Cor
Observação
Este guia de design foi criado para o Windows 7 e não foi atualizado para versões mais recentes do Windows. Grande parte das orientações ainda se aplica em princípio, mas a apresentação e os exemplos não refletem as nossas orientações de conceção atuais .
A cor é um elemento visual importante da maioria das interfaces de usuário. Para além da estética pura, a cor tem significados associados e provoca respostas emocionais. Para evitar confusão no significado, a cor deve ser usada de forma consistente. Para obter as respostas emocionais desejadas, a cor deve ser usada adequadamente.
A cor é muitas vezes pensada em termos de um espaço de cor, onde RGB (vermelho, verde, azul), HSL (matiz, saturação, luminosidade) e HSV (matiz, saturação, valor) são os espaços de cores mais comumente usados.

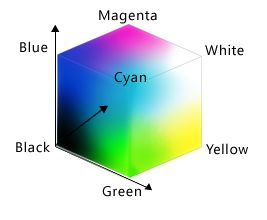
O espaço de cores RGB pode ser visualizado como um cubo.
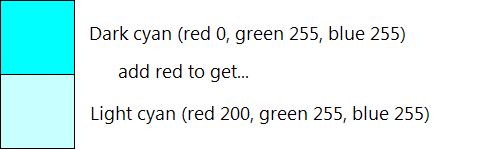
Embora a tecnologia de exibição use valores RGB e, consequentemente, os desenvolvedores muitas vezes pensem em cores em termos de RGB, o espaço de cores RGB não corresponde à forma como as pessoas percebem a cor. Por exemplo, se você adicionar vermelho ao ciano escuro, o resultado não será percebido como mais vermelho, mas como ciano mais claro.

Neste exemplo, adicionar vermelho ao ciano escuro torna-o mais claro, não mais vermelho. O espaço de cores RGB não corresponde à forma como as pessoas percebem a cor.
Os espaços de cores HSL/HSV consistem em três componentes: matiz, saturação e luminosidade ou valor. Esses espaços de cores são frequentemente usados em vez de RGB porque combinam melhor como as pessoas percebem a cor.
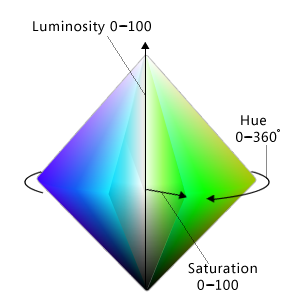
O espaço de cores HSL forma um cone duplo que é branco na parte superior, preto na parte inferior e neutro no meio:
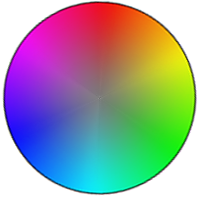
Matiz: A cor básica na roda de cores, variando de 0 a 360 graus, onde 0 e 360 graus são vermelhos.

A roda de cores, onde vermelho é 0 graus, amarelo é 60 graus, verde é 120 graus, ciano é 180 graus, azul é 240 graus, e magenta é 300 graus.
Saturação: Quão pura (vs. opaca) é a cor, variando de 0 a 100, onde 100 está totalmente saturado e 0 é cinza.
Luminosidade: Quão clara é a cor, variando de 0 a 100, onde 100 é o mais claro possível (branco, independentemente da tonalidade e saturação) e 0 é o mais escuro possível (preto).

O espaço de cores HSL pode ser visualizado como um cone duplo.
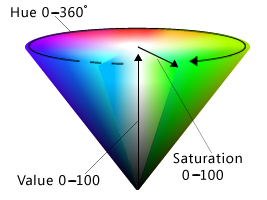
O espaço de cores HSV é semelhante, exceto que seu espaço forma um único cone:
Matiz: A cor básica na roda de cores, variando de 0 a 360 graus, onde 0 e 360 graus são vermelhos.
Saturação: Quão pura (vs. opaca) é a cor, variando de 0 a 100, onde 100 está totalmente saturado e 0 é cinza.
Valor: Quão brilhante é a cor, variando de 0 a 100, onde 100 é o mais brilhante possível (que é meia luminosidade no espaço HSL) e 0 é o mais escuro possível (preto).

