Pictogrammen (basisprincipes ontwerpen)
Notitie
Deze ontwerphandleiding is gemaakt voor Windows 7 en is niet bijgewerkt voor nieuwere versies van Windows. Veel van de richtlijnen zijn in principe nog steeds van toepassing, maar de presentatie en voorbeelden weerspiegelen niet onze huidige ontwerprichtlijnen.
Pictogrammen zijn pictoriale representaties van objecten, belangrijk niet alleen om esthetische redenen als onderdeel van de visuele identiteit van een programma, maar ook om utilitaire redenen als afkorting voor het overbrengen van betekenis dat gebruikers bijna onmiddellijk ervaren. Windows Vista introduceert een nieuwe stijl van iconografie die een hoger detailniveau en verfijning naar Windows brengt.
Opmerking: richtlijnen met betrekking tot standaardpictogrammen worden weergegeven in een afzonderlijk artikel.
Ontwerpconcepten
Aero is de naam voor de gebruikerservaring van Windows Vista, die zowel de waarden vertegenwoordigt die zijn opgenomen in het ontwerp van de esthetische elementen, als de visie achter de gebruikersinterface (UI). Aero staat voor: authentiek, energiek, reflecterend en open. Aero streeft naar een ontwerp dat zowel professioneel als mooi is. De Aero-esthetische creëert een hoogwaardige en elegante ervaring die de productiviteit van gebruikers vergemakkelijkt en zelfs een emotionele reactie aanstuurt.
Windows Vista-pictogrammen verschillen op de volgende manieren van Windows XP-pictogrammen:
- De stijl is realistischer dan illustratief, maar niet helemaal fotorealistisch. Pictogrammen zijn symbolische afbeeldingen die er beter uitzien dan fotorealistisch!
- Pictogrammen hebben een maximale grootte van 256x256 pixels, waardoor ze geschikt zijn voor beeldschermen met een hoge dpi (dots per inch). Deze pictogrammen met hoge resolutie bieden een hoge visuele kwaliteit in lijstweergaven met grote pictogrammen.
- Waar praktisch, vaste documentpictogrammen worden vervangen door miniaturen van de inhoud, waardoor documenten gemakkelijker te herkennen en te vinden zijn.
- Werkbalkpictogrammen hebben minder detail en geen perspectief, om te optimaliseren voor kleinere grootten en visuele kenmerken.
Goed ontworpen pictogrammen:
- Verbeter de visuele communicatie van uw programma.
- Sterk van invloed op de algehele indruk van het visuele ontwerp van uw programma en waardering voor de fit-and-finish van uw programma.
- Verbeter de bruikbaarheid door programma's, objecten en acties gemakkelijker te identificeren, te leren en te vinden.
In de volgende afbeeldingen ziet u wat de Aero-stijl van iconografie in Windows Vista anders maakt dan die in Windows XP wordt gebruikt.
![]()
De Windows Vista-pictogrammen (de vergrendeling en de toets aan de linkerkant) zijn authentiek, helder en gedetailleerd. Ze worden weergegeven in plaats van getekend, maar zijn niet volledig fotorealistisch.
![]()
De Windows Vista-pictogrammen (de twee aan de linkerkant) zijn professioneel en mooi, met aandacht voor details die de productiekwaliteit van het pictogram verbeteren.
![]()
Deze Windows Vista-pictogrammen tonen optische balans en waargenomen nauwkeurigheid in perspectief en details. Hierdoor kunnen ze er groot of klein uitzien, van dichtbij of van een afstand. Bovendien werkt deze stijl van iconografie voor schermen met hoge resolutie.
![]()
![]()
![]()
In deze voorbeelden ziet u verschillende soorten pictogrammen, waaronder een driedimensionaal object in perspectief, een pictogram voor de voorzijde (plat) en een werkbalkpictogram.
