Налагодження програми на основі моделі за допомогою Live Monitor
Динамічний монітор може допомогти вам налагоджувати та діагностувати проблеми, а також створювати швидші та надійніші програми. Монітор у реальному часі надає глибоке уявлення про роботу програми, надаючи журнал усіх ключових дій у програмі під час її роботи. Ви також можете спільно налагоджувати опублікований додаток на основі моделі з інженером служби підтримки або налагоджувати проблеми сеансу іншого користувача. Щоб отримати додаткові відомості про те, як спільно налагоджувати опубліковану програму на основі моделі, прочитайте статтю Спільне виправлення неполадок за допомогою Live monitor.
Важливо
Для використання програми на основі моделі в режимі реального часу клієнтська версія додатка на основі моделі має бути 1.4.5973-2307.2 або новішою.
Щоб дізнатися більше про те, коли слід стежити за програмою, перегляньте статтю Огляд монітора. Щоб запустити Live monitor із програмою полотна, перегляньте статтю Налагодження програм на полотні за допомогою Live monitor.
Використання Live monitor для діагностики програми, керованої моделлю
увійдіть у Power Apps систему, а потім виберіть Програми на лівій панелі навігації.
Виберіть програму на основі моделі, яку потрібно відстежувати, а потім виберіть Динамічний монітор на панелі команд.
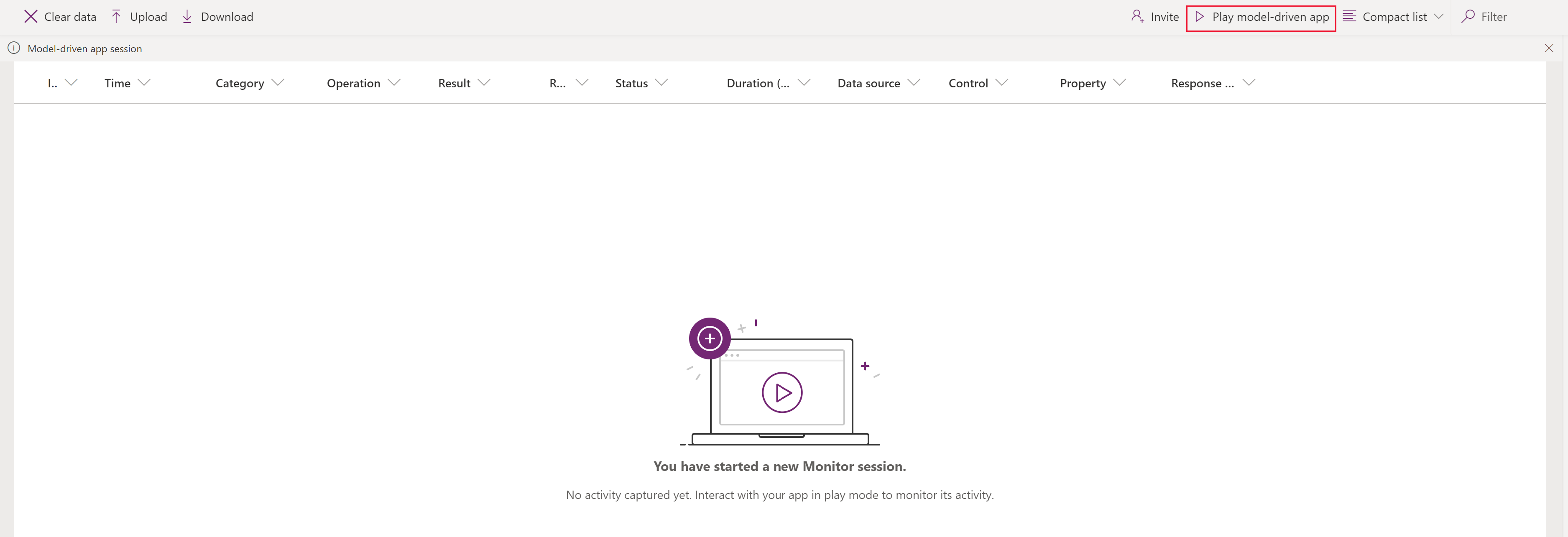
На веб-сторінці, що відкриється, виберіть Грати в додаток на основі моделі, щоб відкрити його.