O espaço de cores HSV pode ser visualizado como um único cone.
Em ambos os espaços HSL e HSV, se a saturação for 0, a luminosidade especifica um tom de cinza. No Windows, os espaços HSL e HSV geralmente são remapeados para uma escala entre 0 e 240 para que as cores possam ser representadas com um valor de 32 bits.
Nota: Diretrizes relacionadas a fontes e de acessibilidade são apresentadas em artigos separados.
Conceitos de design
O uso eficaz da cor pode tornar a interface do usuário (UI) do seu programa mais eficaz. A cor pode ajudar os usuários a entender certos significados em um piscar de olhos. A cor também pode fazer com que o seu produto pareça esteticamente mais agradável e refinado.
Infelizmente, é muito fácil usar cores de forma ineficaz, especialmente se você não é treinado em design visual. O mau uso de cores resulta em designs que parecem pouco profissionais, datados, confusos ou simplesmente feios. Um mau uso da cor pode ser pior do que não usar a cor.
Esta seção explica o que você precisa saber para usar a cor de forma eficaz.
Como a cor é usada
A cor é normalmente usada na interface do usuário para comunicar:
- Significado. O significado de uma mensagem pode ser resumido através da cor. Por exemplo, a cor é frequentemente usada para comunicar o status onde o vermelho é um problema ou erro, o amarelo é precaução ou aviso e o verde é bom.
- Estado. O estado de um objeto pode ser indicado através da cor. Por exemplo, o Windows usa cores para indicar estados de seleção e focalização. Os links dentro de páginas da Web usam azul para não visitados e roxo para visitados.
- Diferenciação. As pessoas assumem que há uma relação entre itens da mesma cor, então a codificação de cores é uma maneira eficaz de diferenciar entre objetos. Por exemplo, em um item do painel de controle, os painéis de tarefas usam um plano de fundo verde para separá-los visualmente do conteúdo principal. Além disso, o Microsoft Outlook permite que os usuários atribuam sinalizadores coloridos diferentes às mensagens.
- Sublinhado. A cor pode ser usada para chamar a atenção dos usuários. Por exemplo, o Windows usa instruções azuis principais para ajudá-los a se destacar do outro texto.
É claro que a cor é frequentemente usada em gráficos por razões puramente estéticas. Embora a estética seja importante, você deve escolher as cores dos elementos da interface do usuário principalmente com base no que eles significam, não em como eles parecem.
Interpretação de cores
A interpretação da cor pelos usuários é muitas vezes culturalmente dependente. Por exemplo, nos Estados Unidos, o traje de casamento para a noiva é amplamente associado à cor branca, enquanto o preto está associado a funerais. No entanto, há muito tempo no Japão o simbolismo da cor era exatamente o oposto: o branco era a cor predominante nos funerais, e o preto era considerado uma cor que traz boa sorte para casamentos.
Dito isso, a interpretação de vermelho, amarelo e verde para status é consistente globalmente. Isto deve-se à Convenção de Viena da UNESCO sobre Sinalização Rodoviária , que define a convenção mundial para semáforos (onde vermelho significa parar, verde significa prosseguir e amarelo significa proceder com cautela). Você pode usar essas cores de status sem se preocupar com interpretações culturalmente dependentes.
Além das cores de status, o Windows atribui significados às cores com base na convenção, conforme apresentado na seção Diretrizes deste artigo. Certifique-se de que o uso de cores do seu programa é compatível com essas convenções de cores.
Acessibilidade de cores
O uso de cores afeta a acessibilidade do seu software para o público mais amplo possível. Usuários com cegueira ou baixa visão podem não ser capazes de ver as cores bem, se for o caso. Aproximadamente 8% dos homens adultos têm alguma forma de confusão de cor (muitas vezes incorretamente referida como "daltonismo"), da qual a confusão de cor vermelho-verde é a mais comum.

As cores primárias como visto com a visão de cores normal.

As cores primárias observadas com Protanopia (1% da população masculina).

As cores primárias observadas com Deuteranopia (6% da população masculina).

As cores primárias observadas com Tritanopia (1% da população masculina).
Para obter mais informações, consulte Os usuários Color-Blind podem ver seu site?
Use a cor para reforçar visualmente
A melhor solução para os problemas de interpretação de cores e acessibilidade é usar a cor para reforçar visualmente o significado de um destes métodos primários de comunicação:
- Texto. O texto conciso geralmente é a comunicação primária mais eficaz diretamente na interface do usuário ou por meio de uma dica de ferramenta.

