Produza arquivos .ico finais ou outros formatos de recursos gráficos.
Ferramentas
- Lápis e papel: Ideias de conceito inicial, listadas e esboçadas.
- 3D Studio Max: Renderize objetos 3D em perspetiva.
- Adobe Photoshop: Esboce e itere, maquete no contexto e finalize detalhes.
- Adobe Illustrator / Macromedia Freehand: Esboce e itere, finalize detalhes.
- Gamani Gif Movie Gear: Produza .ico arquivo (com compactação, se necessário).
- Axialis Icon Workshop: Produzir .ico arquivo (com compressão, se necessário).
- O Microsoft Visual Studio não suporta ícones do Windows Vista (não há suporte para canal alfa ou mais de 256 cores).
Produção
Dica
Siga estas etapas para criar um único arquivo .ico que contenha vários tamanhos de imagem e profundidades de cor.
Passo 1: Conceptualizar
- Use conceitos estabelecidos sempre que possível, para garantir a consistência dos significados para o ícone e sua relevância para outros usos.
- Considere como o ícone aparecerá no contexto da interface do usuário e como ele pode funcionar como parte de um conjunto de ícones.
- Ao revisar um ícone existente, considere se a complexidade pode ser reduzida.
- Considere o impacto cultural dos seus gráficos. Evite usar letras, palavras, mãos ou rostos em ícones. Represente representações de pessoas ou usuários da forma mais genérica possível, se necessário.
- Se combinar vários objetos em uma única imagem em um ícone, considere como a imagem será dimensionada para tamanhos menores. Não use mais do que três objetos em um ícone (dois é preferível). Para o tamanho 16x16, considere remover objetos ou simplificar a imagem para melhorar o reconhecimento.
- Não use o sinalizador do Windows em ícones.
Passo 2: Ilustrar
- Para ilustrar ícones de estilo do Windows Aero, use uma ferramenta vetorial como o Macromedia Freehand ou o Adobe Illustrator. Use as características de paleta e estilo conforme descrito anteriormente neste artigo.
- Ilustre a imagem usando Freehand ou Illustrator. Copie e cole as imagens vetoriais no Adobe Photoshop.
- Faça e use uma camada de modelo no Photoshop para garantir que o trabalho seja feito em regiões quadradas dos tamanhos regulamentados.
- Crie as imagens em um tamanho um pouco menor do que o tamanho geral do ícone exige para permitir espaço para uma sombra projetada (para os tamanhos que exigem um).
- Coloque as imagens na parte inferior dos quadrados, para que todos os ícones em um diretório sejam posicionados de forma consistente. Evite cortar sombras.
- Se você estiver adicionando outro objeto a uma imagem ou série, mantenha o objeto principal em uma posição fixa e coloque imagens planas de tamanho menor em uma posição fixa, como o canto inferior esquerdo ou superior direito, dependendo do caso.
Etapa 3: Criar as imagens de 24 bits
- Depois de colar tamanhos no Photoshop, verifique a legibilidade das imagens, especialmente em tamanhos 16x16 e menores. Pode ser necessário picar pixels usando porcentagens de cores. Poderá também ser necessária uma redução da transparência. É comum exagerar aspetos em tamanhos menores e eliminar aspetos também, a fim de focar no ponto-chave.
- Os ícones de 8 bits serão exibidos em qualquer modo de cor inferior a 32 bits e não terão o canal alfa de 8 bits, então eles podem precisar ter suas bordas ou mais limpas porque não há suavização de borda (as bordas podem estar irregulares e a imagem pode ser difícil de ler).
- No Photoshop, duplique a camada de imagem de 24 bits e renomeie a camada para imagens de 4 bits. Indexe imagens de 4 bits à paleta de cores do Windows 16.
- Limpe imagens usando apenas as cores da paleta de 16 cores. Contornos feitos de versões mais escuras ou claras das cores do objeto são geralmente preferíveis ao cinza ou preto.
- Se estiver trabalhando em um bitmap, certifique-se de que a cor de plano de fundo não seja usada na imagem em si, porque essa cor que será a cor transparente. Magenta (R255 G0 B255) é frequentemente usado como a cor de transparência de fundo.
Etapa 4: Criar as imagens de 8 bits e 4 bits
- Agora que as imagens de 24 bits estão prontas para serem transformadas em ícones de 32 bits, as versões de 8 bits precisam ser criadas.
- Este é um ótimo momento para testar capturas de tela contextuais. É incrível o que pode ser descoberto visualizando outros ícones ou uma família de ícones no contexto. Este passo pode poupar tempo e dinheiro. É muito melhor detetar problemas antes que os arquivos passem pela produção e sejam entregues.
- Adicione a sombra projetada às suas imagens em tamanhos que as exijam.
- Mescle a sombra projetada e as imagens de 24 bits juntas.
- Crie um novo arquivo do Photoshop para cada tamanho. Copie e cole a imagem apropriada. Salve cada arquivo como um arquivo .psd.
