Odlaďte modelom riadenú aplikáciu pomocou živého monitora
Živý monitor vám môže pomôcť pri ladení a diagnostike problémov a pomôže vám vytvárať rýchlejšie a spoľahlivejšie aplikácie. Živý monitor poskytuje hlboký prehľad o tom, ako aplikácia beží, a poskytuje záznam všetkých kľúčových aktivít vo vašej aplikácii počas jej spustenia. Môžete tiež spoločne ladiť publikovanú modelom riadenú aplikáciu s technikom podpory alebo ladiť problémy relácie iného používateľa. Ďalšie informácie o tom, ako spoločne ladiť publikovanú aplikáciu riadenú modelom, nájdete v časti Riešenie problémov pri spolupráci pomocou živého monitora.
Dôležité
Živý monitor pre modelom riadenú aplikáciu vyžaduje, aby klientska verzia vašej modelom riadenej aplikácie bola 1.4.5973-2307.2 alebo novšia.
Ďalšie informácie o tom, kedy by ste mali sledovať aplikáciu, nájdete v časti Prehľad monitora. Ak chcete spustiť živý monitor pomocou aplikácie plátna, pozrite si časť Ladenie aplikácií plátna pomocou živého monitora.
Použite Live monitor na diagnostiku modelom riadenej aplikácie
Prihláste sa do Power Apps a potom na ľavom navigačnom paneli vyberte Aplikácie .
Vyberte modelom riadenú aplikáciu, ktorú chcete monitorovať, a potom vyberte Živý monitor na paneli príkazov.
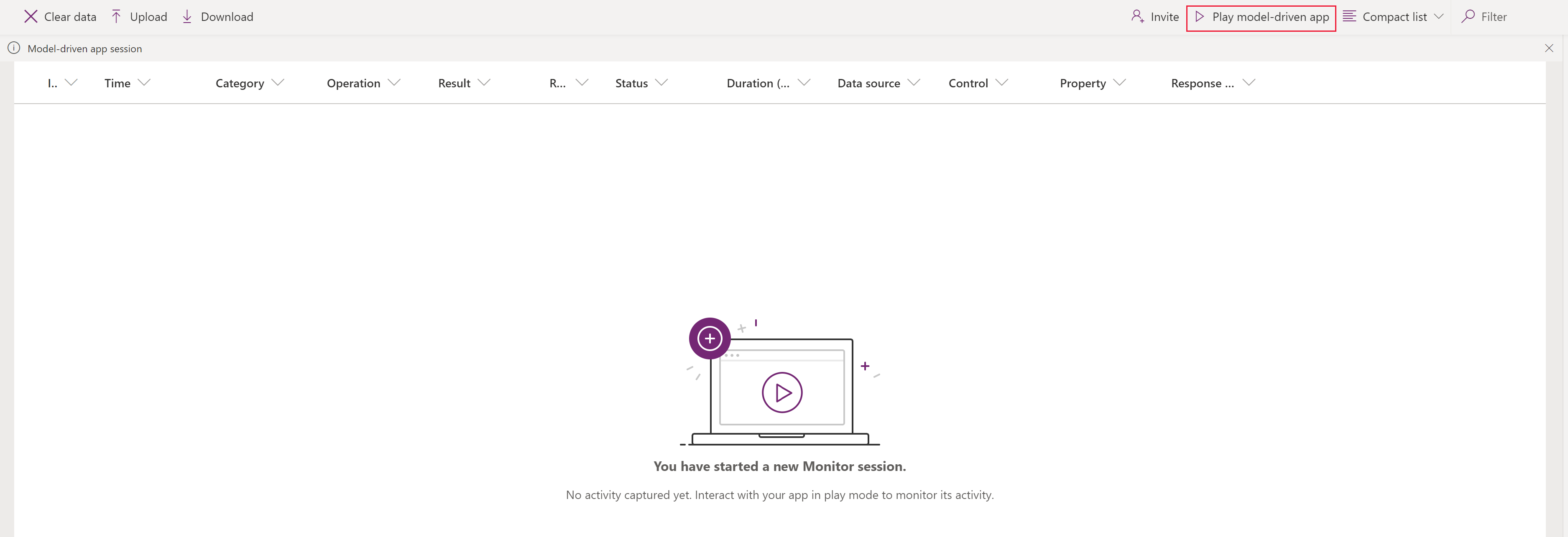
Na webovej stránke, ktorá sa otvorí, vyberte Prehrať modelom riadenú aplikáciu a otvorte svoju aplikáciu.

