TripPin part 5 – Stránkovanie
Tento kurz s viacerými časťami sa zaoberá vytváraním nového rozšírenia zdroja údajov pre Power Query. Tento kurz sa má uskutočniť postupne – každá lekcia vychádza z konektora vytvoreného v predchádzajúcich lekciách a postupne pridáva nové možnosti do konektora.
V tejto lekcii:
- Pridanie podpory stránkovania do konektora
Mnohé rozhrania REST API vracajú údaje na "stránkach", čo vyžaduje, aby klienti s cieľom spojiť výsledky pomocou viacerých požiadaviek. Hoci existujú určité bežné pravidlá stránkovania (napríklad RFC 5988), rozhranie API sa vo všeobecnosti líši od rozhrania API po rozhranie API. Našťastie je TripPin službou OData a štandard OData definuje spôsob stránkovania pomocou hodnôt odata.nextLink vrátených v tele odpovede.
Ak chcete zjednodušiť predchádzajúce iterácie konektora, TripPin.Feed funkcia nebola informovaná o stránke. Jednoducho analyzovať všetko, čo JSON bolo vrátené z požiadavky a naformátuje ju ako tabuľku. Používatelia oboznámení s protokolom OData si možno všimli, že vo formáte odpovede bolo vykonaných veľa nesprávnych predpokladov (napríklad za predpokladu, že existuje value pole obsahujúce pole záznamov).
V tejto lekcii vylepšíte logiku spracovania odpovede tak, že jej stránku sprístupníte. Budúcimi kurzami sa logika spracovania stránky zmení na robustnejšiu a dokáže spracovať viacero formátov odpovede (vrátane chýb zo služby).
Poznámka
Nemusíte implementovať vlastnú logiku stránkovania s konektormi založenými na OData.Feed, pretože všetko spracuje automaticky.
Kontrolný zoznam stránkovania
Pri implementácii podpory stránkovania budete musieť poznať nasledujúce veci o svojom rozhraní API:
- Ako požiadate o ďalšiu stránku údajov?
- Zahŕňa mechanizmus stránkovania výpočet hodnôt alebo extrahujete URL adresu pre ďalšiu stránku z odpovede?
- Ako zistíte, kedy stránkovanie zastaviť?
- Existujú parametre súvisiace so stránkovaním, o ktorých by ste mali vedieť? (napríklad "veľkosť strany")
Odpoveď na tieto otázky ovplyvňuje spôsob implementácie stránkovanej logiky. Aj keď v rámci stránkovaných implementácií dochádza k určitému používaniu kódu (ako napríklad table.GenerateByPage, väčšina konektorov bude vyžadovať vlastnú logiku.
Poznámka
Táto lekcia obsahuje logiku stránkovania pre službu OData, ktorá má konkrétny formát. Pozrite si dokumentáciu pre svoje rozhranie API a zistite, aké zmeny budete musieť vykonať v konektore na podporu jeho stránkovacieho formátu.
Prehľad stránkovania OData
Stránkovanie OData je riadené nasledujúcimi poznámkami funkcieLink, ktoré sú obsiahnuté v údajovej časti odpovede. Ďalšia hodnotaLink obsahuje URL adresu na ďalšiu stránku s údajmi. To, či sa zobrazí iná stránka údajov, spoznáte tak, že v odpovedi hľadáte odata.nextLink pole pre najvzdialenejší objekt. Ak nie je k dispozícii žiadne odata.nextLink pole, prečítali ste si všetky svoje údaje.
{
"odata.context": "...",
"odata.count": 37,
"value": [
{ },
{ },
{ }
],
"odata.nextLink": "...?$skiptoken=342r89"
}
Niektoré služby OData umožňujú klientom zadať preferovanú maximálnu veľkosť stránky, ale je na službe, či si ju má uctiť alebo nie. Doplnok Power Query by mal vedieť spracovávať odpovede ľubovoľnej veľkosti, a preto sa nemusíte zaoberať určením predvolieb veľkosti strany – môžete podporovať ľubovoľný výskyt danej služby.