Richtsnoeren
Perspectief
Pictogrammen in Windows Vista zijn driedimensionaal en worden in perspectief weergegeven als ononderbroken objecten of tweedimensionale objecten die rechtstreeks worden weergegeven. Gebruik platte pictogrammen voor bestanden en voor objecten die eigenlijk plat zijn, zoals documenten of stukjes papier.

Typische 3D- en platte pictogrammen.
driedimensionale objecten worden in perspectief weergegeven als solide objecten, gezien vanuit een lage vogelvluchtweergave met twee verdwijnpunten.

In dit voorbeeld ziet u perspectief en verdwijnpunten die typisch zijn voor 3D-pictogrammen.
In de kleinere grootten kan hetzelfde pictogram van perspectief veranderen in rechte lijn. Op de grootte van 16x16 pixels en kleiner worden pictogrammen recht-op weergegeven (voorzijde). Gebruik perspectief voor grotere pictogrammen.
- Uitzondering: werkbalkpictogrammen zijn altijd vooraan gericht, zelfs in grotere maten.

In dit voorbeeld ziet u hoe hetzelfde pictogram anders wordt behandeld, afhankelijk van de grootte.
Licht
- De lichtbron voor objecten binnen het perspectiefraster bevindt zich boven, iets voor en iets links van het object.
- De lichtbron cast schaduwen die iets naar de achterzijde en rechterkant van de basis van het object liggen.
- Alle lichtstralen zijn parallel en slaan het object langs dezelfde hoek (zoals de zon). Het doel is om een uniforme belichtingsweergave te hebben voor alle pictogrammen en spotlight-effecten. Parallelle lichtstralen produceren schaduwen die allemaal dezelfde lengte en dichtheid hebben, waardoor er meer eenheid over meerdere pictogrammen wordt geboden.
Schaduwen
Algemeen
Gebruik schaduwen om objecten visueel van de achtergrond op te tillen en 3D-objecten te laten aarden, in plaats van onhandig in de ruimte te zweven.
Gebruik een dekkingsbereik van 30-50 procent voor schaduwen. Soms moet een ander schaduwniveau worden gebruikt, afhankelijk van de vorm of kleur van een pictogram.
Feather of verkort indien nodig de schaduw om te voorkomen dat deze wordt bijgesneden door de grootte van het pictogramvak.
Gebruik geen schaduwen in pictogrammen van 24x24 of kleiner formaat.

Typische pictogramschaduwen.
Platte pictogrammen
- Platte pictogrammen worden over het algemeen gebruikt voor bestandspictogrammen en platte echte objecten, zoals een document of een stuk papier.
- Vlakke pictogramverlichting komt van linksboven op 130 graden.
- Kleinere pictogrammen (bijvoorbeeld 16x16 en 32x32) zijn vereenvoudigd voor leesbaarheid. Als ze echter een weerspiegeling in het pictogram (vaak vereenvoudigd) bevatten, hebben ze mogelijk een strakke slagschaduw. De slagschaduwbereiken in dekking van 30-50 procent.
- Laageffecten kunnen worden gebruikt voor platte pictogrammen, maar moeten worden vergeleken met andere platte pictogrammen. De schaduwen voor objecten variëren enigszins, afhankelijk van wat er het beste uitziet en het meest consistent is binnen de grootteset en met de andere pictogrammen in Windows Vista. In sommige gevallen kan het zelfs nodig zijn om de schaduwen te wijzigen. Dit is vooral waar wanneer objecten over anderen worden gelegd.
- Een subtiel kleurenbereik kan worden gebruikt om het gewenste resultaat te bereiken. Schaduwen helpen objecten in de ruimte te zitten. Kleur beïnvloedt het waargenomen gewicht van de schaduw en kan de afbeelding vervormen als deze te zwaar is.
