如何以多個平台為目標使用 WinUI 3 應用程式
建立了入門的 Hello World WinUI 3 應用程式之後,您可能想知道如何透過單一程式碼基底來觸達更多使用者。 本操作說明將使用 Uno 平台,擴展您現有應用程式的覆蓋範圍,使您能夠在原生行動裝置、網頁和桌面上重複使用商務邏輯和使用者介面層。

必要條件
- Visual Studio 2022 17.4 或更新版本
- 設定您的開發電腦 (請參閱 開始使用 WinUI)
- ASP.NET 和 Web 開發工作負載 (適用於 WebAssembly 開發)

- 已安裝 .NET 多平台應用程式 UI 開發 (適用於 iOS、Android、Mac Catalyst 開發)。

- 已安裝 .NET 桌面開發 (適用於 Gtk、Wpf 和 Linux Framebuffer 開發)

完成您的環境
如果您已安裝命令列提示字元,請開啟 Windows 終端機,或從 [開始] 功能表開啟 命令提示字元或 Windows Powershell。
安裝或更新
uno-check工具:使用下列命令:
dotnet tool install -g uno.check若要更新此工具,如果您先前已安裝舊版:
dotnet tool update -g uno.check
使用下列命令執行工具:
uno-check遵循工具所提供的指示。 因為它需要修改系統,所以系統可能會提示您提高權限。
安裝 Uno Platform 解決方案範本
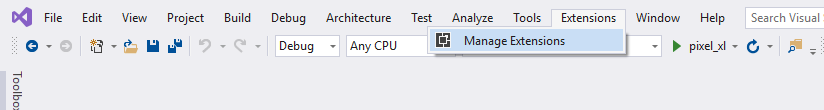
啟動 Visual Studio,然後按一下 Continue without code。 從功能表列按一下 Extensions ->Manage Extensions。

在延伸模組管理員中,展開 [線上] 節點,搜尋 Uno,安裝 Uno Platform 延伸模組,或從 Visual Studio Marketplace 下載模組,然後重啟 Visual Studio。
![使用Uno Platform擴充功能在Visual Studio中管理 [延伸模組] 視窗作為搜尋結果](../images/uno/uno-extensions.png)
建立應用程式
現在我們已準備好建立多平台應用程式,我們將採用的方法是建立新的 Uno 平台應用程式。 我們將把上一教程的 Hello World WinUI 3 專案的 XAML 程式碼複製到我們的多平台專案中。 這是可能的,因為 Uno Platform 可讓您重複使用現有的程式碼基底。 對於每個平台所提供的 OS API 相依的功能,您可以輕鬆地讓這些功能隨著時間而運作。 如果您有想要移植到其他平台的現有應用程式,此方法特別有用。
很快,您將能夠獲得這種方法的優點,因為您能夠藉由熟悉的 XAML 類別以及您已經擁有的程式碼基底,鎖定更多平台為目標。
開啟 Visual Studio,並透過 File>New>Project 建立新專案:

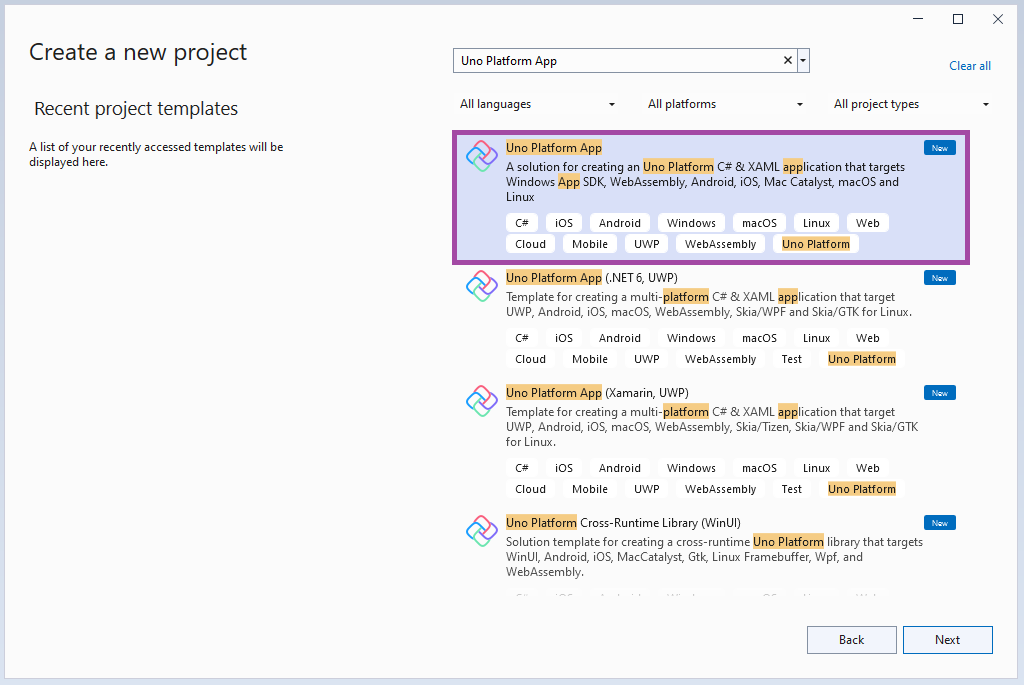
搜尋 Uno,並且選取 Uno Platform App 專案範本:

指定專案名稱、方案名稱和目錄。 在此範例中,我們的 Hello World MultiPlatform 專案屬於 Hello World MultiPlatform 方案,該方案將位於 C:\Projects 中:

使用 Visual Studio 的開始頁面之中的 Uno Platform App 類型建立新的 C# 解決方案。 為了避免與上一教程中的程式碼衝突,我們將為此方案指定一個不同的名稱「Hello World Uno」。
現在,您將選擇一個基本範本,以將 Hello World 應用程式用於多平台。 Uno Platform App 範本提供兩個 預設選項,可讓您快速開始使用空白解決方案或預設設定,其中包含 Uno.Material 和 Uno.Toolkit 程式庫的參考。 預設組態還包括 Uno.Extensions,用於依賴插入、設定、瀏覽和記錄,並且它使用 MVUX 代替 MVVM,在快速構建實際應用程式時是一個很好的起點。

若要讓專案保持簡單,請選取 [空白] 預設值。 然後按一下 [建立] 按鈕。 等候專案建立以及其相依性還原。
編輯器頂部的橫幅可能會要求重新載入專案,請按一下 [重新載入專案]:
建置應用程式
產生多平台 WinUI 應用程式的功能起點後,可以從上一教程中概述的 Hello World WinUI 3 專案將標記複製到其中。
您應該會在 [方案總管] 中看到下列預設檔案結構:

請確定 Visual Studio 已開啟 WinUI 3 專案,然後將 WinUI 3 專案中的子 XAML 項目 MainWindow.xaml 複製到 Uno 平台專案的 MainPage.xaml 檔案中。 MainPage 檢視 XAML 看起來應該如下所示:
<Page x:Class="HelloWorld.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:HelloWorld"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<!-- Below is the code you copied from MainWindow: -->
<StackPanel Orientation="Horizontal"
HorizontalAlignment="Center"
VerticalAlignment="Center">
<TextBlock x:Name="myText"
Text="Hello world!"
Foreground="Red"/>
</StackPanel>
</Page>
啟動 HelloWorld.Windows 目標。 請注意,此 WinUI 應用程式與上一教程相同。
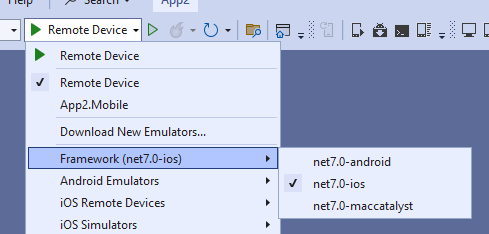
您現在可以在任何支援的平台上建置並執行您的應用程式。 若要這麼做,您可以使用偵錯工具列下拉式清單來選取要部署的目標平台:
若要執行 WebAssembly (Wasm) 前端:
- 以滑鼠右鍵按一下
HelloWorld.Wasm專案,選取 [設定為啟始專案] - 按下
HelloWorld.Wasm按鈕以部署應用程式 - 如果有需要,可以使用
HelloWorld.Server作為替代專案
- 以滑鼠右鍵按一下
若要針對 iOS 進行偵錯:
以滑鼠右鍵按一下
HelloWorld.Mobile專案,選取 [設定為啟始專案]在偵錯工具列下拉式清單中,選取使用中的 iOS 裝置或模擬器。 您必須與 Mac 配對,才能運作。

若要針對 Mac Catalyst 進行偵錯:
- 以滑鼠右鍵按一下
HelloWorld.Mobile專案,選取 [設定為啟始專案] - 在偵錯工具列下拉式清單中,選取遠端 macOS 裝置。 您必須與一個配對,才能運作。
- 以滑鼠右鍵按一下
若要對 Android 平台進行偵錯:
- 以滑鼠右鍵按一下
HelloWorld.Mobile專案,選取 [設定為啟始專案] - 在偵錯工具列下拉式清單中,選取使用中的 Android 裝置或模擬器
- 在 [裝置] 子功能表中選取使用中的裝置
- 以滑鼠右鍵按一下
若要使用 Skia GTK 在 Linux 上偵錯:
- 以滑鼠右鍵按一下
HelloWorld.Skia.Gtk專案,並且選取 [設定為啟始專案] - 按下
HelloWorld.Skia.Gtk按鈕以部署應用程式
- 以滑鼠右鍵按一下
現在您已準備好開始建置多平台應用程式!
