Kleur
Notitie
Deze ontwerphandleiding is gemaakt voor Windows 7 en is niet bijgewerkt voor nieuwere versies van Windows. Veel van de richtlijnen zijn in principe nog steeds van toepassing, maar de presentatie en voorbeelden weerspiegelen niet onze huidige ontwerprichtlijnen.
Kleur is een belangrijk visueel element van de meeste gebruikersinterfaces. Naast pure esthetisch heeft kleur betekenissen en emotiereacties met zich meegenomen. Om verwarring in de betekenis te voorkomen, moet de kleur consistent worden gebruikt. Om de gewenste emotionele reacties te verkrijgen, moet de kleur op de juiste manier worden gebruikt.
Kleur wordt vaak gezien in termen van een kleurruimte, waarbij RGB (rood, groen, blauw), HSL (tint, verzadiging, helderheid) en HSV (tint, verzadiging, waarde) de meest gebruikte kleurruimten zijn.

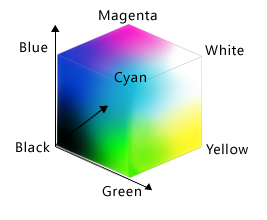
De RGB-kleurruimte kan worden gevisualiseerd als een kubus.
Hoewel weergavetechnologie GEBRUIKMAAKT van RGB-waarden en daarom denken ontwikkelaars vaak aan kleuren in termen van RGB, komt de RGB-kleurruimte niet overeen met de manier waarop mensen kleur ervaren. Als u bijvoorbeeld rood toevoegt aan donker cyaan, wordt het resultaat niet gezien als meer rood, maar als lichter cyaan.

In dit voorbeeld maakt het toevoegen van rood aan donker cyaan het lichter, niet meer rood. De RGB-kleurruimte komt niet overeen met de manier waarop mensen kleur ervaren.
De HSL/HSV-kleurruimten bestaan uit drie onderdelen: tint, verzadiging en helderheid of waarde. Deze kleurruimten worden vaak gebruikt in plaats van RGB, omdat ze beter overeenkomen met de manier waarop mensen kleur ervaren.
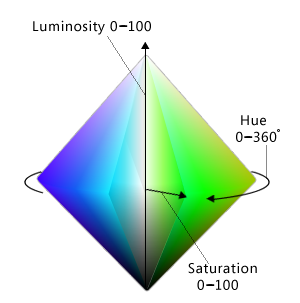
De HSL-kleurruimte vormt een dubbele kegel die wit is aan de bovenkant, zwart onderaan en neutraal in het midden:
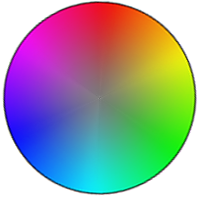
Hue: De basiskleur in het kleurenwiel, variërend van 0 tot 360 graden waar zowel 0 als 360 graden rood zijn.

Het kleurenwiel, waar rood 0 graden is, geel is 60 graden, groen is 120 graden, cyaan is 180 graden, blauw is 240 graden en magenta is 300 graden.
verzadiging: Hoe puur (versus saai) de kleur is, variërend van 0 tot 100, waarbij 100 volledig verzadigd is en 0 grijs is.
Luminositeit: Hoe licht de kleur is, variërend van 0 tot 100, waarbij 100 zo licht mogelijk is (wit, ongeacht de tint en verzadiging) en 0 zo donker mogelijk is (zwart).

De HSL-kleurruimte kan worden gevisualiseerd als een dubbele kegel.
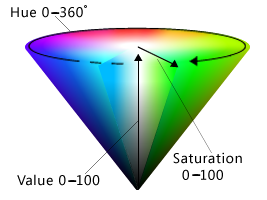
De HSV-kleurruimte is vergelijkbaar, behalve dat de ruimte een enkele kegel vormt:
Hue: De basiskleur in het kleurenwiel, variërend van 0 tot 360 graden waar zowel 0 als 360 graden rood zijn.
verzadiging: Hoe puur (versus saai) de kleur is, variërend van 0 tot 100, waarbij 100 volledig verzadigd is en 0 grijs is.
waarde: Hoe helder de kleur is, variërend van 0 tot 100, waarbij 100 zo helder mogelijk is (wat halve helderheid in de HSL-ruimte is) en 0 zo donker mogelijk is (zwart).

