TripPin bölüm 3 - Gezinti tabloları
Bu çok bölümlü öğretici, Power Query için yeni bir veri kaynağı uzantısı oluşturmayı kapsar. Öğreticinin sırayla yapılması amaçlanır; her ders önceki derslerde oluşturulan bağlayıcı üzerinde oluşturulur ve bağlayıcınıza artımlı olarak yeni özellikler ekler.
Bu derste şunları yapacaksınız:
- Sabit bir sorgu kümesi için gezinti tablosu oluşturma
- Power BI Desktop'ta gezinti tablosunu test edin
Bu ders, önceki derste oluşturulan TripPin bağlayıcısına bir gezinti tablosu ekler. Bağlayıcınız işlevini (Bölüm 1) kullandığındaOData.Feed, OData hizmetinin $metadata belgesinden türetilen gezinti tablosunu "ücretsiz" aldınız. İşleve Web.Contents (Bölüm 2) taşındığınızda yerleşik gezinti tablosunu kaybettiniz. Bu derste, Power BI Desktop'ta oluşturduğunuz bir dizi sabit sorguyu alır ve Veri kaynağı işlevinizin Gezgin iletişim kutusunu açmak için Power Query için uygun meta verileri eklersiniz.
Gezinti tablolarını kullanma hakkında daha fazla bilgi için Gezinti Tablosu belgelerine bakın.
Bağlayıcıda sabit sorgular tanımlama
REST API için basit bir bağlayıcı, her biri tablo döndüren sabit bir sorgu kümesi olarak düşünülebilir. Bu tablolar, bağlayıcının gezinti tablosu aracılığıyla bulunabilir hale getirilir. Temelde, gezgindeki her öğe belirli bir URL ve dönüştürme kümesiyle ilişkilendirilir.
İlk olarak Power BI Desktop'ta yazdığınız sorguları (önceki derste) bağlayıcı dosyanıza kopyalayabilirsiniz. TripPin projesini Visual Studio Code'da açın ve Airlines ve Airports sorgularını TripPin.pq dosyasına yapıştırın. Ardından bu sorguları tek bir metin parametresini alacak işlevlere dönüştürebilirsiniz:
GetAirlinesTable = (url as text) as table =>
let
source = TripPin.Feed(url & "Airlines"),
value = source[value],
toTable = Table.FromList(value, Splitter.SplitByNothing(), null, null, ExtraValues.Error),
expand = Table.ExpandRecordColumn(toTable, "Column1", {"AirlineCode", "Name"}, {"AirlineCode", "Name"})
in
expand;
GetAirportsTable = (url as text) as table =>
let
source = TripPin.Feed(url & "Airports"),
value = source[value],
#"Converted to Table" = Table.FromList(value, Splitter.SplitByNothing(), null, null, ExtraValues.Error),
#"Expanded Column1" = Table.ExpandRecordColumn(#"Converted to Table", "Column1", {"Name", "IcaoCode", "IataCode", "Location"}, {"Name", "IcaoCode", "IataCode", "Location"}),
#"Expanded Location" = Table.ExpandRecordColumn(#"Expanded Column1", "Location", {"Address", "Loc", "City"}, {"Address", "Loc", "City"}),
#"Expanded City" = Table.ExpandRecordColumn(#"Expanded Location", "City", {"Name", "CountryRegion", "Region"}, {"Name.1", "CountryRegion", "Region"}),
#"Renamed Columns" = Table.RenameColumns(#"Expanded City",{{"Name.1", "City"}}),
#"Expanded Loc" = Table.ExpandRecordColumn(#"Renamed Columns", "Loc", {"coordinates"}, {"coordinates"}),
#"Added Custom" = Table.AddColumn(#"Expanded Loc", "Latitude", each [coordinates]{1}),
#"Added Custom1" = Table.AddColumn(#"Added Custom", "Longitude", each [coordinates]{0}),
#"Removed Columns" = Table.RemoveColumns(#"Added Custom1",{"coordinates"}),
#"Changed Type" = Table.TransformColumnTypes(#"Removed Columns",{{"Name", type text}, {"IcaoCode", type text}, {"IataCode", type text}, {"Address", type text}, {"City", type text}, {"CountryRegion", type text}, {"Region", type text}, {"Latitude", type number}, {"Longitude", type number}})
in
#"Changed Type";
Daha sonra, bu veri kümesi sorgularına bağlanan sabit bir tablo oluşturan, yazdığınız sahte gezinti tablosu sorgusunu içeri aktaracaksınız. Olarak adlandır:TripPinNavTable
TripPinNavTable = (url as text) as table =>
let
source = #table({"Name", "Data"}, {
{ "Airlines", GetAirlinesTable(url) },
{ "Airports", GetAirportsTable(url) }
})
in
source;
Son olarak, TripPin.Contentsana veri kaynağı işlevi olarak kullanılan yeni bir paylaşılan işlevi bildirirsiniz. Ayrıca, veri al iletişim kutusunda artık gösterilemeyecek şekilde değerini öğesinden TripPin.Feed kaldırırsınızPublish.
