Felsöka modellstyrda appar med Live-övervakning
Live-övervakning kan hjälpa dig att felsöka och diagnostisera problem som gör att du kan bygga snabbare och mer tillförlitliga appar. Live-övervakning ger en djup bild i hur en app körs genom att tillhandahålla en logg över alla viktiga aktiviteter i din app när appen körs. Du kan också felsöka en publicerad modellbaserad app tillsammans med en supporttekniker eller felsöka problem under en annan användares session. Mer information om hur du felsöker en publicerad modellbaserad app tillsammans finns i Felsökning av samarbete med Live-övervakning.
Viktigt
Direktövervakning för modellbaserad app kräver att klientversionen av din modellbaserad app är 1.4.5973-2307.2 eller senare.
Mer information om när du bör övervaka en app finns i Övervaka, översikt. Om du vill köra Live-övervakning med en arbetsyteapp, se felsöka du se arbetsyteapp med Live-övervakning.
Använda Live-övervakning för att diagnosticera modellbaserad app
Logga in på Power Apps och välj sedan Appar i det vänstra navigeringsfönstret.
Välj den modellbaserade app som du vill övervaka och välj sedan Live-övervakning i kommandofältet.
I webbsidan som öppnas väljer du Spela modellbaserad app för att öppna din app.

Obs
Alternativt kan du köra en modellbaserad app och lägga till "&monitor=true" i slutet av webbadressen i webbläsaren. Sedan väljer du Live-övervakning kommandofältet för att starta en övervakningssession i en ny flik.
När appen har öppnats från Live-övervakning visas en dialogruta Anslut till felsökningssessionen för övervakaren? På så sätt kan du veta att eventuella data från appen kommer att skickas till ägaren av Live-övervakning. Välj Registrera dig. Händelser börjar flöda till sessionsskärmen för Live-övervakning när de inträffar i appen.

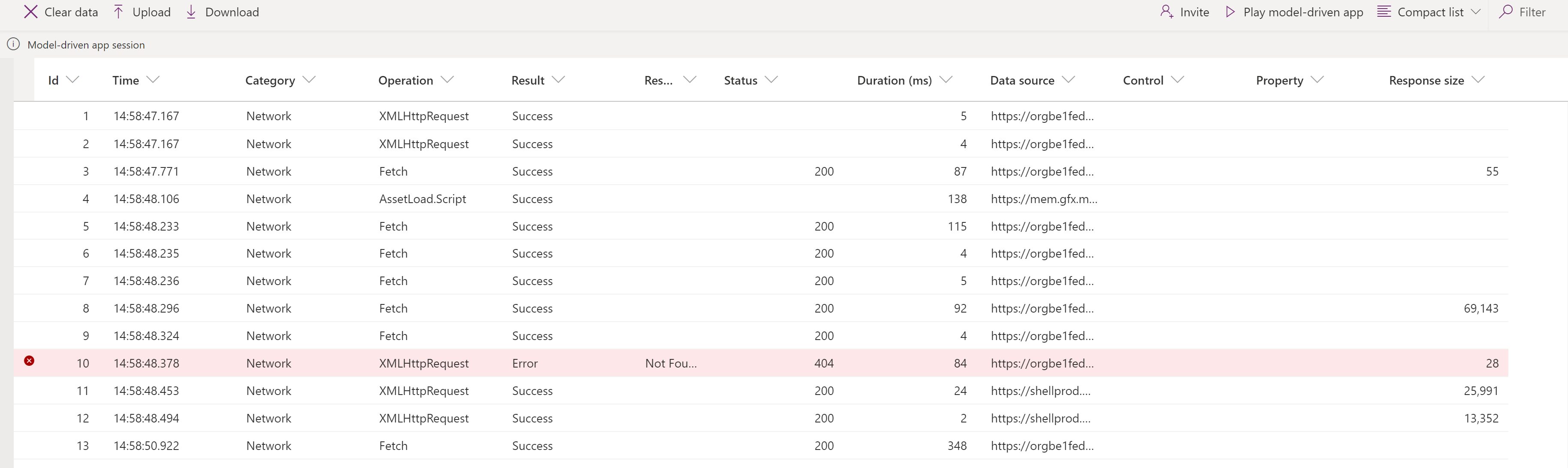
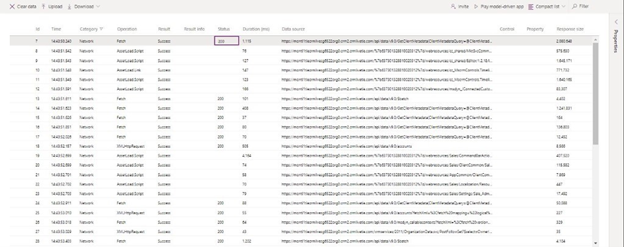
Välj en händelse om du vill visa ytterligare information i den högra rutan.

