A'dan B'ye yönleri gösterme
Bu makalede rota isteğinde bulunma ve rotayı haritada gösterme adımları gösterilmektedir.
Bunu yapmanın iki yolu vardır. İlk yol, TypeScript REST SDK @azure-rest/maps-route kullanarak Yol Tarifleri Alma API'sini sorgulamaktır. İkinci yol, Yol Tariflerini Alma API'sine arama isteğinde bulunmak için Fetch API'sini kullanmaktır . Her iki yaklaşım da bu makalede açıklanmıştır.
REST SDK aracılığıyla yolu sorgulama
import * as atlas from "azure-maps-control";
import MapsRoute, { toColonDelimitedLatLonString } from "@azure-rest/maps-route";
import "azure-maps-control/dist/atlas.min.css";
const onload = () => {
// Initialize a map instance.
const map = new atlas.Map("map", {
view: "Auto",
// Add authentication details for connecting to Azure Maps.
authOptions: {
// Use Azure Active Directory authentication.
authType: "aad",
clientId: "<Your Azure Maps Client Id>",
aadAppId: "<Your Azure Active Directory Client Id>",
aadTenant: "<Your Azure Active Directory Tenant Id>"
}
});
map.events.add("load", async () => {
// Use the access token from the map and create an object that implements the TokenCredential interface.
const credential = {
getToken: () => {
return {
token: map.authentication.getToken()
};
}
};
// Create a Route client.
const client = MapsRoute(credential, "<Your Azure Maps Client Id>");
// Create a data source and add it to the map.
const dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
// Create the GeoJSON objects which represent the start and end points of the route.
const startPoint = new atlas.data.Feature(new atlas.data.Point([-122.130137, 47.644702]), {
title: "Redmond",
icon: "pin-blue"
});
const endPoint = new atlas.data.Feature(new atlas.data.Point([-122.3352, 47.61397]), {
title: "Seattle",
icon: "pin-round-blue"
});
// Add the data to the data source.
dataSource.add([startPoint, endPoint]);
// Create a layer for rendering the route line under the road labels.
map.layers.add(
new atlas.layer.LineLayer(dataSource, null, {
strokeColor: "#2272B9",
strokeWidth: 5,
lineJoin: "round",
lineCap: "round"
}),
"labels"
);
// Create a layer for rendering the start and end points of the route as symbols.
map.layers.add(
new atlas.layer.SymbolLayer(dataSource, null, {
iconOptions: {
image: ["get", "icon"],
allowOverlap: true,
ignorePlacement: true
},
textOptions: {
textField: ["get", "title"],
offset: [0, 1.2]
},
filter: ["any", ["==", ["geometry-type"], "Point"], ["==", ["geometry-type"], "MultiPoint"]] //Only render Point or MultiPoints in this layer.
})
);
// Get the coordinates of the start and end points.
const coordinates = [
[startPoint.geometry.coordinates[1], startPoint.geometry.coordinates[0]],
[endPoint.geometry.coordinates[1], endPoint.geometry.coordinates[0]]
];
// Get the route directions between the start and end points.
const response = await client.path("/route/directions/{format}", "json").get({
queryParameters: {
query: toColonDelimitedLatLonString(coordinates)
}
});
// Get the GeoJSON feature collection of the route.
const data = getFeatures(response.body.routes);
// Add the route data to the data source.
dataSource.add(data);
// Update the map view to center over the route.
map.setCamera({
bounds: data.bbox,
padding: 40
});
});
};
/**
* Helper function to convert a route response into a GeoJSON FeatureCollection.
*/
const getFeatures = (routes) => {
const bounds = [];
const features = routes.map((route, index) => {
const multiLineCoords = route.legs.map((leg) => {
return leg.points.map((coord) => {
const position = [coord.longitude, coord.latitude];
bounds.push(position);
return position;
});
});
// Include all properties on the route object except legs.
