Färg
Not
Den här designguiden skapades för Windows 7 och har inte uppdaterats för nyare versioner av Windows. Mycket av vägledningen gäller fortfarande i princip, men presentationen och exemplen återspeglar inte vår nuvarande designvägledning.
Färg är ett viktigt visuellt element i de flesta användargränssnitt. Utöver ren estetik har färg tillhörande betydelser och framkallar känslomässiga svar. För att förhindra förvirring i innebörden måste färgen användas konsekvent. För att få önskade känslomässiga svar måste färgen användas på lämpligt sätt.
Färg är ofta tänkt när det gäller ett färgutrymme, där RGB (röd, grön, blå), HSL (nyans, mättnad, ljusstyrka) och HSV (nyans, mättnad, värde) är de vanligaste färgutrymmena.

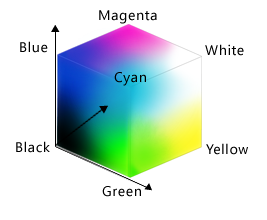
RGB-färgutrymmet kan visualiseras som en kub.
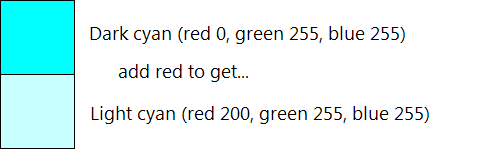
Medan visningstekniken använder RGB-värden och därmed utvecklare ofta tänker på färger när det gäller RGB, motsvarar RGB-färgutrymmet inte hur människor uppfattar färg. Om du till exempel lägger till rött i mörk cyan uppfattas resultatet inte som mer rött utan som ljusare cyan.

I det här exemplet gör det lättare att lägga till rött i mörk cyan, inte mer rött. RGB-färgutrymmet motsvarar inte hur människor uppfattar färg.
Färgrymderna HSL/HSV består av tre komponenter: nyans, mättnad och ljusstyrka eller värde. Dessa färgutrymmen används ofta i stället för RGB eftersom de bättre matchar hur människor uppfattar färg.
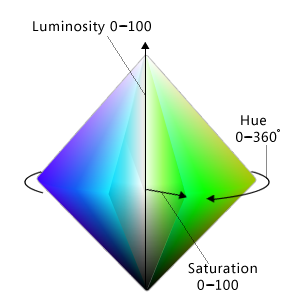
HSL-färgrymden bildar en dubbel kon som är vit på toppen, svart på botten och neutral i mitten:
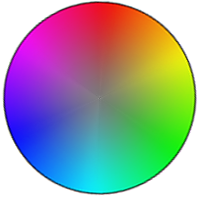
Hue: Den grundläggande färgen i färghjulet, från 0 till 360 grader där både 0 och 360 grader är röda.

Färghjulet, där rött är 0 grader, gult är 60 grader, grönt är 120 grader, cyan är 180 grader, blått är 240 grader och magenta är 300 grader.
Mättnad: Hur ren (jämfört med tråkig) färgen är, från 0 till 100, där 100 är helt mättad och 0 är grå.
Luminositet: Hur ljus färgen är, från 0 till 100, där 100 är så ljus som möjligt (vit, oavsett nyans och mättnad) och 0 är så mörk som möjligt (svart).

HSL-färgutrymmet kan visualiseras som en dubbel kon.
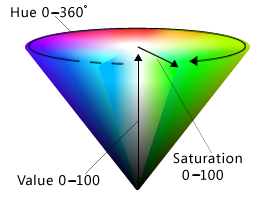
HSV-färgrymden är liknande, förutom att dess utrymme utgör en enda kon:
Hue: Den grundläggande färgen i färghjulet, från 0 till 360 grader där både 0 och 360 grader är röda.
Mättnad: Hur ren (jämfört med tråkig) färgen är, från 0 till 100, där 100 är helt mättad och 0 är grå.
Värde: Hur ljus färgen är, från 0 till 100, där 100 är så ljus som möjligt (vilket är hälften ljusstyrka i HSL-utrymmet) och 0 är så mörk som möjligt (svart).