De HSV-kleurruimte kan worden gevisualiseerd als één kegel.
Als de verzadiging in zowel HSL- als HSV-ruimten 0 is, geeft helderheid een grijstint aan. In Windows worden de HSL- en HSV-ruimten meestal opnieuw toegepast op een schaal tussen 0 en 240, zodat kleuren kunnen worden weergegeven met een 32-bits waarde.
Opmerking: richtlijnen met betrekking tot lettertypen en toegankelijkheid worden in afzonderlijke artikelen gepresenteerd.
Ontwerpconcepten
Effectief gebruik van kleur kan ervoor zorgen dat de gebruikersinterface (UI) van uw programma effectiever wordt. Kleur kan gebruikers helpen bepaalde betekenissen in één oogopslag te begrijpen. Kleur kan er ook voor zorgen dat uw product esthetisch aantrekkelijker en verfijnder wordt.
Helaas is het allemaal te gemakkelijk om kleur ineffectief te gebruiken, vooral als u niet bent getraind in visueel ontwerp. Slecht gebruik van kleur resulteert in ontwerpen die er onprofessioneel, gedateerd, verwarrend of gewoon lelijk uitzien. Een slecht gebruik van kleur kan erger zijn dan helemaal geen kleur te gebruiken.
In deze sectie wordt uitgelegd wat u moet weten om effectief kleur te gebruiken.
Hoe kleur wordt gebruikt
De kleur wordt doorgaans gebruikt in de gebruikersinterface om te communiceren:
- Betekenis. De betekenis van een bericht kan worden samengevat met kleur. Kleur wordt bijvoorbeeld vaak gebruikt om de status te communiceren waarbij rood een probleem of fout is, geel waarschuwing of waarschuwing is en groen goed is.
- Staat. De status van een object kan worden aangegeven via kleur. In Windows wordt bijvoorbeeld kleur gebruikt om de selectie aan te geven en de aanwijsstatus aan te wijzen. Koppelingen binnen webpagina's gebruiken blauw voor niet-bekeken en paars voor bezocht.
- Differentiatie. Mensen gaan ervan uit dat er een relatie is tussen items met dezelfde kleur, dus kleurcodering is een effectieve manier om onderscheid te maken tussen objecten. In een configuratiescherm-item gebruiken taakvensters bijvoorbeeld een groene achtergrond om ze visueel te scheiden van de hoofdinhoud. Bovendien kunnen gebruikers in Microsoft Outlook verschillende gekleurde vlaggen toewijzen aan berichten.
- Nadruk. Kleur kan worden gebruikt om de aandacht van gebruikers te trekken. Windows gebruikt bijvoorbeeld blauwe hoofdinstructies om ze te helpen op te vallen van de andere tekst.
Natuurlijk wordt kleur vaak gebruikt in graphics om puur esthetische redenen. Hoewel esthetische elementen belangrijk zijn, moet u de kleuren van UI-elementen kiezen op basis van wat ze betekenen, niet hoe ze eruitzien.
Kleurinterpretatie
De interpretatie van kleur van gebruikers is vaak cultureel afhankelijk. In de Verenigde Staten is bijvoorbeeld bruiloftskleding voor de bruid grotendeels gekoppeld aan de kleur wit, terwijl zwart is gekoppeld aan begrafenissen. Lang geleden in Japan was de kleursymboliek echter gewoon het tegenovergestelde: wit was de overheersende kleur bij begrafenissen, en zwart werd beschouwd als een kleur die veel geluk brengt voor bruiloften.
Dat gezegd hebbende, de interpretatie van rood, geel en groen voor status wereldwijd consistent is. Dit is het gevolg van de UNESCO Wenen Verdrag inzake verkeersborden en -signalen, dat de wereldwijde conventie voor verkeerslichten definieert (waarbij rood betekent stoppen, groen betekent doorgaan en geel betekent voorzichtig). U kunt deze statuskleuren gebruiken zonder dat u zich zorgen hoeft te maken over cultureel afhankelijke interpretaties.
Naast de statuskleuren wijst Windows betekenissen toe aan kleuren op basis van conventie, zoals wordt weergegeven in de sectie Richtlijnen van dit artikel. Zorg ervoor dat het kleurgebruik van uw programma compatibel is met deze kleurconventies.
Toegankelijkheid van kleur
Het gebruik van kleur is van invloed op de toegankelijkheid van uw software voor het breedst mogelijke publiek. Gebruikers met blindheid of slechtziendheid kunnen de kleuren mogelijk helemaal niet goed zien. Ongeveer 8 procent van volwassen mannen heeft een vorm van kleurverwarring (vaak onjuist aangeduid als 'kleurenblindheid'), waarvan roodgroene kleurverwarring het meest gebruikelijk is.

