İçerik güvenliği ilkesi
İçerik Güvenliği İlkesi (CSP), şu anda model temelli ve tuval Power Apps uygulamasında desteklenmektedir. Yöneticiler, CSP üst bilgisinin gönderilip gönderilmediğini ve bir dereceye kadar ne içerdiğini denetleyebilir. Bu ayarlar ortam düzeyindedir. Bu, açıldığında ortamdaki tüm uygulamalara uygulanacağı anlamına gelir.
Not
İçerik güvenlik ilkesi yalnızca Dataverse kullanan ortamlar için geçerlidir.
CSP üst bilgisi değerinin her bileşeni indirilebilen varlıkları denetler ve Mozilla Geliştirici Ağı'nda (MDN) daha ayrıntılı olarak açıklanır. Varsayılan değerler aşağıdaki gibidir:
| Yönerge | Varsayılan değer | Özelleştirilebilir |
|---|---|---|
| script-src | * 'unsafe-inline' 'unsafe-eval' |
Hayır |
| worker-src | 'self' blob: |
Hayır |
| style-src | * 'unsafe-inline' |
Hayır |
| font-src | * data: |
Hayı |
| frame-ancestors | 'self' https://*.powerapps.com |
Evet |
Bu, script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com; varsayılan CSP'sine neden olur. Yol haritamızda, şu anda özelleştirilemeyen başlıkları değiştirme olanağı bulunuyor.
Önkoşullar
- Dynamics 365 Customer Engagement uygulamaları ve diğer model temelli uygulamalar için CSP yalnızca çevrimiçi ortamlarda ve Dynamics 365 Customer Engagement (on-premises), sürüm 9.1 veya sonraki bir sürüme sahip kuruluşlarda kullanılabilir.
CSP'yi yapılandırma
CSP, Power Platform yönetim merkezi aracılığıyla değiştirilebilir ve yapılandırılabilir. İlk olarak geliştirme/test ortamında etkinleştirmek önemlidir çünkü CSP'yi etkinleştirmek, politikanın ihlal edilmesi durumunda senaryoları engellemeye başlayabilir. Üretimde daha kolay bir yükseliş sağlamak için "yalnızca rapor modu" desteklenmektedir.
CSP'yi yapılandırmak için Power Platform yönetim merkezi ->Ortamlar ->Ayarlar ->Gizlilik + Güvenlik seçeneğine gidin. Aşağıdaki resimde ayarların varsayılan durumu gösterilmektedir:

Bildirme
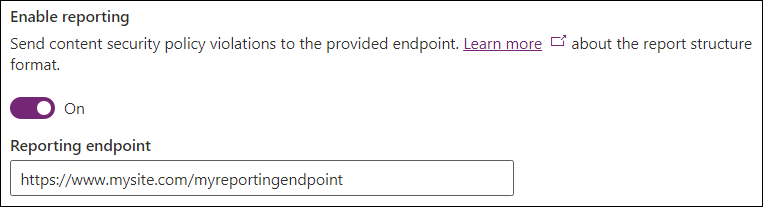
"Raporlamayı etkinleştir" geçiş düğmesi, model temelli uygulamaların ve tuval uygulamalarının ihlal raporları gönderip göndermediğini denetler. Etkinleştirme için bir uç noktanın belirtilmesi gerekir. İhlal raporları, CSP'nin uygulanıp uygulanmadığından bağımsız olarak bu uç noktaya gönderilir (CSP uygulanmıyorsa yalnızca rapor modu kullanılarak gönderilir). Daha fazla bilgi edinmek için bkz. belgeleri raporlama.

Zorlama
CSP zorlama, ilkeler üzerinde ayrıntılı denetim sağlamak için model temelli uygulamalar ve tuval uygulamaları için bağımsız olarak denetlenir. Hedeflenen uygulama türünü değiştirmek için model temelli uygulama/tuval uygulaması özetini kullanın.
"İçerik güvenliği ilkesini zorunlu kıl" düğmesi, belirli bir uygulama türünün uygulanmasına yönelik varsayılan ilkeyi açar. Bu geçiş düğmesi açıldığında, bu ortamdaki uygulamaların davranışı ilkeye uyacak şekilde değiştirilir. Bu nedenle önerilen etkinleştirme akışı şu şekildedir:
- Bir geliştirme/test ortamında zorlayın.
- Üretim ortamında yalnızca rapor modunu etkinleştirin.
- Herhangi bir ihlal raporlanmadığında üretim ortamında bir kez zorlayın.
Yönergeleri yapılandır
Bu bölüm, ilke içindeki ayrı yönergeleri denetlemenize olanak tanır. Şu anda yalnızca frame-ancestors özelleştirilebilir.

