Indeling
Notitie
Deze ontwerphandleiding is gemaakt voor Windows 7 en is niet bijgewerkt voor nieuwere versies van Windows. Veel van de richtlijnen zijn in principe nog steeds van toepassing, maar de presentatie en voorbeelden weerspiegelen niet onze huidige ontwerprichtlijnen.
Indeling is de grootte, afstand en plaatsing van inhoud binnen een venster of pagina. Effectieve lay-out is van cruciaal belang bij het vinden van wat ze snel zoeken en het uiterlijk visueel aantrekkelijk maken. Effectieve lay-out kan het verschil maken tussen ontwerpen die gebruikers onmiddellijk begrijpen en die ervoor zorgen dat gebruikers zich verbaasd en overweldigd voelen.
Opmerking: Richtlijnen met betrekking tot vensterbeheer worden in een afzonderlijk artikel gepresenteerd. Aanbevolen specifieke controlegrootte en afstand worden gepresenteerd in hun respectieve richtlijnartikelen.
Ontwerpconcepten
Visuele hiërarchie
Een venster of pagina heeft een duidelijke visuele hiërarchie wanneer het uiterlijk de relatie en prioriteit van de elementen aangeeft. Zonder een visuele hiërarchie moeten gebruikers deze relaties en prioriteiten zelf uitzoeken.
Visuele hiërarchie wordt bereikt door de volgende kenmerken goed te combineren:
- Focus. De indeling geeft aan waar gebruikers eerst moeten zoeken.
- Vloeien. Het oog stroomt soepel en natuurlijk door een duidelijk pad door het oppervlak, het vinden van gebruikersinterface-elementen (UI) in de volgorde die geschikt is voor hun gebruik.
- Groepering. Logische gerelateerde UI-elementen hebben een duidelijke visuele relatie. Gerelateerde items worden gegroepeerd; niet-gerelateerde items zijn gescheiden.
- Nadruk. Ui-elementen worden benadrukt op basis van hun relatieve belang.
- Uitlijning. De UI-elementen hebben gecoördineerde plaatsing, zodat ze eenvoudig kunnen worden gescand en ordelijk worden weergegeven.
Daarnaast heeft de effectieve indeling de volgende kenmerken:
- Apparaatafhankelijkheid. De indeling wordt weergegeven als bedoeld, ongeacht het lettertype of de grootte, dots per inch (dpi), weergave of grafische adapter.
- Gemakkelijk te scannen. Gebruikers kunnen de inhoud vinden die ze in één oogopslag zoeken.
- Efficiëntie. UI-elementen die groot zijn, moeten groot zijn en elementen die klein zijn, werken goed klein.
- Formaat aanpassen. Als dit handig is, kan een venster worden aangepast en is de inhoudsindeling effectief, ongeacht hoe groot of klein het oppervlak is.
- Evenwicht. De inhoud wordt gelijkmatig verdeeld over het oppervlak.
- Visuele eenvoud. De perceptie dat een indeling niet ingewikkelder is dan nodig is. Gebruikers voelen zich niet overweldigd door het uiterlijk van de indeling.
- Consistentie. Vergelijkbare vensters of pagina's gebruiken een vergelijkbare indeling, zodat gebruikers zich altijd georiënteerd voelen.
Hoewel de grootte, afstand en plaatsing eenvoudige concepten zijn, is de uitdaging met de lay-out om het juiste mengsel van deze kenmerken te bereiken.
In Windows wordt de indeling gecommuniceerd met behulp van apparaatonafhankelijke metrische gegevens, zoals dialoogvenstereenheden (DLL's) en relatieve pixels.
Een ontwerpmodel voor lezen
Gebruikers kiezen wat ze lezen door het uiterlijk en de organisatie van de inhoud. Als u een effectieve indeling wilt maken, moet u begrijpen wat gebruikers meestal lezen en waarom.
U kunt indelingsbeslissingen nemen met behulp van dit ontwerpmodel voor het lezen:
Mensen lezen in een volgorde van links naar rechts, van boven naar beneden (in Westerse culturen).
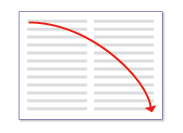
Er zijn twee leesmodi: insluitende lees- en scanmodus. Het doel van meeslepend lezen is begrip.

In dit diagram worden insluitende leeservaringen gebruikt.
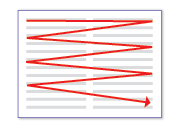
Het doel van scannen is daarentegen om dingen te vinden. Het algehele scanpad ziet er als volgt uit:

Deze diagrammodellen scannen.

Als er tekst wordt uitgevoerd aan de linkerkant van een pagina, scannen gebruikers eerst de linkerrand.
Wanneer u software gebruikt, worden gebruikers niet in de gebruikersinterface zelf opgenomen, maar in hun werk. Gebruikers lezen daarom meestal geen UI-tekst die ze scannen. Ze lezen vervolgens alleen bits van tekst als ze geloven dat ze dat nodig hebben.
Gebruikers hebben de neiging om navigatiedeelvensters aan de linkerkant of rechterkant van een pagina over te slaan. Gebruikers herkennen dat ze er zijn, maar alleen navigatiedeelvensters bekijken wanneer ze willen navigeren.
Gebruikers hebben de neiging om grote blokken niet-opgemaakte tekst over te slaan zonder ze helemaal te lezen.

Gebruikers hebben de neiging om grote blokken tekst en navigatiedeelvensters over te slaan wanneer ze scannen.
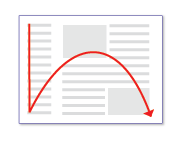
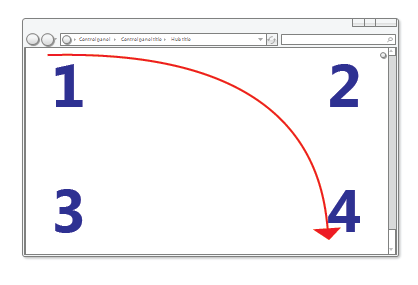
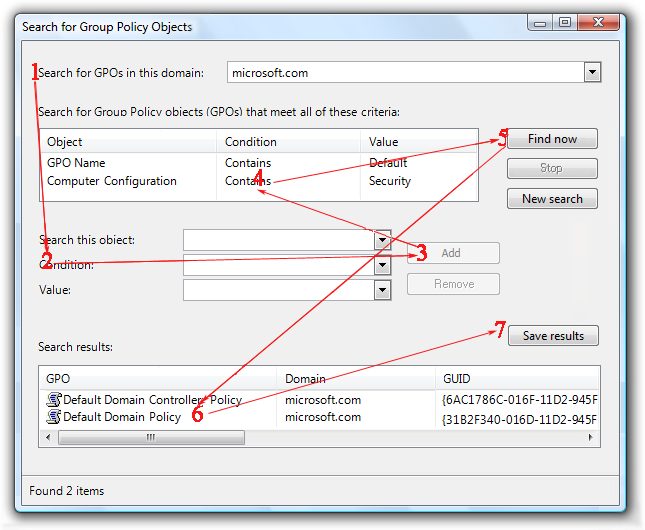
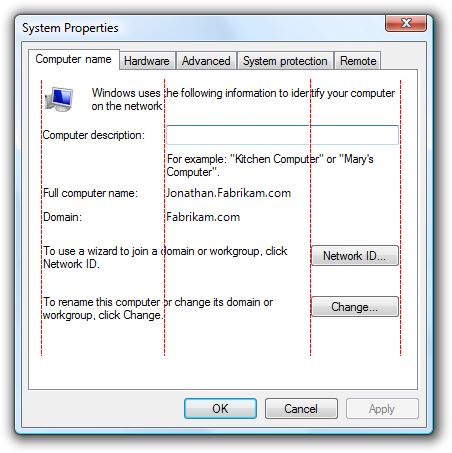
Alle dingen die gelijk zijn, kijken gebruikers eerst in de linkerbovenhoek van een venster, scannen op de pagina en beëindigen hun scan in de rechterbenedenhoek. Ze negeren meestal de linkerbenedenhoek.