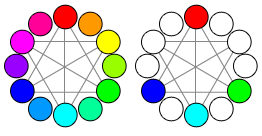
De primaire kleuren zoals gezien met normale kleurenvisie.

De primaire kleuren zoals gezien met Protanopia (1% van de mannelijke populatie).

De primaire kleuren zoals gezien met Deuteranopia (6% van de mannelijke populatie).

De primaire kleuren zoals gezien met Tritanopia (1% van de mannelijke populatie).
Zie Kunt Color-Blind gebruikers uw site zien voor meer informatie?
Kleur gebruiken om visueel te versterken
De beste oplossing voor de kleurinterpretatie en toegankelijkheidsproblemen is het gebruik van kleur om de betekenis van een van deze primaire communicatiemethoden visueel te versterken:
- Sms. Beknopte tekst is meestal de meest effectieve primaire communicatie rechtstreeks in de gebruikersinterface of via knopinfo.

In dit voorbeeld wordt knopinfotekst gebruikt om de betekenis van een pictogram te communiceren.
- Ontwerpen. Pictogrammen zijn gemakkelijk te onderscheiden door de ontwerpen, met name hun omtrekvorm.

In dit voorbeeld zijn de standaardpictogrammen gemakkelijk te onderscheiden op basis van hun ontwerpen.
- Plaats. Relatieve locatie kan ook worden gebruikt, maar deze benadering is zwakker dan de alternatieven. Om effectief te zijn, moet de locatie standaard en bekend zijn, zoals bij verkeerslichten.
Hoewel kleur het meest voor de hand liggende kenmerk van veel ontwerpen is, moet deze altijd redundant zijn.
Ontwerpen met kleur
Ironisch gezien, de beste manier om te ontwerpen voor kleur is om te beginnen met ontwerpen zonder kleur, met behulp van draadframes of monochrome, en voeg later kleur toe. Dit helpt ervoor te zorgen dat informatie niet alleen met kleur wordt gecommuniceerd. Het zorgt er ook voor dat uw afdrukken er geweldig uitzien op monochrome printers.
Thema- of systeemkleuren gebruiken
Hoewel er veel complexe factoren zijn bij het effectief gebruik van kleur, komt het kiezen van kleur in Windows-gebruikersinterface vaak overeen met het kiezen van de juiste themakleur of systeemkleur volgens een paar eenvoudige regels. Gebruikers kunnen deze kleurenschema's vervolgens selecteren en aanpassen zoals ze kiezen.
Door dit te doen, niet alleen voldoet u aan de kleurvoorkeuren van al uw gebruikers, maar u elimineert de last van het kiezen van het ene perfecte kleurenschema dat werkt voor alle smaken, stijlen en culturen (wat natuurlijk anders onmogelijk is).
Als u maar één ding doet...
Kies kleuren door de juiste themakleur of systeemkleur te selecteren. Gebruik nooit kleur als een primaire communicatiemethode, maar als secundaire methode om de betekenis visueel te versterken. Ontwerp met draadframes of monochroom om ervoor te zorgen dat de kleur secundair is.
Thema- of systeemkleuren correct gebruiken
