TripPin bölüm 4 - Veri kaynağı yolları
Bu çok bölümlü öğretici, Power Query için yeni bir veri kaynağı uzantısı oluşturmayı kapsar. Öğreticinin sırayla yapılması amaçlanır; her ders önceki derslerde oluşturulan bağlayıcı üzerinde oluşturulur ve bağlayıcınıza artımlı olarak yeni özellikler ekler.
Bu derste şunları yapacaksınız:
- Bağlayıcınız için bağlantı mantığını basitleştirme
- Gezinti tablosu deneyimini geliştirme
Bu ders, gerekli işlev parametrelerini kaldırarak ve dinamik olarak oluşturulan bir gezinti tablosuna geçerek kullanıcı deneyimini geliştirerek önceki derste oluşturulan bağlayıcıyı basitleştirir.
Kimlik bilgilerinin nasıl tanımlandığından ayrıntılı bir açıklama için Kimlik Doğrulamasını İşleme'nin Veri Kaynağı Yolları bölümüne bakın.
Veri kaynağı yolları
Bir veri kaynağı işlevi çağrılırken M altyapısı, Veri Kaynağı Türü ve Veri Kaynağı Yolu değerlerini temel alan bir arama yaparak değerlendirme sırasında hangi kimlik bilgilerinin kullanılacağını tanımlar.
Önceki derste, her ikisi de tek bir Uri.Type parametresiyle iki veri kaynağı işlevi paylaştınız.
[DataSource.Kind="TripPin"]
shared TripPin.Feed = Value.ReplaceType(TripPinImpl, type function (url as Uri.Type) as any);
[DataSource.Kind="TripPin", Publish="TripPin.Publish"]
shared TripPin.Contents = Value.ReplaceType(TripPinNavTable, type function (url as Uri.Type) as any);
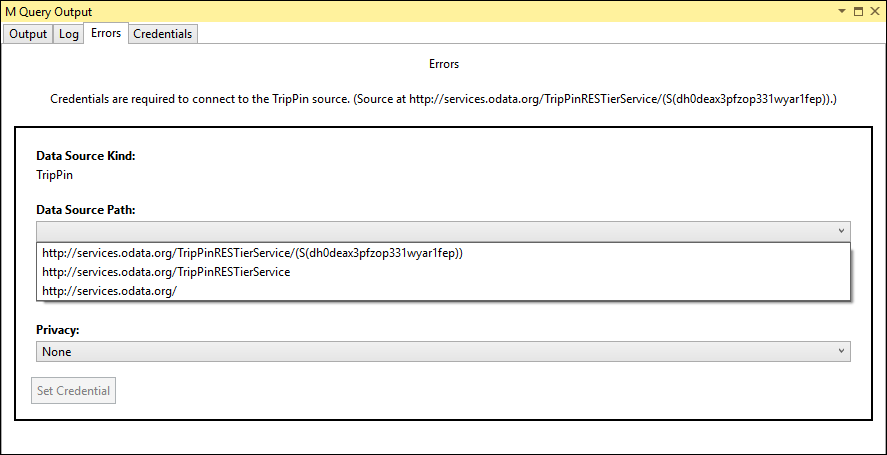
İşlevlerden birini kullanan bir sorguyu ilk kez çalıştırdığınızda, bir yol ve kimlik doğrulama türü seçmenize olanak tanıyan açılan listelerle bir kimlik bilgisi istemi alırsınız.

Aynı sorguyu aynı parametrelerle yeniden çalıştırırsanız, M altyapısı önbelleğe alınan kimlik bilgilerini bulabilir ve hiçbir kimlik bilgisi istemi gösterilmez. Temel yolun artık eşleşmemesi için işlevinizin bağımsız değişkenini değiştirirseniz url , yeni yol için yeni bir kimlik bilgisi istemi görüntülenir.
M Sorgu Çıktısı penceresindeki Kimlik Bilgileri tablosunda önbelleğe alınmış kimlik bilgilerini görebilirsiniz.

