Nav контроль
Елемент керування, що використовується для надання можливості переходів.
Нотатка
Повна документація та вихідний код ви можете знайти у репозиторії компонентів коду GitHub.

Опис
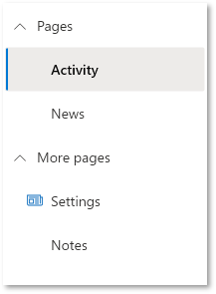
Область переходів (Nav) містить посилання на основні області програми або сайту.
Компонент коду Nav дає змогу використовувати компонент меню Fluent UI Nav з компонованих програм та настроюваних сторінок.
Нотатка
Вихідний код компонента та додаткові відомості ви можете знайти у репозиторії компонентів коду GitHub.
Властивості
Ключові властивості
| Властивість | Опис |
|---|---|
Selected key |
Ключ для вибору. Цей елемент буде оновлено через подію OnChange під час взаємодії користувача з елементом керування. |
Items |
Обов’язково. Таблиця елементів джерела даних для відображення. |
Fields |
Обов’язково. Поля, включені з набору даних. |
Items Властивості
Кожен елемент використовує наведену нижче схему, щоб візуалізувати дані в компоненті.
| Ім’я | Опис |
|---|---|
ItemDisplayName |
Коротке ім’я команди/вкладки/елемента меню |
ItemKey |
Ключ, який використовується для позначення вибраного елемента і під час додавання вкладених елементів. Ключі мають бути унікальними. |
ItemEnabled |
Встановіть значення false, якщо параметр вимкнуто |
ItemVisible |
Встановіть значення false, якщо параметр не відображається |
ItemIconName |
Використовувана піктограма Fluent UI (див. піктограми Fluent UI) |
ItemIconColor |
Колір для відтворення піктограми як (наприклад, з іменем, rgb або шістнадцятковим значенням) |
ItemIconOnly |
Не відображати текстовий підпис — лише піктограма |
ItemParentKey |
Відтворення параметра як дочірнього елемента іншого параметра |
ItemExpanded |
Установіть значення false або true, якщо група має залишитися згорнутою або розгорнутою, відповідно. |
Приклад:
Table(
{
ItemKey: "1",
ItemDisplayName: "Home with Icon & Custom color",
ItemIconName: "Home",
ItemIconColor: "Green"
},
{
ItemKey: "2",
ItemDisplayName: "Documents",
ItemExpanded: true
},
{
ItemKey: "3",
ItemDisplayName: "Contents"
},
{
ItemKey: "4",
ItemDisplayName: "Item Invisible",
ItemVisible: false
},
{
ItemKey: "5",
ItemDisplayName: "Quick Reference Guide",
ItemParentKey: "3",
ItemIconName: "Document"
}
)
Властивості стилю
| Властивість | Опис |
|---|---|
Theme |
Приймає рядок JSON, створений за допомогою конструктора тем Fluent UI (windows.net). Якщо залишити це значення пустим, використовуватиметься тема, визначена Power Apps. Див. використання тем, щоб отримати вказівки щодо налаштування. |
AccessibilityLabel |
Підпис aria-label для невізуальних екранів |
CollapseByDefault |
Установіть значення True або False (увімкнуто або вимкнуто), якщо група елементів Nav має залишитися згорнутою або розгорнутою, відповідно. Враховуються значення властивості на рівні окремих елементів. |
Властивості події
| Властивість | Опис |
|---|---|
InputEvent |
Подія, яку потрібно надіслати елементу керування. Наприклад, SetFocus. Див. нижче. |
Поведінка
Підтримує SetFocus як InputEvent.
Налаштування поведінки «У разі вибору»
Скористайтеся формулою Switch() у властивості компонента OnSelect, щоб настроїти певні дії для кожного елемента, посилаючись на вибране значення ItemKey елемента керування як значення для перемикання.
Замініть значення false відповідними виразами мовою Power Fx.
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 1 */
"1", false,
/* Action for ItemKey 2 */
"2", false,
/* Action for ItemKey 3 */
"3", false,
/* Action for ItemKey 4 */
"4", false,
/* Action for ItemKey 5 */
"5", false,
/* Default action */
false
)
Установлення фокуса на елементі керування
Коли з’являється нове діалогове вікно, а фокус за замовчуванням має бути на елементі керування, потрібно чітко встановити фокус.
Щоб здійснювати виклики події введення, ви можете встановити змінну контексту, пов’язану з властивістю "Подія введення", у рядок, що починається з SetFocus і за який слідує випадковий елемент. Це необхідно для того, щоб програма розпізнала це як зміну.
Наприклад,
UpdateContext({ctxResizableTextareaEvent:"SetFocus" & Text(Rand())}));
Потім контекстну змінну ctxResizableTextareaEvent можливо прив'язати до властивості Input Event.
Обмеження
Цей компонент коду можна використовувати лише в компонованих програмах і настроюваних сторінках.