Uputstvo: Korišćenje Web API-ja za portale
U ovom vodiču, podesićete veb-stranicu i prilagođeni veb-predložak koji će koristiti Web API za čitanje, pisanje, ažuriranje i brisanje zapisa iz tabele kontakata.
Napomena
Možete promeniti imena kolona ili koristiti drugu tabelu sledeći korake u ovom primeru.
Korak 1. Kreirajte postavke lokacije
Da biste mogli da koristite Web API za portale, morate da omogućite potrebna podešavanja lokacije pomoću aplikacije Upravljanje portalom. Postavke lokacije zavise od tabele koju želite da koristite prilikom interakcije sa Web API-jem.
Pokrenite aplikaciju Upravljanje portalima.
U levom oknu aplikacije Upravljanje portalom izaberite Postavke lokacije.

Izaberite Novo.
U polje Ime unesite Webapi/contact/enabled.
Na listi Veb-lokacija izaberite zapis vaše veb-lokacije.
U polje Vrednost unesite true.

Izaberite Save & Close.
Izaberite Novo.
U polje Ime unesite Webapi/contact/fields.
Na listi Veb-lokacija izaberite zapis vaše veb-lokacije.
U polje Vrednost unesite
Ime, prezime, puno ime, e-mailadresa1, telefon1
Izaberite Save & Close.
Izaberite Novo.
U polje Ime unesite Webapi/error/innererror.

Na listi Veb-lokacija izaberite zapis vaše veb-lokacije.
U polje Vrednost unesite true.
Izaberite Save & Close.
Verifikujte podešavanja lokacije za Web API.
2. korak Konfigurisanje dozvola
Morate da konfigurišete dozvole tako da korisnici mogu da koriste funkciju Web API. U ovom primeru ćete morati da podesite ili kreirate novu veb-ulogu koja će koristiti Web API, zatim ćete dodati dozvole tabele za tabelu Kontakti i povezati dozvolu za tabelu sa veb-ulogom, a najzad ćete dodeliti veb-ulogu korisnicima da biste im dozvolili da koriste Web API.
Napomena
Web API sledi dozvole za tabelu koje dolaze iz konteksta veb-uloge ovlašćenog korisnika ili anonimne veb-uloge. Razmislite o tome da li vaši korisnici već imaju veb-ulogu koja ima pristup određenim tabelama na vašoj veb-lokaciji koje su potrebne Web API-ju. Nije potrebno da kreirate dodatne veb-uloge samo da biste koristili Web API.
Kreiranje veb-uloge
Ako trenutno nemate veb-ulogu sa dozvolama za tabelu kojoj pristupate putem Web API-ja ili zahtevate drugačiji kontekst pristupa podacima, sledite korake tako da kreirate novu veb-ulogu i dodelite dozvole za tabelu.
Pokrenite aplikaciju Upravljanje portalima.
U levom oknu, u odeljku Bezbednost izaberite Veb-uloge.
Izaberite Novo.
U polje Ime unesite Korisnik Web API-ja (ili bilo koje ime koje najbolje odražava ulogu korisnika koji pristupa ovoj funkcionalnosti).
Na listi Veb-lokacija izaberite zapis vaše veb-lokacije.

Izaberite stavku Sačuvaj.
Kreiranje dozvola za tabele
Pokrenite Power Pages studio za dizajniranje.
Izaberite radni prostor Bezbednost .
U odeljku Zaštiti, izaberite Dozvole za tabelu.
Izaberite Nova dozvola.
U polju Naziv unesite Dozvola za tabelu Kontakt.
U listi Naziv tabele izaberite Kontakt (contact).
U listi Tip pristupa, izaberite Globalno.
Izaberite privilegije Čitanje, Pisanje, Kreiranje i Brisanje.
Izaberite + Dodaj uloge i izaberite veb-ulogu koju ste ranije izabrali ili kreirali.
Izaberite Save & Close.