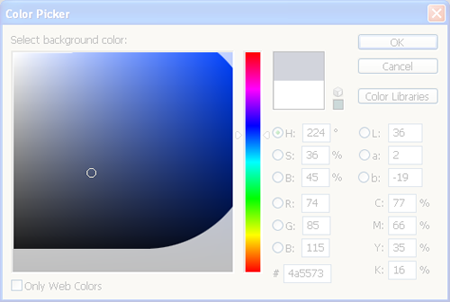
![]()
![]()
De optie Schaduw neerzetten in het dialoogvenster Laagstijl en een typische schaduw voor een plat pictogram.
| Karakteristiek | Bereik |
|---|---|
| Kleur |
Zwart |
| Blend-modus |
Vermenigvuldigen |
| Dekking |
22-50 procent, afhankelijk van de kleur van het item |
| Hoek |
120-130 (gebruik wereldwijd licht) |
| Afstand |
3 voor 256x256, variërend tot 1 voor 32x32 |
| Verspreiden |
0 |
| Grootte |
7 voor 256x256, variërend tot 2 voor 32x32 |
driedimensionale pictogrammen
- Maak schaduwen voor 3D-pictogrammen op casebasis, met een inspanning om binnen een bereik van cast-afstand en veren te passen op volledig transparant. Maak de afbeeldingen een beetje kleiner dan de totale pictogramgrootte die nodig is om ruimte toe te staan voor een slagschaduw (voor die grootten waarvoor er een vereist is). Zorg ervoor dat de schaduw niet plotseling eindigt aan de rand van het pictogram.
![]()
![]()
Deze voorbeelden helpen variaties te demonstreren die zijn gemaakt op basis van de vorm en positie van het object zelf. De schaduw moet soms worden verend of ingekort om te voorkomen dat deze wordt bijgesneden door de grootte van het pictogramvak.
Kleur en verzadiging
kleuren zijn over het algemeen minder verzadigd dan windows XP.
Gebruik kleurovergangen om een realistischer uitziende afbeelding te maken.
Hoewel er geen specifiek kleurenpalet is voor standaardpictogrammen, moet u er rekening mee houden dat ze goed moeten samenwerken in veel contexten en thema's. Geef de voorkeur aan de standaardset kleuren; geen standaardpictogrammen opnieuw kleuren, zoals waarschuwingspictogrammen, omdat dit de mogelijkheid van gebruikers om betekenis te interpreteren verstoort. Zie Colorvoor meer richtlijnen.
Pictogrambestanden zijn ook 8-bits en 4-bits paletversies vereist, om de standaardinstelling in een extern bureaublad te ondersteunen. Deze bestanden kunnen worden gemaakt via een batchproces, maar ze moeten worden gecontroleerd, omdat sommige bestanden moeten worden geretoucheerd voor een betere leesbaarheid.

Er is geen strikte beperking voor het kleurenpalet. Alleen volledige verzadiging (rechtsboven) wordt vermeden.
Bitniveaus: ICO-ontwerp voor 32-bits (inbegrepen alfa) + 8-bits + 4-bits (wordt automatisch pixelpoke alleen kritieke pixels omlaag gedrenkt). Alleen een 32-bits kopie van de afbeelding van 256x256 pixel moet worden opgenomen en alleen de afbeelding van 256x256 pixels moet worden gecomprimeerd om de bestandsgrootte omlaag te houden. Verschillende hulpmiddelen voor pictogrammen bieden compressie voor Windows Vista.
Bitniveaus: Werkbalken 24-bits + alfa (1 bitsmasker), 8-bits en 4-bits.
Werkbalken of AVI-bestanden: Gebruik magenta (R255 G0 B255) als achtergrondtransparantiekleur.
Groottevereisten
Algemeen
-
Let vooral op pictogrammen met hoge zichtbaarheid, zoals hoofdtoepassingspictogrammen, bestandspictogrammen die kunnen worden weergegeven in Windows Verkenner en pictogrammen die worden weergegeven in het menu Start of op het bureaublad.
- toepassingspictogrammen en items in het Configuratiescherm: De volledige set bevat 16x16, 32x32, 48x48 en 256x256 (codeschalen tussen 32 en 256). De .ico bestandsindeling is vereist. Voor de klassieke modus is de volledige set 16x16, 24x24, 32x32, 48x48 en 64x64.