Varsayılan yönergeyi açık durumda bırakmak, bu makalede daha önce gösterilen tabloda belirtilen varsayılan değeri kullanır. Düğmenin kapalı konuma getirilmesi yöneticilerin yönerge için özel değerler belirtmelerine ve bunları varsayılan değere eklemelerine olanak tanır. Aşağıdaki örnekte frame-ancestors özel değerleri ayarlanır. Yönerge bu örnekte frame-ancestors: 'self' https://*.powerapps.com https://www.foo.com https://www.bar.com olarak ayarlanacaktır; bu, uygulamanın aynı kaynakta barındırılabileceği https://*.powerapps.com, https://www.foo.com ve https://www.bar.com ancak diğer kaynaklarda barındırılamayacağı anlamına gelir. Listeye giriş eklemek için Ekle düğmesini ve kaldırmak için sil simgesini kullanın.

Ortak yapılandırmalar
Dynamics 365 uygulamasını kullanarak gerçekleştirilen Microsoft Teams tümleştirmesi için aşağıdaki değeri frame-ancestors öğesine ekleyin:
https://teams.microsoft.com/https://teams.cloud.microsoft/https://msteamstabintegration.dynamics.com/
Dynamics 365 App for Outlook için, aşağıdaki bilgileri frame-ancestors alanına ekleyin:
- Outlook Web Uygulaması giriş sayfası kaynağınız
https://outlook.office.comhttps://outlook.office365.com
Power Apps uygulamasını Power BI raporlarına eklemek için aşağıdakileri frame-ancestors öğesine ekleyin:
https://app.powerbi.comhttps://ms-pbi.pbi.microsoft.com
Dikkat edilmesi gereken önemli hususlar
Varsayılan yönerge kapatılarak boş bir listeyle kaydedildiğinde yönerge tamamen kapatılır ve CSP yanıtı üst bilgisinin bir parçası olarak gönderilmez.
Örnekler
Şimdi her iki CSP yapılandırmasına bir göz atalım:
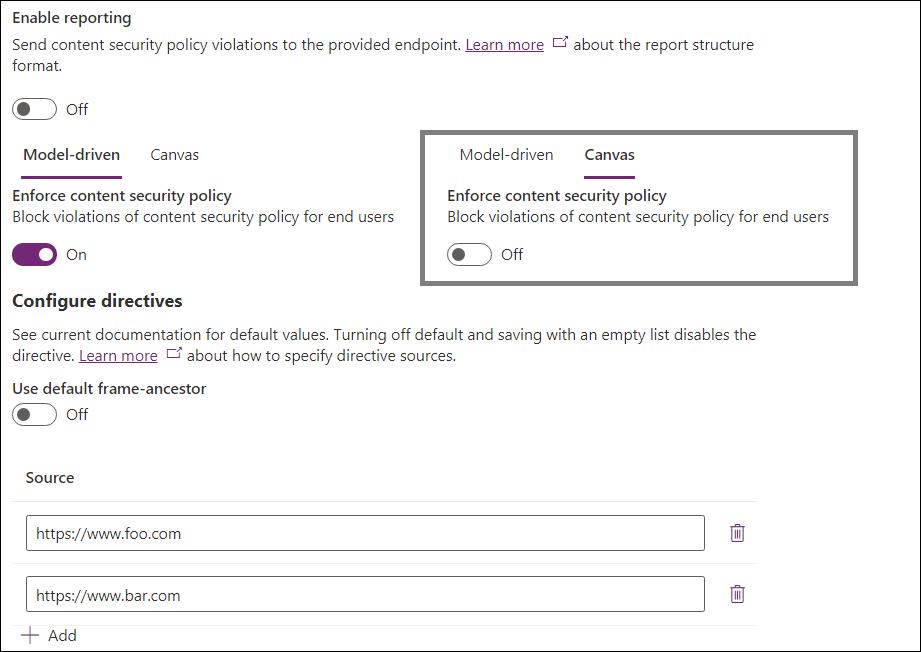
Örnek 1

Örnekte:
- Raporlama kapalıdır.
- Model temelli zorlama etkindir.
-
frame-ancestors,https://www.foo.comvehttps://www.bar.comolarak özelleştirilmiştir
-
- Tuval zorlaması devre dışı bırakılmıştır.
Geçerli üst bilgiler şunlardır:
- Model temelli uygulamalar:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.foo.com https://www.bar.com; - Tuval uygulamaları: CSP üst bilgisi gönderilmez.