Değişikliğin türüne bağlı olarak işlevinizin parametrelerini değiştirmek büyük olasılıkla kimlik bilgisi hatasına neden olur.
Bağlayıcıyı basitleştirme
Şimdi veri kaynağı işlevinizin (TripPin.Contents ) parametrelerini kaldırarak bağlayıcınızı basitleştireceksiniz. Ayrıca için TripPin.Feedniteleyiciyi shared kaldıracak ve yalnızca iç işlev olarak bırakacaksınız.
Power Query'nin tasarım felsefelerinden biri, ilk veri kaynağı iletişim kutusunu olabildiğince basit tutmaktır. Mümkünse, kullanıcıya bağlantı iletişim kutusu yerine Gezgin düzeyinde seçenekler sağlamanız gerekir. Kullanıcı tarafından sağlanan bir değer program aracılığıyla belirlenebiliyorsa, bunu işlev parametresi yerine gezinti tablonuzun en üst düzeyi olarak eklemeyi göz önünde bulundurun.
Örneğin, ilişkisel bir veritabanına bağlanırken sunucu, veritabanı ve tablo adlarına ihtiyacınız olabilir.
Bağlanacak sunucuyu tanıyıp kimlik bilgileri sağlandıktan sonra veritabanının API'sini kullanarak veritabanlarının listesini ve her veritabanında bulunan tabloların listesini getirebilirsiniz.
Bu durumda, ilk bağlantı iletişim kutunuzu olabildiğince basit tutmak için yalnızca sunucu adı gerekli bir parametreDatabase olmalıdır ve Table gezinti tablonuzun düzeyleri olacaktır.
TripPin hizmetinin sabit bir URL uç noktası olduğundan, kullanıcıdan herhangi bir değer istemeniz gerekmez. url parametresini işlevinizden kaldıracak ve bağlayıcınızda bir BaseUrl değişkeni tanımlayacaksınız.
BaseUrl = "https://services.odata.org/v4/TripPinService/";
[DataSource.Kind="TripPin", Publish="TripPin.Publish"]
shared TripPin.Contents = () => TripPinNavTable(BaseUrl) as table;
İşlevi TripPin.Feed saklayacak, ancak artık paylaştırmayacaksınız, artık bir Veri Kaynağı Türü ile ilişkilendiremeyecek ve bildirimini basitleştireceksiniz. Bu noktadan sonra, bunu yalnızca bu bölüm belgesinde dahili olarak kullanacaksınız.
TripPin.Feed = (url as text) =>
let
source = Web.Contents(url, [ Headers = DefaultRequestHeaders ]),
json = Json.Document(source)
in
json;
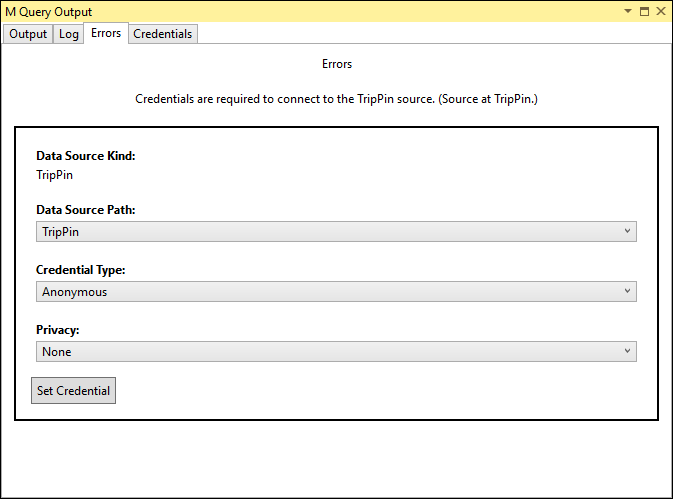
Dosyanızdaki TripPin.query.pq çağrıyı TripPin.Contents() güncelleştirir ve Visual Studio Code'da çalıştırırsanız, yeni bir kimlik bilgisi istemi görürsünüz. Artık tek bir Veri Kaynağı Yolu değeri (TripPin) olduğunu unutmayın.

Gezinti tablosunu geliştirme
İlk öğreticide, TripPin hizmetine bağlanmak için yerleşik OData işlevleri kullandınız.
Bu size TripPin hizmet belgesini temel alan ve sizin tarafınızda kod bulunmayan güzel görünümlü bir gezinti tablosu verdi.
OData.Feed işlevi sizin için zor işi otomatik olarak yaptı.
OData.Feed yerine Web.Contents kullanarak "kabadayılık" yaptığınız için, bu gezinti tablosunu kendiniz yeniden oluşturmanız gerekir.

