Grafische elementen
Notitie
Deze ontwerphandleiding is gemaakt voor Windows 7 en is niet bijgewerkt voor nieuwere versies van Windows. Veel van de richtlijnen zijn in principe nog steeds van toepassing, maar de presentatie en voorbeelden weerspiegelen niet onze huidige ontwerprichtlijnen.
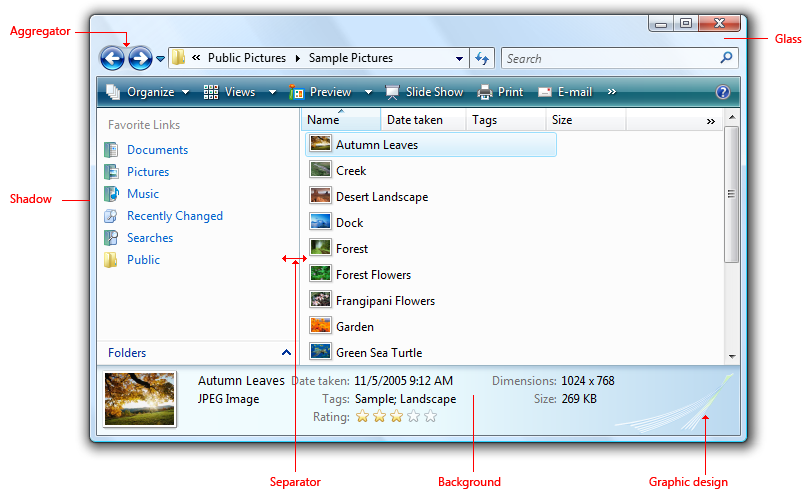
grafische elementen relaties, hiërarchie en nadruk visueel weergeven. Ze omvatten achtergronden, banners, glas, aggregators, scheidingstekens, schaduwen en handgrepen.

Een voorbeeld met verschillende typen grafische elementen.
Grafische elementen zijn meestal niet interactief. Scheidingstekens zijn echter interactief voor het aanpassen van de grootte van inhoud en ingangen zijn afbeeldingen die interactiviteit tonen.
Opmerking: Richtlijnen met betrekking tot groepsvakken, animaties, pictogrammenen huisstijl worden weergegeven in afzonderlijke artikelen.
Is dit de juiste gebruikersinterface?
Hoewel grafische elementen een sterk visueel middel zijn om relaties aan te geven, voegt het overusen van deze elementen visuele onbelangrijke e-mail toe en vermindert u de beschikbare ruimte op een oppervlak. Ze moeten spaarzaam worden gebruikt.
Een ontwerptrend in Microsoft Windows is een eenvoudiger, schoner uiterlijk door onnodige afbeeldingen en lijnen te elimineren.
Als u wilt bepalen of een grafisch element nodig is, moet u rekening houden met de volgende vragen:
- Is de presentatie en communicatie van het ontwerp net zo duidelijk en effectief zonder het element? Als dat het zo is, verwijdert u deze.
- Kunt u de relaties effectief communiceren met behulp van de indeling alleen? Als dat het zo is, gebruikt u in plaats daarvan indeling. U kunt gerelateerde besturingselementen naast elkaar plaatsen en extra afstand tussen niet-gerelateerde besturingselementen plaatsen. U kunt ook inspringen gebruiken om hiërarchische relaties weer te geven.