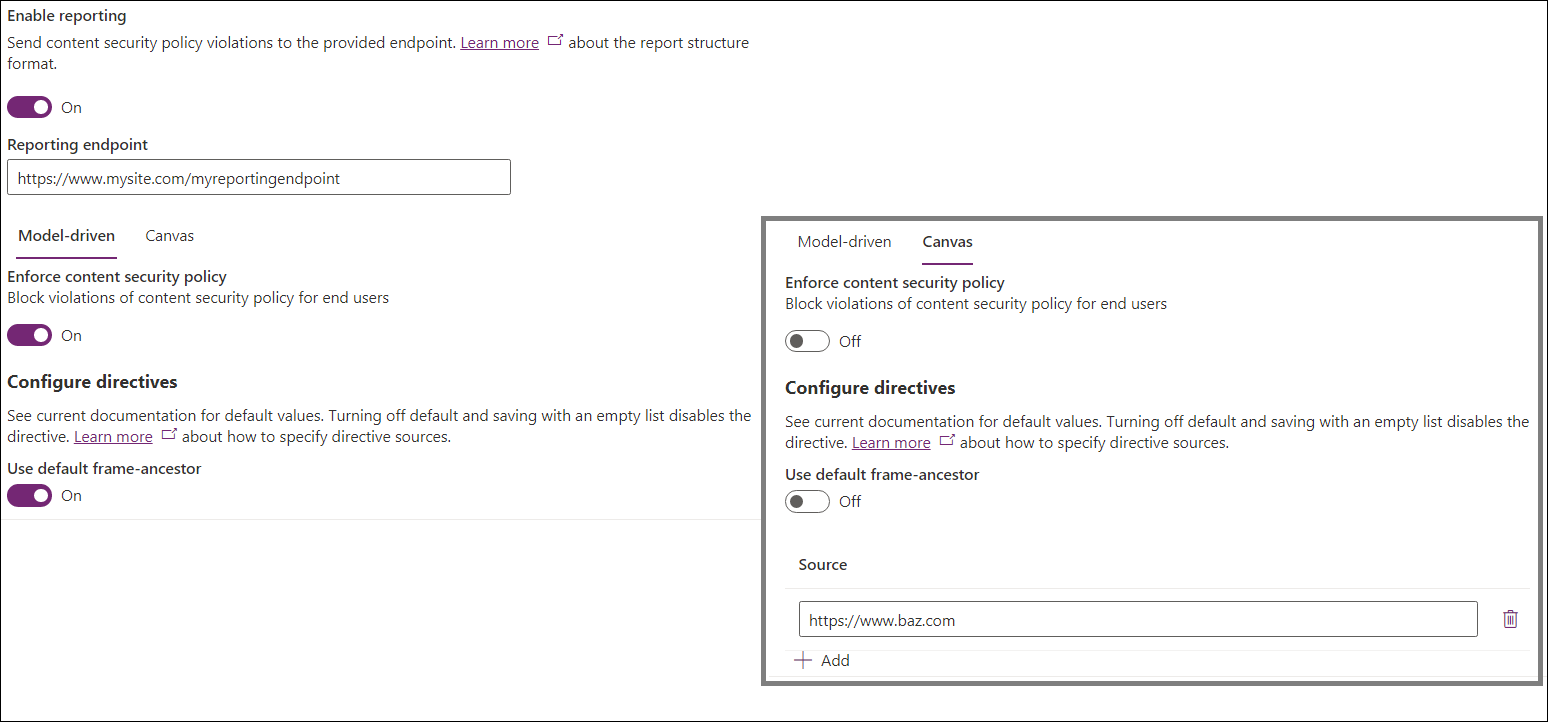
Örnek 2

Örnekte:
- Raporlama açıktır.
- Raporlama uç noktası
https://www.mysite.com/myreportingendpointolarak ayarlanmıştır
- Raporlama uç noktası
- Model temelli zorlama etkindir.
-
frame-ancestorsvarsayılan olarak korunur
-
- Tuval zorlaması devre dışı bırakılmıştır.
-
frame-ancestors,https://www.baz.comolarak özelleştirilmiştir
-
Geçerli CSP değerleri şunlardır:
- Model temelli uygulamalar:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com; report-uri https://www.mysite.com/myreportingendpoint; - Tuval uygulamaları:
Content-Security-Policy-Report-Only: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.baz.com; report-uri https://www.mysite.com/myreportingendpoint;
Kuruluş ayarları
CSP, aşağıdaki kuruluş ayarları doğrudan değiştirilerek kullanıcı arabirimi kullanmadan yapılandırılabilir:
IsContentSecurityPolicyEnabled, İçerik Güvenliği İlkesi üst bilgisinin model temelli uygulamalarda gönderilip gönderilmeyeceğini denetler.
