Depurar una aplicació basada en models amb Live Monitor
Live Monitor us pot ajudar a depurar i diagnosticar problemes i a crear aplicacions més ràpides i fiables. Live Monitor proporciona una visió profunda de com s'executa una aplicació proporcionant un registre de totes les activitats clau de l'aplicació mentre s'executa l'aplicació. També podeu depurar de manera col·laborativa una aplicació basada en models publicada amb un enginyer de suport tècnic o depurar problemes de la sessió d'un altre usuari. Per obtenir més informació sobre com depurar de manera col·laborativa una aplicació basada en models publicada, aneu a Resolució de problemes col·laborativa mitjançant Live Monitor.
Important
El monitor en directe per a aplicacions basades en models requereix que la versió client de l'aplicació basada en models sigui 1.4.5973-2307.2 o posterior.
Per obtenir més informació sobre quan heu de supervisar una aplicació, vegeu Visió general del monitor. Per executar el monitor en directe amb una aplicació de llenç, consulta Depuració d'aplicacions de llenç amb el monitor en directe.
Utilitzar Live Monitor per diagnosticar una aplicació basada en models
Inicieu la sessió i Power Apps seleccioneu Aplicacions a la subfinestra de navegació esquerra.
Seleccioneu l'aplicació basada en models que voleu supervisar i, a continuació, seleccioneu Monitor en directe a la barra d'ordres.
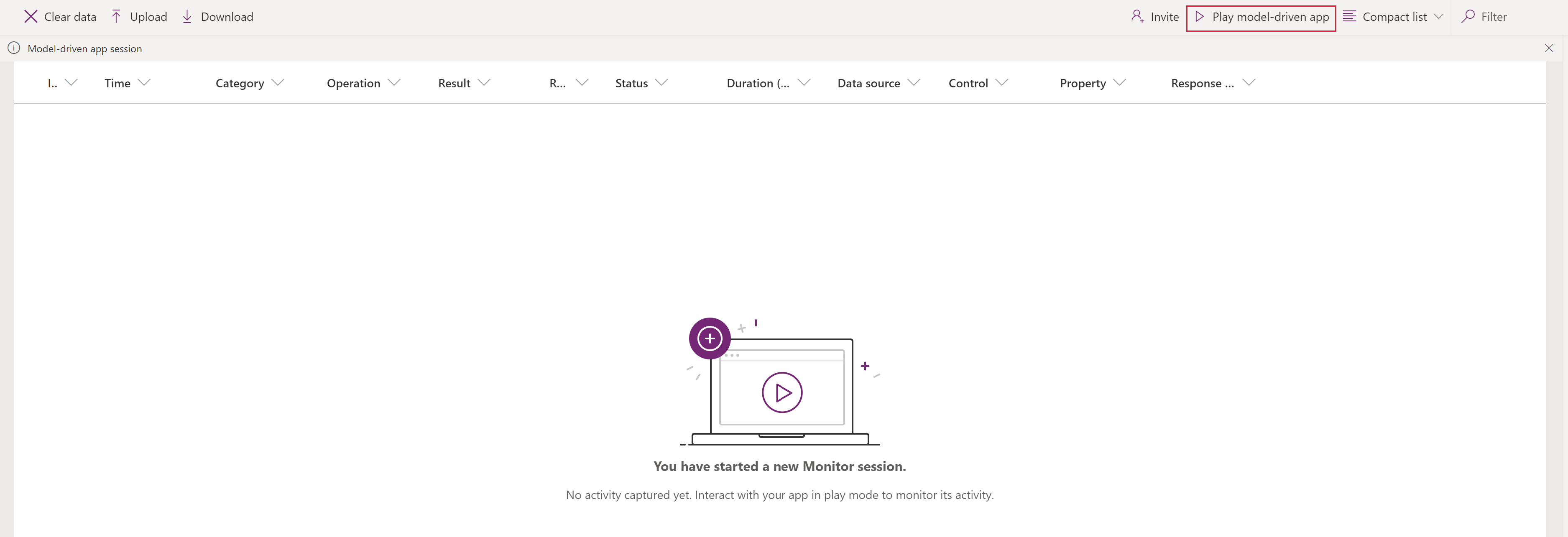
A la pàgina web que s'obre, seleccioneu Reprodueix l'aplicació basada en models per obrir l'aplicació.

