Panel kontrol (eksperimental)
[Artikel ini adalah dokumentasi prarilis dan dapat berubah.]
Kontrol yang digunakan untuk mengelompokkan konten.

Penting
- Ini adalah fitur eksperimental.
- Fitur eksperimental tidak dibuat untuk penggunaan produksi dan mungkin memiliki fungsionalitas yang dibatasi. Fitur ini tersedia sebelum rilis resmi agar pelanggan bisa memperoleh akses awal dan memberikan tanggapan.
Description
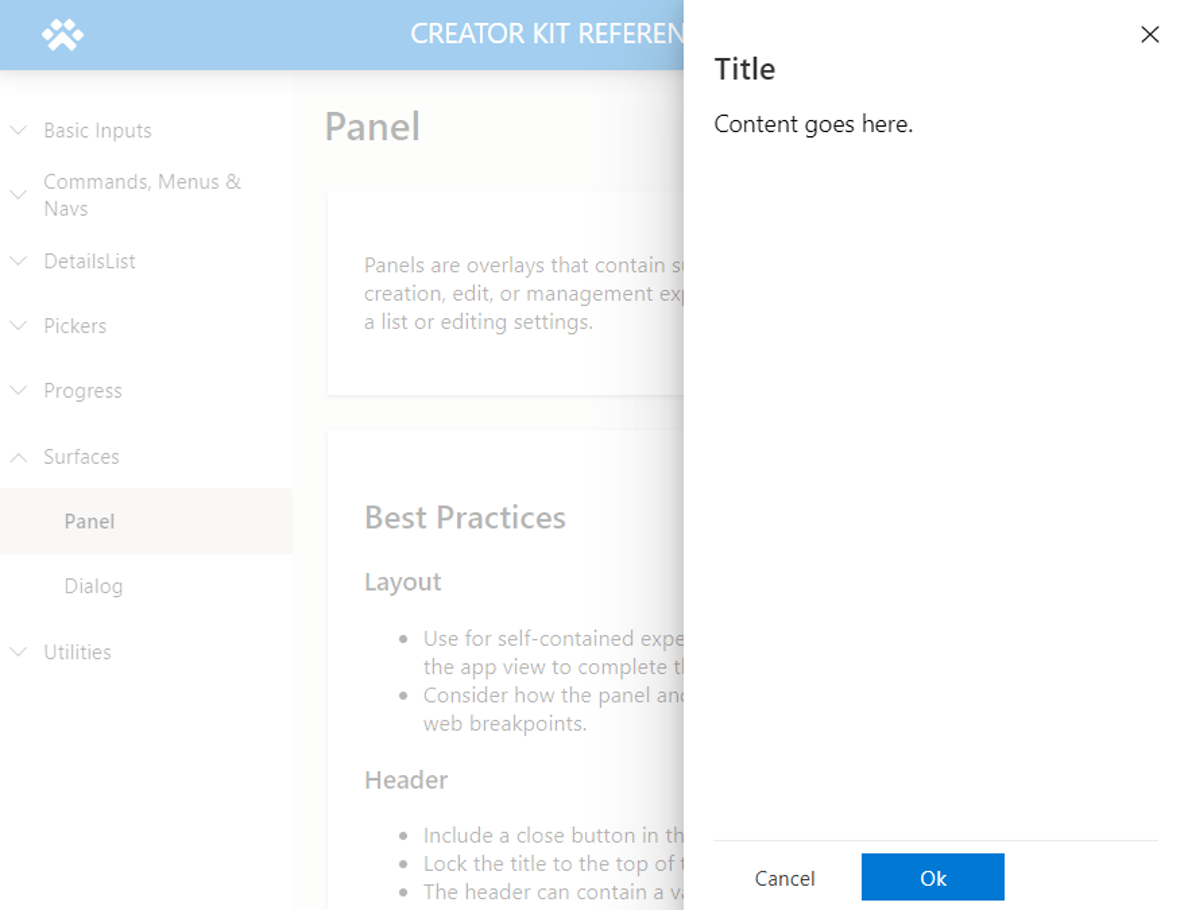
Panel merupakan lapisan yang berisi konten tambahan dan digunakan untuk pembuatan, pengeditan, atau pengalaman manajemen yang kompleks, misalnya melihat rincian tentang item dalam daftar atau pengaturan pengeditan.