Neste exemplo, o texto da dica de ferramenta é usado para comunicar o significado de um ícone.
- Conceção. Os ícones distinguem-se facilmente pelos desenhos, especialmente pela sua forma de contorno.

Neste exemplo, os ícones padrão são facilmente distinguíveis com base em seus designs.
- Localização. A localização relativa também pode ser usada, mas esta abordagem é mais fraca do que as alternativas. Para ser eficaz, o local deve ser padrão e bem conhecido, como acontece com os semáforos.
Embora a cor seja o atributo mais óbvio de muitos designs, ela deve ser sempre redundante.
Projetando com cores
Ironicamente, a melhor maneira de projetar para cor é começar projetando sem cor, usando wireframes ou monocromáticos e, em seguida, adicionar cor mais tarde. Isso ajuda a garantir que as informações não sejam comunicadas apenas usando cores. Também ajuda a garantir que as suas impressões têm um ótimo aspeto em impressoras monocromáticas.
Usar cores do tema ou do sistema
Embora existam muitos fatores complexos no uso eficaz da cor, na interface do usuário do Windows, a escolha da cor geralmente se resume a simplesmente escolher a cor do tema apropriada ou de cores do sistema de acordo com algumas regras simples. Os usuários podem selecionar e personalizar esses esquemas de cores como quiserem.
Ao fazer isso, você não apenas acomoda as preferências de cores de todos os seus usuários, mas elimina o fardo de escolher o esquema de cores perfeito que funciona para todos os gostos, estilos e culturas (o que, é claro, é impossível).
Se você fizer apenas uma coisa...
Escolha as cores selecionando a cor do tema ou a cor do sistema apropriadas. Nunca use a cor como um método primário de comunicação, mas como um método secundário para reforçar o significado visualmente. Projete usando wireframes ou monocromáticos para ajudar a garantir que a cor seja secundária.
Use as cores do tema ou do sistema corretamente
Suponha que os usuários escolham as cores do tema ou do sistema com base em suas necessidades pessoais e que as cores do tema ou do sistema sejam construídas adequadamente. Com base nessa suposição, se você sempre escolher cores de tema ou sistema com base em sua finalidade pretendida e emparelhar os primeiros planos com seus fundos associados, as cores são garantidas para ser legível e respeitar os desejos dos usuários em todos os modos de vídeo, incluindo modo de alto contraste. Por exemplo, a cor do sistema de texto da janela é garantidamente legível contra a cor do sistema de fundo da janela.
Especificamente, sempre:
- Escolha cores com base no seu propósito. Não escolha cores com base em sua aparência atual porque essa aparência pode ser alterada pelo usuário ou por versões futuras do Windows.
- Combine as cores de primeiro plano com as cores de fundo associadas. As cores de primeiro plano são garantidamente legíveis apenas em relação às cores de fundo associadas. Não misture e combine cores de primeiro plano com outras cores de plano de fundo ou, pior ainda, outras cores de primeiro plano.
- Não misture tipos de cores. Ou seja, sempre combine cores de tema com suas cores de tema associadas, cores do sistema com suas cores de sistema associadas e cores com fio com outras cores com fio. Por exemplo, não é garantido que uma cor de texto de tema seja legível contra um fundo com fio.
- Se você precisar de cores hardwire, manipule o modo de alto contraste como um caso especial.
Se você fizer apenas uma coisa...
Escolha sempre as cores do tema ou do sistema com base na finalidade pretendida e emparelhe os primeiros planos com os planos de fundo associados.
Usando outras cores
Embora o tema do Windows defina um conjunto abrangente de partes do tema, você pode achar que seu programa precisa de cores que não estão definidas no arquivo de tema. Embora você possa conectar essas cores, uma abordagem melhor é derivar cores do tema ou cores do sistema. Usar estrategicamente essa abordagem oferece todos os benefícios de usar cores de tema e sistema, mas com muito mais flexibilidade.
Por exemplo, suponha que você precise de um plano de fundo da janela que seja mais escuro do que a cor do plano de fundo da janela do tema. No espaço de cores HSL, ter uma cor mais escura significa uma cor com uma luminosidade mais baixa. Assim, você pode derivar uma cor de fundo de janela mais escura usando as seguintes etapas:
- Obtenha a cor do tema de fundo da janela RGB.
- Converta o RGB para seu valor HSL.
- Reduza o valor da luminosidade (em, digamos, 20 por cento).
- Converta novamente para valores RGB.
Usando essa abordagem, a cor derivada é garantidamente percebida como um tom mais escuro da cor original (a menos que a cor original fosse muito escura para começar).

