Texturkoordinaten (Direct3D 9)
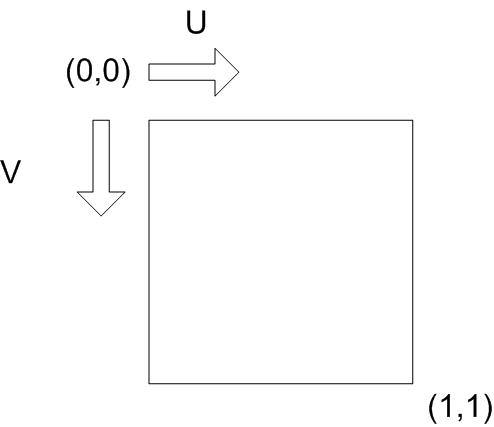
Die meisten Texturen wie Bitmaps sind ein zweidimensionales Array von Farbwerten. Kubische Umgebungszuordnungstexturen sind eine Ausnahme. Weitere Informationen finden Sie unter Kubik-Umgebungszuordnung (Direct3D 9). Die einzelnen Farbwerte werden als Texturelement oder Texel bezeichnet. Jedes Texel hat eine eindeutige Adresse in der Textur. Die Adresse kann als Spalten- und Zeilennummer betrachtet werden, die Sie bzw. v in der folgenden Abbildung beschriftet sind.

Texturkoordinaten befinden sich im Texturbereich. Das heißt, sie sind relativ zur Position (0,0) in der Textur. Wenn eine Textur auf einen Grundtyp im 3D-Raum angewendet wird, müssen die Texeladressen objektkoordinaten zugeordnet werden. Sie müssen dann in Bildschirmkoordinaten oder Pixelpositionen übersetzt werden.
Zuordnen von Texeln zum Bildschirmbereich
Direct3D ordnet Texel im Texturbereich direkt Pixeln im Bildschirmbereich zu, wobei der Zwischenschritt für eine höhere Effizienz übersprungen wird. Dieser Zuordnungsprozess ist tatsächlich eine umgekehrte Zuordnung. Das heißt, für jedes Pixel im Bildschirmbereich wird die entsprechende Texelposition im Texturraum berechnet. Die Texturfarbe an oder um diesen Punkt wird abgesampt. Der Samplingprozess wird als Texturfilterung bezeichnet. Weitere Informationen finden Sie unter Texturfilterung (Direct3D 9).
Jedes Texel in einer Textur kann durch seine Texelkoordinate angegeben werden. Um Texel jedoch auf Grundtypen zuzuordnen, erfordert Direct3D einen einheitlichen Adressbereich für alle Texel in allen Texturen. Daher wird ein generisches Adressierungsschema verwendet, in dem sich alle Texeladressen im Bereich von 0,0 bis einschließlich 1,0 befinden. Direct3D-Anwendungen geben Texturkoordinaten in Bezug auf Sie,v-Werte an, ähnlich wie 2D-Kartesische Koordinaten werden in Bezug auf x,y-Koordinaten angegeben. Technisch kann das System Texturkoordinaten außerhalb des Bereichs von 0,0 und 1,0 verarbeiten. Dazu werden die Parameter verwendet, die Sie für die Texturadressierung festgelegt haben. Weitere Informationen finden Sie unter Texturadressierungsmodi (Direct3D 9).
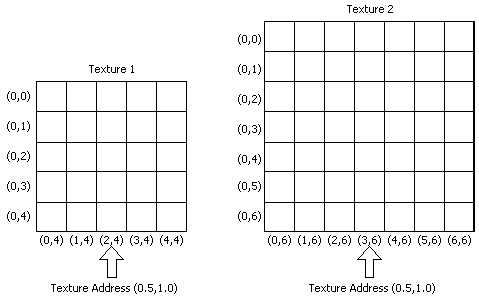
Aus diesem Grund können identische Texturadressen verschiedenen Texelkoordinaten in verschiedenen Texturen zugeordnet werden. In der folgenden Abbildung lautet die Texturadresse (0,5,1,0). Da die Texturen jedoch unterschiedliche Größen aufweisen, ist die Texturadresse unterschiedlichen Texeln zugeordnet. Textur 1, links, ist 5x5. Die Texturadresse (0,5,1,0) entspricht texel (2,4). Textur 2 auf der rechten Seite ist 7x7. Die Texturadresse (0,5,1,0) ist texel (3,6) zugeordnet.

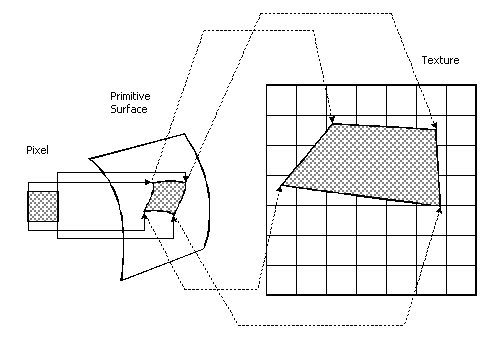
Eine vereinfachte Version des Texel-Zuordnungsprozesses wird in der folgenden Abbildung gezeigt. Zugegeben, dieses Beispiel ist extrem einfach. Ausführlichere Informationen finden Sie unter Direktzuordnung von Texeln zu Pixeln (Direct3D 9).