Stel dat gebruikers thema- of systeemkleuren kiezen op basis van hun persoonlijke behoeften en dat het thema of de systeemkleuren op de juiste wijze zijn samengesteld. Als u op basis van deze aanname altijd thema- of systeemkleuren kiest op basis van hun beoogde doel en voorgrond koppelt aan de bijbehorende achtergronden, zijn de kleuren gegarandeerd leesbaar en respecteren ze de wensen van gebruikers in alle videomodi, inclusief modus met hoog contrast. De kleur van het venstertekstsysteem is bijvoorbeeld gegarandeerd leesbaar tegen de achtergrondkleur van het venster.
Met name altijd:
- Kies kleuren op basis van hun doel. Kies geen kleuren op basis van hun huidige uiterlijk, omdat dat uiterlijk kan worden gewijzigd door de gebruiker of toekomstige versies van Windows.
- Identieke voorgrondkleuren met de bijbehorende achtergrondkleuren. Voorgrondkleuren zijn gegarandeerd alleen leesbaar tegen de bijbehorende achtergrondkleuren. Meng en match geen voorgrondkleuren met andere achtergrondkleuren, of nog erger, andere voorgrondkleuren.
- Meng geen kleurtypen. Dat wil gezegd, altijd themakleuren vergelijken met de bijbehorende themakleuren, systeemkleuren met de bijbehorende systeemkleuren en bekabelde kleuren met andere gekabelde kleuren. Een thematekstkleur is bijvoorbeeld niet gegarandeerd leesbaar tegen een vaste achtergrond.
- Als u hardwirekleuren moet gebruiken, kunt u de modus hoog contrast als een speciaal geval afhandelen.
Als u maar één ding doet...
Kies altijd thema- of systeemkleuren op basis van hun beoogde doel en koppel voorgronden aan de bijbehorende achtergronden.
Andere kleuren gebruiken
Hoewel het Windows-thema een uitgebreide set themaonderdelen definieert, kan het zijn dat uw programma kleuren nodig heeft die niet zijn gedefinieerd in het themabestand. Hoewel u dergelijke kleuren kunt inharden, is het beter om kleuren af te leiden van het thema of systeemkleuren. Strategisch gezien biedt deze benadering alle voordelen van het gebruik van thema- en systeemkleuren, maar met veel meer flexibiliteit.
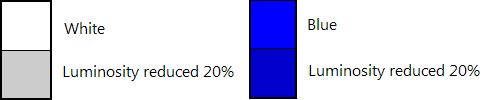
Stel dat u een vensterachtergrond nodig hebt die donkerder is dan de achtergrondkleur van het themavenster. In de HSL-kleurruimte betekent een donkerdere kleur een kleur met een lagere helderheid. U kunt dus een donkerdere achtergrondkleur voor vensters afleiden met behulp van de volgende stappen:
- Haal de kleur van het achtergrondthema van het venster op.
- Converteer de RGB naar de HSL-waarde.
- Verminder de helderheidswaarde (bijvoorbeeld 20 procent).
- Converteer terug naar RGB-waarden.
Met deze benadering wordt de afgeleide kleur gegarandeerd beschouwd als een donkerdere tint van de oorspronkelijke kleur (tenzij de oorspronkelijke kleur erg donker was om mee te beginnen.)

