Fontes
Observação
Este guia de design foi criado para o Windows 7 e não foi atualizado para versões mais recentes do Windows. Grande parte das orientações ainda se aplica em princípio, mas a apresentação e os exemplos não refletem as nossas orientações de conceção atuais .
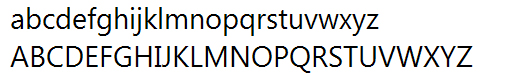
Os usuários interagem com o texto mais do que com qualquer outro elemento no Microsoft Windows. Segoe UI (pronuncia-se "SEE-go") é a fonte do sistema Windows. O tamanho padrão da fonte foi aumentado para 9 pontos.

A fonte Segoe UI.
Segoe UI e Segoe não são a mesma fonte. Segoe UI é a fonte do Windows destinada a cadeias de texto da interface do usuário. Segoe é uma fonte de marca usada pela Microsoft e parceiros para produzir material para impressão e publicidade.
Segoe UI é um tipo de letra acessível, aberto e amigável, e, como resultado, tem melhor legibilidade do que Tahoma, Microsoft Sans Serif e Arial. Tem as características de um humanista sans serif: as larguras variáveis dos seus capitéis (estreitos E e S, por exemplo, em comparação com Helvetica, onde as larguras são mais parecidas, bastante largas); a acentuação e as letras minúsculas; e seu verdadeiro itálico (em vez de um romano "oblíquo" ou inclinado, como muitos sans serifs de aparência industrial). O tipo de letra destina-se a dar o mesmo efeito visual no ecrã e na impressão. Foi concebido para ser um humanista sans serif sem carácter forte ou peculiaridades perturbadoras.
Segoe UI é otimizado para ClearType, que está ativado por padrão no Windows. Com o ClearType ativado, o Segoe UI é uma fonte elegante e legível. Sem o ClearType ativado, a interface do usuário do Segoe é apenas marginalmente aceitável. Esse fator determina quando você deve usar o Segoe UI.
Segoe UI inclui caracteres latinos, gregos, cirílicos e árabes. Há novas fontes, também otimizadas para ClearType, criadas para outros conjuntos de caracteres e usos. Estes incluem Meiryo para japonês, Malgun Gothic para coreano, Microsoft JhengHei para chinês (tradicional), Microsoft YaHei para chinês (simplificado), Gisha para hebraico e Leelawadee para tailandês, e as fontes ClearType Collection projetadas para uso em documentos.
Meiryo inclui caracteres latinos baseados em Verdana. Malgun Gothic, Microsoft JhengHei e Microsoft YaHei usam uma interface do usuário Segoe personalizada. O uso de versões em itálico dessas fontes não é recomendado. Malgun Gothic, Microsoft JhengHei e Microsoft YaHei são fornecidos apenas em estilos regulares e ousados, o que significa que os caracteres em itálico são sintetizados inclinando os estilos verticais. Embora Meiryo inclua itálico verdadeiro e itálico em negrito, esses estilos só se aplicam aos caracteres latinos, os caracteres japoneses permanecem verticais quando o estilo itálico é aplicado.
Uma variação do Meiryo, chamada Meiryo UI, é preferida nas faixas de opções interface do usuário de comando.
Para dar suporte a localidades usando esses conjuntos de caracteres, a interface do usuário do Segoe é substituída pelas fontes corretas, dependendo de cada localidade durante o processo de de localização.
Para licenciar Segoe UI e outras fontes da Microsoft para distribuição com um programa baseado no Windows, contate Monotype.
Nota: Diretrizes relacionadas à de estilo e tom e de texto da interface do usuário são apresentadas em artigos separados.
Conceitos de design
Fontes, tipos de letra, tamanhos de pontos e atributos
Na tipografia tradicional, uma fonte descreve uma combinação de um tipo de letra, um tamanho de ponto e atributos. Um tipo de letra é o aspeto do tipo de letra. Segoe UI, Tahoma, Verdana e Arial são todos tipos de letra. O tamanho do ponto refere-se ao tamanho da fonte, medido da parte superior dos ascendentes para a parte inferior dos descendentes, menos o espaçamento interno (chamado de entrelinha). Um ponto é aproximadamente 1/72 polegada. Finalmente, uma fonte pode ter atributos de negrito ou itálico.
Informalmente, as pessoas costumam usar fonte no lugar do tipo de letra, como feito neste artigo, mas tecnicamente, Segoe UI é um tipo de letra, não uma fonte. Cada combinação de atributos é uma fonte exclusiva (por exemplo, Segoe UI regular de 9 pontos, Segoe UI de 10 pontos em negrito e assim por diante).
Serif e sans serif
Os tipos de letra são serif ou sans serif. Serif refere-se a pequenas voltas que muitas vezes terminam os traços de letras em uma fonte. Um tipo de letra sans serif não tem serifas.
