İçerik blok modülü
Bu makale içerik blok modüllerini kapsamaktadır ve Microsoft Dynamics 365 Commerce'un site sayfalarına nasıl ekleneceğini açıklamaktadır.
Bir içerik bloku modülü, ürünleri veya promosyonları bir görüntü ve metin birleşimiyle pazarlamak için kullanılır. Örneğin, bir satıcı yeni bir ürünü yükseltmek ve müşterilerin dikkatini çekmek için bir e-ticaret sitesinin giriş sayfasına içerik bloku modülü ekleyebilir.
İçerik bloku modülü içerik yönetimi sistemindeki (CMS) veriler tarafından yönlendiriliyor. Bunlar sayfadaki diğer modüllere bağımlı olmayan bağımsız modüllerdir. Bir içerik bloku modülü, bir satıcıdan pazarlamak veya bir şeyi yükseltmek veya bir şeyin (örneğin, ürünler, Satışlar veya Özellikler) olmasını istediği herhangi bir site sayfasına yerleştirilebilir.
- Bir içerik bloku modülü, promosyonlar ve yeni ürünleri vurgulamak için e-ticaret sitesinin giriş sayfasında kullanılabilir.
- Bir içerik bloku modülü ürün bilgilerini sergilebilecek bir ürün ayrıntıları sayfasında kullanılabilir.
- Çoklu ürünleri veya promosyonları vurgulamak için bir döngü modülü birden fazla içerik bloku modül içinde yer alabilir.
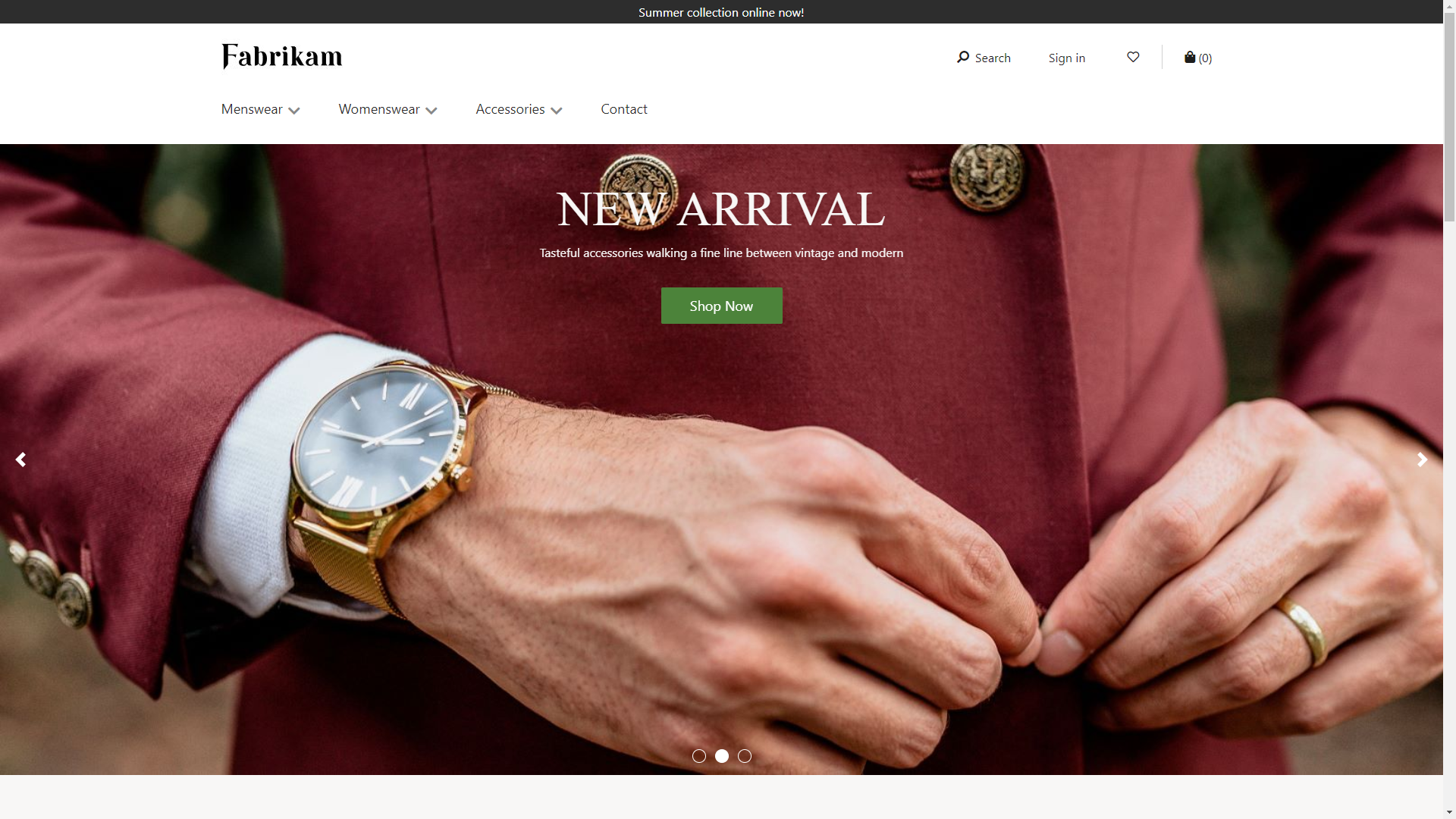
İçerik bloğu modülleri, bir temaya dayalı olarak çeşitli düzen ve stilleri destekleyebilir. Örneğin, Fabrikam teması bir içerik bloğu modülünün üç düzen çeşitlemelerini destekler: Hero, özellik ve döşeme. Hero düzeni arka planda metin kaplaması olan bir resim gösterir. Özellik mizanpajı bir resmi ve bir metni yan yana gösterir. Kutucuk düzeni, kutucuk biçiminde birden çok içerik bloklarına izin verir.