In dit voorbeeld wordt een donkerdere achtergrondkleur van het venster afgeleid van de themakleur.
Kleuren testen
Als u wilt bepalen of het gebruik van kleur van uw programma toegankelijk is en niet wordt gebruikt als een primaire communicatiemethode, raden we u aan om de Fujitsu ColorDoctor- of de Vischeck- hulpprogramma's te gebruiken om te controleren op:
- Algemene afhankelijkheid van kleur met behulp van het filter Grijsschaal.
- Specifieke problemen met kleurverwarring met behulp van de filters Protanopia, Deuteranopia en Tritanopia.
Als u wilt bepalen of het gebruik van kleur van uw programma correct is geprogrammeerd, test u uw programma in de volgende modi:
- Thema's zijn ingeschakeld met het standaardthema van Windows.
- Thema's zijn ingeschakeld met een niet-standaardthema.
- Thema's uitgeschakeld ('Klassieke stijl van Windows' in de thema-instellingen in het configuratiescherm voor persoonlijke instellingen).
- Thema Hoog contrast Zwart (witte tekst op een zwarte achtergrond, bekend als Aquatisch in Windows 11).
- Hoog contrast Wit thema (zwarte tekst op een witte achtergrond, ook wel woestijn genoemd in Windows 11).
Alle schermelementen moeten leesbaar zijn en worden weergegeven zoals verwacht, zelfs direct nadat de modus is gewijzigd.
Richtsnoeren
Algemeen
- gebruik nooit kleur als een primaire communicatiemethode, maar als een secundaire methode om de betekenis visueel te versterken.
Thema- en systeemkleuren gebruiken
- Indien mogelijk kleuren kiezen door de juiste themakleur of systeemkleur te selecteren. Door dit te doen, kunt u altijd de kleurvoorkeur van gebruikers respecteren.
- Kies thema- en systeemkleuren op basis van hun doel. Kies geen kleuren op basis van hun huidige uiterlijk, omdat dat uiterlijk kan worden gewijzigd door de gebruiker of toekomstige versies van Windows.
- Identieke voorgrondkleuren met de bijbehorende achtergrondkleuren. Voorgrondkleuren zijn gegarandeerd alleen leesbaar tegen de bijbehorende achtergrondkleuren. Meng en match geen voorgrondkleuren met andere achtergrondkleuren, of nog erger, andere voorgrondkleuren.
- Meng geen kleurtypen. Dat wil gezegd, altijd themakleuren vergelijken met de bijbehorende themakleuren, systeemkleuren met de bijbehorende systeemkleuren en bekabelde kleuren met andere gekabelde kleuren. Een thematekstkleur is bijvoorbeeld niet gegarandeerd leesbaar tegen een vaste achtergrond.
-
Als u een kleur moet gebruiken die geen thema of systeemkleur is:
- Geef de voorkeur aan het afleiden van de kleur van een thema of systeemkleur boven de waarde ervan. Gebruik het proces dat eerder in dit artikel is beschreven, in Andere kleuren gebruiken.
- De modus hoog contrast afhandelen als een speciaal geval.
- Themawijzigingen verwerken. Themawijzigingen worden automatisch verwerkt door vensters met standaardvensterframes en algemene besturingselementen. Windows met aangepaste vensterframes, aangepaste besturingselementen voor tekenen en andere kleuren moeten themawijzigingen expliciet verwerken.
- ontwikkelaars: U kunt reageren op themawijzigingsevenementen door het WM_THEMECHANGED bericht te verwerken.
Kleur-betekenis
- Hoewel u zo nodig thema- en systeemkleuren (of afgeleide kleuren) moet gebruiken, moet u ervoor zorgen dat elk ander gebruik van kleur compatibel is met het volgende gebruik van kleur in Windows.
| Tint | Betekenis | Gebruiken in Windows |
|---|---|---|
| blauw/groen |
Windows-merk |
Achtergrond: Windows-huisstijl. |
| glas, zwart, grijs, wit |
neutraal |
Achtergrond: standaardvensterframes, startmenu, taakbalk, zijbalk. Voorgrond: normale tekst. |
| blauw |
starten, doorvoeren |
Achtergrond: standaardopdrachtknoppen, zoeken, aanmelden. Pictogrammen: informatie, Help. Voorgrond: hoofdinstructies, koppelingen. |
| rood |
fout, stop, kwetsbaar, kritiek, onmiddellijke aandacht, beperkt |
Achtergrond: status, gestopte voortgang (voortgangsbalken). Pictogrammen: fout, stop, venster sluiten, verwijderen, vereiste invoer, ontbrekend, niet beschikbaar. |
| geel |
waarschuwing, waarschuwing, twijfellijk |
Achtergrond: status, onderbroken voortgang (voortgangsbalken). Pictogrammen: waarschuwing |
| groen |
go, doorgaan, voortgang, veilig |
Achtergrond: status, normale voortgang (voortgangsbalken). Pictogrammen: go, done, refresh. Voorgrond: Paden en URL's (in zoekresultaten). |
| paars |
Bezocht |
Voorgrond: bezochte koppelingen (voor koppelingen in Windows Internet Explorer en documenten). |
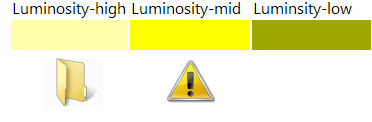
- Als u wilt voorkomen dat u de vorige betekenissen communiceert, kiest u kleuren met een hoge gemiddelde tot lage verzadiging en een hoge of lage helderheid. Gebruikers koppelen de vorige betekenissen aan kleuren met volledige of hoge verzadiging en helderheid op het middenniveau, zodat u deze koppelingen kunt vermijden door verschillende tinten te kiezen.