- opties voor lijstitempictogrammen: Live thumbnails of bestandspictogrammen van het bestandstype gebruiken (bijvoorbeeld .doc); volledige set.
- Werkbalkpictogrammen: 16x16, 24x24, 32x32. Houd er rekening mee dat werkbalkpictogrammen altijd vlak zijn, niet 3D, zelfs bij de grootte van 32x32.
- pictogrammen voor dialoogvensters en wizards: 32x32 en 48x48.
- Overlays: Core-shellcode (bijvoorbeeld een snelkoppeling) 10x10 (voor 16x16), 16x16 (voor 32x32), 24x24 (voor 48x48), 128x128 (voor 256x256). Houd er rekening mee dat sommige hiervan iets kleiner zijn, maar dicht bij deze grootte liggen, afhankelijk van de vorm en optische balans.
- gebied Snel starten: Pictogrammen worden omlaag geschaald van 48x48 in dynamische overlays van Alt+Tab, maar voor een strakkere versie voegt u een 40x40 toe aan .ico bestand.
- ballonpictogrammen: 32x32 en 40x40.
- Extra grootten: Deze zijn handig als resources om andere bestanden te maken (bijvoorbeeld aantekeningen, werkbalkstrips, overlays, hoge dpi en speciale gevallen): 128x128, 96x96, 64x64, 40x40, 24x24, 22x22, 14x14, 10x10 en 8x8. U kunt .ico, .png, .bmpof andere bestandsindelingen gebruiken, afhankelijk van de code in dat gebied.
Voor hoge dpi-
- Windows Vista is gericht op 96 dpi en 120 dpi.
In de volgende tabellen ziet u voorbeelden van schaalverhoudingen die zijn toegepast op twee algemene pictogramgrootten. Houd er rekening mee dat niet al deze grootten moeten worden opgenomen in het .ico-bestand. Met de code worden grotere omlaag geschaald.
| Dpi | Pictogramgrootte | Schaalfactor |
|---|---|---|
| 96 |
16x16 |
1.0 (100%) |
| 120 |
20x20 |
1.25 (125%) |
| 144 |
24x24 |
1,5 (150%) |
| 192 |
32x32 |
2.0 (200%) |
| Dpi | Pictogramgrootte | Schaalfactor |
|---|---|---|
| 96 |
32x32 |
1.0 (100%) |
| 120 |
40x40 |
1.25 (125%) |
| 144 |
48x48 |
1,5 (150%) |
| 192 |
64x64 |
2.0 (200%) |
.ico bestandsgrootten (standaard)
![]()
.ico bestandsgrootten (speciale gevallen)
![]()
aantekeningen en overlays
- Aantekeningen gaan in de rechterbenedenhoek van het pictogram en vullen 25 procent van het pictogramgebied.
- Uitzondering: 16x16 pictogrammen nemen 10x10 aantekeningen.
- Gebruik niet meer dan één aantekening boven een pictogram.
- Overlays gaan in de linkerbenedenhoek van het pictogram en vullen 25 procent van het pictogramgebied in.
- Uitzondering: 16x16 pictogrammen nemen 10x10 overlays.
Detailniveau
16x16 grootte van veel van deze pictogrammen wordt nog steeds veel gebruikt en daarom belangrijk.
De details in een pictogram van deze grootte moeten duidelijk het belangrijkste punt van het pictogram weergeven.
Als een pictogram kleiner wordt, transparantie en enkele speciale details die in grotere maten worden gevonden, moeten worden opgeofferd om het punt te vereenvoudigen en het punt over te brengen.
Kenmerken en kleuren moeten worden overdreven en gebruikt om de sleutelformulieren te benadrukken.

Bij 16x16 kan het pictogram voor het draagbare audioapparaat gemakkelijk worden vergist voor een mobiele telefoon, zodat het oorstuk een belangrijk visueel detail is om weer te geven.
Eenvoudig omlaag schalen vanaf de grootte van 256x256 werkt niet.