// Legs is used to create the MultiLineString, so we only need the summaries.
// The legSummaries property replaces the legs property with just summary data.
const props = {
...route,
legSummaries: route.legs.map((leg) => leg.summary),
resultIndex: index
};
delete props.legs;
return {
type: "Feature",
geometry: {
type: "MultiLineString",
coordinates: multiLineCoords
},
properties: props
};
});
return {
type: "FeatureCollection",
features: features,
bbox: new atlas.data.BoundingBox.fromLatLngs(bounds)
};
};
document.body.onload = onload;
Önceki kod örneğinde, ilk blok bir eşleme nesnesi oluşturur ve kimlik doğrulama mekanizmasını Microsoft Entra Id kullanacak şekilde ayarlar. Yönergeler için Harita oluşturma'yı görebilirsiniz.
İkinci kod bloğu, erişim belirteci ile Azure Haritalar http isteklerinin kimliğini doğrulamak için TokenCredential arabirimini uygulayan bir nesne oluşturur. Ardından kimlik bilgisi nesnesini Haritalar Route'a geçirir ve istemcinin bir örneğini oluşturur.
Üçüncü kod bloğu bir DataSource nesnesi oluşturur ve eşlemeye ekler.
Dördüncü kod bloğu, başlangıç ve bitiş noktaları nesneleri oluşturur ve bunları dataSource nesnesine ekler.
Satır, LineString özelliğidir. LineLayer, DataSource'ta sarmalanan çizgi nesnelerini haritada satırlar olarak işler. Dördüncü kod bloğu haritaya bir çizgi katmanı oluşturur ve ekler. LinestringLayerOptions'da çizgi katmanının özelliklerine bakın.
Sembol katmanı, DataSource'ta sarmalanan nokta tabanlı verileri işlemek için metinler veya simgeler kullanır. Metinler veya simgeler haritada simge olarak işlenir. Beşinci kod bloğu haritaya bir sembol katmanı oluşturur ve ekler.
Altıncı kod bloğu, Haritalar Route istemcisinin parçası olan Azure Haritalar yönlendirme hizmetini sorgular. Get isteği, başlangıç ve bitiş noktaları arasında bir yol almak için kullanılır. Yanıttan bir GeoJSON özellik koleksiyonu daha sonra bir getFeatures() yardımcı işlev kullanılarak ayıklanır ve veri kaynağına eklenir. Ardından yanıtı haritada bir yol olarak işler. Haritaya çizgi ekleme hakkında daha fazla bilgi için bkz . Haritaya çizgi ekleme.
Son kod bloğu, Map'in set Kamera özelliğini kullanarak haritanın sınırlarını ayarlar.
Yol sorgusu, veri kaynağı, simge, çizgi katmanları ve kamera sınırları olay dinleyicisinin içinde oluşturulur. Bu kod yapısı, sonuçların yalnızca harita tamamen yüklendikten sonra görüntülenmesini sağlar.
Fetch API aracılığıyla yolu sorgulama
import * as atlas from "azure-maps-control";
import "azure-maps-control/dist/atlas.min.css";
const onload = () => {
// Initialize a map instance.
const map = new atlas.Map("map", {
view: "Auto",
// Add authentication details for connecting to Azure Maps.
authOptions: {
// Use Azure Active Directory authentication.
authType: "aad",
clientId: "<Your Azure Maps Client Id>",
aadAppId: "<Your Azure Active Directory Client Id>",
aadTenant: "<Your Azure Active Directory Tenant Id>"
}
});
map.events.add("load", async () => {
// Create a data source and add it to the map.
const dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
// Create the GeoJSON objects which represent the start and end points of the route.
const startPoint = new atlas.data.Feature(new atlas.data.Point([-122.130137, 47.644702]), {
title: "Redmond",
icon: "pin-blue"
});
const endPoint = new atlas.data.Feature(new atlas.data.Point([-122.3352, 47.61397]), {
title: "Seattle",
icon: "pin-round-blue"
});
// Add the data to the data source.
