Visual Studio Code uzantısını kullanma
Not
12 Ekim 2022 tarihi itibarıyla Power Apps portalları, Power Pages olarak adlandırılmıştır. Daha fazla bilgi: Microsoft Power Pages genel kullanıma sunuldu (blog)
Yakında Power Apps portalları belgelerini taşıyıp Power Pages belgeleri ile birleştireceğiz.
Genel bakış
Visual Studio Code (VS Code), masaüstünüzde çalışan ve Windows, macOS ve Linux için kullanılabilen basit ancak güçlü bir kaynak kod düzenleyicisidir. JavaScript, TypeScript ve Node.js için yerleşik destekle birlikte sunulur ve diğer diller ( C++, C#, Java, Python, PHP ve Go gibi) ve çalışma zamanları (.NET ve Unity gibi) için zengin bir uzantılar ekosistemine sahiptir. Daha fazla bilgi için bkz. VS Code kullanmaya başlama.
VS Code, özelliklerinizi uzantılar aracılığıyla genişletmenize olanak tanır. VS Code uzantıları genel deneyime daha fazla özellik ekleyebilir. Bu özelliğin yayımlanmasıyla birlikte Power Apps portallarıyla çalışmak için VS Code uzantısını kullanabilirsiniz.
Portallar için VS Code uzantısı
Power Platform Tools VS Code kullanarak portalları yapılandırma özelliği sunar ve VS Code kullanarak portallar arabirimini özelleştirirken kod tamamlama, destek ve ipucu ile yardım sağlayan yerleşik Liquid Dili IntelliSense hizmetini kullanır. VS Code uzantısını kullanarak Microsoft Power Platform CLI için portal desteği ile portalları da yapılandırabilirsiniz.

Önkoşullar
Power Apps portalları için VS Code uzantısını kullanmadan önce şunları yapmanız gerekir:
Visual Studio Code'u indirin, yükleyin ve yapılandırın. Daha fazla bilgi: Visual Studio Code'u indirme
CLI kullanarak Power Apps portalları CI/CD desteği için ortamınızı ve sistemini yapılandırın. Daha fazla bilgi: Microsoft Power Platform CLI için portal desteği (önizleme)
VS Code uzantısını yükleme
Visual Studio Code'u yükledikten sonra VS Code için Power Apps portalları eklentisinin uzantısını yüklemeniz gerekir.
VS Code uzantısını yüklemek için:
Visual Studio Code'u açın.
Sol bölmede
 (Uzantılar) seçeneğini belirleyin.
(Uzantılar) seçeneğini belirleyin.
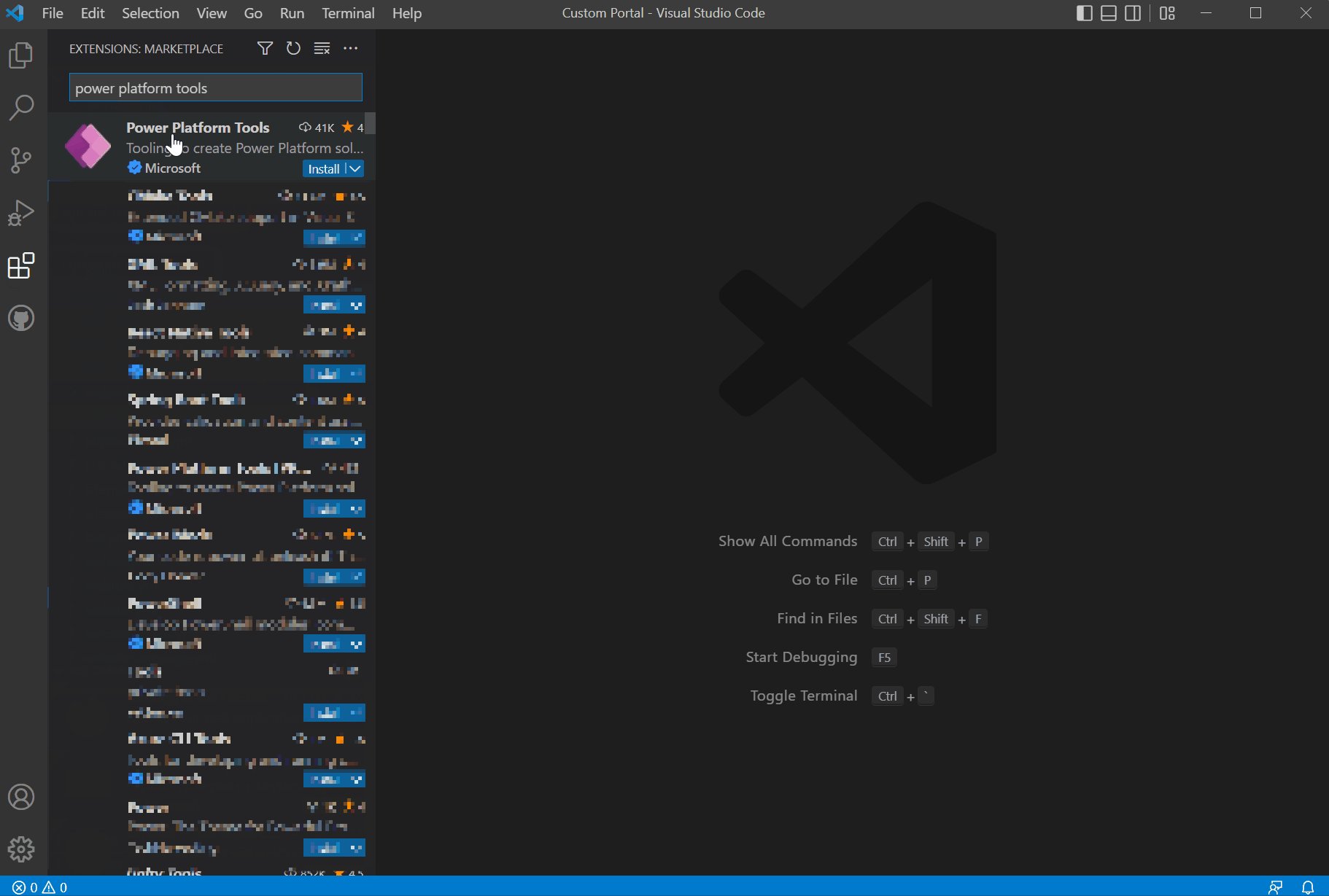
Uzantılar bölmesinin sağ üst kısmındaki
 simgesini seçin.
simgesini seçin.Power Platform Tools'u arayın ve seçin.