Nota
Alternativament, podeu executar una aplicació basada en models i afegir "&monitor=true" al final de l'URL del navegador. A continuació, seleccioneu Monitor en directe a la barra d'ordres per iniciar una sessió de supervisió en una pestanya nova.
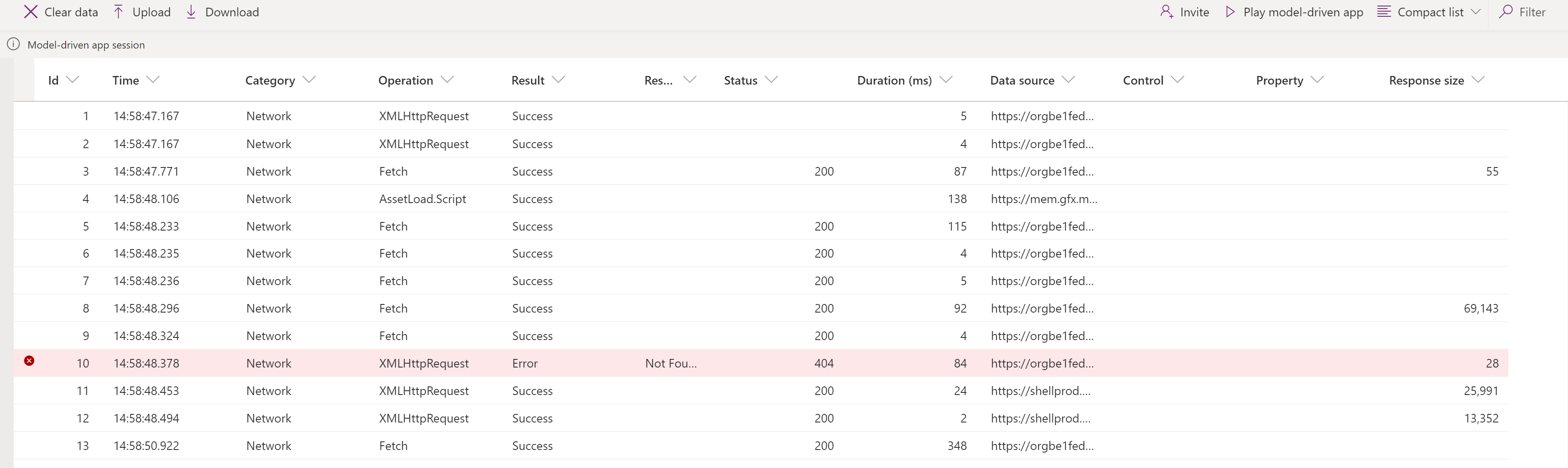
Després d'obrir l'aplicació des del monitor en directe, veureu una sessió de depuració Uneix-te al monitor? Diàleg. Això us permetrà saber que les dades de l'aplicació s'enviaran al propietari del monitor en directe. Seleccioneu Uneix-m'hi. Els esdeveniments comencen a fluir a la pantalla de sessió del monitor en directe a mesura que es produeixen a l'aplicació.

Seleccioneu un esdeveniment per mostrar informació addicional a la subfinestra dreta.

Esdeveniments supervisats
La navegació per pàgines, les execucions d'ordres, els desaments de formularis i altres accions importants enviaran indicadors clau de rendiment i esdeveniments de xarxa al monitor en directe.
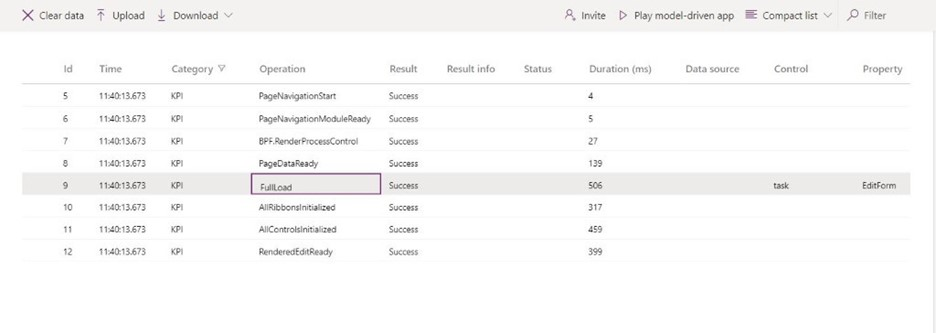
FullLoad
FullLoad indica la càrrega completa d'una navegació de pàgina, com ara una càrrega de formulari d'edició. Aquest esdeveniment espera que es completin determinades sol·licituds de xarxa i s'acabi tota la representació, de manera que el formulari pot estar llest abans que es completi FullLoad.