Alle grootten hebben relevant detailniveau nodig; hoe kleiner het pictogram hoe meer u nodig hebt om de details te overdrijven.


Pictogramontwikkeling
Pictogrammen ontwerpen en produceren
- Huur een ervaren grafisch ontwerper in. Voor geweldige afbeeldingen, afbeeldingen en pictogrammen werken met experts. Ervaring in illustraties met vectorart of 3D-programma's wordt aanbevolen.
- Plannen om reeks iteraties uit te voeren, van eerste conceptschetsen tot in-context mock-ups, tot definitieve productiebeoordeling en fit-and-finish van pictogrammen in het werkende product.
- Denk na over het maken van pictogrammen kan duur zijn. Verzamel alle bestaande details en vereisten, zoals: de volledige set pictogrammen die nodig zijn; de belangrijkste functie en betekenis voor elk; families of clusters in de set die u duidelijk wilt maken; merkvereisten; de exacte bestandsnamen; afbeeldingsindelingen die in uw code worden gebruikt; en groottevereisten. Zorg ervoor dat u het meeste uit uw tijd kunt halen met de ontwerpfunctie.
- Houd er rekening mee dat de ontwerper mogelijk niet bekend is met uw product, dus geef indien nodig functionele informatie, schermopnamen en specificatiesecties op.
- plan voor geopolitieke en juridische beoordelingen, indien van toepassing.
- een tijdsbestek toewijzen en regelmatig communiceren.
Van conceptschets tot end-product-
![]()
- Conceptschetsen maken.
- Probeer het concept in verschillende formaten.
- Geef indien nodig weer in 3D.
- Test grootten op verschillende achtergrondkleuren.
- Evalueer pictogrammen in de context van de echte gebruikersinterface.
- De uiteindelijke .ico bestand of andere grafische resourceindelingen produceren.
Hulpprogramma's
- Potlood en papier: ideeën voor het eerste concept, vermeld en getekend.
- 3D Studio Max: 3D-objecten weergeven in perspectief.
- Adobe Photoshop: Sketch en herhalen, mock-up maken in context en details voltooien.
- Adobe Illustrator/Macromedia Freehand: Sketch en herhalen, details voltooien.
- Gamani Gif Movie Gear: Produceren .ico bestand (indien nodig met compressie).
- Axialis Icon Workshop: Produceren .ico bestand (indien nodig met compressie).
- Microsoft Visual Studio biedt geen ondersteuning voor Windows Vista-pictogrammen (er is geen ondersteuning voor alfakanaal of meer dan 256 kleuren).
Production-
Fooi
Volg deze stappen om één .ico-bestand te maken dat meerdere afbeeldingsgrootten en kleurdiepten bevat.
stap 1: conceptueel maken
- Gebruik waar mogelijk gevestigde concepten om consistentie van betekenissen voor het pictogram en de relevantie ervan voor andere toepassingen te garanderen.
- Bedenk hoe het pictogram wordt weergegeven in de context van de gebruikersinterface en hoe het kan werken als onderdeel van een set pictogrammen.
- Als u een bestaand pictogram wijzigt, moet u overwegen of de complexiteit kan worden verminderd.
- Houd rekening met de culturele impact van uw afbeeldingen. Vermijd het gebruik van letters, woorden, handen of gezichten in pictogrammen. Representaties van personen of gebruikers zo algemeen mogelijk weergeven, indien nodig.
- Als u meerdere objecten in één afbeelding in een pictogram combineert, kunt u overwegen hoe de afbeelding wordt geschaald naar kleinere grootten. Gebruik niet meer dan drie objecten in een pictogram (twee heeft de voorkeur). Voor de grootte van 16x16 kunt u objecten verwijderen of de afbeelding vereenvoudigen om de herkenning te verbeteren.