Aşağıdaki değişiklikleri yapacaksınız:
- Gezinti tablonuzda gösterilecek öğelerin listesini tanımlama
- Varlığa özgü işlevlerle (
GetAirlineTablesveGetAirportsTable) dışarıda yapın
Listeden gezinti tablosu oluşturma
Gezinti tablosunda kullanıma açmak istediğiniz varlıkları listeleyip bunlara erişmek için uygun URL'yi oluşturacaksınız. Tüm varlıklar aynı kök yolun altında olduğundan bu URL'leri dinamik olarak oluşturabilirsiniz.
Örneği basitleştirmek için yalnızca M'de Tablolar olarak gösterilen üç varlık kümesini (Airlines, Airports, People) kullanıma sunacak ve Kayıt olarak gösterilecek tekliyi (Ben) atlayacaksınız. sonraki bir derse kadar işlevleri eklemeyi atlayacaksınız.
RootEntities = {
"Airlines",
"Airports",
"People"
};
Ardından, tabloyu bir kerede bir sütun oluşturacak şekilde işlevinizi güncelleştirirsiniz TripPinNavTable .
Her varlığın [Data] sütunu, varlığın tam URL'si ile çağrılarak TripPin.Feed alınır.
TripPinNavTable = (url as text) as table =>
let
entitiesAsTable = Table.FromList(RootEntities, Splitter.SplitByNothing()),
rename = Table.RenameColumns(entitiesAsTable, {{"Column1", "Name"}}),
// Add Data as a calculated column
withData = Table.AddColumn(rename, "Data", each TripPin.Feed(Uri.Combine(url, [Name])), Uri.Type),
// Add ItemKind and ItemName as fixed text values
withItemKind = Table.AddColumn(withData, "ItemKind", each "Table", type text),
withItemName = Table.AddColumn(withItemKind, "ItemName", each "Table", type text),
// Indicate that the node should not be expandable
withIsLeaf = Table.AddColumn(withItemName, "IsLeaf", each true, type logical),
// Generate the nav table
navTable = Table.ToNavigationTable(withIsLeaf, {"Name"}, "Name", "Data", "ItemKind", "ItemName", "IsLeaf")
in
navTable;
URL yollarını dinamik olarak oluştururken eğik çizgilerinizin (/) nerede olduğunu açık olduğunuzdan emin olun! Uri.Combine'ın yolları birleştirirken aşağıdaki kuralları kullandığını unutmayın:
relativeUriParametre bir / ile başladığında, parametresinin tüm yolununbaseUriyerini alırrelativeUriParametre / ile başlamıyorsa vebaseUri/ ile bitiyorsa yol eklenirrelativeUriParametre / ile başlamıyorsa vebaseUri/ ile bitmiyorsa, yolun son kesimi değiştirilir
Aşağıdaki görüntüde bunun örnekleri gösterilmektedir:

Varlığa özgü işlevleri kaldırma
Bağlayıcınızın bakımını kolaylaştırmak için, önceki derste kullandığınız varlığa özgü biçimlendirme işlevlerini kaldıracaksınız—GetAirlineTables ve GetAirportsTable.
Bunun yerine, JSON yanıtını tüm varlıklarınız için çalışacak şekilde işleyecek şekilde güncelleştireceksiniz TripPin.Feed .
Özellikle, döndürülen OData JSON yükünün alanını alır value ve bir kayıt listesinden tabloya dönüştürürsiniz.
TripPin.Feed = (url as text) =>
let
source = Web.Contents(url, [ Headers = DefaultRequestHeaders ]),
json = Json.Document(source),
// The response is a JSON record - the data we want is a list of records in the "value" field
value = json[value],
asTable = Table.FromList(value, Splitter.SplitByNothing()),
// expand all columns from the record
fields = Record.FieldNames(Table.FirstValue(asTable, [Empty = null])),
expandAll = Table.ExpandRecordColumn(asTable, "Column1", fields)
in
expandAll;
Not
Varlıklarınızı işlemek için genel bir yaklaşım kullanmanın dezavantajı, varlıklarınız için güzel biçimlendirme ve tür bilgilerini kaybetmenizdir. Bu öğreticinin sonraki bir bölümünde REST API çağrılarında şemayı zorlama gösterilmektedir.
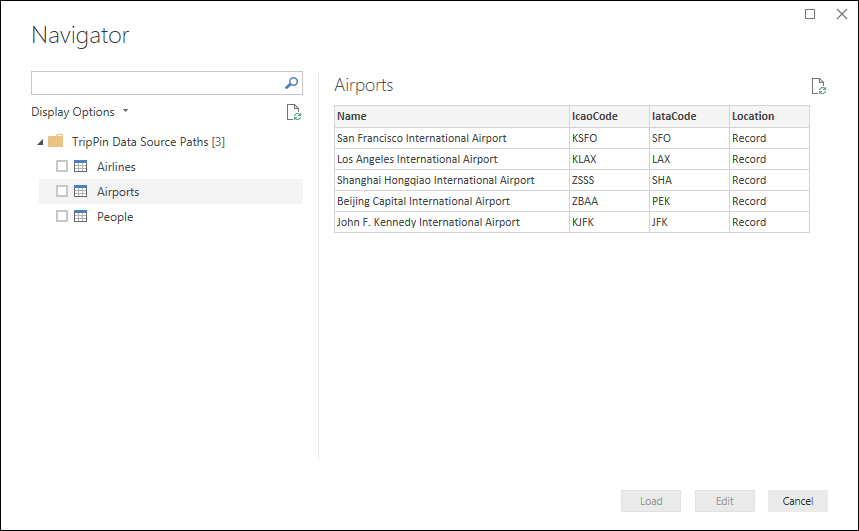
Sonuç
Bu öğreticide, Veri Kaynağı Yolu değerinizi düzelterek ve gezinti tablonuz için daha esnek bir biçime geçerek bağlayıcınızı temizleyip basitleştirdiniz. Bu adımları tamamladıktan (veya bu dizindeki örnek kodu kullandıktan) TripPin.Contents sonra işlev Power BI Desktop'ta bir gezinti tablosu döndürür.