Persona контроль (предварительная версия)
[Данная статья посвящена предварительному выпуску и может быть изменена.]
Элемент управления, предназначенный для отображения форматированной информации.
Заметка
Полная документация и исходный код находятся в разделе Репозиторий компонентов кода на GitHub.
Внимание
- Это предварительная версия функции.
- Предварительные версии функций не предназначены для использования в производственной среде, а их функциональность может быть ограничена. Они доступны перед официальным выпуском, чтобы клиенты могли досрочно получить доступ и предоставить отзывы.

Описание:
Пользователь — это визуальное представление человека в продуктах, обычно демонстрирующее изображение, которое человек самостоятельно выбрал для отправки. Элемент управления также можно использовать для отображения онлайн-статуса этого человека.
Полный элемент управления включает в себя аватар человека (отправленное изображение или композиция из инициалов человека на цветном фоне), его имя или идентификацию, а также онлайн-статус.
Элемент управления Persona используется в элементах управления PeoplePicker и Facepile.
Этот компонент кода обеспечивает оболочку вокруг элемента управления Fluent UI Persona для использования в приложениях на основе холста и на пользовательских страницах. Рекомендации см. в документации по компонентам.
Ключевые свойства
| Свойство | Description |
|---|---|
ImageUrl |
URL-адрес используемого изображения, которое должно иметь квадратное соотношение сторон и быть достаточно большим, чтобы поместиться в области изображения. |
ImageInitials |
Инициалы пользователя для отображения в области изображения, когда изображения нет. |
Text |
Основной отображаемый текст, обычно имя человека. |
SecondaryText |
Дополнительный отображаемый текст, обычно роль пользователя. |
TertiaryText |
Третичный отображаемый текст, обычно статус пользователя. Третичный текст будет отображаться только при использовании размера size72 или size100. |
OptionalText |
Необязательный текст для отображения, обычно настраиваемый набор сообщений. Необязательный текст будет отображаться только при использовании размера size100. |
ImageAlt |
Альтернативный текст, используемый для изображения. |
HidePersonaDetails |
Следует ли не отображать сведения о пользователе, а просто визуализировать изображение/инициалы человека. |
PersonaSize |
Размер персонажа, который будет отображаться на экране. |
Presence |
Присутствие человека для отображения — не будет отображать присутствие, если оно не определено. Значение должно быть одним из следующих: away, blocked, busy, dnd, none, offline, online |
Свойства стиля
| Свойство | Description |
|---|---|
Theme |
Принимает строку JSON, сгенерированную с помощью Конструктора тем Fluent UI (windows.net). Если оставить это поле пустым, будет использоваться тема по умолчанию, определенная Power Apps. Сведения о порядке настройки см. в разделе темы. |
AccessibilityLabel |
Подпись Aria для программы чтения с экрана |
Пример
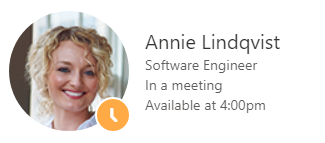
Ниже приведены некоторые примеры значений, которые можно использовать в компоненте Persona:
| Свойство | Стоимость |
|---|---|
Text |
"Меган Браун" |
SecondaryText |
"Программист" |
TertiaryText |
"На совещании" |
OptionalText |
"Доступна в 16:00" |
HidePersonaDetails |
false |
ImageUrl |
User().Image |
PersonaSize |
PowerCAT.Persona.PersonaSize.Size100 |
Presence |
PowerCAT.Persona.Presence.Online |
Ограничения
Этот компонент холста можно использовать только в приложениях на основе холста и настраиваемых страницах.