- Não mescle a camada de imagem com a camada de plano de fundo. É útil incluir o tamanho e a profundidade de cor no nome do arquivo enquanto trabalha, mas o arquivo pode precisar ser renomeado.
Etapa 5: Criar o arquivo .ico
- Escolha o aplicativo que melhor atenda às necessidades e habilidades dos artistas. Lembre-se de que os ícones a serem usados em um produto de envio devem ser criados em uma ferramenta que tenha sido comprada ou licenciada. Isto significa que as versões experimentais não podem ser utilizadas.
- Ambos os produtos listados abaixo foram usados por designers que produziram ícones para o Windows Vista, e cada um oferece a capacidade de exportar para o Adobe Photoshop CS.
- Gamani Gif Movie Gear: Produzir arquivo .ico
- Axialis Icon Workshop: Produzir arquivo .ico
- O Visual Studio não suporta ícones do Windows Vista (não há suporte para canal alfa ou mais de 256 cores), portanto, seu uso não é recomendado.
- Os arquivos de ícone (formato .ico) devem conter as versões de 4 e 8 bits, bem como as versões de 24 bits + alfa.
- Salve arquivos como um "ícone do Windows (.ico)", independentemente do programa de criação de ícones que você escolher usar.
- Alguns ativos iconográficos podem, na verdade, ser faixas de bitmap, que também exigem um canal alfa (por exemplo, para barras de ferramentas), ou arquivos .png salvos com transparência. Nem todos são necessariamente .ico formato; Verifique qual formato é suportado no código.
Passo 6: Avaliar
- Olhe para todos os tamanhos.
- Analise a família em conjunto para avaliar a semelhança familiar, o equilíbrio ótico e a distinção.
- Olhe para o contexto para avaliar pesos relativos e visibilidade (certifique-se de que um não domina).
- Considere casos que podem não ser usados agora, mas podem ser em um futuro próximo. Este ícone poderia alguma vez ser anotado ou ter uma sobreposição?
- Olhe no código.
Ícones no contexto de modos de exibição de lista, barras de ferramentas e modos de exibição de árvore
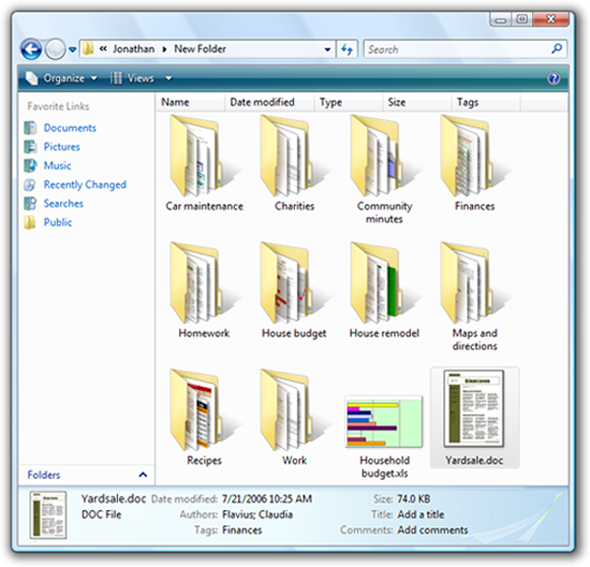
Modos de exibição de lista
Para o Windows Vista, use miniaturas para arquivos com conteúdo visualmente distinto em pequena escala, de modo que os usuários possam reconhecer diretamente o arquivo que estão procurando. (Use a interface de programação do aplicativo de miniaturas do Windows para isso.)

As sobreposições de ícones do aplicativo (não mostradas aqui) nas miniaturas ajudam na associação com o aplicativo para o tipo de arquivo, além de mostrar a visualização do arquivo.
Observação: Para arquivos sem conteúdo visualmente distinto, não use miniaturas. Em vez disso, use ícones de arquivo simbólicos tradicionais mostrando a representação do objeto e o aplicativo ou tipo associado.
Barras de Ferramentas
- Os ícones que aparecem em uma barra de ferramentas devem ter um equilíbrio ótico em tamanho, cor e complexidade.
- Teste potenciais ícones em uma captura de tela contextual para evitar qualquer domínio indesejado ou desequilíbrios.
- Testar em capturas de tela facilmente ajuda a evitar iterações caras no código.
- Analise também os ícones no código. O movimento e outros fatores podem afetar o sucesso de um ícone; em alguns casos, podem ser necessárias outras iterações.
![]()
No exemplo acima, o equilíbrio ótico ainda não foi alcançado.
![]()
Experimente iterações no contexto.
Vistas em árvore
- O equilíbrio ótico é necessário para preservar a hierarquia em um controle de exibição em árvore.
- Portanto, os ícones que são normalmente usados neste contexto devem ser avaliados lá. Às vezes, um determinado ícone 16x16 deve ser menor porque sua forma tem um domínio ótico sobre os outros.
- A compensação por desequilíbrios óticos é uma parte importante da produção de ícones de alta qualidade.
![]()