HSV-färgrymden kan visualiseras som en enda kon.
Om mättnad är 0 i både HSL- och HSV-blanksteg anger ljusstyrkan en grå nyans. I Windows mappas HSL- och HSV-blankstegen vanligtvis om till en skala mellan 0 och 240 så att färger kan representeras med ett 32-bitarsvärde.
Obs! riktlinjer som rör teckensnitt och hjälpmedel visas i separata artiklar.
Designbegrepp
Effektiv användning av färg kan göra programmets användargränssnitt effektivare. Färg kan hjälpa användarna att snabbt förstå vissa betydelser. Färg kan också få din produkt att verka mer estetiskt tilltalande och förfinad.
Tyvärr är det alltför lätt att använda färg ineffektivt, särskilt om du inte är tränad i visuell design. Dålig användning av färg resulterar i mönster som ser oprofessionell, daterad, förvirrande eller helt enkelt ful. En dålig användning av färg kan vara värre än att inte använda färg alls.
I det här avsnittet förklaras vad du behöver veta för att använda färg effektivt.
Hur färg används
Färg används vanligtvis i användargränssnittet för att kommunicera:
- Betydelse. Innebörden av ett meddelande kan sammanfattas genom färg. Till exempel används färg ofta för att kommunicera status där rött är ett problem eller fel, gult är varning eller varning och grönt är bra.
- Stat. Ett objekts tillstånd kan indikeras genom färg. Windows använder till exempel färg för att ange markerings- och hovringstillstånd. Länkar på webbsidor använder blått för obesökt och lila för besökta.
- Differentiering. Folk antar att det finns en relation mellan objekt med samma färg, så färgkodning är ett effektivt sätt att skilja mellan objekt. I ett kontrollpanelobjekt använder till exempel åtgärdsfönster en grön bakgrund för att visuellt skilja dem från huvudinnehållet. Dessutom tillåter Microsoft Outlook användare att tilldela olika färgade flaggor till meddelanden.
- Eftertryck. Färg kan användas för att uppmärksamma användarna. Windows använder till exempel blå huvudinstruktioner för att hjälpa dem att sticka ut från den andra texten.
Naturligtvis används färg ofta i grafik av rent estetiska skäl. Även om estetik är viktigt bör du välja färgerna i användargränssnittselementen främst baserat på vad de betyder, inte hur de ser ut.
Färgtolkning
Användarnas tolkning av färg är ofta kulturellt beroende. Till exempel i USA är bröllopsklädsel för bruden till stor del förknippad med färgen vit, medan svart är associerad med begravningar. Men för länge sedan i Japan var färgsymbolismen precis motsatsen: vit var den dominerande färgen på begravningar, och svart ansågs vara en färg som ger lycka till för bröllop.
Med detta sagt är tolkningen av rött, gult och grönt för status konsekvent globalt. Detta beror på den UNESCO Wien konventionen om vägskyltar och signaler, som definierar den globala konventionen för trafikljus (där rött betyder stopp, gröna medel fortsätter och gula medel fortsätter med försiktighet). Du kan använda dessa statusfärger utan att behöva använda kulturellt beroende tolkningar.
Utöver statusfärgerna tilldelar Windows betydelser till färger baserat på konventionen, enligt avsnittet Riktlinjer i den här artikeln. Se till att programmets färganvändning är kompatibel med dessa färgkonventioner.
Färgtillgänglighet
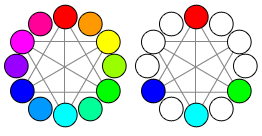
Användning av färg påverkar tillgängligheten för din programvara för bredast möjliga målgrupp. Användare med blindhet eller nedsatt syn kanske inte kan se färgerna väl, om alls. Cirka 8 procent av vuxna män har någon form av färgförvirring (ofta felaktigt kallad "färgblindhet"), varav rödgrön färgförvirring är den vanligaste.

De primära färgerna som visas med normal färgseende.

De primära färgerna som ses med Protanopia (1% av den manliga populationen).

De primära färgerna som ses med Deuteranopia (6% av manlig befolkning).

De primära färgerna som ses med Tritanopia (1% av manlig befolkning).
Mer information finns i Kan Color-Blind användare se din webbplats?
Använd färg för att förstärka visuellt
Den bästa lösningen på problem med färgtolkning och hjälpmedel är att använda färg för att visuellt förstärka innebörden av en av dessa primära kommunikationsmetoder:
- SMS. Koncis text är vanligtvis den mest effektiva primära kommunikationen antingen direkt i användargränssnittet eller via en knappbeskrivning.