- Gebruik de Windows-vlag niet in pictogrammen.
stap 2: illustreren
- Gebruik een vectorhulpmiddel zoals Macromedia Freehand of Adobe Illustrator om pictogrammen in Windows Aero-stijl te illustreren. Gebruik het palet en de stijlkenmerken zoals eerder in dit artikel is beschreven.
- Afbeelding illustreren met Behulp van Freehand of Illustrator. Kopieer en plak de vectorafbeeldingen in Adobe Photoshop.
- Maak en gebruik een sjabloonlaag in Photoshop om ervoor te zorgen dat werk wordt uitgevoerd binnen vierkante regio's van de gereglementeerde grootten.
- Maak de afbeeldingen een beetje kleiner dan de totale pictogramgrootte die nodig is om ruimte toe te staan voor een slagschaduw (voor die grootten waarvoor een grootte is vereist).
- Plaats afbeeldingen onder aan de vierkanten, zodat alle pictogrammen in een map consistent worden weergegeven. Vermijd het afsnijden van schaduwen.
- Als u een ander object toevoegt aan een afbeelding of een reeks, houdt u het hoofdobject op een vaste positie en plaatst u platte, kleinere afbeeldingen op een vaste positie, zoals linksonder of rechtsboven.
stap 3: de 24-bits installatiekopieën maken
- Zodra u grootten in Photoshop hebt geplakt, controleert u de leesbaarheid van afbeeldingen, met name op 16x16 en kleinere grootten. Pixel-poking met behulp van percentages kleuren kan vereist zijn. Er kan ook minder transparantie nodig zijn. Het is gebruikelijk om aspecten op kleinere grootten te overdrijven en ook aspecten te elimineren, om zich op het belangrijkste punt te concentreren.
- De 8-bits pictogrammen worden weergegeven in een kleurmodus lager dan 32-bits en hebben niet het 8-bits alfakanaal, zodat ze mogelijk hun randen of meer moeten opschonen omdat er geen antialiasing is (randen kunnen worden gemarkeerd en de afbeelding mogelijk moeilijk te lezen is).
- Dupliceer in Photoshop de 24-bits afbeeldingslaag en wijzig de naam van de laag in 4-bits afbeeldingen. Indexeer 4-bits afbeeldingen naar het Windows 16-kleurenpalet.
- Afbeeldingen opschonen met alleen de kleuren uit het 16 kleurenpalet. Contouren die zijn gemaakt van donkerdere of lichtere versies van de kleuren van het object hebben meestal de voorkeur boven grijs of zwart.
- Als u aan een bitmap werkt, moet u ervoor zorgen dat de achtergrondkleur niet wordt gebruikt in de afbeelding zelf, omdat die kleur de transparante kleur is. Magenta (R255 G0 B255) wordt vaak gebruikt als achtergrondtransparantiekleur.
stap 4: de 8-bits en 4-bits installatiekopieën maken
- Nu de 24-bits installatiekopieën klaar zijn om te worden gemaakt in 32-bits pictogrammen, moeten 8-bits versies worden gemaakt.
- Dit is een goed moment om contextuele schermafbeeldingen te testen. Het is geweldig wat u kunt ontdekken door andere pictogrammen of een familie met pictogrammen in context te bekijken. Met deze stap kunt u tijd en geld besparen. Het is veel beter om problemen te vangen voordat bestanden door productie gaan en worden overgedragen.
- Voeg de slagschaduw toe aan uw afbeeldingen in grootten waarvoor ze zijn vereist.
- Voeg de slagschaduw en de 24-bits afbeeldingen samen.
- Maak een nieuw Photoshop-bestand voor elke grootte. Kopieer en plak de juiste afbeelding. Sla elk bestand op als een .psd-bestand.
- Voeg de afbeeldingslaag niet samen met de achtergrondlaag. Het is handig om de grootte en kleurdiepte in de bestandsnaam op te nemen terwijl het werkt, maar het bestand moet uiteindelijk de naam ervan wijzigen.
stap 5: het .ico-bestand maken
- Kies de toepassing die het beste voldoet aan behoeften en vaardigheden van kunstenaars. Houd er rekening mee dat pictogrammen die moeten worden gebruikt in een verzendproduct moeten worden gemaakt in een hulpprogramma dat is gekocht of gelicentieerd. Dit betekent dat evaluatieversies niet kunnen worden gebruikt.