Alle dingen die gelijk zijn, lezen gebruikers deze getallen in de volgende volgorde: 1, 2, 4 en 3.
Maar in de interactieve gebruikersinterface zijn niet alle dingen gelijk, zodat verschillende ui-elementen verschillende aandachtsniveaus krijgen. Gebruikers kijken meestal naar interactieve besturingselementen, met name besturingselementen in de linkerbovenhoek en het midden van het venster en prominente tekst eerst.

Gebruikers richten zich op de belangrijkste interactieve besturingselementen en de prominente hoofdinstructie en kijken alleen naar andere dingen wanneer ze dat nodig hebben.
- Gebruikers lezen meestal interactieve besturingslabels, met name labels die relevant lijken voor het voltooien van de taak. Gebruikers lezen daarentegen alleen statische tekst wanneer ze denken dat ze dat nodig hebben.
- Items die anders worden weergegeven, trekken de aandacht. Vetgedrukte tekst en grote tekst onderscheidt zich van normale tekst. UI-items met kleur of op een gekleurde achtergrond vallen op. Items met pictogrammen onderscheiden zich van items zonder pictogrammen.
- Gebruikers schuiven alleen als ze een reden hebben. Als de inhoud boven de vouw geen reden biedt om te schuiven, zullen ze dat niet doen.
- Zodra gebruikers hebben besloten wat ze moeten doen, stoppen ze onmiddellijk met scannen en doen ze het.
- Omdat gebruikers stoppen met scannen wanneer ze denken dat ze klaar zijn, negeren ze meestal alles wat het punt van voltooiing lijkt te zijn.

Gebruikers stoppen met scannen wanneer ze denken dat ze klaar zijn.
Natuurlijk zijn er uitzonderingen op dit algemene model. Oogtraceringsapparaten geven aan dat het gedrag van echte gebruikers nogal onratisch is. Het doel van dit model is om u te helpen goede beslissingen en compromissen te nemen, niet om het gedrag van gebruikers nauwkeurig te modelleren. Maar zoals u deze lijst hebt gelezen, hebt u hopelijk ook veel van uw eigen leespatronen herkend.
Ontwerpen voor scannen
Gebruikers lezen niet, ze scannen ze, zodat u ui-oppervlakken moet ontwerpen voor scannen. Stel niet dat gebruikers de tekst lezen zoals geschreven in een volgorde van links naar rechts, van boven naar beneden, maar dat ze de ui-elementen bekijken die hun aandacht trekken.
Ontwerpen voor scannen:
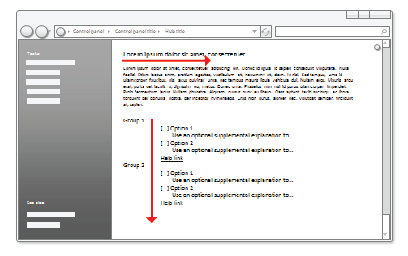
- Stel dat gebruikers het hele venster snel scannen en vervolgens de UI-elementen in ongeveer de volgende volgorde lezen:
- Interactieve besturingselementen in het midden
- De doorvoerknoppen
- Interactieve besturingselementen elders gevonden
- Hoofdinstructie
- Aanvullende uitleg
- Tekst met een waarschuwingspictogram
- Titel van venster
- Andere statische tekst in hoofdtekst
- Voetnoten
- Plaats UI-elementen die een taak initiëren in de linkerbovenhoek of in het midden.
- Plaats UI-elementen die een taak in de rechterbenedenhoek voltooien.
- Plaats waar mogelijk cruciale tekst op interactieve besturingselementen in plaats van statische tekst.
- Vermijd het plaatsen van belangrijke informatie in de linkerbenedenhoek of onderaan een lang schuifbaar besturingselement of een lange besturingselement of pagina.
- Presenteer geen grote tekstblokken. Overbodige tekst elimineren. Gebruik de omgekeerde piramide presentatiestijl.
- Als u iets doet om de aandacht van gebruikers aan te trekken, moet u ervoor zorgen dat de aandacht gerechtvaardigd is.
Waar mogelijk kunt u met dit model werken in plaats van het te bestrijden; maar er zijn momenten waarop u bepaalde elementen van de gebruikersinterface moet benadrukken of de nadruk moet leggen.
Primaire ui-elementen benadrukken:
Plaats primaire ui-elementen in het scanpad.
Plaats een gebruikersinterface om een taak in de linkerbovenhoek of in het midden te starten.
Zet doorvoerknoppen in de rechterbenedenhoek.
Plaats de resterende primaire gebruikersinterface in het midden.
Gebruik besturingselementen die de aandacht trekken, zoals opdrachtknoppen, opdrachtkoppelingen en pictogrammen.
Gebruik prominente tekst, inclusief grote tekst en vetgedrukte tekst.
Tekstgebruikers moeten in interactieve besturingselementen of met pictogrammen of op bannerslezen.
Gebruik donkere tekst op een lichte achtergrond.
Plaats de elementen met royale ruimte.
U hoeft geen interactie te vereisen, zoals wijzen of aanwijzen, om het element te zien dat u benadrukt.

In dit voorbeeld ziet u veel manieren om primaire ui-elementen te benadrukken.
Secundaire UI-elementen de nadruk geven:
Plaats secundaire UI-elementen buiten het scanpad.
Plaats alles wat gebruikers meestal niet hoeven te zien in de linkerbenedenhoek of onderkant van het venster.
Gebruik besturingselementen die geen aandacht trekken, zoals taakkoppelingen in plaats van opdrachtknoppen.
Gebruik normale of grijze tekst.
Gebruik lichte tekst op een donkere achtergrond. Witte tekst op een donkergrijze of blauwe achtergrond werkt goed.
Plaats de elementen met minimale ruimte.
Overweeg het gebruik van progressieve openbaarmaking om secundaire ui-elementen te verbergen.

In dit voorbeeld ziet u veel manieren om secundaire UI-elementen te benadrukken.
Schermruimte effectief gebruiken
Als u schermruimte effectief gebruikt, moet u verschillende factoren in balans brengen: gebruik te veel ruimte en een venster voelt zwaar en verspilling, en zelfs moeilijk te gebruiken op basis van Fitts Law.
Onjuist:

In dit voorbeeld is het venster te groot voor de inhoud ervan.
Gebruik daarentegen te weinig ruimte en een raam voelt krap, ongemakkelijk en intimiderend, en moeilijk te gebruiken als het schuiven en andere manipulatie nodig heeft om te gebruiken.
Onjuist:

In dit voorbeeld is het venster te klein voor de inhoud ervan.
Hoewel kritieke gebruikersinterface moet passen in de minimaal ondersteunde effectieve resolutie, wordt er niet van uitgegaan dat het gebruik van schermruimte effectief betekent dat vensters zo klein mogelijk moeten zijn. Effectieve lay-out heeft respect voor open ruimte en probeert niet alles in de kleinste ruimte teramen. Moderne schermen hebben aanzienlijke schermruimte en het is zinvol om deze ruimte effectief te gebruiken wanneer u dat kunt. Err dus aan de zijkant van het gebruik van te veel schermruimte in plaats van te weinig. Als u dit doet, voelt uw ramen lichter en meer benaderbaar.
U weet dat een indeling effectief gebruikmaakt van schermruimte wanneer:
- Venstervensters en besturingselementen hoeven niet te worden aangepast om bruikbaar te zijn. Als het eerste wat gebruikers doen, is het formaat van een venster, deelvenster of besturingselement wijzigen, is de grootte onjuist.
- Gegevens worden niet afgekapt. De meeste gegevens in lijstweergaven en structuurweergaven hebben geen beletseltekens en gegevens in andere besturingselementen worden niet geknipt, tenzij de gegevenslengte ongebruikelijk groot is. Gegevens die moeten worden gelezen om een taak uit te voeren, mogen niet worden afgekapt.
- De vensters en besturingselementen zijn geschikt om onnodig schuiven te elimineren. Er zijn weinig horizontale schuifbalken en geen onnodige verticale schuifbalken.
- Besturingselementen gebruiken meestal hun standaardgrootten. Probeer het aantal besturingsgrootten te verkleinen door bijvoorbeeld slechts één of twee opdrachtknopbreedten op een oppervlak te gebruiken.
- Het UI-oppervlak is evenwichtig. Er zijn geen grote ongebruikte schermgebieden.
Kies venstergrootten die net groot genoeg zijn om hun doel goed te vervullen. (En als het venster kan worden aangepast, is dit doel van toepassing op de standaardgrootte.) Een combinatie van afgekapte gegevens of schuifbalken en voldoende beschikbare schermruimte is een duidelijk teken van ineffectieve indeling.
Grootte bepalen
Meestal is de eerste stap in het effectief gebruiken van schermruimte het bepalen van de juiste grootte voor de verschillende elementen van de gebruikersinterface. Raadpleeg de tabel De grootte van besturingselementen en de aanbevolen grootte in de artikelen met specifieke besturingsrichtlijn.
De wet van Fitts geeft aan dat hoe kleiner een doel is, hoe langer het duurt om het met de muis te verkrijgen. Bovendien kan de "muis" voor computers die Windows Tablet en Touch Technology gebruiken, eigenlijk een pen of de vinger van de gebruiker zijn, dus u moet alternatieve invoerapparaten overwegen bij het bepalen van de grootten voor kleine besturingselementen. Een besturingsgrootte van 16x16 relatieve pixels is een goede minimale grootte voor elk invoerapparaat. De standaard 15x9 relatieve pixel spin control knoppen zijn daarentegen te klein om effectief te worden gebruikt door pennen.
Afstand
Het bieden van royale (maar niet overmatige) ruimte maakt de lay-out comfortabeler en gemakkelijker te parseren. Effectieve ruimte is geen ongebruikte ruimte die een belangrijke rol speelt bij het verbeteren van de mogelijkheid voor gebruikers om te scannen, en voegt ook toe aan visuele aantrekkelijkheid van uw ontwerp. Raadpleeg de tabel Afstandvoor richtlijnen.
Voor computers die Windows Tablet en Touch Technology gebruiken, is de 'muis' mogelijk een pen of de vinger van de gebruiker. Het doel is moeilijker wanneer u een pen of vinger gebruikt als het aanwijzende apparaat, waardoor gebruikers buiten het beoogde doel tikken. Wanneer interactieve besturingselementen zeer dicht bij elkaar worden geplaatst, maar niet daadwerkelijk aanraken, kunnen gebruikers klikken op inactieve ruimte tussen de besturingselementen. Omdat klikken op inactieve ruimte geen resultaat of visuele feedback heeft, zijn gebruikers vaak onzeker wat er mis is gegaan. Als kleine besturingselementen te dicht zijn gespoerd, moet de gebruiker met precisie tikken om te voorkomen dat het verkeerde object wordt getikt. Om deze problemen op te lossen, moeten de doelregio's van interactieve besturingselementen aanraken of ten minste 3 DLL's (5 relatieve pixels) tussen de besturingselementen hebben.
U weet dat een indeling een goede afstand heeft wanneer:
- Over het algemeen voelt het ui-oppervlak comfortabel en voelt zich niet krap.
- De ruimte lijkt uniform en evenwichtig.
- Gerelateerde elementen zijn dicht bij elkaar en niet-gerelateerde elementen liggen relatief ver van elkaar.
- Er is geen dode ruimte tussen besturingselementen die samen moeten zijn, zoals werkbalkknoppen.
Formaat van vensters aanpassen
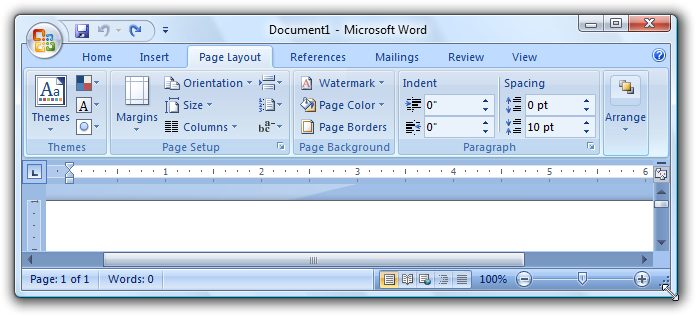
Formaatbare vensters zijn ook een factor bij het effectief gebruik van schermruimte. Sommige vensters bestaan uit vaste inhoud en profiteren er niet van dat ze kunnen worden aangepast, maar vensters met aanpasbare inhoud moeten kunnen worden aangepast. De reden waarom gebruikers het formaat van een venster wijzigen, is om geavanceerde schermruimte te maken, zodat de inhoud dienovereenkomstig moet worden uitgebreid door meer ruimte te geven aan de UI-elementen die het nodig hebben. Windows met dynamische inhoud, documenten, afbeeldingen, lijsten en bomen profiteren het meest van formaatvensters.

In dit voorbeeld wordt het formaat van het besturingselement voor de lijstweergave aangepast door het formaat van het venster te wijzigen.
Dat gezegd hebbende, kunnen vensters te breed worden uitgerekt. Veel configuratieschermpagina's worden bijvoorbeeld onhandig wanneer de inhoud breder is dan 600 relatieve pixels. In dit geval is het beter om het formaat van het inhoudsgebied buiten deze maximale breedte niet te wijzigen of de oorsprong van de inhoud te wijzigen, omdat het venster groter wordt. Behoud in plaats daarvan een maximale breedte en een vaste oorsprong linksboven.
Tekst wordt moeilijk te lezen naarmate de lijnlengte toeneemt. Houd voor tekstdocumenten rekening met een maximale regellengte van 80 tekens, zodat de tekst gemakkelijk te lezen is. (Tekens zijn letters, leestekens en spaties.)
Onjuist:

In dit voorbeeld zorgt de lange tekstlengte voor moeilijk lezen.
Ten slotte moeten formaatbare vensters ook effectief schermruimte gebruiken wanneer ze kleiner worden gemaakt, door formaatbare inhoud kleiner te maken en door ruimte te verwijderen uit UI-elementen die effectief kunnen werken zonder deze. Op een bepaald moment worden het venster of de gebruikersinterface-elementen te klein om bruikbaar te zijn, zodat ze een minimale grootte moeten krijgen of sommige elementen volledig moeten worden verwijderd.


In dit voorbeeld heeft het deelvenster een minimale grootte.
Sommige programma's profiteren van het gebruik van een volledig andere presentatie om de inhoud op kleinere grootten bruikbaar te maken.