[DataSource.Kind="TripPin"]
shared TripPin.Feed = Value.ReplaceType(TripPinImpl, type function (url as Uri.Type) as any);
[DataSource.Kind="TripPin", Publish="TripPin.Publish"]
shared TripPin.Contents = Value.ReplaceType(TripPinNavTable, type function (url as Uri.Type) as any);
Not
Uzantınız birden çok işlevi ile ilişkilendirerek veya ilişkilendirmeden DataSource.Kindolarak sharedişaretleyebilir. Ancak, bir işlevi belirli DataSource.Kindbir ile ilişkilendirdiğinizde, her işlevin aynı ad ve türle aynı gerekli parametre kümesine sahip olması gerekir. Bunun nedeni, veri kaynağı işlev parametrelerinin önbelleğe alınmış kimlik bilgilerini aramak için kullanılan bir 'anahtar' yapmak için birleştirilmesidir.
Tüm değişiklikleri sonlandırdıktan sonra bağlayıcınızı oluşturun ve TripPin.query.pq dosyasını kullanarak işlevinizi test edin TripPin.Contents . Daha önce oluşturulan kimlik bilgilerini kullanmaya devam edebilir veya yeni bir kimlik bilgisi ayarlayabilir ve ardından geçerli Power Query dosyanızı değerlendirebilirsiniz.
TripPin.Contents("https://services.odata.org/v4/TripPinService/")

Gezinti tablosu oluşturma
Statik tablonuzu Power Query'nin gezinti tablosu olarak tanıdığı bir şekilde biçimlendirmek için kullanışlı Table.ToNavigationTable işlevini kullanın. Bu işlev Power Query'nin standart kitaplığının bir parçası olmadığından kaynak kodunu .pq dosyanıza kopyalamanız gerekir.
Bu yardımcı işlev yerine yerleştirdikten sonra, gezinti tablosu alanlarını eklemek için işlevinizi TripPinNavTable güncelleştirin.
TripPinNavTable = (url as text) as table =>
let
source = #table({"Name", "Data", "ItemKind", "ItemName", "IsLeaf"}, {
{ "Airlines", GetAirlinesTable(url), "Table", "Table", true },
{ "Airports", GetAirportsTable(url), "Table", "Table", true }
}),
navTable = Table.ToNavigationTable(source, {"Name"}, "Name", "Data", "ItemKind", "ItemName", "IsLeaf")
in
navTable;
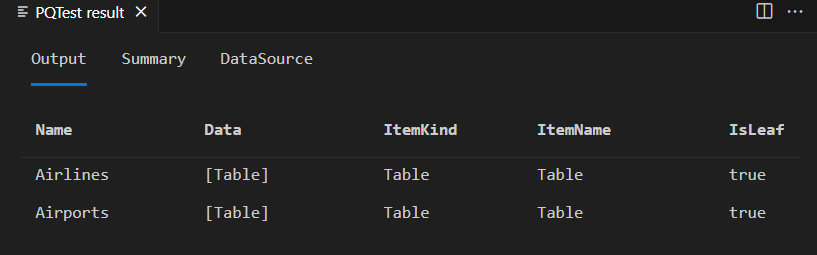
Bağlayıcınızı yeniden derledikten sonra test sorgunuzu yeniden çalıştırmak, birkaç sütun daha eklenerek size son kez olduğu gibi benzer bir sonuç verir.

Not
Gezgin penceresinin Visual Studio Code'un PQTest sonuç penceresinde göründüğünü görmezsiniz. M Sorgu Çıktısı penceresi her zaman temel alınan tabloyu görüntüler.
