Integra Twilio Flex amb Dynamics 365 Informació sobre converses (versió preliminar)
[Aquest article forma part de la documentació preliminar i està subjecte a canvis.]
Aquesta integració permet als vostres venedors fer i rebre trucades de Twilio Flex des del Dynamics 365 i obtenir transcripcions en temps real durant la trucada i Informació detallada de la trucada generada per IA després de la trucada.
Important
- Aquesta és una característica de visualització prèvia.
- Les característiques en versió preliminar no estan dissenyades per a un entorn de producció i poden tenir una funcionalitat restringida. Aquestes funcions estan subjectes a condicions d'ús addicionals i estan disponibles abans d'un llançament oficial perquè els clients puguin obtenir accés anticipat i proporcionar comentaris.
Requisits previs
Un compte de Twilio
Un compte de Twilio Flex: consulteu aquest enllaç per obtenir més informació sobre com configurar un compte de Flex
Un Microsoft Dynamics entorn del 365 Sales amb la llicència Sales Premium o Sales Enterprise, juntament amb privilegis d'administrador del sistema
Informació sobre converses instal·lada i configurada - Aprèn més
Marc d'integració del canal del Dynamics 365 1.0 instal·lat. Aprèn més
Configuració d'un entorn local de Node JS
L'aplicació create-flex-plugin
Pas 1: Configureu Twilio Flex com a proveïdor de canals
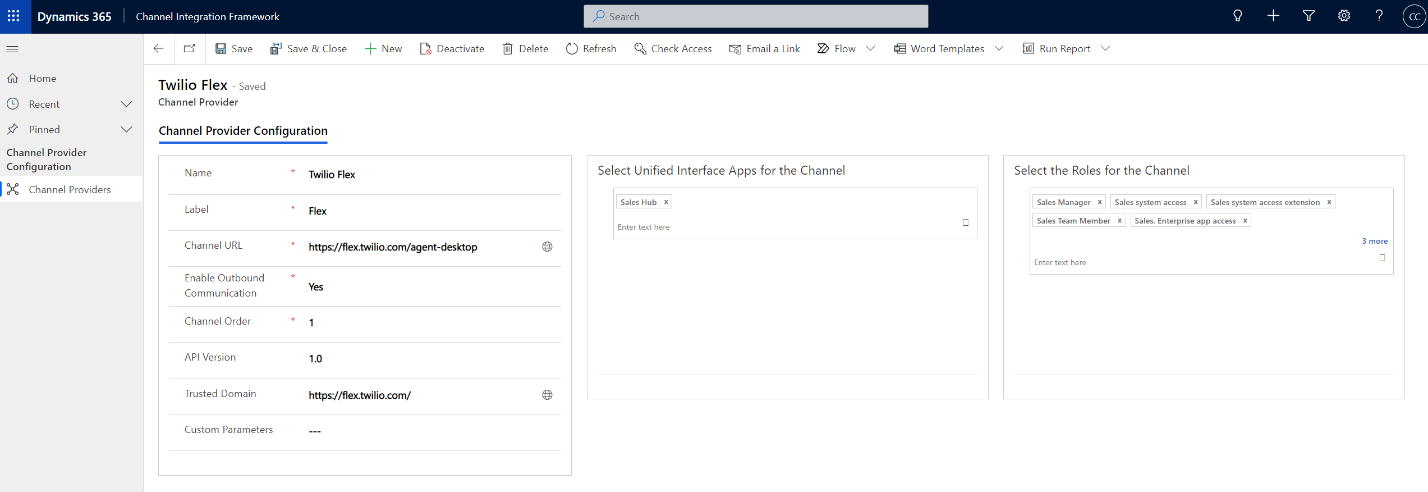
Al Marc d'integració del canal del Dynamics 365, creeu un proveïdor de canals per al Twilio Flex. Vegeu la captura de pantalla següent com a exemple:

Introduïu els valors següents::
URL del canal:https://flex.twilio.com/agent-desktop
Habilita la comunicació de sortida: Sí
Versió de l'API: 1.0
Ordre dels canals: 1
Domini de confiança:https://flex.twilio.com/
Seleccioneu Aplicacions d'interfície unificada per al canal: Centre de vendes (o qualsevol altra aplicació per a la qual vulgueu que s'habiliti la integració)
Seleccioneu les funcions de seguretat per al canal: Afegiu les funcions que utilitzarien Twilio Flex. Per exemple, Comercial, Gestor de vendes i, per tant, on.To incrusteu Twilio Flex com a iframe dins Dynamics 365, afegiu l'URL de l'organització Dynamics 365 a la llista URL permeses. Per obtenir més informació, consulteu aquest article.
Pas 2: Instal·leu el connector SIPREC i encamineu les trucades al Dynamics 365
Instal·leu el complement del connector SIPREC.
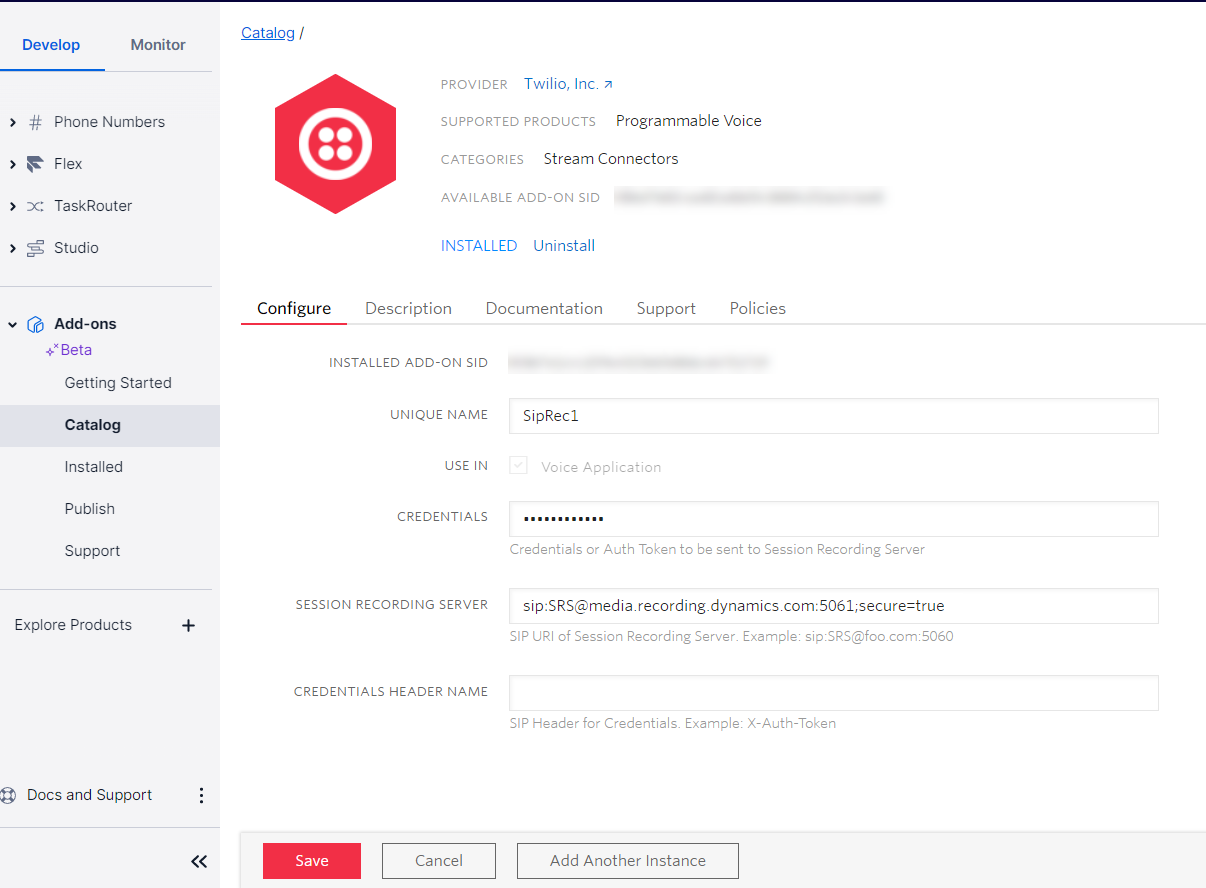
Obriu la configuració del centre d'administració de Twilio i configureu-la per bifurcar el suport a la gravadora del Dynamics 365, tal com es mostra a la captura de pantalla següent:

És important tenir en compte els camps següents:
Nom únic: Especifiqueu un nom i anoteu-lo. L'hauràs d'utilitzar en els passos següents
Servidor d'enregistrament de sessió: Especifiqueu l'adreça URL del servidor d'enregistrament multimèdia del Dynamics 365. Per obtenir una llista de les gravadores i les regions admeses, vegeu Punts finals de la gravadora i regions compatibles.
Si voleu bifurcar el suport a la gravadora més propera, utilitzeu el següent URL: sip:SRS@media.recording.dynamics.com:5061; segur = cert
Els camps de credencials poden romandre buits. L'autenticació es fa amb certificat a la configuració de TLS entre Twilio i Dynamics.
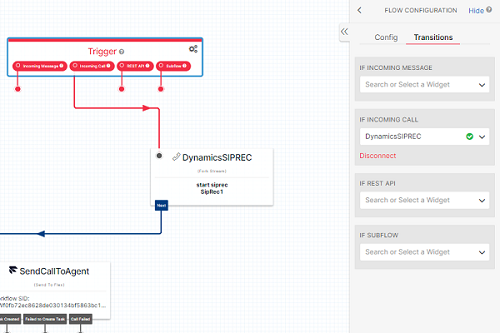
Pas 3: Configurar el flux de trucades per bifurcar el suport al Dynamics 365
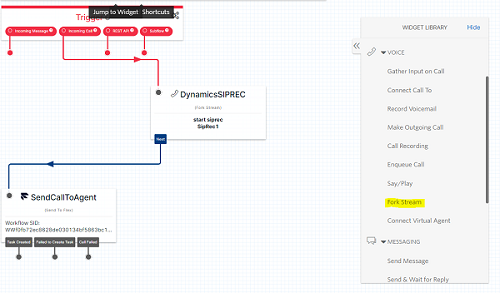
Aneu a la secció Fluxos d'estudi a la consola i seleccioneu Flux IVR de veu.
A la part dreta, a la secció Veu de la biblioteca de ginys, afegiu el Fork Streamginy :

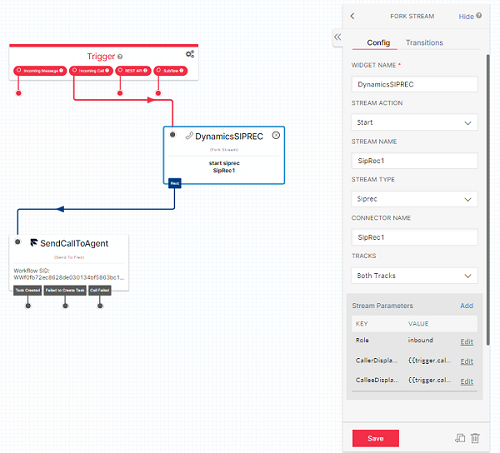
Ara, configureu el giny per bifurcar el flux mitjançant el connector SIPREC que heu definit anteriorment:

Introduïu els valors següents:
- Acció de reproducció: Inici
- Tipus de flux: Siprec
- Nom del connector: El nom que heu donat al connector SIPREC. En el nostre exemple, és SipRec1.
- Pistes: Ambdues pistes
-
Paràmetres de la seqüència:
Rol: entrant (En el nostre exemple, gravarem les trucades entrants)
CallerDisplayName: {{trigger.call.From}}
CalleeDisplayName: {{trigger.call.To}}
A la pestanya Transicions , configureu el flux de bifurcació perquè sigui abans que s'enviï la trucada a l'agent:

Deseu el flux i publiqueu-lo.
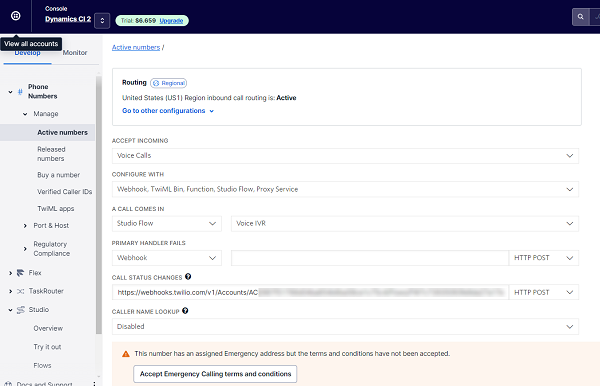
Pas 4: configureu un número de telèfon de Twilio
Heu d'apuntar un número de telèfon de Twilio al vostre Studio Flow acabat de crear.
Seleccioneu un número de la vostra propietat (o compreu-ne un de nou) a la consola Números de telèfon de Twilio.
Obriu el número de telèfon seleccionant-lo i, a continuació, desplaceu-vos cap avall fins a la secció Veu de la pàgina.
Seleccioneu el flux que havíeu definit anteriorment als camps Entrada de truca, tal com es mostra a la captura de pantalla següent:

Pas 5: Configurar el Dynamics 365 per a la integració
Configurem Twilio com a proveïdor de trucades i configurem una política de gravació per definir qui pot gravar trucades i altra informació utilitzada per a la informació de la conversa.
A l'aplicació Centre de vendes, aneu a l'àrea Canvia i seleccioneu Configuració de Sales Insights.
SeleccioneuInformació sobre converses.

Seleccioneu Twilio a la secció Proveïdors de trucades i especifiqueu el SID delcompte de Twilio.
Deseu els canvis.
Configureu una política d'enregistrament mitjançant el proveïdor de trucades de Twilio.
Seleccioneu Crea una norma d'enregistrament i configureu-la. Més informació.
Seleccioneu Crea i publiqueu la configuració.
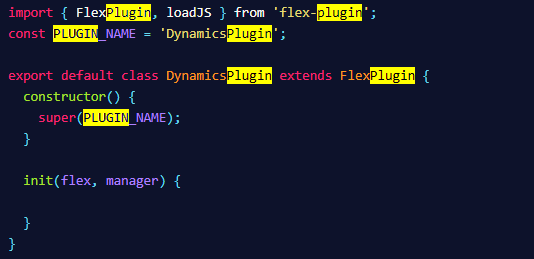
Pas 6: prepareu el complement Flex per integrar l'experiència en temps real
Flex és un projecte React i les personalitzacions que feu a la interfície d'usuari es creen com a components de connectors.
La preparació d'un entorn de nodes i la configuració d'un connector Flex buit estan fora de l'abast d'aquesta documentació. Consulteu la documentació de Twilio per obtenir un tutorial pas a pas sobre com crear el vostre primer connector Flex.
Creeu un connector nou que estigui preparat per afegir el vostre codi de personalització per al Dynamics.
En aquest punt, el vostre fitxer JS del connector tindrà aquest aspecte:

Afegiu la biblioteca Microsoft CIF Client al vostre connector. La biblioteca del client s'ha de carregar de manera asíncrona quan s'inicia el Flex, així que afegiu el codi següent a la funció d'inici del Flex.
import React from 'react';
import \* as Flex from '@twilio/flex-ui';
import { FlexPlugin } from '@twilio/flex-plugin';
import reducers, { namespace } from './states';
const PLUGIN\_NAME = 'SamplePlugin';
export interface CallStartedEvent {
callId: string;
startTime: Date;
isIncomingCall: boolean;
contactNumber: string;
contactName: string;
}
export interface CallEndedEvent {
callId: string;
callDurationInSeconds: number;
callTerminationReason: string; // \['success', 'error'\]
callEndTime: Date;
isCallStarted: boolean;
}
export default class SamplePlugin extends FlexPlugin {
constructor() {
super(PLUGIN\_NAME);
}
/\*\*
\* This code is run when your plugin is being started
\* Use this to modify any UI components or attach to the actions framework
\*
\* @param flex { typeof Flex }
\* @param manager { Flex.Manager }
\*/
async init(flex: typeof Flex, manager: Flex.Manager): Promise<void> {
this.registerReducers(manager);
this.loadCIF();
flex.Actions.addListener('afterAcceptTask', (payload) => {
const callStartedEvent : CallStartedEvent = {
callId: payload.task.\_task.attributes.call\_sid,
startTime: new Date(),
isIncomingCall: true,
contactName: payload.task.\_task.attributes.caller,
contactNumber: payload.task.\_task.attributes.caller
};
// @ts-ignore
Microsoft.CIFramework.raiseEvent('WIDGET\_CALL\_STARTED', callStartedEvent);
});
flex.Actions.addListener('afterCompleteTask', (payload) => {
// @ts-ignore
Microsoft.CIFramework.raiseEvent('WIDGET\_CALL\_ENDED', {
callId: payload.task.\_task.attributes.call\_sid,
callTerminationReason: 'success',
callEndTime: new Date(),
isCallStarted: true
});
const callEndedEvent : CallEndedEvent = {
callId: payload.task.\_task.attributes.call\_sid,
callEndTime: new Date(),
callTerminationReason: 'success',
isCallStarted: true
};
// @ts-ignore
Microsoft.CIFramework.raiseEvent('WIDGET\_CALL\_ENDED', callEndedEvent);
});
const options: Flex.ContentFragmentProps = { sortOrder: -1 };
flex.AgentDesktopView.Panel1.Content.add(<div key="SamplePlugin-component" >Hello Partner!</div>, options);
}
loadCIF = () => {
const script = document.createElement("script");
script.src = \`${window.location.ancestorOrigins\[0\]}/webresources/Widget/msdyn\_ciLibrary.js\`;
script.setAttribute('data-crmurl', window.location.ancestorOrigins\[0\]);
script.setAttribute('data-cifid', 'CIFMainLibrary');
document.body.appendChild(script);
}
/\*\*
\* Registers the plugin reducers
\*
\* @param manager { Flex.Manager }
\*/
private registerReducers(manager: Flex.Manager) {
if (!manager.store.addReducer) {
// eslint-disable-next-line
console.error(\`You need FlexUI > 1.9.0 to use built-in redux; you are currently on ${Flex.VERSION}\`);
return;
}
manager.store.addReducer(namespace, reducers);
}
}
Publica el connector.
Ara tenim un complement Flex que està preparat per provar-lo!
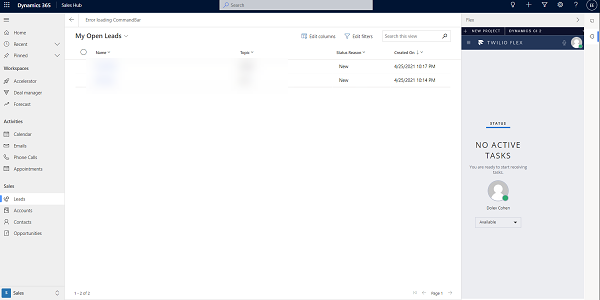
Pas 7: Integració de Dynamics 365 Informació sobre converses de prova i Flex
Inicieu sessió a l'aplicació Centre de vendes i seleccioneu la icona Truca . Veureu Twilio Flex incrustat a la subfinestra dreta.

Assegureu-vos que heu definit el vostre estat com a Disponible a Twilio i feu una trucada al número de telèfon de Twilio que heu configurat al Pas 4: Configurar un número de telèfon de Twilio.

Un cop respongueu la trucada i comenceu a gravar, aneu a la pestanya Transcripció per veure la transcripció en temps real i, a continuació, visualitzeu la Informació detallada de la trucada a la pàgina Resum de la trucada un cop finalitzada la trucada.