In dit voorbeeld wordt de indeling van Windows Media Player gewijzigd wanneer het venster te klein wordt voor de standaardindeling.
Focus
Een indeling heeft de focus wanneer er één voor de hand liggende plek is om eerst te kijken. De focus is belangrijk om gebruikers te laten zien waar ze uw venster of pagina moeten scannen. Zonder duidelijke focus zal het oog van de gebruiker doelloos zwerven. Het focuspunt moet iets belangrijks zijn dat gebruikers snel moeten vinden en begrijpen, en moeten de grootste visuele nadruk hebben. De linkerbovenhoek is het natuurlijke brandpunt voor de meeste vensters.
Er mag maar één brandpunt zijn. Net als in het echte leven kan het oog zich richten op slechts één ding tegelijk, kunnen gebruikers zich niet richten op meerdere plaatsen tegelijk.
Als u een UI-element het focuspunt wilt maken, kunt u het visueel benadrukken door:
- Plaats het in de linkerbovenhoek of het middengedeelte van het oppervlak.
- Interactieve besturingselementen gebruiken die belangrijk en gemakkelijk begrijpelijk zijn.
- Het gebruik van prominente tekst, zoals een hoofdinstructie.
- De standaardselectie van de besturingselementen en de eerste invoerfocus geven.
- De besturingselementen in een andere gekleurde achtergrond plaatsen.
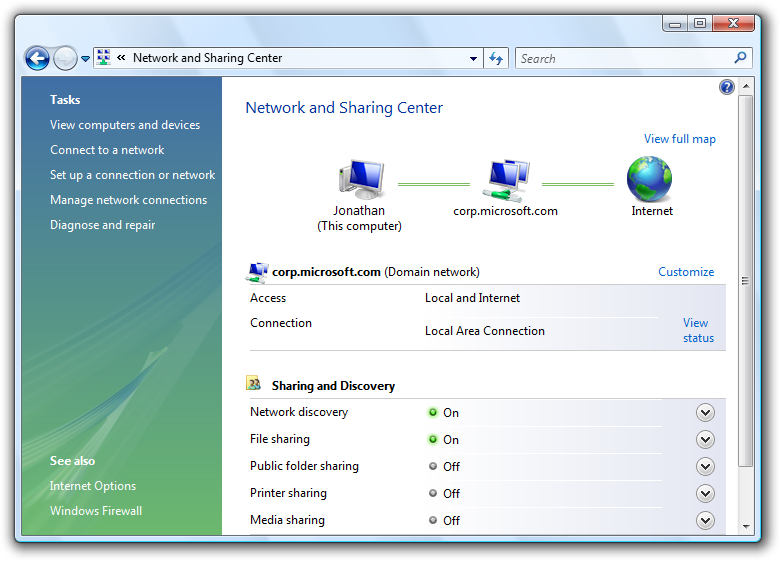
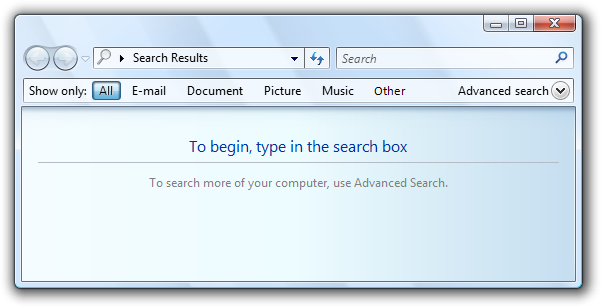
Overweeg Windows Search. Het middelpunt voor Windows Search moet het zoekvak zijn, omdat dit het beginpunt voor de taak is. Het bevindt zich echter in de rechterbovenhoek om consistent te zijn met de standaardplaatsing van het zoekvak. Het zoekvak heeft invoerfocus, maar gezien de locatie in het scanpad is die aanwijzing niet voldoende.
Om dit probleem op te lossen, is er een prominente instructie in het bovenste middengedeelte van het venster om gebruikers naar de juiste locatie te leiden.
aanvaardbaar:

In dit voorbeeld leidt een prominente instructie in het bovenste middengedeelte van het venster gebruikers naar het zoekvak.
Zonder de instructies zou het venster geen duidelijk brandpunt hebben.
Onjuist:

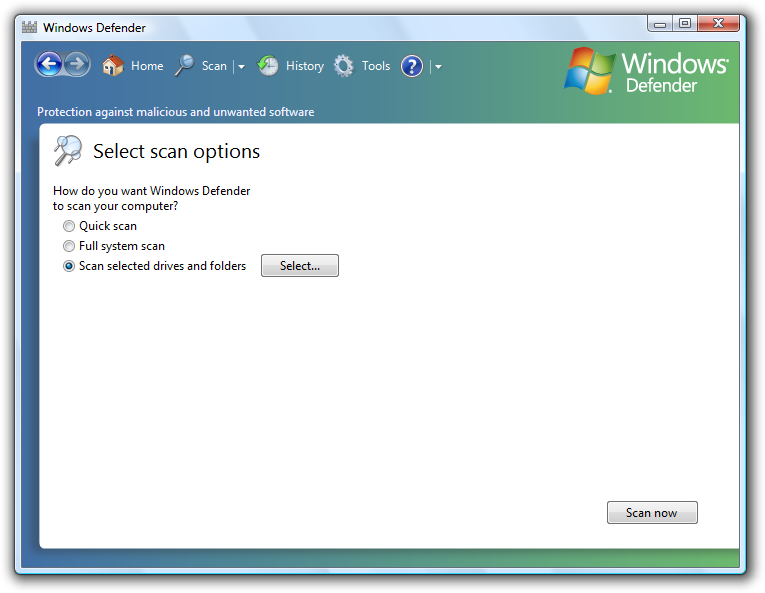
Dit voorbeeld heeft geen duidelijk brandpunt. Gebruikers weten niet waar ze moeten zoeken.
Als u visuele nadruk op ui-elementen geeft, moet u ervoor zorgen dat de aandacht wordt gegarandeerd. In het vorige onjuiste Windows Search-voorbeeld bevindt de gemarkeerde knop Alles zich in de linkerbovenhoek en heeft de meeste visuele nadruk, maar het is niet het beoogde brandpunt. Gebruikers kunnen vastlopen bij het bekijken van deze knop om erachter te komen wat er mee moet gebeuren.
Onjuist:

Zonder de prominente instructie als het brandpunt, is de gemarkeerde knop Alles een onbedoeld brandpunt.
Vloeien
Een indeling heeft een stroom wanneer gebruikers soepel en natuurlijk worden geleid door een duidelijk pad door het oppervlak, waarbij gebruikersinterface-elementen in de volgorde worden gevonden die geschikt zijn voor hun gebruik. Zodra gebruikers het brandpunt identificeren, moeten ze bepalen hoe ze de taak moeten voltooien. De plaatsing van de UI-elementen brengt hun relatie over en moet de stappen spiegelen om de taak uit te voeren. Dit betekent meestal dat de stappen van de taak natuurlijk moeten stromen in een volgorde van links naar rechts, van boven naar beneden (in Westerse culturen).
U weet dat een indeling een goede stroom heeft wanneer:
- De plaatsing van de UI-elementen weerspiegelt de stappen die gebruikers nodig hebben om de taak uit te voeren.
- Ui-elementen die een taak initiëren, bevinden zich in de linkerbovenhoek of in het midden.
- Ui-elementen die een taak voltooien, bevinden zich in de rechterbenedenhoek.
- Gerelateerde UI-elementen zijn samen; niet-gerelateerde elementen zijn gescheiden.
- De vereiste stappen bevinden zich in de hoofdstroom.
- Optionele stappen vallen buiten de hoofdstroom, mogelijk gedeactineerd met behulp van een geschikte achtergrond of progressieve openbaarmaking.
- Veelgebruikte elementen worden weergegeven voordat zelden gebruikte elementen in het scanpad worden gebruikt.
- Gebruikers weten altijd wat ze moeten doen. Er zijn geen onverwachte sprongen of onderbrekingen in de taakstroom.
Onjuist:

In dit voorbeeld weten gebruikers niet wat ze moeten doen. Er zijn onverwachte sprongen en onderbrekingen in de taakstroom.
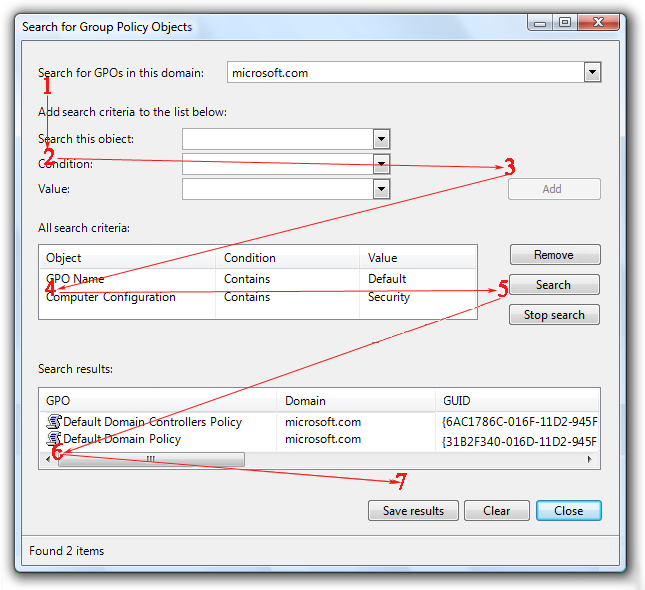
juist:

In dit voorbeeld weerspiegelt de presentatie van de UI-elementen de stappen voor het uitvoeren van de taak.
Groepering
Een indeling heeft groepering wanneer logische gerelateerde UI-elementen een duidelijke visuele relatie hebben. Groepen zijn belangrijk omdat het voor gebruikers gemakkelijker is om een groep gerelateerde items te begrijpen en te focussen dan de items afzonderlijk. Groepen maken een indeling eenvoudiger en eenvoudiger te parseren.
U kunt groepering op de volgende manieren weergeven (in toenemende zwaarte):
Indeling. U kunt gerelateerde besturingselementen naast elkaar groeperen en extra afstand tussen niet-gerelateerde besturingselementen plaatsen.

In dit voorbeeld wordt alleen de indeling gebruikt om besturingsrelaties weer te geven.
Scheidingstekens. Een scheidingsteken is een horizontale of verticale lijn waarmee een groep besturingselementen wordt gegroepeerd. Scheidingstekens bieden een eenvoudigere, schonere uitstraling. In tegenstelling tot groepsvakken werken ze echter het beste wanneer ze het volledige oppervlak beslaan.

In dit voorbeeld worden gelabelde scheidingstekens gebruikt om besturingsrelaties weer te geven.
Aggregators. Een aggregator is een afbeelding waarmee een visuele relatie tussen sterk gerelateerde besturingselementen wordt gemaakt.

In dit voorbeeld wordt een grensaggregator gebruikt om de relatie tussen de besturingselementen te benadrukken en deze te laten lijken op één besturingselement in plaats van acht.
Groepsvakken. Een groepsvak is een gelabeld rechthoekig kader dat een set gerelateerde besturingselementen omsluit.

In dit voorbeeld wordt een groepsvak omringt en een set gerelateerde besturingselementen gelabeld.
Achtergronden. U kunt achtergronden gebruiken om verschillende typen inhoud te benadrukken of de nadruk te leggen.

In dit voorbeeld wordt het taakvenster van het configuratiescherm gebruikt om gerelateerde taken en configuratiescherm-items te groeperen.
Om visuele onbelangrijke e-mail te voorkomen, is de lichtste groepering die de taak goed doet de beste keuze. Zie Groepsvakken, tabs, scheidingstekens en achtergrondenvoor meer informatie.
Ongeacht de groeperingsstijl kunt u inspringen gebruiken om de relatie van de besturingselementen binnen een groep weer te geven. Besturingselementen die peers met elkaar zijn, moeten links worden uitgelijnd en afhankelijke besturingselementen worden ingesprongen met 12 DLL's of 18 relatieve pixels.

Afhankelijke besturingselementen worden ingesprongen 12 DLUS of 18 relatieve pixels, wat standaard de afstand is tussen selectievakjes en keuzerondjes van hun labels.
U weet dat een indeling een goede groepering heeft wanneer:
- Het venster of de pagina's hebben maximaal 7 groepen.
- Het doel van elke groep is duidelijk.
- De relatie van besturingselementen binnen elke groep is duidelijk, met name controleafhankelijkheid.
- De groepering vereenvoudigt de inhoud in plaats van deze complexer te maken.
Uitlijning
Uitlijning is de gecoördineerde plaatsing van UI-elementen. Uitlijning is belangrijk omdat inhoud gemakkelijker te scannen en van invloed is op de perceptie van visuele complexiteit van gebruikers.
Er zijn verschillende doelen die u moet overwegen bij het bepalen van de uitlijning:
- Eenvoudig horizontaal scannen. Gebruikers kunnen horizontaal lezen en gerelateerde items naast elkaar zoeken, zonder onhandige hiaten.
- Eenvoudig verticaal scannen. Gebruikers kunnen kolommen met gerelateerde items scannen en direct vinden wat ze zoeken, met minimale horizontale oogbewegingen.
- Minimale complexiteit van visuele elementen. Gebruikers ervaren een indeling die visueel complex is als deze onnodige verticale uitlijningsrasterlijnen heeft.
Horizontale uitlijning
links uitlijnen
Vanwege de leesrichting van links naar rechts werkt de uitlijning van links goed voor de meeste inhoud. Met linkse uitlijning kunt u kolomgegevens eenvoudig verticaal scannen.
rechts uitlijnen
De juiste uitlijning is de beste keuze voor numerieke gegevens, met name kolommen met numerieke gegevens. De juiste uitlijning werkt ook goed voor doorvoerknoppen en besturingselementen die zijn uitgelijnd met de rechterrand van het venster.

In dit voorbeeld is het besturingselement advanced search progressive disclosure rechts uitgelijnd omdat het wordt geplaatst tegen de rechterrand van het venster.
centreren
Centreren is het beste gereserveerd voor situaties waarin links of rechts uitlijning ongepast of onevenwichtig wordt weergegeven.

In dit voorbeeld is het besturingselement van de mediaspeler gecentreerd om een evenwichtig uiterlijk te geven.
Centreer geen vensterinhoud om ruimte in te vullen.
Onjuist:

In dit voorbeeld is inhoud onjuist gecentreerd in een venster dat kan worden aangepast om ruimte in te vullen.
Verticale uitlijning
element
Vanwege de leesvolgorde van boven naar beneden werkt de uitlijning voor de meeste inhoud goed. Bovenuitlijning maakt het eenvoudig om UI-elementen horizontaal te scannen.
tekstbasislijnen
Wanneer u besturingselementen verticaal uitlijnt met tekst, lijnt u de tekstbasislijnen uit om een vloeiende horizontale leesstroom te geven.
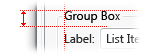
juist:

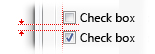
Onjuist:

In het juiste voorbeeld worden het besturingselement en het bijbehorende label verticaal uitgelijnd door de tekstbasislijnen.
U weet dat een indeling een goede uitlijning heeft wanneer:
- Het is eenvoudig om zowel horizontaal als verticaal te scannen.
- Het heeft een eenvoudig uiterlijk van het visuele element.
Labeluitlijning
De algemene uitlijningsregels zijn van toepassing op besturingslabels, maar het is een veelvoorkomend probleem dat specifieke aandacht verdient. Labeluitlijning heeft deze doelen:
- Eenvoudig verticaal scannen om het juiste besturingselement te vinden.
- Eenvoudig horizontaal scannen om labels aan hun besturingselementen te koppelen.
- Eenvoudig lokaliseren, labels verwerken die verschillen in lengte in verschillende talen.
- Werkt goed met een combinatie van verschillende labellengten.
- Maakt efficiënt gebruik van beschikbare ruimte terwijl afgekapte tekst wordt vermeden.
Het algemene doel is om de hoeveelheid oogbeweging te verminderen die nodig is om te vinden wat gebruikers waarschijnlijk zoeken, maar de aard van de besturingselementen en wat gebruikers zoeken, is afhankelijk van de context.
Er zijn vier algemene labelplaatsings- en uitlijningsstijlen, elk met de voordelen:
- Links uitgevulde labels boven besturingselementen
- Links uitgevulde labels links van besturingselementen
- Links uitgevulde labels links van besturingselementen, besturingselementen onregelmatig aan de linkerkant
- Rechts uitgevulde labels links van besturingselementen
links uitgevulde labels boven besturingselementen
Deze stijl is het eenvoudigst te lokaliseren, omdat de indeling niet afhankelijk is van de lengte van de labels, maar de meeste verticale ruimte nodig heeft.

