Отстраняване на грешки в приложение, управлявано от модел, с монитор на живо
Мониторът на живо може да ви помогне да отстранявате грешки и да диагностицирате проблеми и да създавате по-бързи и по-надеждни приложения. Мониторът на живо предоставя задълбочен изглед на това как се изпълнява дадено приложение, като предоставя регистрационен файл на всички ключови дейности във вашето приложение, докато приложението се изпълнява. Можете също така съвместно да отстранявате грешки в публикувано приложение, управлявано от модел, с инженер по поддръжката или да отстранявате грешки в сесията на друг потребител. За повече информация как съвместно да отстранявате грешки в публикувано приложение, управлявано от модел, отидете на Съвместно отстраняване на неизправности с помощта на Live Monitor.
Важно
Мониторингът на живо за приложение, управлявано от модел, изисква клиентската версия на приложението, управлявано от модел, да бъде 1.4.5973-2307.2 или по-нова.
За повече информация относно това кога трябва да наблюдавате дадено приложение вижте Преглед на монитора. За да стартирате Live Monitor с приложение за платно, вижте Отстраняване на грешки в приложенията за платно с Live Monitor.
Използване на монитор на живо за диагностициране на приложение, управлявано от модел
Влезте Power Apps и след това изберете Приложения от левия навигационен екран.
Изберете приложението, управлявано от модел, което искате да наблюдавате, и след това изберете Монитор на живо в командната лента.
На уеб страницата, която се отваря, изберете Google Play Приложение , управлявано от модел, за да отворите приложението си.

Бележка
Като алтернатива можете да стартирате приложение, управлявано от модел, и да добавите „&monitor = true“ в края на URL адреса в браузъра. След това изберете Монитор на живо в командната лента, за да стартирате сесия за наблюдение в нов раздел.
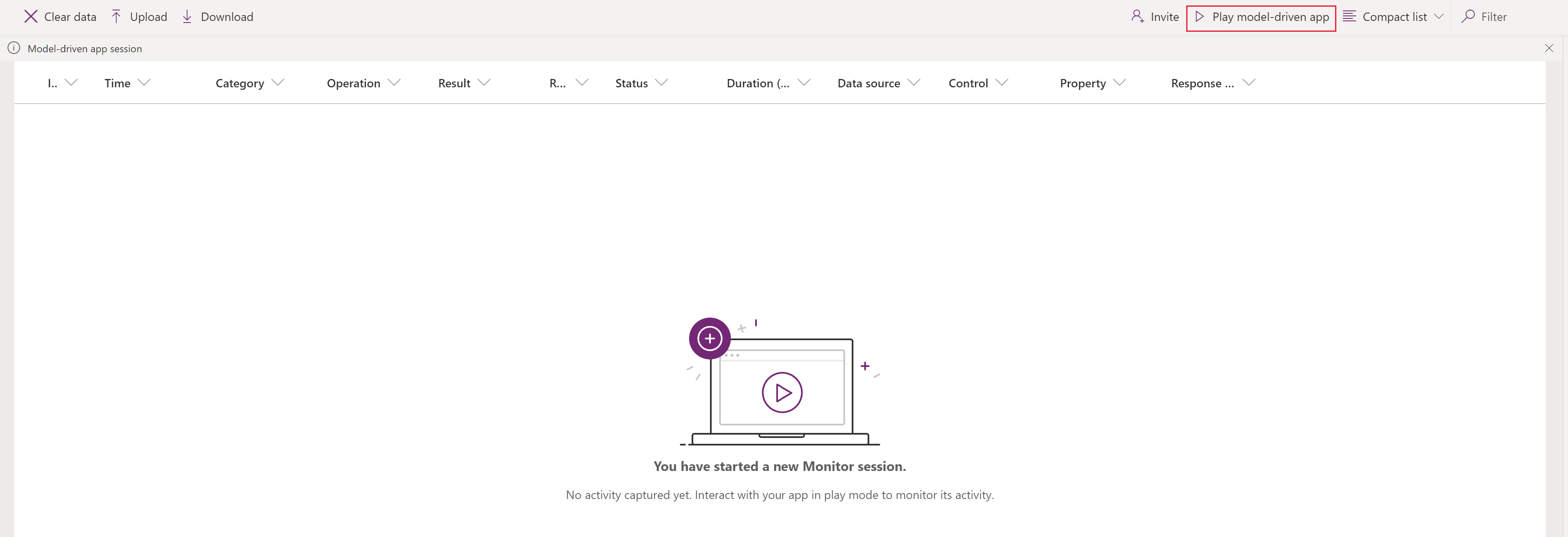
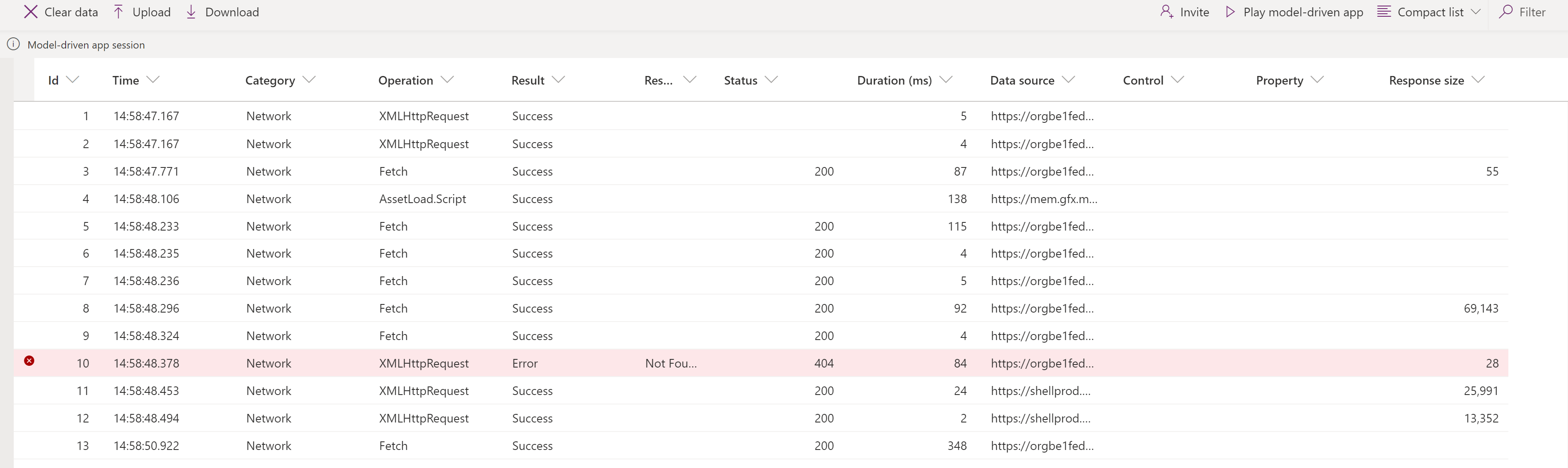
След като приложението се отвори от монитора на живо, ще видите сесия за отстраняване на грешки в Присъединяване към монитора? диалогов прозорец. Това ви уведомява, че всички данни от приложението ще бъдат изпратени до собственика на монитора на живо. Изберете Присъединяване. Събитията започват да преминават към екрана на сесията на монитора на живо, когато се появят в приложението.