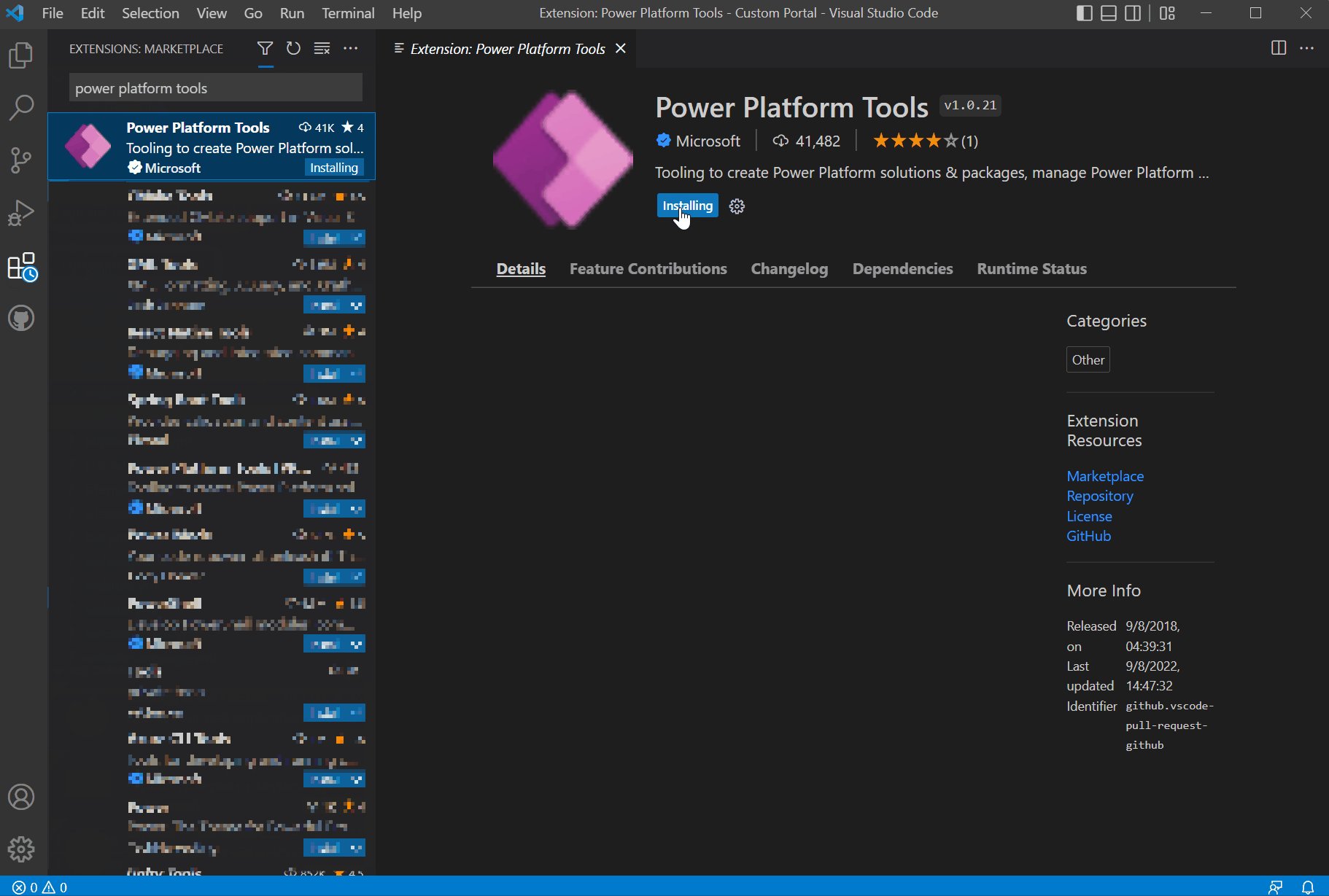
Yükle'yi seçin.
Durum iletilerinden uzantının başarıyla yüklendiğini doğrulayın.
Portal içeriklerini indirme
Microsoft Dataverse ortamında kimlik doğrulaması ypamak ve portal içeriklerini indirmek için Microsoft Power Platform CLI'yı portallarla kullanma - portal içeriklerini indirme öğreticisine başvurun.
İpucu
Power Platform Tools Uzantısı, Visual Studio Tümleşik Terminali aracılığıyla VS Code içinden Microsoft Power Platform CLI komutları kullanılarak otomatik olarak etkinleştirilir.
Kod parçacığı desteği
VS Code kullanarak indirilen içeriği özelleştirirken artık Power Apps portalları Liquid etiketler için IntelliSense kullanabilirsiniz.

Dosya simgeleri
Portallar için VS Code uzantısı, indirilen portal içeriklerinin içindeki dosyaları ve klasörleri otomatik olarak belirler ve simgelerini gösterir.
![]()
VS Code, portala özgü simgeleri göstermeyen varsayılan dosya simgesi temasını kullanır. Portallarınıza özgü dosya simgelerini görüntülemek için VS Code kurulumunu portallara özgü dosya simgesi temasını kullanacak şekilde güncelleştirmeniz gerekir.
Portallara özgü dosya simgesi temasını etkinleştirmek için:
Visual Studio Code'u açın.
Dosya > Tercihler > Dosya Simgesi Teması'na gidin
Power Apps portalları simgeleri için temayı seçme

Canlı önizleme
Visual Studio Code uzantısı, geliştirme deneyimi sırasında Visual Studio Code arabirimindeki portal içerik sayfasını görüntülemek için canlı bir önizleme seçeneği sağlar.
Önizlemeyi görmek için HTML dosyası düzenleme modunda açıkken sağ üst kısımdaki  düğmesini seçin.
düğmesini seçin.

Önizleme bölmesi, düzenlenen sayfanın sağ tarafında açılır.

Önizleme özelliğinde önizlemenin gösterilmesi için HTML işaretlemesini oluşturan diğer dosyaların da aynı VS Code oturumunda açık olması gerekir. Örneğin, VS Code kullanılarak klasör yapısı açılmadan yalnızca HTML dosyası açıldıysa aşağıdaki iletiyi görürsünüz.

Bu sorun oluştuğunda Dosya > Klasör aç seçeneğini kullanarak klasörü açın ve önizlemeyi yeniden denemeden önce açılacak indirilmiş portal içeriği klasörünü seçin.
Otomatik Tamamlama
VS Code uzantısının otomatik tamamlama özelliği, düzenlenmekte olan geçerli bağlamı ve IntelliSense aracılığıyla ilgili otomatik tamamlama öğelerini gösterir.

Sınırlamalar
Şu anda portallar için Power Platform Tools'ta aşağıdaki sınırlamalar geçerlidir:
- Kod parçacığı desteği ve otomatik tamamlama özellikleri yalnızca sınırlı işlevleri destekler.
- Canlı önizleme, özel temaları veya Liquid nesnelerini desteklemez.