Renk
Not
Bu tasarım kılavuzu Windows 7 için oluşturulmuştur ve Windows'un daha yeni sürümleri için güncelleştirilmemiştir. Kılavuzun çoğu ilke olarak hala geçerlidir, ancak sunu ve örnekler geçerli tasarım kılavuzumuzu yansıtmaz.
Renk, çoğu kullanıcı arabiriminin önemli bir görsel öğesidir. Saf estetiğin ötesinde, renk ilişkili anlamlara sahiptir ve duygusal yanıtların ortaya çıkmasına neden olur. Anlam karışıklığını önlemek için renk tutarlı bir şekilde kullanılmalıdır. İstenen duygusal yanıtları elde etmek için renk uygun şekilde kullanılmalıdır.
Renk genellikle RGB (kırmızı, yeşil, mavi), HSL (ton, doygunluk, parlaklık) ve HSV'nin (ton, doygunluk, değer) en sık kullanılan renk alanları olduğu bir renk alanı olarak düşünülür.
şekil
RGB renk alanı bir küp olarak görselleştirilebilir.
Ekran teknolojisi RGB değerlerini kullanır ve sonuç olarak geliştiriciler genellikle renkleri RGB olarak düşünürken, RGB renk alanı insanların rengi nasıl algıladığıyla aynı değildir. Örneğin, koyu maviye kırmızı eklerseniz, sonuç daha kırmızı değil, daha açık camgiz olarak algılanır.
Koyu ve açık mavi karelerçizimi
Bu örnekte koyu maviye kırmızı eklemek daha açık olmasını sağlar, daha kırmızı olmasını sağlar. RGB renk alanı, insanların rengi nasıl algılediğine karşılık gelmez.
HSL/HSV renk alanları üç bileşenden oluşur: ton, doygunluk ve parlaklık veya değer. Bu renk alanları genellikle RGB yerine kullanılır çünkü insanların renk algısı ile daha iyi eşleşiyorlar.
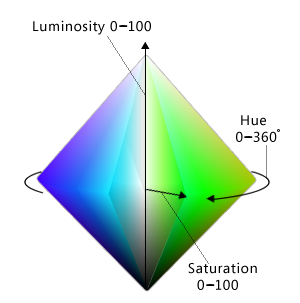
HSL renk alanı üstte beyaz, altta siyah ve ortada nötr bir çift koni oluşturur:
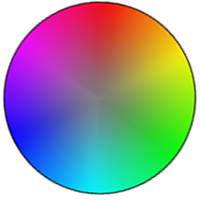
Hue: Hem 0 hem de 360 derecenin kırmızı olduğu 0 ila 360 derece arasında değişen renk tekerleğindeki temel renk.
Renk ilişkilerini gösteren dairenin

Kırmızının 0 derece, sarının 60 derece, yeşilin 120 derece, camgöbeğinin 180 derece, mavinin 240 derece ve eflatunun 300 derece olduğu renk tekerleği.
Doygunluk: 0 ile 100 arasında değişen ve 100'in tam doygun olduğu ve 0'ın gri olduğu rengin ne kadar saf (donuk) olduğunu.
Luminosity: 0 ile 100 arasında değişen ve 100'ün mümkün olduğunca açık olduğu (ton ve doygunluğa bakılmaksızın beyaz) ve 0'ın mümkün olduğunca koyu (siyah) olduğu renk.
hsl renk alanını gösteren

HSL renk alanı çift koni olarak görselleştirilebilir.
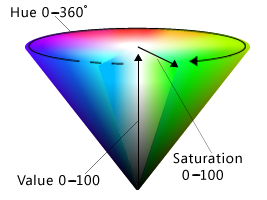
HSV renk alanı benzerdir, ancak alanı tek bir koni oluşturur:
Hue: Hem 0 hem de 360 derecenin kırmızı olduğu 0 ila 360 derece arasında değişen renk tekerleğindeki temel renk.
Doygunluk: 0 ile 100 arasında değişen ve 100'in tam doygun olduğu ve 0'ın gri olduğu rengin ne kadar saf (donuk) olduğunu.