In dit voorbeeld wordt alleen de indeling gebruikt om besturingsrelaties weer te geven.
- Is de communicatie effectief zonder tekst? Zo niet, gebruik dan een groepsvak, gelabeld scheidingsteken of een ander label.
Gebruikspatronen
Grafische elementen hebben verschillende gebruikspatronen:
| Element | Beschrijving |
|---|---|
|
afbeeldingsafbeeldingen gebruiken om visueel een idee te communiceren. |
Afbeeldingsafbeeldingen zijn vergelijkbaar met pictogrammen, behalve dat ze elke grootte kunnen hebben en meestal niet interactief zijn. 
In dit voorbeeld wordt een afbeelding gebruikt om de aard van een functie voor te stellen. |
|
achtergronden gebruiken om verschillende typen inhoud te benadrukken of de nadruk te leggen. |
Achtergronden kunnen worden gebruikt om belangrijke inhoud te benadrukken. 
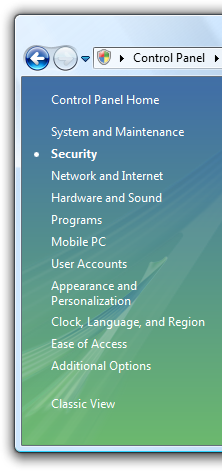
In dit voorbeeld wordt een achtergrond gebruikt om een belangrijke taak te benadrukken. achtergronden kunnen ook worden gebruikt om secundaire inhoud te benadrukken. 
In dit voorbeeld worden secundaire taken gedeacpiteerd door ze te zoeken in een taakvenster. |
|
Banners wordt gebruikt om de belangrijke status aan te geven. |
In tegenstelling tot achtergronden benadrukken banners voornamelijk één tekenreeks. 
In dit voorbeeld wordt een banner gebruikt om aan te geven dat de instellingen van de pagina worden beheerd door Groepsbeleid. |
|
Glas gebruik strategisch om het visuele gewicht van een venster te verminderen. |
Glas kan het gewicht van een oppervlak verminderen door zich te concentreren op de inhoud in plaats van het venster zelf. 
In dit voorbeeld richt glas de aandacht van de gebruiker op de inhoud in plaats van de besturingselementen. |
|
Aggregators gebruiken om een visuele relatie te maken tussen sterk gerelateerde besturingselementen. |

in dit voorbeeld wordt een aggregatorachtergrond gebruikt om de relatie tussen de knoppen Vorige en Volgende in Verkenner te benadrukken. 
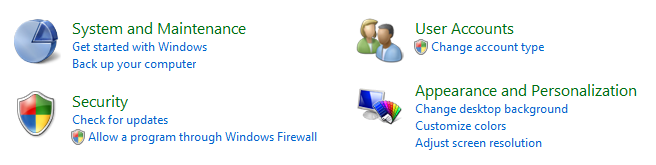
In dit voorbeeld wordt een grensaggregator gebruikt om de relatie tussen de besturingselementen te benadrukken en deze te laten lijken op één besturingselement in plaats van acht. |
|
scheidingstekens gebruiken om zwak gerelateerde of niet-gerelateerde controles te scheiden. |
Scheidingstekens kunnen interactief of niet-interactief zijn. interactieve scheidingstekens tussen inhoud die kan worden aangepast, worden splitters genoemd. 
in dit voorbeeld wordt een interactief scheidingsteken gebruikt voor het vergroten of verkleinen van inhoud. 
In dit voorbeeld is het scheidingsteken niet interactief. |
|
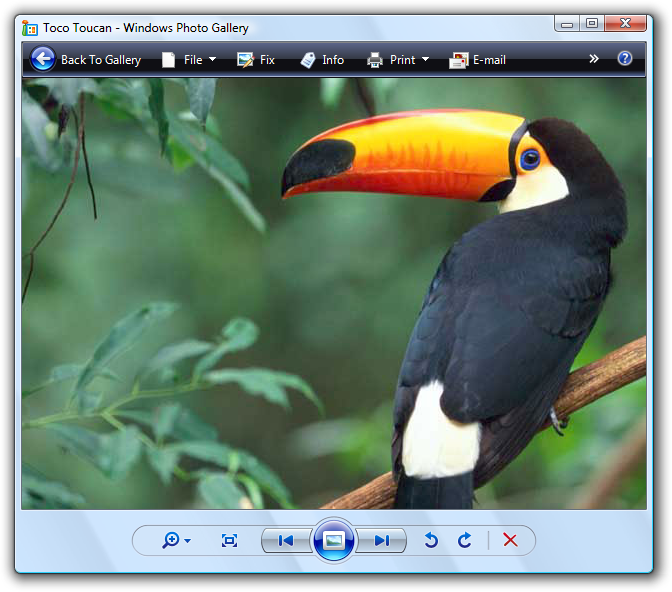
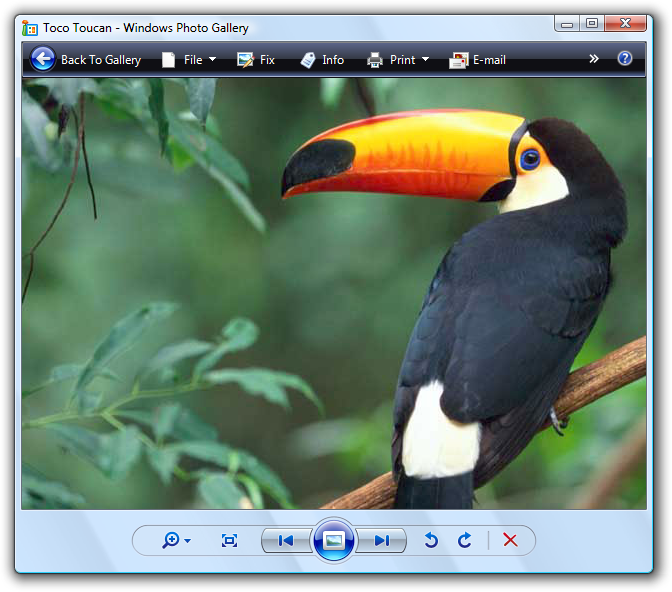
schaduwen gebruiken om inhoud visueel te laten opvallen tegen de achtergrond. |

