Länkar
Not
Den här designguiden skapades för Windows 7 och har inte uppdaterats för nyare versioner av Windows. Mycket av vägledningen gäller fortfarande i princip, men presentationen och exemplen återspeglar inte vår nuvarande designvägledning.
Med en länkkan användarna navigera till en annan sida, ett annat fönster eller hjälpavsnitt. visa en definition. initiera ett kommando; eller välj ett alternativ. En länk är text eller en bild som anger att den kan klickas, vanligtvis genom att visas med hjälp av de besökta eller obesökda länksystemfärger. Traditionellt är länkar också understrukna, men det tillvägagångssättet är ofta onödigt och faller ur favör för att minska den visuella röran.
När användare hovrar över en länk visas länktexten som understruken (om den inte redan var det) och pekarformen ändras till en hand.
En textlänk är den lättaste klickbara kontrollen för vikt och används ofta för att minska den visuella komplexiteten i en design.
Not
Riktlinjer som rör kommandolänkar och layout visas i separata artiklar.
Är det här rätt kontroll?
Du kan ta ställning till följande frågor:
- Används länken för att navigera till en annan sida, ett fönster eller ett hjälpavsnitt; visa en definition. initiera ett kommando; eller välja ett alternativ? Om inte använder du en annan kontroll.
- Skulle en kommandoknapp vara ett bättre val? Använd en kommandoknapp om:
- Kontrollen initierar en omedelbar åtgärd, inklusive att visa ett fönster, och det kommandot relaterar till det primära syftet med fönstret.
- Ett fönster visas för att samla in indata eller göra val, även om det är för ett sekundärt kommando.
- Etiketten är kort, bestående av fyra eller färre ord, vilket undviker det besvärliga utseendet på långa knappar.
- Kommandot är inte infogat.
- Kontrollen visas i en grupp med andra relaterade kommandoknappar.
- Åtgärden är destruktiv eller oåterkallelig. Eftersom användare associerar länkar med navigering (och möjligheten att säkerhetskopiera) är länkar inte lämpliga för kommandon med betydande konsekvenser.
- På samma sätt representerar kommandot åtagande i en -guide eller aktivitetsflöde. I sådana fönster föreslår kommandoknapparna åtagande medan länkar föreslår att du navigerar till nästa steg.
Designbegrepp
Att göra länkar igenkännliga
Länkar saknar , vilket innebär att deras visuella egenskaper inte tyder på hur de används och förstås endast genom erfarenhet. Länkar utan understrykning och länksystemfärger visas som normal text. Det enda sättet att fastställa deras beteende är från presentationen, kontexten eller genom att placera pekaren över dem.
Överraskande nog är denna brist på råd ofta en motivation för att använda länkar eftersom de verkar så lätta, vilket minskar den visuella komplexiteten i en design. Länkar eliminerar den visuellt tunga ram som används av kommandoknappar och kantlinje som används av andra kontroller. Även om du till exempel kan använda kommandoknappar för att göra primära kommandon uppenbara, kan du välja länkar för sekundära kommandon för att de-betona dem.
Utmaningen är då att behålla tillräckligt med visuella ledtrådar så att användarna kan känna igen länkarna. Den grundläggande riktlinjen är användare måste kunna känna igen länkar enbart genom visuell kontroll. De bör inte behöva hovra över ett objekt eller klicka på det för att avgöra om det är en länk.
Användare kan identifiera en länk enbart genom visuell kontroll om länken använder länksystemfärger och minst en av följande visuella ledtrådar:
- Understruken text.
- En bild eller punkt, till exempel med text med ikonlänken mönster.
- Placering inom standardnavigering, alternativ eller kommandoplats, till exempel innehållsområde i ett fönster, eller i ett navigeringsfält, menyfält, verktygsfält eller sidfot.
Användare kan också känna igen en länk genom visuell inspektion med följande visuella ledtrådar, men dessa ledtrådar räcker inte själva:
- Text som föreslår att du klickar, till exempel ett kommando som börjar med ett imperativt verb som Visa, Skriv ut, Kopiera eller Ta bort.
- Placering inom ett block med normal text.
Naturligtvis kan användarna alltid bestämma en länk genom interaktion som antingen hovrar eller klickar. Om det inte krävs någon identifiering av en länk för några viktiga uppgifter kan du framhäva sådana länkar.