Değeri: 0 ile 100 arasında değişen renk ne kadar parlaktır, burada 100 mümkün olduğunca parlaktır (HSL alanında yarı parlaklıktır) ve 0 mümkün olduğunca koyu (siyah).
hsv renk alanını gösteren

HSV renk alanı tek bir koni olarak görselleştirilebilir.
Hem HSL hem de HSV alanlarında doygunluk 0 ise parlaklık grinin bir tonunu belirtir. Windows'da HSL ve HSV alanları genellikle 0 ile 240 arasında bir ölçekle yeniden eşlenir, böylece renkler 32 bit değerle temsil edilebilir.
Not: yazı tipleri ve erişilebilirlik ile ilgili Yönergeleri ayrı makalelerde sunulmuştur.
Tasarım kavramları
Rengin etkili kullanımı, programınızın kullanıcı arabirimini (UI) daha etkili hale getirebilir. Renk, kullanıcıların belirli anlamları bir bakışta anlamasına yardımcı olabilir. Renk, ürününüzün estetik açıdan daha hoş ve rafine görünmesini de sağlayabilir.
Ne yazık ki, özellikle görsel tasarım eğitimi almadıysanız renkleri etkisiz bir şekilde kullanmak çok kolaydır. Kötü renk kullanımı profesyonel olmayan, tarihli, kafa karıştırıcı veya sadece düz çirkin görünen tasarımlarda sonuçlanır. Kötü bir renk kullanımı, renk kullanmamaktan daha kötü olabilir.
Bu bölümde, rengi etkili bir şekilde kullanmak için bilmeniz gerekenler açıklanmaktadır.
Renk nasıl kullanılır?
Renk genellikle kullanıcı arabiriminde iletişim kurmak için kullanılır:
- Anlam. İletinin anlamı renkle özetlenebilir. Örneğin renk genellikle kırmızının bir sorun veya hata olduğu, sarının dikkatli veya uyarı olduğu ve yeşilin iyi olduğu durumları iletmek için kullanılır.
- Devlet. Bir nesnenin durumu renkle gösterilebilir. Örneğin, Windows seçim ve vurgulama durumlarını belirtmek için renk kullanır. Web sayfaları içindeki bağlantılar, ziyaret edilmeyenler için mavi ve ziyaret edilenler için mor kullanır.
- Farklılaştırma. İnsanlar aynı renkteki öğeler arasında bir ilişki olduğunu varsayar, bu nedenle renk kodlaması nesneleri ayırt etmenin etkili bir yoludur. Örneğin, bir denetim masası öğesinde görev bölmeleri, ana içerikten görsel olarak ayırmak için yeşil bir arka plan kullanır. Ayrıca, Microsoft Outlook kullanıcıların iletilere farklı renkli bayraklar atamasına olanak tanır.
- Kuvvet. Renk, kullanıcıların dikkatini çekmek için kullanılabilir. Örneğin, Windows diğer metinden öne çıkmalarına yardımcı olmak için mavi ana yönergeleri kullanır.
Elbette, renk genellikle grafiklerde yalnızca estetik nedenlerle kullanılır. Estetik önemli olsa da, kullanıcı arabirimi öğelerinin renklerini nasıl göründüğüne değil, öncelikle ne anlama gelenlere göre seçmelisiniz.
Renk yorumlama
Kullanıcıların renk yorumlaması genellikle kültürel olarak bağımlıdır. Örneğin, AMERIKA Birleşik Devletleri'nde gelin için düğün kıyafeti büyük ölçüde beyaz renkle ilişkilendirilirken, siyah cenazelerle ilişkilendirilir. Ancak, uzun zaman önce Japonya'da renk sembolizmi tam tersiydi: cenazelerde baskın olan renk beyazdı ve siyah düğünler için iyi şans getiren bir renk olarak kabul edildi.
Bunun durum için kırmızı, sarı ve yeşilin yorumlanması küresel olarak tutarlıdır. Bunun nedeni, UNESCO Viyana'nın Yol İşaretleri ve Sinyalleri Kongresi, trafik ışıkları için dünya çapındaki kuralı tanımlar (kırmızının durması, yeşilin ilerlemesi ve sarının dikkatli olması anlamına gelir). Bu durum renklerini kültürel açıdan bağımlı yorumlarla ilgilenmeden kullanabilirsiniz.