Нотатка
Крім того, можна виконати модельну програму та додавати «&monitor=true» в кінець URL-адреси в браузері. Потім виберіть Динамічний монітор на панелі команд, щоб розпочати сеанс моніторингу в новій вкладці.
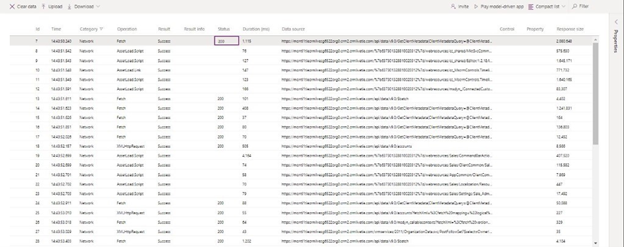
Після того, як програму буде відкрито з Live monitor, ви побачите сеанс налагодження Join monitor? Діалоговому вікні. Це дає вам знати, що будь-які дані з програми будуть надіслані власнику монітора Live. Виберіть Підключитися. Події починають надходити на екран сеансу Live monitor у міру їх виникнення в програмі.

Виберіть подію для відображення додаткових відомостей на панелі праворуч.

Події, які відстежуються
Навігація по сторінці, виконання команд, збереження форм та інші важливі дії відправлять ключові показники продуктивності та мережеві події на Live monitor.
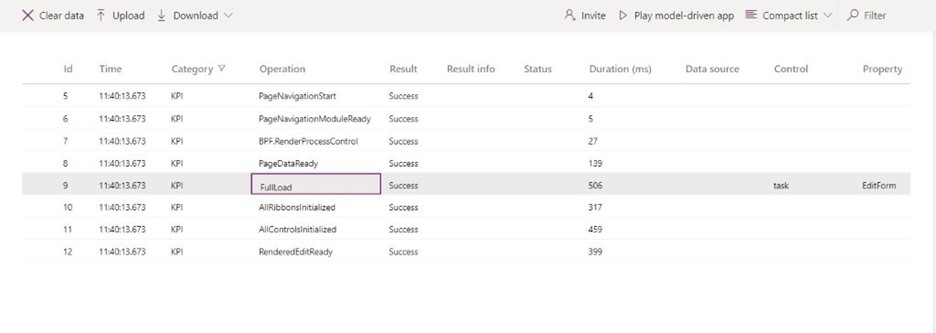
FullLoad
FullLoad означає повне завантаження на сторінці навігації, наприклад, завантаження редагуванням форми. Ця подія очікує, поки певні мережеві запити завершаться, а весь рендеринг завершиться, тому форма може бути готова до завершення FullLoad.

Виберіть подію FullLoad, щоб відобразити вкладку Деталі .