Poznámka
Prípadne môžete spustiť modelom riadenú aplikáciu a na koniec adresy URL v prehliadači pridať výraz „& monitor = true“. Potom vyberte Živý monitor na paneli príkazov, čím spustíte reláciu monitorovania na novej karte.
Po otvorení aplikácie z živého monitora sa zobrazí dialógové okno Pripojiť sa k relácii ladenia monitora? . To vám dáva vedieť, že všetky údaje z aplikácie sa odošlú vlastníkovi živého monitora. Zvoľte možnosť Pripojiť. Udalosti začnú prúdiť na obrazovku relácie živého monitora, keď sa vyskytujú v aplikácii.

Vyberte udalosť, aby sa na pravom paneli zobrazili ďalšie informácie.

Sledované udalosti
Navigácia na stránkach, vykonávanie príkazov, ukladanie formulárov a ďalšie hlavné akcie budú odosielať kľúčové indikátory výkonu a sieťové udalosti do živého monitora.
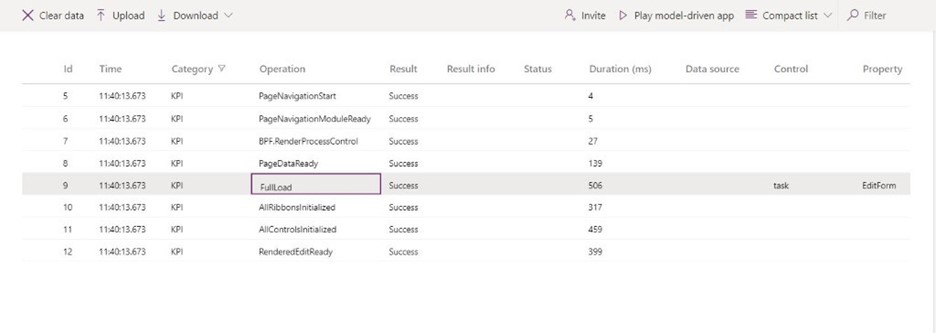
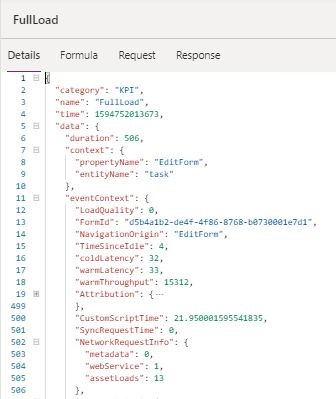
FullLoad
FullLoad znamená úplné načítanie navigácie po stránke, napríklad úpravy načítania formulára. Táto udalosť čaká na dokončenie určitých sieťových požiadaviek a dokončenie vykresľovania, takže formulár môže byť pripravený pred dokončením FullLoad.

Vyberte udalosť FullLoad, aby sa zobrazila karta Podrobnosti .

Udalosť FullLoad zachytáva množstvo štatistík o načítaní stránky. Môžete vidieť, že formulár na úpravu úlohy sa načíta za 506 ms a výberom riadka sa zobrazia informácie na table vlastností. Môžete si pozrieť podrobnosti o customScriptTime (čas strávený spustením vlastného JavaScriptu), loadType (0 = typ stránky pri prvom načítaní, 1 = entita pri prvom načítaní, 2 = záznam pri prvom načítaní, 3 = bol navštívený presný záznam) a FormId (identifikátor formulára pre ďalšiu diagnostiku). Rozbalenie Pripisovanie poskytuje rozpis času spustenia vlastného JS podľa typu, vydavateľa, riešenia, verzie, webového zdroja a metódy. To môže pomôcť identifikovať úzke miesta v čase načítania formulára.
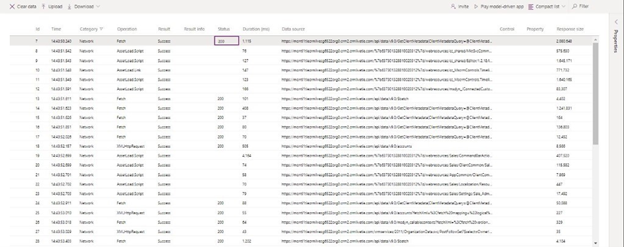
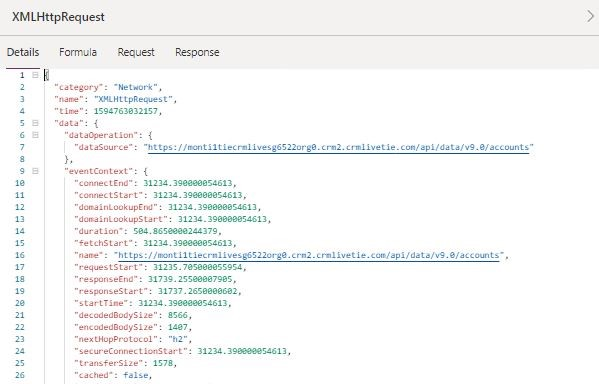
Sieť
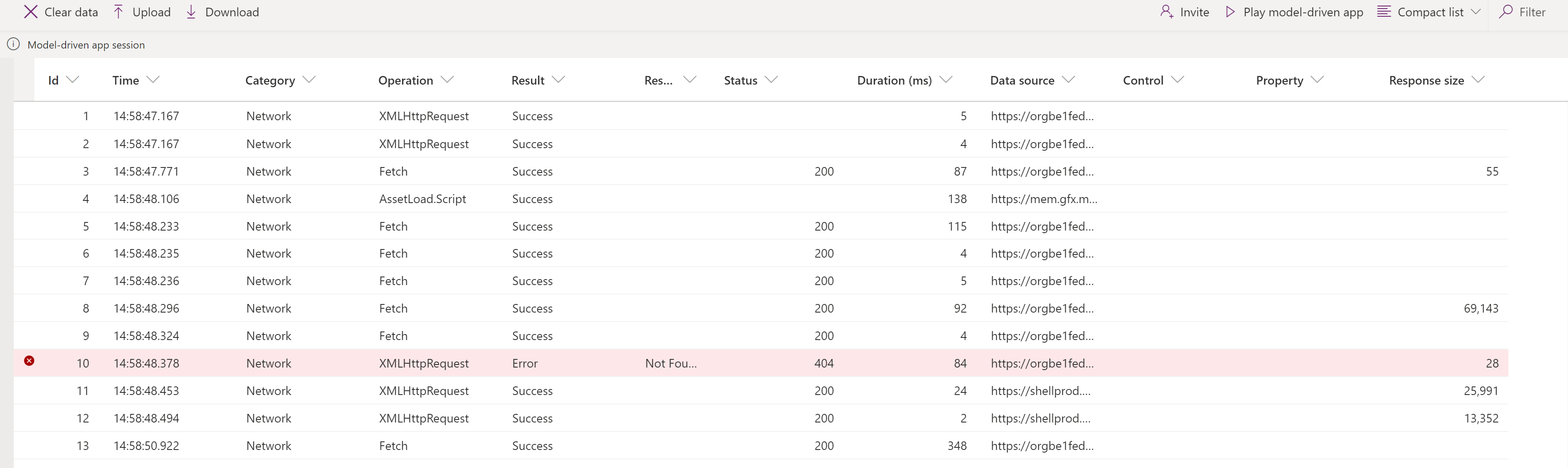
Udalosti Sieť odhaľujú podrobnosti o každej požiadavke uskutočnenej z aplikácie.

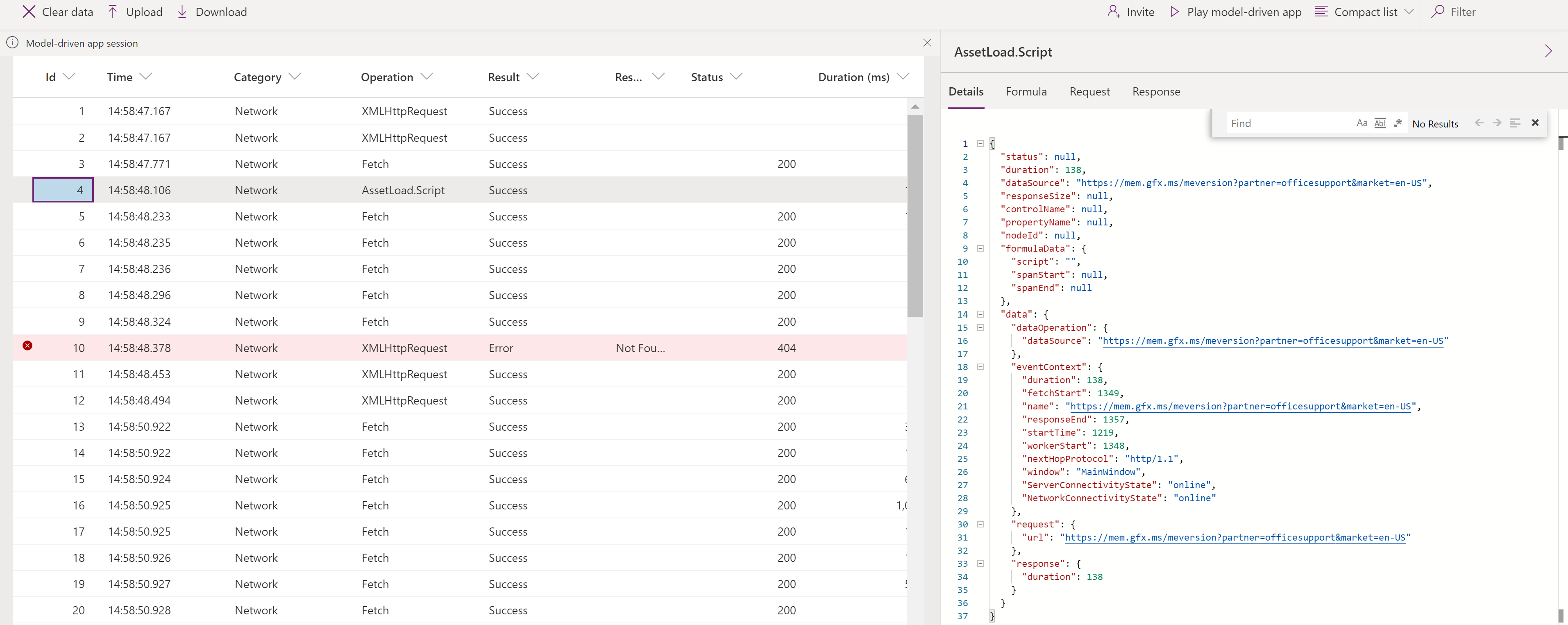
Výberom sieťovej udalosti zobrazíte kartu Podrobnosti .