I det här exemplet är Kontakta oss, Användningsvillkor, Varumärken och Sekretesspolicy länkar. De framhävs avsiktligt eftersom de inte krävs för några viktiga uppgifter. De enda ledtrådarna om att de är länkar är att de har en muspekare vid hovring och placeras i ett standardnavigeringsområde längst ned i fönstret.
Skapa länkar som är specifika, relevanta och förutsägbara
Länktext bör indikera resultatet av att klicka på länken.
Specifika länkar är mer övertygande för användare än allmänna länkar, så använda länketiketter som ger specifik beskrivande information om resultatet av att klicka på länken. Kontrollera dock att länktexten inte är så specifik att den är missvisande och avråder från korrekt användning.
Koncisa länkar är mer benägna att läsas än utförliga länkar. Eliminera onödig text och information. Länketiketter behöver inte vara omfattande.
Så här utvärderar du länktexten:
- Kontrollera att länktexten återspeglar de scenarier som länken stöder.
- Kontrollera att resultatet av länken är förutsägbart. Användarna bör inte bli förvånade över resultatet.
Om du bara gör två saker...
Gör att länkar kan identifieras enbart genom visuell kontroll. Användare ska inte behöva interagera med ditt program för att hitta länkar.
Använd länkar som ger specifik beskrivande information om resultatet av att klicka på länken med så mycket text som behövs. Användare bör kunna förutsäga resultatet av en länk från dess länktext och valfria infotip-.
Användningsmönster
Länkar har flera funktionella mönster:
| Användning | Exempel |
|---|---|
|
navigeringslänkar En länk som används för att navigera till en annan sida eller ett annat fönster. |
När du klickar på länken navigerar du till en annan sida, som i ett webbläsarfönster eller en guide. eller visar ett nytt fönster. Till skillnad från aktivitetslänkar initierar navigeringen inte en uppgift utan navigerar bara till en annan plats eller fortsätter med en aktivitet som redan pågår. Navigering innebär säkerhet eftersom användaren alltid kan gå tillbaka. Nyhetsrubriker I det här exemplet navigerar du till sidan Nyhetsrubriker genom att klicka på länken. |
|
aktivitetslänkar En länk som används för att initiera ett nytt kommando. |
Om du klickar på länken utför du antingen ett kommando omedelbart eller visar en dialogruta eller sida för att samla in fler indata. Till skillnad från navigeringslänkar initierar aktivitetslänkar en ny aktivitet i stället för att fortsätta med en befintlig aktivitet. Uppgifter innebär inte att säkerhetsanvändare inte kan återgå till det tidigare tillståndet med ett Bakåt-kommando. Aktivitetslänkar kallas så för att förhindra förvirring med kommandolänkar. Logga in Om du klickar på länken i det här exemplet initieras ett inloggningskommando. |
|
hjälplänkar En textlänk som används för att visa ett hjälpavsnitt. |
När du klickar på länken visas en hjälpartikel i ett separat fönster. Vad är ett starkt lösenord? I det här exemplet visas ett hjälpfönster med det angivna ämnet när du klickar på länken. |
|
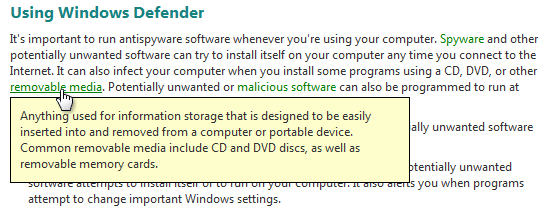
definitionslänkar en textlänk som används för att visa en definition i en infotip när användaren klickar på eller hovrar över länken. |
det här mönstret är användbart för att definiera termer som kanske inte är kända för användarna utan att lägga till skärmtrassel.
I det här exemplet visas infotip-definitionen. |
|
menylänkar en uppsättning aktivitetslänkar som används för att skapa en meny. |
eftersom menyns kontext anger en uppsättning länkar är texten vanligtvis inte understruken (förutom vid hovring) och kanske inte använder länksystemets färger.
I det här exemplet skapar en uppsättning länkar en meny. |
|
Alternativ länkar ett markerat alternativ eller dess platshållare, där du klickar på länken anropar ett kommando för att ändra det alternativet. |
till skillnad från vanliga textlänkar ändrar länken sin text så att den återspeglar det markerade alternativet och ritas alltid med hjälp av den obesökt länkfärgen. 
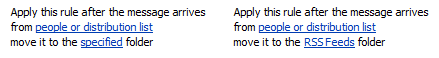
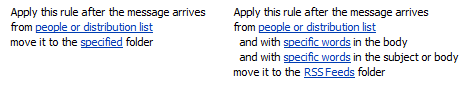
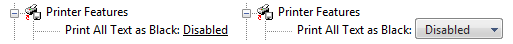
Exemplet till vänster visar en regel från guiden Microsoft Outlook-regler med platshållaralternativ. När användarna har klickat på länkarna och valt några alternativ uppdaterar det högra exemplet länktexten för att visa resultatet. att använda alternativlänkar är särskilt lämpligt om alternativen har ett variabelt format. 
Exemplet till höger visar att Outlook-regler har ett variabelformat. 
Exemplet till vänster visar en alternativlänk. Det blir en listruta när den väljs, som visas till höger. |
Länkar har också flera presentationsmönster:
| Användning | Exempel |
|---|---|
|
oformaterade textlänkar består endast av text. |
Den här presentationen är den mest flexibla eftersom den kan användas var som helst, inklusive infogade.
I det här exemplet identifierar textfärgen tydligt en infogad länk. |
|
text med ikonlänkar text med en föregående ikon som anger dess funktion. |
Eftersom bilden ger ytterligare en visuell indikation på en länk är det lättare att identifiera som en länk än en oformaterad textlänk som inte är understruken. Det här mönstret använder vanligtvis en ikon på 16 x 16 bildpunkter.
I det här exemplet ger ikonerna ytterligare en visuell indikation på en länk. 
I det här exemplet anger standardsymbolen för trekantsspel att texten är ett kommando. |
|
endast grafiklänkar består endast av en bild. |
med tanke på bristen på en textlänk finns det ingen länkfärg eller understrykning för att indikera länken. Dessa länkar beror antingen på den grafiska designen för att föreslå klickning eller text i grafiken som föreslår en åtgärd när användarna klickar. endast grafiska länkar har ibland en mus över-effekt för att indikera länken. Den här metoden hjälper, men kan inte identifieras enbart genom visuell inspektion.
I det här exemplet kan länken inte identifieras enbart av visuell kontroll. På grund av deras potentiella problem med igenkänning och lokalisering rekommenderas inte endast grafiklänkar som det enda sättet att utföra en uppgift. |
Riktlinjer
Interaktion
- Visa en upptagen pekare om resultatet av att klicka på en länk inte är omedelbart. Utan feedback kan användarna anta att klicket inte skedde och klicka igen.
Färg
Använd tema- eller länksystemfärger för besökta och obesökda länkar. Innebörden av dessa färger är konsekvent i alla program. Om användarna av någon anledning inte gillar dessa färger (kanske av hjälpmedelsskäl) kan de ändra dem själva.
För navigeringslänkar använder du olika färger för besökta och obesökda länkar. Behåll endast historiken för besökta länkar under programinstansens varaktighet. Den besökta färgen är viktig för att ange var användarna redan har varit, vilket hindrar dem från att oavsiktligt gå tillbaka till samma sidor upprepade gånger.
Använd inte den besökta länkfärgen för andra typer av länkar. Det finns till exempel inte tillräckligt med värde för att identifiera "besökta" kommandon.
Färga inte text som inte är en länk eftersom användarna kan anta att det är en länk. Använd fet eller grå nyans där du annars skulle använda färgad text.
Undantag: Du kan använda färgad text om alla länkar antingen är understrukna eller placerade i standardnavigerings- eller kommandoplatser.
felaktig:

I det här exemplet används blå text felaktigt för text som inte är en länk.
Använd bakgrundsfärger som kontrasterar mot länkfärgerna. Den fönstersystemfärgen är alltid ett bra val.
felaktig:

I det här exemplet ger bakgrundsfärgen dålig kontrast till länkfärgen.
Understrykning
- För länkar som är nödvändiga för att utföra en primär uppgift kan du ge visuella ledtrådar så att användarna kan identifiera länkar enbart genom visuell kontroll. Dessa ledtrådar omfattar understrykning, grafik eller punkter och standardlänkplatser. Användare ska inte behöva hovra över ett objekt eller försöka klicka på det för att avgöra om det är en länk. Använd understruken text om länken inte är uppenbar från dess kontext.
- Understryka inte text som inte är en länk eftersom användarna kan anta att det är en länk. Använd kursiv stil där du annars skulle använda understruken text. Reservera endast för länkar.
- Skriv inte ut understrykningar eller länkfärger när du skriver ut. Utskrivna länkar har inget värde och kan vara förvirrande.
Text med ikonlänkar
- Använd endast pilikonen för kommandolänkar. Vanliga länkar bör inte använda pilikonen om de inte används som ersättning för kommandolänkar i Windows XP.
- Placera ikonen till vänster om texten. Ikonen måste leda till texten visuellt.
rätt:

felaktig:

I det felaktiga exemplet leder inte ikonen till texten.
- Gör resultatet av att klicka på ikonen på samma sätt som när du klickar på texten. Att göra något annat skulle vara oväntat och förvirrande.
Endast grafiklänkar
- Använd inte endast grafiklänkar. Användare har svårt att känna igen dem som länkar och all text i bilden (används för att indikera deras åtgärd när de klickar) skapar ett lokaliseringsproblem.
Navigeringslänkar
Se till att navigeringslänkar inte kräver åtagande. Användare bör alltid kunna återgå till det ursprungliga tillståndet, antingen genom att använda Tillbaka för navigering på plats eller Avbryt för att stänga ett nytt fönster.
Länka till specifikt innehåll i stället för allmänt innehåll. Det är till exempel bättre att länka till det relevanta avsnittet i ett dokument än att länka till början.
Använd bara en länk om det länkade materialet är relevant, användbart och inte redundant. Använd fasthållning i navigeringslänkar inte använda dem bara för att du kan.
Om en länk navigerar till en extern webbplats placerar du URL:en i infotip- så att användarna kan fastställa målet för länken.
Länka endast den första förekomsten av länktexten. Redundanta länkar är onödiga och kan göra det svårt att läsa text.
rätt:
Mappen Bilder gör det enkelt att dela dina bilder. Du kan använda uppgifterna i Bilder för att skicka dina bilder via e-post eller publicera dem på en säker, privat plats på webben. Du kan också skriva ut dina bilder direkt från mappen Bilder.
felaktig:
Mappen Bilder gör det enkelt att dela dina bilder. Du kan använda uppgifterna i Bilder för att skicka dina bilder via e-post eller publicera dem på en säker, privat plats på webben. Du kan också skriva ut dina bilder direkt från mappen Bilder.
I rätt exempel är endast den första förekomsten av relevant text länkad.
undantag:
Om en instruktion har en länk lägger du länken i instruktionen.
Det är mycket viktigt att använda starka lösenord. Mer information finns i Starka lösenord.
I det här exemplet finns länken i instruktionen i stället för den första förekomsten.
Länka till senare förekomster om de är långt borta från den första. Du kan till exempel länka redundant i olika avsnitt i ett hjälpavsnitt.
Aktivitetslänkar
Använd aktivitetslänkar för kommandon som inte är destruktiva eller lätt reversibla. Eftersom användare associerar länkar med navigering (och möjligheten att säkerhetskopiera) är länkar inte lämpliga för kommandon med betydande konsekvenser. Kommandon som visar en dialogruta eller en bekräftelse är ett bra val.
rätt:
Starta
Stanna
felaktig:
Ta bort fil
I det felaktiga exemplet är kommandot destruktivt.
Menylänkar
Gruppera relaterade navigerings- och aktivitetslänkar i menyer. En meny med relaterade länkar som placeras i en standardnavigerings- eller kommandoplats gör det enklare att hitta och förstå länkarna än när de placeras separat.
För markeringsberoende menyer tar du bort menylänkar som inte gäller. Inaktivera dem inte. Detta eliminerar oreda och användarna kommer inte att missa länkar som kräver val.
Inaktivera menylänkar som inte gäller för valoberoende menyer. Ta inte bort dem. Detta gör menyerna stabilare och sådana länkar lättare att hitta.

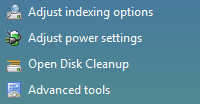
I det här exemplet från Windows Update utförs en uppdatering, så kommandot Sök efter uppdateringar inaktiveras i stället för att tas bort.
Länkinformationstips
Om en länk kräver ytterligare förklaring ange förklaringen i antingen en kompletterande förklaring i en separat textkontroll eller eninfotip, men inte båda. Använd fullständiga meningar och avslutande skiljetecken. Att ange båda är onödigt om texten är densamma och förvirrande om texten är annorlunda.

I det här exemplet ger en kompletterande förklaring ytterligare information om länken.

I det här exemplet innehåller en infotip ytterligare information.
Ange inte en infotip som bara är en omskrivning av länktexten.
felaktig:

I det här exemplet riskerar infotipen irriterande användare genom dess repetitivitet.
SMS
Tilldela inte en åtkomstnyckel. Länkar nås med hjälp av tabbnyckeln.
Använd länkar som ger specifik beskrivande information om resultatet av att klicka på länken, med så mycket text som behövs. Länktexten bör visa resultatet av att klicka på länken. Användare bör kunna förutsäga resultatet av en länk från dess länktext och valfri infotip.
felaktig:

Även om länken verkar viktig i det här exemplet är etiketten för allmän. Användare är mer benägna att klicka på en mer specifik länk.
För infogade länkar:
Bevara textens versaler och skiljetecken.
Inkludera inte avslutande skiljetecken i länken om inte texten är en fråga.
Länka till den mest relevanta delen av texten och välj länktext som är tillräckligt stor för att vara lätt att klicka på.
rätt:
Gå till en diskussionsgrupp.
felaktig:
Gå till en diskussionsgrupp.
I de här exemplen är "Go" inte den mest relevanta delen av texten och den är inte tillräckligt stor för att göra ett bra klickmål, medan "diskussionsgrupp" är det.
Undvik att placera två olika infogade länkar bredvid varandra. Användare kommer sannolikt att tro att de är en enda länk.
felaktig:
Mer information finns i UX-riktlinjer.
I det här exemplet är "UX" och "guidelines" två olika länkar.
För oberoende länkar (inte infogade):
- Använd versalisering i meningsformat.
- Använd inte avslutande skiljetecken om inte länken är en fråga.
- Använd all text som länk.
Använd länkar som är tydligt åtskilda från de andra länkarna på skärmen. Användarna bör kunna förutsäga och skilja mellan länkmål på ett korrekt sätt.
felaktig:
Hitta antivirusprogram
Hämta antivirusprogram
rätt:
Så här vet du om antivirusprogram är installerat
Installera antivirusprogram
I det felaktiga exemplet är skillnaden mellan de två länkarna oklar.
Lägg inte till Klicka eller Klicka här i länktexten. Det är inte nödvändigt eftersom en länk innebär att klicka. Klicka också här och här ensam förmedlar ingen information om länken när du läser av en skärmläsare.
felaktig:
Klicka här om du vill ha en beskrivning.
rätt:
Beskrivning
I de felaktiga exemplen går "klicka här" utan att säga och förmedlar ingen information om länken.
navigeringslänkar
Starta länken med ett substantiv och beskriv tydligt vart du ska klicka på länken. Använd inte avslutande skiljetecken. Ibland kan du behöva starta navigeringslänkar med ett verb, men använd inte verb som upprepar navigeringen som redan är underförstådd av att länka, till exempel Visa, Öppna eller Gå till.
Presentera en navigeringslänk som en URL om den navigerar till en webbsida och du förväntar dig att målanvändare återkallar URL:en och skriver den i en webbläsare. Om möjligt kan du utforma sådana URL:er så att de är korta och enkla att komma ihåg.
Om länken innehåller en URL till en webbplats som börjar med "www" utelämnar du https:// protokollnamn och använder gemener.
felaktig:
www.microsoft.comrätt:
microsoft.com
I de felaktiga exemplen går "https://" och "www" utan att säga något.
aktivitetslänkar
Starta länken med ett imperativt verb och beskriv tydligt den uppgift som länken utför. Använd inte avslutande skiljetecken.
Avsluta länken med en ellips om kommandot behöver ytterligare information (inklusive en bekräftelse) för att slutföras. Använd inte en ellips när uppgiften har slutförts genom att endast visa ett annat fönster när ytterligare information behövs för att utföra uppgiften.
Trycka...
I det här exemplet skriver du ut... kommandolänken visar en utskriftsdialogruta för att samla in mer information.
Trycka
I det här exemplet skriver en utskriftskommandolänk däremot ut en enda kopia av ett dokument till standardskrivaren utan ytterligare användarinteraktion.
Korrekt användning av ellipser är viktigt för att indikera att användarna kan göra ytterligare val innan de utför uppgiften eller kan avbryta uppgiften helt. Det visuella tipset som erbjuds av en ellips gör det möjligt för användare att utforska din programvara utan rädsla.
Om det behövs avslutar du en aktivitetslänk med "nu" för att skilja den från en navigeringslänk.
Ladda ned filer
Ladda ned filer nu
I det här exemplet navigerar "Ladda ned filer" till en sida för att ladda ned filer, medan "Ladda ned filer nu" faktiskt utför kommandot.
hjälplänkar
Riktlinjer och exempel finns i Hjälp.
Länkinformationstips
- Använd fullständiga meningar och avslutande skiljetecken.
Fler riktlinjer och exempel finns i Knappbeskrivningar och informationstips.
Dokumentation
När du refererar till länkar:
- Använd den exakta länktexten, inklusive dess versaler, men ta inte med ellipsen.
- Om du vill beskriva användarinteraktion använder du klicka.
- Formatera länktexten med fet text när det är möjligt. Annars placerar du länktexten endast inom citattecken om det behövs för att förhindra förvirring.
Exempel: Starta genomsökningen genom att klicka på Skanna en dator.