I det här exemplet används knappbeskrivningstext för att kommunicera en ikons betydelse.
- Design. Ikoner särskiljs lätt av designen, särskilt deras konturform.

I det här exemplet är standardikonerna lätt åtskiljbara baserat på deras design.
- Plats. Relativ plats kan också användas, men den här metoden är svagare än alternativen. För att vara effektiv bör platsen vara standard och välkänd, som med trafikljus.
Även om färg är det mest uppenbara attributet för många mönster, måste det alltid vara redundant.
Designa med färg
Ironiskt nog är det bästa sättet att designa för färg att börja med att designa utan färg, med antingen trådramar eller monokrom och sedan lägga till färg senare. Om du gör det ser du till att informationen inte kommuniceras med enbart färg. Det hjälper också till att se till att dina utskrifter ser bra ut på monokroma skrivare.
Använda tema- eller systemfärger
Även om det finns många komplexa faktorer i att använda färg effektivt, i Windows UI välja färg ofta handlar om att helt enkelt välja lämplig temafärg eller systemfärg enligt några enkla regler. Användarna kan sedan välja och anpassa dessa färgscheman efter eget val.
Genom att göra det rymmer du inte bara färginställningarna för alla dina användare, men du eliminerar bördan att välja det perfekta färgschemat som fungerar för alla smaker, stilar och kulturer (vilket naturligtvis annars är omöjligt).
Om du bara gör en sak...
Välj färger genom att välja lämplig temafärg eller systemfärg. Använd aldrig färg som en primär kommunikationsmetod, utan som en sekundär metod för att förstärka innebörden visuellt. Utforma med hjälp av trådramar eller monokrom för att säkerställa att färgen är sekundär.
Använd tema- eller systemfärger korrekt
Anta att användarna väljer tema- eller systemfärger baserat på deras personliga behov och att tema- eller systemfärgerna konstrueras på rätt sätt. Baserat på detta antagande, om du alltid väljer tema- eller systemfärger baserat på deras avsedda syfte och parkopplar förgrunder med deras associerade bakgrunder, garanteras färgerna att vara läsbara och respektera användarnas önskemål i alla videolägen, inklusive högkontrastläge. Till exempel är fönstertextsystemfärgen garanterad att vara läsbar mot fönstrets bakgrundssystemfärg.
Mer specifikt, alltid:
- Välj färger baserat på deras syfte. Välj inte färger baserat på deras aktuella utseende eftersom det utseendet kan ändras av användaren eller framtida versioner av Windows.
- Matcha förgrundsfärger med tillhörande bakgrundsfärger. Förgrundsfärger är garanterat läsbara endast mot tillhörande bakgrundsfärger. Blanda inte och matcha förgrundsfärger med andra bakgrundsfärger, eller ännu värre, andra förgrundsfärger.
- Blanda inte färgtyper. Det vill: matcha alltid temafärger med tillhörande temafärger, systemfärger med tillhörande systemfärger och hårdkopplade färger med andra hårdkopplade färger. Till exempel är en tematextfärg inte garanterad att vara läsbar mot en hårdkopplad bakgrund.
- Om du behöver hårdtrådsfärger ska du hantera högkontrastläge som specialfall.
Om du bara gör en sak...
Välj alltid tema- eller systemfärger baserat på deras avsedda syfte och parkoppla förgrunder med tillhörande bakgrunder.
Använda andra färger
Windows-temat definierar en omfattande uppsättning temadelar, men du kanske upptäcker att ditt program behöver färger som inte har definierats i temafilen. Även om du kan hårdkoppla sådana färger är en bättre metod att härleda färger från temat eller systemfärger. Strategiskt sett ger den här metoden dig alla fördelar med att använda tema- och systemfärger, men med mycket mer flexibilitet.
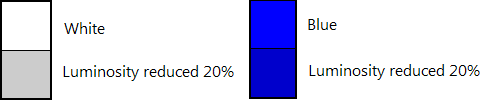
Anta till exempel att du behöver en fönsterbakgrund som är mörkare än bakgrundsfärgen för temafönstret. I HSL-färgrymden innebär en mörkare färg en färg med lägre ljusstyrka. Därför kan du härleda en mörkare bakgrundsfärg för fönster med hjälp av följande steg:
- Hämta fönstrets bakgrundstemafärg RGB.
- Konvertera RGB till dess HSL-värde.
- Minska ljusstyrkavärdet (till exempel 20 procent).
- Konvertera tillbaka till RGB-värden.
Med den här metoden kommer den härledda färgen garanterat att uppfattas som en mörkare nyans av den ursprungliga färgen (om inte den ursprungliga färgen var mycket mörk till att börja med.)

