Döngü modülü
Bu makale döngü kutusu modüllerini kapsamaktadır ve Microsoft Dynamics 365 Commerce'ün site sayfalarına nasıl ekleneceğini açıklamaktadır.
Bir döngü modülü, müşterilerin gözatmasına olanak veren bir döner döngüde birden fazla promosyon öğesini (zengin görseller dahil) yerleştirmek için kullanılır. Örneğin, bir perakende birden fazla yeni ürün veya promosyonları sergileyebilecek bir giriş sayfasında döngü modülü kullanabilir.
Bir içerik bloku modülünü bir döngü modülüne ekleyebilirsiniz. Bu şekilde, döngü modülünün özellikleri bu modüllerin nasıl işleneceğini tanımlar.
E-ticarette döngü modülleri örnekleri
- İçinde birden fazla promosyon modülü bulunan bir döngü, giriş sayfasında kullanılabilir.
- İçinde birden fazla promosyon modülü bulunan bir döngü, ürün ayrıntıları sayfasında kullanılabilir.
- Bir döngü, birden fazla promosyon veya ürünü yükseltmek için herhangi bir pazarlama sayfasında kullanılabilir.
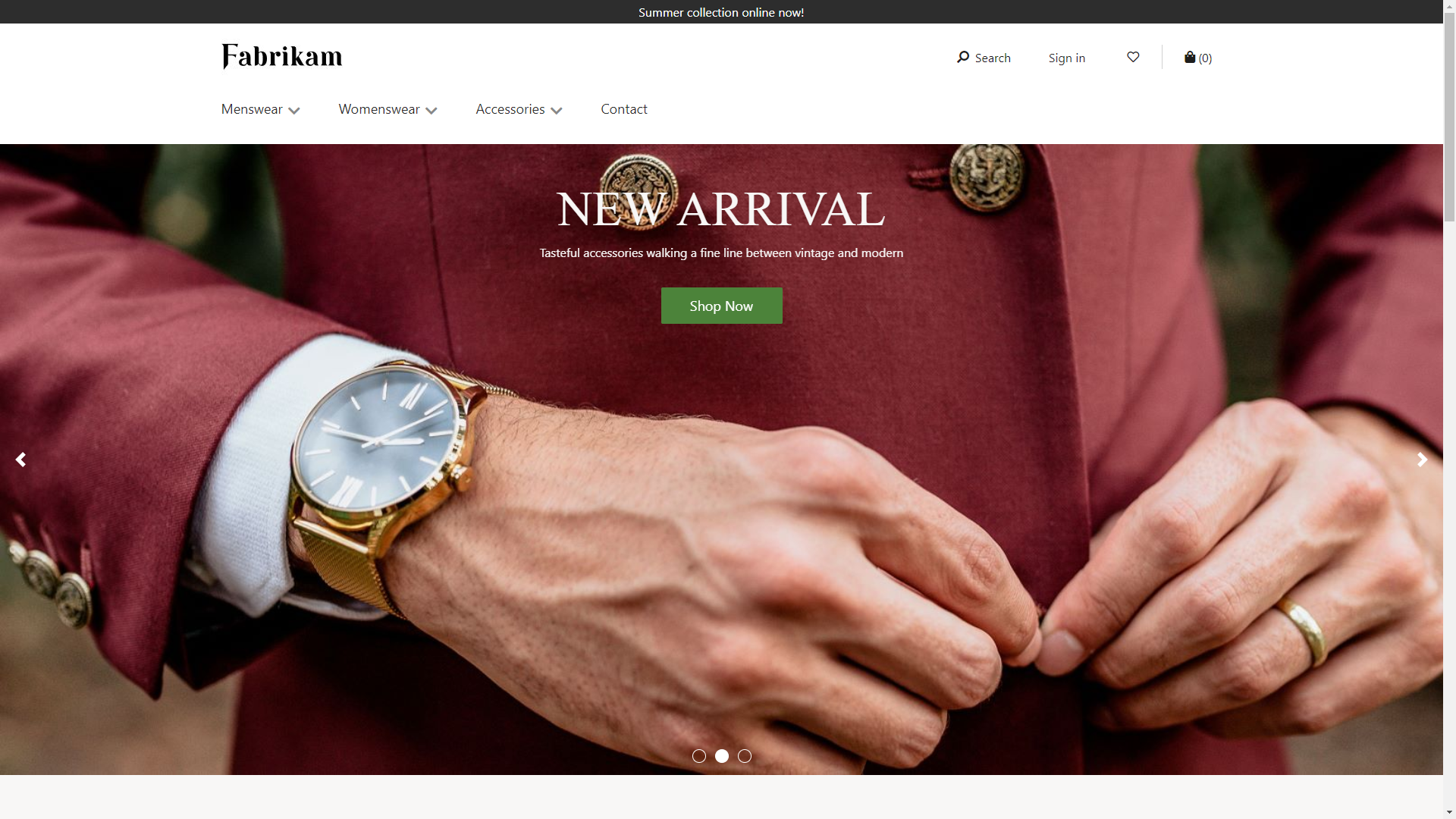
Aşağıdaki resimde giriş sayfasında kullanılan bir döngü modülü örneği gösterilmektedir. Bu döngü modülü birden çok içerik bloğu öğesi içeriyor.