Seleccioneu un esdeveniment FullLoad per mostrar la pestanya Detalls .

L'esdeveniment FullLoad captura moltes estadístiques sobre la càrrega de la pàgina. Podeu veure el formulari d'edició de tasques carregat en 506 ms i en seleccionar la fila es mostra informació a la subfinestra de propietats. Podeu veure els detalls sobre customScriptTime (temps dedicat a executar JavaScript personalitzat), loadType (0 = tipus de pàgina de càrrega per primera vegada, 1 = entitat de càrrega per primera vegada, 2 = registre de càrrega per primera vegada, 3 = s'ha visitat el registre exacte) i FormId (identificador de formulari per a un diagnòstic posterior). L'expansió de l'atribució proporciona un desglossament del temps d'execució de JS personalitzat per tipus, editor, solució, versió, recurs web i mètode. Això pot ajudar a identificar colls d'ampolla en el temps de càrrega del formulari.
Xarxa
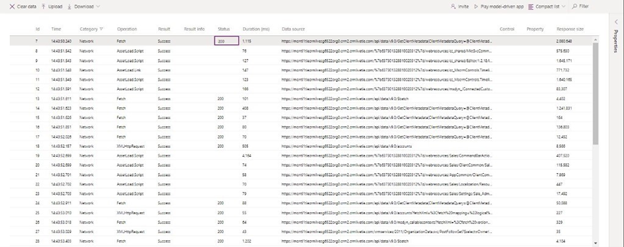
Els esdeveniments de la xarxa revelen detalls sobre cada sol·licitud feta des de l'aplicació.

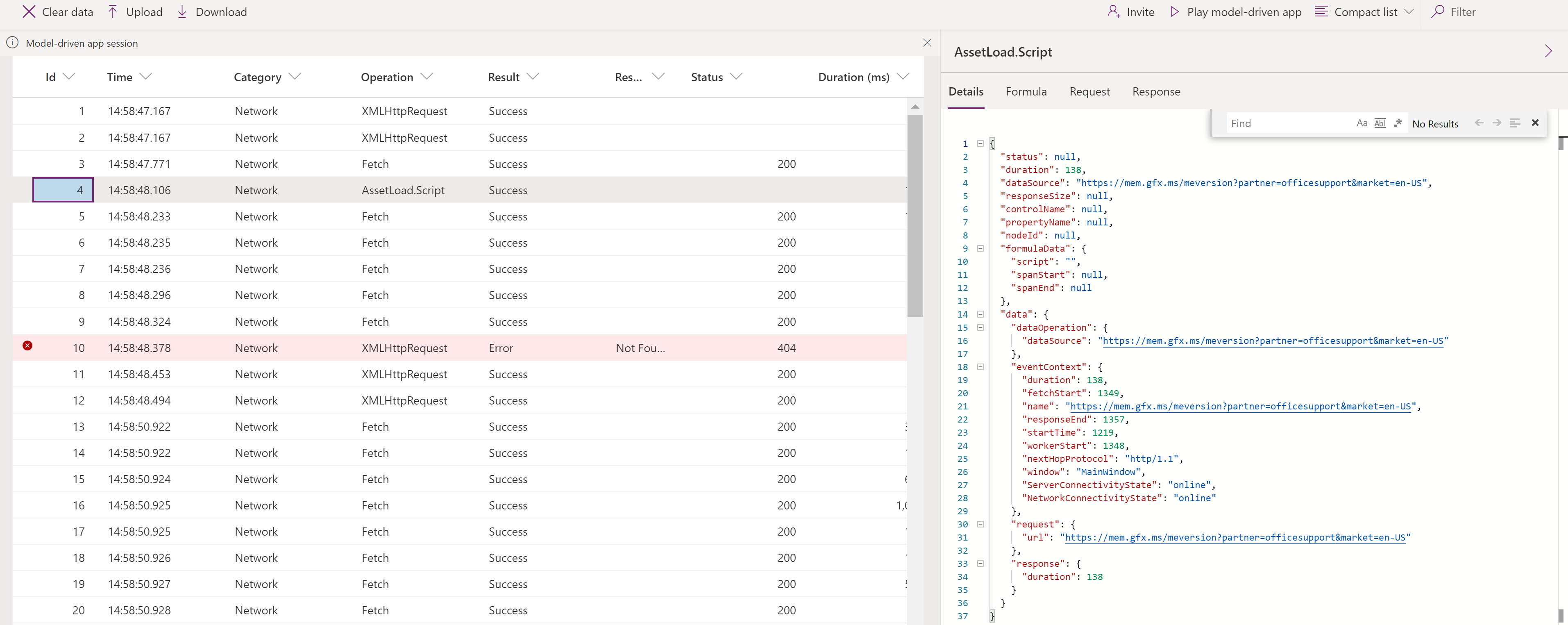
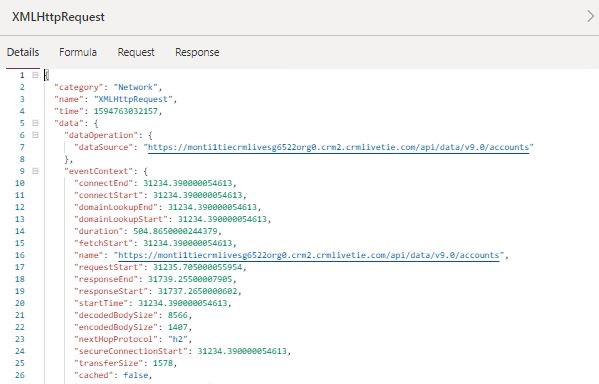
Seleccioneu un esdeveniment de xarxa per mostrar la pestanya Detalls .