Durum renklerinin ötesinde Windows, bu makalenin Yönergeler bölümünde gösterildiği gibi kurala göre renklere anlamlar atar. Programınızın renk kullanımının bu renk kurallarıyla uyumlu olduğundan emin olun.
Renk erişilebilirliği
Renk kullanımı, yazılımınızın mümkün olan en geniş kitleye erişilebilirliğini etkiler. Görme engelli veya görme bozukluğu olan kullanıcılar, renkleri iyi göremeyebilir. Yetişkin erkeklerin yaklaşık yüzde 8'i, kırmızı-yeşil renk karışıklığının en yaygın olduğu bir tür renk karışıklığı (genellikle yanlış bir şekilde "renk körlüğü" olarak adlandırılır) içerir.
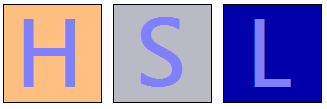
şekil
Normal renk görme ile görüldüğü gibi birincil renkler.
Protanopişekil
Protanopi ile görüldüğü gibi birincil renkler (erkek popülasyonun 1%).
Deuteranopiaşekil
Deuteranopia ile görüldüğü gibi birincil renkler (erkek popülasyonun 6%).
Tritanopişekil
Tritanopi ile görüldüğü gibi birincil renkler (erkek popülasyonun 1%).
Daha fazla bilgi için bkz. Kullanıcılar Sitenizi Görebilir Color-Blind?
Görsel olarak pekiştirmek için renk kullanma
Renk yorumlama ve erişilebilirlik sorunlarının en iyi çözümü, bu birincil iletişim yöntemlerinden birinin anlamını görsel olarak pekiştirmek için renk kullanmaktır:
- Metin. Kısa metin genellikle doğrudan kullanıcı arabiriminde veya bir araç ipucu aracılığıyla en etkili birincil iletişimdir.
Araç ipucu
Bu örnekte, bir simgenin anlamını iletmek için araç ipucu metni kullanılır.
- Tasarım. Simgeler, tasarımlar, özellikle ana hat şekilleri ile kolayca ayırt edilir.

Bu örnekte, standart simgeler tasarımlarına göre kolayca ayırt edilebilir.
- Yer. Göreli konum da kullanılabilir, ancak bu yaklaşım alternatiflerden daha zayıftır. Etkili olmak için, trafik ışıklarında olduğu gibi konum standart ve iyi bilinmelidir.
Renk birçok tasarımın en belirgin özniteliği olsa da, her zaman yedekli olmalıdır.
Renkle tasarlama
İronik olarak, renk için tasarlamanın en iyi yolu renksiz tasarım yapmak, tel çerçeveleri veya tek renkli kullanarak başlamak ve daha sonra renk eklemektir. Bunun yapılması, bilgilerin yalnızca renk kullanılarak iletişim kurmamasını sağlamaya yardımcı olur. Ayrıca, çıktılarınızın tek renkli yazıcılarda harika görünmesini sağlamaya da yardımcı olur.
Tema veya sistem renklerini kullanma
Rengin etkili bir şekilde kullanılmasında birçok karmaşık faktör olsa da, Windows kullanıcı arabiriminde renk seçimi genellikle birkaç basit kurala göre uygun tema rengi veya sistem rengi seçmek için aşağı doğru kaynar. Kullanıcılar daha sonra bu renk düzenlerini seçtikçe seçebilir ve özelleştirebilir.
Bunu yaparak, tüm kullanıcılarınızın renk tercihlerini karşılamakla kalmaz, aynı zamanda her zevke, stile ve kültüre uygun tek bir mükemmel renk şeması seçme yükünü ortadan kaldırırsınız (tabii ki, başka türlü imkansızdır).
Tek bir şey yaparsanız...
Uygun tema rengini veya sistem rengini seçerek renkleri seçin. Renkleri hiçbir zaman birincil iletişim yöntemi olarak değil, anlamı görsel olarak pekiştirmek için ikincil bir yöntem olarak kullanın. Rengin ikincil olduğundan emin olmak için tel çerçeveler veya tek renkli kullanarak tasarım yapın.