Neste exemplo, uma cor de plano de fundo de janela mais escura é derivada da cor do tema.
Cores de teste
Para determinar se o uso de cores do seu programa é acessível e não é usado como método principal de comunicação, recomendamos usar o Fujitsu ColorDoctor ou os utilitários Vischeck para verificar:
- Dependência geral da cor usando o filtro de escala de cinza.
- Problemas específicos de confusão de cor usando os filtros Protanopia, Deuteranopia e Tritanopia.
Para determinar se o uso de cores do seu programa está programado corretamente, teste o programa nos seguintes modos:
- Temas habilitados usando o tema padrão do Windows.
- Tema ativado usando um tema não padrão.
- Tema desativado ("Estilo clássico do Windows" nas Configurações do tema no item Painel de controle de personalização).
- Tema Preto de Alto Contraste (texto branco sobre um fundo preto, conhecido como Aquático no Windows 11).
- Tema Branco de Alto Contraste (texto preto sobre um fundo branco, conhecido como Desert no Windows 11).
Todos os elementos da tela devem ser legíveis e aparecer como esperado, mesmo imediatamente após as mudanças de modo.
Orientações
Geral
- Nunca use a cor como um método primário de comunicação, mas como um método secundário para reforçar o significado visualmente.
Usando cores do tema e do sistema
- Sempre que possível, escolher cores selecionando a cor do tema ou a cor do sistema apropriadas. Ao fazer isso, você sempre pode respeitar a preferência de cor dos usuários.
- Escolha as cores do tema e do sistema com base na sua finalidade. Não escolha cores com base em sua aparência atual, pois essa aparência pode ser alterada pelo usuário ou por versões futuras do Windows.
- Combine as cores de primeiro plano com as cores de fundo associadas. As cores de primeiro plano são garantidamente legíveis apenas em relação às cores de fundo associadas. Não misture e combine cores de primeiro plano com outras cores de plano de fundo ou, pior ainda, outras cores de primeiro plano.
- Não misture tipos de cores. Ou seja, sempre combine cores de tema com suas cores de tema associadas, cores do sistema com suas cores de sistema associadas e cores com fio com outras cores com fio. Por exemplo, não é garantido que uma cor de texto de tema seja legível contra um fundo com fio.
-
Se tiver de utilizar uma cor que não seja um tema ou uma cor do sistema:
- Prefira derivar a cor de um tema ou cor do sistema em vez de hardwiring seu valor. Use o processo descrito anteriormente neste artigo, em Usando outras cores.
- Manipule o modo de alto contraste como um caso especial.
- Lidar com alterações de tema. As alterações de tema são tratadas automaticamente por janelas com molduras de janela padrão e controles comuns. As janelas com molduras de janela personalizadas, controles personalizados ou de desenho do proprietário e outro uso de cores devem lidar com alterações de tema explicitamente.
- Desenvolvedores: Você pode responder a eventos de alteração de tema manipulando a mensagem WM_THEMECHANGED.
Significado da cor
- Embora você deva usar cores de tema e do sistema (ou cores derivadas) sempre que puder, certifique-se de que qualquer outro uso de cor seja compatível com o seguinte uso de cores no Windows.
| Matiz | Significado | Utilização no Windows |
|---|---|---|
| azul/verde |
Marca Windows |
Antecedentes: Identidade visual do Windows. |
| vidro, preto, cinza, branco |
neutro |
Fundo: molduras de janela padrão, menu Iniciar, barra de tarefas, barra lateral. Primeiro plano: texto normal. |
| azul |
iniciar, confirmar |
Fundo: botões de comando padrão, pesquisar, fazer logon. Ícones: informação, Ajuda. Primeiro plano: instruções principais, links. |
| vermelho |
erro, parar, vulnerável, crítico, atenção imediata, restrito |
Antecedentes: estado, progresso interrompido (barras de progresso). Ícones: erro, parar, fechar janela, excluir, entrada necessária, faltando, indisponível. |
| amarelo |
advertência, cuidado, questionável |
Antecedentes: estado, progresso pausado (barras de progresso). Ícones: aviso |
| verde |
ir, prosseguir, progredir, seguro |
Antecedentes: estado, progresso normal (barras de progresso). Ícones: ir, concluído, atualizar. Primeiro plano: caminhos e URLs (nos resultados da pesquisa). |
| roxo |
visitou |
Primeiro plano: links visitados (para links dentro do Windows Internet Explorer e documentos). |
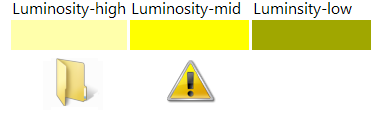
- Para evitar comunicar os significados anteriores, escolha cores com saturação alta média a baixa e luminosidade alta ou baixa. Os usuários associam os significados anteriores a cores que têm saturação total ou alta e luminosidade de nível médio, para que você possa evitar essas associações escolhendo tons diferentes.

