Dialog kontrol (eksperimental)
[Artikel ini adalah dokumentasi prarilis dan dapat berubah.]
Kontrol yang digunakan untuk mengelompokkan konten.

Penting
- Ini adalah fitur eksperimental.
- Fitur eksperimental tidak dibuat untuk penggunaan produksi dan mungkin memiliki fungsionalitas yang dibatasi. Fitur ini tersedia sebelum rilis resmi agar pelanggan bisa memperoleh akses awal dan memberikan tanggapan.
Description
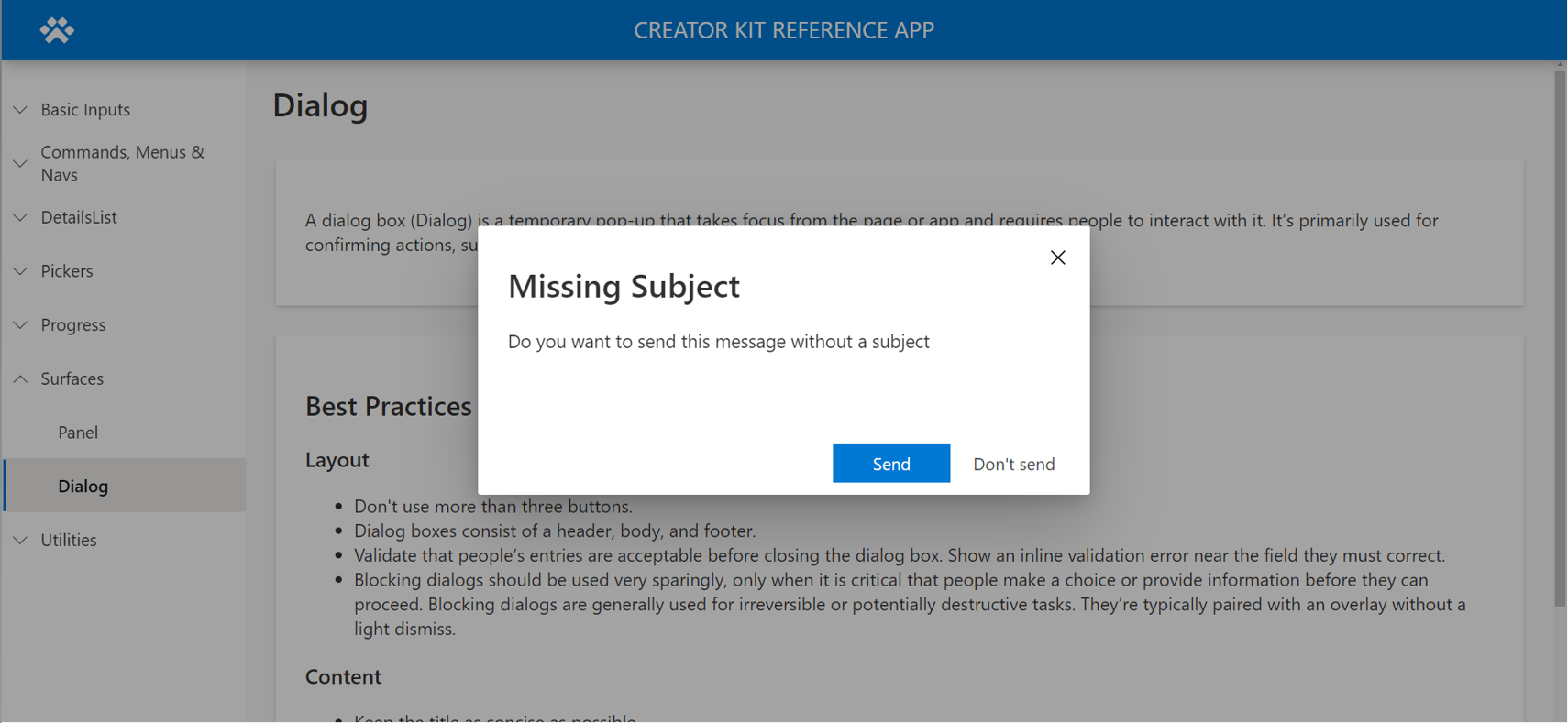
Kotak dialog (Dialog) adalah jendela pop-up sementara yang mengambil fokus dari halaman atau aplikasi dan mengharuskan orang berinteraksi dengannya. File tersebut terutama digunakan untuk mengkonfirmasikan tindakan, seperti menghapus file atau meminta orang untuk membuat pilihan.
Komponen kanvas ini meniru gaya dan perilaku kontrol Dialog Fluent UI. Lihat dokumentasi untuk praktik terbaik.
Lihat komponen di repositori GitHub Creator Kit.
Properti
Properti kunci
| Properti | Description |
|---|---|
Buttons |
himpunan data yang menentukan tombol (lihat properti di bawah) |
Title |
Teks ditampilkan di bagian judul |
OverlayColor |
Warna yang ditampilkan di area overlay |
DialogWidth |
Lebar dialog (tidak perlu dipertukarkan dengan lebar kontrol, yang seharusnya menjangkau lebar aplikasi) |
DialogHeight |
Tinggi dialog (tidak perlu dipertukarkan dengan tinggi kontrol, yang seharusnya menjangkau tinggi aplikasi) |
SubTitle |
Teks ditampilkan di dalam judul |
Buttons Properti
| Properti | Description |
|---|---|
Label |
Label yang ditampilkan di tombol. |
ButtonType |
Enumerasi yang menentukan gaya tombol. Pilih antara Standard hingga Primary. |
Table(
{
Label: "Cancel",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
Properti gaya
| Properti | Description |
|---|---|
Theme |
Objek tema. Untuk panduan tentang cara mengkonfigurasi, lihat tema. |
Untuk pemformatan, lihat panduan dalam bagian konten panel Format di Panel.
Properti kejadian
| Properti | Description |
|---|---|
OnCloseSelect |
Ekspresi tindakan yang dijalankan saat tombol tutup dipilih. |
OnButtonSelect |
Ekspresi tindakan yang dijalankan saat salah satu tombol tindakan dipilih. |
Perilaku
Konfigurasikan Visibilitas Dialog
Buat kontrol Dialog itu sendiri (atau permukaan berada di dalamnya) terlihat bila variabel jenis Boolean (benar/salah) berubah menjadi benar, dan tetapkan variabel tersebut ke properti visibilitas dialog. Setelah dialog ditampilkan, Anda dapat menyembunyikan dialog dengan memperbarui variabel pada properti atur ulang, yang dipicu bila ikon tutup dipilih.
Berikut ini menampilkan rumus Power Fx untuk membuka dialog dalam rumus tindakan pada komponen lain di dalam aplikasi (misalnya, properti OnSelect suatu tombol):
UpdateContext({ showHideDialog: true })
Berikut ini adalah rumus Power Fx untuk menutup dialog di properti OnCloseSelect dialog.
UpdateContext({ showHideDialog: false })
Tetapkan variabel ke properti Visible dialog:
showHideDialog
Konfigurasikan Tindakan tombol
Di properti OnButtonSelect dialog, berikan tindakan dalam kondisi If() atau Switch() berdasarkan nilai teks Self.SelectedButton.Label untuk menentukan tindakan. Tergantung pada tindakan, mungkin masuk akal untuk juga menutup dialog setelah tindakan selesai.
If( Self.SelectedButton.Label = "Send",
Notify("Email Sent")
);
UpdateContext({ showHideDialog: false })
Pembatasan
Komponen kanvas ini hanya dapat digunakan pada aplikasi kanvas dan halaman kustom.