Os leitores geralmente preferem fontes serifadas usadas como corpo de texto dentro de um documento. As serifas proporcionam uma sensação de formalidade e elegância a um documento. Para o texto da interface do usuário, a necessidade de uma aparência limpa e a resolução mais baixa dos monitores de computador tornam os tipos de letra sans serif a melhor escolha.
Contraste
O texto é mais fácil de ler quando há uma grande diferença entre a luminosidade do texto e o fundo. Texto preto em um fundo branco dá o maior contraste texto escuro em um fundo muito claro pode fornecer alto contraste também. Essa combinação é melhor para superfícies primárias da interface do usuário.
Texto claro em um fundo escuro oferece um bom contraste, mas não tão bom quanto o texto escuro em um fundo claro. Essa combinação funciona bem para superfícies secundárias da interface do usuário, como painéis de tarefas do Explorer, que você deseja desenfatizar em relação às superfícies primárias da interface do usuário.
Se você quiser garantir que os usuários leiam seu texto, use texto escuro em um plano de fundo claro.
Acessibilidade
O texto pode usar os seguintes para indicar como ele é usado:
- Ponteiro. O ponteiro da barra I ("seleção de texto") indica que o texto é selecionável, enquanto o ponteiro de seta para a esquerda ("seleção normal") indica que o texto não é.
- Caret. Quando o texto tem foco de entrada, o cursor é a barra vertical intermitente que indica o ponto de inserção/seleção em texto selecionável ou editável.
- Caixa. Uma caixa em torno do texto que indica que é editável. Para reduzir o peso da apresentação, a caixa pode ser exibida dinamicamente somente quando o texto editável é selecionado.
- Cor de primeiro plano. Cinza claro indica que o texto está desativado. Cores não cinza, especialmente azul e roxo, indicam que o texto é um link.
- Cor de fundo. Um fundo cinza claro sugere fracamente que o texto é somente leitura, mas na prática o texto somente leitura pode ter qualquer fundo colorido.
Estes preços são combinados para os seguintes significados:
- Editável. Texto exibido em uma caixa, com um ponteiro de seleção de texto, um cursor (no foco de entrada) e, geralmente, em um fundo branco.
- Somente leitura, selecionável. Texto com um ponteiro de seleção e um cursor (no foco de entrada).
- Somente leitura, não selecionável. Texto com um ponteiro de seta.
- Desativado. Texto cinza claro com um ponteiro de seta, às vezes em um fundo cinza.
O texto somente leitura tradicionalmente tem um plano de fundo cinza, mas um plano de fundo cinza não é necessário. Na verdade, um fundo cinza pode ser indesejável, especialmente para grandes blocos de texto, porque sugere que o texto está desativado e desencoraja a leitura.
Acessibilidade e a fonte, tamanhos e cores do sistema
As diretrizes para tornar o texto acessível a usuários com deficiências ou deficiências podem ser resumidas a uma regra simples: respeite as configurações do usuário sempre usando a fonte, os tamanhos e as cores do sistema.
Se você fizer apenas uma coisa...
Respeite as configurações do usuário sempre usando a fonte, os tamanhos e as cores do sistema.
Desenvolvedores: A partir do código, você pode determinar as propriedades da fonte do sistema (incluindo seu tamanho) usando a função GetThemeFont API. Você pode determinar as cores do sistema usando a função GetThemeSysColor API.
Como você não pode fazer suposições sobre as configurações de tema do sistema dos usuários, você deve:
- Sempre baseie as cores da fonte e os planos de fundo nas cores do tema do sistema. Nunca crie as suas próprias cores com base em valores RGB fixos (vermelho, verde, azul).
- Sempre combine as cores do texto do sistema com as cores de fundo correspondentes. Por exemplo, se você escolher COLOR_STATICTEXT para a cor do texto, também deverá escolher COLOR_STATIC para a cor do plano de fundo.
- Sempre crie novas fontes com base em variações de tamanho proporcional da fonte do sistema. Dadas as métricas de fonte do sistema, você pode criar variações em negrito, itálico, maiores e menores.
Uma maneira simples de garantir que seu programa respeite as configurações dos usuários é testar usando um tamanho de fonte diferente e um esquema de cores de alto contraste. Todo o texto deve ser redimensionado e exibido corretamente no esquema de cores escolhido.
Padrões de utilização
O texto tem vários padrões de uso:
| Utilização | Descrição |
|---|---|
|
Texto da barra de título Texto na barra de título que identifica a janela. |

