Integrējiet Twilio Flex ar Dynamics 365 Sarunas informācija (priekšskatījums)
[Šis raksts ir pirmsizlaides dokumentācija, kas var mainīties.]
Šī integrācija ļauj jūsu pārdevējiem veikt un saņemt Twilio Flex zvanus no Dynamics 365 un saņemt reāllaika transkripcijas zvana laikā un AI ģenerētus Zvanu ieskati pēc zvana.
Svarīgi
- Šis ir priekšskatījuma līdzeklis.
- Priekšskatījuma līdzekļi nav paredzēti komerciālai lietošanai, un to funkcionalitāte var būt ierobežota. Uz šiem līdzekļiem attiecas papildu lietošanas noteikumi, un tie ir pieejami pirms oficiālā laidiena, lai klienti varētu iegūt agrīnu piekļuvi un sniegt atsauksmes.
Priekšnoteikumi
Twilio konts
Twilio Flex konts - skatiet šo saistīt lai iegūtu papildinformāciju par to, kā izveidot Flex kontu
Microsoft Dynamics 365 Sales vide ar Sales Premium vai Sales Enterprise licenci kopā ar sistēmas administratora atļaujām
Sarunas informācija instalēts un uzstādīts – Apgūt vairāk
Dynamics 365 kanāla integrācijas struktūra 1.0 instalēts. Apgūt vairāk
Iestatīta lokālā Node JS vide
Create-flex-plugin lietojumprogramma
Solis 1: Konfigurējiet Twilio Flex kā kanāla nodrošinātāju
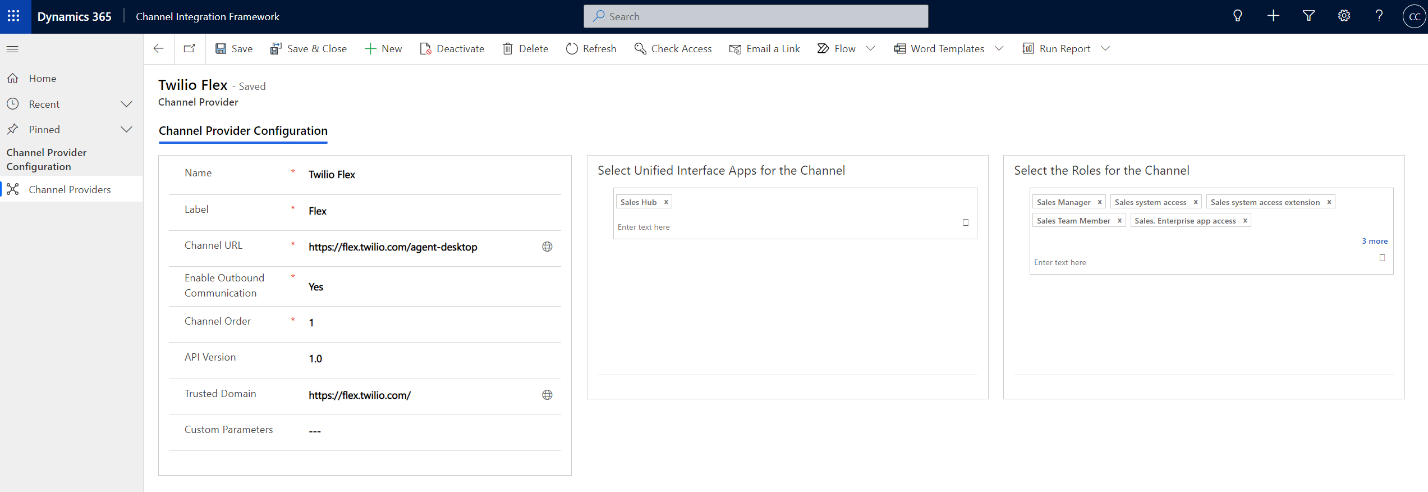
Dynamics 365 kanāla integrācijas struktūra. gadā izveidojiet kanāla nodrošinātāju Twilio Flex. Kā piemēru skatiet zemāk redzamo ekrānuzņēmumu:

Ievadiet tālāk norādītās vērtības::
Kanāla URL:https://flex.twilio.com/agent-desktop
Iespējot izejošo saziņu: Jā
API versija: 1.0
Kanālu secība: 1
Uzticamais domēns:https://flex.twilio.com/
Atlasiet vienotais interfeiss Kanāla lietotnes: Pārdošanas centrs (vai jebkuru citu lietotni, kurai vēlaties, lai integrācija tiktu iespējota)
Atlasiet kanāla drošības lomas: Pievienojiet lomas, kas tiktu izmantotas, izmantojot Twilio Flex. Piemēram, Pārdevējs, Pārdošanas vadītājs un tā on.To iegult Twilio Flex kā iframe Dynamics 365, pievienojiet Dynamics 365 organizācijas URL sarakstam Atļautie URL. Papildinformāciju skatiet šajā rakstā.
Solis 2: Uzstādiet SIPREC savienotāju un maršrutējiet zvanus uz Dynamics 365
Instalējiet SIPREC savienotāja pievienojumprogrammu.
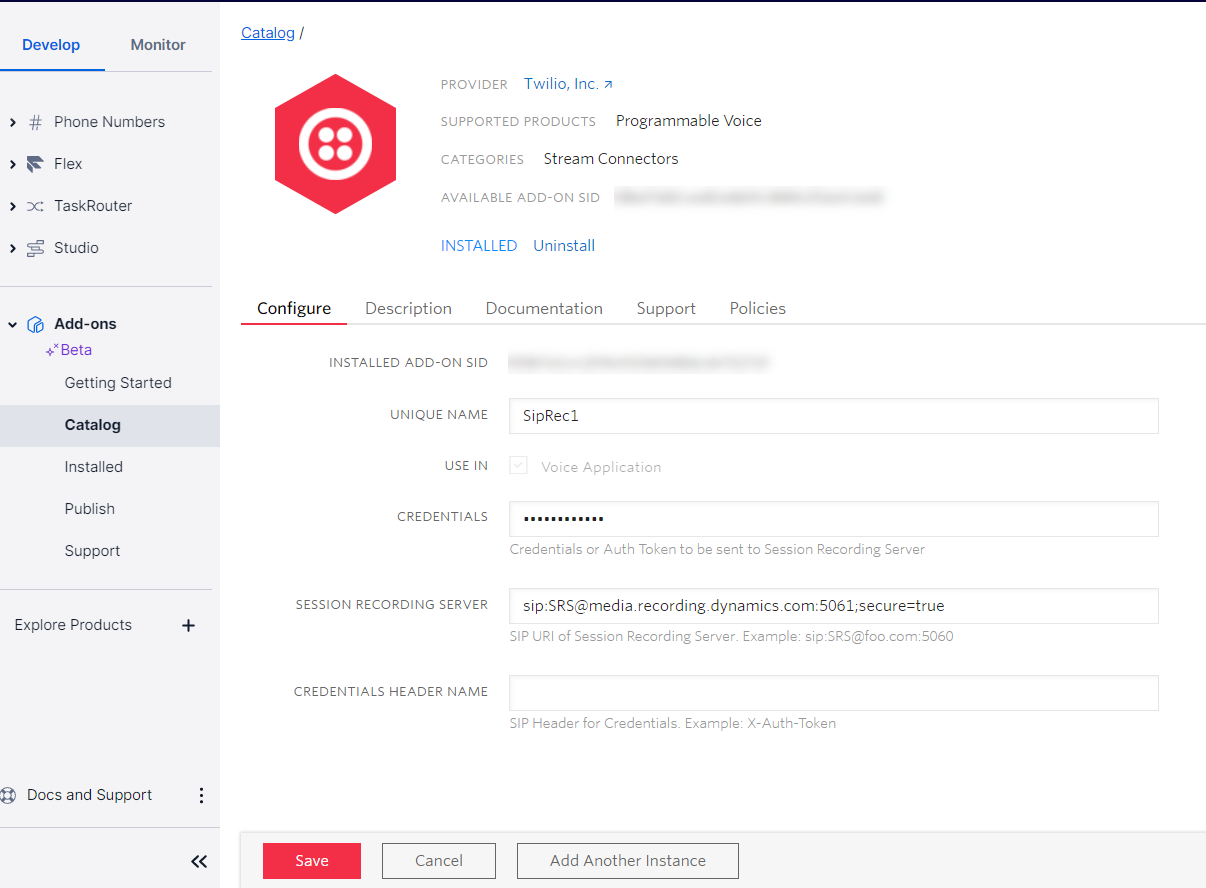
Atveriet Twilio administrēšanas centra iestatījumus un konfigurējiet to tā, lai datu nesējs tiktu saforkots, lai Dynamics 365 ierakstītāju, kā parādīts šajā ekrānuzņēmumā:

Ir svarīgi atzīmēt šādus laukus:
Unikāls nosaukums: Norādiet nosaukumu un pierakstiet to. Jums tas būs jāizmanto, veicot nākamās darbības
Sesijas ierakstīšanas serveris: norādiet Dynamics 365 multivides ierakstīšanas servera URL. Atbalstīto ierakstītāju un reģionu sarakstu skatiet rakstā Ierakstītāja galapunkti un atbalstītie reģioni.
Ja vēlaties dakšot multividi tuvākajā ierakstītājā, izmantojiet šādu URL: sip:SRS@media.recording.dynamics.com:5061; drošs=patiess
Akreditācijas datu lauki var palikt tukši. Autentifikācija tiek veikta ar sertifikātu TLS iestatījumos starp Twilio un Dynamics.
Solis 3: Konfigurējiet zvanu plūsmu, lai dakšotu multividi Dynamics 365
Konsoles sadaļā Studijas plūsmas naviģējiet un atlasiet Balss IVR plūsma.
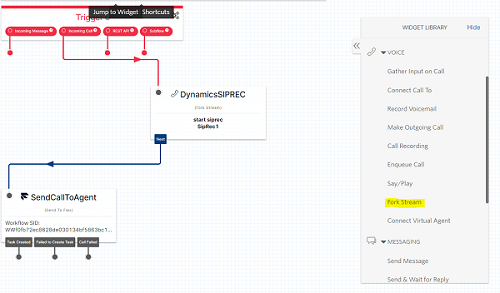
Labajā pusē sadaļā Balss logrīks bibliotēkā pievienojiet dakšu straumi logrīks:

Tagad konfigurējiet logrīks, lai dakšotu straumi, izmantojot iepriekš definēto SIPREC savienotāju:

Ievadiet tālāk norādītās vērtības.
- Straumēšanas darbība: Sākt
- Straumes tips: Siprec
- Savienotāja nosaukums: SIPREC savienotājam piešķirtais nosaukums. Mūsu piemērā tas ir SipRec1.
- Dziesmas: Abas dziesmas
-
Straumes parametri:
Loma: ienākošā (mūsu piemērā mēs reģistrēsim ienākošos zvanus)
CallerDisplayName: {{trigger.call.From}}
CalleeDisplayName: {{trigger.call.To}}
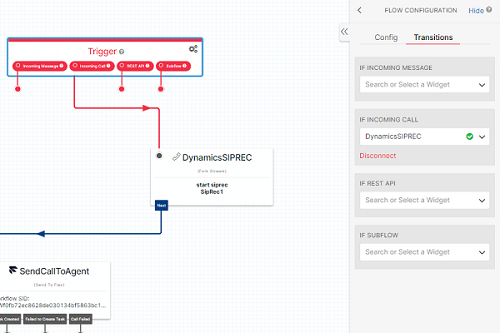
Cilnē Pārejas konfigurējiet dakšas straumi , lai tā būtu pirms zvana nosūtīšanas aģentam:

Saglabājiet plūsmu un publicējiet.
Solis 4: Konfigurējiet Twilio tālruņa numuru
Jums jānorāda Twilio tālruņa numurs uz jaunizveidoto Studio Flow.
Atlasiet sev piederošu numuru vai iegādājieties jaunu numuru Twilio Phone Numbers konsolē.
Atveriet tālruņa numuru, atlasot to, pēc tam ritiniet uz leju līdz lapas sadaļai Balss .
Atlasiet plūsmu, ko iepriekš definējāt laukos Call Comes In, kā parādīts šajā ekrānuzņēmumā:

5 solis: Konfigurējiet Dynamics 365 integrācijai
Iestatīsim Twilio kā zvanu nodrošinātāju un konfigurēsim ierakstīšanas politiku, lai definētu, kas var ierakstīt zvanus, un citu informāciju, kas tiek izmantota sarunas ieskatiem.
Programmā Pārdošanas centrs dodieties uz apgabalu Mainīt un atlasiet Sales Insights iestatījumi.
Atlasiet Sarunas informācija.

Sadaļā Zvanu nodrošinātāji atlasiet Twilio un norādiet Twilio konta SID.
Saglabājiet izmaiņas.
Konfigurējiet ierakstīšanas politiku, izmantojot Twilio zvanu nodrošinātāju.
Atlasiet Izveidot ierakstīšanas politiku un konfigurējiet politiku. Uzziniet vairāk.
Atlasiet Izveidot un pēc tam publicējiet iestatījumus.
Solis 6: Sagatavojiet Flex spraudni, lai integrētu reāllaika pieredzi
Flex ir React projekts, un pielāgojumi, ko veicat lietotāja saskarnē, tiek izveidoti kā spraudņa komponenti.
Mezgla vides sagatavošana un tukša Flex spraudņa iestatīšana ir ārpus šīs dokumentācijas darbības jomas. Skatiet Twilio dokumentāciju , lai iegūtu detalizētu pamācību par sava pirmā Flex spraudņa izveidi.
Izveidojiet jaunu spraudni, kas ir gatavs Dynamics pielāgošanas koda pievienošanai.
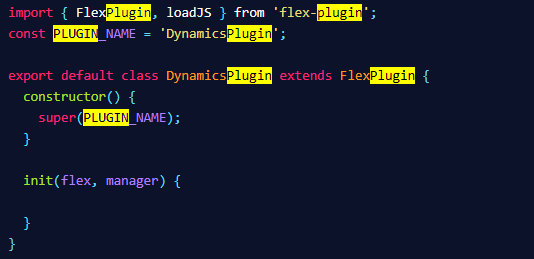
Šajā brīdī jūsu spraudņa JS fails izskatīsies šādi:

Pievienojiet Microsoft CIF klienta bibliotēku savam spraudnim. Kad Flex tiek palaists, klienta bibliotēka ir jāielādē asinhroni, tāpēc pievienojiet šādu kodu funkcijai Flex init.
import React from 'react';
import \* as Flex from '@twilio/flex-ui';
import { FlexPlugin } from '@twilio/flex-plugin';
import reducers, { namespace } from './states';
const PLUGIN\_NAME = 'SamplePlugin';
export interface CallStartedEvent {
callId: string;
startTime: Date;
isIncomingCall: boolean;
contactNumber: string;
contactName: string;
}
export interface CallEndedEvent {
callId: string;
callDurationInSeconds: number;
callTerminationReason: string; // \['success', 'error'\]
callEndTime: Date;
isCallStarted: boolean;
}
export default class SamplePlugin extends FlexPlugin {
constructor() {
super(PLUGIN\_NAME);
}
/\*\*
\* This code is run when your plugin is being started
\* Use this to modify any UI components or attach to the actions framework
\*
\* @param flex { typeof Flex }
\* @param manager { Flex.Manager }
\*/
async init(flex: typeof Flex, manager: Flex.Manager): Promise<void> {
this.registerReducers(manager);
this.loadCIF();
flex.Actions.addListener('afterAcceptTask', (payload) => {
const callStartedEvent : CallStartedEvent = {
callId: payload.task.\_task.attributes.call\_sid,
startTime: new Date(),
isIncomingCall: true,
contactName: payload.task.\_task.attributes.caller,
contactNumber: payload.task.\_task.attributes.caller
};
// @ts-ignore
Microsoft.CIFramework.raiseEvent('WIDGET\_CALL\_STARTED', callStartedEvent);
});
flex.Actions.addListener('afterCompleteTask', (payload) => {
// @ts-ignore
Microsoft.CIFramework.raiseEvent('WIDGET\_CALL\_ENDED', {
callId: payload.task.\_task.attributes.call\_sid,
callTerminationReason: 'success',
callEndTime: new Date(),
isCallStarted: true
});
const callEndedEvent : CallEndedEvent = {
callId: payload.task.\_task.attributes.call\_sid,
callEndTime: new Date(),
callTerminationReason: 'success',
isCallStarted: true
};
// @ts-ignore
Microsoft.CIFramework.raiseEvent('WIDGET\_CALL\_ENDED', callEndedEvent);
});
const options: Flex.ContentFragmentProps = { sortOrder: -1 };
flex.AgentDesktopView.Panel1.Content.add(<div key="SamplePlugin-component" >Hello Partner!</div>, options);
}
loadCIF = () => {
const script = document.createElement("script");
script.src = \`${window.location.ancestorOrigins\[0\]}/webresources/Widget/msdyn\_ciLibrary.js\`;
script.setAttribute('data-crmurl', window.location.ancestorOrigins\[0\]);
script.setAttribute('data-cifid', 'CIFMainLibrary');
document.body.appendChild(script);
}
/\*\*
\* Registers the plugin reducers
\*
\* @param manager { Flex.Manager }
\*/
private registerReducers(manager: Flex.Manager) {
if (!manager.store.addReducer) {
// eslint-disable-next-line
console.error(\`You need FlexUI > 1.9.0 to use built-in redux; you are currently on ${Flex.VERSION}\`);
return;
}
manager.store.addReducer(namespace, reducers);
}
}
Publicējiet spraudni.
Tagad mums ir Flex spraudnis, kas ir gatavs mums pārbaudīt!
7 solis: Testa Dynamics 365 Sarunas informācija un Flex integrācija
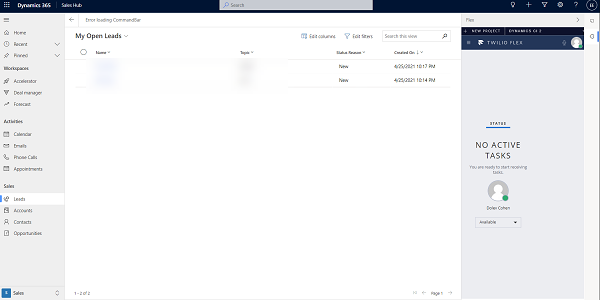
Piesakieties programmā Pārdošanas centrs, atlasiet zvana ikonu. Jūs redzēsit Twilio Flex, kas iegults labajā rūtī.

Pārliecinieties, vai esat iestatījis statusu Pieejams pakalpojumā Twilio, un veiciet zvanu uz Twilio tālruņa numuru, kuru iestatījāt solis 4: konfigurējiet Twilio tālruņa numuru.

Kad esat atbildējis uz zvanu un sācis ierakstīšanu, naviģējiet uz cilni Atšifrējums , lai skatītu reāllaika transkripciju, un pēc zvana beigām skatiet Zvanu ieskati lapā zvana kopsavilkums .