TripPin časť 4 – Cesty k zdroju údajov
Tento kurz s viacerými časťami sa zaoberá vytváraním nového rozšírenia zdroja údajov pre Power Query. Tento kurz sa má uskutočniť postupne – každá lekcia vychádza z konektora vytvoreného v predchádzajúcich lekciách a postupne pridáva nové možnosti do konektora.
V tejto lekcii:
- Zjednodušenie logiky pripojenia pre konektor
- Zlepšenie prostredia navigačnej tabuľky
Táto lekcia zjednodušuje konektor z predchádzajúcej lekcie odstránením požadovaných parametrov funkcie a zlepšením používateľskej skúsenosti prechodom na dynamicky vygenerované navigačné tabuľky.
Podrobné vysvetlenie identifikovania poverení nájdete v časti Cesty k zdroju údajov v časti Spracovanie overovania.
Cesty k zdroju údajov
Pri vyvolávaní funkcie zdroja údajov nástroj M identifikuje poverenia, ktoré sa majú použiť počas hodnotenia vyhľadávaním na základe hodnôt Druh zdroja údajov a Cesta k zdroju údajov.
V predchádzajúcej lekcii ste zdieľali dve funkcie zdroja údajov, obe s jedným parametrom Uri.Type.
[DataSource.Kind="TripPin"]
shared TripPin.Feed = Value.ReplaceType(TripPinImpl, type function (url as Uri.Type) as any);
[DataSource.Kind="TripPin", Publish="TripPin.Publish"]
shared TripPin.Contents = Value.ReplaceType(TripPinNavTable, type function (url as Uri.Type) as any);
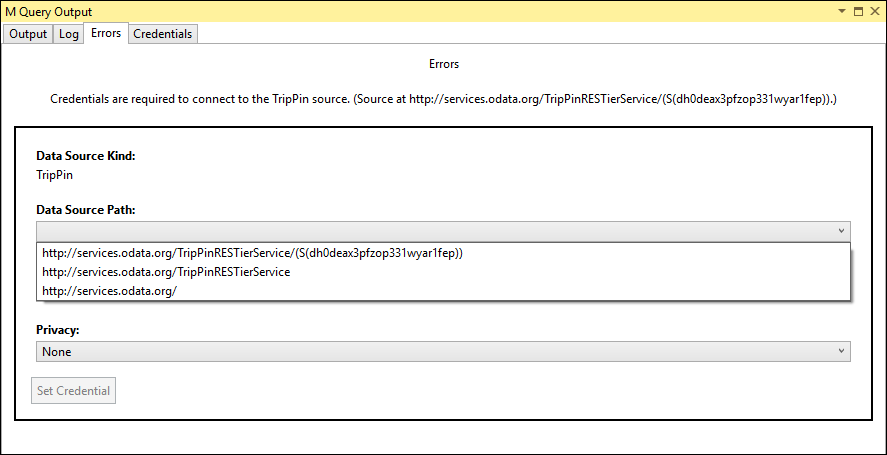
Pri prvom spustení dotazu, ktorý používa niektorú z funkcií, sa zobrazí výzva na zadanie poverení s rozbaľovacími zoznamami, ktoré vám umožnia vybrať cestu a typ overenia.

Ak znova spustíte rovnaký dotaz s rovnakými parametrami, nástroj M dokáže vyhľadať poverenia vo vyrovnávacej pamäti a nezobrazí sa žiadna výzva na zadanie poverení. Ak upravíte url argument vo svojej funkcii tak, aby sa základná cesta viac nezhôdla, nová cesta sa zobrazí s výzvou na zadanie poverení.
V tabuľke Poverenia v okne Výstup dotazu jazyka M môžete zobraziť všetky poverenia uložené vo vyrovnávacej pamäti.