Dodavanje kontakata u veb-ulogu
Pokrenite aplikaciju Upravljanje portalima.
U levom oknu, u odeljku Bezbednost izaberite Kontakti.
Izaberite kontakt koji želite da koristite u ovom primeru za Web API.
Napomena
Ovaj kontakt je korisnički nalog koji se koristi u ovom primeru za testiranje Web API-ja. Obavezno izaberite tačan kontakt na svom portalu.
Izaberite Povezano>Veb-uloge.

Izaberite Dodaj postojeću veb-ulogu.
Izaberite ulogu Korisnik Web API-ja koja je kreirana ranije.
Izaberite Dodaj.

Izaberite Save & Close.
3. korak Kreiranje veb-stranice
Sada kada ste omogućili Web API i konfigurisali korisničke dozvole, napravite veb-stranicu sa uzorkom koda za pregled, uređivanje, kreiranje i brisanje zapisa.
Pokrenite Power Pages studio za dizajniranje.
U radnom prostoru Stranice izaberite + Stranica.
U dijalogu Dodavanje stranice,
U polje Naziv unesite WebAPI i izaberite raspored Počnite od praznog.
Izaberite Dodaj.
Izaberite opciju Uredi kôd u gornjem desnom uglu.
Izaberite Otvori Visual Studio Code.
Kopirajte sledeći probni isečak koda i nalepite ga između oznaka
<div></div>odeljka stranice.<!-- Sample code for Web API demonstration --> <style> #processingMsg { width: 150px; text-align: center; padding: 6px 10px; z-index: 9999; top: 0; left: 40%; position: fixed; -webkit-border-radius: 0 0 2px 2px; border-radius: 0 0 2px 2px; -webkit-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); display: none; } table td[data-attribute] .glyphicon-pencil { margin-left: 5px; opacity: 0; } table td[data-attribute]:hover .glyphicon-pencil { opacity: 0.7; } </style> <script> $(function() { //Web API ajax wrapper (function(webapi, $) { function safeAjax(ajaxOptions) { var deferredAjax = $.Deferred(); shell.getTokenDeferred().done(function(token) { // Add headers for ajax if (!ajaxOptions.headers) { $.extend(ajaxOptions, { headers: { "__RequestVerificationToken": token } }); } else { ajaxOptions.headers["__RequestVerificationToken"] = token; } $.ajax(ajaxOptions) .done(function(data, textStatus, jqXHR) { validateLoginSession(data, textStatus, jqXHR, deferredAjax.resolve); }).fail(deferredAjax.reject); //ajax }).fail(function() { deferredAjax.rejectWith(this, arguments); // On token failure pass the token ajax and args }); return deferredAjax.promise(); } webapi.safeAjax = safeAjax; })(window.webapi = window.webapi || {}, jQuery) // Notification component var notificationMsg = (function() { var $processingMsgEl = $('#processingMsg'), _msg = 'Processing...', _stack = 0, _endTimeout; return { show: function(msg) { $processingMsgEl.text(msg || _msg); if (_stack === 0) { clearTimeout(_endTimeout); $processingMsgEl.show(); } _stack++; }, hide: function() { _stack--; if (_stack <= 0) { _stack = 0; clearTimeout(_endTimeout); _endTimeout = setTimeout(function() { $processingMsgEl.hide(); }, 500); } } } })(); // Inline editable table component var webAPIExampleTable = (function() { var trTpl = '<% _.forEach(data, function(data){ %>' + '<tr data-id="<%=data.id%>" data-name="<%=data.fullname%>">' + '<% _.forEach(columns, function(col){ %>' + '<td data-attribute="<%=col.name%>" data-label="<%=col.label%>" data-value="<%=data[col.name]%>">' + '<%-data[col.name]%><i class="glyphicon glyphicon-pencil"></i>' + '</td>' + '<% }) %>' + '<td>' + '<button class="btn btn-default delete" type="submit"><i class="glyphicon glyphicon-trash" aria-hidden="true"></i></button>' + '</td>' + '</tr>' + '<% }) %>'; var tableTpl = '<table class="table table-hover">' + '<thead>' + '<tr>' + '<% _.forEach(columns, function(col){ %>' + '<th><%=col.label%></th>' + '<% }) %>' + '<th>' + '<button class="btn btn-default add" type="submit">' + '<i class="glyphicon glyphicon-plus" aria-hidden="true"></i> Add Sample Record' + '</button>' + '</th>' + '</tr>' + '</thead>' + '<tbody>' + trTpl + '</tbody>' + '</table>'; function getDataObject(rowEl) { var $rowEl = $(rowEl), attrObj = { id: $rowEl.attr('data-id'), name: $rowEl.attr('data-name') }; $rowEl.find('td').each(function(i, el) { var $el = $(el), key = $el.attr('data-attribute'); if (key) { attrObj[key] = $el.attr('data-value'); } }) return attrObj; } function bindRowEvents(tr, config) { var $row = $(tr), $deleteButton = $row.find('button.delete'), dataObj = getDataObject($row); $.each(config.columns, function(i, col) { var $el = $row.find('td[data-attribute="' + col.name + '"]'); $el.on('click', $.proxy(col.handler, $el, col, dataObj)); }); //User can delete record using this button $deleteButton.on('click', $.proxy(config.deleteHandler, $row, dataObj)); } function bindTableEvents($table, config) { $table.find('tbody tr').each(function(i, tr) { bindRowEvents(tr, config); }); $table.find('thead button.add').on('click', $.proxy(config.addHandler, $table)); } return function(config) { var me = this, columns = config.columns, addHandler = config.addHandler, deleteHandler = config.deleteHandler, $table; me.render = function(el) { $table = $(el).html(_.template(tableTpl)({ columns: columns, data: me.data })).find('table'); bindTableEvents($table, { columns: columns, addHandler: addHandler, deleteHandler: deleteHandler }); } me.addRecord = function(record) { $table.find('tbody tr:first').before(_.template(trTpl)({ columns: columns, data: [record] })); bindRowEvents($table.find('tbody tr:first'), config); } me.updateRecord = function(attributeName, newValue, record) { $table.find('tr[data-id="' + record.id + '"] td[data-attribute="' + attributeName + '"]').text(newValue); } me.removeRecord = function(record) { $table.find('tr[data-id="' + record.id + '"]').fadeTo("slow", 0.7, function() { $(this).remove(); }); } }; })(); //Applicaton ajax wrapper function appAjax(processingMsg, ajaxOptions) { notificationMsg.show(processingMsg); return webapi.safeAjax(ajaxOptions) .fail(function(response) { if (response.responseJSON) { alert("Error: " + response.responseJSON.error.message) } else { alert("Error: Web API is not available... ") } }).always(notificationMsg.hide); } function loadRecords() { return appAjax('Loading...', { type: "GET", url: "/_api/contacts?