Neste exemplo, existem três tons diferentes de amarelo, mas apenas o tom de luminosidade de nível médio altamente saturado comunica o aviso. O ícone da pasta amarela não parece um aviso.
Usando cores com dados
Quando útil, atribuir cor aos dados para ajudar os usuários a diferenciá-los. Observe que os usuários assumirão que dados com cores semelhantes têm significados semelhantes.
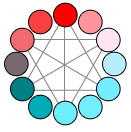
Atribua cores por padrão que sejam fáceis de distinguir. Geralmente, as cores são fáceis de distinguir se estiverem distantes umas das outras nos espaços de cores HSL/HSV, mantendo alto contraste com seu plano de fundo:
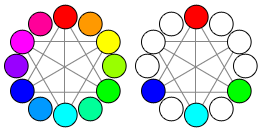
Ao escolher cores, prefira harmonias tríades ou tonalidades complementares, mas não tons adjacentes.

Neste exemplo, se a primeira atribuição de cores for vermelho, a próxima cor deverá ser azul, verde ou ciano, mas não magenta, roxo, laranja ou amarelo.
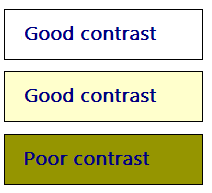
As cores têm alto contraste se houver uma grande diferença em sua tonalidade, saturação ou luminosidade.

Neste exemplo, a cor base azul claro contrasta com fundos com grandes diferenças de tonalidade, saturação ou luminosidade.
Usar um fundo branco ou muito claro torna as cores contrastantes de primeiro plano mais fáceis de distinguir.

Neste exemplo, as cores de fundo branco e claro tornam a cor de primeiro plano mais fácil de distinguir.
Permitir que os usuários personalizem essas atribuições de cores porque a escolha de cores é subjetiva e uma preferência pessoal. Se houver muitas cores coordenadas, permita que os usuários as alterem como um grupo usando esquemas de cores.
Permita que os usuários rotulem essas atribuições de cores. Isso ajuda a torná-los mais fáceis de identificar e encontrar.
Ao contrário das cores da interface do usuário, os dados não devem ser alterados quando as cores do sistema mudam.
Documentação
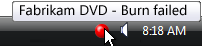
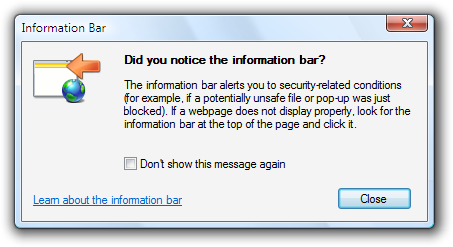
- Consulte os elementos da interface do usuário por seus nomes, não por suas cores. Essas referências não são acessíveis e as cores do sistema podem mudar. Se o nome de um elemento da interface do usuário não for bem conhecido ou não for descritivo o suficiente, mostre uma captura de tela para esclarecer.
Correto:

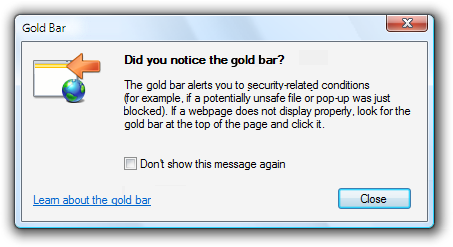
Incorreto:

No exemplo incorreto, a mensagem refere-se à barra de informações do Windows Internet Explorer por sua cor em vez de seu nome.