Kontrol boyutu ve yoğunluğu
Windows uygulamanızı iyileştirmek ve uygulamanızın işlevselliği ve etkileşim gereksinimlerine en uygun kullanıcı deneyimini sağlamak için denetim boyutu ve yoğunluğunun bir bileşimini kullanın.
Varsayılan olarak, XAML uygulamaları düşük yoğunluklu (veya Standard) bir düzende işlenir. Ancak, WinUI 2.1'den başlayarak, zengin kullanıcı arabirimi ve benzer özelleştirilmiş senaryolar için yüksek yoğunluklu (veya Compact) bir düzen seçeneği de desteklenir. Bu, temel stil kaynağı aracılığıyla belirtilebilir (aşağıdaki örneklere bakın).
İşlevsellik ve davranış değişmemiş ve iki boyut ve yoğunluk seçeneği arasında tutarlı olmaya devam ederken, bu iki yoğunluk seçeneğini desteklemek üzere tüm denetimler için varsayılan gövde yazı tipi boyutu 14 piksel olarak güncelleştirilmiştir. Bu yazı tipi boyutu bölgeler ve cihazlar arasında çalışır ve uygulamanızın kullanıcılar için dengeli ve rahat kalmasını sağlar.
Örnekler
WinUI 3 Galeri uygulamasını açın ve Aralık örneklerini görün
WinUI 3 Galeri uygulamasını açın ve Kompakt Boyutlandırmayı uygulamada görün
WinUI 3 Galerisi uygulaması çoğu WinUI 3 denetimine, özelliğine ve işlevselliğine ilişkin etkileşimli örnekler içerir. Uygulamayı Microsoft Store alın ya da kaynak kodunu GitHub üzerinden alın
Akıcı Standart boyutlandırma
Fluent Standard boyutlandırma, bilgi yoğunluğu ile kullanıcı konforu arasında bir denge sağlamak için oluşturulmuştur. Etkili olarak, ekrandaki tüm öğeler 40x40 etkin piksel (epx) hedefine hizalanır ve kullanıcı arayüzü öğeleri, sistem düzeyindeki ölçeklendirmeye göre uygun şekilde ölçeklenen bir grid üzerine hizalanır.
Standart boyutlandırma, hem dokunma hem de işaretçi girişini barındıracak şekilde tasarlanmıştır.
Not
Etkin pikseller ve ölçeklendirme hakkında daha fazla bilgi için bkz. Ekran boyutları ve kesme noktaları
Sistem düzeyinde ölçeklendirme hakkında daha fazla bilgi için bkz. Hizalama, kenar boşluğu, doldurma.
Fluent Compact boyutu
Küçük boyutlandırma yoğun, bilgi bakımından zengin denetim gruplarına olanak tanır ve aşağıdakilere yardımcı olabilir:
- Çok sayıda içeriğe göz atma.
- Sayfadaki görünür içeriği en üst düzeye çıkarma.
- Denetimler ve içerikte gezinme ve bunlarla etkileşim kurma
Sıkıştırma boyutlandırması öncelikli olarak işaretçi girişini barındıracak şekilde tasarlanmıştır.
Kompakt boyut örnekleri
Küçük boyutlandırma, uygulamanızda sayfa düzeyinde veya belirli bir düzende belirtilebilen özel bir kaynak sözlüğü aracılığıyla uygulanır. Kaynak sözlüğü WinUI Nuget paketinde kullanılabilir.
Aşağıdaki örneklerde, Compact stilinin sayfaya ve tek bir Kılavuz denetimine nasıl uygulanabileceği gösterilmektedir.
Sayfa düzeyi
<Page.Resources>
<ResourceDictionary
Source="ms-appx:///Microsoft.UI.Xaml/DensityStyles/Compact.xaml"/>
</Page.Resources>
Şebeke düzeyi
<Grid>
<Grid.Resources>
<ResourceDictionary
Source="ms-appx:///Microsoft.UI.Xaml/DensityStyles/Compact.xaml"/>
</Grid.Resources>
</Grid>
Windows uygulamalarında boyutlandırma
Windows 10 Ekim 2018 Güncelleştirmesi'nde (sürüm 1809 ve üzeri), tüm kullanım senaryolarında kullanılabilirliği artırmak için tüm Windows XAML denetimleri için standart, varsayılan boyut azaltıldı.
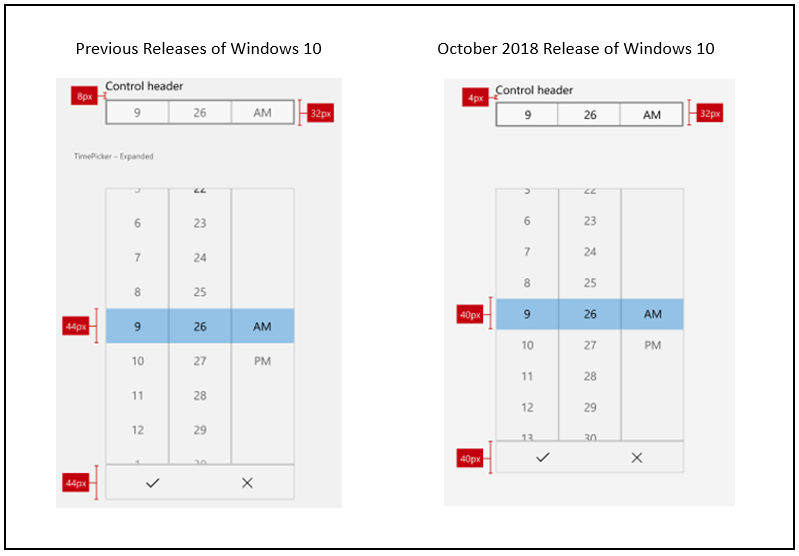
Aşağıdaki görüntüde Windows 10 Ekim 2018 Güncelleştirmesi ile sunulan bazı denetim düzeni değişiklikleri gösterilmektedir. Özel olarak, üst bilgi ile denetimin üst kısmı arasındaki kenar boşluğu 8epx'ten 4epx'e, 44epx kılavuzu ise 40epx kılavuzuna değiştirildi.

Bu sonraki görüntüde, Windows 10 Ekim 2018 Güncelleştirmesi'nin boyutlarını denetlemek için yapılan değişiklikler gösterilmektedir. Özellikle, 40epx kılavuzuna hizalama.

İlgili makaleler
Windows developer