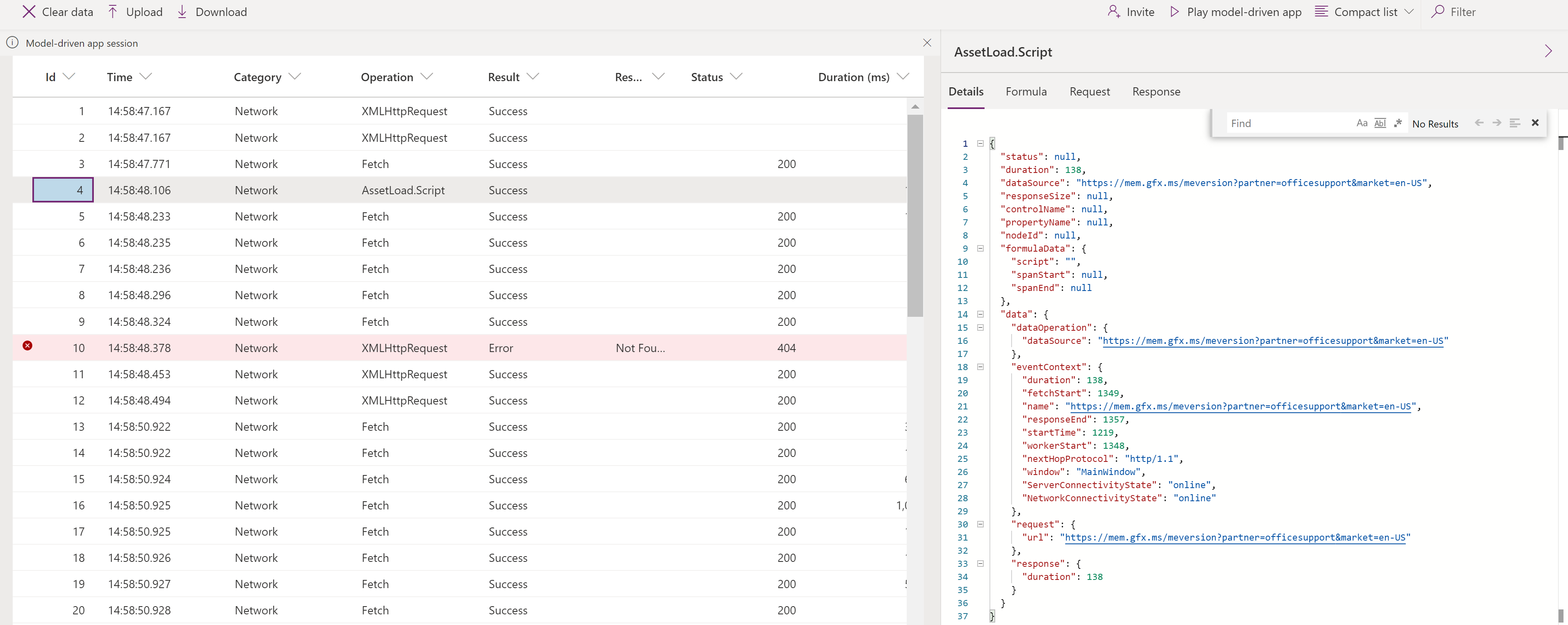
Подія FullLoad фіксує багато статистичних даних про завантаження сторінки. Ви можете побачити форму редагування завдання, завантажену за 506 мс, а вибір рядка відкриває інформацію в панелі властивостей. Ви можете переглянути деталі на customScriptTime (час, витрачений на виконання користувацького JavaScript), loadType (0 = тип сторінки, що завантажується вперше, 1 = сутність, що завантажується вперше, 2 = запис першого завантаження, 3 = був відвіданий точний запис) та FormId (ідентифікатор форми для подальшої діагностики). Розширення атрибуції надає розбивку часу виконання користувацького JS за типом, видавцем, рішенням, версією, веб-ресурсом і методом. Це може допомогти виявити вузькі місця в часі завантаження форми.
Мережа
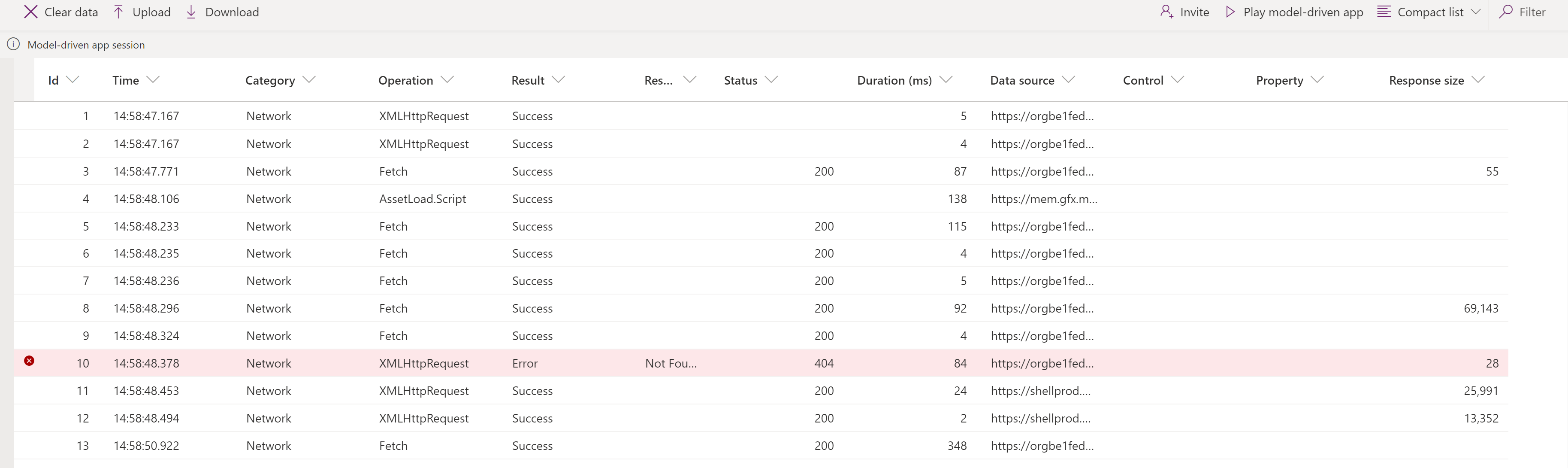
Події в мережі розкривають подробиці про кожен запит, зроблений із програми.