|
|
Principais instruções Texto que explica o que fazer numa página, janela ou caixa de diálogo. |

|
|
Instruções secundárias Texto suplementar que explica o que fazer em uma página, janela ou caixa de diálogo. |

|
|
Texto normal Texto comum (somente leitura) exibido em uma interface do usuário. |

|
|
Texto enfatizado O texto em negrito é usado para facilitar a análise do texto e chamar a atenção para o texto que os usuários devem ler. O texto em itálico é usado para se referir ao texto literalmente (em vez de aspas) e para enfatizar palavras específicas. |

|
|
de texto editável O texto que os usuários podem editar é mostrado em uma caixa. Para reduzir o peso da apresentação, a caixa pode ser exibida somente quando o texto editável é selecionado. |

|
|
de texto desativado Texto que não se aplica ao contexto atual, como rótulos para controles desabilitados. Texto desativado indica que os usuários (normalmente) não devem se preocupar em ler o texto. |

|
|
Links Texto usado para navegar para outra página, janela ou tópico de ajuda ou iniciar um comando. |

 de fonte de texto de links (focalização)
de fonte de texto de links (focalização) |
|
do cabeçalho do grupo Texto usado para agrupar itens em um modo de exibição de lista. |

|
|
Nome do ficheiro Texto do nome do ficheiro (apenas na vista de conteúdo). |

|
|
Texto do documento Texto usado em documentos (em oposição ao texto ui). |

|
|
Títulos dos documentos Texto utilizado como título num documento. |

|
Orientações
Fontes e cores
- As seguintes fontes e cores são padrão para o Windows Vista e Windows 7.
| Padrão | Símbolo do tema | Fonte, Cor |
|---|---|---|

|
CaptionFont |
9 pt. preto (#000000) Segoe UI |

|
MainInstruction |
12 pt. azul (#003399) Segoe UI |

|
Instruções |
9 pt. preto (#000000) Segoe UI |

|
CorpoTexto |
9 pt. preto (#000000) Segoe UI |

|
CorpoTexto |
9 pt. preto (#000000) Segoe UI, negrito ou itálico |

|
CorpoTexto |
9 pt. preto (#000000) Segoe UI, em uma caixa |

|
Desabilitado |
9 pt. cinza escuro (#323232) Segoe UI |

|
HyperLinkText |
9 pt. azul (#0066CC) Segoe UI |
 de fonte de texto de links (focalização)
de fonte de texto de links (focalização) |
Quente |
9 pt. azul claro (#3399FF) Segoe UI |

|
11 pt. azul (#003399) Segoe UI |
|

|
11 pt. preto (#000000) Segoe UI |
|

|
(nenhum) |
9 pt. preto (#000000) Calibri |

|
(nenhum) |
17 pt. preto (#000000) Calibri |
- Escolha fontes e otimize layouts de janela com base na tecnologia de interface do usuário e na versão de destino do Windows:
| Tecnologia UI | Versão de destino do Windows | Fontes para usar e otimizar para |
|---|---|---|
| Windows Presentation Foundation |
Tudo |
Use partes do tema WPF. |
| Win32 ou WinForms |
Windows Vista ou posterior |
Use a fonte Segoe UI apropriada. |
| Componentes extensíveis ou anteriores ao Windows Vista |
Para direcionar o Windows XP e o Windows 2000, use a pseudofonte MS Shell Dlg 2 de 8 pontos, que mapeia para Tahoma. Para direcionar versões anteriores do Windows, use 8 pontos MS Shell Dlg pseudo fonte, que mapeia para Tahoma no Windows 2000 e Windows XP, e para MS Sans Serif no Windows 95, Windows 98, Windows Millennium Edition e Windows NT 4.0. |
-
Desenvolvedores:
- Para elementos que usam layout fixo (como modelos de diálogo do Windows e WinForms), codifice a fonte apropriada da tabela anterior.
- Para elementos que usam layout dinâmico (como o Windows Presentation Foundation), use as fontes do tema. Use APIs de tema como DrawThemeText para desenhar texto com base no símbolo do tema. Certifique-se de ter uma alternativa baseada nas métricas do sistema, caso o serviço de tema não esteja em execução.
- Para Segoe UI, use um tamanho de fonte de 9 pontos ou maior. A fonte Segoe UI é otimizada para esses tamanhos, portanto, evite usar tamanhos menores.
- Sempre combine as cores do texto do sistema com as cores de fundo correspondentes. Por exemplo, se você escolher COLOR_STATICTEXT para a cor do texto, também deverá escolher COLOR_STATIC para a cor do plano de fundo.
- Sempre crie novas fontes com base em variações de tamanho proporcional da fonte do sistema. Dadas as métricas de fonte do sistema, você pode criar variações em negrito, itálico, maiores e menores.
- Exiba grandes blocos de texto somente leitura (como termos de licença) contra um fundo claro em vez de um plano de fundo cinza. Fundos cinzentos sugerem que o texto está desativado e desencorajam a leitura.
- Considere um comprimento máximo de linha de 65 caracteres para tornar o texto fácil de ler. (Os caracteres incluem letras, pontuação e espaços.)
Atributos
- A maioria do texto da interface do usuário deve ser simples sem nenhum atributo. Os atributos podem ser usados da seguinte forma:
- Negrito. Use em rótulos de controle para facilitar a análise do texto. Use com moderação para chamar a atenção para o texto que os usuários devem ler. Usar muito negrito diminui seu impacto.
- Itálico. Use para se referir ao texto literalmente em vez de aspas. Use com moderação para enfatizar palavras específicas. Use para prompts em caixas de texto e listas suspensas editáveis.
- Itálico negrito. Não use.
- Sublinhe. Não use, exceto para links. Em vez disso, use itálico para ênfase.
- Nem todas as fontes suportam negrito e itálico, por isso nunca devem ser cruciais para entender o texto.