Deze stijl neemt de meest verticale ruimte in beslag, maar is het eenvoudigst om te lokaliseren. Het is een betere keuze voor het labelen van voornamelijk interactieve besturingselementen.
Het meest geschikt wanneer:
- De besturingselementen die worden gelabeld, zijn interactief (niet alleen tekst).
- De gebruikersinterface wordt gelokaliseerd. Deze stijl biedt vaak ruimte om de lengte van het label te verdubbelen of zelfs drie keer te verdubbelen.
- De gebruikersinterface maakt gebruik van een vaste indelingstechnologie (zoals Win32).
- Er zijn tien of minder besturingselementen. Met meer besturingselementen zijn de labels moeilijk te scannen.
- Er is voldoende verticale ruimte voor de labels.
- De indeling moet vrij zijn, niet alleen kolommen.
links uitgevulde labels van besturingselementen
Deze stijl is het eenvoudigst om verticaal te scannen en het werkt ook goed wanneer labels sterk in lengte verschillen, maar het is moeilijker om het label te koppelen aan het besturingselement. Deze stijl kan indien nodig gebruikmaken van labels met meerdere regels.

Deze stijl werkt goed. Er zijn echter twee kolommen, maar het lijkt erop dat er vier zijn, waardoor de gegevens complexer worden weergegeven.
Het meest geschikt wanneer:
- Gebruikers scannen waarschijnlijk verticaal om specifieke labels te vinden.
- Gebruikers lezen de labels en besturingselementen waarschijnlijk niet op een van links naar rechts, van boven naar beneden.
- Er is voldoende horizontale ruimte voor de labels.
- De labels variëren aanzienlijk in lengte.
- Er zijn veel besturingselementen, zoals met formulieren.
- Er zijn enkele kolommen. De labels en besturingselementen worden visueel weergegeven als twee afzonderlijke kolommen.
links uitgevulde labels aan de linkerkant van besturingselementen, zijn besturingselementen onregelmatig aan de linkerkant
Deze stijl maakt het eenvoudig om de labels verticaal en de labels en besturingselementen horizontaal te scannen en is zeer ruimte efficiënt; maar het is moeilijker om de besturingselementen verticaal te scannen. De besturingselementen zijn juist gerechtvaardigd om optimaal gebruik te maken van de beschikbare ruimte.

Deze stijl is compact en gemakkelijk te lezen, maar het is moeilijk om besturingselementen verticaal te scannen.
Het meest geschikt wanneer:
- De gebruikersinterface maakt gebruik van een technologie voor variabele indeling (zoals Windows Presentation Foundation).
- Gebruikers scannen waarschijnlijk verticaal om specifieke labels te vinden.
- Gebruikers lezen waarschijnlijk de labels en besturingselementen op een van links naar rechts, van boven naar beneden.
- Gebruikers scannen de besturingselementen waarschijnlijk niet verticaal.
- De tekst van het besturingselement varieert in lengte en wordt waarschijnlijk afgekapt als er een andere stijl wordt gebruikt.
- De besturingselementen zijn alleen-lezen, zoals alleen-lezen tekstvakken. Voor andere besturingselementen ziet deze uitlijning er slordig uit. De besturingselementen kunnen echter worden bewerkt wanneer u erop klikt.
- Er zijn veel kolommen, maar weinig besturingselementen in een kolom.
rechts uitgevulde labels links van besturingselementen
Deze stijl is het eenvoudigst om horizontaal te lezen om de labels aan hun besturingselementen te koppelen, maar het is moeilijk om de labels verticaal te scannen en werkt niet goed wanneer labelsList met ingesprongen labels en besturingselementen sterk van lengte verschillen.

Deze stijl maakt het eenvoudig verticaal scannen van de besturingselementen mogelijk, maar maakt het moeilijk om de labels verticaal te scannen.
Het meest geschikt wanneer:
- Gebruikers lezen waarschijnlijk de labels en besturingselementen op een van links naar rechts, van boven naar beneden.
- Gebruikers scannen waarschijnlijk niet verticaal om specifieke labels te vinden, mogelijk omdat:
- Er zijn enkele besturingselementen.
- De labels zijn bekend.
- De besturingselementen zijn meestal zelf verklarend en zijn zelden leeg (mogelijk met standaardwaarden om lege besturingselementen te voorkomen).
- Er is voldoende horizontale ruimte voor de labels.
- De labels variëren niet aanzienlijk in lengte.
- Er zijn veel kolommen. De labels en besturingselementen worden visueel weergegeven als één kolom.
Voordat u een van deze stijlen gaat gebruiken, moet u echter nog twee factoren overwegen:
- Geef de voorkeur aan een stijl die u consistent in uw programma kunt gebruiken.
- Links uitgevulde labels boven besturingselementen links van besturingselementen zijn de meest voorkomende stijlen, dus ze moeten voorkeur krijgen.
Evenwicht
Een venster of pagina heeft een balans wanneer de inhoud gelijkmatig over het oppervlak wordt verdeeld. Als het oppervlak fysiek dezelfde weging heeft als het visueel heeft, zou een evenwichtige lay-out niet overslaan naar één kant.
Het meest voorkomende evenwichtsprobleem is te veel inhoud aan de linkerkant van een venster of pagina. U kunt op de volgende manieren een balans maken:
- Gebruik grotere marges aan de linkerkant dan aan de rechterkant.
- Het plaatsen van UI-elementen die worden gebruikt om een taak aan de rechterkant te voltooien.
- Het plaatsen van UI-elementen die tijdens de taak in het midden worden gebruikt.
- Het vergroten of verkleinen van besturingselementen voor meerdere regels.
- Het gebruik van middelste uitlijning strategisch.

Deze goed verdeelde pagina-indeling van de wizard toont een grotere linkermarge dan rechts om het saldo te verbeteren.
Als deze technieken geen evenwicht bereiken, kunt u overwegen om de breedte van het venster of de pagina te verkleinen zodat deze beter overeenkomt met de inhoud ervan.
Voor het vergroten of verkleinen van oppervlakken kunt u inhoud niet centreren om evenwicht te bereiken. Behoud in plaats daarvan een vaste oorsprong linksboven, definieer een maximumoppervlak en balanceer de inhoud binnen de gebruikte ruimte.
Rasters
Een raster is een onzichtbaar onderliggend uitlijningssysteem. Rasters kunnen symmetrisch zijn, maar ook asymmetrische rasters werken. Wanneer rasters worden gebruikt door één venster of pagina, kunnen rasters inhoud binnen een oppervlak ordenen. Wanneer ze opnieuw worden gebruikt, maken rasters een consistente indeling over oppervlakken.
Het aantal rasterlijnen is van invloed op de perceptie van visuele complexiteit. Een indeling met minder rasterlijnen lijkt eenvoudiger dan een indeling met meer rasterlijnen.
Visueel complex:

Visueel eenvoudig:

Onnodige rasterlijnen zorgen voor visuele complexiteit.
U weet dat een indeling effectief rasters gebruikt wanneer:
- Windows of pagina's met vergelijkbare inhoud of functie hebben een vergelijkbare indeling.
- Herhaalde ontwerpelementen worden op vergelijkbare locaties in vensters en pagina's weergegeven.
- Er zijn geen onnodige verticale en horizontale uitlijningsrasterlijnen.
Visuele eenvoud
Visuele eenvoud is de perceptie dat een indeling niet ingewikkelder is dan nodig is.
U weet dat een indeling een visuele eenvoud heeft wanneer deze het volgende doet:
- Elimineert onnodige lagen van vensterchroom.
- Geeft de inhoud weer met behulp van maximaal zeven gemakkelijk identificeerbare groepen.
- Maakt gebruik van lichtgewicht groepering, zoals indeling en scheidingstekens in plaats van groepsvakken.
- Maakt gebruik van lichtgewicht besturingselementen, zoals koppelingen in plaats van opdrachtknoppen voor secundaire opdrachten en vervolgkeuzelijsten in plaats van lijsten voor keuzemogelijkheden.
- Vermindert het aantal verticale en horizontale uitlijningsrasterlijnen.
- Vermindert het aantal besturingsgrootten, bijvoorbeeld door slechts één of twee opdrachtknopbreedten op een oppervlak te gebruiken.
- Maakt gebruik van progressieve openbaarmaking om UI-elementen te verbergen totdat ze nodig zijn.
- Gebruikt voldoende ruimte zodat het venster of de pagina zich niet krap voelt.
- Grootten van vensters en besturingselementen op de juiste manier om onnodig schuiven te elimineren.
- Gebruikt één lettertype met een klein aantal grootten en tekstkleuren.
Als een indelingselement in de regel kan worden geëlimineerd zonder de effectiviteit van de gebruikersinterface te schaden, moet dit waarschijnlijk zijn.
Richtsnoeren
Schermresolutie en dpi
- Ondersteuning voor de minimale effectieve Resolutie van Windows van 800x600 pixels. Voor kritieke UIS's die in de veilige modus moeten werken, ondersteunt u een effectieve resolutie van 640x480 pixels. Zorg ervoor dat u rekening houdt met de ruimte die door de taakbalk wordt gebruikt door 48 verticale relatieve pixels te reserveren voor vensters die worden weergegeven met de taakbalk.
- Optimaliseer formaatbare vensterindelingen voor een effectieve resolutie van 1024x768 pixels. Wijzig automatisch de grootte van deze vensters voor resoluties op een lager scherm op een manier die nog steeds functioneel is.
- Test uw vensters in 96 dots per inch (dpi) (bij 800x600 pixels), 120 dpi (bij 1024x768 pixels) en 144 dpi (bij 1200x900 pixels) modi. Controleer op indelingsproblemen, zoals het knippen van besturingselementen, tekst en vensters, en het uitrekken van pictogrammen en bitmaps.
- Voor programma's met aanraak- en mobiele gebruiksscenario's optimaliseert u voor 120 dpi. Schermen met hoge dpi zijn momenteel gangbaar op aanraak- en mobiele pc's.
Venstergrootte
- Kies een standaardvenstergrootte die geschikt is voor de inhoud ervan. Wees niet bang om grotere initiële venstergrootten te gebruiken als u de ruimte effectief kunt gebruiken.
- Gebruik een hoogte-breedteverhouding met gelijke hoogte-breedteverhouding. Een hoogte-breedteverhouding tussen 3:5 en 5:3 heeft de voorkeur, hoewel een hoogte-breedteverhouding van 1:3 kan worden gebruikt voor berichtdialoogvensters (zoals fouten en waarschuwingen).
- Gebruik formaatbare vensters wanneer dit praktisch is om schuifbalken en afgekapte gegevens te voorkomen. Windows met dynamische inhoud, documenten, afbeeldingen, lijsten en bomen profiteren het meest van formaatvensters.
- Voor tekstdocumenten kunt u een maximale regellengte van 80 tekens gebruiken om de tekst gemakkelijk leesbaar te maken. (Tekens zijn letters, leestekens en spaties.)
- Vensters met vaste grootte:
- Vensters met vaste grootte moeten volledig zichtbaar en aangepast zijn om binnen het werkgebied te passen.
- Formaatbare vensters:
Formaatbare vensters zijn mogelijk geoptimaliseerd voor hogere resoluties, maar pas de grootte naar behoefte aan de werkelijke schermresolutie in.
Geleidelijk grotere venstergrootten moeten geleidelijk meer informatie weergeven. Zorg ervoor dat ten minste één venstergedeelte of besturingselement inhoud bevat die kan worden aangepast.
Behoud de oorsprong linksboven van de inhoud, omdat het venster wordt aangepast. Verplaats de oorsprong niet om de inhoud te verdelen wanneer de grootte van het venster verandert.
Stel een maximale inhoudsgrootte in als de inhoud te breed kan worden uitgerekt. Als de inhoud onhandig wordt, wijzigt u de grootte van het inhoudsgebied niet buiten de maximale breedte of wijzigt u de oorsprong van de inhoud naarmate het venster groter wordt. Behoud in plaats daarvan een maximale breedte en een vaste oorsprong linksboven.
Stel een minimale venstergrootte in als er een grootte is waaronder de inhoud niet meer bruikbaar is. Voor besturingselementen die kunnen worden aangepast, stelt u de minimale grootte van het formaat van het formaat van het element in op de kleinste functionele grootte, zoals minimale functionele kolombreedten in lijstweergaven. Optionele UI-elementen moeten volledig worden verwijderd.
Overweeg de presentatie te wijzigen om de inhoud op kleinere grootten bruikbaar te maken.

In dit voorbeeld wordt de indeling van Windows Media Player gewijzigd wanneer het venster te klein wordt voor de standaardindeling.
Grootte van besturingselementen
Maak alle interactieve besturingselementen ten minste relatief 16x16 pixels. Dit werkt goed voor alle invoerapparaten, waaronder Windows Tablet en Touch Technology.
Groottebesturingselementen om afgekapte gegevens te voorkomen. Kap geen gegevens af die moeten worden gelezen om een taak uit te voeren. Kolommen in lijstweergavegrootten om afgekapte gegevens te voorkomen.
Besturingselementen voor grootte om onnodig schuiven te elimineren. Maak besturingselementen iets groter als dit een schuifbalk elimineert. Er moeten maar weinig verticale schuifbalken zijn en geen onnodige horizontale schuifbalken.

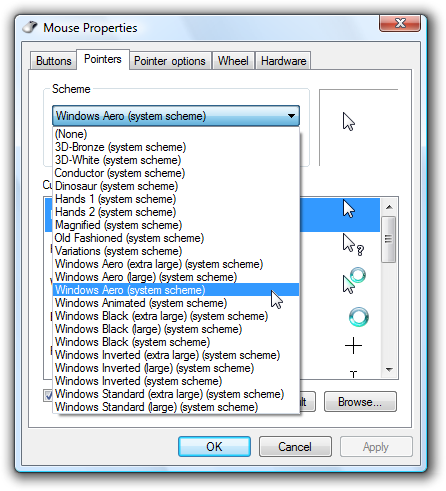
In dit voorbeeld heeft de vervolgkeuzelijst de grootte om de schuifbalk te elimineren.
Beperk het aantal besturingsgrootten op een oppervlak. Gebruik liever de standaard aanbevolen besturingsgrootten en gebruik indien nodig een paar consistent grotere of kleinere besturingselementen. Probeer één breedte te gebruiken voor keuzelijsten en structuurweergaven, en niet meer dan drie breedten voor opdrachtknoppen en vervolgkeuzelijsten. De breedte van het tekstvak en de keuzelijst met invoervak moet echter de lengte van de langste of verwachte invoer voorstellen.