I det här exemplet härleds en mörkare bakgrundsfärg från temafärgen.
Testa färger
För att avgöra om programmets användning av färg är tillgänglig och inte används som en primär kommunikationsmetod rekommenderar vi att du använder Fujitsu ColorDoctor eller Vischeck verktyg för att söka efter:
- Övergripande beroende av färg med hjälp av filtret Grå skalning.
- Specifika problem med färgförvirring med hjälp av filteren Protanopia, Deuteranopia och Tritanopia.
Testa programmet i följande lägen för att avgöra om programmets färganvändning är korrekt programmerad:
- Teman aktiverade med windows-standardtemat.
- Teman aktiverade med ett tema som inte är standard.
- Teman har inaktiverats ("Klassiskt Windows-format" i temainställningarna i objektet Anpassningskontrollpanel).
- Högkontrast svart tema (vit text på en svart bakgrund, känd som Aquatic i Windows 11).
- Högkontrast vitt tema (svart text på en vit bakgrund, känd som Desert på Windows 11).
Alla skärmelement ska vara läsbara och visas som förväntat, även omedelbart efter att lägesändringarna har ändrats.
Riktlinjer
Allmänt
- Använd aldrig färg som en primär kommunikationsmetod, utan som en sekundär metod för att förstärka innebörden visuellt.
Använda tema- och systemfärger
- När det är möjligt välja färger genom att välja rätt temafärg eller systemfärg. Genom att göra det kan du alltid respektera användarnas färginställningar.
- Välj tema- och systemfärger baserat på deras syfte. Välj inte färger baserat på deras aktuella utseende, eftersom det utseendet kan ändras av användaren eller framtida versioner av Windows.
- Matcha förgrundsfärger med tillhörande bakgrundsfärger. Förgrundsfärger är garanterat läsbara endast mot tillhörande bakgrundsfärger. Blanda inte och matcha förgrundsfärger med andra bakgrundsfärger, eller ännu värre, andra förgrundsfärger.
- Blanda inte färgtyper. Det vill: matcha alltid temafärger med tillhörande temafärger, systemfärger med tillhörande systemfärger och hårdkopplade färger med andra hårdkopplade färger. Till exempel är en tematextfärg inte garanterad att vara läsbar mot en hårdkopplad bakgrund.
-
Om du måste använda en färg som inte är ett tema eller en systemfärg:
- Föredrar att härleda färgen från ett tema eller en systemfärg framför hårddragning av dess värde. Använd den process som beskrevs tidigare i den här artikeln i Använda andra färger.
- Hantera högkontrastläge som specialfall.
- Hantera temaändringar. Temaändringar hanteras automatiskt av fönster med standardfönsterramar och vanliga kontroller. Windows med anpassade fönsterramar, anpassade kontroller eller ägardragningskontroller och annan användning av färg måste hantera temaändringar explicit.
- Utvecklare: Du kan svara på temaändringshändelser genom att hantera WM_THEMECHANGED-meddelandet.
Färg betydelse
- Du bör använda tema- och systemfärger (eller härledda färger) när du kan, men se till att all annan användning av färg är kompatibel med följande användning av färg i Windows.
| Nyans | Betydelse | Använda i Windows |
|---|---|---|
| blå/grön |
Windows-varumärke |
Bakgrund: Windows-varumärkesanpassning. |
| glas, svart, grå, vit |
neutral |
Bakgrund: standardfönsterramar, Start-menyn, aktivitetsfältet, sidofältet. Förgrund: normal text. |
| blå |
starta, checka in |
Bakgrund: standardkommandoknappar, sökning, inloggning. Ikoner: information, hjälp. Förgrund: huvudinstruktioner, länkar. |
| röd |
fel, stopp, sårbar, kritisk, omedelbar uppmärksamhet, begränsad |
Bakgrund: status, stoppad förlopp (förloppsstaplar). Ikoner: error, stop, close window, delete, required input, missing, unavailable. |
| gul |
varning, försiktighet, tvivelaktig |
Bakgrund: status, pausad förlopp (förloppsstaplar). Ikoner: varning |
| grön |
go, proceed, progress, safe |
Bakgrund: status, normal förlopp (förloppsstaplar). Ikoner: go, done, refresh. Förgrund: Sökvägar och URL:er (i sökresultat). |
| lila |
besökt |
Förgrund: besökta länkar (för länkar i Windows Internet Explorer och dokument). |
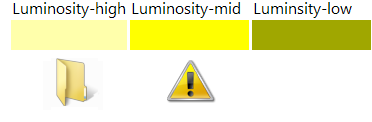
- För att undvika att kommunicera tidigare betydelser väljer du färger med hög medelhög till låg mättnad och hög eller låg ljusstyrka. Användare associerar tidigare betydelser med färger som har full eller hög mättnad och ljusstyrka på mellannivå, så att du kan undvika dessa associationer genom att välja olika nyanser.