Виберіть подію мережі, щоб відобразити вкладку Відомості .

Раніше ви дізналися про Live monitor і про те, як його використовувати в програмах на основі моделі. Давайте розглянемо кілька сценаріїв, коли Live monitor може допомогти вам вирішити помилки сценарію, несподівану поведінку та гальмування.
Помилки користувацького сценарію
Іноді помилка в користувацькому JS призводить до помилки сценарію або проблеми з функціональністю під час завантаження сторінки. Хоча зазвичай у діалоговому вікні створюється стек викликів, не завжди вдається декодувати помилку або з’ясувати її причину. Live monitor отримує події з програми з докладнішою інформацією про помилки, щоб ви могли швидше та легше налагоджувати.
Наприклад, уявіть, що під час завантаження форми облікового запису користувача відображається діалогове вікно з помилкою сценарію. Ви можете використовувати Live monitor, щоб отримати докладнішу інформацію про подію. Після відтворення сценарію можна побачити, що помилка сценарію обумовлює подію помилки, виділену червоним кольором. Вибравши цей рядок, ви отримаєте не лише стек викликів , але й ім’я видавця, ім’я/версію рішення, ім’я веб-ресурсу татип (наприклад , onload , onchange , RuleEvaluation таCustomControl ). У цьому прикладі все виглядає як друкарська помилка у сценарії.

Низька продуктивність
Інструменти розробника браузера можуть допомогти профілю повільно завантажуватися сторінками, але є багато даних, які потрібно фільтрувати, і незрозуміло, на що важливо звернути увагу. Live Monitor вирішує цю проблему, показуючи актуальні події, які впливають на ефективність завантаження сторінки.
Наприклад, уявіть, що у користувача повільно завантажується форма облікового запису, а браузер постійно завмирає. У цьому випадку після відтворення проблеми ви можете побачити попередження про продуктивність про те, що під час завантаження було надіслано синхронний XMLHttpRequest , який погіршив продуктивність.

Перегляньте попередню публікацію в блозі, щоб дізнатися, як вирішити проблеми з продуктивністю синхронного XMLHttpRequest (XHR).
Під час завантаження будь-якої сторінки платформою даних надсилаються всі ключові показники продуктивності для послідовності завантаження, а також відомості про мережеві запити, зазначені раніше.
Див. також
Використовуйте Live Monitor, щоб усувати неполадки форм додатків на основі моделі