慣性力學
慣性可用來執行動畫物件移動的計算,並啟用在包含 Windows Touch 之應用程式中的一般可用性支援。 本節說明慣性所啟用的下列功能。
- 慣性物理的簡短概觀。
- 使用速度和減速屬性的 Smooth 對象動畫。
- 使用排量屬性的Smooth對象動畫。
- 使用彈性界限從螢幕邊緣彈跳。
慣性物理概觀
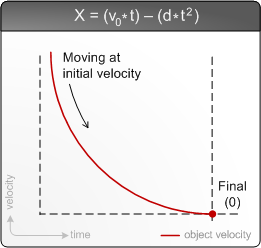
慣性處理器使用簡單的物理模型,其中包含位置、減速值和初始速度。 時間會用來做為模型的動態輸入,以判斷要取代之物件的目前位置。 下圖和公式概述用於計算物件位置的物理模型。

在計算目前位置 (x) 的公式中,初始速度 (v) 乘以經過的時間 (t),並透過減速因數 (d) 時間平方來減少。 這會導致平滑的物件減速。 在曲線的初始(最左邊)部分的上圖中,物件會快速移動,因為它目前的速度是初始速度。 在曲線的最後(最右邊)部分,對象已經完全停止,因為它的速度是 0。 x 速度、y 速度及旋轉速度的物件速度計算全都會使用此公式進行計算。
慣性處理器所使用的所有距離都是相對的。 如果您想要使用螢幕座標,請將螢幕座標傳遞給作(或慣性)處理器;如果您想要使用絕對座標,請將這些座標傳遞至您使用的處理器。 不論您使用的值為何,作處理器都會使用毫秒時鐘刻度來處理時間。 這些值可以使用 ProcessTime 方法來直接傳遞至慣性處理器,或透過呼叫 Process使用預設時間戳。
使用速度與減速屬性的Smooth對象動畫
您可以藉由在慣性處理器介面中設定速度和減速值,然後呼叫 Process,藉此啟用平滑動畫。 呼叫 Process 會觸發物件作,進而造成UI更新。 傳遞至慣性處理器的物件速度值通常會在完成時取自作處理器。 您的減速值將取決於您希望對象的動畫顯示時間長度,以及您用於計算的單位。 因為值是相依的,所以有時候您必須從縱處理器調整輸入速度,並使用任意值進行減速。 下列值適用於將來自 TOUCHINPUT 結構的 x 和 y 屬性的 centipixel 值傳遞給作處理器的各種案例。
| 場景 | 屬性集 | 減速值 | 一般速度輸入調整 | 筆記 |
|---|---|---|---|---|
| 譯本 | DesiredDeceleration | 0.003f | 沒有。 | 使用此值會導致使用觸控輸入時產生較長的距離動畫。 |
| 譯本 | DesiredDeceleration | 0.001f | 觸控輸入的第 1/20 個初始速度,無滑鼠輸入 | 使用此值會針對大約一秒的速度輸入產生動畫效果。 |
| 譯本 | DesiredDeceleration | 0.5f | 沒有 | 使用此值可讓大型 Windows Touch 顯示器上的動畫自然感覺。 |
| 旋轉 | DesiredAngularDeceleration | 0.000015f | 轉換成度數的弧度。 | 使用此值會在使用觸控輸入時產生較長的旋轉動畫。 |
| 旋轉 | DesiredAngularDeceleration | 0.00001f | 觸控輸入的第 1/40 個旋轉差異,無滑鼠輸入 | 此值以弧度為單位,因此您必須使用非常小的減速和速度值。 |
| 旋轉 | DesiredAngularDeceleration | 0.000005f | 沒有 | 此值在大型 Windows Touch 顯示器上具有自然的感覺。 |
使用 Desired Displacement 屬性的 Smooth 對象動畫
在某些情況下,您不想將使用者的輸入用於物件位移,但仍希望對象在畫面上順暢地產生動畫效果。 在此情況下,您可以使用慣性處理器中的位移屬性,讓處理器計算在畫面上移動物件的初始速度。
使用彈性界限控制物件位置
當您有對象在畫面上移動之後,通常會想要在超出用戶觀點之前停止它。 慣性處理器可透過界限和彈性邊界屬性啟用這項功能。 下圖說明一般應用程式中的各種界限和邊界屬性。

您可以設定應用程式的左、上、右和下邊界和彈性邊界,慣性處理器會處理界限內的UI元素。 當物件到達彈性邊界時,它會變慢,直到到達界限為止。 在慣性期間,它永遠不會再離開該邊界,但仍會移動,直到物件的垂直慣性元件減速到0為止。 在圖例中,圓圈會朝左彈性界限移位。 實心箭號會顯示作的方向;實心圓是物件的初始位置;實心箭號是圓形達到彈性邊界之前所做的變更;虛線箭號會顯示慣性處理器在到達邊界後作圓形的位置;和虛線圓形會顯示物件停止的位置。
注意
設定邊界屬性會將界限向外移動。 例如,如果您的頂端界限設定為50,然後將頂端彈性邊界設定為10,則頂端界限實際上會變成40。
相關主題