Ďalšie informácie o stránkovaní riadenom serverom nájdete v špecifikácii OData.
Testovanie TripPin
Pred opravou implementácie stránkovania potvrďte aktuálne správanie rozšírenia z predchádzajúceho kurzu. Nasledujúci testovací dotaz načíta tabuľku Ľudia a pridá stĺpec indexu, aby sa zobrazil aktuálny počet riadkov.
let
source = TripPin.Contents(),
data = source{[Name="People"]}[Data],
withRowCount = Table.AddIndexColumn(data, "Index")
in
withRowCount
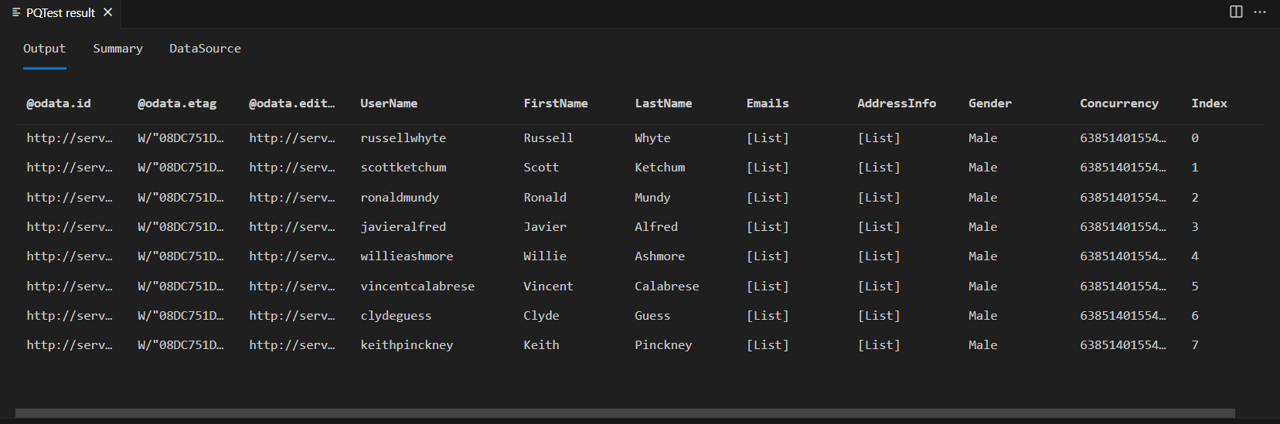
Zapnite aplikáciu Fiddler a spustite dotaz v súprave Power Query SDK. Všimnite si, že dotaz vráti tabuľku s ôsmimi riadkami (index 0 až 7).

Ak sa pozriete na telo odpovede nástroja Fiddler, uvidíte, že v skutočnosti obsahuje @odata.nextLink pole, ktoré naznačuje, že je k dispozícii viac strán údajov.
{
"@odata.context": "https://services.odata.org/V4/TripPinService/$metadata#People",
"@odata.nextLink": "https://services.odata.org/v4/TripPinService/People?%24skiptoken=8",
"value": [
{ },
{ },
{ }
]
}
Implementácia stránkovania pre TripPin
Teraz vykonáte nasledujúce zmeny vo svojom rozšírení:
- Importovanie spoločnej
Table.GenerateByPagefunkcie - Pridanie
GetAllPagesByNextLinkfunkcie, ktorá používaTable.GenerateByPagena lepenie všetkých strán dohromady - Pridanie
GetPagefunkcie, ktorá dokáže prečítať jednu stranu údajov - Pridanie
GetNextLinkfunkcie na extrahovanie ďalšej URL adresy z odpovede - Aktualizácia
TripPin.Feedna použitie nových funkcií čítačky stránky
Poznámka
Ako už bolo uvedené vyššie v tomto kurze, logika stránkovania sa bude medzi zdrojmi údajov líšiť. Táto implementácia sa snaží rozdeliť logiku na funkcie, ktoré by sa mali opätovne použiť pre zdroje používajúné ďalšie prepojenia vrátené v odpovedi.
Table.GenerateByPage
Ak chcete skombinovať (potenciálne) viacero strán vrátených zdrojom do jednej tabuľky, použijeme .Table.GenerateByPage Táto funkcia berie ako argument getNextPage funkciu, ktorá by mala robiť presne to, čo jej názov napovedá: načíta nasledujúcu stránku údajov. Table.GenerateByPage opakovane vyvolá getNextPage funkciu pri každom odovzdaní výsledkov, ktoré sa vytvorili pri poslednom volaní, kým sa nevráti null na signál, že nie sú k dispozícii žiadne ďalšie strany.
Keďže táto funkcia nie je súčasťou štandardnej knižnice Power Query, budete musieť skopírovať jej zdrojový kód do súboru .pq.
Implementácia prepojenia GetAllPagesByNextLink
Telo funkcie GetAllPagesByNextLink implementuje getNextPage argument funkcie pre Table.GenerateByPage. Vyvolá GetPage funkciu a načíta URL adresu na ďalšiu stránku údajov z NextLink poľa záznamu meta z predchádzajúceho volania.
// Read all pages of data.
// After every page, we check the "NextLink" record on the metadata of the previous request.
// Table.GenerateByPage will keep asking for more pages until we return null.
GetAllPagesByNextLink = (url as text) as table =>
Table.GenerateByPage((previous) =>
let
// if previous is null, then this is our first page of data
nextLink = if (previous = null) then url else Value.Metadata(previous)[NextLink]?,
// if NextLink was set to null by the previous call, we know we have no more data
page = if (nextLink <> null) then GetPage(nextLink) else null
in
page
);
Implementácia stránky GetPage
Vaša GetPage funkcia použije web.contents na načítanie jednej stránky údajov zo služby TripPin a konverziu odpovede na tabuľku. Odovzdá odpoveď z Web.Contents GetNextLink funkcii na extrahovanie URL adresy ďalšej stránky a nastaví ju v meta zázname vrátenej tabuľky (stránka s údajmi).
Táto implementácia je mierne upravená verzia TripPin.Feed volania z predchádzajúcich kurzov.
GetPage = (url as text) as table =>
let
response = Web.Contents(url, [ Headers = DefaultRequestHeaders ]),
body = Json.Document(response),
nextLink = GetNextLink(body),
data = Table.FromRecords(body[value])
in
data meta [NextLink = nextLink];
Implementácia prepojenia GetNextLink
Funkcia GetNextLink jednoducho skontroluje telo odpovede pre @odata.nextLink pole a vráti jeho hodnotu.
// In this implementation, 'response' will be the parsed body of the response after the call to Json.Document.
// Look for the '@odata.nextLink' field and simply return null if it doesn't exist.
GetNextLink = (response) as nullable text => Record.FieldOrDefault(response, "@odata.nextLink");
Zhrnutie
Posledným krokom na implementáciu logiky stránkovania je aktualizácia TripPin.Feed a použitie nových funkcií. Momentálne jednoducho voláte cez GetAllPagesByNextLink, ale v ďalších kurzoch budete pridávať nové funkcie (napríklad vynucovanie schémy a logiky parametra dotazu).
TripPin.Feed = (url as text) as table => GetAllPagesByNextLink(url);
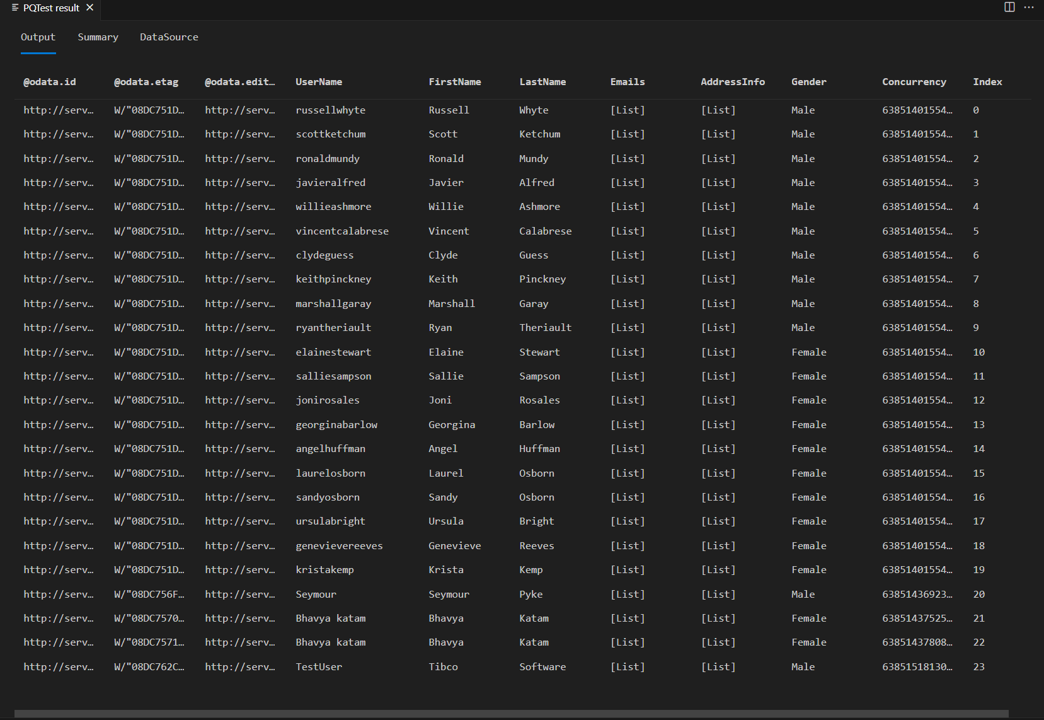
Ak znova spustíte rovnaký testovací dotaz z predchádzajúcej časti kurzu, čítačka stránky by teraz mala byť v akcii. Tiež by ste mali vidieť, že v odpovedi máte 24 riadkov a nie osem.

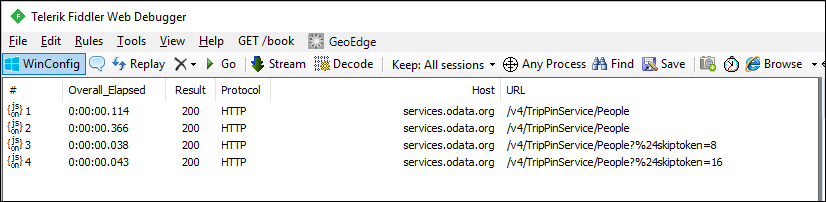
Ak sa pozriete na požiadavky pomocou nástroja Fiddler, mali by ste teraz vidieť samostatné požiadavky pre každú stranu údajov.

Poznámka
Na prvej strane údajov zo služby si všimnete duplicitné požiadavky, čo nie je ideálne. Dodatočná požiadavka je výsledkom správania kontroly schémy stroja M. Ignorujte tento problém nateraz a vyriešite ho v ďalšom kurze, kde použijete explicitnú schému.
Záver
V tejto lekcii sme sa naučili, ako implementovať podporu stránkovania pre rozhranie Rest API. Zatiaľ čo logika sa bude pravdepodobne líšiť medzi rozhraniami API, vzor vytvorený tu by sa mal opätovne používať s drobnými úpravami.
V ďalšej lekcii sa pozrieme na to, ako použiť explicitnú schému na údaje a ísť nad rámec jednoduchých text typov údajov number , ktoré získate zo Json.Document.