dataSource.add([startPoint, endPoint]);
// Create a layer for rendering the route line under the road labels.
map.layers.add(
new atlas.layer.LineLayer(dataSource, null, {
strokeColor: "#2272B9",
strokeWidth: 5,
lineJoin: "round",
lineCap: "round"
}),
"labels"
);
// Create a layer for rendering the start and end points of the route as symbols.
map.layers.add(
new atlas.layer.SymbolLayer(dataSource, null, {
iconOptions: {
image: ["get", "icon"],
allowOverlap: true,
ignorePlacement: true
},
textOptions: {
textField: ["get", "title"],
offset: [0, 1.2]
},
filter: ["any", ["==", ["geometry-type"], "Point"], ["==", ["geometry-type"], "MultiPoint"]] //Only render Point or MultiPoints in this layer.
})
);
// Send a request to the route API
let url = "https://atlas.microsoft.com/route/directions/json?";
url += "&api-version=1.0";
url +=
"&query=" +
startPoint.geometry.coordinates[1] +
"," +
startPoint.geometry.coordinates[0] +
":" +
endPoint.geometry.coordinates[1] +
"," +
endPoint.geometry.coordinates[0];
// Process request
fetch(url, {
headers: {
Authorization: "Bearer " + map.authentication.getToken(),
"x-ms-client-id": "<Your Azure Maps Client Id>"
}
})
.then((response) => response.json())
.then((response) => {
const bounds = [];
const route = response.routes[0];
// Create an array to store the coordinates of each turn
let routeCoordinates = [];
route.legs.forEach((leg) => {
const legCoordinates = leg.points.map((point) => {
const position = [point.longitude, point.latitude];
bounds.push(position);
return position;
});
// Add each turn coordinate to the array
routeCoordinates = routeCoordinates.concat(legCoordinates);
});
// Add route line to the dataSource
dataSource.add(new atlas.data.Feature(new atlas.data.LineString(routeCoordinates)));
// Update the map view to center over the route.
map.setCamera({
bounds: new atlas.data.BoundingBox.fromLatLngs(bounds),
padding: 40
});
});
});
};
document.body.onload = onload;
Önceki kod örneğinde, ilk kod bloğu bir eşleme nesnesi oluşturur ve kimlik doğrulama mekanizmasını Microsoft Entra Id kullanacak şekilde ayarlar. Yönergeler için Harita oluşturma'yı görebilirsiniz.
İkinci kod bloğu bir DataSource nesnesi oluşturur ve eşlemeye ekler.
Üçüncü kod bloğu, yol için başlangıç ve hedef noktaları oluşturur. Ardından bunları veri kaynağına ekler. Daha fazla bilgi için bkz . Haritaya raptiye ekleme.
LineLayer, DataSource'ta sarmalanan çizgi nesnelerini haritada satırlar olarak işler. Dördüncü kod bloğu haritaya bir çizgi katmanı oluşturur ve ekler. LineLayerOptions'da çizgi katmanının özelliklerine bakın.
Sembol katmanı, DataSource'ta kaydırılan nokta tabanlı verileri haritada semboller olarak işlemek için metin veya simgeler kullanır. Beşinci kod bloğu haritaya bir sembol katmanı oluşturur ve ekler. SymbolLayerOptions'da sembol katmanının özelliklerine bakın.
Sonraki kod bloğu, Yönlendirme Yol Tariflerini Alma için arama isteğinde bulunmak için Fetch API'sini kullanır. Ardından yanıt ayrıştırılır. Yanıt başarılı olursa, enlem ve boylam bilgileri, bu noktaları bağlayarak bir çizgi dizisi oluşturmak için kullanılır. Ardından çizgi verileri, rotayı haritada işlemek için veri kaynağına eklenir. Daha fazla bilgi için bkz . Haritaya çizgi ekleme.