Tema veya sistem renklerini doğru kullanma
Kullanıcıların kişisel ihtiyaçlarına göre tema veya sistem renklerini seçtiğini ve temanın veya sistem renklerinin uygun şekilde yapılandırıldığını varsayalım. Bu varsayıma bağlı olarak, her zaman amaçlanan amaca göre tema veya sistem renklerini seçerseniz ve ön planları ilişkili arka planlarıyla eşleştirirseniz, renklerin okunaklı olacağı ve yüksek karşıtlık modudahil olmak üzere tüm video modlarında kullanıcıların isteklerine saygı gösterileceği garanti edilir. Örneğin, pencere metin sistemi renginin pencere arka plan sistemi rengine karşı okunaklı olması garanti edilir.
Özellikle, her zaman:
- Renkleri amaçlarına göre seçin. Bu görünüm kullanıcı veya gelecekteki Windows sürümleri tarafından değiştirilebileceği için renkleri geçerli görünümlerine göre seçmeyin.
- Ön plan renklerini ilişkili arka plan renkleriyle eşleştirin. Ön plan renklerinin yalnızca ilişkili arka plan renklerinde okunaklı olması garanti edilir. Ön plan renklerini diğer arka plan renkleriyle veya daha da kötüsü diğer ön plan renkleriyle karıştırıp eşleştirmeyin.
- Renk türlerini karıştırmayın. Başka bir deyişle, tema renklerini her zaman ilişkili tema renkleriyle, sistem renklerini ilişkili sistem renkleriyle ve sabit telli renkleri diğer sabit kablolu renklerle eşleştirin. Örneğin, tema metin renginin sabit kablolu arka plana karşı okunaklı olması garanti edilemez.
- Renkleri sabitlemelisiniz, yüksek karşıtlık modunu özel bir durum olarak işleyebilirsiniz.
Tek bir şey yaparsanız...
Hedeflenen amaca göre her zaman tema veya sistem renklerini seçin ve ön planları ilişkili arka planlarıyla eşleştirin.
Diğer renkleri kullanma
Windows teması kapsamlı bir tema bölümü kümesi tanımlasa da, programınızın tema dosyasında tanımlanmayan renklere ihtiyacı olduğunu fark edebilirsiniz. Bu tür renkleri sabit telleyebilse de, tema veya sistem renklerinden renk türetmek daha iyi bir yaklaşımdır. Bu yaklaşımı stratejik olarak kullanmak, tema ve sistem renklerini kullanmanın tüm avantajlarını sunar, ancak çok daha fazla esneklik sunar.
Örneğin, tema penceresi arka plan renginden daha koyu bir pencere arka planına ihtiyacınız olduğunu varsayalım. HSL renk alanında daha koyu bir renge sahip olmak, daha düşük parlaklığa sahip bir renk anlamına gelir. Bu nedenle, aşağıdaki adımları kullanarak daha koyu bir pencere arka plan rengi türetebilirsiniz:
- Pencere arka plan tema rengi RGB'yi edinin.
- RGB'yi HSL değerine dönüştürün.
- Parlaklık değerini azaltın (örneğin, yüzde 20).
- RGB değerlerine geri dönüştürün.
Bu yaklaşım kullanıldığında, türetilen rengin özgün rengin daha koyu bir gölgesi olarak algılanması garanti edilir (başlangıçta özgün renk çok koyu değilse).)
Azaltılmış parlaklıkçizim
Bu örnekte, tema renginden daha koyu bir pencere arka plan rengi türetilmiştir.
Renkleri test etme
Programınızın renk kullanımının erişilebilir olup olmadığını ve birincil iletişim yöntemi olarak kullanılmadığını belirlemek için, aşağıdakileri denetlemek için Fujitsu ColorDoctor veya Vischeck yardımcı programlarını kullanmanızı öneririz:
- Gri ölçek filtresini kullanarak renge genel bağımlılık.
- Protanopia, Deuteranopia ve Tritanopia filtrelerini kullanarak belirli renk karışıklığı sorunları.
Programınızın renk kullanımının doğru programlanmış olup olmadığını belirlemek için aşağıdaki modlarda programınızı test edin:
- Tema oluşturma, varsayılan Windows teması kullanılarak etkinleştirildi.
- Tema oluşturma, varsayılan olmayan bir tema kullanılarak etkinleştirildi.