Döngü modülü özellikleri
| Özellik adı | Değer | Tanım |
|---|---|---|
| Otomatik yürüt | Doğru veya Yanlış | Değer doğru olarak ayarlanırsa, döngü içindeki öğeler arasındaki geçiş otomatik olarak gerçekleşir. Değer yanlış olarak ayarlanırsa, müşteri bir maddeden bir sonraki öğeye geçmek için klavyeyi veya fareyi kullanmadıkça hiçbir geçiş gerçekleşmez. |
| Slayt geçiş aralığı | Saniye cinsinden bir değer | Öğeler arasındaki geçişler için Aralık. |
| Geçiş türü | Kaydırma veya soldurma | Öğeler arasındaki geçiş efekti. |
| Döngü yüzgecini gizle | Doğru veya Yanlış | Değer Doğru olarak ayarlanmışsa, döngü değiştirici ve sekans göstergesi saklanır. |
| Döngü kapatmaya izin ver | Doğru veya Yanlış | Değer Doğru olarak ayarlandıysa, kullanıcılar döngüyü kapatabilir. |
Sayfaya döngü modülü ekleme
Bir yeni sayfaya döngü modülü eklemek ve gerekli özellikleri ayarlamak için aşağıdaki adımları izleyin.
- Bir yeni şablonu oluşturmak için Şablonlar'a gidin ve Yeni'yi seçin.
- Yeni Şablon iletişim kutusunda Şablon adı altında, Döngü şablonu'nu girin ve Tamam'ı seçin.
- Gövde yuvasında bir Varsayılan sayfa modülü ekleyin.
- Şablonu iade etmek için Düzenlemeyi bitir'i seçin, ardından yayımlamak için Yayımla'yı seçin.
- Döngü sayfası adlı bir sayfa oluşturmak için yeni oluşturduğunuz döngü şablonunu kullanın.
- Yeni sayfanın ana yuvasına bir konteyner modülü ekleyin.
- Sağdaki panoda, Genişlik değerini Ekranı doldur'a ayarlayın.
- Sayfa Anahattı altında, bir döngü modlünü konteyner modülüne ekleyin.
- Döngü modülüne bir içerik bloku modülü ekle. Başlık, bağlantı, yerleşim ve diğer özellikleri sağlayarak içerik bloğu modülünün özelliklerini ayarlayın.
- Başka bir içerik bloğu modülü ekleyin ve konfigüre edin.
- Döngü Modülü için gerekli olan ek özellikleri ayarlayın.
- Kaydet'i seçin ve ardından sayfayı önizlemek için Önizleme'yi seçin. Sayfa, içinde iki modül bulunan bir döngüyü göstermelidir (Hero modülü ve bir özellik modülü). İstenen etkiyi elde etmek için döngü, Hero ve özellik modüllerinin ek özelliklerini değiştirebilirsiniz.
- Sayfayı iade etmek için Düzenlemeyi bitir'i seçin, ardından yayımlamak için Yayımla'yı seçin.