V závislosti od typu zmeny bude pravdepodobne výsledkom úpravy parametrov funkcie chyba prihlasovacích údajov.
Zjednodušenie konektora
Teraz konektor zjednodušíte odstránením parametrov funkcie zdroja údajov (TripPin.Contents). Odstránite tiež kvalifikátor pre TripPin.Feeda ponecháte shared ho ako funkciu určenú iba na interné použitie.
Jednou z filozofí návrhu doplnku Power Query je čo najjednoduchšie dialógové okno počiatočného zdroja údajov. Ak je to možné, mali by ste používateľovi poskytnúť možnosť na úrovni Navigátora, a nie v dialógovom okne pripojenia. Ak je možné zadať hodnotu zadanú používateľom pomocou programovania, zvážte jej pridanie ako najvyššiu úroveň tabuľky navigácie namiesto parametra funkcie.
Pri pripájaní k relačnej databáze môže byť napríklad potrebné použiť názvy servera, databázy a tabuľky.
Keď budete poznať server, ku ktorému sa chcete pripojiť, a zobrazia sa prihlasovacie údaje, môžete použiť rozhranie API databázy na načítanie zoznamu databáz a zoznam tabuliek obsiahnutých v každej databáze.
Aby bolo dialógové okno počiatočného pripojenia čo najjednoduchšie, povinným parametromDatabase by mal byť iba názov servera a Table boli by úrovne vašej navigačnej tabuľky.
Keďže služba TripPin má pevný koncový bod URL adresy, nemusíte používateľa vyzývať na zadanie žiadnych hodnôt. Odstránite parameter URL adresy z funkcie a zadefinujete premennú BaseUrl v konektore.
BaseUrl = "https://services.odata.org/v4/TripPinService/";
[DataSource.Kind="TripPin", Publish="TripPin.Publish"]
shared TripPin.Contents = () => TripPinNavTable(BaseUrl) as table;
Funkciu si ponecháte TripPin.Feed , ale už ju nebudete zdieľať, nebudete ju viac priraďovať k druhu zdroja údajov a zjednodušíte jej deklaráciu. Od tohto bodu ho budete používať iba interne v rámci tohto dokumentu sekcie.
TripPin.Feed = (url as text) =>
let
source = Web.Contents(url, [ Headers = DefaultRequestHeaders ]),
json = Json.Document(source)
in
json;
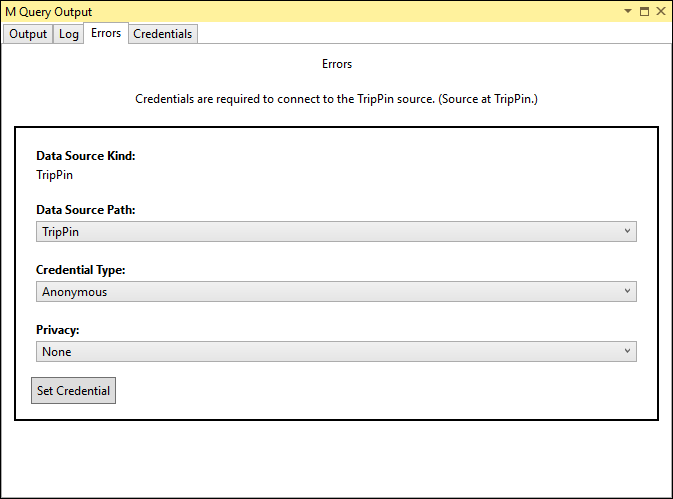
Ak aktualizujete volanie v TripPin.query.pq súbore TripPin.Contents() a spustíte ho v programe Visual Studio Code, zobrazí sa nová výzva na zadanie poverení. Všimnite si, že teraz existuje jedna hodnota cesty zdroja údajov – TripPin.

Zlepšenie tabuľky navigácie
V prvom kurze ste použili vstavané OData funkcie na pripojenie k službe TripPin.
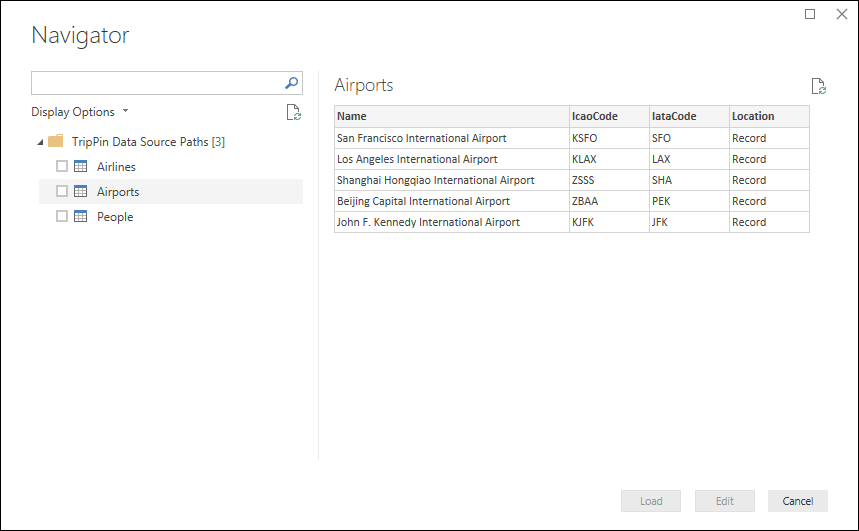
To vám dodalo dobre vyzerajúce navigačné tabuľky, založené na dokumente služby TripPin, bez toho, aby viac kódu na vašej strane.
Funkcia OData.Feed automaticky stihla vykonať ťažkú prácu za vás.
Keďže balík obsahu "prispracujete" skôr pomocou lokality Web.Contents než OData.Feed, túto navigačnú tabuľku budete musieť znovu vytvoriť sami.