Övervakade händelser
Sidnavigering, kommandokörningar, formulärsparning och andra större åtgärder kommer att skicka nyckeltal och nätverkshändelser till Live-övervakning.
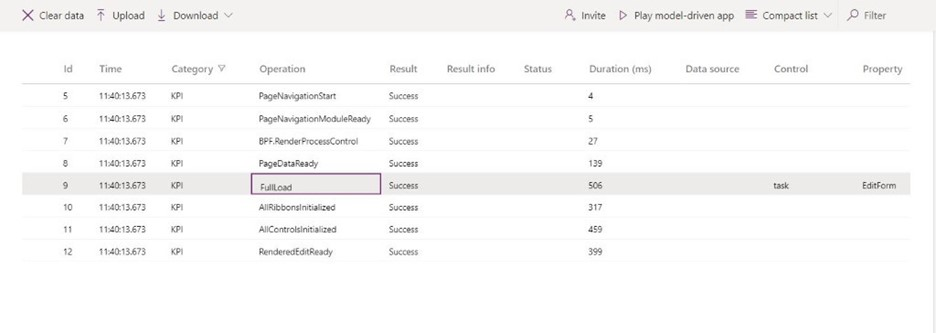
FullLoad
FullLoad betyder fullständig belastning av en sidnavigering, till exempel en redigeringsformulärinläsning. Den här händelsen väntar på att vissa nätverksförfrågningar ska slutföras och all rendering till, så formuläret kan vara klart innan FullLoad slutförs.

Välj en FullLoad-händelse för att visa fliken Detaljer.

FullLoad-händelsen fångar upp många statistik om sidinläsningen. Du kan se formuläret för aktivitetsredigering som lästs in i 506 ms och om du väljer raden avslöjas information i egenskapsrutan. Du kan se detaljer om customScriptTime (tid som används exekvera anpassade JavaScript), loadType (0 = första gången lastning sida typ, 1 = första gången lastning entitet, 2 = första gången lastning post, 3 = exakt post har besökts) och FormId (formuläridentifierare för ytterligare diagnos). Expandera Tillskrivning ger en uppdelning av anpassade JS körningstid efter typ, utgivare, lösning, version, webbresurs och metod. Detta kan hjälpa till att identifiera flaskhalsar i form laddningstid.
Nätverk
Nätverkshändelserna avslöjar detaljer om varje begäran från appen.

