Power Automate hizmetini web siteleri ve uygulamalarla tümleştirme
Kullanıcılarınıza, kişisel veya profesyonel görevlerini otomatik hale getirmeleri için kolay bir yol sunmak üzere akış arabirim öğeleri kullanarak Power Automate'i uygulamanıza veya web sitenize ekleyin.
Akış arabirim öğeleri konak belgesinde yer alan iframe'lerdir. Bu belgede Power Automate tasarımcısındaki bir sayfaya işaret edilir. Bu arabirim öğeleri belirli Power Automate işlevlerini üçüncü taraf uygulamaya tümleştirir.
Arabirim öğeleri basit olabilir. Örneğin, konakla iframe arasında hiçbir iletişim olmadan şablon listesini işleyen pencere öğesi basit bir arabirim öğesidir. Arabirim öğeleri karmaşık da olabilir. Örneğin, bir şablondan bulut akışı sağlayan ve ardından konakla pencere öğesi arasında iki yönlü iletişim üzerinden akışı tetikleyen pencere öğesi karmaşıktır.
Ön koşullar
- Microsoft Hesabı ya da
- İş veya okul hesabı
Kimliği doğrulanmamış arabirim öğesi kullanma
Kimliği doğrulanmamış şablonlar arabirim öğesini kullanmak için iframe'i kullanarak bunu doğrudan konak uygulamanın içine ekleyin. JS SDK'sı veya erişim belirtecine ihtiyacınız yoktur.
Senaryolarınıza ilişkin şablonları gösterme
Başlamak için Power Automate şablonlarını web sitenizde göstermek için şu kodu ekleyin:
<iframe src="https://flow.microsoft.com/{locale}/widgets/templates/?q={search term}
&pagesize={number of templates}&destination={destination}&category={category}"></iframe>
| Parametre | Açıklama |
|---|---|
| locale | Şablon görünümü için dört harfli dil ve bölge kodu. Örneğin, en-us Amerikan İngilizcesi'ni ve de-de, Almanca'yı temsil eder. |
| search term | Görünümde göstermek istediğiniz şablonlara ilişkin arama terimi. Örneğin, SharePoint şablonlarını göstermek için SharePoint öğesini arayın. |
| number of templates | Görünümde göstermek istediğiniz şablon sayısı. |
| destination | Kullanıcılar şablonu seçtiğinde açılan sayfa. Şablonla ilgili ayrıntıları göstermek için details girin veya Power Automate tasarımcısını açmak için new girin. |
| category | Belirtilen şablon kategorisini filtreler. |
| parameters.{name} | Akışa geçirmek için ek bağlam. |
Hedef parametre new olursa kullanıcı bir şablon seçtiğinde Power Automate tasarımcısı açılır. Ardından kullanıcılar tasarımcıda bulut akışı oluşturabilir. Arabirim öğesiyle ilgili eksiksiz bir deneyim elde etmek istiyorsanız bir sonraki bölüme bakın.
Akış şablonuna ek parametreleri geçirme
Kullanıcı, web sitenizde veya uygulamanızda belirli bir bağlamda ise bu bağlamı akışa geçirmek isteyebilirsiniz. Örneğin, Kullanıcı SharePoint uygulamasında belirli bir listeye baktığınızda bir öğenin oluşturulduğu zaman için bir şablon açabilir . Liste kimliğini akışa bir parametre olarak geçirmek için bu adımları izleyin:
- Yayımlamadan önce, akış şablonunda parametreyi tanımlayın. Parametre şöyle görünür:
@{parameters('parameter_name')}. - Parametreyi iframe src'nin sorgu dizesinde geçirin. Örneğin, listName adlı bir parametreniz varsa
¶meters.listName={the name of the list}öğesini ekleyin.
Tam örnek
İlk dört Almanca SharePoint şablonunu görüntülemek ve kullanıcıyı myCoolList ile başlatmak için bu kodu kullanın:
<iframe src="https://flow.microsoft.com/de-de/widgets/templates/?q=sharepoint%20&pagesize=4&destination=details¶meters.listName=myCoolList"></iframe>
Kimliği doğrulanmış akış pencere öğelerini kullanma
Aşağıdaki tabloda kullanıcı kimlik doğrulaması erişim belirteci kullanılarak arabirim öğesinin içinde tam deneyimi destekleyen Power Automate arabirim öğelerinin listesi gösterilir. Arabirim öğelerini eklemek ve gerekli kullanıcı erişim belirtecini sağlamak için Power Automate hizmetinin JavaScript Yazılım Geliştirme Seti'ni (JS SDK) kullanmanız gerekir.
| Arabirim öğesi türü | Desteklenen Özellik |
|---|---|
| flows | Kişisel ve paylaşılan akışlar için bir sekmede akış listesini gösterir. Mevcut şablonu düzenleyin ya da şablondan veya sıfırdan yeni akış oluşturun. |
| flowCreation | Konak uygulamanın sağladığı şablon kimliğinden bir bulut akışı oluşturur. |
| runtime | Konak uygulamanın sağladığı el ile veya karma tetikleyiciyi tetikler. |
| approvalCenter | Onay istekleri ekler ve onayları gönderir. |
| templates | Şablon listesi gösterir. Kullanıcı yeni akış oluşturmak için bir şablon seçer. |
Kullanıcıların, (Power Automate hizmetine gitmek yerine) doğrudan web sitenizden veya uygulamanızdan akış oluşturmasını ve yönetmesini sağlamak için kimliği doğrulanmış Flow SDK'sini kullanın. Kimliği doğrulanmış SDK'yi kullanmak için Microsoft Hesabı'nda veya Azure Active Directory hizmetinde kullanıcının oturumunu açmanız gerekir.
Note
Arabirim öğeleri kullanırken Power Automate markasını gizlemenin hiçbir yolu yoktur.
Arabirim öğesi mimarisi
Power Automate arabirim öğeleri, Power Automate hizmetine başvuran bir iframe'i konak uygulamaya ekleme yoluyla çalışır. Konak, Power Automate arabirim öğesine gereken erişim belirtecini sağlar. Power Automate uygulamasının JS SDK'si ana bilgisayar uygulamasının arabirim öğesi yaşam döngüsünü başlatmasına ve yönetmesine olanak tanır.

JS SDK ayrıntıları
Power Automate takımı Flow arabirim öğelerini üçüncü taraf uygulamalarda tümleştirmeyi kolaylaştırmak için JS SDK'si sağlar. Flow hizmetinde genel bağlantı olarak sağlanan Flow JS SDK'sı, konak uygulamanın arabirim öğesinden olayları işlemesine ve arabirim öğesine eylemler göndererek Flow uygulamasıyla etkileşim kurmasına olanak tanır. Arabirim öğesi olayları ve eylemleri arabirim öğesinin türüne özgüdür.
Arabirim öğesi başlatma
Arabirim öğesini başlatmadan önce konak uygulamaya Flow JS SDK'sı başvurusu eklenmelidir.
<script src="https://flow.microsoft.com/Content/msflowsdk-1.1.js"></script>
JSON nesnesinde isteğe bağlı hostName ve locale değerlerini geçirerek bir JS SDK örneği oluşturun.
var sdk = new MsFlowSdk({
hostName:'https://flow.microsoft.com',
locale:'en-US'
});
| Adı | Gerekli/isteğe bağlı | Açıklama |
|---|---|---|
hostName |
İsteğe Bağlı | Power Automate ana bilgisayar adı, örneğin https://flow.microsoft.com |
locale |
İsteğe Bağlı | Pencere öğesi için istemcinin yerel ayarı (belirtilmezse varsayılan olarak en-Us kullanılır) |
JS SDK'si kurulumu oluşturulduktan sonra konak uygulamadaki bir üst öğede Power Automate arabirim öğesini başlatabilir ve ekleyebilirsiniz. Bunu yapmak için HTML div'i ekleyin:
<div id="flowDiv" class="flowContainer"></div>
Ardından Power Automate arabirim öğesini JS SDK'si renderWidget() yöntemiyle başlatın. Pencere öğesi türünü ve buna karşılık gelen ayarları sağlamayı unutmayın.
var widget = sdk.renderWidget('<widgettype>', {
container: 'flowDiv',
flowsSettings: {},
templatesSettings: {},
approvalCenterSettings: {},
widgetStyleSettings: {}
});
Burada konak uygulamanın boyutlarıyla eşleşecek şekilde değiştirebileceğiniz kapsayıcı için örnek stil gösterilmiştir.
<head>
<style>
.flowContainer iframe {
width: 400px;
height: 1000px;
border: none;
overflow: hidden;
}
</style>
</head>
Bunlar, renderWidget() yönteminin parametreleridir:
| Parametre | Gerekli/isteğe bağlı | Açıklama |
|---|---|---|
container |
Gerekli | Pencere öğesinin ekleneceği konak sayfasındaki DIV öğesinin kimliği. |
environmentId |
İsteğe Bağlı | Arabirim öğelerine bir ortam kimliği gerekir. Kimlik sağlamazsanız varsayılan ortam kullanılır. |
flowsSettings |
İsteğe Bağlı | Power Automate ayarları nesnesi |
templatesSettings |
İsteğe Bağlı | Şablon ayarları nesnesi |
approvalCenterSettings |
İsteğe Bağlı | Onay ayarları nesnesi |
Erişim belirteçleri
JS SDK'si renderWidget() çalıştırıldıktan sonra JS SDK'si, Power Automate arabirim öğesi URL'sine işaret eden bir iframe başlatır. Bu URL, sorgu dizesi parametrelerinde tüm ayarları içerir. Konak uygulamanın arabirim öğesini başlatmadan önce kullanıcı için bir Power Automate erişim belirteci (Azure Active Directory JWT belirteci ile hedef kitle https://service.flow.microsoft.com) alması gerekir. Pencere öğesi konaktan erişim belirteci istemek için bir GET_ACCESS_TOKEN olayı tetikler. Konak olayı işlemeli ve belirteci pencere öğesine geçirmelidir:
widget.listen("GET_ACCESS_TOKEN", function(requestParam, widgetDoneCallback) {
widgetDoneCallback(null, {
token: '<accesstokenFromHost>'
});
});
Belirtecin bakımı ve istendiğinde geçerli bir süre sonu tarihiyle pencere öğesine geçirilmesi konak uygulamanın sorumluluğundadır. Pencere öğesi daha uzun süre açık kalırsa, konak belirtecin süresinin dolup dolmadığını denetlemeli ve pencere öğesine geçirmeden önce gerekiyorsa belirteci yenilemelidir.
Pencere öğesinin hazır olup olmadığını algılama
Başarılı bir başlatma işleminden sonra, pencere öğesi hazır olduğunu bildirmek için bir olay tetikler. Konak WIDGET_READY olayını dinleyebilir ve ek konak kodunu yürütebilir.
widget.listen("WIDGET_READY", function() {
console.log("The flow widget is now ready.");
// other host code on widget ready
});
Pencere öğesi ayarları
FlowsSettings
FlowsSettings, Power Automate arabirim öğesinin işlevselliğini özelleştirmek için kullanılabilir.
flowsSettings?: {
createFromBlankTemplateId?: string;
flowsFilter?: string;sc
tab?: string;
};
| Parametre | Gerekli/isteğe bağlı | Açıklama |
|---|---|---|
createFromBlankTemplateId |
Gerekli | Kullanıcı Flow pencere öğesinde Boş akış oluştur düğmesini seçtiğinde şabonun GUID değerini kullanın |
flowsFilter |
İsteğe Bağlı | Power Automate arabirim öğesi akışları listelerken sağlanan filtreyi uygular. Örneğin, belirli bir SharePoint sitesine başvuran akışları gösterebilirsiniz. flowsFilter: "operations/any(operation: operation/sharepoint.site eq 'https://microsoft.sharepoint.com/teams/ProcessSimple' )" |
tab |
İsteğe Bağlı | Etkin sekmeyi Power Automate arabirim öğesinde gösterilecek şekilde varsayılan olarak ayarlar. Örneğin, tab:'sharedFlows' Takım sekmesini görüntülerve tab:'myFlows' da Akışlarım sekmesini görüntüler. |
TemplatesSettings
Bu Flows, FlowCreation ve Templates pencere öğeleri gibi şablondan akış oluşturmanıza olanak tanıyan tüm pencere öğelerine uygulanır.
templatesSettings?: {
defaultParams?: any;
destination?: string;
pageSize?: number;
searchTerm?: string;
templateCategory?: string;
useServerSideProvisioning?: boolean;
enableDietDesigner?: boolean;
};
| Parametre | Gerekli/isteğe bağlı | Açıklama |
|---|---|---|
defaultParams |
İsteğe bağlı | Şablondan bulut akışı oluştururken kullanılacak tasarım zamanı parametreleri, örneğin: defaultParams: {'parameters.sharepoint.site': 'https://microsoft.sharepoint.com/teams/ProcessSimple', 'parameters.sharepoint.list': 'b3a5baa8-fe94-44ca-a6f0-270d9f821668' } |
destination |
İsteğe bağlı | Geçerli değerler 'new' veya 'details' değerleridir. Bu 'details' olarak ayarlandığında, şablondan bulut akışı oluştururken ayrıntı sayfası gösterilir. |
pageSize |
İsteğe bağlı | Görüntülenecek şablon sayısı. Varsayılan boyut = 6 |
searchTerm |
İsteğe Bağlı | Sağlanan arama terimiyle eşleşen şablonları görüntüler |
templateCategory |
İsteğe Bağlı | Belirli bir kategorideki şablonları görüntüler |
ApprovalCenterSettings
ApprovalCenter pencere öğelerine uygulanır.
approvalCenterSettings?: {
approvalsFilter?: string;
tab?: string;but
showSimpleEmptyPage? boolean;
hideLink?: boolean
};
| Parametre | Gerekli/isteğe bağlı | Açıklama |
|---|---|---|
hideLink |
İsteğe Bağlı | Bu true olarak ayarlandığında, pencere öğesi alınan ve gönderilen onay bağlantılarını gizler |
approvalsFilter |
İsteğe bağlı | Onay pencere öğesi onayları listelerken belirtilen onay filtresini uygular, örneğin: approvalsFilter: 'properties/itemlink eq \'https://microsoft.sharepoint.com/teams/ProcessSimple/_layouts/15/listform.aspx?PageType=4&ListId=737e30a6-5bc4-4e9c-bcdc-d34c5c57d938&ID=3&ContentTypeID=0x010010B708969A9C16408696FD23801531C6\'' approvalsFilter: 'properties/itemlinkencoded eq \'{Your base64 encoded item link url} \'' |
tab |
İsteğe Bağlı | Flow pencere öğesinde varsayılan olarak gösterilecek etkin sekme. Geçerli değerler: 'receivedApprovals', 'sentApprovals' |
showSimpleEmptyPage |
İsteğe Bağlı | Hiç onay olmadığında boş bir sayfa gösterir |
hideInfoPaneCloseButton |
İsteğe Bağlı | Bilgi bölmesi Kapat düğmesini gizler (veya konağın zaten bir Kapat düğmesi vardır) |
Pencere öğesi olayları
Power Automate arabirim öğesi, konağın arabirim öğesi yaşam döngüsü olaylarını dinlemesini sağlayan olayları destekler. Power Automate arabirim öğesi iki tür olayı destekler: tek yönlü bildirim olayları (örneğin, Arabirim Öğesi_Hazır) ve konaktan verileri getirmek için arabirim öğesinden tetiklenen olaylar (Erişim_Belirteci_Al). Konağın pencere öğesinden tetiklenen belirli olayları dinlemek için widget.listen() yöntemini kullanması gerekir.
Kullanım
widget.listen("<WIDGET_EVENT>", function() {
console.log("The flow widget raised event");
});
Pencere öğesi türünün desteklediği olaylar
| Pencere öğesi olayı | Ayrıntılar |
|---|---|
WIDGET_READY |
Pencere öğesi başarıyla yüklendi |
WIDGET_RENDERED |
Pencere öğesi yüklendi ve kullanıcı arabirimi işlemesi tamamlandı |
GET_ACCESS_TOKEN |
Kullanıcı erişim belirtecini eklemek için pencere öğesi isteği |
GET_STRINGS |
Konağın pencere öğesinde gösterilen bir dizi kullanıcı arabirimi dizesini geçersiz kılmasına izin verir |
Çalışma zamanı pencere öğesi
| Pencere öğesi olayı | Ayrıntılar | Veri |
|---|---|---|
RUN_FLOW_STARTED |
Tetiklendi ve akış çalıştırması başlatıldı | |
RUN_FLOW_COMPLETED |
Akış çalıştırması başarıyla tetiklendi | |
RUN_FLOW_DONE_BUTTON_CLICKED |
Akış çalıştırmasında kullanıcı Bitti düğmesini seçti | |
RUN_FLOW_CANCEL_BUTTON_CLICKED |
Akış çalıştırmasında kullanıcı İptal düğmesini seçti | |
FLOW_CREATION_SUCCEEDED |
Akış başarıyla oluşturuldu | { flowUrl: string, flowId: string, fromTemplate: string } |
WIDGET_CLOSE |
Konağın pencere öğesini kapatması gerektiğinde tetiklendi |
Akış Oluşturma pencere öğesi
| Pencere öğesi olayı | Ayrıntılar | Veri |
|---|---|---|
FLOW_CREATION_FAILED |
Akış oluşturulamadı | |
WIDGET_CLOSE |
Konağın pencere öğesini kapatması gerektiğinde tetiklendi | |
TEMPLATE_LOAD_FAILED |
Şablon yüklenemedi | |
FLOW_CREATION_SUCCEEDED |
Akış başarıyla oluşturuldu | { flowUrl: string, flowId: string,fromTemplate?: string } |
Onay pencere öğesi
| Pencere öğesi olayı | Ayrıntılar |
|---|---|
RECEIVED_APPROVAL_STATUS_CHANGED |
Alınan onay durumu değiştirildi |
SENT_APPROVAL_STATUS_CHANGED |
Gönderilen onay durumu değiştirildi |
GET_STRINGS olayı, pencere öğesinde gösterilen kullanıcı arabirimi öğelerinden bazılarının metnini özelleştirmenize olanak tanır. Aşağıdaki dizeler özelleştirilebilir:
| Dize anahtarı | Pencere öğesinde kullanımı |
|---|---|
FLOW_CREATION_CREATE_BUTTON |
Hem akış oluşturma hem de çalışma zamanı pencere öğesinde, akış oluşturma düğmesinde görüntülenen metin |
FLOW_CREATION_CUSTOM_FLOW_NAME |
Akış oluşturma pencere öğesinde akış adı olarak kullanılacak ilk değer. Yalnızca allowCustomFlowName ayarı etkinleştirildiğinde kullanılır. |
FLOW_CREATION_HEADER |
Hem bulut akışı oluşturma hem de çalışma zamanı pencere öğesinde akış oluşturulurken kullanılacak üst bilgi |
INVOKE_FLOW_HEADER |
Çalışma zamanı pencere öğesinde bulut akışını çağırırken kullanılacak üst bilgi |
INVOKE_FLOW_RUN_FLOW_BUTTON |
Çalışma zamanı pencere öğesinde bulut akışını çağırmak/çalıştırmak için kullanılan düğmede görüntülenen metin |
Örnek
Varsayılan değeri geçersiz kılmak için dize anahtarı ve metninden oluşan bir anahtar-değer çiftinin bulunduğu JSON nesnesini geçirerek widgetDoneCallback çağrısı yapın.
widget.listen("GET_STRINGS", function(requestParam, widgetDoneCallback) {
widgetDoneCallback(null, {
"FLOW_CREATION_HEADER": "<string override would go here>",
"INVOKE_FLOW_RUN_FLOW_BUTTON": "<string override would go here>"
});
});
Pencere öğesi eylemleri
Konak pencere öğesine belirli bir eylem veya ileti göndermek için pencere öğesi eylemlerini kullanır. Pencere öğesi JS SDK'sı pencere öğesine ileti veya JSON yükü göndermek için notify() yöntemini sağlar. Her pencere öğesi belirli bir yük imzasını destekler.
Kullanım
widget.notify('<WIDGET_ACTION>', parameterMatchingParameterInterface)
.then(result => console.log(result))
.catch(error => console.log(error))
Örnek
Çalışma zamanı pencere öğesine aşağıdaki komutu göndererek bir bulut akışı çağırın
widget.notify('triggerFlow', { flowName: flowName, implicitData:implicitData });
Çalışma zamanı pencere öğesi
| Pencere öğesi eylemi | Ayrıntılar | Parametre arabirimi |
|---|---|---|
triggerFlow |
Buluş akışının çalıştırılmasını tetikler | { flowName: string, implicitData?: string } |
triggerFlowByTemplate |
Şablon tarafından bulut akışının çalıştırılmasını tetikler | { templateId: string, implicitData?: string, designTimeParameters?: Record<string, any> } |
getTriggerSchema |
Bulut akışının tetikleyici şemasını alır | { flowName: string, } |
closeWidget |
Bekleyen etkinlikleri iptal eder ve bir WIDGET_CLOSE olayı tetikler |
Akış Oluşturma pencere öğesi
| Pencere öğesi eylemi | Ayrıntılar | Parametre arabirimi |
|---|---|---|
createFlowFromTemplate |
Seçilen şablon için bir bulut akışı oluşturur | { templateName: string, designTimeParameters?: Record<string, any> } |
createFlowFromTemplateDefinition |
Seçilen şablon tanımı için bir bulut akışı oluşturur | { templateDefinition: string } |
closeWidget |
Bekleyen etkinlikleri iptal eder ve bir WIDGET_CLOSE olayı tetikler |
Onay pencere öğesi
| Pencere öğesi eylemi | Ayrıntılar | Parametre arabirimi |
|---|---|---|
closeInfoPane |
Onay ayrıntılarının görüntülendiği bilgi bölmesini kapatır | Yok |
İstemci uygulamanızı yapılandırma
İstemci uygulamanızı Flow Hizmeti Kapsamları (Temsilci İzinleri) ile yapılandırmanız gerekir. Arabirim öğesi tümleştirmesinde kullanılan Azure Active Directory (AAD) uygulaması 'kod verme' yetkilendirme akışını kullanıyorsa AAD uygulamasının Power Automate tarafından desteklenen temsilci izinleriyle önceden yapılandırılması gerekir. Bu, uygulamanın şunları yapmasını sağlayan temsilci izinleri verir:
- Onayları yönetme
- Onayları okuma
- Etkinlikleri okuma
- Akışları yönetme
- Akışları okuma
Bir veya birden çok temsilci izni seçmek için şu adımları izleyin:
- Git: https://portal.azure.com
- Azure Active Directory öğesini seçin.
- Yönet'in altında Uygulama kayıtları'nı seçin.
- Flow hizmeti kapsamları için yapılandırılacak üçüncü taraf uygulamasını girin.
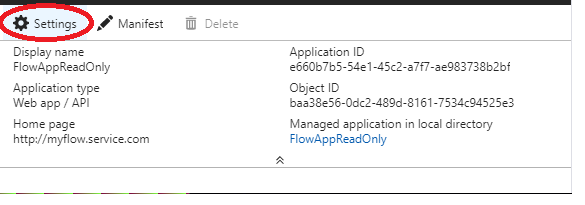
- Ayarlar'ı seçin.

- API erişimi/ alanında Gerekli izinler'i seçin
- Ekle'yi seçin.
- API seçin öğesini seçin.

- Power Automate hizmeti'ni arayın ve seçin. Not: Power Automate hizmetini görebilmeniz için kiracınızın en az bir AAD kullanıcısının Flow portalında (https://flow.microsoft.com) oturum açmış olması gerekir
- Uygulamanız için gerekli Flow kapsamlarını seçtikten sonra Kaydet'i seçin.

Artık uygulamanız JWT belirtecinde 'scp' talebindeki temsilci izinlerini içeren bir Flow Hizmeti belirteci alacaktır.
Akış pencere öğelerinin eklendiği örnek uygulama
Konak sayfasına akış pencere öğeleri eklemeyi deneyebilmeniz için, kaynaklar bölümünde örnek bir JavaScript Tek Sayfalı Uygulaması (SPA) sağlanmıştır. Örnek uygulamayı kullanmak için örtük onay akışının etkinleştirildiği bir AAD uygulamasının kaydedilmesi gerekir.
AAD uygulamasını kaydetme
- Azure portalında oturum açın.
- Sol gezinti bölmesinde, Azure Active Directory uygulamasını seçin ve ardından Uygulama kayıtları (Önizleme) > Yeni kayıt seçeneğini belirleyin.
- Uygulamayı kaydet sayfası görüntülendiğinde, uygulamanız için ad girin.
- Desteklenen hesap türleri'nin altında, herhangi bir kuruluş dizinindeki Hesaplar'ı seçin.
- Yeniden yönlendirme URL'si bölümünün altında web platformunu seçin ve değeri, web sunucunuza göre uygulamanın URL'sine ayarlayın. Örnek uygulamayı çalıştırmak için bu değeri http://localhost:30662/ olarak yapılandırın.
- Kaydol'u seçin.
- Uygulamanın Genel Bakış sayfasında uygulama (istemci) kimliği değerini not alın.
- Örneğin etkinleştirilmesi için örtük onay akışı gerekir. Kayıtlı uygulamanın sol gezinti bölmesinde Kimlik doğrulaması'nı seçin.
- Gelişmiş ayarlar'daki Örtük onay'ın altında hem Kimlik belirteçleri hem de Erişim belirteçleri onay kutularını etkinleştirin. Bu uygulama kullanıcıların oturumunu açacağı ve Flow API'yi çağıracağı için, kimlik belirteçleri ve erişim belirteçleri gereklidir.
- Kaydet'i seçin.
Örneği çalıştırma
- Örneği indirin ve bilgisayarınızdaki yerel bir klasöre kopyalayın.
- FlowSDKSample klasörünün altındaki index.html dosyasını açın ve
clientIDdeğerini daha önce kaydettiğiniz uygulama kimliğiyle güncelleştirmek içinapplicationConfigayarını değiştirin.
- Örnek uygulama Flows.Read.All ve Flow.Manage.All Flow kapsamlarını kullanacak şekilde yapılandırılmıştır. applicationConfig nesnesinde flowScopes özelliğini güncelleştirerek ek kapsamlar yapılandırabilirsiniz.
- Bağımlılığı yüklemek ve örnek uygulamayı çalıştırmak için şu komutları çalıştırın:
> npm install > node server.js
- Tarayıcıyı açın ve http://localhost:30662 girin.
- AAD'de kimlik doğrulaması yapmak ve bir bulut akışı erişim belirteci almak için Oturum aç düğmesini seçin.
- Erişim Belirteci metin kutusu erişim belirteci içerir.

- İlgili arabirim öğelerini eklemek için Akışları Yükle arabirim öğesi'ni veya Şablonları Yükle arabirim öğesi'ni seçin.

Örnek uygulama indirme bağlantısı.
Kaynaklar
Arabirim öğesi test sayfaları
Pencere öğesi tümleştirmesi ve ayarları hakkında daha fazla bilgi edinin:
- Templates pencere öğesi: <https://flow.microsoft.com/test/templateswidget/>
- FlowCreation pencere öğesi: <https://flow.microsoft.com/test/flowcreationwidget/>
- Çalışma zamanı pencere öğesi: <https://flow.microsoft.com/test/runtimewidget/>
- Approvals center pencere öğesi: <https://flow.microsoft.com/test/approvalcenterwidget/>
- Flows pencere öğesi: <https://flow.microsoft.com/test/managewidget/>
Desteklenen pencere öğesi yerel ayarları
Başlatılan yerel ayar listelenmiyorsa, Flow varsayılan olarak desteklenen en yakın yerel ayarı kullanacaktır.
| Yerel ayar | Language |
|---|---|
| bg-bg | Bulgarca (Bulgaristan) |
| ca-ES | Katalanca (Katalan) |
| cs-cz | Çekçe (Çek Cumhuriyeti) |
| da-dk | Danimarkaca (Danimarka) |
| de-de | Almanca (Almanya) |
| el-gr | Yunanca (Yunanistan) |
| en-Us | İngilizce (Amerika Birleşik Devletleri) |
| es-es | İspanyolca (Kastilya) |
| et-ee | Estonyaca (Estonya) |
| eu-ES | Bask dili (Bask) |
| fi-fi | Fince (Finlandiya) |
| fr-fr | Fransızca (Fransa) |
| gl-es | Galiçyaca (Galiçya) |
| hi-HU | Macarca (Macaristan) |
| hi-in | Hintçe (Hindistan) |
| hr-hr | Hırvatça (Hırvatistan) |
| id-Id | Endonezyaca (Endonezya) |
| it-It | İtalyanca (İtalya) |
| jp-Jp | Japonca (Japonya) |
| kk-KZ | Kazakça (Kazakistan) |
| ko-kr | Korece (Kore) |
| lt-LT | Litvanca (Litvanya) |
| lv-LV | Letonyaca (Letonya) |
| ms-my | Malay dili (Malezya) |
| nb-no | Norveççe (Bokmål) |
| nl-nl | Hollandaca (Hollanda) |
| pl-pl | Lehçe (Polonya) |
| pt-br | Portekizce (Brezilya) |
| pt-pt | Portekizce (Portekiz) |
| ro-ro | Romence (Romanya) |
| ru-ru | Rusça (Rusya) |
| sk-sk | Slovakça (Slovakya) |
| sl-si | Slovence (Slovenya) |
| sr-cyrl-rs | Sırpça (Kiril, Sırbistan) |
| sr-latn-rs | Sırpça (Latin, Sırbistan) |
| sv-se | İsveççe (İsveç) |
| th-th | Tay dili (Tayland) |
| tr-tr | Türkçe (Türkiye) |
| uk-ua | Ukraynaca (Ukrayna) |
| vi-vn | Vietnamca (Vietnam) |
Power Automate Katıştırma SDK'sının kullanımı Microsoft Software Lisans Koşulları kapsamındadır.
Note
Belge dili tercihlerinizi bizimle paylaşabilir misiniz? Kısa bir ankete katılın. (lütfen bu anketin İngilizce olduğunu unutmayın)
Anket yaklaşık yedi dakika sürecektir. Kişisel veri toplanmaz (gizlilik bildirimi).