In diesem Beispiel wird ein Pixel, das links neben der Abbildung angezeigt wird, in ein Quadrat mit Farbe idealisiert. Die Adressen der vier Ecken des Pixels werden dem 3D-Grundtyp im Objektbereich zugeordnet. Die Form des Pixels wird häufig aufgrund der Form des Grundtyps im 3D-Raum und aufgrund des Anzeigewinkels verzerrt. Die Ecken des Oberflächenbereichs auf dem Grundtyp, die den Ecken des Pixels entsprechen, werden dann in den Texturbereich zugeordnet. Der Zuordnungsprozess verzerrt das Shape des Pixels erneut, was üblich ist. Der endgültige Farbwert des Pixels wird von den Texeln in dem Bereich berechnet, dem das Pixel zugeordnet ist. Sie bestimmen die Methode, die Direct3D zum Eintreffen der Pixelfarbe verwendet, wenn Sie die Texturfiltermethode festlegen. Weitere Informationen finden Sie unter Texturfilterung (Direct3D 9).
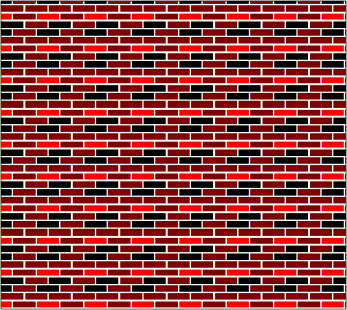
Ihre Anwendung kann Texturkoordinaten direkt scheitelpunkten zuweisen. Mit dieser Funktion können Sie steuern, welcher Teil einer Textur einem Grundtyp zugeordnet ist. Angenommen, Sie erstellen einen rechteckigen Grundtyp, der genau die gleiche Größe wie die Textur in der folgenden Abbildung aufweist. In diesem Beispiel soll ihre Anwendung die gesamte Textur der gesamten Wand zuordnen. Die Texturkoordinaten, die Ihre Anwendung den Scheitelpunkten des Grundtyps zuweist( 0,0,0,0), (1,0,0,0), (1,0,1,0) und (0,0,1,0).

Wenn Sie die Höhe der Wand um eine Hälfte verringern möchten, können Sie die Textur so verfälschen, dass sie an die kleinere Wand passt, oder Sie können Texturkoordinaten zuweisen, die dazu führen, dass Direct3D die untere Hälfte der Textur verwendet.
Wenn Sie die Textur verfälschen oder skalieren möchten, damit sie an die kleinere Wand angepasst wird, beeinflusst die verwendete Texturfiltermethode die Qualität des Bilds. Weitere Informationen finden Sie unter Texturfilterung (Direct3D 9).
Wenn Sie stattdessen Texturkoordinaten zuweisen möchten, damit Direct3D die untere Hälfte der Textur für die kleinere Wand verwendet, werden die Texturkoordinaten, die Ihre Anwendung den Scheitelpunkten des Grundtyps in diesem Beispiel zuweist (0,0,0,5), (1,0,0,5), (1,0,1,0) und (0,0,1.0). Direct3D wendet die untere Hälfte der Textur auf die Wand an.
Es ist möglich, dass Texturkoordinaten eines Scheitelpunkts größer als 1,0 sind. Wenn Sie einem Scheitelpunkt Texturkoordinaten zuweisen, die sich nicht im Bereich von 0,0 bis einschließlich 1,0 befinden, sollten Sie auch den Texturadressierungsmodus festlegen. Weitere Informationen finden Sie unter Texturadressierungsmodi (Direct3D 9).
Texturkoordinaten und Texturphasen
Texturkoordinaten werden mithilfe von Texturphasen mit Texturen verknüpft. Texturen werden Texturphasen mit SetTexture(stageIndex, pTexture) zugewiesen. Siehe IDirect3DDevice9::SetTexture.
Ein flexibler Vertex-Format(FVF)-Code kann bis zu acht Sätze von Texturkoordinaten definieren. Die Texturkoordinatendaten werden vom Benutzer in den Vertexdaten bereitgestellt. Die Daten werden mit einem nullbasierten Index bezeichnet: 0 - 7. Es gibt bis zu acht Texturmischungsphasen. Eine Textur ist einer bestimmten Phase mit SetTexture( stageIndex, pTexture) zugeordnet.
Sobald dies erfolgt ist, können alle Texturkoordinaten von jeder Phase verwendet werden. Jeder Satz von Koordinaten ist einer Phase mit SetTextureStageState( stageIndex, D3DTSS_TEXCOORDINDEX, textureCoordinateIndex ) zugeordnet. Siehe IDirect3DDevice9::SetTextureStageState. Auf diese Weise können die Vermischungsphasen so eingerichtet werden, dass jede Textur und alle Texturkoordinaten verwendet werden. Mehrere Phasen können dieselben Texturen oder Texturkoordinaten verwenden.
Weitere Informationen sind in den folgenden Themen enthalten.
Verwandte Themen