Anteriorment heu après sobre el monitor en directe i com utilitzar-lo per a aplicacions basades en models. Vegem alguns escenaris en què Live Monitor us pot ajudar a resoldre errors de script, comportaments inesperats i alentiments.
Errors de scripts personalitzats
De vegades, un error en el JS personalitzat causa un error de script o problema de funcionalitat en carregar una pàgina. Tot i que normalment produeix una pila de trucades en el diàleg, és difícil saber sempre d'on ve o descodificar l'error. Live Monitor rep esdeveniments de l'aplicació amb més detalls sobre els errors, de manera que podeu depurar més ràpidament i fàcilment.
Per exemple, imagineu que un usuari està experimentant un diàleg d'error de script a la càrrega del formulari. Podeu utilitzar el monitor en directe per obtenir més detalls sobre l'esdeveniment. Un cop es reprodueix l'escenari, es pot veure que l'error de script produeix un error ressaltat en vermell. Si seleccioneu aquesta fila, no només s'obté la pila de trucades, sinó també el nom de l'editor, el nom/versió de la solució, el nom del recurs web i eltipus (com ara onload , onchange , RuleEvaluation iCustomControl ). En aquest exemple, sembla un error tipogràfic en l'script.

Rendiment lent
Les eines de desenvolupament del navegador poden ajudar a perfilar les càrregues lentes de la pàgina, però hi ha moltes dades per filtrar i no està clar què és important mirar. Live Monitor resol aquest problema mostrant esdeveniments rellevants que contribueixen al rendiment de càrrega de la pàgina.
Per exemple, imagineu que un usuari experimenta càrregues de formularis de compte lentes i el navegador està constantment congelat. En aquest cas, després de reproduir el problema, podeu veure un advertiment de rendiment que us indica que s'ha enviat una XMLHttpRequest síncrona durant la càrrega que ha degradat el rendiment.

Vegeu l'entrada anterior del bloc per veure com alleujar els problemes de rendiment XMLHttpRequest (XHR) síncrons.
Per a cada càrrega de pàgina, la plataforma de dades envia tots els KPI per a la seqüència de càrrega, així com els detalls de la sol·licitud de xarxa, com s'ha esmentat anteriorment.