ContentSecurityPolicyConfiguration frame-ancestors bölümünün değerini denetler (yukarıda görüldüğü gibi,
ContentSecurityPolicyConfigurationayarlanmazsa'self'olarak ayarlanır). Bu ayar, şu yapıya sahip bir JSON nesnesi tarafından temsil edilir –{ "Frame-Ancestor": { "sources": [ { "source": "foo" }, { "source": "bar" } ] } }. Bu,script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'foo' 'bar';haline gelir- (MDN'den) HTTP İçerik Güvenliği İlkesi (CSP) frame-ancestors yönergesi
<frame>,<iframe>,<object>,<embed>veya<applet>kullanarak bir sayfa ekleyebilecek geçerli üst öğeleri belirtir.
- (MDN'den) HTTP İçerik Güvenliği İlkesi (CSP) frame-ancestors yönergesi
IsContentSecurityPolicyEnabledForCanvas, İçerik Güvenliği İlkesi üst bilgisinin tuval uygulamalarında gönderilip gönderilmeyeceğini denetler.
ContentSecurityPolicyConfigurationForCanvas, yukarıdaki
ContentSecurityPolicyConfigurationbölümünde açıklanan işlemi kullanarak tuval ilkesini denetler.ContentSecurityPolicyReportUri, raporun kullanılmasının gerekip gerekmediğini denetler. Bu ayar model temelli uygulamalar ve tuval uygulamaları tarafından kullanılır.
IsContentSecurityPolicyEnabled/IsContentSecurityPolicyEnabledForCanvaskapalıysa geçerli dize, yalnızca rapor modunu kullanarak belirtilen uç noktaya ihlal raporları gönderir. Boş dize, raporlamayı devre dışı bırakır. Daha fazla bilgi edinmek için bkz. belgeleri raporlama.
Kullanıcı arabirimi olmadan CSP'yi yapılandırma
Özellikle yerinde yapılandırmalar gibi Power Platform yönetim merkezinde bulunmayan ortamlarda yöneticiler, ayarları doğrudan değiştirmek için komut dosyalarını kullanarak CSP'yi yapılandırmak isteyebilir.
Kullanıcı arabirimi olmadan CSP'yi etkinleştirme
Adımlar:
- Model temelli uygulamayı kuruluş varlığı güncelleştirme ayrıcalıklarına sahip bir kullanıcı olarak kullanırken tarayıcı geliştirme araçlarını açın (Sistem Yöneticisi iyi bir seçenektir).
- Aşağıdaki komut dosyasını konsola yapıştırın ve yürütün.
- CSP'yi etkinleştirmek için varsayılan yapılandırmayı geçirin -
enableFrameAncestors(["'self'"]) - Uygulamayı eklemek için diğer kökenleri etkinleştirmenin bir örneği olarak -
enableFrameAncestors(["*.powerapps.com", "'self'", "abcxyz"])
async function enableFrameAncestors(sources) {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
if (!Array.isArray(sources) || sources.some(s => typeof s !== 'string')) {
throw new Error('sources must be a string array');
}
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, contentsecuritypolicyconfiguration, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
console.log(`CSP Config: ${contentsecuritypolicyconfiguration}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
console.log('Updating CSP configuration...')
const config = {
'Frame-Ancestor': {
sources: sources.map(source => ({ source })),
},
};
const cspConfigResponse = await fetch(orgProperty('contentsecuritypolicyconfiguration'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: JSON.stringify(config),
}),
});
if (!cspConfigResponse.ok) {
throw new Error('Failed to update csp configuration');
}
console.log('Successfully updated CSP configuration!')
if (iscontentsecuritypolicyenabled) {
console.log('CSP is already enabled! Skipping update.')
return;
}
console.log('Enabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: true,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to enable csp');
}
console.log('Successfully enabled CSP!')
}
Kullanıcı arabirimi olmadan CSP'yi devre dışı bırakma
Adımlar:
- Model temelli uygulamayı kuruluş varlığı güncelleştirme ayrıcalıklarına sahip bir kullanıcı olarak kullanırken tarayıcı geliştirme araçlarını açın (Sistem Yöneticisi iyi bir seçenektir).
- Aşağıdaki komut dosyasını konsola yapıştırın ve yürütün.
- CSP'yi devre dışı bırakmak için
disableCSP()ifadesini konsola yapıştırın
async function disableCSP() {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
if (!iscontentsecuritypolicyenabled) {
console.log('CSP is already disabled! Skipping update.')
return;
}
console.log('Disabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: false,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to disable csp');
}
console.log('Successfully disabled CSP!')
}