In dit voorbeeld laten schaduwen de kunstwerken opvallen tegen de achtergrond. |
|
handles om aan te geven dat een object kan worden verplaatst of gewijzigd. |
Ingangen zijn altijd interactief en hun gedrag wordt voorgesteld door de muisaanwijzer bij de muisaanwijzer bij de muisaanwijzer. 

In deze voorbeelden geven grepen aan dat het formaat van een object kan worden gewijzigd. |
Richtsnoeren
Algemeen
- Breng niet alleen essentiële informatie over via grafische elementen. Dit biedt toegankelijkheidsproblemen voor gebruikers met visuele beperkingen of beperkingen.
Grafische ontwerpen
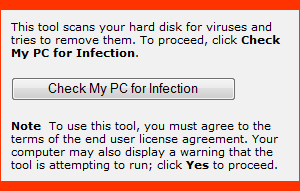
Afbeeldingen zijn het meest effectief wanneer ze één eenvoudig idee versterken. Complexe afbeeldingen die moeten worden geïnterpreteerd, werken niet goed. Hieroglyphics zijn het beste links voor grottekeningen.
Onjuist:

In dit voorbeeld probeert een complexe afbeelding van Windows XP ineffectief een complexe vertrouwensbeslissing uit te leggen.
Gebruik geen pijlen, punthaken, knopframes of andere betaalbaarheid die zijn gekoppeld aan interactieve besturingselementen. Hiermee nodigt u gebruikers uit om te communiceren met uw afbeeldingen.
Vermijd zwerven van puur rood, geel en groen in uw ontwerpen. Om verwarring te voorkomen, reserveert u deze kleuren om de status te communiceren. Als u deze kleuren moet gebruiken voor iets anders dan de status, gebruikt u gedempte tonen in plaats van pure kleuren.
Gebruik cultureel neutrale ontwerpen. Wat een bepaalde betekenis kan hebben in één land, regio of cultuur, heeft mogelijk niet dezelfde betekenis in een ander land.
Vermijd het gebruik van mensen, gezichten, geslacht of lichaamsdelen, evenals religieuze, politieke en nationale symbolen. Dergelijke afbeeldingen kunnen niet gemakkelijk vertalen of aanstootgevend zijn.
Wanneer u personen of gebruikers moet vertegenwoordigen, kunt u ze algemeen weergeven; realistische weergaven vermijden.
Achtergronden en banners
Als u inhoud wilt benadrukken, gebruikt u donkere tekst op een lichte achtergrond. Zwarte tekst op een lichtgrijze of gele achtergrond werkt goed.