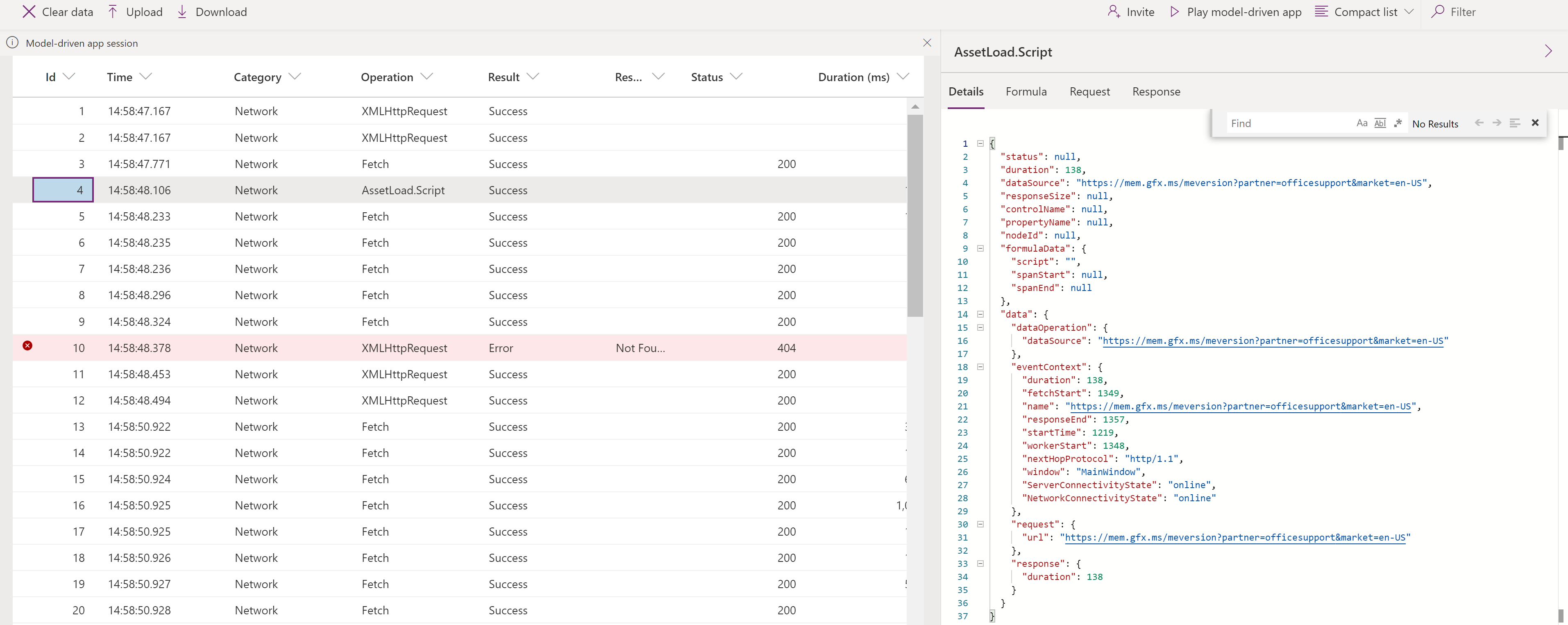
Изберете събитие, за да се покаже допълнителна информация в десния прозорец.

Проследявани събития
Навигацията по страницата, изпълнението на команди, записването на формуляри и други основни действия ще изпращат ключови показатели за ефективност и мрежови събития към монитора на живо.
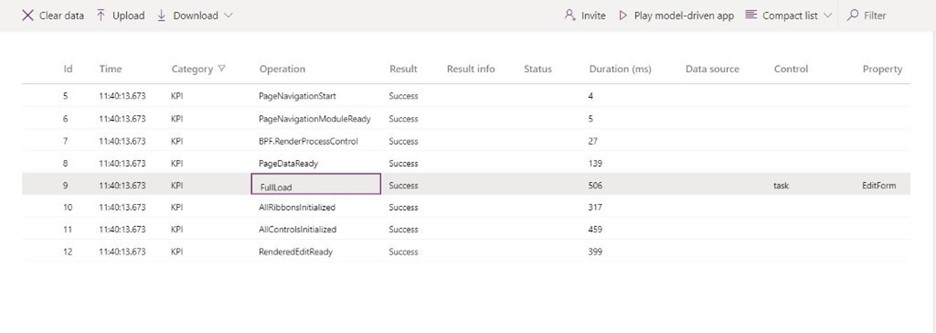
FullLoad
FullLoad означава пълното зареждане на навигацията на страница, като например зареждане на формуляр за редактиране. Това събитие изчаква определени мрежови заявки да завършат и цялото изобразяване да завърши, така че формулярът може да бъде готов, преди да завърши FullLoad.

Изберете събитие FullLoad, за да се покаже разделът Подробни данни .

Събитието FullLoad улавя много статистически данни за зареждането на страницата. Можете да видите формуляра за редактиране на задачата, зареден за 506 ms, и избирането на реда разкрива информация в екрана със свойства. Можете да видите подробности за customScriptTime (време, прекарано в изпълнение на персонализиран JavaScript), loadType (0 = тип страница за първо зареждане, 1 = първо зареждане на обект, 2 = запис за първо зареждане, 3 = посетен точен запис) и FormId (идентификатор на формуляр за по-нататъшна диагностика). Разширяването на приписването дава разбивка на времето за изпълнение на персонализирания JS по тип, издател, решение, версия, уеб ресурс и метод. Това може да помогне за идентифициране на тесните места във времето за зареждане на формуляра.
Мрежа
Събитията в мрежата разкриват подробности за всяка заявка, направена от приложението.

Изберете мрежово събитие, за да се покаже разделът Подробности .

По-рано научихте за Live monitor и как да го използвате за приложения, управлявани от модел. Нека разгледаме няколко сценария, при които мониторът на живо може да ви помогне при разрешаването на грешки в скрипта, неочаквано поведение и забавяне.
Грешки в персонализирани скриптове
Понякога грешка в персонализирания JS причинява грешка в скрипта или проблем с функционалността при зареждане на страница. Въпреки че това обикновено създава стек на обръщения в диалоговия прозорец, трудно е винаги да се знае откъде идва или да се декодира грешката. Мониторът на живо получава събития от приложението с повече подробности за грешките, така че да можете да отстранявате грешки по-бързо и лесно.
Представете си например, че потребителят вижда диалогов прозорец за грешка на скрипта при зареждане на формуляра за акаунт. Можете да използвате Live Monitor, за да получите повече подробности за събитието. След като сценарият бъде възпроизведен, можете да видите, че грешката в скрипта създава събитие за грешка, маркирано в червено. Избирането на този ред ви дава не само стека на повикванията, но и името на издателя, името/версията на решението, името на уеб ресурса и типа (като onload, onchange, RuleEvaluation и CustomControl). В този пример изглежда като печатна грешка в скрипта.

Бавна работа
Инструментите за разработчици на браузъри могат да помогнат за бавното зареждане на страниците, но има много данни за филтриране и не е ясно какво е важно да се разгледа. Мониторът на живо решава този проблем, като показва подходящи събития, които допринасят за ефективността на зареждане на страницата.
Представете си например, че потребителят изпитва бавно зареждане на формуляр за акаунт и браузърът постоянно замръзва. В този случай, след като възпроизведете проблема, можете да видите предупреждение за производителността, което ви казва, че по време на зареждането е изпратен синхронен XMLHttpRequest , което влошава производителността.

Вижте предишната публикация в блога за това как да облекчите проблемите с производителността на синхронния XMLHttpRequest (XHR).
За всяко зареждане на страница платформата за данни изпраща всички KPI за последователността на зареждане, както и подробности за мрежовите заявки, както бе споменато по-рано.