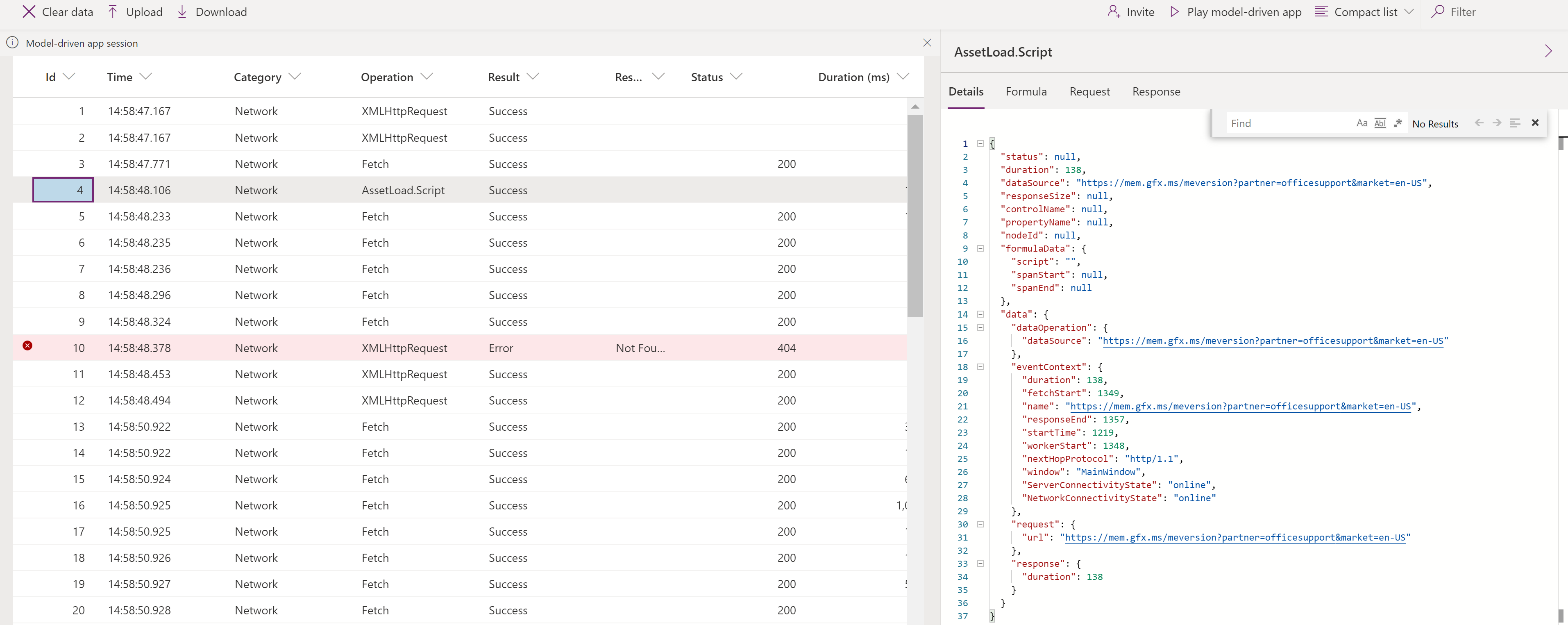
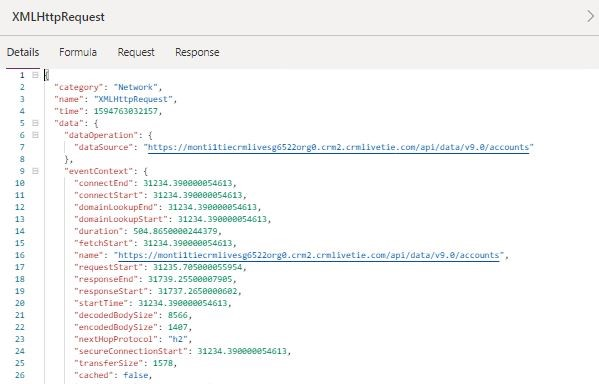
Välj en nätverkshändelse för att visa fliken Detaljer.

Tidigare har du lärt dig om Live-övervakning och hur du använder den till modellbaserade appar. Låt oss titta på några scenarier där Live-övervakning kan hjälpa dig att lösa skriptfel, oväntat beteende och avmattning.
Anpassa skriptfel
Ibland orsakar ett fel i den anpassade JS ett skriptfel eller funktionalitetsproblem när du läser in en sida. Medan detta vanligtvis ger en anropsstack i dialogen, är det svårt att alltid veta var det kommer ifrån eller avkoda felet. Live-övervakning tar emot händelser från appen med mer information om felen, så att du kan felsöka snabbare, och enkelt.
Tänk dig till exempel att en användare upplever en dialogruta för skriptfel vid kontoformulärets belastning. Du kan använda Live-övervakning för att få mer information om händelsen. När scenariot har återges kan du se skriptfelet ger en felhändelse markerad med rött. Om du väljer den här raden får du inte bara anropsstacken men utgivarens namn, lösningsnamn/version, webbresursnamn och typ (t.ex. onload, onchange, RuleEvaluation och CustomControl). I det här exemplet ser det ut som ett stavfel i skriptet.

Långsam prestanda
Verktyg för utvecklare av webbläsare kan hjälpa till att profilera långsamma sidladdningar, men det finns många data i filtrera dock och det är inte klart vad som är viktigt att titta på. Live-övervakning löser det här problemet genom att visa relevanta händelser som bidrar till prestanda för sidinläsning.
Tänk dig till exempel att en användare upplever långsamma kontoformulärbelastningar, och webbläsaren fryser ständigt upp. I det här fallet, när du har återskapat problemet, kan du se en prestandavarning som talar om att en synkron XMLHttpRequest skickades under den belastning som försämrade prestanda.

Se tidigare blogginlägg för hur du kan lindra synkrona XMLHttpRequest (XHR) prestandaproblems.
För varje sidbelastning skickar dataplattformen all KPI för inläsningssekvensen samt detaljer om nätverksbegäran som tidigare nämnts.
Se även
Använda Live-övervakning för att felsöka modellstyrda appformulärets beteende