- Beide onderstaande producten zijn gebruikt door ontwerpers die pictogrammen hebben geproduceerd voor Windows Vista en elk product biedt de mogelijkheid om te exporteren naar Adobe Photoshop CS.
- Gamani Gif Movie Gear: .ico-bestand produceren
- Axialis Icon Workshop: Produceren .ico bestand
- Visual Studio biedt geen ondersteuning voor Windows Vista-pictogrammen (er is geen ondersteuning voor alfakanaal of meer dan 256 kleuren), dus het gebruik ervan wordt niet aanbevolen.
- Pictogrambestanden (.ico-indeling) moeten de 4- en 8-bits versies bevatten, evenals de 24-bits + alfa.
- Sla bestanden op als een 'Windows-pictogram (.ico)' ongeacht welk programma voor het maken van pictogrammen u wilt gebruiken.
- Sommige iconografische assets kunnen eigenlijk bitmapstrips zijn, waarvoor ook een alfakanaal (bijvoorbeeld voor werkbalken) of .png bestanden zijn opgeslagen met transparantie. Niet alle zijn noodzakelijkerwijs .ico indeling; controleer welke indeling wordt ondersteund in code.
stap 6: evalueren
- Kijk naar alle maten.
- Bekijk het gezin samen om familie-overeenkomsten, optische balans en onderscheid te evalueren.
- Bekijk in de context om relatieve gewichten en zichtbaarheid te evalueren (zorg ervoor dat u niet overheerst).
- Denk aan gevallen die nu niet kunnen worden gebruikt, maar in de nabije toekomst. Kan dit pictogram ooit worden geannoteerd of een overlay hebben?
- Kijk in code.
Pictogrammen in de context van lijstweergaven, werkbalken en structuurweergaven
lijstweergaven
Gebruik voor Windows Vista miniaturen voor bestanden die inhoud bevatten die visueel uniek is op kleine schaal, zodat gebruikers het bestand dat ze zoeken rechtstreeks kunnen herkennen. (Gebruik hiervoor de programmeerinterface voor Windows Thumbnailing-toepassingen.)

Toepassingspictogramoverlays (niet hier weergegeven) op miniaturen helpen bij het koppelen met de toepassing voor het bestandstype, naast het weergeven van het voorbeeld van het bestand.
Opmerking: Gebruik geen miniaturen voor bestanden zonder visueel afzonderlijke inhoud. Gebruik in plaats daarvan traditionele symbolische bestandspictogrammen met objectweergave en de bijbehorende toepassing of het bijbehorende type.
werkbalken
- Pictogrammen die op een werkbalk worden weergegeven, moeten een optische balans hebben in grootte, kleur en complexiteit.
- Test potentiële pictogrammen in een contextuele schermafbeelding om ongewenste dominantie of onevenwichtigheid te voorkomen.
- Door in schermopnamen te testen, voorkomt u eenvoudig dure iteraties in code.
- Bekijk ook de pictogrammen in code. Beweging en andere factoren kunnen van invloed zijn op het succes van een pictogram; in sommige gevallen zijn er mogelijk verdere iteraties nodig.
![]()
In het bovenstaande voorbeeld is de optische balans nog niet bereikt.
![]()
Iteraties proberen in context.
structuurweergaven
- Optische balans is nodig om de hiërarchie in een structuurweergave te behouden.
- Daarom moeten pictogrammen die doorgaans in deze context worden gebruikt, daar worden geëvalueerd. Soms moet een bepaald 16x16-pictogram kleiner worden gemaakt omdat de vorm een optische dominantie heeft over anderen.
- Compensatie voor optische onbalans is een belangrijk onderdeel van het produceren van pictogrammen van topkwaliteit.
![]()