- Tema oluşturma devre dışı bırakıldı ("Windows Klasik stili", Kişiselleştirme Denetim Masası öğesindeki Tema Ayarları'nda).
- Yüksek Karşıtlık Siyah tema (Windows 11'de Aquatic olarak bilinen siyah arka plan üzerinde beyaz metin).
- Yüksek Karşıtlık Beyaz teması (Windows 11'de Çöl olarak bilinen beyaz arka plan üzerinde siyah metin).
Tüm ekran öğeleri okunaklı olmalı ve mod değiştikten hemen sonra bile beklendiği gibi görünmelidir.
Yönerge -leri
Genel
- Renkleri hiçbir zaman birincil iletişim yöntemi olarak kullanmayın, ama görsel olarak anlamı pekiştirmek için ikincil bir yöntem olarak kullanın.
Tema ve sistem renklerini kullanma
- Mümkün olduğunda uygun tema rengini veya sistem rengini seçerek renkleri . Bunu yaparak kullanıcıların renk tercihlerine her zaman saygı duyabilirsiniz.
- Tema ve sistem renklerini amaçlarına göre seçin. Bu görünüm kullanıcı veya gelecekteki Windows sürümleri tarafından değiştirilebileceği için renkleri geçerli görünümlerine göre seçmeyin.
- Ön plan renklerini ilişkili arka plan renkleriyle eşleştirin. Ön plan renklerinin yalnızca ilişkili arka plan renklerinde okunaklı olması garanti edilir. Ön plan renklerini diğer arka plan renkleriyle veya daha da kötüsü diğer ön plan renkleriyle karıştırıp eşleştirmeyin.
- Renk türlerini karıştırmayın. Başka bir deyişle, tema renklerini her zaman ilişkili tema renkleriyle, sistem renklerini ilişkili sistem renkleriyle ve sabit telli renkleri diğer sabit kablolu renklerle eşleştirin. Örneğin, tema metin renginin sabit kablolu arka plana karşı okunaklı olması garanti edilemez.
-
Tema veya sistem rengi olmayan bir renk kullanmanız gerekiyorsa:
- Rengi bir temadan veya sistem renginden türetmek yerine değerini sabit hale getirmek tercih edin. Bu makalenin önceki bölümlerinde açıklanan diğer renkleri kullanma bölümünde açıklanan işlemi kullanın.
- Yüksek karşıtlık modunu özel bir durum olarak işleyebilir.
- Tema değişikliklerini işleme. Tema değişiklikleri, standart pencere çerçeveleri ve ortak denetimlere sahip pencereler tarafından otomatik olarak işlenir. Özel pencere çerçeveleri, özel veya sahip çizim denetimleri ve diğer renk kullanımına sahip Windows tema değişikliklerini açıkça işlemelidir.
- Geliştiriciler: WM_THEMECHANGED iletisini işleyerek tema değişikliği olaylarına yanıt vekleyebilirsiniz.
Renk anlamı
- Mümkün olduğunda tema ve sistem renklerini (veya türetilmiş renkleri) kullanmanız gerekir ancak diğer renk kullanımlarının Windows'ta aşağıdaki renk kullanımıyla uyumlu olduğundan emin olun.
| Ton | Anlam | Windows'ta kullanma |
|---|---|---|
| mavi/yeşil |
Windows markası |
Arka plan: Windows markası. |
| cam, siyah, gri, beyaz |
nötr |
Arka plan: standart pencere çerçeveleri, Başlat menüsü, görev çubuğu, Kenar Çubuğu. Ön plan: normal metin. |
| mavi |
başlangıç, işleme |
Arka plan: varsayılan komut düğmeleri, arama, oturum açma. Simgeler: bilgi, Yardım. Ön plan: ana yönergeler, bağlantılar. |
| kırmızı |
hata, durdurma, güvenlik açığı, kritik, anında dikkat, kısıtlanmış |
Arka plan: durum, durdurulmuş ilerleme (ilerleme çubukları). Simgeler: hata, durdurma, pencereyi kapatma, silme, gerekli giriş, eksik, kullanılamıyor. |
| sarı |
uyarı, dikkat, sorgulanabilir |
Arka plan: durum, duraklatılmış ilerleme (ilerleme çubukları). Simgeler: uyarı |
| yeşil |
git, devam et, ilerleme, güvenli |
Arka plan: durum, normal ilerleme durumu (ilerleme çubukları). Simgeler: git, bitti, yenile. Ön plan: Yollar ve URL'ler (arama sonuçlarında). |
| mor |
Ziyaret |
Ön plan: ziyaret edilen bağlantılar (Windows Internet Explorer ve belgeler içindeki bağlantılar için). |
- Önceki anlamların iletilmesini önlemek için renklerin orta ile düşük doygunluk ve yüksek veya düşük parlaklık düzeyine sahip olmasını seçin. Kullanıcılar önceki anlamları tam veya yüksek doygunluğa ve orta düzey parlaklık düzeyine sahip renklerle ilişkilendirir, böylece farklı tonlar seçerek bu ilişkilendirmelerden kaçınabilirsiniz.
