Coordenadas de textura (Direct3D 9)
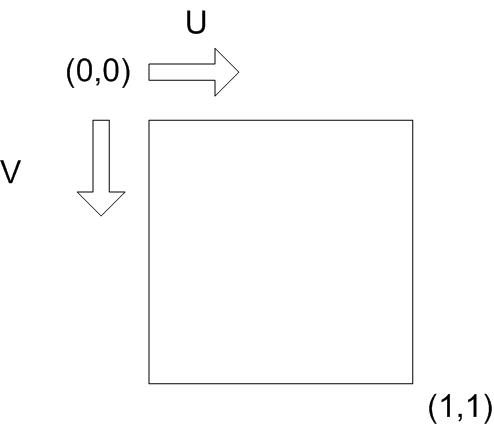
A maioria das texturas, como bitmaps, são uma matriz bidimensional de valores de cor. As texturas do mapa de ambiente cúbico são uma exceção. Para obter detalhes, consulte Mapeamento de ambiente cúbico (Direct3D 9). Os valores de cor individuais são chamados de elemento de textura, ou texel. Cada texel tem um endereço único na textura. O endereço pode ser considerado como um número de coluna e linha, que são rotulados como u e v respectivamente na ilustração a seguir.

As coordenadas de textura estão no espaço de textura. Ou seja, são relativos à localização (0,0) na textura. Quando uma textura é aplicada a uma primitiva no espaço 3D, seus endereços texel devem ser mapeados em coordenadas de objeto. Eles devem ser traduzidos em coordenadas de tela ou locais de pixel.
Mapeando Texels para o espaço da tela
O Direct3D mapeia texels no espaço de textura diretamente para pixels no espaço da tela, ignorando a etapa intermediária para maior eficiência. Este processo de mapeamento é, na verdade, um mapeamento inverso. Ou seja, para cada pixel no espaço da tela, a posição texel correspondente no espaço de textura é calculada. A cor da textura nesse ponto ou em torno desse ponto é amostrada. O processo de amostragem é chamado de filtragem de textura. Para obter mais informações, consulte Filtragem de textura (Direct3D 9).
Cada texel em uma textura pode ser especificado por sua coordenada texel. No entanto, para mapear texels em primitivos, o Direct3D requer um intervalo de endereços uniforme para todos os texels em todas as texturas. Portanto, ele usa um esquema de endereçamento genérico em que todos os endereços texel estão na faixa de 0,0 a 1,0 inclusive. As aplicações Direct3D especificam coordenadas de textura em termos de valores you,v, tal como as coordenadas cartesianas 2D são especificadas em termos de coordenadas x,y. Tecnicamente, o sistema pode realmente processar coordenadas de textura fora do intervalo de 0,0 e 1,0, e faz isso usando os parâmetros definidos para endereçamento de textura. Para obter mais informações, consulte modos de endereçamento de textura (Direct3D 9).
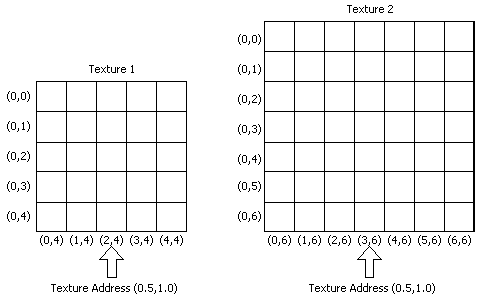
Um resultado disso é que endereços de textura idênticos podem mapear para diferentes coordenadas texel em texturas diferentes. Na ilustração a seguir, o endereço de textura é (0,5,1.0). No entanto, como as texturas são tamanhos diferentes, o endereço de textura mapeia para diferentes texels. A textura 1, à esquerda, é 5x5. O endereço de textura (0,5,1.0) é mapeado para texel (2,4). A textura 2, à direita, é 7x7. O endereço de textura (0,5,1.0) é mapeado para texel (3,6).