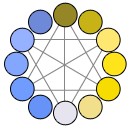
In dit voorbeeld zijn er drie verschillende tinten geel, maar alleen de zeer verzadigingstinten op het middenniveau communiceren waarschuwing. Het gele mappictogram heeft geen zin in een waarschuwing.
Kleur gebruiken met gegevens
Als dit handig is, kleur toewijzen aan gegevens om gebruikers te helpen deze te onderscheiden. Houd er rekening mee dat gebruikers ervan uitgaan dat gegevens met vergelijkbare kleuren vergelijkbare betekenissen hebben.
Wijs standaard kleuren toe die gemakkelijk te onderscheiden zijn. Over het algemeen zijn kleuren gemakkelijk te onderscheiden als ze zich ver van elkaar in de HSL/HSV-kleurruimten bevinden, terwijl ze een hoog contrast met hun achtergrond behouden:
Bij het kiezen van kleuren geeft u de voorkeur aan triad harmonieën of complementaire tinten, maar niet aaneengesloten tinten.

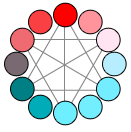
Als de eerste kleurtoewijzing rood is, moet de volgende kleur blauw, groen of cyaan zijn, maar niet magenta, paars, oranje of geel.
Kleuren hebben een hoog contrast als er een groot verschil is in hun tint, verzadiging of helderheid.

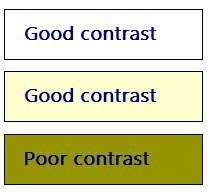
In dit voorbeeld contrasteert de lichtblauwe basiskleur met achtergronden met grote verschillen in tint, verzadiging of helderheid.
Het gebruik van een witte of zeer lichte achtergrond maakt contrasterende voorgrondkleuren gemakkelijker te onderscheiden.

In dit voorbeeld maken witte en lichte achtergrondkleuren de voorgrondkleur gemakkelijker te onderscheiden.
Gebruikers toestaan deze kleurtoewijzingen aan te passen omdat de kleurkeuze subjectief is en een persoonlijke voorkeur heeft. Als er veel gecoördineerde kleuren zijn, kunnen gebruikers deze wijzigen als een groep met behulp van kleurenschema's.
Gebruikers toestaan deze kleurtoewijzingen te labelen. Als u dit doet, kunnen ze gemakkelijker worden geïdentificeerd en gevonden.
In tegenstelling tot kleuren van de gebruikersinterface, moeten gegevens niet veranderen wanneer de systeemkleuren veranderen.
Documentatie
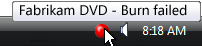
- Raadpleeg ui-elementen op basis van hun namen, niet op basis van hun kleuren. Dergelijke verwijzingen zijn niet toegankelijk en de systeemkleuren kunnen veranderen. Als de naam van een UI-element niet bekend is of niet beschrijvend genoeg is, geeft u een schermopname weer om deze te verduidelijken.
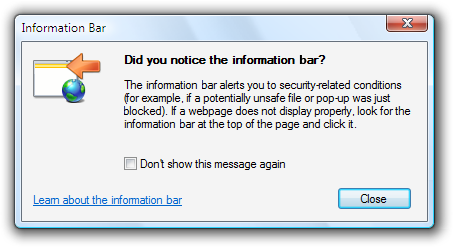
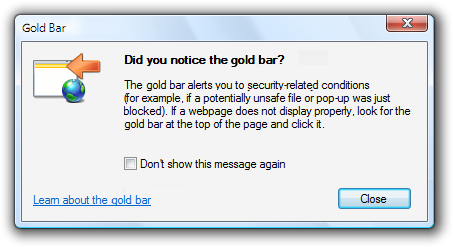
juist:

Onjuist:

In het onjuiste voorbeeld verwijst het bericht naar de informatiebalk van Windows Internet Explorer op basis van de kleur in plaats van de naam.