Parlaklığın renkşekil
Bu örnekte, sarının üç farklı tonu vardır, ancak yalnızca yüksek oranda doygun, orta düzey parlaklık gölgesi uyarı iletir. Sarı klasör simgesi uyarı gibi görünmüyor.
Verilerle renk kullanma
Yararlı olduğunda, kullanıcıların verileri ayırt etmelerine yardımcı olmak için verilere renk atayın. Kullanıcıların benzer renklere sahip verilerin benzer anlamlara sahip olduğunu varsayacağını unutmayın.
Varsayılan olarak kolayca ayırt edilebilen renkler atayın. Genel olarak, HSL/HSV renk alanlarında birbirlerinden uzaktaysa renkleri ayırt etmek kolaydır ve arka planlarıyla yüksek karşıtlık sağlar:
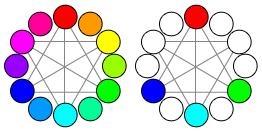
Renkleri seçerken, triad harmonilerini veya tamamlayıcı tonları tercih edin, ancak bitişik tonları tercih etmeyin.
Karşıt renklerin nasıl seçileceğini gösteren

Bu örnekte, ilk renk ataması kırmızıysa, sonraki renk mavi, yeşil veya camgöbeği olmalıdır, ancak eflatun, mor, turuncu veya sarı olmamalıdır.
Renk tonlarında, doygunluklarında veya parlaklıklarında büyük bir fark varsa renkler yüksek karşıtlığa sahiptir.
Farklı arka planlarda bir rengi gösteren

Bu örnekte, açık mavi taban rengi ton, doygunluk veya parlaklık açısından büyük farklılıklar içeren arka planlarla karşıtlık gösterir.
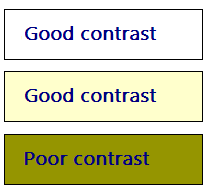
Beyaz veya çok açık bir arka plan kullanmak, ön plan renklerini ayırt etmek için karşıtlığı kolaylaştırır.
İyi ve zayıf karşıtlığı gösteren

Bu örnekte, beyaz ve açık arka plan renkleri ön plan rengini ayırt etmek daha kolay hale getirir.
Renk seçimi öznel ve kişisel bir tercih olduğundan kullanıcıların bu renk atamalarını özelleştirmesine izin verin. Çok sayıda eşgüdümlü renk varsa, kullanıcıların renk düzenlerini kullanarak bunları grup olarak değiştirmesine izin verin.
Kullanıcıların bu renk atamalarını etiketlemesine izin verin. Bunu yapmak, kimliklerini belirlemelerini ve bulmalarını kolaylaştırmaya yardımcı olur.
Kullanıcı arabirimi renklerinin aksine, sistem renkleri değiştiğinde veriler değişmemelidir.
Belge
- Kullanıcı arabirimi öğelerine renkleriyle değil adlarıyla başvurun. Bu tür başvurulara erişilemez ve sistem renkleri değişebilir. Ui öğesinin adı iyi bilinmiyorsa veya yeterince açıklayıcı değilse, netleştirmek için bir ekran görüntüsü gösterin.
Doğru:
bilgi çubuğuekran görüntüsü
yanlış :
'Altın çubuk'ekran görüntüsü
Yanlış örnekte, ileti Windows Internet Explorer bilgi çubuğuna adı yerine rengiyle başvuruyor.