$select=fullname,firstname,lastname,emailaddress1,telephone1", contentType: "application/json" }); } function addSampleRecord() { //Sample data to create a record - change as appropriate var recordObj = { firstname: "Willie", lastname: "Huff" + _.random(100, 999), emailaddress1: "Willie.Huff@contoso.com", telephone1: "555-123-4567" }; appAjax('Adding...', { type: "POST", url: "/_api/contacts", contentType: "application/json", data: JSON.stringify(recordObj), success: function(res, status, xhr) { recordObj.id = xhr.getResponseHeader("entityid"); recordObj.fullname = recordObj.firstname + " " + recordObj.lastname; table.addRecord(recordObj); } }); return false; } function deleteRecord(recordObj) { var response = confirm("Are you sure, you want to delete \"" + recordObj.name + "\" ?"); if (response == true) { appAjax('Deleting...', { type: "DELETE", url: "/_api/contacts(" + recordObj.id + ")", contentType: "application/json", success: function(res) { table.removeRecord(recordObj); } }); } return false; } function updateRecordAttribute(col, recordObj) { var attributeName = col.name, value = recordObj[attributeName], newValue = prompt("Please enter \"" + col.label + "\"", value); if (newValue != null && newValue !== value) { appAjax('Updating...', { type: "PUT", url: "/_api/contacts(" + recordObj.id + ")/" + attributeName, contentType: "application/json", data: JSON.stringify({ "value": newValue }), success: function(res) { table.updateRecord(attributeName, newValue, recordObj); } }); } return false; } var table = new webAPIExampleTable({ columns: [{ name: 'firstname', label: 'First Name', handler: updateRecordAttribute }, { name: 'lastname', label: 'Last Name', handler: updateRecordAttribute }, { name: 'emailaddress1', label: 'Email', handler: updateRecordAttribute }, { name: 'telephone1', label: 'Telephone', handler: updateRecordAttribute }], data: [], addHandler: addSampleRecord, deleteHandler: deleteRecord }); loadRecords().done(function(data) { table.data = _.map(data.value, function(record){ record.id = record.contactid; return record; }); table.render($('#dataTable')); }); }); </script> <div id="processingMsg" class="alert alert-warning" role="alert"></div> <div id="dataTable"></div>
Izaberite CTRL-S da biste sačuvali kôd.
U studiju za dizajniranje izaberite stavku Sinhronizuj da biste ažurirali lokaciju uređivanjem koda.
4. korak Koristite Web API za čitanje, pregled, uređivanje, kreiranje i brisanje
Da biste testirali funkcionalnost Web API-ja:
Izaberite Pregled, a zatim odaberite Računar.
Prijavite se na svoju lokaciju pomoću korisničkog naloga kojem je dodeljena uloga Korisnik Web API-ja koju ste ranije kreirali.
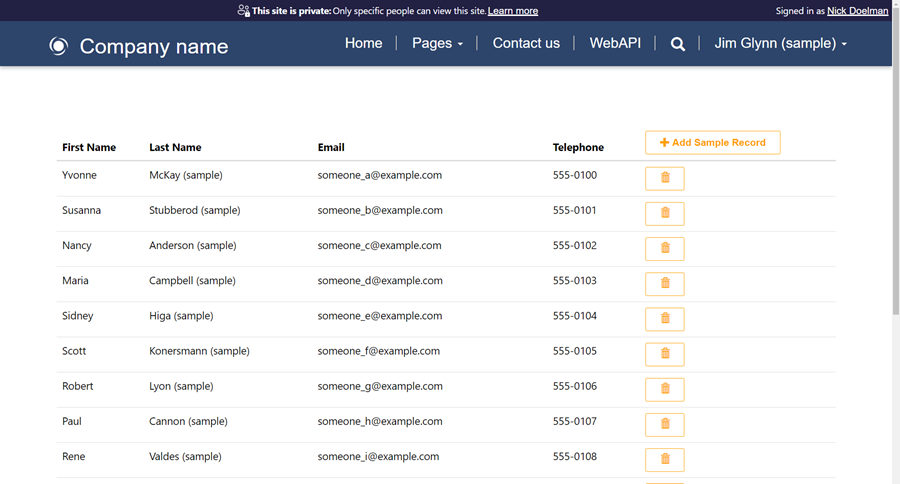
Idite na veb-stranicu WebApi koji ste ranije kreirali.

Izaberite Dodaj primer zapisa da biste dodali primer zapisa iz skripte.
Izaberite polje. U ovom primeru smo izabrali E-pošta za promenu adrese e-pošte kontakta.

Izaberite ikonu Izbriši da biste izbrisali zapis.
Sada kada ste kreirali veb-stranicu sa uzorkom u ovom primeru za čitanje, uređivanje, kreiranje i brisanje zapisa, možete prilagoditi obrasce i raspored.
Sledeći korak
Sastavite HTTP zahteve i rukujte greškama