I det här exemplet finns det tre olika nyanser av gult, men endast den mycket mättade ljusstyrkan på mellannivå kommunicerar varning. Den gula mappikonen känns inte som en varning.
Använda färg med data
När det är användbart tilldela färg till data som hjälper användarna att särskilja dem. Observera att användarna förutsätter att data med liknande färger har liknande betydelser.
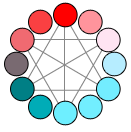
Tilldela färger som standard som är enkla att skilja mellan. I allmänhet är färger lätta att skilja på om de är långt ifrån varandra i HSL/HSV-färgrymderna, samtidigt som de bibehåller hög kontrast med sin bakgrund:
När du väljer färger, föredrar triad harmonier eller kompletterande nyanser, men inte intilliggande nyanser.

I det här exemplet, om den första färgtilldelningen är röd, ska nästa färg vara blå, grön eller cyan, men inte magenta, lila, orange eller gul.
Färger har hög kontrast om det finns en stor skillnad i deras nyans, mättnad eller ljusstyrka.

I det här exemplet kontrasterar den ljusblå basfärgen mot bakgrunder med stora skillnader i nyans, mättnad eller ljusstyrka.
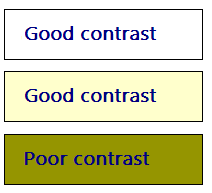
Om du använder en vit eller mycket ljus bakgrund blir kontrasterande förgrundsfärger lättare att urskilja.

I det här exemplet gör vita och ljusa bakgrundsfärger förgrundsfärgen lättare att urskilja.
Tillåt användare att anpassa dessa färgtilldelningar eftersom färgvalet är subjektivt och en personlig inställning. Om det finns många koordinerade färger kan användarna ändra dem som en grupp med hjälp av färgscheman.
Tillåt användare att märka dessa färgtilldelningar. Om du gör det blir det enklare att identifiera och hitta dem.
Till skillnad från användargränssnittsfärger bör data inte ändras när systemfärgerna ändras.
Dokumentation
- Se användargränssnittselement efter deras namn, inte efter deras färger. Sådana referenser är inte tillgängliga och systemfärgerna kan ändras. Om ett gränssnittselements namn inte är välkänt eller inte tillräckligt beskrivande visar du en skärmbild som förtydligar.
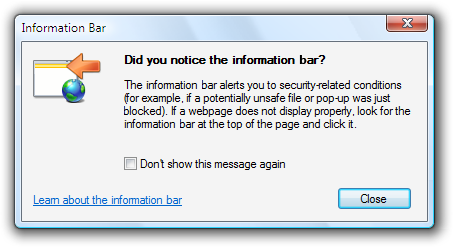
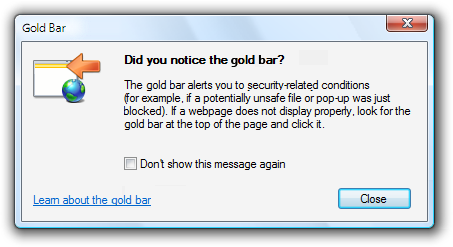
rätt:

felaktig:

I det felaktiga exemplet refererar meddelandet till informationsfältet i Windows Internet Explorer med dess färg i stället för namnet.