Predtým ste sa dozvedeli o Live monitore a o tom, ako ho používať na modelom riadené aplikácie. Pozrime sa na niekoľko scenárov, v ktorých vám Live monitor môže pomôcť pri riešení chýb skriptu, neočakávaného správania a spomalení.
Vlastné chyby skriptu
Chyba vo vlastnom JS niekedy spôsobí chybu skriptu alebo problém s funkčnosťou pri načítaní stránky. Aj keď to v dialógovom okne zvyčajne vytvára zásobník hovorov, je ťažké vždy vedieť, odkiaľ pochádza, alebo chybu dekódovať. Živý monitor prijíma udalosti z aplikácie s ďalšími podrobnosťami o chybách, takže môžete ladiť rýchlejšie a jednoduchšie.
Predstavte si napríklad, že používateľ pri načítaní formulára účtu zažíva dialógové okno s chybou skriptu. Ak chcete získať ďalšie podrobnosti o udalosti, môžete použiť Live monitor. Po reprodukcii scenára môžete vidieť, že chyba skriptu vytvára chybovú udalosť zvýraznenú červenou farbou. Výberom tohto riadka získate nielen zásobník hovorov ale aj meno vydavateľa, názov/verziu riešenia, ,6>názov webového zdroja a typ (napríklad onload, onchange, RuleEvaluation a CustomControl). V tomto príklade to vyzerá ako preklep v skripte.

Pomalý výkon
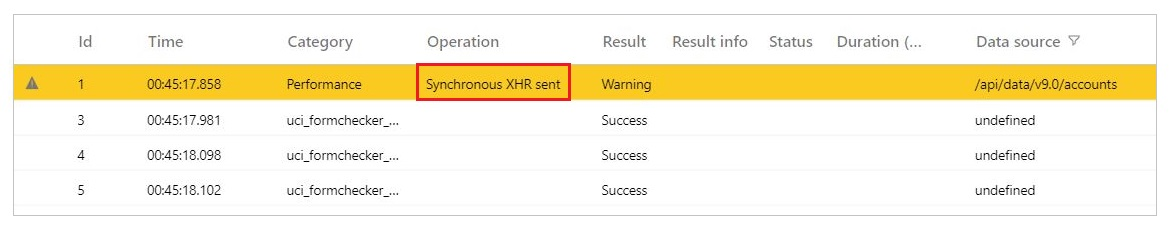
Nástroje pre vývojárov prehliadača môžu pomôcť profilovať pomalé načítavanie stránok, ale je potrebné filtrovať veľa údajov a nie je jasné, na čo je dôležité sa pozerať. Živý monitor rieši tento problém zobrazením relevantných udalostí, ktoré prispievajú k výkonu načítania stránky.
Predstavte si napríklad, že používateľ zažíva pomalé načítanie účtov z prehľadu a prehliadač neustále mrzne. V tomto prípade sa po zopakovaní problému môže zobraziť upozornenie na výkon, ktoré vám povie, že počas načítania bola odoslaná synchrónna požiadavka XMLHttpRequest , ktorá znížila výkon.

Ako zmierniť problémy s výkonom synchrónneho XMLHttpRequest (XHR) nájdete v predchádzajúcom blogovom príspevku .
Pri každom načítaní stránky dátová platforma odošle všetky KPI pre postupnosť načítania, ako aj podrobnosti o sieťových požiadavkách, ako už bolo spomenuté vyššie.
Pozrite si tiež
Použite Live monitor na riešenie problémov s modelom riadeným správaním formulárov aplikácií