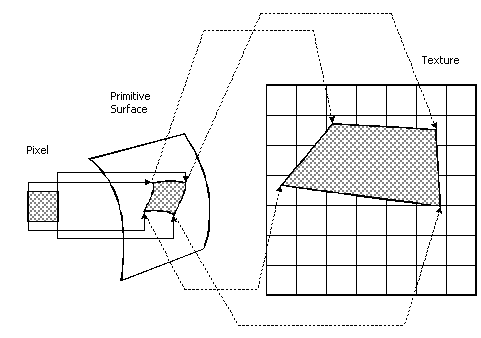
Uma versão simplificada do processo de mapeamento de texel é mostrada na ilustração a seguir. É certo que este exemplo é extremamente simples. Para obter informações mais detalhadas, consulte mapeamento direto de Texels para pixels (Direct3D 9).

Para este exemplo, um pixel, mostrado à esquerda da ilustração, é idealizado em um quadrado de cor. Os endereços dos quatro cantos do pixel são mapeados na primitiva 3D no espaço do objeto. A forma do pixel é muitas vezes distorcida por causa da forma do primitivo no espaço 3D e por causa do ângulo de visão. Os cantos da área de superfície na primitiva que correspondem aos cantos do pixel são então mapeados no espaço de textura. O processo de mapeamento distorce a forma do pixel novamente, o que é comum. O valor de cor final do pixel é calculado a partir dos texels na região para a qual o pixel é mapeado. Você determina o método que o Direct3D usa para chegar à cor do pixel quando você define o método de filtragem de textura. Para obter mais informações, consulte Filtragem de textura (Direct3D 9).
Seu aplicativo pode atribuir coordenadas de textura diretamente aos vértices. Esse recurso lhe dá controle sobre qual parte de uma textura é mapeada em uma primitiva. Por exemplo, suponha que você crie uma primitiva retangular que seja exatamente do mesmo tamanho que a textura na ilustração a seguir. Neste exemplo, você deseja que seu aplicativo mapeie toda a textura em toda a parede. As coordenadas de textura que seu aplicativo atribui aos vértices da primitiva são (0.0,0.0), (1.0,0.0), (1.0,1.0) e (0.0,1.0).

Se você decidir diminuir a altura da parede pela metade, poderá distorcer a textura para caber na parede menor ou atribuir coordenadas de textura que façam com que o Direct3D use a metade inferior da textura.
Se você decidir distorcer ou dimensionar a textura para se ajustar à parede menor, o método de filtragem de textura usado influenciará a qualidade da imagem. Para obter mais informações, consulte Filtragem de textura (Direct3D 9).
Se, em vez disso, você decidir atribuir coordenadas de textura para fazer o Direct3D usar a metade inferior da textura para a parede menor, as coordenadas de textura que seu aplicativo atribui aos vértices da primitiva neste exemplo são (0.0,0.5), (1.0,0.5), (1.0,1.0) e (0.0,1.0). O Direct3D aplica a metade inferior da textura à parede.
É possível que as coordenadas de textura de um vértice sejam maiores que 1,0. Quando você atribui coordenadas de textura a um vértice que não estão no intervalo de 0,0 a 1,0 inclusive, você também deve definir o modo de endereçamento de textura. Para obter mais informações, consulte modos de endereçamento de textura (Direct3D 9).
Coordenadas de textura e estágios de textura
As coordenadas de textura são associadas às texturas por meio de estágios de textura. As texturas são atribuídas a estágios de textura com SetTexture(stageIndex, pTexture). Consulte IDirect3DDevice9::SetTexture.
Um código FVF (Flexible Vertex Format) pode definir até oito conjuntos de coordenadas de textura. Os dados da coordenada de textura são fornecidos pelo usuário nos dados de vértice. Os dados são referidos com um índice baseado em zero: 0 - 7. Existem até oito estágios de mistura de textura. Uma textura é associada a um estágio específico usando SetTexture( stageIndex, pTexture).
Uma vez feito isso, qualquer conjunto de coordenadas de textura pode ser usado por qualquer estágio. Cada conjunto de coordenadas é associado a um estágio usando SetTextureStageState( stageIndex, D3DTSS_TEXCOORDINDEX, textureCoordinateIndex ). Consulte IDirect3DDevice9::SetTextureStageState. Desta forma, os estágios de mistura podem ser configurados para usar qualquer textura e qualquer coordenada de textura. Mais de um estágio pode usar as mesmas texturas, ou coordenadas de textura.
Informações adicionais estão contidas nos tópicos a seguir.
- formatos de coordenadas de textura (Direct3D 9)
- Processamento de coordenadas de textura (Direct3D 9)
Tópicos relacionados