Facepile контроль (предварительная версия)
[Данная статья посвящена предварительному выпуску и может быть изменена.]
Элемент управления, используемый для отображения изображений и взаимодействия с ними.
Заметка
Полная документация и исходный код находятся в разделе Репозиторий компонентов кода на GitHub.

Внимание
- Это предварительная версия функции.
- Предварительные версии функций не предназначены для использования в производственной среде, а их функциональность может быть ограничена. Они доступны перед официальным выпуском, чтобы клиенты могли досрочно получить доступ и предоставить отзывы.
Description
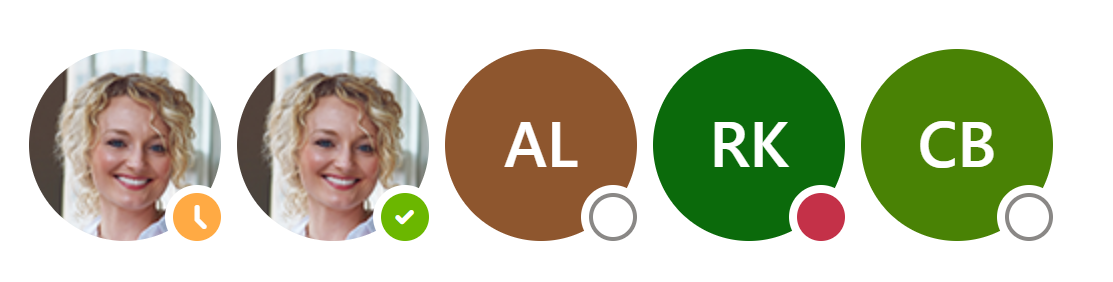
Пачка лиц (Facepile) отображает список персон. Каждый круг представляет человека и содержит его изображение или инициалы. Часто этот элемент управления используется при совместном использовании тех, у кого есть доступ к определенному представлению или файлу, или при назначении кому-либо задачи в рамках рабочего процесса.
Этот компонент кода обеспечивает оболочку вокруг элемента управления Fluent UI Facepile, привязанную к кнопке, для использования в приложениях на основе холста и на пользовательских страницах.
Свойства
Ключевые свойства
| Свойство | Description |
|---|---|
Items |
Элементы действия для визуализации. Первый элемент считается корневым. |
PersonaSize |
Размер персонажа, который будет отображаться на экране |
OverflowButtonType |
Чтобы выбрать, какой тип кнопки переполнения должен отображаться и должна ли она отображаться |
MaxDisplayablePersonas |
Максимальное количество персон, которые могут появиться на Facepile Пять — это стандартное и рекомендуемое число |
ImageShouldFadeIn |
Должно ли изображение иметь эффект постепенного появления |
ShowAddButton |
Должна ли кнопка «Добавить» отображаться в компоненте Facepile |
OverflowButtonLabel |
Метка Aria для кнопки переполнения |
AddbuttonAriaLabel |
Метка Aria для кнопки добавления |
Items Характеристики
| Имя. | Description |
|---|---|
ItemPersonaName |
Отображаемое имя пользователя |
ItemPersonaKey |
Ключ идентифицирует конкретный элемент Ключ должен быть уникальным |
ItemPersonaImage |
Столбец изображений таблицы Dataverse, содержащий изображение пользователя (изображение профиля) |
ItemPersonaImageInfo |
URL-адрес или содержимое Base64 изображения пользователя (изображение профиля) |
ItemPersonaPresence |
Необязательно — чтобы определить присутствие персоны |
IsImage |
Является ли изображение пользователя (ItemPersonaImage) столбцом изображения столбца Dataverse. Это свойство позволяет компоненту отображать изображение на основе типа (URL-адрес или изображение). True, если изображение должно быть передано из таблицы Dataverse и false, в случае, если это URL-адрес или Base64, на которые требуется ссылаться из свойства ItemPersonaImageInfo |
ItemPersonaClickable |
Должен ли пользователь быть доступен для нажатия |
Пример формулы Power Fx для Items (использует соединитель Пользователи Office 365)
Создание коллекции Items с фотографиями с помощью соединителя Office 365
Список пользователей может быть получен из любого источника данных, но изображение должно быть предоставлено компоненту. Если в вашем источник данных нет изображений для пользователей, вы можете использовать функцию Power Fx AddColumns() для добавления правильных атрибутов в список и извлечения изображения пользователя из списка идентификаторов пользователей или основных имен пользователей, которые сопоставляются с активным пользователем в Microsoft Entra.
Создайте коллекцию под названием UserPersonas с использованием соединителя Пользователи Office 365, обратившись к приведенному ниже примеру кода, а затем передайте коллекцию в свойство Items элемента управления.
ClearCollect(
UserPersonas,
AddColumns(
// Get first 10 users who have email ID - optional
Filter(
Office365Users.SearchUser({top: 10}),
Mail <> Blank()
),
"ItemPersonaKey",
Mail,
"ItemPersonaName",
DisplayName,
"IsImage",
false,
"ItemPersonaImageInfo",
//Get base64 image data
Substitute(
JSON(
Office365Users.UserPhotoV2(Id),
JSONFormat.IncludeBinaryData
),
"""",
""
),
"ItemPersonaPresence",
"Away",
"ItemPersonaClickable",
true
)
);
Заметка
Поле IsImage имеет значение false, потому чтоItemPersonaImageInfo поступает из URL-адреса изображения. Для визуализации полей изображения Dataverse установите для поля IsImage значение true и используйте ItemPersonaImage для передачи значения изображения.
Использование
Свойства стиля
| Свойство | Description |
|---|---|
Theme |
Принимает строку JSON, сгенерированную с помощью Конструктора тем Fluent UI (windows.net). Если оставить это поле пустым, будет использоваться тема по умолчанию, определенная Power Apps. Если оставить это поле пустым, будет использоваться тема по умолчанию, определенная Power Apps. Сведения о порядке настройки см. в разделе темы. |
AccessibilityLabel |
Подпись Aria для программы чтения с экрана |
Свойства событий
| Свойство | Description |
|---|---|
InputEvent |
Событие, которое требуется отправить элементу управления. Например, SetFocus. |
Поведение
Поддерживает SetFocus как InputEvent.
Настройка поведения «При выборе»
Используйте формулу Switch() в свойстве OnSelect компонента, чтобы настроить определенные действия для каждого элемента, ссылаясь на выбранный ключ ItemPersonaKey элемента управления в качестве значения переключателя.
Пример формулы Power Fx в свойстве OnSelect элемента управления Facepile:
Switch( Self.EventName,
/* Define action when persona clicked */
"PersonaEvent",
Notify("Persona clicked: " & Self.Selected.ItemPersonaKey);
,
/* Define logic when the add button clicked */
"AddButtonEvent",
Notify("Add button was clicked");
,
/* Define logic when overflow button clicked*/
"OverFlowButtonEvent",
Notify("Overflow button clicked");
)
Ограничения
Этот компонент кода можно использовать только в приложениях на основе холста и настраиваемых страницах.