In dit voorbeeld wordt één keuzelijst en opdrachtknopgrootte consistent gebruikt.
Voor besturingselementen die zijn gebaseerd op de tekst, neemt u een extra 30 procent (tot 200 procent voor kortere tekst) op voor alle tekst die wordt gelokaliseerd. Bij deze richtlijn wordt ervan uitgegaan dat de indeling is ontworpen met behulp van Engelse tekst. Houd er ook rekening mee dat deze richtlijn verwijst naar gelokaliseerde tekst, niet naar getallen.
Breid statische tekstbesturingselementen, selectievakjes en keuzerondjes uit tot de maximale breedte die in de indeling past. Dit voorkomt afkapping van tekst en lokalisatie van variabele lengte.
Onjuist:

In dit voorbeeld wordt besturingstekst onnodig afgekapt.
Afstand van besturingselementen
- Als besturingselementen niet aanraken, moet u ten minste 3 DLL's (5 relatieve pixels) tussen de besturingselementen hebben. Anders kunnen gebruikers klikken op inactieve ruimte tussen de besturingselementen. Omdat klikken op inactieve ruimte geen resultaat of visuele feedback heeft, zijn gebruikers vaak onzeker wat er mis is gegaan.
Plaatsing
- Rangschik de UI-elementen binnen een oppervlak om op natuurlijke wijze te stromen in een volgorde van links naar rechts, van boven naar beneden (in Westerse culturen). De plaatsing van de UI-elementen brengt hun relatie over en moet de stappen spiegelen om de taak uit te voeren.
- Plaats UI-elementen die een taak initiëren in de linkerbovenhoek of in het midden. Geef het element van de gebruikersinterface dat gebruikers eerst de grootste nadruk op visuele elementen moeten bekijken.
- UI-elementen plaatsen die een taak in de rechterbenedenhoek voltooien.
- Gerelateerde UI-elementen bijeenbrengen en niet-gerelateerde elementen scheiden.
- Vereiste stappen in de hoofdstroom plaatsen.
- Optionele stappen buiten de hoofdstroom plaatsen, mogelijk gedeactineerd met behulp van een geschikte achtergrond of progressieve openbaarmaking.
- Veelgebruikte elementen plaatsen voordat vaak gebruikte elementen in het scanpad.
Focus
- Kies één UI-element dat gebruikers eerst moeten bekijken om het middelpunt te zijn. Het focuspunt moet iets belangrijks zijn dat gebruikers snel moeten vinden en begrijpen.
- Plaats het brandpunt in de linkerbovenhoek of in het midden boven.
- Geef het focuspunt de grootste visuele nadruk, zoals prominente tekst, standaardselectie of initiële invoerfocus.
Uitlijning
- Gebruik normaal gesproken links uitlijning.
- Gebruik de juiste uitlijning voor numerieke gegevens, met name kolommen met numerieke gegevens.
- Gebruik de juiste uitlijning voor doorvoerknoppen en besturingselementen die zijn uitgelijnd met de rechterrand van het venster.
- Gebruik centreeruitlijning wanneer uitlijning links of rechts ongepast is of onbalans lijkt.
- Wanneer u besturingselementen verticaal uitlijnt met tekst, lijnt u de tekstbasislijnen uit om een vloeiende horizontale leesstroom te geven.
- Raadpleeg voor labeluitlijning de sectie Labeluitlijning in ontwerpconcepten.
Toegankelijkheid
Gebruik de indeling niet als enige manier om belangrijke informatie over een gebruikersinterface over te brengen. Gebruikers met visuele beperkingen kunnen deze presentatie mogelijk niet interpreteren. Zorg er bijvoorbeeld voor dat labels hun relatie met andere items communiceren.
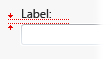
Sluit geen onderliggende besturingselementen in besturingslabels in om een zin of zin te maken. Dergelijke koppelingen zijn uitsluitend gebaseerd op indeling en worden niet goed verwerkt door toetsenbordnavigatie of toegankelijkheidshulptechnologieën. Bovendien is deze techniek niet lokaliseerbaar omdat de zinsstructuur verschilt van taal.
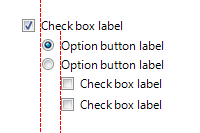
Onjuist:

In dit voorbeeld wordt het tekstvak onjuist in het selectievakjelabel geplaatst.
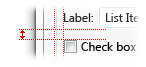
juist:

Hier wordt het tekstvak na het selectievakjelabel geplaatst.
Groeperen toegankelijk maken. Groepen die zijn gedefinieerd door venstervensters, groepsvakken, scheidingstekens, tekstlabels en aggregators worden automatisch verwerkt door toegankelijkheidshulpmiddelen. Groepen die alleen worden gedefinieerd door plaatsing en achtergronden, zijn echter niet en moeten programmatisch worden gedefinieerd voor toegankelijkheid.
Zie Toegankelijkheidvoor meer richtlijnen.
Aanbevolen grootte en afstand
bepalen
De volgende tabel bevat de aanbevolen grootten (breedte x hoogte of hoogte als één getal) voor algemene UI-elementen (voor 9 pt. Segoe UI met 96 dpi). De breedten op basis van het langste item in het Engels voegen 30 procent toe voor lokalisatie (tot 200 procent voor kortere tekst) voor tekst (maar geen getallen) die worden gelokaliseerd.
| Voorbeeld | Beheersen | Dialoogvensters | Relatieve pixels |
|---|---|---|---|

|
Selectievakjes |
10 |
17 |

|
Keuzelijsten |
breedte van langste item + 30% x 14 |
breedte van langste item + 30% x 23 |

|
Opdrachtknoppen |
50 x 14 |
75 x 23 |

|
Opdrachtkoppelingen |
25 (één regel) of 35 (twee regels) |
41 (één regel) of 58 (twee regels) |

|
Vervolgkeuzelijsten |
breedte van langste geldige gegevens + 30% x 14 |
breedte van langste item + 30% x 23 |

|
Keuzelijsten |
breedte van langste item + 30% x een integraal aantal items (minimaal 3 items) |
|

|
Lijstweergaven |
kolommenbreedten die voorkomen dat afgekapte gegevens x een integraal aantal items bevatten |
|

|
Voortgangsbalken |
107 of 237 x 8 |
160 of 355 x 15 |

|
Keuzerondjes |
10 |
17 |

|
Schuifregelaars |
15 |
24 |

|
Tekst (statisch) |
8 |
13 |

|
Tekstvakken |
breedte van langste of verwachte invoer + 30% x 14 (één regel) + 10 voor elke extra regel |
breedte van langste geldige gegevens + 30% x 23 relatieve pixels (één regel) + 16 voor elke extra regel |

|
Structuurweergaven |
breedte van langste item + 30% x een integraal aantal items (minimaal 5 items) |
afstand
De volgende tabel bevat de aanbevolen afstand tussen algemene UI-elementen (voor 9 pt. Segoe UI met 96 dpi).
| Element | Dialoogvensters | Relatieve pixels | |
|---|---|---|---|

|
Marges in dialoogvenster |
7 aan alle zijden |
11 aan alle zijden |

|
Tussen tekstlabels en de bijbehorende besturingselementen (bijvoorbeeld tekstvakken en keuzelijsten) |
3 |
5 |

|
Tussen gerelateerde besturingselementen |
4 |
7 |

|
Tussen niet-gerelateerde besturingselementen |
7 |
11 |

|
Eerste besturingselement in een groepsvak |
11 omlaag vanaf de bovenkant van het groepsvak; verticaal uitlijnen op de titel van het groepsvak |
16 omlaag vanaf de bovenkant van het groepsvak; verticaal uitlijnen op de titel van het groepsvak |

|
Tussen besturingselementen in een groepsvak |
4 |
7 |

|
Tussen horizontaal of verticaal gerangschikte knoppen |
4 |
7 |

|
Laatste besturingselement in een groepsvak |
7 boven de onderkant van het groepsvak |
11 boven de onderkant van het groepsvak |

|
Vanaf de linkerrand van een groepsvak |
6 |
9 |

|
Tekstlabel naast een besturingselement |
3 omlaag vanaf de bovenkant van het besturingselement |
5 omlaag vanaf de bovenkant van het besturingselement |

|
Tussen alinea's met tekst |
7 |
11 |
| Kleinste ruimte tussen interactieve besturingselementen |
3 of geen spatie |
5 of geen spatie |
|
| Kleinste ruimte tussen een niet-interactief besturingselement en een ander besturingselement |
2 |
3 |