Ek olarak, tema her düzen için farklı özellikler sergileyebilir. Bir tema geliştiricisi, içerik bloğu modülünü kullanarak daha fazla stil ile daha fazla düzen oluşturabilir.
Aşağıdaki resimde, Hero düzenine sahip bir içerik bloğu modülü örneği gösterilmektedir.

Aşağıdaki resimde, özellik düzenine sahip bir içerik bloğu modülü örneği gösterilmektedir.

| Özellik adı | Değerler | Tanım |
|---|---|---|
| Görüntü | Resim dosyası | Bir görüntü, bir ürünü veya promosyonu sergilemede kullanılabilir. Görüntü Galerisine bir resim yüklenebilir veya varolan bir görüntü kullanılabilir. |
| Başlık | Başlık metni ve başlık etiketi (H1, H2, H3, H4, H5 veya H6) | Tüm Hero modülü bir başlığa sahip olabilir. Varsayılan olarak, başlık için H2 başlık etiketi kullanılır. Ancak, bu etiket erişilebilirlik gereksinimlerini karşılayacak şekilde değiştirilebilir. |
| Paragraf | Paragraf metni | Hero modülleri zengin metin biçimindeki paragraf metnini destekler. Kalın, altı çizili, italik metin ve köprüler gibi bazı temel zengin metin özellikleri desteklenir. Bu yeteneklerden bazıları, modüle uygulanan sayfa teması tarafından geçersiz kılınabilir. |
| Bağla | Bağlantı metni, bağlantı URL'si, Erişilebilir Zengin İnternet Uygulamaları (ARIA) etiketi ve Bağlantıyı yeni sekmede aç | Hero modülü bir veya daha fazla "eyleme çağrı" bağlantıları destekler. Bir bağlantı eklenirse, bağlantı metni, bir URL ve bir ARIA etiketi gereklidir. ARIA etiketleri erişilebilirlik gereksinimlerini karşılayacak şekilde açıklayıcı olmalıdır. Bağlantılar yeni bir sekmede açılacak şekilde konfigüre edilebilir. |
| Özellik adı | Değerler | Tanım |
|---|---|---|
| Metin yerleştirme | Sol, Sağ, Merkez | Bu özellik, resmin üzerinde metnin konumunu belirler. Yalnızca hero düzenine uygulanır. |
| Metin teması | Açık veya Koyu | Arka plan resmine dayalı olarak metin için bir renk düzeni tanımlanabilir. Örneğin, görüntüde koyu renkli bir arka plan varsa, metin görünür hale getirmek ve erişilebilirlik amacıyla renk karşıtlığı oranlarını karşılamak için açık bir tema uygulanabilir. Yalnızca hero düzenine uygulanır. |
| Görüntü yerleştirme | Sol, Sağ | Bu özellik, resmin metnin solunda mı yoksa sağda mı olması gerektiğini belirtir. Yalnızca özellik düzenine uygulanır. |
Bir yeni sayfaya Hero modülü eklemek ve gerekli özellikleri ayarlamak için aşağıdaki adımları izleyin.
- Şablonlara gidin ve İçerik bloğu şablonu adlı bir sayfa şablonu oluşturun.
- Varsayılan sayfanın ana yuvasına bir Hero modülü ekleyin.
- Kaydet'i seçin, şablonu iade etmek için Düzenlemeyi bitir'i ve ardından yayımlamak için Yayımla'yı seçin.
- İçerik bloğu sayfası adlı bir sayfa oluşturmak için yeni oluşturduğunuz hero şablonunu kullanın.
- Varsayılan sayfada Ana alanını seçin, üç nokta düğmesini (...) ve sonra Modül ekle'yi seçin.
- Modülleri seç iletişim kutusunda hero modülünü seçin ve Tamam'ı seçin.
- Soldaki anahat ağacında, içerik bloku modülünü seçin.
- Sağdaki özellikler bölmesinde, Resim Ekle'yi seçin. Sonra da varolan bir görüntüyü seçin veya yeni bir görüntü yükleyin.
- Başlık öğesini seçin.
- Başlık iletişim kutusunda başlık metnini ekleyin, başlık düzeyini seçin ve Tamam'ı seçin.
- Zengin metinaltında, istediğiniz metni ekleyin.
- Bağlantı Ekle'yi seç.
- Bağlantı iletişim kutusunda bir bağlantı metni, bir bağlantı URL'si ve bağlantı için bir ARIA etiketi ekleyin ve ardından Tamam'ı seçin.
- Hero düzenini seçin.
- Kaydet'i seçin ve ardından sayfayı önizlemek için Önizleme'yi seçin.
- Şablonu iade etmek için Düzenlemeyi bitir'i seçin, ardından yayımlamak için Yayımla'yı seçin.