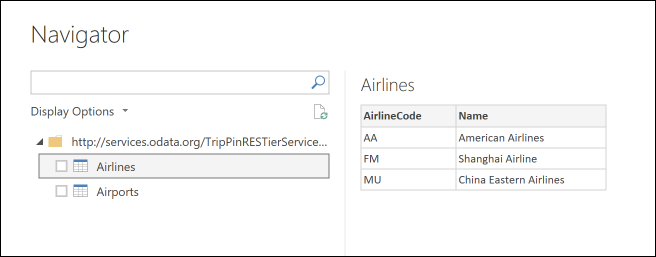
Uzantınızı Power BI Desktop özel bağlayıcınıza kopyalayıp Veri Al iletişim kutusundan yeni işlevi çağırırsanız, gezgin görüntülenir.

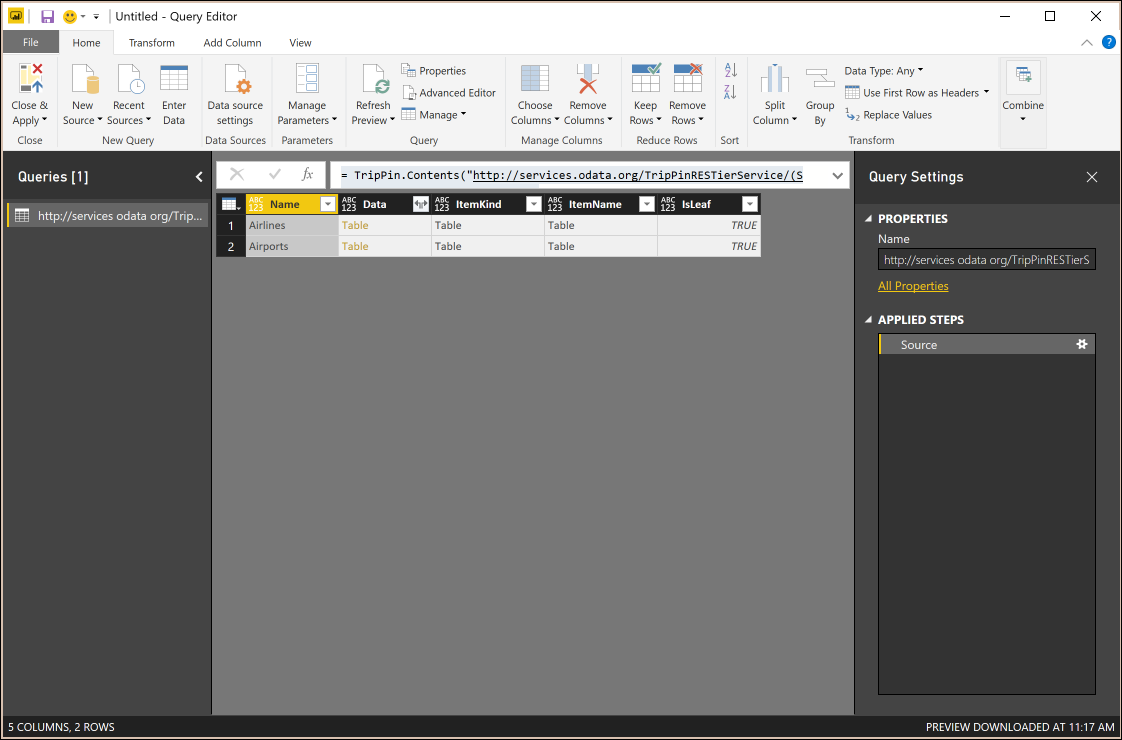
Gezinti ağacının kökünde sağ seçim yapıp Düzenle'yi seçerseniz, Visual Studio'da gördüğünüz tabloyu görürsünüz.

Sonuç
Bu öğreticide, uzantınıza bir Gezinti Tablosu eklediniz. Gezinti Tabloları, bağlayıcıların kullanımını kolaylaştıran önemli bir özelliktir. Bu örnekte gezinti tablonuz yalnızca tek bir düzeye sahiptir, ancak Power Query kullanıcı arabirimi birden çok boyuta sahip gezinti tablolarının görüntülenmesini destekler (düzensiz olsalar bile).