Vykonáte nasledujúce zmeny:
- Definovanie zoznamu položiek, ktoré sa majú zobraziť vo vašej tabuľke navigácie
- Nerobte to pomocou funkcií špecifických pre entitu (
GetAirlineTablesaGetAirportsTable)
Generovanie navigačnej tabuľky zo zoznamu
Zobrazíte zoznam entít, ktoré chcete zobraziť v navigačnej tabuľke, a vytvoríte príslušnú URL adresu na prístup k nim. Keďže všetky entity sa nachádzajú pod rovnakou koreňovou cestou, budete ich môcť vytvárať dynamicky.
Ak chcete tento príklad zjednodušiť, zobrazíte iba tri množiny entít (Airlines, Airports, People), ktoré by sa zobrazovali ako tabuľky v M, a vynecháte singleton (Me), ktoré by sa zobrazili ako záznam. Pridanie funkcií vynecháte na neskoršiu lekciu.
RootEntities = {
"Airlines",
"Airports",
"People"
};
Potom aktualizujete svoju TripPinNavTable funkciu a vytvoríte z tabuľky stĺpec naraz.
Stĺpec [Data] pre každú entitu sa načíta zavolaním TripPin.Feed úplnej URL adresy do entity.
TripPinNavTable = (url as text) as table =>
let
entitiesAsTable = Table.FromList(RootEntities, Splitter.SplitByNothing()),
rename = Table.RenameColumns(entitiesAsTable, {{"Column1", "Name"}}),
// Add Data as a calculated column
withData = Table.AddColumn(rename, "Data", each TripPin.Feed(Uri.Combine(url, [Name])), Uri.Type),
// Add ItemKind and ItemName as fixed text values
withItemKind = Table.AddColumn(withData, "ItemKind", each "Table", type text),
withItemName = Table.AddColumn(withItemKind, "ItemName", each "Table", type text),
// Indicate that the node should not be expandable
withIsLeaf = Table.AddColumn(withItemName, "IsLeaf", each true, type logical),
// Generate the nav table
navTable = Table.ToNavigationTable(withIsLeaf, {"Name"}, "Name", "Data", "ItemKind", "ItemName", "IsLeaf")
in
navTable;
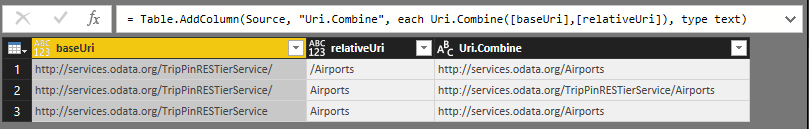
Pri dynamickom vytváraní URL adries nezabudnite vymazať, kde máte lomky (/) vpred! Všimnite si, že funkcia Uri.Combine používa pri kombinovaní ciest nasledujúce pravidlá:
relativeUriKeď parameter začína reťazcom /, nahradí celú cestu parametra.baseUrirelativeUriAk parameter nezačíná na znaku / abaseUrikončí reťazcom /, cesta je pripojenárelativeUriAk parameter nezačíná reťazcom / abaseUrinekončí sa reťazcom /, nahradí sa posledný segment cesty.
Na nasledujúcom obrázku sú uvedené príklady:

Odstránenie funkcií špecifických pre entitu
Na jednoduchšiu údržbu konektora odstránite funkcie formátovania špecifické pre entitu, ktoré ste použili v predchádzajúcej lekcii,GetAirlineTables a GetAirportsTable.
Namiesto toho vykonáte aktualizáciu TripPin.Feed a spracujete odpoveď JSON tak, aby fungovala pre všetky vaše entity.
Konkrétne vezmete value pole vrátenej údajovej časti OData JSON a skonvertujete ho zo zoznamu záznamov na tabuľku.
TripPin.Feed = (url as text) =>
let
source = Web.Contents(url, [ Headers = DefaultRequestHeaders ]),
json = Json.Document(source),
// The response is a JSON record - the data we want is a list of records in the "value" field
value = json[value],
asTable = Table.FromList(value, Splitter.SplitByNothing()),
// expand all columns from the record
fields = Record.FieldNames(Table.FirstValue(asTable, [Empty = null])),
expandAll = Table.ExpandRecordColumn(asTable, "Column1", fields)
in
expandAll;
Poznámka
Nevýhodou používania všeobecného prístupu na spracovanie entít je, že stratíte pekné formátovanie a typ informácií pre svoje entity. V ďalšej časti tohto kurzu sa dozviete, ako vynútiť schému pri volaniach ROZHRANIA REST API.
Záver
V tomto kurze ste vyčistiť a zjednodušiť konektor opravou hodnoty cesty zdroja údajov a presunutím na flexibilnejší formát pre tabuľku navigácie. Po vykonaní týchto krokov (alebo použití vzorového kódu v tomto adresári) TripPin.Contents funkcia vráti navigačnú tabuľku v aplikácii Power BI Desktop.