Son kod bloğu, Map'in set Kamera özelliğini kullanarak haritanın sınırlarını ayarlar.
Yol sorgusu, veri kaynağı, simge, çizgi katmanları ve kamera sınırları olay dinleyicisinin içinde oluşturulur. Yine harita tamamen yüklendikten sonra sonuçların görüntülendiğinden emin olmak istiyoruz.
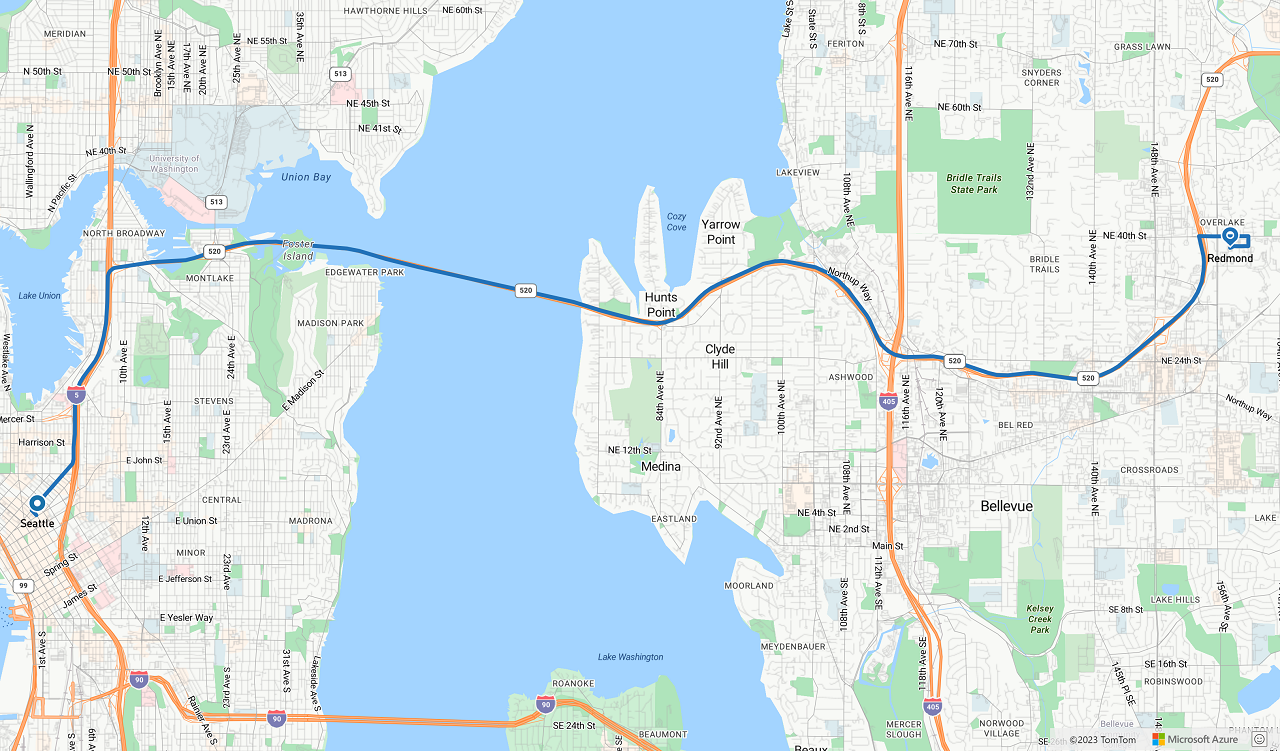
Aşağıdaki görüntüde iki kod örneğinin sonuçlarını gösteren bir ekran görüntüsü yer alır.

Sonraki adımlar
Bu makalede kullanılan sınıflar ve yöntemler hakkında daha fazla bilgi edinin:
Tam kod örnekleri için aşağıdaki makalelere bakın: