Men-debug aplikasi berdasarkan model dengan Monitor Langsung
Monitor langsung dapat membantu Anda men-debug dan mendiagnosis masalah serta membantu Anda membuat aplikasi yang lebih cepat dan lebih andal. Monitor langsung memberikan gambaran mendalam tentang bagaimana aplikasi berjalan dengan menyediakan log semua aktivitas utama di aplikasi Anda saat aplikasi berjalan. Anda juga dapat secara kolaboratif men-debug aplikasi berdasarkan model yang diterbitkan dengan teknisi dukungan atau men-debug masalah sesi pengguna lain. Untuk informasi selengkapnya tentang cara men-debug aplikasi berdasarkan model yang diterbitkan, buka Pemecahan masalah kolaboratif menggunakan Monitor langsung.
Penting
Monitor langsung untuk aplikasi berdasarkan model mengharuskan versi klien aplikasi berdasarkan model Anda menjadi 1.4.5973-2307.2 atau lebih baru.
Untuk informasi selengkapnya tentang kapan Anda harus memantau aplikasi, lihat Ringkasan pemantauan. Untuk menjalankan Monitor Langsung dengan aplikasi kanvas, lihat Men-debug aplikasi kanvas dengan Monitor Langsung.
Menggunakan Monitor Langsung untuk mendiagnosis aplikasi berdasarkan model
Masuk Power Apps, lalu pilih Aplikasi dari panel navigasi kiri.
Pilih aplikasi berdasarkan model yang ingin Anda pantau, lalu pilih Monitor langsung pada bilah perintah.
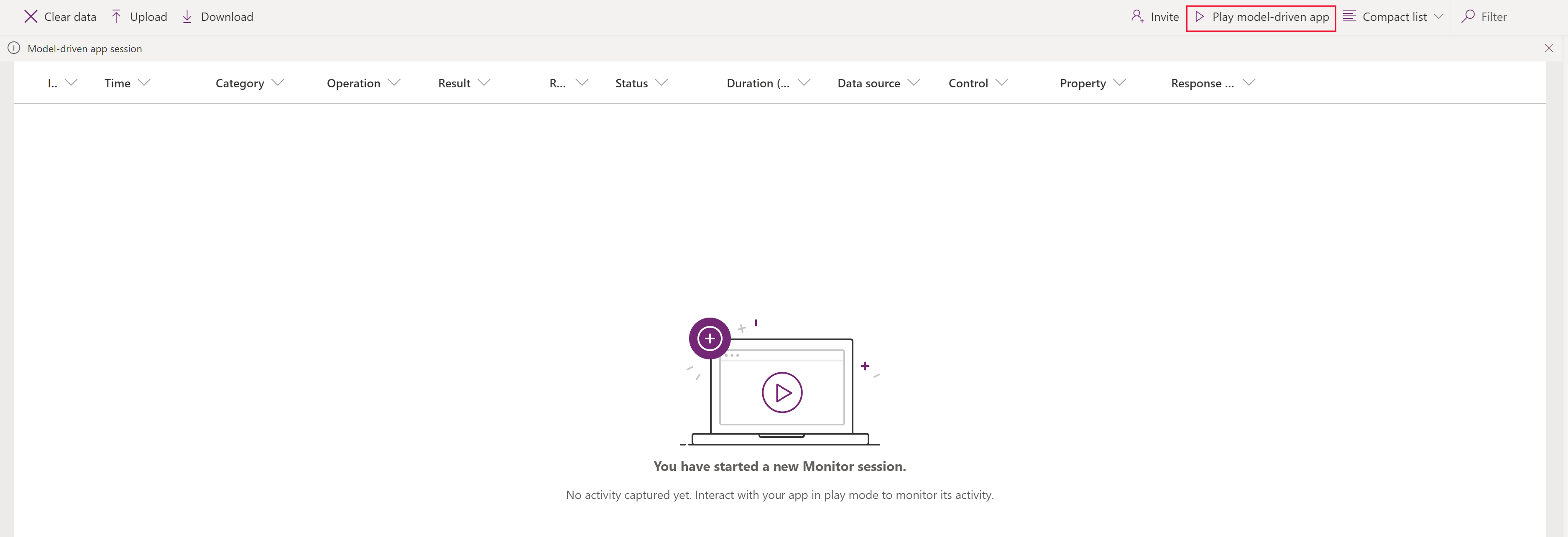
Di halaman web yang terbuka, pilih Putar aplikasi berdasarkan model untuk membuka aplikasi Anda.

Catatan
Atau, Anda dapat menjalankan aplikasi yang diarahkan model dan menambahkan "&monitor=true" ke akhir URL di browser. Kemudian, pilih Monitor langsung pada bilah perintah untuk memulai sesi pemantauan di tab baru.
Setelah aplikasi dibuka dari Monitor Langsung, Anda akan melihat sesi debug bergabung dengan monitor? kotak dialog. Ini memberi tahu Anda bahwa data apa pun dari aplikasi akan dikirim ke pemilik monitor Langsung. Pilih Gabung. Acara mulai mengalir ke layar sesi monitor Langsung saat terjadi di aplikasi.

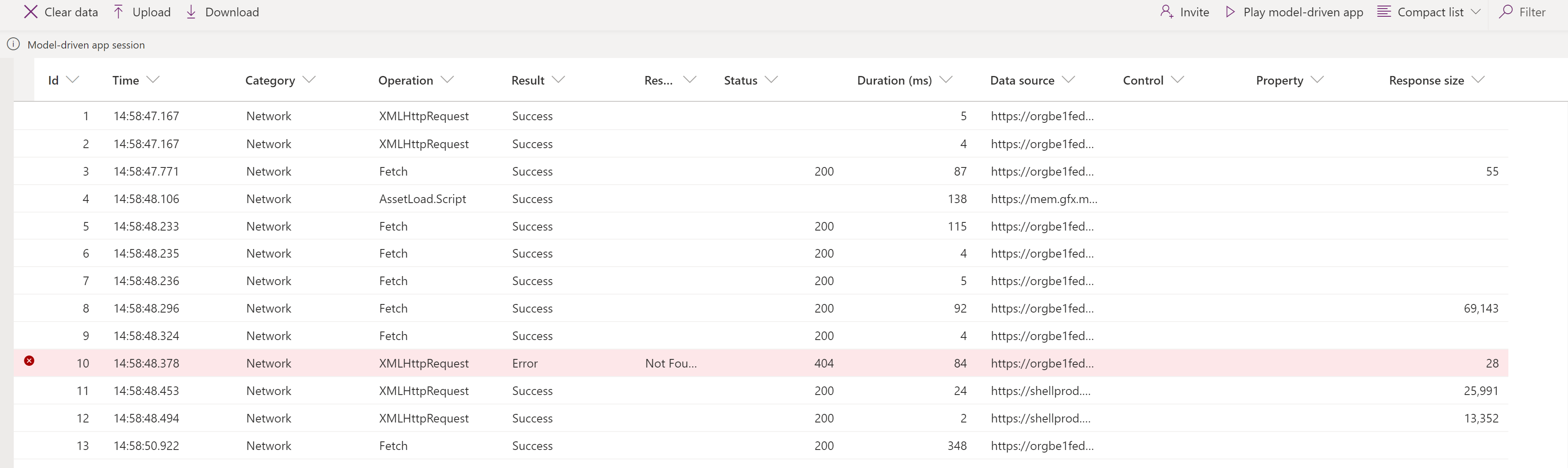
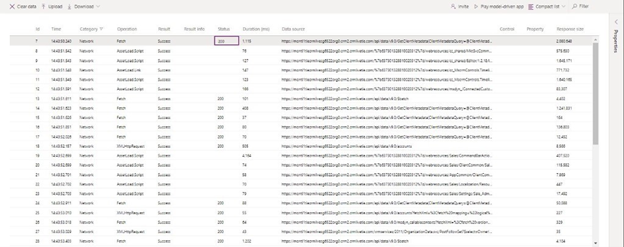
Pilih aktivitas untuk menampilkan informasi tambahan di panel sebelah kanan.

Aktivitas yang dipantau
Navigasi halaman, eksekusi perintah, penyimpanan formulir, dan tindakan utama lainnya akan mengirim indikator kinerja utama dan peristiwa jaringan ke Monitor Langsung.
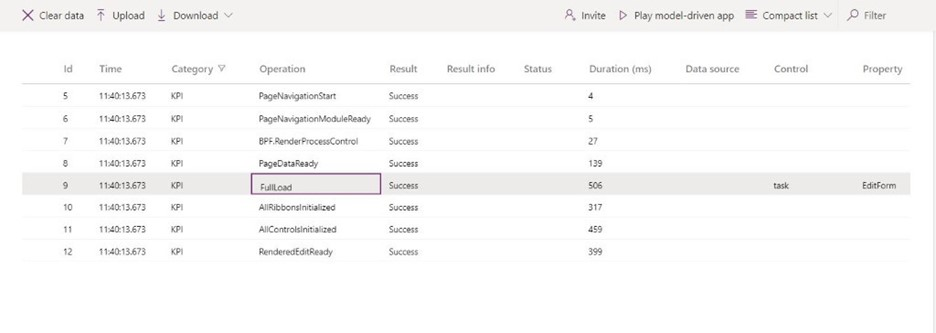
FullLoad
FullLoad menandakan beban penuh navigasi halaman, seperti pemuatan edit formulir. Peristiwa ini menunggu permintaan jaringan tertentu selesai dan semua rendering selesai, sehingga formulir dapat siap sebelum FullLoad selesai.

Pilih peristiwa FullLoad untuk menampilkan tab Detail .

Peristiwa FullLoad menangkap banyak statistik tentang pemuatan halaman. Anda dapat melihat formulir edit tugas dimuat dalam 506 ms, dan memilih baris mengungkapkan informasi di panel properti. Anda dapat melihat detail tentang customScriptTime (waktu yang dihabiskan untuk menjalankan JavaScript kustom), loadType (0 = jenis halaman pemuatan pertama kali, 1 = entitas pemuatan pertama kali, 2 = pemuatan rekaman pertama kali, 3 = catatan persis telah dikunjungi), dan FormId (pengidentifikasi formulir untuk diagnosis lebih lanjut). Memperluas Atribusi memberikan perincian waktu eksekusi JS kustom berdasarkan jenis, penerbit, solusi, versi, sumber daya web, dan metode. Ini dapat membantu mengidentifikasi kemacetan dalam waktu pemuatan formulir.
Jaringan
Peristiwa Jaringan mengungkapkan detail tentang setiap permintaan yang dibuat dari aplikasi.

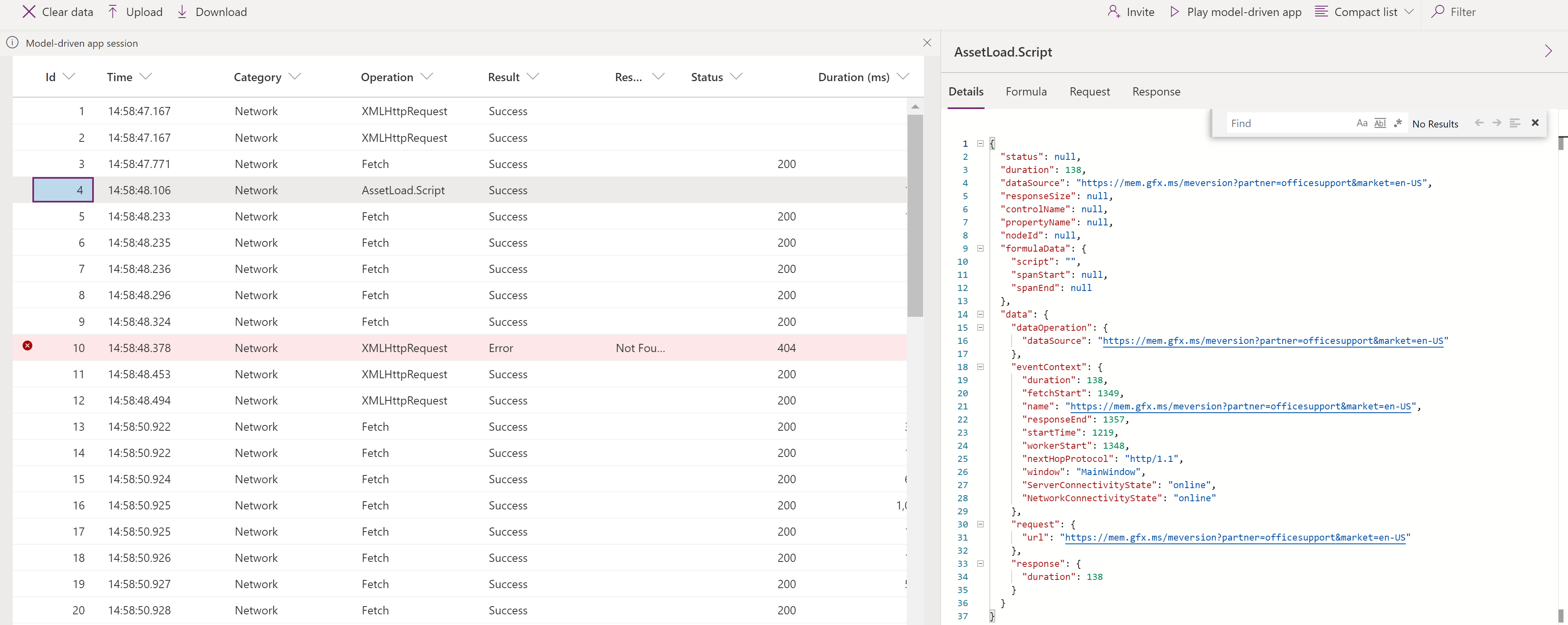
Pilih peristiwa Jaringan untuk menampilkan tab Detail .

