雙線性紋理篩選 (Direct3D 9)
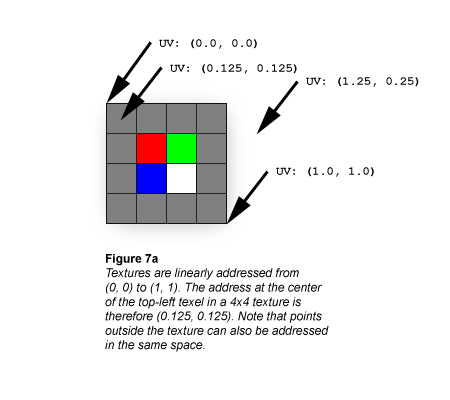
紋理一律從左上角的 (0.0, 0.0) 到右下角的 (1.0, 1.0),以線性尋址,如下圖所示。
4x4 紋理的 
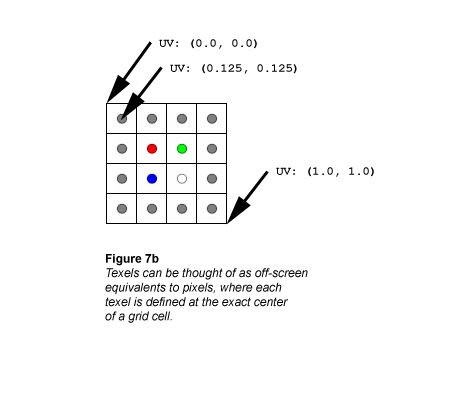
紋理通常表示為由純色區塊組成,但更準確的做法是像點陣顯示一樣看待紋理:每個紋素都在網格的正中央定義,如下圖所示。

如果您在 UV 座標 (0.375, 0.375, 0.375) 上詢問紋理取樣器此紋理的色彩,您會得到純紅色 (255, 0, 0)。 這很合理,因為紅色紋素單元格的確切中心位於紫外線(0.375,0.375)。 如果您向取樣器詢問紋理在UV (0.25, 0.25) 的色彩,該怎麼辦? 這並不容易,因為UV(0.25,0.25)的點位於四個紋理像素的交界處。
最簡單的方案僅僅是讓取樣器返回最接近紋素的顏色;這稱為點篩選(請參閱 Nearest-Point 取樣(Direct3D 9)),而且通常因為產生顆粒狀或區塊狀的結果而不受歡迎。 我們在UV(0.25,0.25)處對紋理進行點取樣,顯示出最近點過濾的另一個微妙問題:有四個等距的紋素,因此沒有單一最近的紋素。 這四個紋素中的其中一個會被選擇作為返回的顏色,但選擇取決於座標的四捨五入方式,這可能會帶來撕裂的假象(請參閱 SDK 中的 Nearest-Point 取樣文章)。
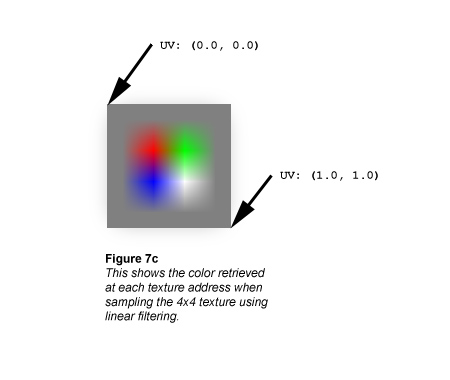
更為準確且更常見的過濾方案是計算在取樣點周圍最接近的4個紋理像素的加權平均值,這稱為雙線性濾鏡,而且其額外的計算成本通常可以忽略不計,因為這一過程已在現代圖形硬體中實現。 以下是我們使用雙線性過濾在幾個不同樣本點取得的色彩:
UV: (0.5, 0.5)
這個點處於紅色、綠色、藍色和白色紋素之間的確切邊界上。 取樣器傳回的色彩為灰色:
0.25 * (255, 0, 0)
0.25 * (0, 255, 0)
0.25 * (0, 0, 255)
## + 0.25 * (255, 255, 255)
------------------------
= (128, 128, 128)
UV: (0.5, 0.375)
這個點位於紅色和綠色像素之間邊界的中間點。 取樣器傳回的色彩是黃色-灰色(請注意,藍色和白色紋素的貢獻會縮放為0):
0.5 * (255, 0, 0)
0.5 * (0, 255, 0)
0.0 * (0, 0, 255)
## + 0.0 * (255, 255, 255)
------------------------
= (128, 128, 0)
UV: (0.375, 0.375)
這是紅色紋素的位址,這是傳回的色彩(篩選計算中所有其他紋素的加權為 0):
1.0 * (255, 0, 0)
0.0 * (0, 255, 0)
0.0 * (0, 0, 255)
## + 0.0 * (255, 255, 255)
------------------------
= (255, 0, 0)
將這些計算與下圖進行比較,其中顯示如果在 4x4 紋理的每個紋理位址上執行雙線性篩選計算,會發生什麼情況。

相關主題