In dit voorbeeld krijgt de koppeling de aandacht van de gebruiker omdat deze zich op een gele achtergrond bevindt.
Als u inhoud wilt benadrukken, gebruikt u lichte tekst op een donkere achtergrond. Witte tekst op een donkergrijze of blauwe achtergrond werkt goed.

In dit voorbeeld benadrukt de donkere achtergrond de inhoud.
Als er een kleurovergang wordt gebruikt, moet u ervoor zorgen dat de tekstkleur een goed contrast heeft voor de gehele kleurovergang.
Gebruik altijd een pictogram van 16 x 16 pixels om de aandacht op de banner te vestigen. Banners zijn te gemakkelijk om anders over het hoofd te kijken. Zie Standaardpictogrammenvoor meer richtlijnen en voorbeelden.
Gebruik met voorzichtigheid achtergronden en banners. Hoewel de bedoeling van de achtergrond of banner kan zijn om inhoud te benadrukken, zijn de resultaten vaak het tegenovergestelde van een fenomeen dat 'bannerblindheid' wordt genoemd.
Glas
- Overweeg om glas strategisch te gebruiken in kleine regio's die het raamkader zonder tekst aanraken. Dit kan een programma een eenvoudigere, lichtere, samenhangendere uitstraling geven door ervoor te zorgen dat de regio deel uitmaakt van het frame.
- Gebruik geen glas in situaties waarin een gewone vensterachtergrond aantrekkelijker of gemakkelijker te gebruiken is.
Scheidingstekens
- Gebruik verticale en horizontale lijnen voor scheidingstekens. Zorg ervoor dat er voldoende ruimte is tussen de scheidingstekens en de inhoud die wordt gescheiden.
- Voor scheidingstekens tussen aanpasbare inhoud (splitters) geeft u de aanwijzer voor het formaat weer bij aanwijzen.


In deze voorbeelden worden de aanwijzers voor het wijzigen van de grootte weergegeven bij de muisaanwijzer.
Schaduwen
- Gebruik alleen om de belangrijkste inhoud of objecten van uw programma visueel te laten opvallen tegen de achtergrond. Houd rekening met schaduwen als visuele rommel in andere omstandigheden.
Ondersteuning voor hoge dpi
- Ondersteuning voor videomodi van 96 en 120 punten per inch (dpi). Detecteer de dpi-modus bij het opstarten en verwerkt dpi-wijzigingsevenementen. Windows is geoptimaliseerd voor 96 en 120 dpi en maakt standaard gebruik van 96 dpi.
- Geef liever afzonderlijke bitmaps op die specifiek worden weergegeven voor 96 en 120 dpi ten opzichte van het schalen van afbeeldingen. Ten minste 96 en 120 dpi-versies bieden voor de belangrijkste, zichtbare bitmaps en de andere centreren of schalen. Dergelijke toepassingen worden beschouwd als 'high-dpi aware' en bieden een betere algehele visuele ervaring dan programma's die automatisch worden geschaald door Windows.
- Ontwikkelaars: U kunt een programma met hoge dpi-waarden (en automatische schaalaanpassing voorkomen) declareren om de dpi-bewuste vlag in het manifest van het programma in te stellen of door de SetProcessDPIAware() API aan te roepen tijdens de initialisatie van het programma. U kunt macro's gebruiken om het selecteren van de juiste afbeeldingen te vereenvoudigen. Voor Win32-bitmaps kunt u SS_CENTERIMAGE gebruiken om te centreren of SS_REALSIZECONTROL te schalen.
- Controleer uw programma in zowel 96 als 120 dpi voor:
- Afbeeldingen die te klein of te groot zijn.
- Afbeeldingen die worden geknipt, overlappend of anderszins niet goed passen.
- Afbeeldingen die slecht zijn uitgerekt ('pixilated').
- Tekst die is geknipt of niet past in grafische achtergronden.
Sms
- Gebruik voor toegankelijkheid en lokalisatie geen tekst in afbeeldingen. Maak alleen uitzonderingen om huisstijl weer te geven en tekst als een abstract concept.