Sebelumnya Anda telah mempelajari tentang Monitor Langsung dan cara menggunakannya untuk aplikasi berdasarkan model. Mari kita lihat beberapa skenario di mana Monitor Langsung dapat membantu Anda memecahkan kesalahan skrip, perilaku yang tidak terduga, dan perlambatan.
Kesalahan skrip kustom
Terkadang, bug dalam JS kustom menyebabkan kesalahan skrip atau masalah fungsi saat memuat halaman. Meskipun hal ini biasanya menimbulkan tumpukan panggilan dalam dialog, terkadang sulit untuk mengetahui sumbernya atau memecahkan kode kesalahan. Monitor langsung menerima peristiwa dari aplikasi dengan detail lebih lanjut tentang kesalahan, sehingga Anda dapat men-debug dengan lebih cepat, dan mudah.
Contohnya, bayangkan seorang pengguna menjumpai dialog kesalahan skrip pada pemuatan formulir akun. Anda dapat menggunakan Monitor langsung untuk mendapatkan detail lebih lanjut tentang acara tersebut. Setelah skenario diproduksi ulang, Anda dapat melihat bahwa kesalahan skrip tersebut menghasilkan aktivitas kesalahan yang disorot dengan warna merah. Memilih baris ini tidak hanya memberi Anda tumpukan panggilan tetapi juga nama penerbit, nama/versi solusi, nama sumber daya web, danjenis (seperti onload , onchange , RuleEvaluation, danCustomControl ). Dalam contoh ini, kesalahan tampak seperti salah penulisan dalam skrip.

Kinerja lambat
Alat pengembang browser dapat membantu profil pemuatan halaman yang lambat, tetapi ada banyak data yang harus disaring dan tidak jelas apa yang penting untuk dilihat. Monitor langsung memecahkan masalah ini dengan menampilkan peristiwa relevan yang berkontribusi pada performa pemuatan halaman.
Misalnya, bayangkan seorang pengguna mengalami pemuatan formulir akun yang lambat, dan browser terus-menerus berhenti berfungsi. Dalam hal ini, setelah Anda mereproduksi masalah, Anda dapat melihat peringatan performa yang memberi tahu Anda bahwa XMLHttpRequest sinkron dikirim selama pemuatan yang menurunkan performa.

Lihat posting blog sebelumnya untuk cara meringankan masalah kinerja XMLHttpRequest (XHR) sinkron.
Untuk setiap pemuatan halaman, platform data akan mengirimkan semua KPI untuk urutan pemuatan serta detail permintaan jaringan sebagaimana disebutkan sebelumnya.
Baca juga
Menggunakan monitor Langsung untuk memecahkan masalah perilaku formulir aplikasi berdasarkan model