Komponen kanvas ini meniru gaya dan perilaku kontrol panel Fluent UI.
Properti
Properti kunci
| Properti | Description |
|---|---|
Buttons |
himpunan data yang menentukan tombol. |
Title |
Teks ditampilkan di bagian judul. |
Subtitle |
Opsional. Teks ditampilkan di dalam judul. |
DialogWidth |
Lebar panel. |
ContentX |
Koordinat X untuk area konten. |
ContentY |
Koordinat Y untuk area konten. |
ContentWidth |
Lebar area konten panel. |
ContentHeight |
Tinggi area konten panel. |
Buttons Properti
| Properti | Description |
|---|---|
Label |
Label yang ditampilkan di tombol |
ButtonType |
Enumerasi yang menentukan gaya tombol. Pilih antara Standard hingga Primary |
Table(
{
Label: "Cancel",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType: 'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
Properti gaya
| Properti | Description |
|---|---|
Overlay Color |
Warna yang ditampilkan di area overlay. |
DialogWidth |
Lebar panel (tidak perlu dipertukarkan dengan lebar kontrol, yang seharusnya menjangkau lebar aplikasi). |
Position of the panel |
Berikan nilai teks Right atau Left untuk menunjukkan sisi layar tempat merender panel. |
Theme |
Objek tema. Membiarkan kosong ini akan menampilkan tema default Power Apps . Untuk panduan tentang cara mengkonfigurasi, lihat tema. |
Properti aktivitas
| Properti | Description |
|---|---|
OnCloseSelect |
Ekspresi tindakan yang dijalankan saat tombol tutup dipilih. |
OnButtonSelect |
Ekspresi tindakan yang dijalankan saat salah satu tombol tindakan dipilih. |
Perilaku
Konfigurasikan Visibilitas panel
Visibilitas Panel dapat dialihkan dengan variabel jenis Boolean (benar/salah).
Gunakan rumus Power Fx berikut untuk menampilkan dialog (misalnya properti
OnSelectkontrol Tombol):UpdateContext({ showHideDialog: true })tetapkan nilai berikut ini ke
Panel:Properti Nilai OnCloseSelectUpdateContext({ showHideDialog: false })VisibleshowHideDialog
Konfigurasikan Tindakan tombol
Di properti OnButtonSelect panel berikan tindakan dalam kondisi If() atau Switch() berdasarkan nilai teks Self.SelectedButton.Label untuk menentukan tindakan. Tergantung pada tindakan, biasanya anda menyembunyikan Panel setelah tindakan selesai.
Switch( Self.SelectedButton.Label,
"Ok", Notify("The Ok button was pressed.");
);
// Closes the panel
UpdateContext({ showHideDialog: false })
Format Konten panel
Kaitkan kontainer dengan properti konten Panel untuk menempatkan konten di kawasan layar yang sesuai. Pastikan untuk mengaitkan visibilitas konten dengan Panel.
Langkah-langkah memformat konten dalam panel:
Tambahkan
Panel(nama contoh:cmp_panel)Tambahkan kontainer (nama contoh:
c_panelContent)Ubah properti
c_panelContentberikut ini:Properti Nilai Xcmp_panel.ContentXYcmp_panel.ContentYWidthcmp_panel.ContentWidthHeightcmp_panel.ContentHeightVisiblecmp_panel.Visible
Pembatasan
Komponen kanvas ini hanya dapat digunakan pada aplikasi kanvas dan halaman kustom.